ตัวเลือกในตัวของ Divi Builder สามารถใช้สร้างการออกแบบที่สวยงามทั้งหมดได้ ตัวเลือก Sticky และเอฟเฟกต์การเลื่อนเป็นคุณสมบัติในตัวที่ยอดเยี่ยมสองอย่างของ Divi และด้วยการผสมผสานสิ่งเหล่านี้เข้าด้วยกัน เราสามารถออกแบบดีไซน์ที่สวยงามได้ ในบทช่วยสอนวันนี้ เราจะมาดูวิธีออกแบบหน้าอย่างง่ายดายโดยผสานตัวเลือกติดหนึบและเอฟเฟกต์การเลื่อนเข้าด้วยกัน ซึ่งจะช่วยยกระดับประสบการณ์การท่องเว็บของผู้เยี่ยมชมไปอีกขั้นหนึ่งอย่างไม่ต้องสงสัย เราจะออกแบบส่วนของหน้าซึ่งรูปภาพจะลอยเข้ามาจากด้านซ้าย และก่อนหน้านั้นข้อความจะเลื่อนเข้ามาจากด้านขวา อาจฟังดูซับซ้อน แต่ก่อนที่เราจะเข้าสู่บทช่วยสอนของเรา ให้ตรวจสอบตัวอย่างการออกแบบก่อน

แอบมอง
นี่คือเลย์เอาต์การออกแบบที่เราจะสร้างในวันนี้ นี่คือการออกแบบที่ตอบสนอง ดังนั้นจึงใช้งานได้บนแท็บเล็ตและมือถือ
โครงสร้างการออกแบบอาคาร
การออกแบบส่วนเริ่มต้น
พื้นหลังไล่โทนสี
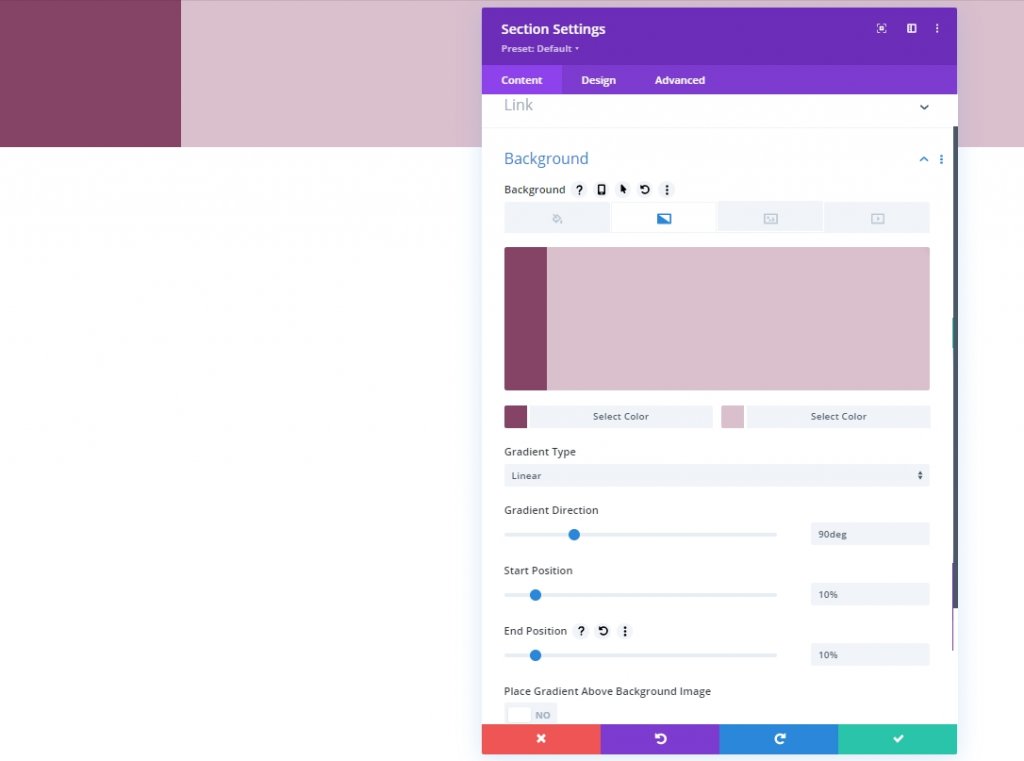
อันดับแรก เราจะสร้างโครงสร้าง และต่อมาเราจะใช้การตั้งค่าทั้งหมดเพื่อทำให้มีความเหนียวและให้ประสบการณ์การเลื่อนที่ราบรื่น เปิดการตั้งค่าส่วนเริ่มต้นและเพิ่มสีพื้นหลังแบบไล่ระดับสี
- สี 1: #854466
- สี 2: #DABFCD
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 10%
- ตำแหน่งสุดท้าย: 10%

ทัศนวิสัย
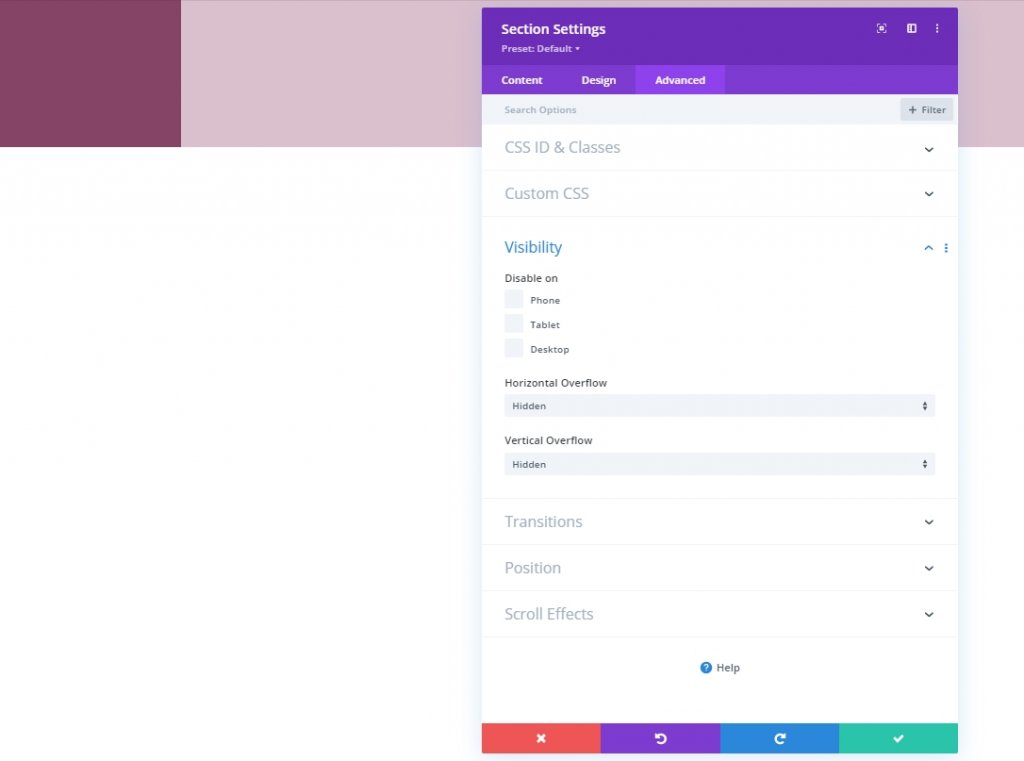
ย้ายไปที่แท็บขั้นสูงและมาซ่อนการมองเห็นโอเวอร์โฟลว์กันเถอะ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

