คุณกำลังดิ้นรนเพื่อทำให้เว็บไซต์ของคุณตอบสนองหรือไม่? หนึ่งในความท้าทายที่พบบ่อยที่สุดที่เจ้าของเว็บไซต์ต้องเผชิญคือการกำหนดความกว้างของคอนเทนเนอร์ให้เหมาะสม ไม่ว่าคุณจะใช้ธีมที่สร้างไว้ล่วงหน้าหรือออกแบบเว็บไซต์ตั้งแต่เริ่มต้น การตรวจสอบให้แน่ใจว่าเนื้อหาของคุณดูดีในทุกอุปกรณ์อาจเป็นเรื่องยาก

หากความกว้างของคอนเทนเนอร์เว็บไซต์ของคุณกว้างเกินไป อาจทำให้เนื้อหาของคุณอ่านได้ยากบนหน้าจอขนาดเล็ก ในทางกลับกัน หากความกว้างของคอนเทนเนอร์แคบเกินไป คุณอาจจบลงด้วยพื้นที่ที่เสียไปจำนวนมากบนหน้าจอขนาดใหญ่
ข่าวดีก็คือมีวิธีแก้ปัญหามากมายที่จะช่วยให้คุณรับมือกับความท้าทายนี้ได้ ไม่ว่าคุณกำลังมองหาเคล็ดลับในการปรับการตั้งค่าธีมของคุณ หรือต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ เราพร้อมให้ความช่วยเหลือ
เหตุใดการจัดการความกว้างคอนเทนเนอร์ของเว็บไซต์จึงมีความสำคัญ
การจัดการความกว้างของคอนเทนเนอร์ของคุณใน Elementor เป็นสิ่งสำคัญในการสร้างเว็บไซต์ที่ตอบสนอง เมื่อคุณออกแบบเว็บไซต์ คุณต้องการให้เว็บไซต์ดูดีในทุกอุปกรณ์ ไม่ว่าจะเป็นคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน อย่างไรก็ตาม อุปกรณ์ต่างๆ มีขนาดหน้าจอที่แตกต่างกัน ซึ่งหมายความว่าเว็บไซต์ของคุณอาจปรากฏแตกต่างกันไปตามอุปกรณ์ที่ใช้ดู
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหนึ่งในวิธีที่คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะดูดีในทุกอุปกรณ์คือการจัดการความกว้างของคอนเทนเนอร์ใน Elementor Elementor เป็นเครื่องมือสร้างเพจยอดนิยมสำหรับ WordPress ที่ช่วยให้คุณสร้างเลย์เอาต์และการออกแบบที่กำหนดเองโดยไม่จำเป็นต้องรู้วิธีเขียนโค้ด
ด้วยการจัดการความกว้างของคอนเทนเนอร์ใน Elementor คุณสามารถควบคุมวิธีการแสดงเนื้อหาของคุณบนหน้าจอขนาดต่างๆ ตัวอย่างเช่น คุณอาจต้องการให้เนื้อหาของคุณแสดงในคอลัมน์เดียวบนหน้าจอขนาดเล็ก แต่ในหลายคอลัมน์บนหน้าจอขนาดใหญ่ ด้วยการปรับความกว้างของคอนเทนเนอร์ คุณสามารถทำได้โดยไม่ต้องสร้างการออกแบบแยกต่างหากสำหรับแต่ละขนาดหน้าจอ
การจัดการความกว้างของคอนเทนเนอร์ใน Elementor ยังช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณได้อีกด้วย หากเนื้อหาของคุณอ่านหรือนำทางได้ยากบนหน้าจอขนาดเล็ก ผู้ใช้อาจมีแนวโน้มที่จะออกจากเว็บไซต์ของคุณและค้นหาสิ่งที่ต้องการจากที่อื่น ด้วยการสร้างการออกแบบที่ตอบสนองด้วยคอนเทนเนอร์ที่มีการจัดการอย่างเหมาะสม คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณใช้งานง่ายและดึงดูดใจผู้ใช้ทุกคน ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม
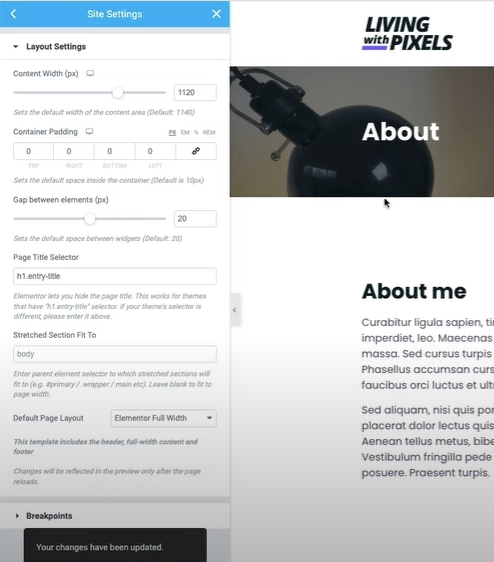
ปิดการเติม
ไปที่การตั้งค่าไซต์ จากนั้น เค้าโครง และปิดการเติมคอนเทนเนอร์ จากนั้นอัปเดต มิฉะนั้น เมื่อคุณเปิดใช้งานรหัสแล้ว จะทำให้เกิดปัญหาช่องว่างภายใน

