Divi Theme Builder เป็น เครื่องมือ ที่ตรงไปตรงมาและปรับเปลี่ยนได้สำหรับข้อกำหนดการออกแบบเว็บไซต์ของคุณทั้งหมด คุณสามารถใช้มันเพื่อปรับใช้เทมเพลตกับหน้าประเภทใดก็ได้ โพสต์ หมวดหมู่ แท็ก หรืออะไรก็ได้ที่ WordPress อนุญาตให้คุณสร้าง Divi Builder ตัวสร้างเพจแบบเห็นภาพของเราที่ให้คุณควบคุมไซต์ของคุณได้อย่างสมบูรณ์ ทำหน้าที่เป็นพื้นฐานสำหรับตัวสร้างธีม คุณสามารถแนบอะไรก็ได้ที่คุณออกแบบได้ใน Divi กับ Theme Builder อย่างไรก็ตาม ไม่ใช่ทุกการออกแบบที่เหมาะสมกับทุกหน้า อย่างไรก็ตาม อาจมีองค์ประกอบหลายอย่าง ดังนั้น เราจะแนะนำคุณตลอดกระบวนการสร้างเทมเพลตที่ซ้ำกันใน Divi Theme Builder เพื่อให้คุณทำงานส่วนใหญ่ได้ในครั้งเดียวและนำกลับมาใช้ใหม่ได้ทั่วทั้งไซต์ของคุณ

วิธีสร้างเทมเพลตที่ซ้ำกันใน Divi Theme Builder
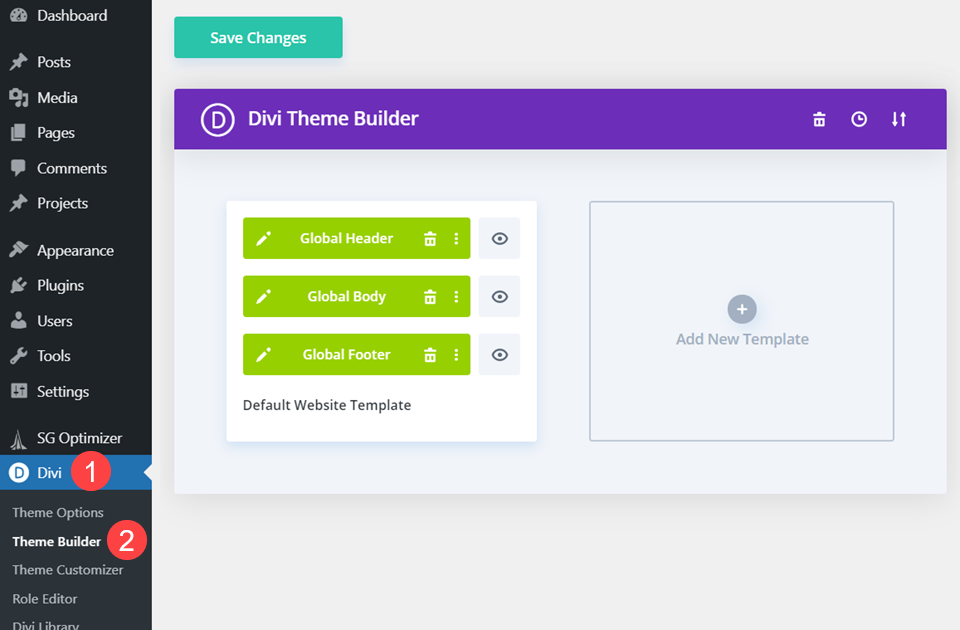
แทนที่จะใช้ Visual Builder บทช่วยสอนนี้จะเสร็จสิ้นใน Divi Theme Builder ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Divi และ Divi – Theme Builder จะปรากฏในแผงการดูแลระบบ WordPress ของคุณ

