โพสต์ที่เกี่ยวข้องเป็นวิธีที่ยอดเยี่ยมในการเพิ่มการเข้าชมบล็อกของคุณ ผู้ใช้ที่เข้าชมบล็อกของคุณจะเห็นโพสต์ที่พวกเขาสนใจอยู่แล้ว วิธีนี้ช่วยให้ผู้คนบนเว็บไซต์ของคุณมีระยะเวลานานขึ้น และเพิ่มการติดต่อกับคุณและเว็บไซต์ของคุณ โชคดีที่การเพิ่มหัวข้อที่เกี่ยวข้องลงในเทมเพลตโพสต์บล็อก Divi ของคุณใน Divi Theme Builder นั้นง่ายมาก เราจะสอนวิธีการในบทความนี้

ตัวอย่างการออกแบบ
มาดูกันว่าเราจะออกแบบการออกแบบใดในบทช่วยสอนนี้ นี่คือวิธีที่โพสต์ที่เกี่ยวข้องจะแสดงบนคอมพิวเตอร์เดสก์ท็อป พื้นที่ด้านบนทับซ้อนกันด้วยชื่อและด้านบนของโพสต์ การนำทางโพสต์เหมาะกับการออกแบบเลย์เอาต์

รับเทมเพลตโพสต์บล็อกที่เหมาะสม
คุณสามารถสร้างเทมเพลตโพสต์บล็อกของคุณเองหรือเลือกจากร้านค้าเลย์เอาต์ Divi เนื่องจากมีตัวเลือกมากมาย
หากคุณเริ่มต้นจากศูนย์ อย่าลืมรวมสิ่งที่เราสรุปไว้ก่อนหน้านี้ด้วย แทรกองค์ประกอบ Divi เช่น ชื่อโพสต์ รูปภาพเด่น ข้อมูลเมตา และเนื้อหาโพสต์ ต่อไป ให้นึกถึงส่วนเสริมที่คุณต้องการรวมไว้ เช่น ความคิดเห็นและโมดูลการเลือกอีเมล
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสำหรับบทช่วยสอนนี้ เราใช้เค้าโครงโพสต์บล็อกจาก เค้าโครงวิทยาศาสตร์ข้อมูล
ตอนนี้แตกไฟล์ที่ดาวน์โหลดมาเพื่ออัปโหลดไฟล์ JSON ในแดชบอร์ด WordPress ให้ไปที่ Divi > Theme Builder เพื่ออัปโหลด ในหน้าต่างที่ปรากฏขึ้น ให้เลือกการพกพา แล้วเลือกนำเข้า คลิก เลือกไฟล์ จากนั้นไปที่และเลือกไฟล์ JSON ของคุณ รอให้การนำเข้าเสร็จสิ้นก่อนคลิก นำเข้าเทมเพลต Divi Theme Builder ควรบันทึกการเปลี่ยนแปลง

การออกแบบเพื่อเพิ่มโพสต์ที่เกี่ยวข้องในโพสต์บล็อกของคุณ
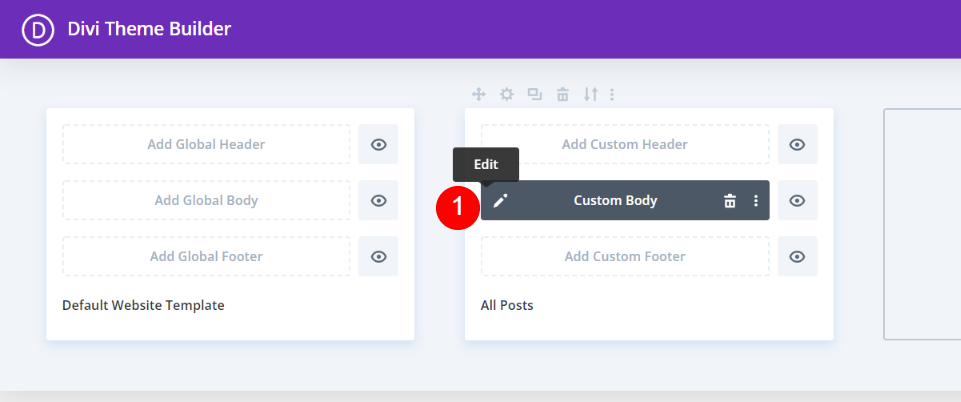
คลิกไอคอนแก้ไขของเทมเพลตที่เพิ่มใหม่

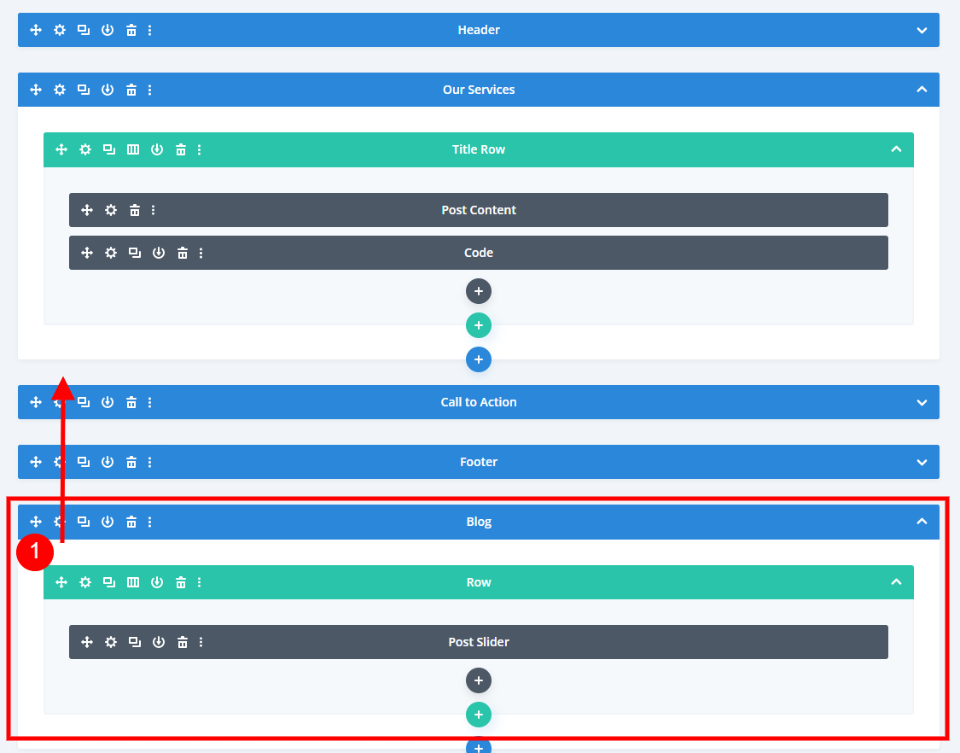
สำหรับโมดูลบล็อกใหม่ของเรา เราจะต้องเพิ่มส่วนใหม่และแถวคอลัมน์เดียว เมื่อดูเทมเพลตในโหมด wireframe เราจะเห็นว่ามีโมดูล Post Slider ที่ด้านล่าง เราจะลบตัวเลื่อนนี้และแทนที่ด้วยแถวนี้ แต่ก่อนอื่น ให้ย้ายส่วนที่อยู่เหนือการเรียกร้องให้ดำเนินการ