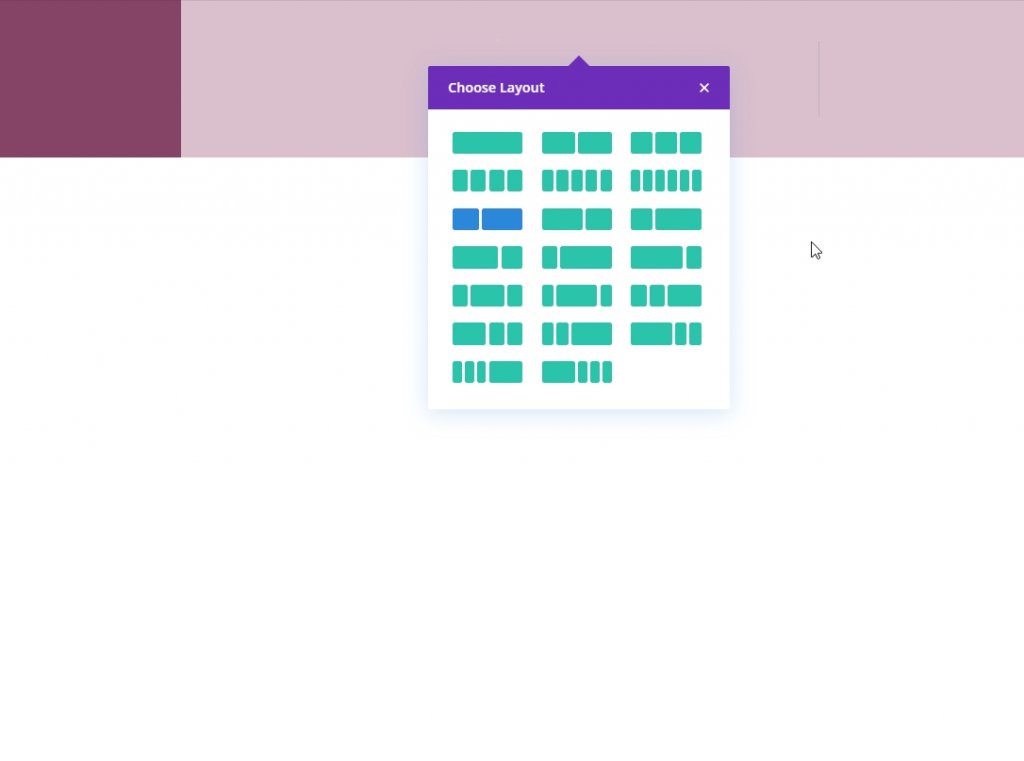
การเพิ่มแถว
โครงสร้างคอลัมน์
เราจะเพิ่มแถวใหม่ด้วยโครงสร้างคอลัมน์ต่อไปนี้

ขนาด
เปิดการตั้งค่าการปรับขนาดสำหรับแถวที่เพิ่มใหม่และแก้ไขการตั้งค่าตามที่กล่าวไว้
- ความกว้าง: 100%
- ความกว้างสูงสุด: 2580px

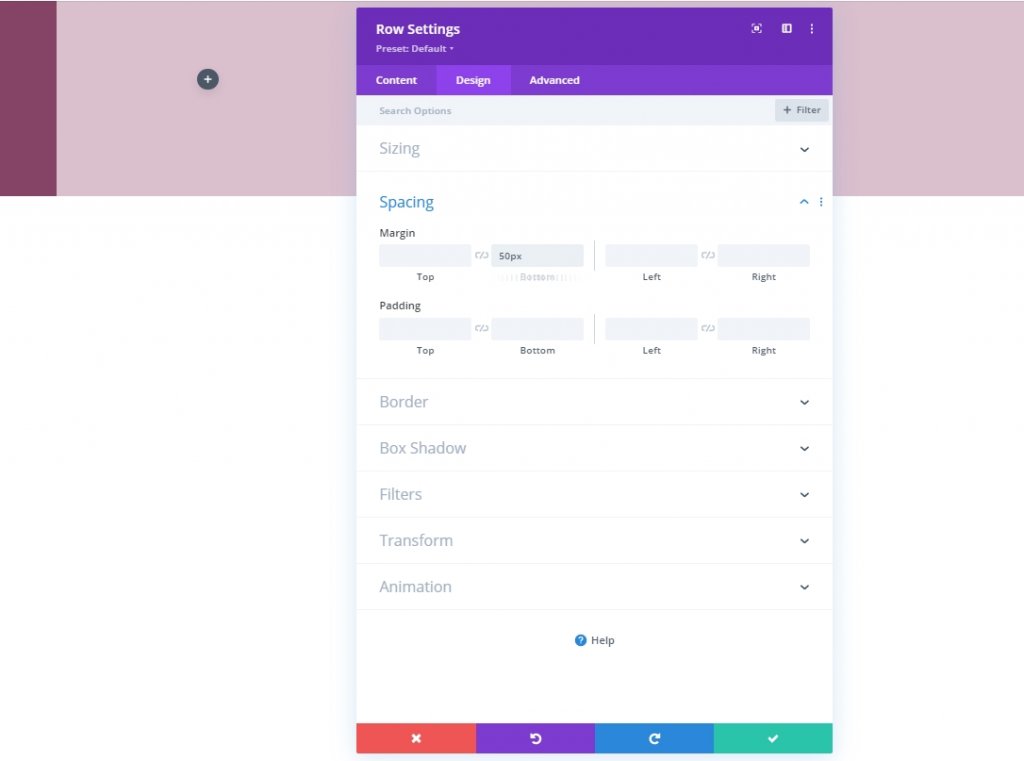
ระยะห่าง
นอกจากนี้ เราจำเป็นต้องเพิ่มระยะขอบด้านล่างในแถวของเราด้วย
- ขอบล่าง: 50px

