ต้องการเพิ่มยอดขายเว็บไซต์ WooCommerce ของคุณโดยการช่วยเหลือผู้บริโภคของคุณในการค้นหาผลิตภัณฑ์ที่เหมาะสมกับความต้องการของพวกเขา? เรียนรู้วิธีเพิ่มความสุขและยอดขายของลูกค้าอย่างง่ายดายด้วยการแสดงสินค้าที่เกี่ยวข้องกับ WooCommerce ในแต่ละไซต์ช้อปปิ้งของคุณ

สินค้าที่เกี่ยวข้องกับ WooCommerce เป็นคำแนะนำที่ปรากฏขึ้นเมื่อผู้บริโภคของคุณตรวจสอบผลิตภัณฑ์หรือรายการบนเว็บไซต์ของร้านค้าของคุณ รายการ WooCommerce ที่เกี่ยวข้องเหล่านี้ได้รับการออกแบบมาเพื่อช่วยในการใช้ผลิตภัณฑ์ดั้งเดิม และมักจะเป็นส่วนเสริมซึ่งกันและกัน
เมื่อคุณแสดงสินค้าที่เกี่ยวข้องบนเว็บไซต์ของคุณ คุณกำลังใช้เทคนิคการตลาดที่ส่งเสริมให้ผู้เยี่ยมชมร้านค้าอยู่นานขึ้นเล็กน้อย ตรวจสอบเว็บไซต์ของคุณให้ละเอียดยิ่งขึ้น และซื้อของมากขึ้น
ในบทความนี้ เราจะแสดงวิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ด้วยวิธีต่างๆ โดยใช้ Elementor ซึ่งเป็นหนึ่งในเครื่องมือสร้างเพจแบบลากและวางที่เรียบง่ายที่สุดสำหรับ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยข้อดีของการแสดงสินค้าที่เกี่ยวข้อง
แต่ก่อนที่เราจะพูดถึงวิธีการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce มาดูว่าการแสดงคำแนะนำเหล่านี้อาจช่วยธุรกิจของคุณได้อย่างไร
- แน่นอน ผู้บริโภคของคุณมีแนวโน้มที่จะเลือกดูผลิตภัณฑ์ที่เกี่ยวข้องอื่นๆ ในร้านค้าของคุณ และด้วยเหตุนี้ ผู้บริโภคจึงจะใช้เวลาสำรวจเว็บไซต์ของคุณมากขึ้น เป็นผลให้อัตราการมีส่วนร่วมและคะแนน SEO เพิ่มขึ้น
- ไม่เพียงเท่านั้น แต่ผู้บริโภคของคุณจะมีแนวโน้มมากขึ้นที่จะซื้อสิ่งที่คล้ายกันซึ่งเสริมหรือใช้ร่วมกับสินค้าที่พวกเขาได้เลือกซื้อก่อนหน้านี้ คุณยังสามารถให้พวกเขาสัมผัสกับผลิตภัณฑ์ใหม่หรือผลิตภัณฑ์ที่ผิดปกติโดยไม่ทำให้เสียเหงื่อ