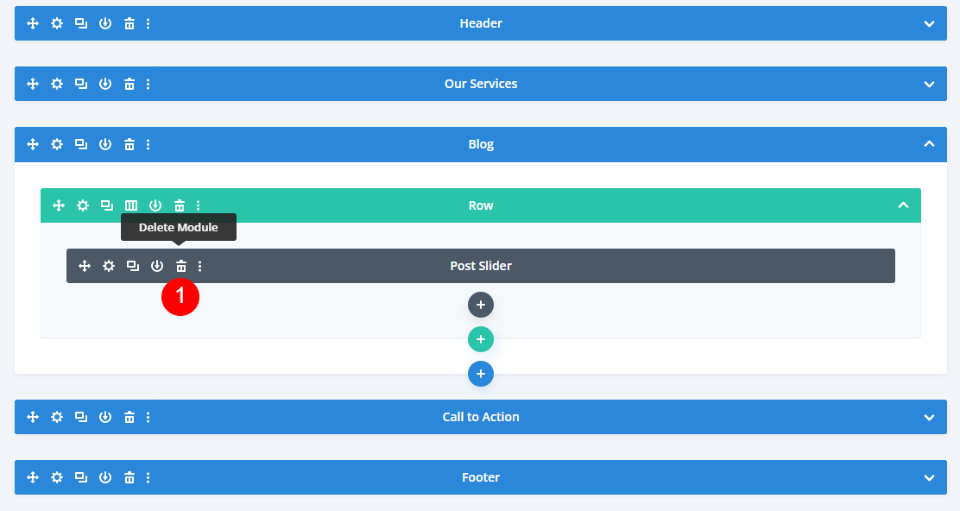
ลบตัวเลื่อนเมื่อคุณย้าย

ตอนนี้เปิดการตั้งค่าส่วน’ และตั้งค่าสีพื้นหลังใหม่
- สีพื้นหลัง: #000000

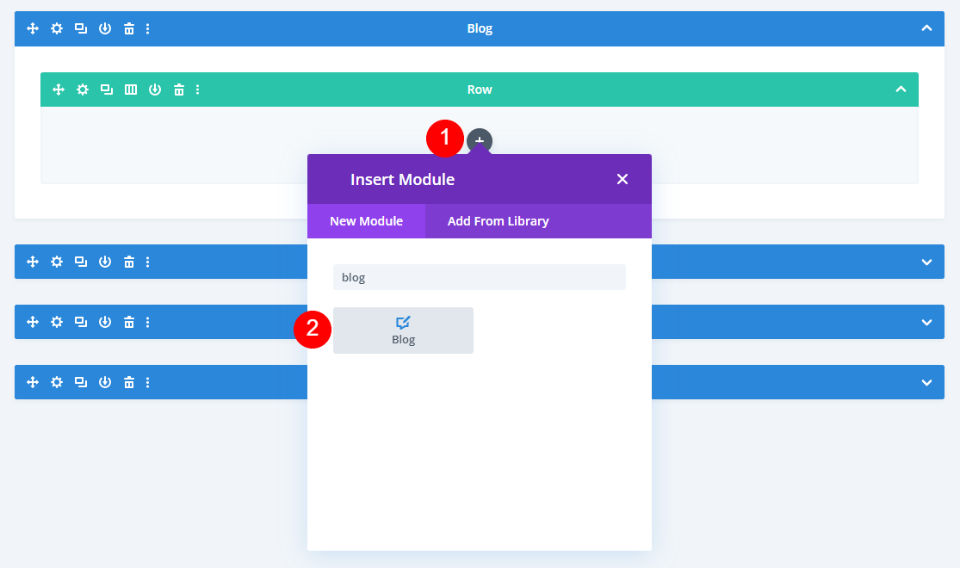
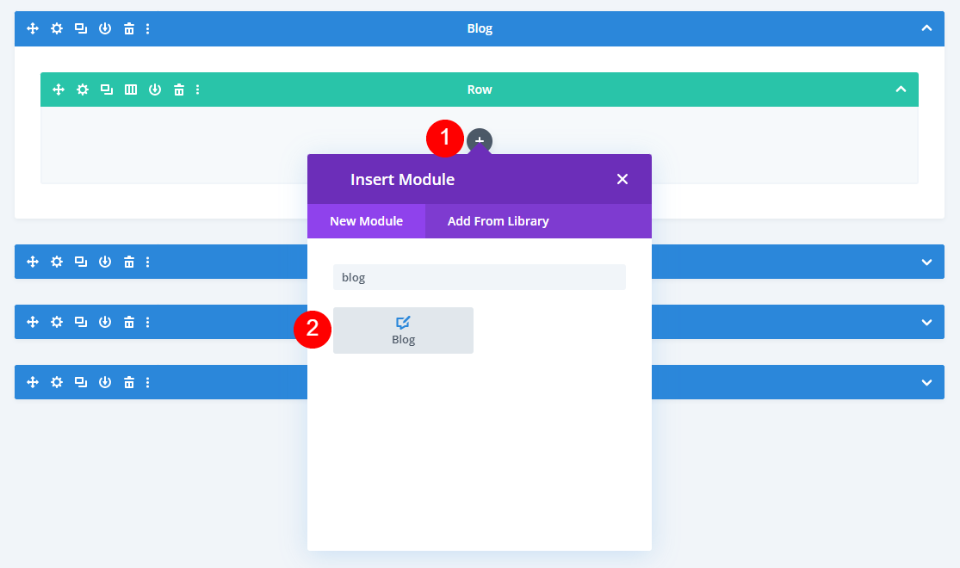
ตอนนี้เพิ่มโมดูลบล็อกในแถวนี้