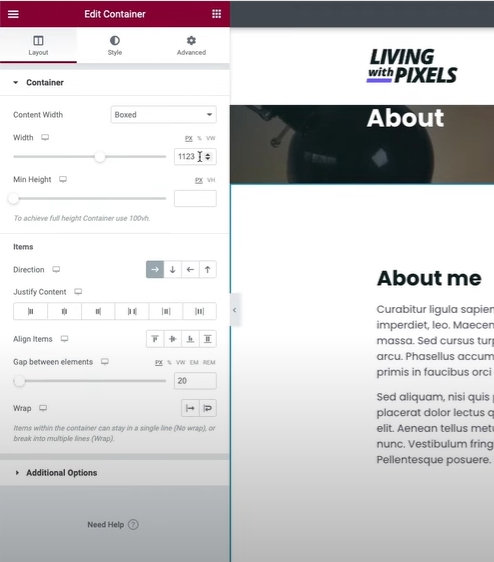
จัดการความกว้างของคอนเทนเนอร์เว็บไซต์ใน Elementor
ก่อนหน้านี้เราใช้พิกเซลสำหรับโทรศัพท์มือถือและแท็บเล็ตและอัตราส่วนเปอร์เซ็นต์สำหรับจอแสดงผลขนาดใหญ่ เช่น แล็ปท็อปหรือเดสก์ท็อป แต่ตอนนี้คุณสามารถจัดการความกว้างทั้งหมดได้โดยใช้เปอร์เซ็นต์ เพื่อให้สิ่งนี้เกิดขึ้น นี่คือรหัสที่คุณต้องใช้บนเว็บไซต์ของคุณ -
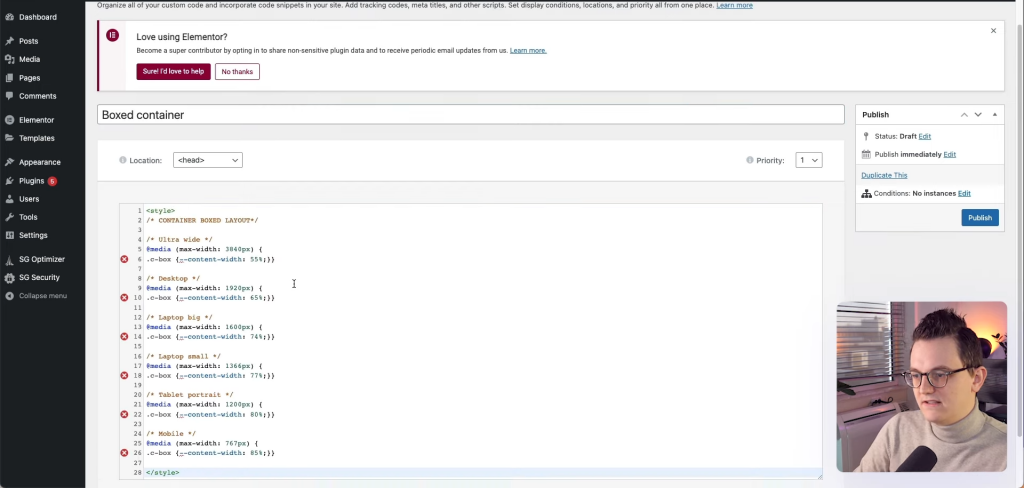
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>เมื่อคุณคัดลอกรหัสนี้แล้ว คุณสามารถวางรหัสได้จากสามที่
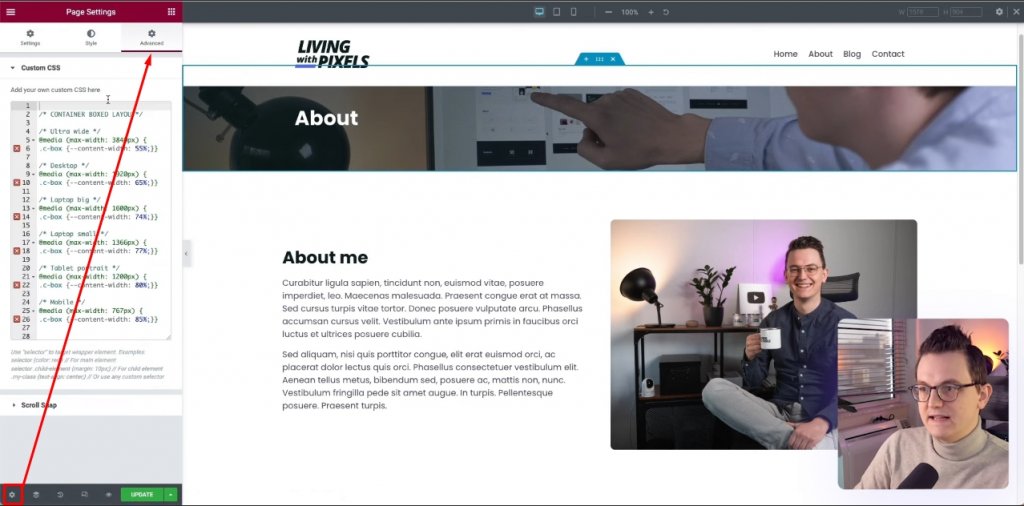
ก่อนอื่น คุณสามารถไปที่ไอคอนการตั้งค่าบนแผงตัวแก้ไข elementor จากนั้นไปที่ส่วนขั้นสูงเพื่อวางโค้ด