ระยะห่างคอลัมน์ 2
ตอนนี้เราจะย้ายไปที่การตั้งค่าคอลัมน์ 2 และเปลี่ยนค่าการเติม
- ช่องว่างภายในด้านบน: 5vh
- แผ่นรองด้านล่าง: 5vh
- ช่องว่างภายในด้านซ้าย: 8%
- ช่องว่างภายในด้านขวา: 8%

คอลัมน์ 1: โมดูลข้อความ
เพิ่มเนื้อหา H3
เพิ่มโมดูลข้อความลงในคอลัมน์หนึ่งและเพิ่มสำเนาที่คุณเลือก

พื้นหลังไล่โทนสี
รวมพื้นหลังไล่ระดับสีต่อไปนี้:
- สี 1: rgba(107,45,18,0.52)
- สี 2: rgba (255,255,255,0)
- ประเภทการไล่ระดับสี: เชิงเส้น
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

ภาพพื้นหลัง
เพิ่มรูปภาพที่คุณเลือกและตั้งค่าตามนั้น
- ขนาดภาพพื้นหลัง: ปก
- ตำแหน่งภาพพื้นหลัง: Center

การตั้งค่าข้อความ H3
จากแท็บการออกแบบ ตอนนี้เราจะเปลี่ยนการตั้งค่า H3
- หัวเรื่อง 3 Font: Prata
- หัวข้อ 3 รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่
- การจัดแนวข้อความหัวเรื่อง 3: Center
- หัวเรื่อง 3 สีข้อความ: #ffffff
- หัวเรื่อง 3 ขนาดข้อความ: 42px
- ส่วนหัว 3 ความสูงของบรรทัด: 1.2em

ระยะห่าง
ตอนนี้เปลี่ยนค่าระยะห่างสำหรับโมดูล
- มาร์จิ้นสูงสุด: 20vh
- ขอบล่าง: 20vh
- แผ่นรองด้านบน: 48vh
- แผ่นรองด้านล่าง: 48vh

เพิ่มโมดูลข้อความที่ 1 ลงในคอลัมน์ 2
เพิ่มเนื้อหา H4
เราจะเพิ่มโมดูลข้อความหลายโมดูลในคอลัมน์ 2 มาเพิ่มโมดูลข้อความแรกและเพิ่มสำเนาส่วนหัว H4 ลงไป

การตั้งค่าข้อความ H4
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าข้อความ H4 ดังนี้:
- หัวข้อที่ 4 แบบอักษร: Prata
- รูปแบบตัวอักษรของหัวเรื่อง 4: ตัวพิมพ์ใหญ่
- หัวเรื่อง 4 สีข้อความ: #854466
- หัวเรื่อง 4 ขนาดข้อความ: เดสก์ท็อป: 45px, แท็บเล็ต: 40px และโทรศัพท์: 35px
- ส่วนหัว 4 ความสูงของบรรทัด: 1.3em

เพิ่มโมดูลตัวแบ่งในคอลัมน์ 2
ทัศนวิสัย
ตอนนี้เราจะเพิ่มโมดูลตัวแบ่งใต้โมดูลข้อความและเปิดใช้งานการมองเห็นตัวแบ่ง
- แสดงตัวแบ่ง: ใช่

เส้น
จากแท็บการออกแบบ ให้เปลี่ยนสีเส้น
- สีเส้น: #854466

ขนาด
ได้เวลาปรับเปลี่ยนการตั้งค่าการปรับขนาด
- น้ำหนักตัวแบ่ง: 5px
- ส่วนสูง: 5px

เพิ่มโมดูลข้อความที่ 2 ลงในคอลัมน์ 2
เพิ่มคำอธิบาย เนื้อหา
เพิ่มโมดูลข้อความอื่นในคอลัมน์ 2 ซึ่งจะอยู่ด้านล่างโมดูลตัวแบ่ง เพิ่มเนื้อหาคำอธิบายที่คุณเลือก

การตั้งค่าข้อความ
หลังจากเพิ่มคำอธิบายแล้ว เรามาเปลี่ยนการตั้งค่ารูปแบบสำหรับโมดูลนี้กัน
- แบบอักษรของข้อความ: Lato
- สีข้อความ: #854466
- ขนาดตัวอักษร: เดสก์ท็อป: 20px, แท็บเล็ตและโทรศัพท์: 16px
- ระยะห่างของตัวอักษรข้อความ: -0.5px
- ความสูงของบรรทัดข้อความ: 1.8em