การตั้งค่าโมดูลบล็อกที่เกี่ยวข้อง
หน้าต่างการตั้งค่าจะเปิดขึ้นโดยอัตโนมัติ ช่วยให้คุณทำตัวเลือกต่างๆ ได้ ฉันได้สลับไปที่มุมมองเดสก์ท็อปแบบสดเพื่อตรวจสอบว่าโมดูลปรากฏในเลย์เอาต์อย่างไร
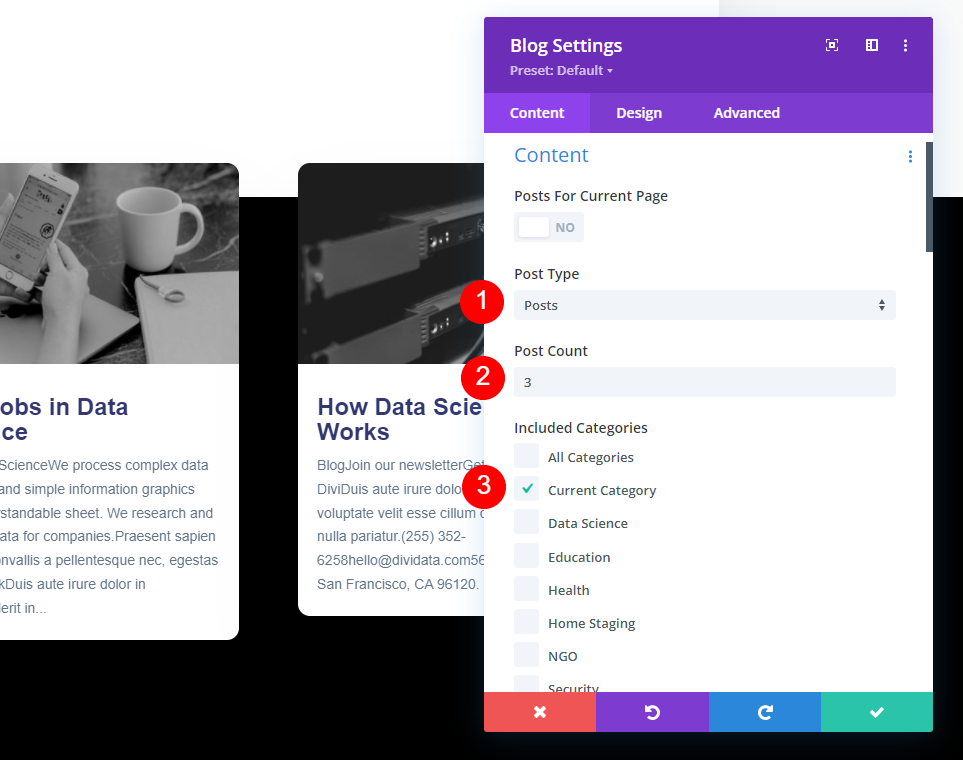
ตั้งค่าประเภทโพสต์เป็นโพสต์ ตั้งค่าการนับโพสต์เป็นสาม เลือก หมวดหมู่ปัจจุบัน จากเมนูดรอปดาวน์ หมวดหมู่ที่รวม หากคุณกำลังสร้างเทมเพลตโพสต์บล็อกสำหรับบางหมวดหมู่ ให้เลือกที่นี่
- ประเภทกระทู้: กระทู้
- จำนวนโพสต์: 3
- หมวดหมู่ที่รวม: หมวดหมู่ปัจจุบัน

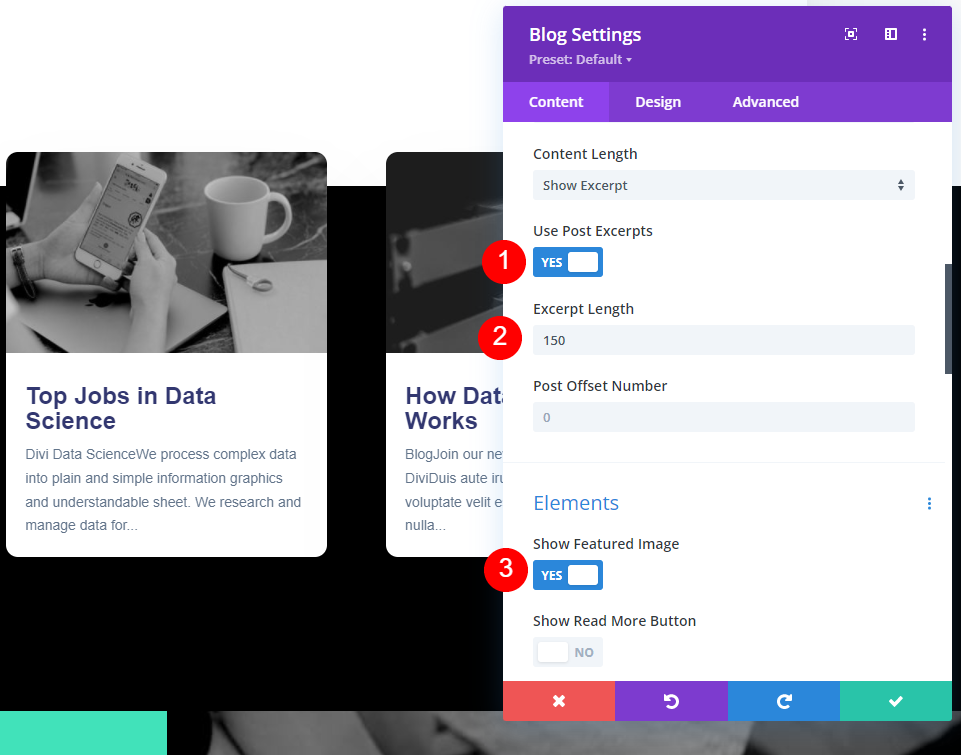
เปลี่ยนการตั้งค่าใช้ Post Excerpts และติดตาม
- ใช้ข้อความที่ตัดตอนมา: ใช่
- ความยาวข้อความที่ตัดตอนมา: 150
- แสดงรูปภาพเด่น: ใช่