วิธีที่ 1: คัดลอกและวาง
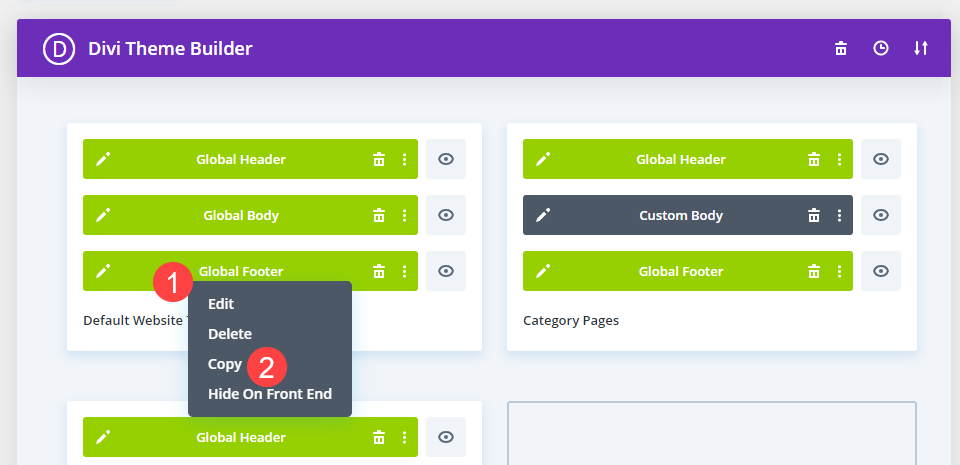
ไปโรงเรียนเก่าด้วยการคัดลอก/วางสำหรับวิธีแรก มันไม่ง่ายไปกว่านี้แล้ว หากคุณต้องการคัดลอกเทมเพลตตัวสร้างธีม Divi คลิกขวาที่ส่วนของเทมเพลตที่คุณต้องการทำซ้ำ (ส่วนหัว เนื้อหา หรือส่วนท้าย) นี่จะแสดงเมนูบริบทซึ่งคุณควรเลือกคัดลอก