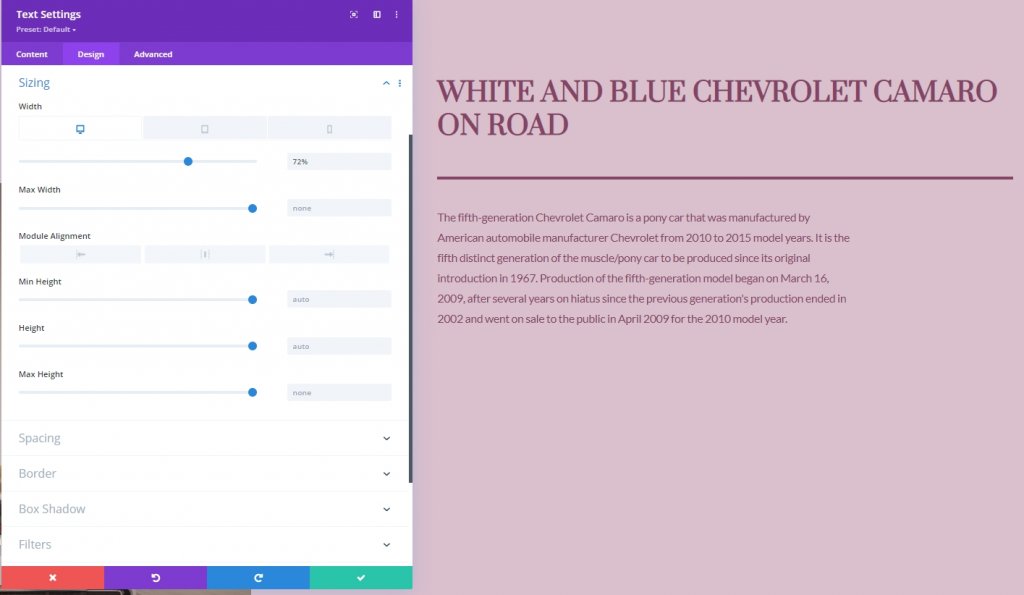
ขนาด
เปลี่ยนการตั้งค่าการปรับขนาด
- ความกว้าง: เดสก์ท็อป: 72% , แท็บเล็ตและโทรศัพท์: 100%

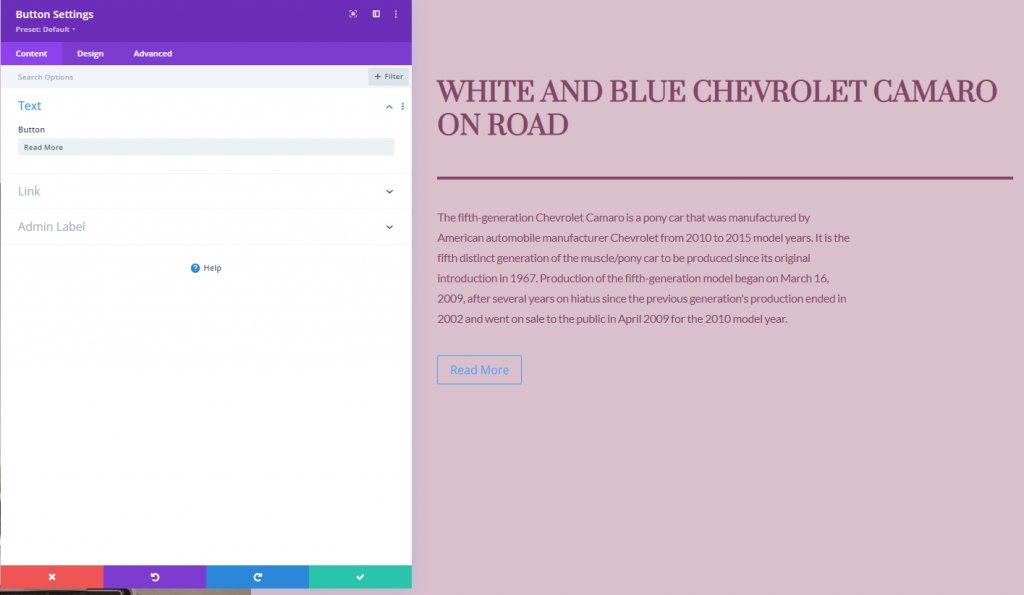
เพิ่มโมดูลปุ่มไปที่คอลัมน์ 2
เพิ่มสำเนา
โมดูลสุดท้ายที่เราจะเพิ่มในคอลัมน์ 2 คือโมดูลปุ่ม มาเพิ่มและเพิ่มสำเนาลงไปด้วย

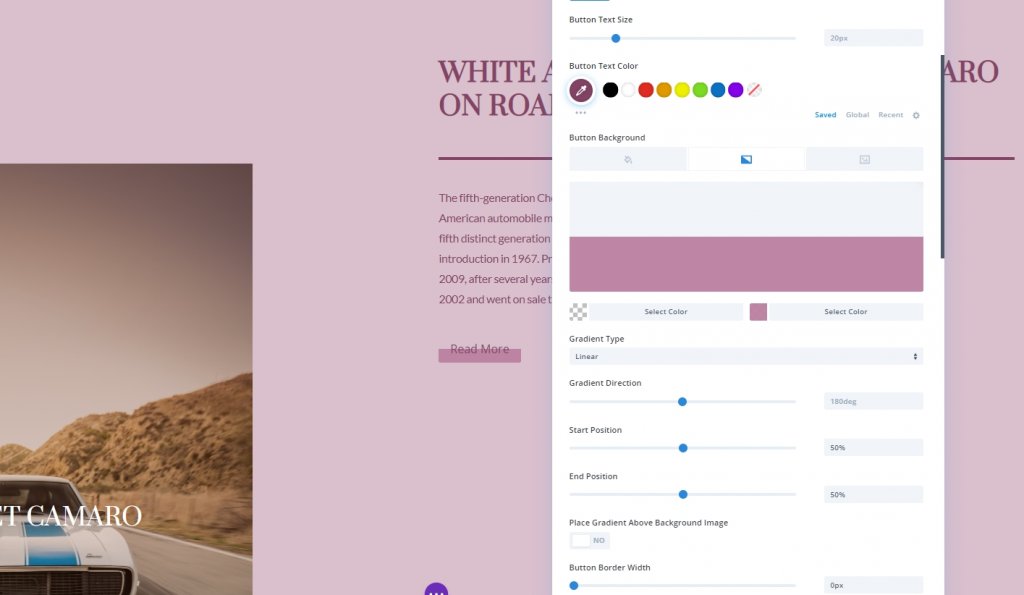
การตั้งค่าปุ่ม
และสุดท้าย เปลี่ยนการตั้งค่าปุ่มตามลำดับ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 20px
- สีข้อความของปุ่ม: #854466
- พื้นหลังไล่ระดับปุ่ม
- สี 1: rgba(43,135,218,0)
- สี 2: rgba(188,128,160,0.95)
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสุดท้าย: 50%
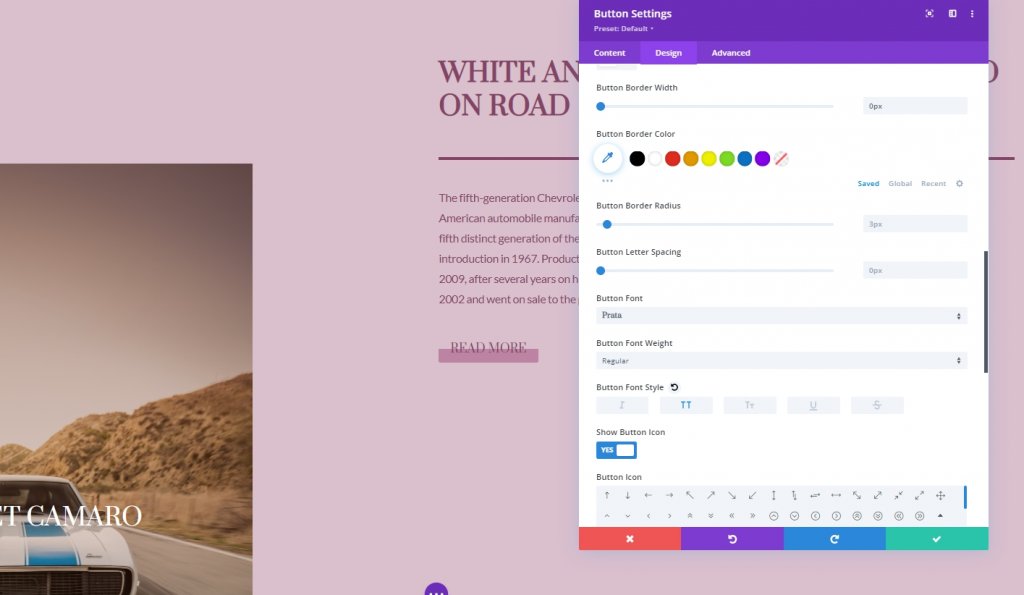
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px