- คุณจะสามารถโปรโมตสินค้ายอดนิยมหรือสินค้าลดราคาได้ง่ายๆ - เพิ่มอัตราการแปลงอีกครั้ง
เนื่องจากผู้ใช้จะไม่ต้องมองหาสิ่งที่เหมาะสมแยกจากกันอีกต่อไป การทำเช่นนี้จะช่วยสร้างประสบการณ์การช็อปปิ้งที่มีประสิทธิภาพและมักจะสนุกสนานสำหรับพวกเขาในทันที ที่สำคัญที่สุด มูลค่าการสั่งซื้อเฉลี่ยของธุรกิจ WooCommerce ของคุณจะพุ่งสูงขึ้น
รูปแบบสินค้า
มาพูดถึงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce – กันว่าพวกเขาคืออะไรและจะติดตั้งอย่างไรในเว็บไซต์ WordPress ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง ในการแสดงผลิตภัณฑ์ที่เกี่ยวข้องบนเว็บไซต์ของคุณ คุณมีทางเลือกสองสามทาง:

ข้ามผลิตภัณฑ์
ในอุตสาหกรรมค้าปลีกออนไลน์ ผลิตภัณฑ์ข้ามมักจะอ้างอิงถึงผลิตภัณฑ์ที่เปรียบเทียบได้หรือผลิตภัณฑ์ที่สนับสนุนผลิตภัณฑ์เริ่มต้นที่ซื้อไปแล้ว เป็นสินค้าที่ใช้เสริมสินค้าที่นักช้อปกำลังคิดจะซื้อ เป้าหมายคือเพื่อให้ผู้บริโภคของคุณซื้อทั้งสินค้าที่พวกเขาตั้งใจจะซื้อและรายการขายต่อเนื่อง เพื่อเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณ
ตัวอย่างเช่น หากลูกค้าตั้งใจที่จะซื้อสมุดบันทึกจากร้านค้าของคุณ คุณสามารถโปรโมตรายการเครื่องเขียนอื่นๆ ทั้งหมดบนเว็บไซต์ของคุณเพื่อดึงดูดให้พวกเขาซื้อเพิ่ม
ขายต่อ
ในทางกลับกัน การใช้การเพิ่มยอดขาย คุณสามารถแนะนำผลิตภัณฑ์ที่คล้ายคลึงกันให้กับผู้บริโภคของคุณซึ่งเขาสามารถซื้อได้ แทนที่จะเป็นสินค้าที่พวกเขากำลังพิจารณาที่จะซื้อ (โดยทั่วไปคือสินค้าที่ให้ผลกำไรมากกว่าสำหรับคุณ) กล่าวอีกนัยหนึ่ง การขายต่อยอดเป็นสินค้าราคาแพงกว่าที่ผู้ซื้อสามารถซื้อได้ ด้วยเหตุนี้ การขายต่อยอด เช่น การขายต่อเนื่อง จะเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของคุณ
ตัวอย่างเช่น การเพิ่มยอดขาย หากผู้บริโภคกำลังเตรียมซื้อโน้ตบุ๊กจากเว็บไซต์ของคุณ คุณสามารถนำเสนอข้อเสนอที่โน้ตบุ๊กคุณภาพสูงกว่าจะมาพร้อมกับเครื่องเขียนเป็นแพ็คเกจ ด้วยเหตุนี้ ผู้บริโภคของคุณจะสามารถซื้อทุกอย่างที่เขาต้องการได้ในคราวเดียว
แท็กและหมวดหมู่
สุดท้าย เรามาที่แท็กและหมวดหมู่ ซึ่งเป็นวิธีการพื้นฐานที่สุดในการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce บนเว็บไซต์ร้านค้าของคุณ แนวคิดคือการจัดกลุ่มผลิตภัณฑ์ที่คล้ายคลึงกันทั้งหมดเป็นหมวดหมู่บางประเภทโดยกำหนดแท็กที่เหมาะสมให้กับพวกเขา
แสดงผลิตภัณฑ์ที่เกี่ยวข้องโดยใช้ Elementor
ตอนนี้เราได้กำหนดว่าผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce คืออะไรแล้ว มาดูวิธีต่างๆ ในการแสดงผลิตภัณฑ์เหล่านั้นบนเว็บไซต์อีคอมเมิร์ซของคุณโดยใช้ Elementor
สร้างขึ้นในวิดเจ็ต Elementor
ในการเริ่มต้น Elementor PRO ได้รวมวิดเจ็ตสินค้าที่เกี่ยวข้องที่ปรับแต่งอย่างเต็มที่สำหรับร้านอีคอมเมิร์ซของคุณ ตามความหมายของชื่อ คุณลักษณะที่เป็นประโยชน์นี้ช่วยให้คุณสามารถควบคุมการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ทั้งหมดได้อย่างสมบูรณ์ด้วยการคลิกเพียงไม่กี่ครั้ง
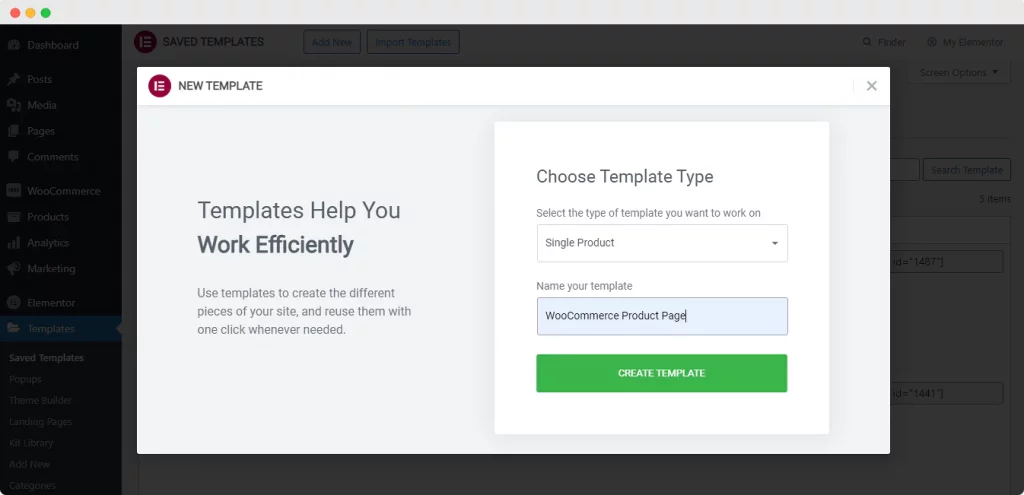
ในการเริ่มต้นใช้วิดเจ็ตนี้ ให้สร้างหน้าผลิตภัณฑ์เดียวในตัวแก้ไขของคุณโดยใช้เทมเพลต Elementor PRO โดยไปที่แท็บเทมเพลตในแดชบอร์ดเว็บไซต์ WordPress หลังจากติดตั้งและเปิดใช้งาน Elementor

