ภาพหมุนคือชุดของแบนเนอร์แบบหมุนหรือสไลด์โชว์ที่ปรากฏบนหน้าแรกของร้านค้าของคุณ ช่วยให้คุณสามารถแสดงรูปภาพและข้อความได้ถึงห้าสไลด์ที่อาจเชื่อมโยงกับสินค้าหรือไซต์เฉพาะ

ในบทช่วยสอนนี้ เราจะพูดถึงขั้นตอนการสร้าง Elementor Vertical Carousel ในไม่กี่ขั้นตอนง่ายๆ โดยไม่ต้องใช้ส่วนเสริมหรือปลั๊กอินของบุคคลที่สาม
วิธีเพิ่มภาพหมุนแนวตั้งด้วย Elementor
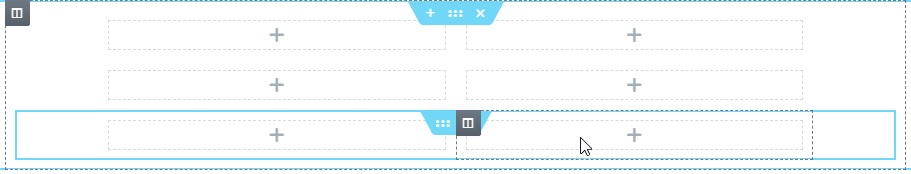
ในการเริ่มต้น ให้เพิ่มส่วนคอลัมน์เดียวสำหรับเนื้อหาตัวเลื่อนแนวตั้งของ Elementor

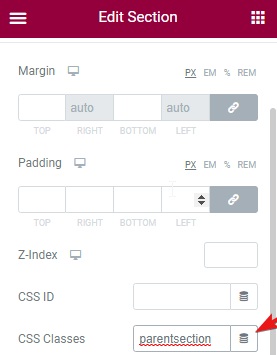
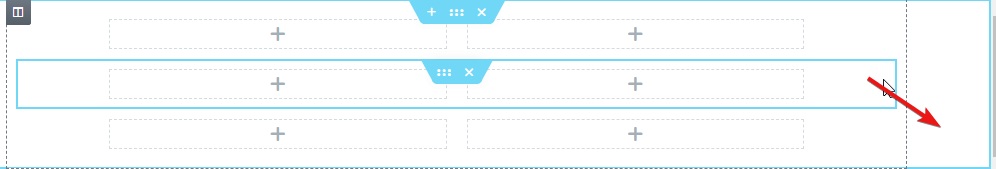
เติมคอลัมน์นี้ด้วยส่วนภายในต่างๆ ส่วนด้านในของวงล้อแนวตั้ง Elementor นี้แต่ละส่วนจะกลายเป็นสไลด์ และตั้งชื่อคลาสสำหรับคอลัมน์ที่มีส่วนทั้งหมด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ถัดไป ตั้งชื่อคลาสสำหรับส่วนภายในทั้งหมดด้วย เราตั้งชื่อมันว่า Swipee เพื่อไม่ให้สับสนกับคลาสอื่นในไลบรารี Elementor

ถัดไป คุณสามารถใช้โค้ด HTML ต่อไปนี้กับฟังก์ชันการทำงานของ Elementor Vertical Carousel
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleแทรกโค้ดนี้ลงในองค์ประกอบ HTML ที่วางไว้หลังส่วนตัวเลื่อนแนวตั้งของ Elementor
ตอนนี้คุณสามารถแทรกลูกศรเพื่อเคลื่อนผ่านสไลด์แนวตั้งได้
เพิ่มไอคอนลูกศรสองไอคอน อันหนึ่งชี้ขึ้นและอีกอันชี้ลง กำหนดชื่อชั้นเรียนให้เลื่อนขึ้นไปที่ลูกศรขึ้นและเลื่อนลงไปที่ลูกศรลง
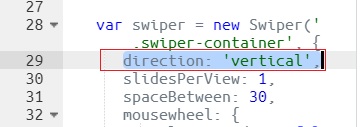
นอกจากนี้ คุณยังสามารถเปลี่ยนทิศทางเป็นแนวนอนได้โดยเอาแอตทริบิวต์ทิศทางออก

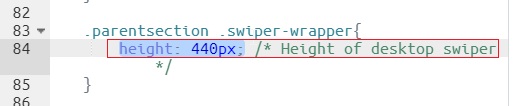
ความสูงของ wrapper swiper ควรเหมือนกันหรือสูงกว่าความสูงของส่วนด้านในที่ใหญ่ที่สุดในโค้ด CSS ที่นี่

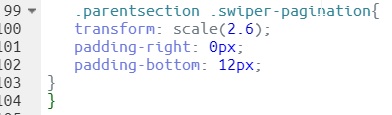
ขนาดของปุ่มนำทางของแถบเลื่อนอาจเปลี่ยนแปลงได้โดยการปรับการแปลงค่า CSS แสดงอยู่ด้านล่าง

นั่นคือการเปลี่ยนแปลงทั้งหมดที่คุณต้องการในขณะที่คุณสามารถเปลี่ยนได้ตามความต้องการ และดูแนวโน้มในเว็บไซต์ของคุณ และคุณจะสร้าง Vertical Carousel สำหรับ Elementor เสร็จแล้ว
นั่นคือทั้งหมดจากบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อรับข่าวสารล่าสุดเกี่ยวกับโพสต์ของเรา