- แบบอักษรของปุ่ม: Prata
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่

และเราได้สร้างโครงสร้างสำหรับการออกแบบในปัจจุบันเรียบร้อยแล้ว
เอฟเฟกต์เหนียว
คอลัมน์ 2
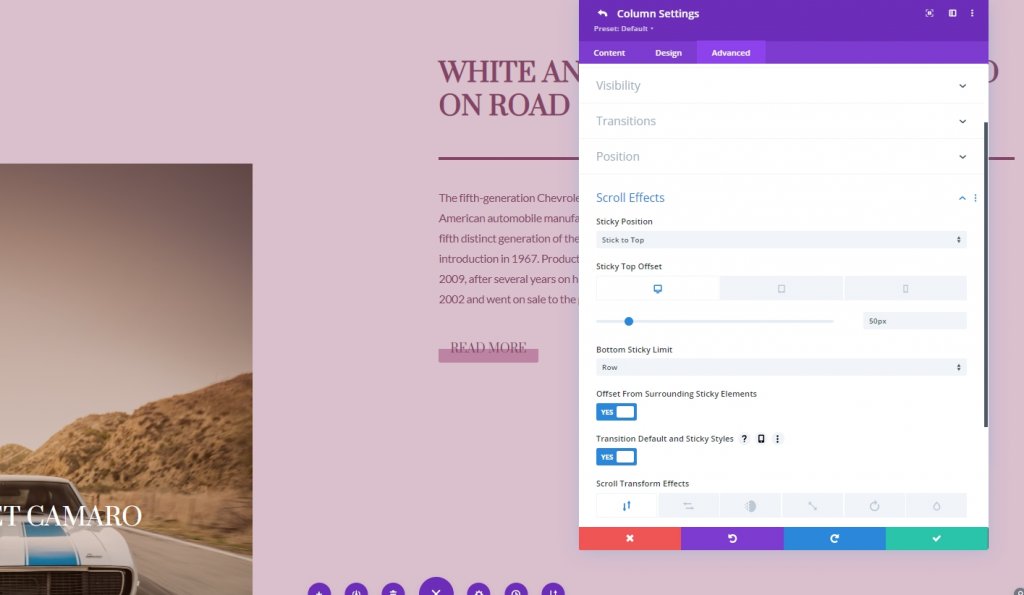
เมื่อทุกอย่างพร้อมแล้ว เราจะเริ่มเพิ่มการตั้งค่าติดหนึบโดยเปิดการตั้งค่าคอลัมน์ 2 จากแท็บขั้นสูง ใช้การตั้งค่าต่อไปนี้
- ตำแหน่งติดหนึบ: Stick to Top
- Sticky Top Offset: เดสก์ท็อป: 50px แท็บเล็ตและโทรศัพท์: 80px
- ขีด จำกัด ปักหมุดด้านล่าง: แถว
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

การตั้งค่าติดหนึบสำหรับคอลัมน์ 2
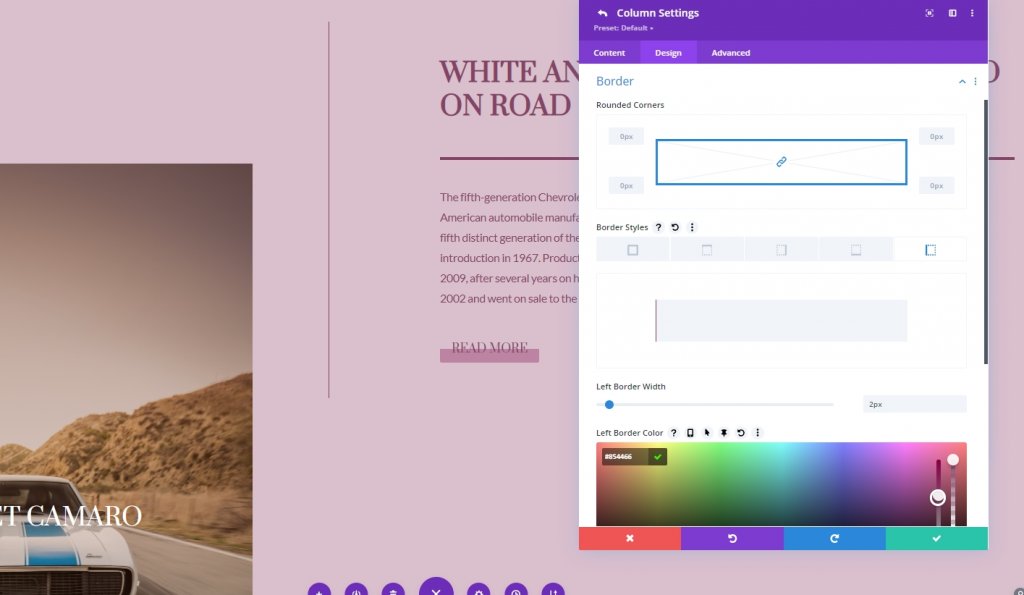
ติดขอบ
เราทำให้คอลัมน์ติดหนึบสำเร็จแล้ว ตอนนี้เราจะเพิ่มเส้นขอบในคอลัมน์ 2 โดยไปที่การตั้งค่าเส้นขอบ
- ความกว้างของเส้นขอบด้านซ้ายเหนียว: 2px
- ขอบซ้ายสี: #854466