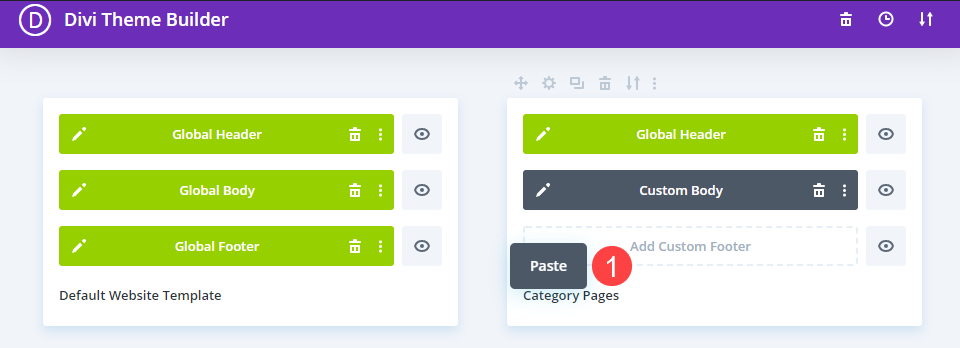
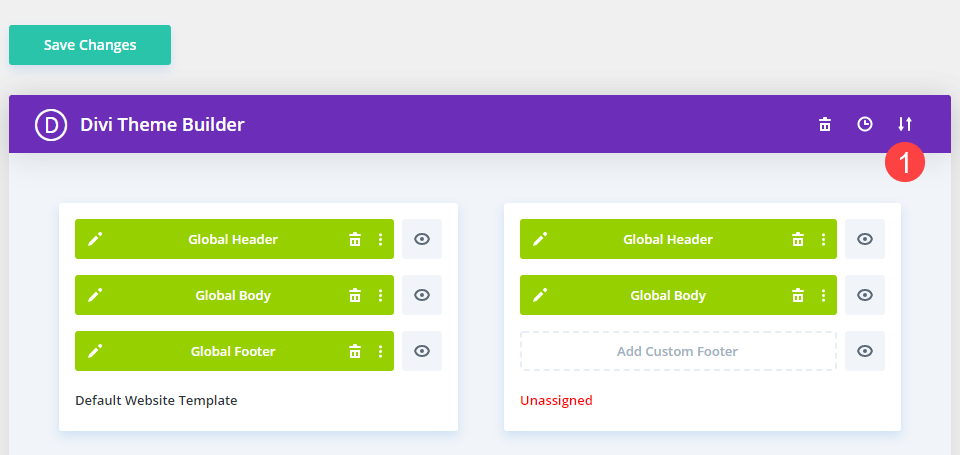
หลังจากนั้น คุณสามารถคัดลอกและวางส่วนนี้ของเทมเพลตลงในบล็อกว่างในเทมเพลตที่มีอยู่ (หรือคุณสามารถใช้พื้นที่ เพิ่มเทมเพลตใหม่ เพื่อสร้างเทมเพลตใหม่ทั้งหมดเพื่อวาง) ในตัวอย่างด้านล่าง เราคลิกขวาที่บล็อกว่างในเทมเพลตที่มีอยู่ซึ่งมีข้อความว่า เพิ่มส่วนท้ายที่กำหนดเอง แล้วเลือก วาง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
นอกจากนี้เรายังต้องการชี้ให้เห็นว่าคุณสามารถคัดลอกเทมเพลตจากส่วนหนึ่งแล้ววางลงในส่วนอื่นได้ นั่นคือ คุณสามารถใช้เทมเพลตส่วนหัวจากหน้าหนึ่งเป็นเทมเพลตเนื้อหาหรือส่วนท้ายจากหน้าอื่นได้ (และในทางกลับกัน)
วิธีที่ 2: เลือก "Duplicate Template" จากเมนูบริบท
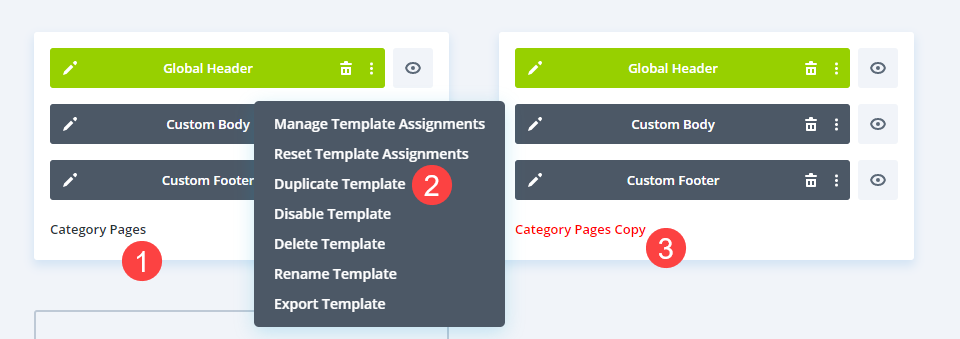
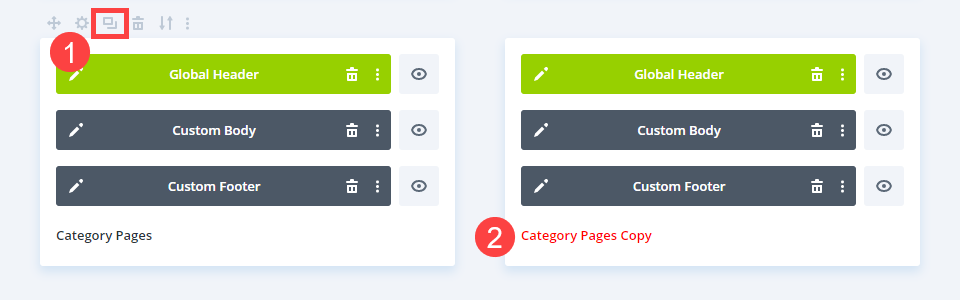
เมนูบริบทจะใช้อีกครั้งในแนวทางต่อไปนี้ เฉพาะครั้งนี้เท่านั้น แทนที่จะเลือกส่วนเฉพาะของเทมเพลตที่จะทำซ้ำ คุณจะทำซ้ำทั้งเทมเพลต เริ่มต้นด้วยการเลือกเทมเพลตที่คุณต้องการให้สำเนาสองชุด จากนั้นคลิกขวาที่ตำแหน่งใดๆ ในกล่องที่ไม่ใช่ส่วนหัว ท้ายกระดาษ หรือเนื้อหา