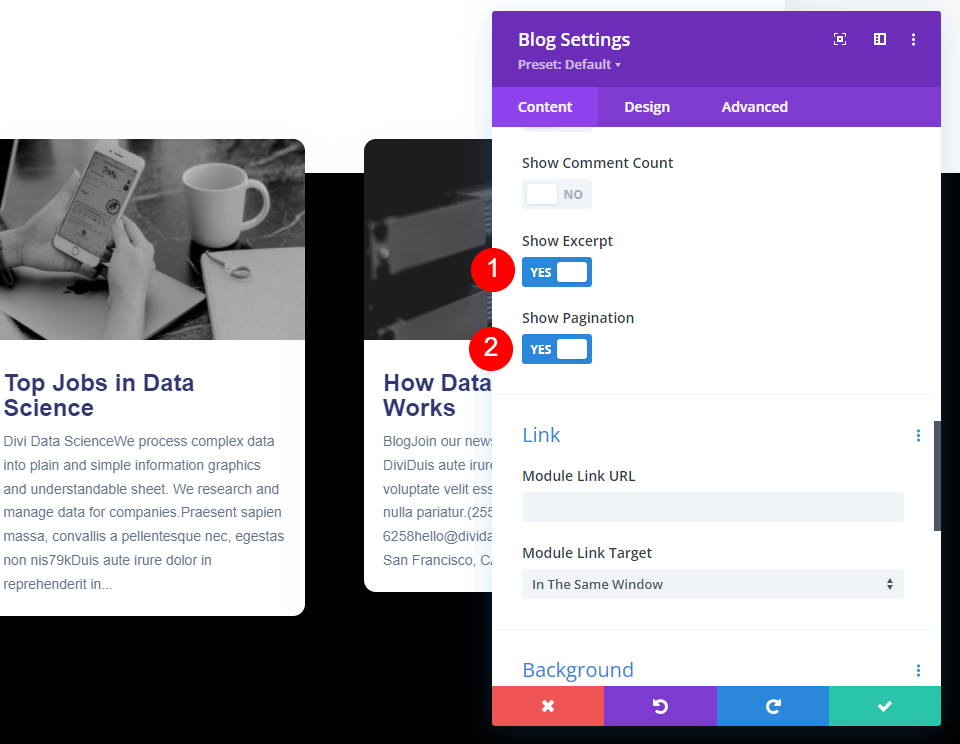
ทำการเปลี่ยนแปลงบางอย่างภายใต้องค์ประกอบ
- แสดงข้อความที่ตัดตอนมา: ใช่
- แสดงเลขหน้า: ใช่

จัดแต่งทรงผมที่เกี่ยวข้องโมดูลบล็อก
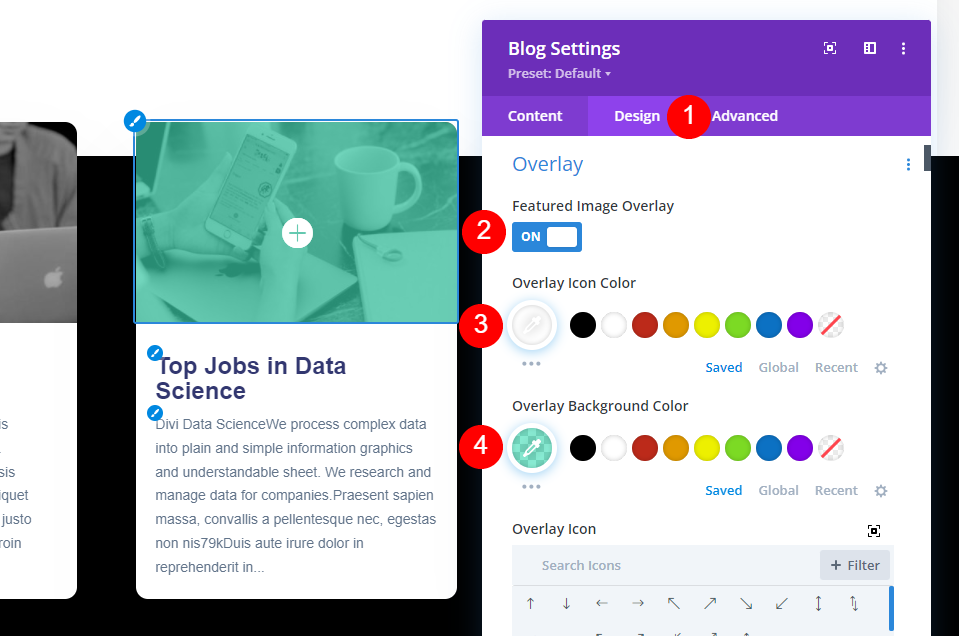
ย้ายไปที่แท็บออกแบบ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการซ้อนทับรูปภาพเด่น
- การวางซ้อนรูปภาพเด่น: เปิด
- สีไอคอนซ้อนทับ: #ffffff
- สีพื้นหลังซ้อนทับ: rgba(65,226,186,0.62)