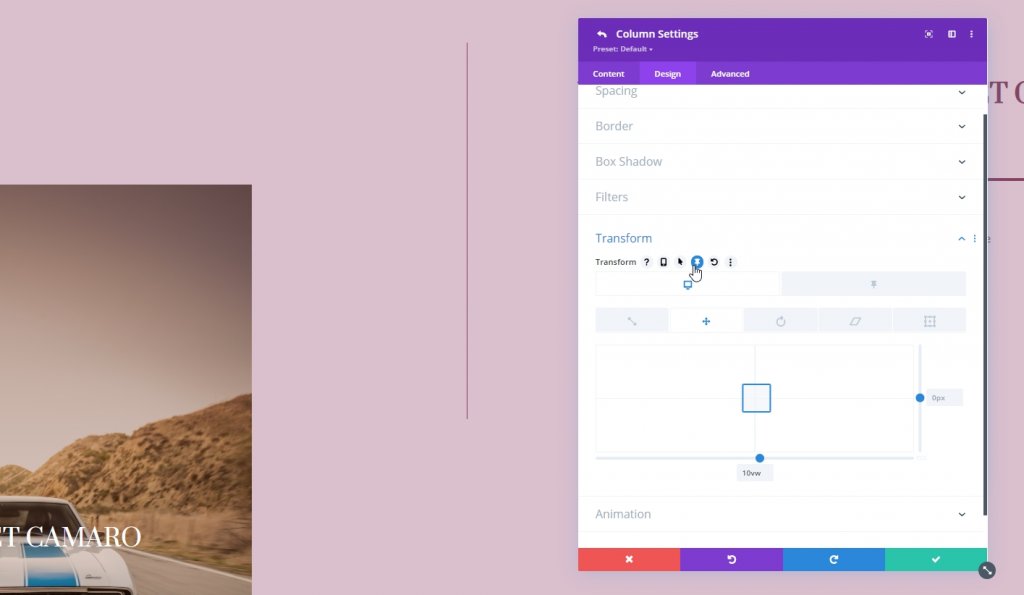
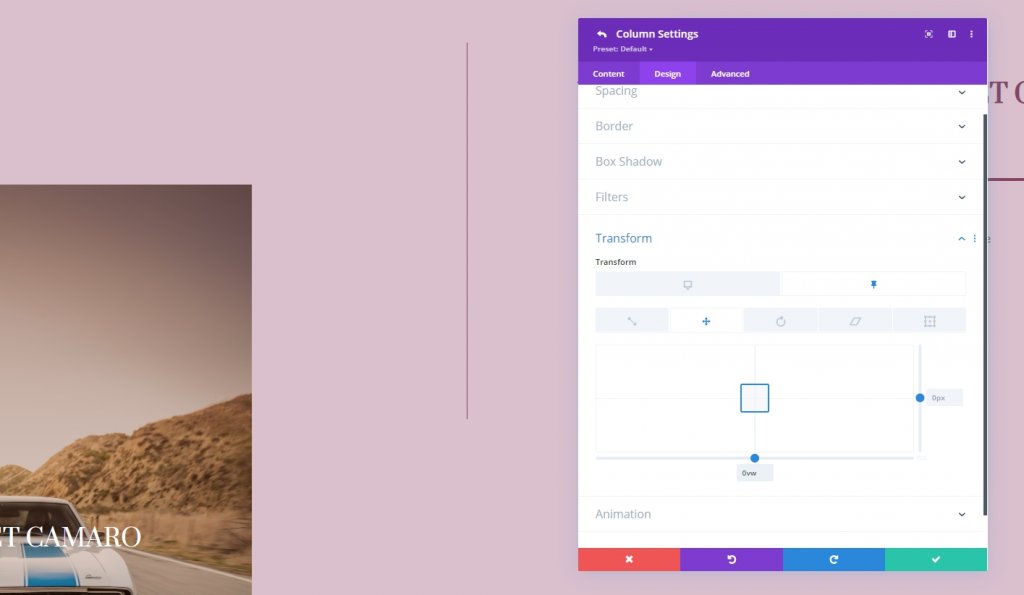
แปลงแปล
ปรับค่าการแปลการแปลงในสถานะติดหนึบเริ่มต้น
- ด้านล่าง: 10vw

- เหนียวด้านล่าง: 0vw

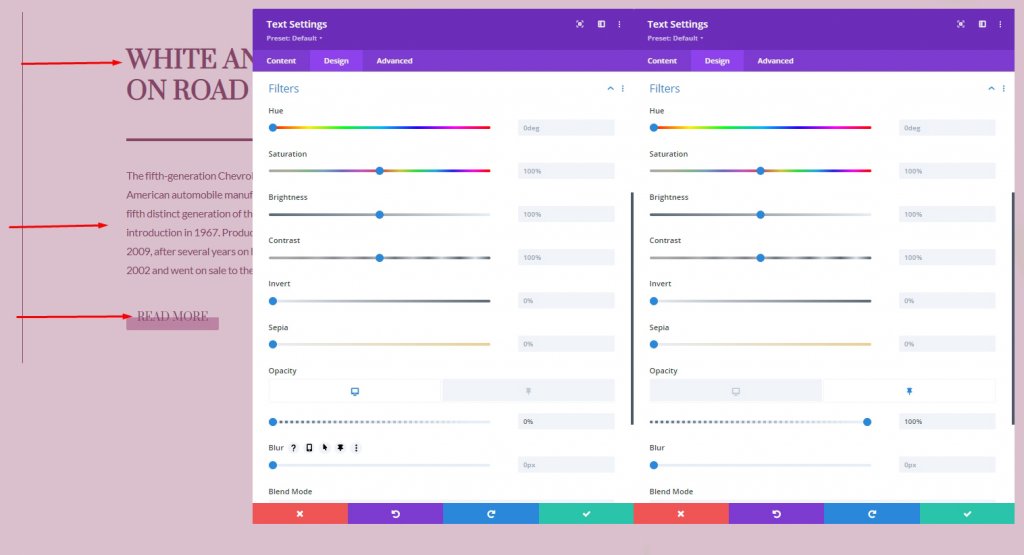
Sticky Opacity สำหรับโมดูลข้อความและโมดูลปุ่ม
เรากำลังเปลี่ยนความทึบในค่าเริ่มต้นและสถานะติดหนึบด้วย
- ความทึบของสถานะปกติ: 0%
- ความทึบของสถานะติดหนึบ: 100%