เมนูบริบทจะเปิดขึ้น ซึ่งคุณจะเลือก Dup licate Template สำเนาของเทมเพลตทั้งหมด (ส่วนหัว ส่วนท้าย และเนื้อหา) จะปรากฏในแดชบอร์ดตัวสร้างธีมของคุณทันที หากคุณมีเทมเพลตและการมอบหมายที่แตกต่างกันจำนวนมาก คุณอาจต้องไปที่ด้านล่างของหน้าเพื่อค้นหา
ชื่อควรแสดงเป็นตัวอักษรสีแดงทุกที่ที่ปรากฏ ชื่อของเทมเพลตตัวสร้างธีมที่เป็นสี แดง แสดงว่าไม่ได้กำหนดเทมเพลต จะไม่ปรากฏบนไซต์ของคุณจนกว่าคุณจะกำหนดเกณฑ์บางอย่างให้กับไซต์ เมื่อคุณเลือก เทมเพลตที่ซ้ำกัน จากเมนูบริบท คุณจะไม่ต้องกังวลว่าเทมเพลตเดิมจะอัปเดตในหน้าต้นฉบับ
วิธีที่ 3: ไอคอนของการทำสำเนา
อีกชุดของคำสั่งที่คำนึงถึงบริบทมีอยู่ในตัวสร้างธีม เมื่อคุณเลื่อนเมาส์ไปบนกล่องแม่แบบ ลำดับของไอคอนจะแสดงอยู่ด้านบน ซึ่งรวมถึงการตั้งค่าของเทมเพลต (เกณฑ์การกำหนด) ไอคอน ทำซ้ำ ไอคอนลบเทมเพลต ไอคอนส่งออกเทมเพลต และไอคอนสามจุด ซึ่งจะแสดงเมนูเดียวกันเมื่อคลิกขวา

ไอคอน ทำซ้ำ ทำงานเหมือนกับคำสั่งเมนูบริบท ในรายการเทมเพลตของคุณ คุณจะต้องสร้างแบบจำลองที่แน่นอนด้วยข้อความสีแดงที่ไม่ได้กำหนด
วิธีที่ 4: การใช้การพกพา
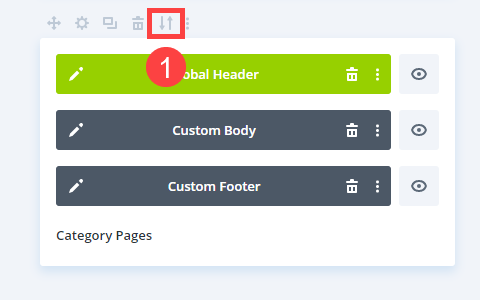
คุณสามารถใช้ตัวเลือกการพกพาเพื่อลอกแบบเทมเพลตและใช้งานบนไซต์อื่น (หรือให้คนอื่นใช้บนไซต์ของพวกเขา) วางเมาส์เหนือเทมเพลตที่คุณต้องการทำซ้ำและเลือกไอคอน ลูกศรสองอัน เพื่อแสดงตัวเลือกการพกพาดังที่แสดงด้านบน

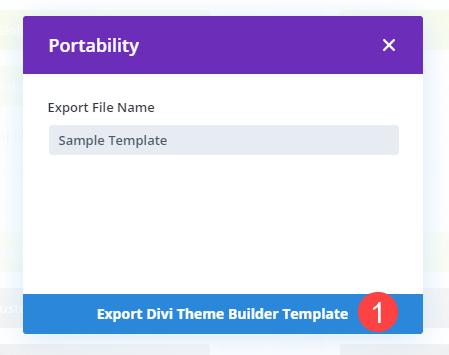
คุณควร ส่งออก เทมเพลตได้เท่านั้น ตั้งชื่อเทมเพลต (ซึ่งจะเป็นชื่อไฟล์และชื่อเทมเพลตในไลบรารี) จากนั้นคลิก ส่งออกเทมเพลต Divi Theme Builder

Divi จะหยุดชั่วคราวก่อนที่จะนำเสนอตัวเลือกในการบันทึกเทมเพลตนี้เป็นไฟล์ JSON ในการทำสำเนาให้เสร็จสมบูรณ์ ให้กลับไปที่โฮมเพจของ Theme Builder แล้วคลิก สัญลักษณ์ลูกศรสองอัน ที่มุมบนขวาของหน้าจอ