เมื่อคุณคลิกปุ่ม 'เพิ่มใหม่' ที่ด้านบน หน้าต่างป๊อปอัปจะเปิดขึ้นบนหน้าจอของคุณ ช่วยให้คุณสามารถระบุประเภทของเทมเพลตที่คุณต้องการใช้ เลือก 'หน้าเดียว' เป็นประเภทเทมเพลตของคุณและตั้งชื่อที่ไม่ซ้ำ จากนั้นคลิกตัวเลือก 'สร้างเทมเพลต'
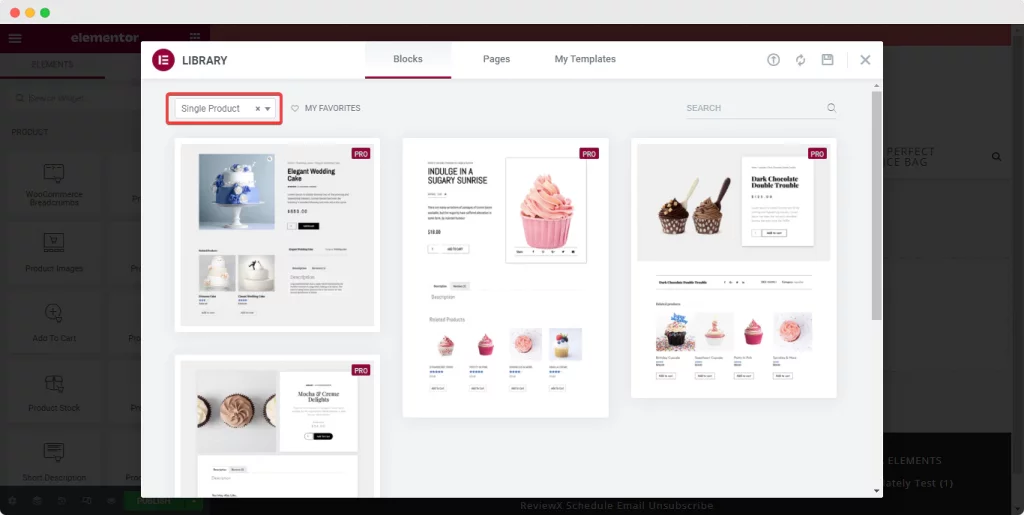
หลังจากนั้น คุณจะถูกส่งไปยังโปรแกรมแก้ไข Elementor ซึ่งหน้าต่างป๊อปอัปอื่นจะแสดงเทมเพลตที่มีอยู่ทั้งหมดของ Elementor สำหรับหน้า 'ผลิตภัณฑ์เดียว' เลือกเทมเพลตหน้าเว็บที่น่าดึงดูดที่สุดแล้วคลิก 'แทรก' เพื่อเริ่มต้น

โดยค่าเริ่มต้น เทมเพลต 'ผลิตภัณฑ์เดียว' เหล่านี้จะปรากฏบนหน้าเว็บของคุณด้วยวิดเจ็ต 'ผลิตภัณฑ์ที่เกี่ยวข้อง' ด้วยความพยายามเพียงเล็กน้อย คุณสามารถปรับการตั้งค่าเนื้อหาและรูปแบบของวิดเจ็ตได้อย่างรวดเร็ว และแสดงผลิตภัณฑ์ที่เกี่ยวข้องบนเว็บไซต์ของคุณ
คุณยังสามารถย้ายส่วน 'ผลิตภัณฑ์ที่เกี่ยวข้อง' ได้ตามต้องการ และเพิ่มวิดเจ็ต Elementor อื่น ๆ หรือรอบๆ เพื่อเพิ่มฟังก์ชันการทำงานของเพจให้ดียิ่งขึ้น
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้เผยแพร่หน้า หน้าผลิตภัณฑ์เดียวของคุณจะเผยแพร่ทันทีเพื่อให้ผู้เยี่ยมชมเว็บไซต์และลูกค้าทั้งหมดของคุณเรียกดูและซื้อสินค้าจาก นั่นคือทั้งหมดที่มีในปี 2013 มันง่ายมาก
การใช้ส่วนเสริมที่จำเป็น
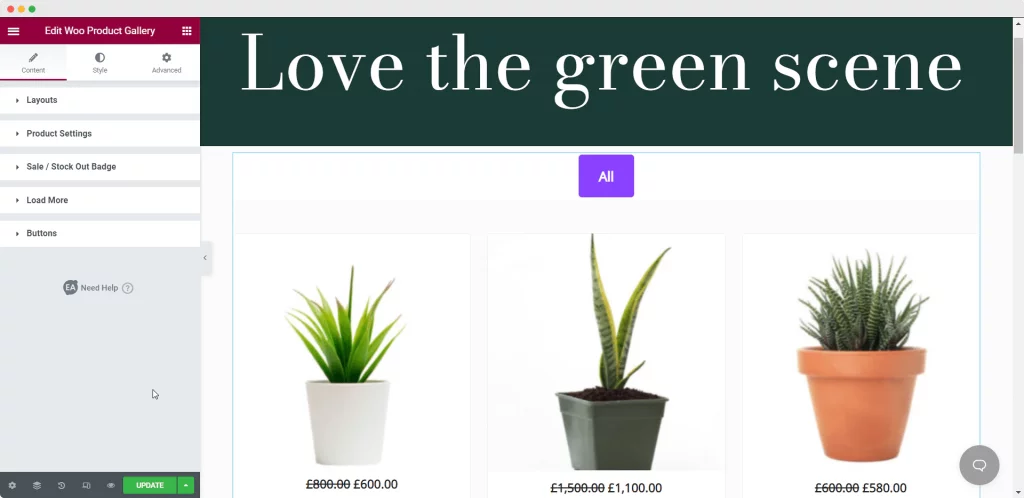
หลังจากนั้น เรามีวิดเจ็ตที่โดดเด่นจาก Essential Addons For Elementor – Woo Product Gallery ซึ่งจะช่วยให้คุณจัดหมวดหมู่ผลิตภัณฑ์ของคุณเป็นหลายประเภท ผลิตภัณฑ์ที่รวมกันทั้งหมดจะถูกแสดงร่วมกันในแกลเลอรีเพื่อให้ผู้คนสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
แกลเลอรีผลิตภัณฑ์ EA Woo ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ในรูปแบบที่สวยงาม ทำให้เว็บไซต์ของคุณดูมีส่วนร่วมและมีชีวิตชีวามากขึ้น