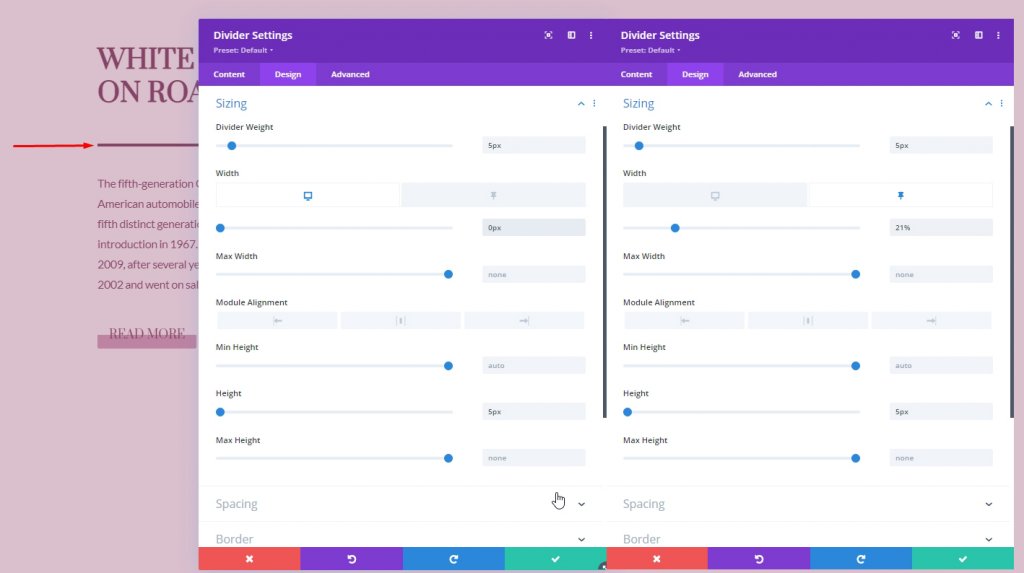
การตั้งค่าติดหนึบสำหรับโมดูลตัวแบ่ง
ขนาด
ตอนนี้ มาทำการตั้งค่าแบบติดหนึบสำหรับโมดูลตัวแบ่งกัน
- ความกว้าง: 0px
- ความกว้างเหนียว: 21%

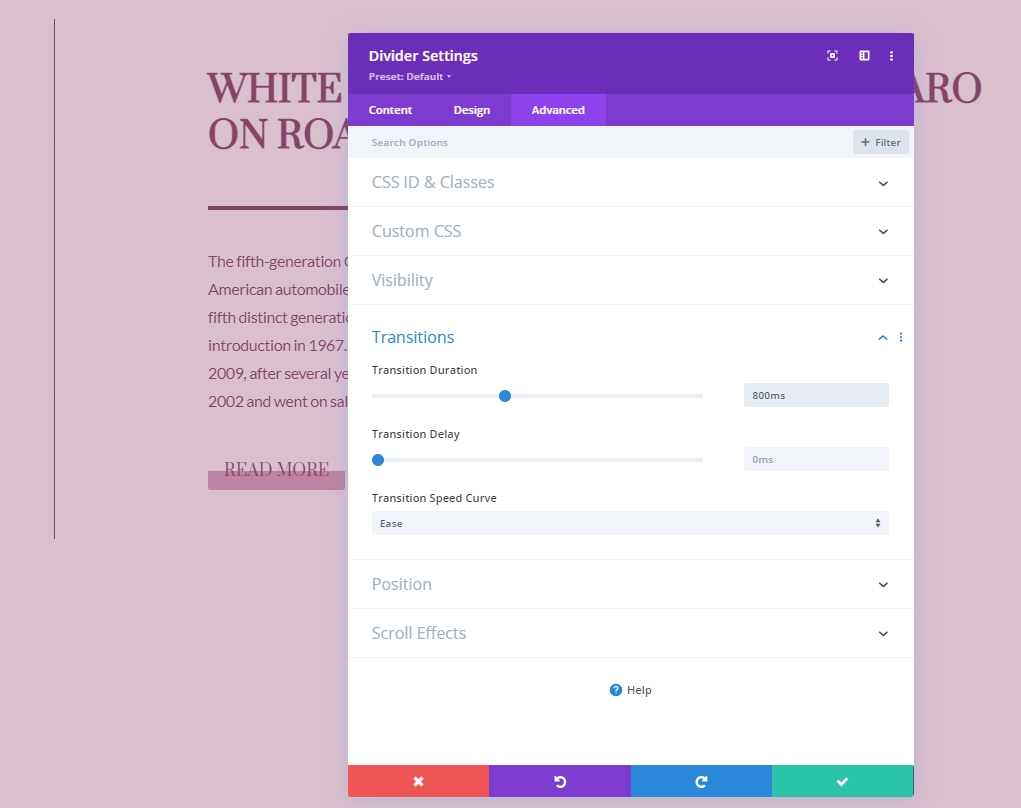
การเปลี่ยนผ่าน
จากแท็บขั้นสูง ให้เพิ่มระยะเวลาในการเปลี่ยน
- ระยะเวลาการเปลี่ยนภาพ: 800ms