อย่างไรก็ตาม การดำเนินการนี้อยู่ในระดับหน้า ดังนั้นจึงอาจไม่ใช่วิธีที่ดีที่สุด
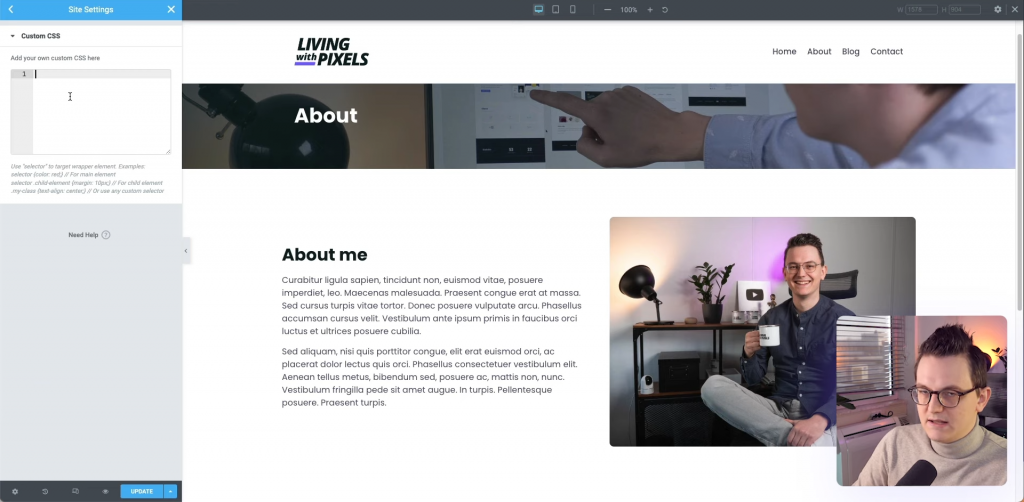
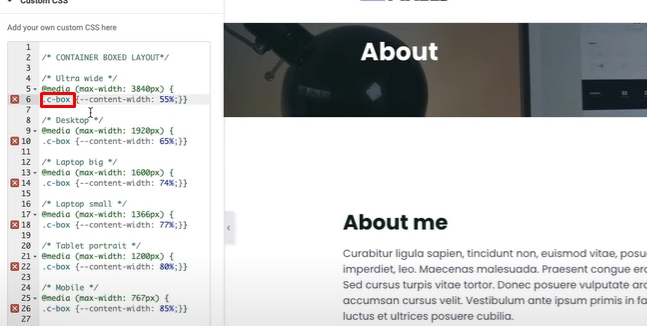
นอกเหนือจากนั้น คุณสามารถไปที่การตั้งค่าไซต์และคุณจะเห็นตัวเลือก CSS แบบกำหนดเองซึ่งคุณสามารถวางโค้ดได้ที่นั่น อย่างไรก็ตาม ในขณะที่วางโค้ดของคุณทั้งสองวิธีนี้ ให้ลบแท็กสไตล์ออกจากโค้ด เนื่องจากตามค่าเริ่มต้นแล้ว มันคือสไตล์ชีต