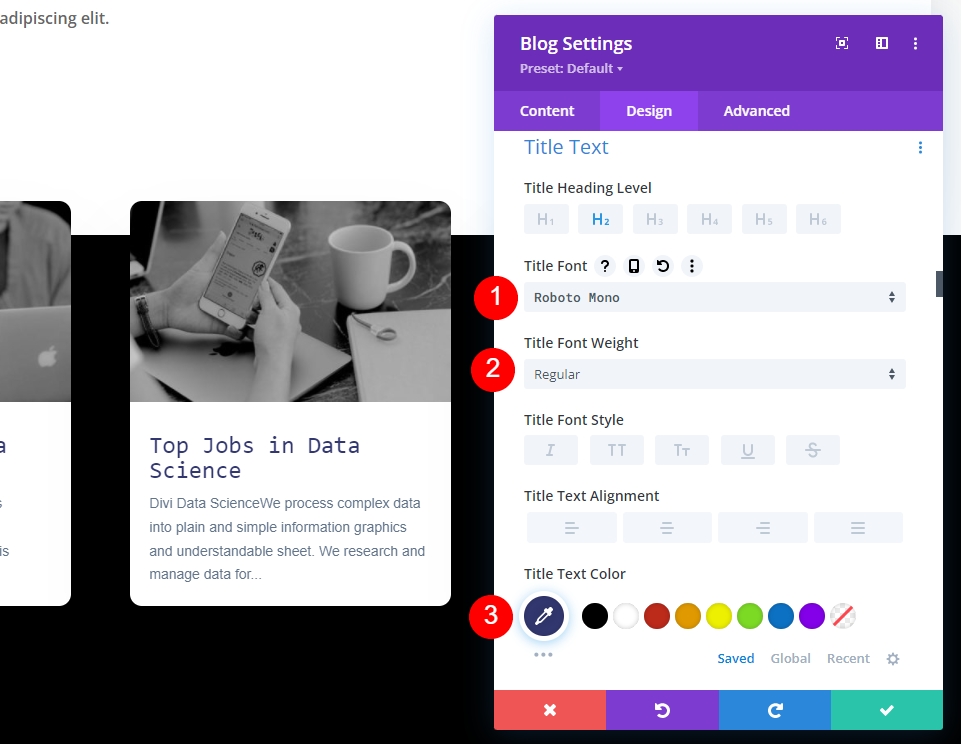
ทำการเปลี่ยนแปลงบางอย่างกับฟอนต์ เป็นสีและน้ำหนัก
- ข้อความชื่อเรื่อง: Roboto Mono
- สีข้อความ: #323770
- น้ำหนักแบบอักษร: Regular

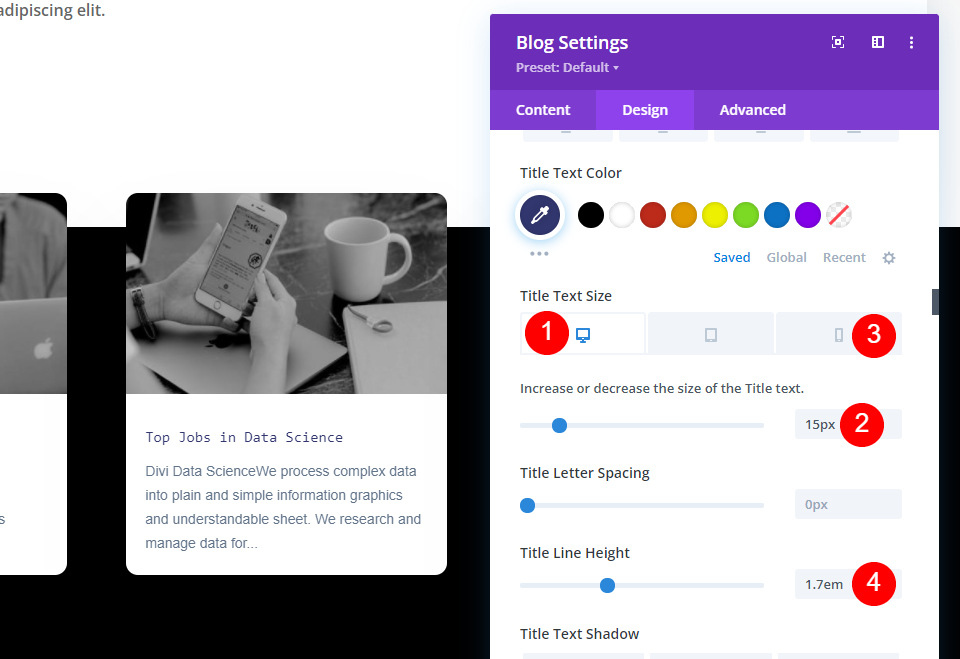
นอกจากนี้ ให้เปลี่ยนขนาดและความสูงของแบบอักษรด้วย
- ขนาดข้อความชื่อเรื่อง (เดสก์ท็อป): 15px
- ขนาดตัวอักษร (โทรศัพท์): 14px
- ความสูงของสาย: 1.7em

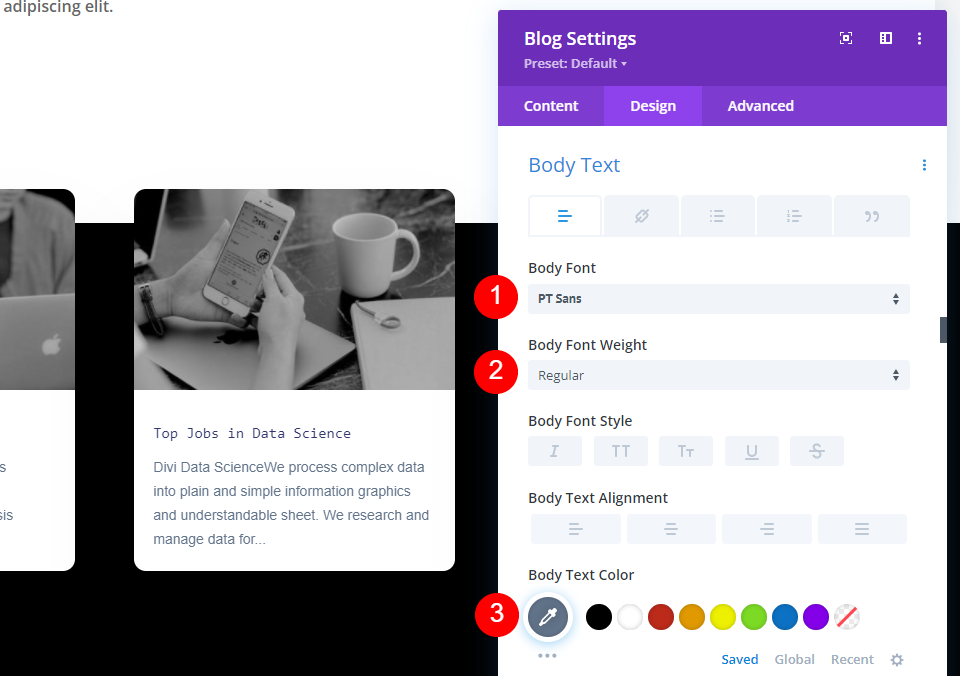
นอกจากนี้ ให้นำการเปลี่ยนแปลงบางอย่างมาสู่ฟอนต์เนื้อหา
- แบบอักษรของข้อความ: PT Sans
- น้ำหนักข้อความ: ปกติ
- สีข้อความ: #62748a