เอฟเฟกต์เลื่อน
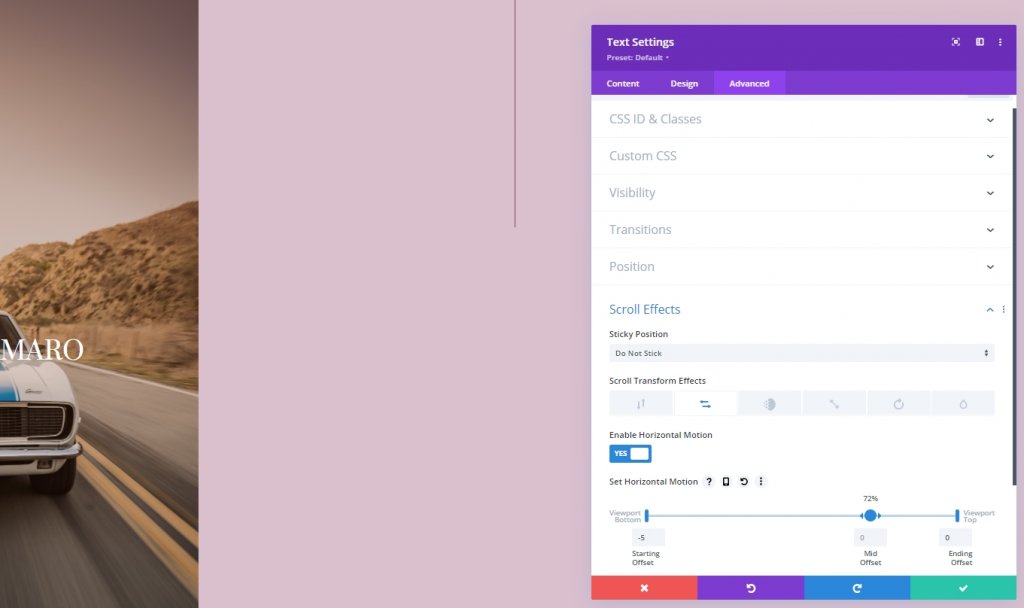
โมดูลข้อความคอลัมน์ 1
ต่อไปเราจะเพิ่มเอฟเฟกต์การเลื่อน เริ่มต้นด้วยการนำไปใช้กับโมดูลข้อความของคอลัมน์ 1 เปิดการตั้งค่าโมดูลข้อความ ย้ายไปยังแท็บขั้นสูงและเพิ่มการเคลื่อนไหวในแนวนอน
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: -5
- ออฟเซ็ตกลาง: 0 (ที่ 72%)
- ออฟเซ็ตสิ้นสุด: 0

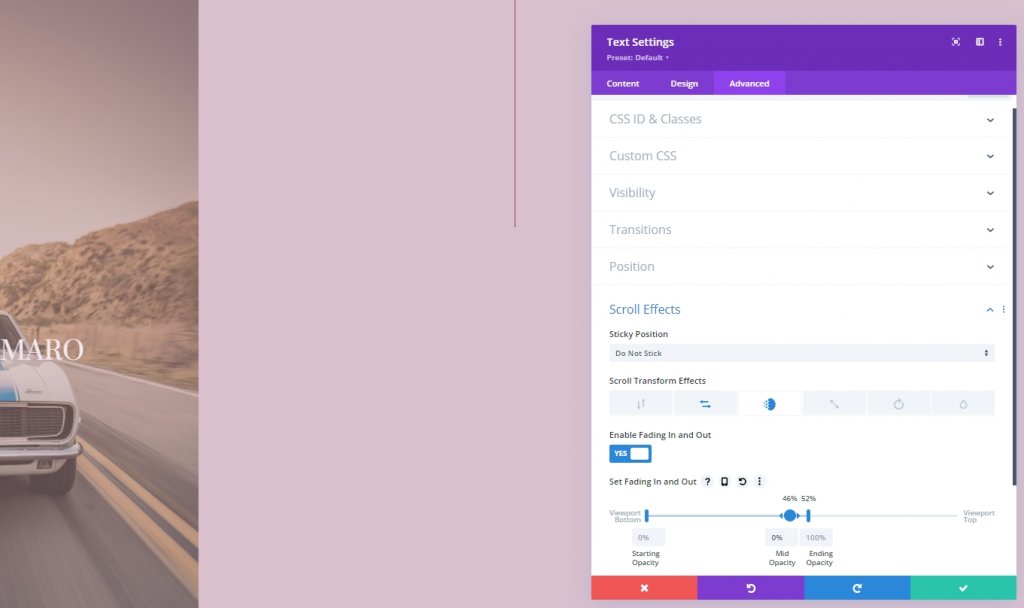
เพิ่มเอฟเฟกต์การเลื่อนเฟดเข้าและออก
เสร็จสิ้นการตั้งค่าเอฟเฟกต์การเลื่อนโดยใช้การกำหนดค่าเฟดอินและเอาต์กับโมดูลเดียวกัน
- เปิดใช้งานการเฟดเข้าและออก: ใช่
- ความทึบเริ่มต้น: 0%
- ความทึบปานกลาง: 0% (ที่ 46%)
- ความทึบสิ้นสุด: 100% (ที่ 52%)

มุมมองสุดท้าย
อย่างที่คุณเห็น เราประสบความสำเร็จในการสร้างการออกแบบที่เรารวมเอฟเฟกต์การเลื่อนและตัวเลือกที่ติดหนึบเข้าด้วยกัน มันตอบสนองอย่างสมบูรณ์และดูดีในทุกอุปกรณ์
บทสรุป
Divi นั้นทรงพลังด้วยคุณสมบัติหลักและสามารถสร้างเลย์เอาต์ที่โดดเด่นได้ บทช่วยสอนนี้แสดงให้เห็นว่าเราสามารถสร้างสรรค์ด้วยเอฟเฟกต์ติดหนึบและตัวเลือกการเลื่อนและออกแบบหน้าที่น่าทึ่งได้อย่างไร หากคุณเป็นนักพัฒนา คุณควรใช้การออกแบบประเภทนี้เพื่อสร้างความประทับใจให้กับลูกค้าของคุณ แบ่งปันบทแนะนำนี้กับเพื่อนของคุณและแจ้งให้เราทราบว่าคุณต้องการบทช่วยสอนอะไรต่อไป ขอบคุณ.