เพียงพิมพ์ 'Woo Product Gallery' ลงในแท็บ 'Elements' ของเครื่องมือแก้ไข จากนั้นลากและวางวิดเจ็ตลงในหน้าเว็บของคุณ
จากนั้น ใช้แท็บ 'เนื้อหา' และ 'สไตล์' ปรับเปลี่ยนและปรับวิดเจ็ตตามรสนิยมของคุณ และเพื่อให้เข้ากับความสวยงามของร้านค้าของคุณ
เริ่มต้นด้วย 'แท็บเนื้อหา' ซึ่งมีห้าส่วนสำหรับการออกแบบหรือปรับแต่งแกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณ

เมื่อใช้ Woo Product Gallery คุณสามารถกำหนดค่าเลย์เอาต์ของแกลเลอรีผลิตภัณฑ์จากการออกแบบที่แตกต่างกันสี่แบบ สิ่งสำคัญที่สุดคือ คุณสามารถเพิ่มแหล่งที่มาสำหรับผลิตภัณฑ์ของคุณในแกลเลอรีผลิตภัณฑ์ด้วยตัวเลือกการกรองต่างๆ
คุณสามารถสร้างหมวดหมู่ได้มากเท่าที่คุณต้องการสำหรับผลิตภัณฑ์ทั้งหมดของคุณที่นี่ นี่คือที่ที่ผลิตภัณฑ์ของคุณจะถูกจัดเป็นหมวดหมู่ต่างๆ ทำให้ผู้บริโภคของคุณสามารถระบุผลิตภัณฑ์ที่เกี่ยวข้องหรือผลิตภัณฑ์ในหมวดหมู่เดียวกันได้ง่ายขึ้น
ด้วยการคลิกเพียงไม่กี่ครั้ง คุณจะสามารถปรับเปลี่ยนคุณสมบัติเริ่มต้นของ Elementor ได้อีกมาก เมื่อเสร็จแล้ว ให้เผยแพร่หน้า
หากคุณมีร้านขายเครื่องประดับ แกลเลอรีผลิตภัณฑ์ของคุณอาจช่วยปรับปรุงประสบการณ์ของลูกค้าได้ดังนี้ ผู้บริโภคของคุณจะสามารถดูผลิตภัณฑ์ที่เชื่อมต่อทั้งหมดได้โดยคลิกที่หมวดหมู่
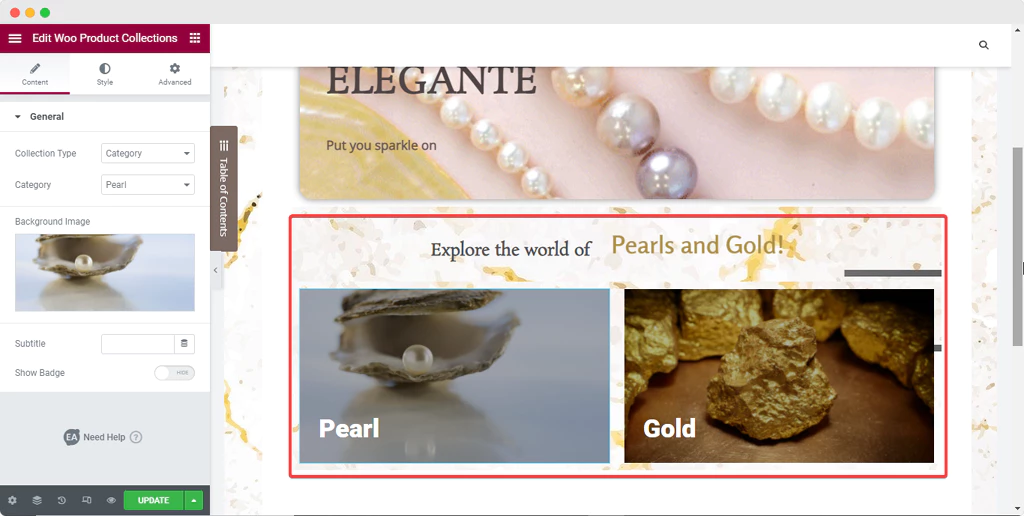
การใช้คอลเลกชันผลิตภัณฑ์ Woo
Woo Product Collections จากส่วนเสริมที่จำเป็นอีกครั้งคือวิดเจ็ตสุดท้ายของเราที่แสดงผลิตภัณฑ์ของลูกค้าที่เกี่ยวข้องกับ WooCommerce และนี่คือวิดเจ็ตสุดท้ายของเรา นี่เป็นอีกองค์ประกอบหนึ่งที่จะช่วยคุณในการจัดระเบียบคอลเลกชันของรายการที่คล้ายคลึงกันโดยใช้แท็ก หมวดหมู่ และแอตทริบิวต์ของ WooCommerce ที่ให้มา