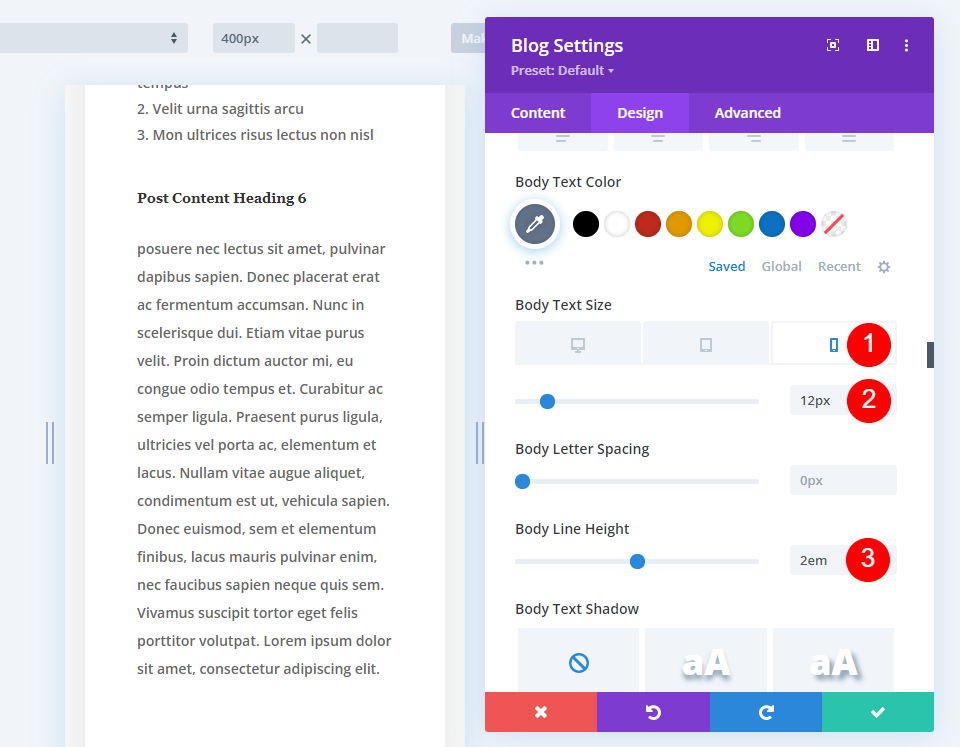
เปลี่ยนขนาดและส่วนสูงสำหรับข้อความเนื้อหาด้วย
- ขนาดข้อความ (เดสก์ท็อป): 14px
- ขนาดตัวอักษร (โทรศัพท์): 12px
- ความสูงของบรรทัดข้อความ: 2em

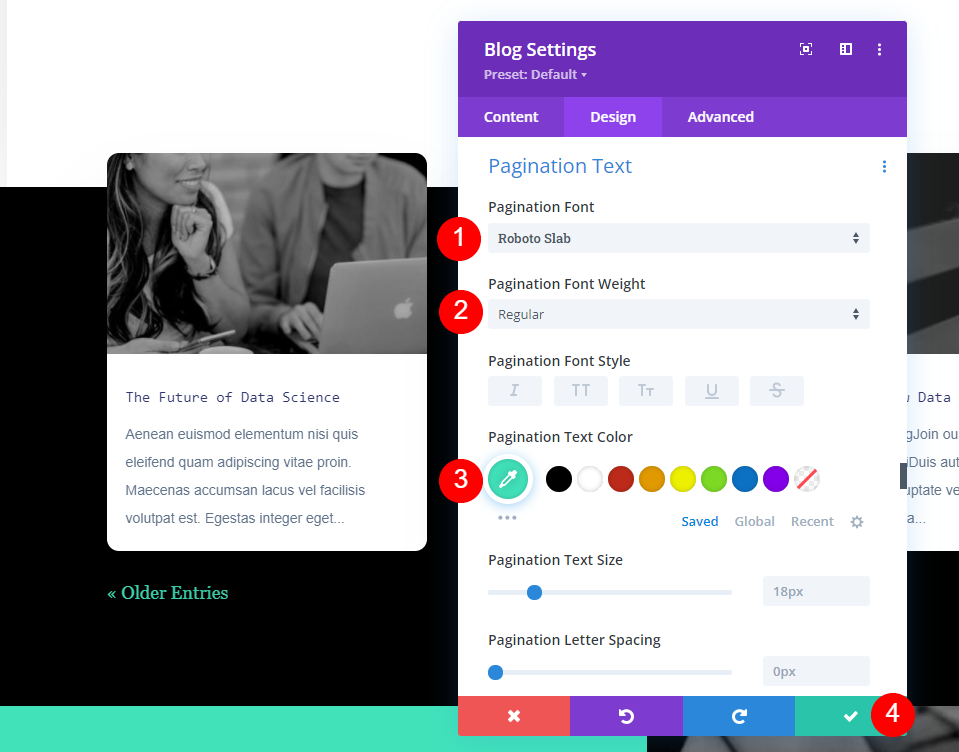
ควรเปลี่ยนข้อความการแบ่งหน้าด้วย
- แบบอักษรเลขหน้า: Roboto Slab
- น้ำหนักแบบอักษร: Regular
- สี: #41e2ba