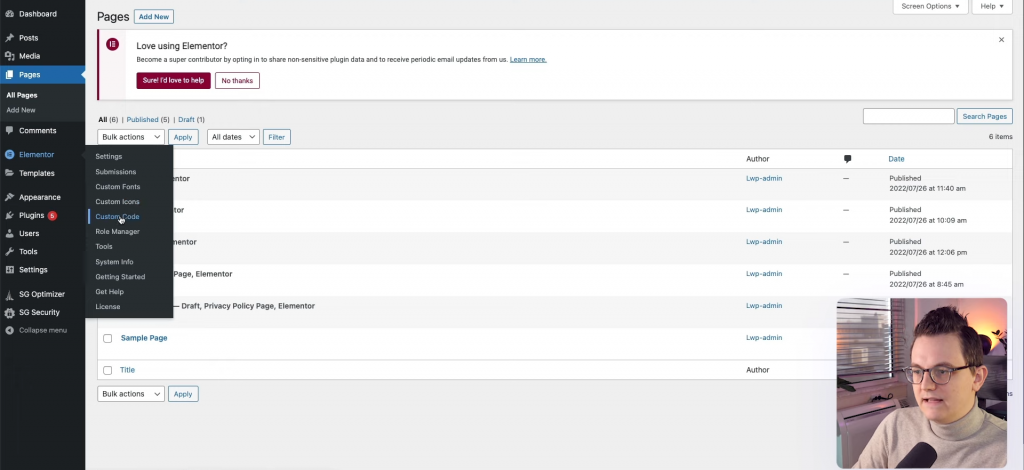
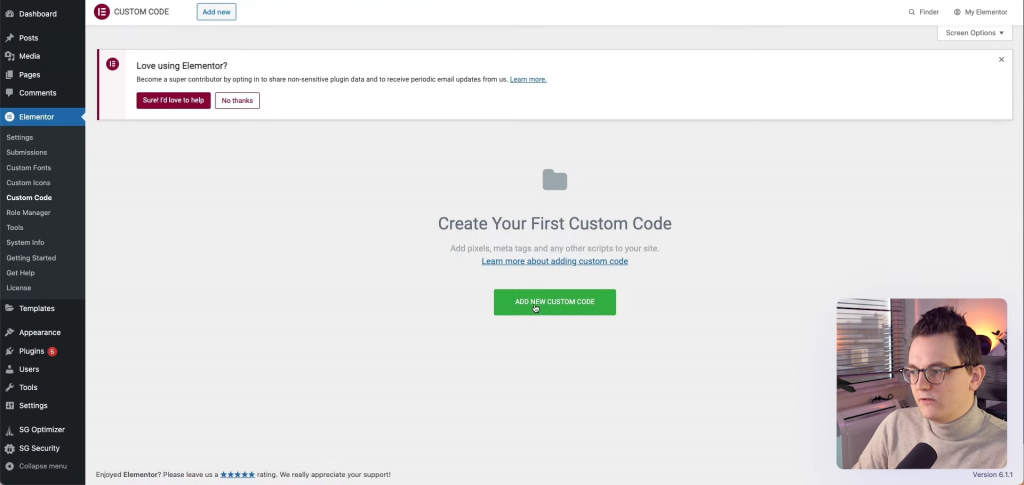
อีกวิธีหนึ่งคือ จากแดชบอร์ด WP ของคุณ เพื่อนำทางไปยัง Elementor > Custom Code