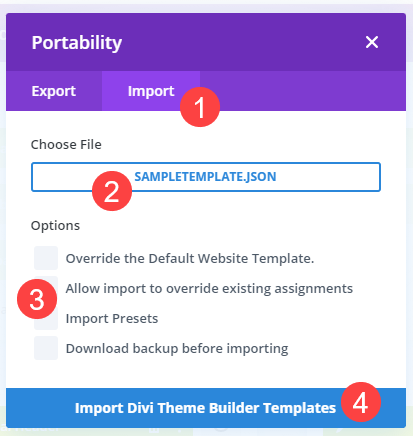
การดำเนินการนี้จะเปิดตัวเลือกการพกพาอีกครั้ง แต่คราวนี้คุณจะเลือกแท็บนำเข้า ค้นหาไฟล์ JSON ที่ส่งออกสำหรับเทมเพลตและยกเลิกการเลือกช่องทั้งหมด

จากนั้น Divi จะทำงานหลังจากที่คุณคลิก นำเข้า เทมเพลตตัว สร้างธีม เมื่อเสร็จแล้ว คุณจะต้องคัดลอกเทมเพลตทั้งหมดลงในตัวสร้างธีม

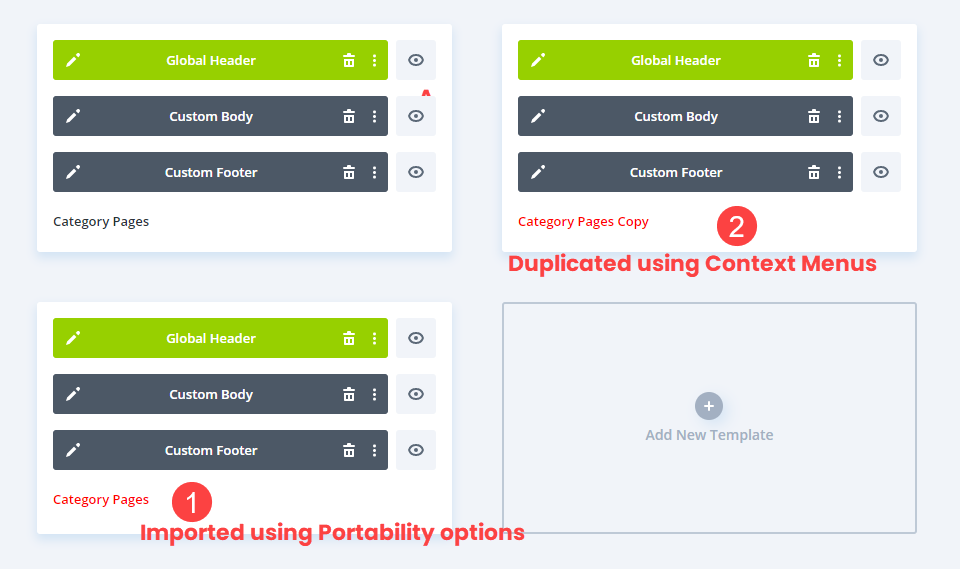
เนื่องจากเป็นการนำเข้า จึงไม่มีการคัดลอกที่ท้ายชื่อ อย่างไรก็ตาม จะไม่มีการมอบหมายและตั้งชื่อเป็นตัวอักษรสีแดง
บทสรุป
การทำสำเนาเทมเพลตด้วย Divi Theme Builder นั้นรวดเร็ว ง่ายดาย และง่ายดาย ภายในตัวสร้าง คุณอาจใช้เมนูบริบท คัดลอก/วางส่วนเฉพาะ หรือส่งออก/นำเข้าแม่แบบที่ซ้ำกัน เพื่อให้สำเนาสำรองและแม้แต่ใช้ในไซต์อื่น
นี่เป็นวิธีการที่ยอดเยี่ยมสำหรับการออกแบบเดี่ยวให้ไปได้ไกล และช่วยประหยัดเวลาและไม่ต้องบันทึกแต่ละโมดูลหรือการออกแบบลงใน Divi Library เมื่อสิ่งที่คุณต้องทำคือเปลี่ยนบางสิ่ง