ไปที่ส่วนการเว้นวรรคและเพิ่มระยะขอบด้านบน
- อัตรากำไรขั้นต้น: -7vw

ชื่อหมวด
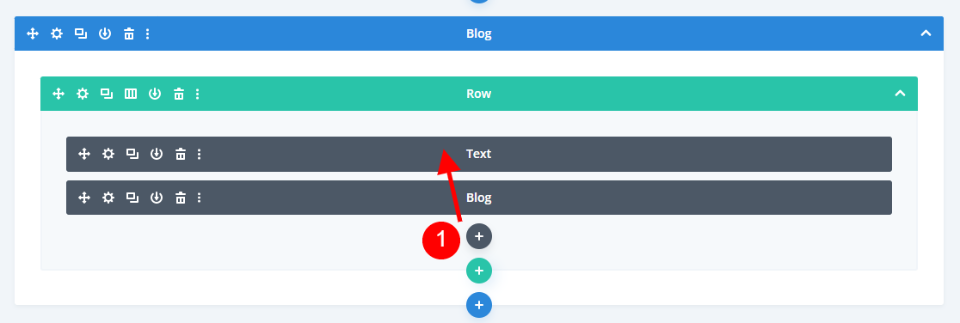
สุดท้าย เราจะตั้งชื่อส่วนให้ผู้ใช้เห็นได้ทันทีว่าเป็นโพสต์ที่เกี่ยวข้องกัน เราอาจละชื่อส่วนออกเนื่องจากผู้ใช้จะเห็นได้ชัดเจนว่าโพสต์นั้นเชื่อมโยงกับสิ่งที่พวกเขากำลังอ่านอยู่ เมื่อคลิกสัญลักษณ์การเพิ่มสีเทาแล้วลากไปไว้เหนือโมดูลบล็อกในแถวเดียวกัน คุณสามารถเพิ่มโมดูลข้อความใหม่ได้ ฉันกำลังดูมันในโหมดไวร์เฟรมเพราะการตั้งค่าปัจจุบันของเราทำให้มันแสดงอยู่ใต้โมดูลบล็อก

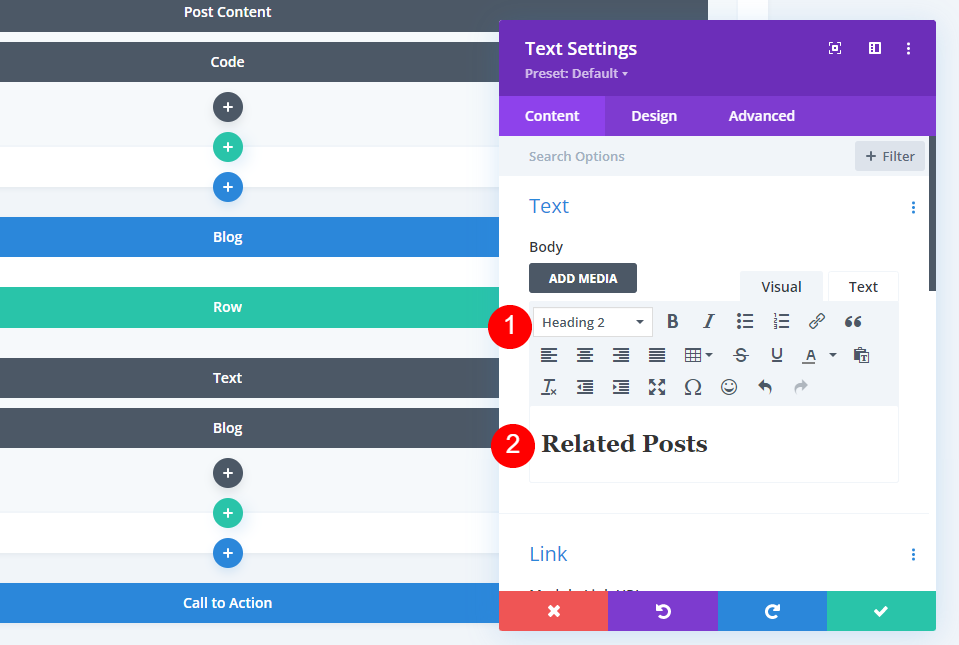
ทำการเปลี่ยนแปลงต่อไปนี้สำหรับโมดูล
- ข้อความ: หัวเรื่อง 2
- เนื้อหา: กระทู้ที่เกี่ยวข้อง

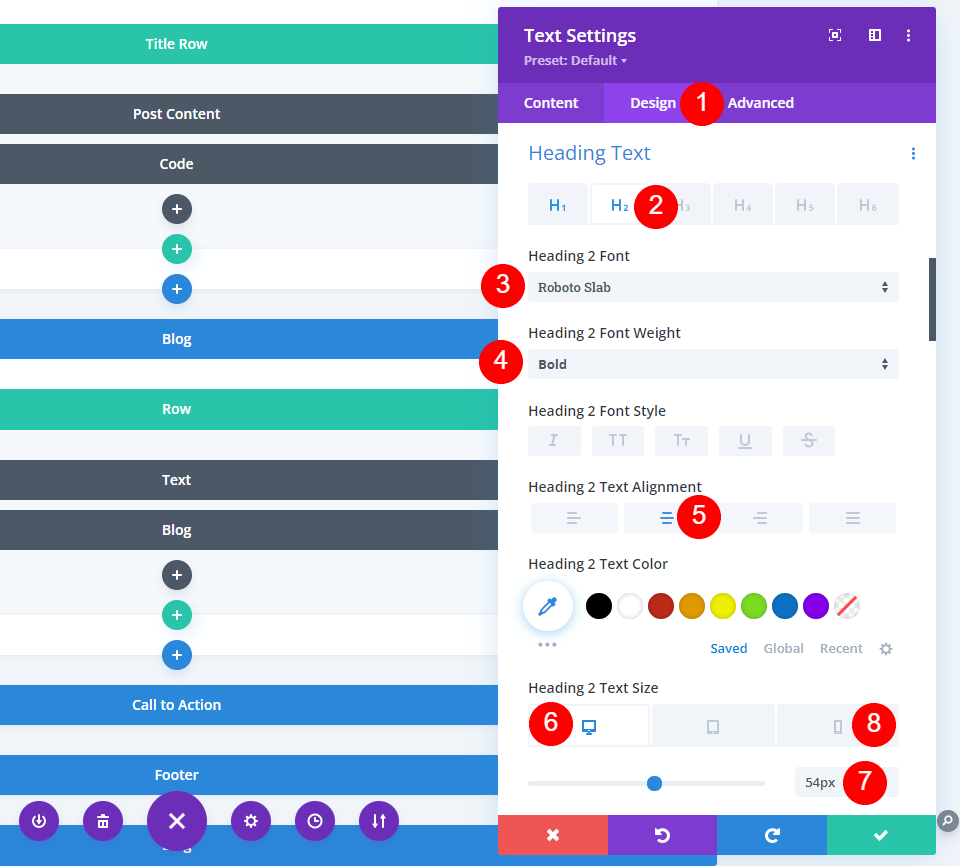
บนแท็บ ออกแบบ ทำการปรับเปลี่ยน
- แบบอักษรของหัวเรื่อง 2: Robo Slab
- น้ำหนักแบบอักษร: ตัวหนา
- ขนาดตัวอักษรบนเดสก์ท็อป: 54px
- ขนาดตัวอักษรของโทรศัพท์: 26px