ตอนนี้คลิกที่เพิ่มรหัสที่กำหนดเองใหม่

ตอนนี้ตั้งชื่อรหัสและวางที่นั่นแล้วกดเผยแพร่

การเปิดใช้งานรหัส
คุณได้วางรหัสแล้ว แต่ยังไม่ได้เปิดใช้งาน คุณจะเห็นว่ามีคลาสที่เรียกว่า C-box ในรหัส

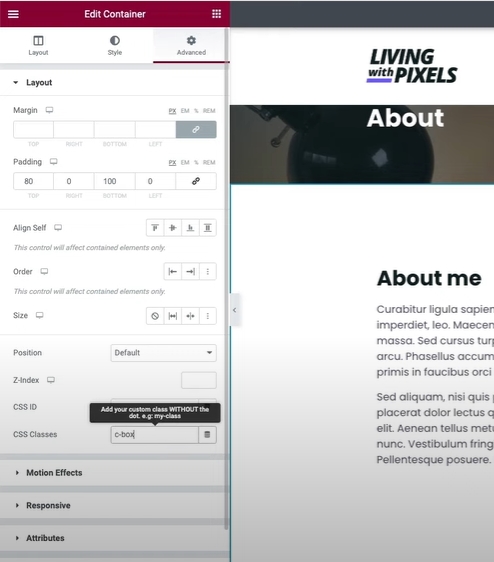
หากต้องการให้โค้ดทำงาน ให้ไปที่ส่วนแก้ไขคอนเทนเนอร์แล้วพิมพ์ "c-box" ในคลาส CSS

ตอนนี้ ให้ลบค่าความกว้างออกจากแท็บเค้าโครง เพื่อให้โค้ดทำงานได้

ห่อ
โดยสรุป การจัดการความกว้างของคอนเทนเนอร์เว็บไซต์ใน Elementor อาจเป็นปัจจัยสำคัญในการสร้างเว็บไซต์ที่ดึงดูดสายตาและดูเป็นมืออาชีพ ด้วยการปรับความกว้างของคอนเทนเนอร์ คุณจะมั่นใจได้ว่าเนื้อหาเว็บไซต์ของคุณได้รับการจัดแนวอย่างเหมาะสมและแสดงบนอุปกรณ์และขนาดหน้าจอต่างๆ
Elementor มีตัวเลือกมากมายสำหรับการจัดการความกว้างของคอนเทนเนอร์ รวมถึงเค้าโครงแบบคงที่ ความกว้างเต็ม และแบบกล่อง แต่ละตัวเลือกมีข้อดีและข้อเสียในตัวของมันเอง และคุณควรเลือกตัวเลือกที่เหมาะกับความต้องการด้านการออกแบบและการทำงานของเว็บไซต์ของคุณมากที่สุด
อย่าลืมคำนึงถึงความสำคัญของการออกแบบที่ตอบสนองตามอุปกรณ์ เนื่องจากผู้ใช้เข้าถึงเว็บไซต์บนอุปกรณ์เคลื่อนที่มากขึ้นเรื่อยๆ ทดสอบเว็บไซต์ของคุณบนอุปกรณ์และขนาดหน้าจอต่างๆ เสมอ เพื่อให้แน่ใจว่ามีลักษณะและการทำงานตามที่ตั้งใจไว้
เมื่อทำตามเคล็ดลับและเทคนิคที่ระบุไว้ในคู่มือนี้ คุณควรจะสามารถจัดการความกว้างของคอนเทนเนอร์ใน Elementor และสร้างเว็บไซต์ที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้ได้อย่างง่ายดาย ด้วยการฝึกฝนและการทดลองเพียงเล็กน้อย คุณสามารถสร้างเว็บไซต์ที่โดดเด่นกว่าใครและสื่อสารข้อความของคุณไปยังผู้ชมได้อย่างมีประสิทธิภาพ