คุณอาจค้นหา 'Product Collections' บนแถบค้นหา 'Element' ของบรรณาธิการได้ในลักษณะเดียวกับที่คุณใช้ตัว สร้างหน้า Elementor เพื่อลากและวางองค์ประกอบอื่นๆ ทั้งหมดลงในเครื่องมือแก้ไขของคุณ
เมื่อคุณวางวิดเจ็ตแล้ว คุณสามารถเลือกประเภทคอลเล็กชันจาก 'หมวดหมู่' 'แท็ก' หรือ 'แอตทริบิวต์' ได้ตามต้องการ และผู้ใช้ของคุณจะถูกส่งไปยังหน้าที่ระบุ
จากนั้นเลือกหมวดหมู่ที่คุณต้องการแสดงและเพิ่มภาพฉากหลังเพื่อดึงดูดความสนใจไปที่ประเด็นหลักของหมวดหมู่ อีกครั้ง หากเราใช้ร้านขายเครื่องประดับเป็นตัวอย่างธุรกิจ WooCommerce ต่อไปนี้คือรูปลักษณ์ของคอลเลคชันผลิตภัณฑ์

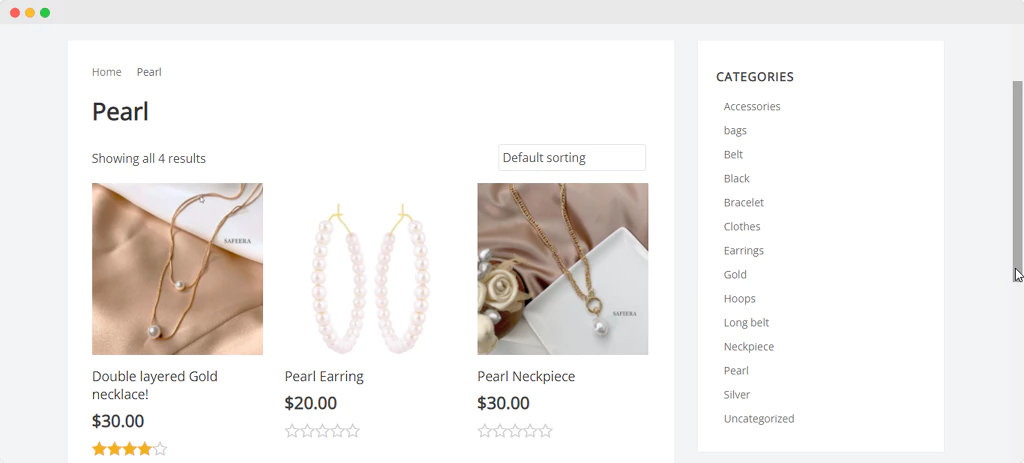
จากนั้นคุณสามารถเพิ่มการตั้งค่าส่วนบุคคลให้กับหมวดหมู่ของคุณและขยายหมวดหมู่ร้านค้าของคุณได้ และเมื่อคุณเปิดเว็บไซต์ คอลเล็กชันต่างๆ จะพร้อมให้ทุกคนดูได้ เมื่อผู้ใช้คลิกที่หนึ่งในคอลเลกชัน เขาจะถูกนำไปที่เว็บไซต์ที่แสดงด้านล่างสำหรับ 'Pearl Collection'

หมวดหมู่และแท็กอื่นๆ ทั้งหมดจะถูกนำเสนอในหน้าคอลเลกชันออนไลน์เช่นกัน ซึ่งจะเป็นการเพิ่มประสิทธิภาพและประสิทธิภาพของผู้ใช้ของคุณให้ดียิ่งขึ้นไปอีก
จบความคิด
ด้วยเหตุนี้ เราได้รวบรวมคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce บนเว็บไซต์ร้านค้าของคุณโดยใช้ตัวแก้ไข Elementor และวิดเจ็ตพิเศษ
อย่างที่คุณเห็น Elementor และ Essential Addons ทำให้การสร้างร้านค้าออนไลน์ที่สวยงามและแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เป็นเรื่องง่ายอย่างเหลือเชื่อ โดยไม่ต้องใช้โค้ดใดๆ ลองด้วยตัวคุณเองและแจ้งให้เราทราบว่าคุณคิดอย่างไรโดยแสดงความคิดเห็นด้านล่าง