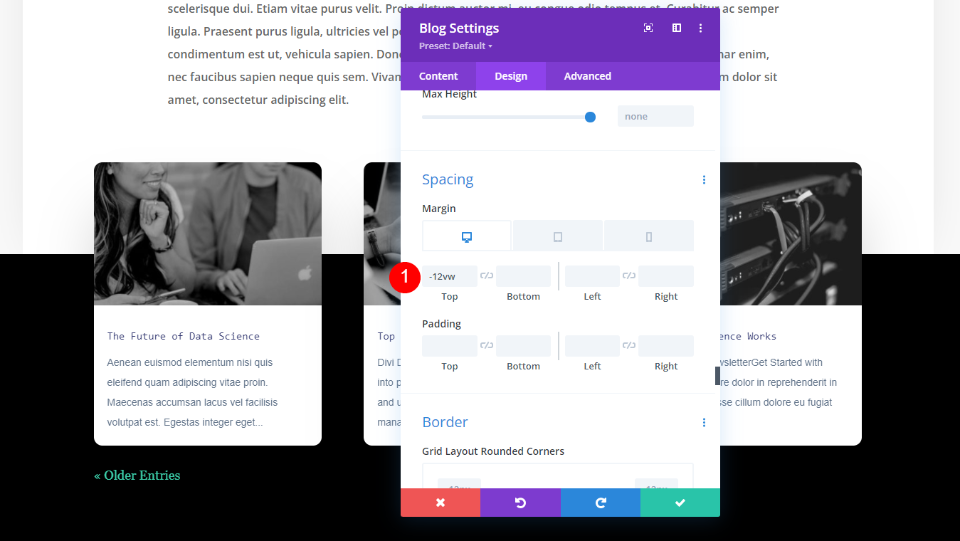
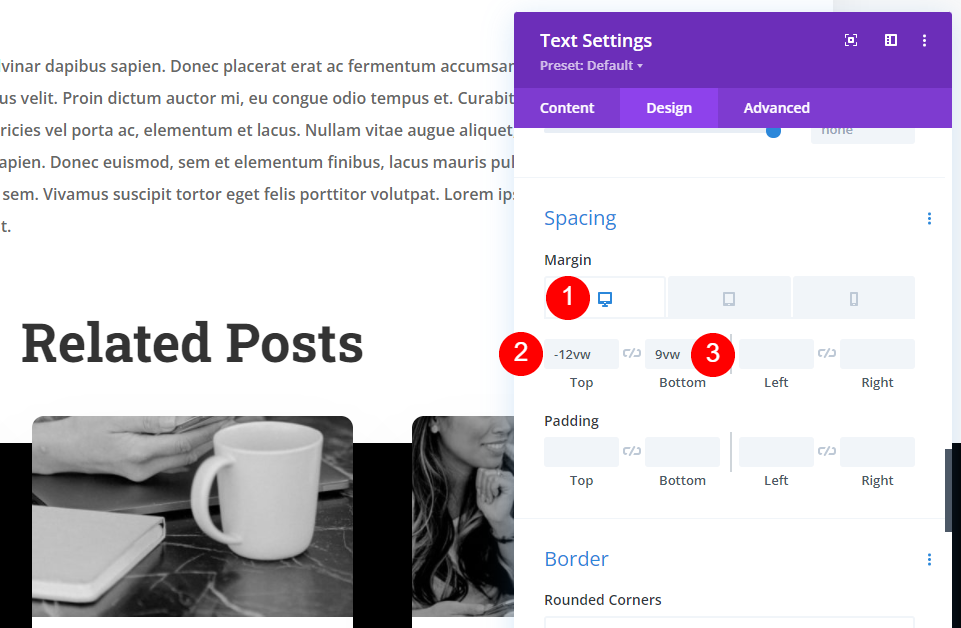
จากการตั้งค่าการเว้นวรรค ควรทำการเปลี่ยนแปลงต่อไปนี้
- อัตรากำไรขั้นต้น: -12vw สำหรับเดสก์ท็อป -50vw สำหรับโทรศัพท์
- ระยะขอบล่าง: 9vw

ผลลัพธ์สุดท้าย
นี่คือการออกแบบของเรา จะช่วยเพิ่มความสวยงามให้กับบล็อกของคุณ

ความคิดสุดท้าย
ที่สรุปการสนทนาของเราเกี่ยวกับวิธีการแสดงส่วนโพสต์ที่เกี่ยวข้องไปยังบล็อกของคุณใน Divi คุณสามารถกำหนดค่าให้แสดงหมวดหมู่ปัจจุบันหรือหมวดหมู่อื่น ๆ ที่คุณต้องการได้ ทำได้ง่ายๆ ด้วยโมดูล Blog และสามารถจับคู่กับการออกแบบโพสต์บล็อกของคุณได้




