รูปภาพมีผลกระทบอย่างมากต่อการออกแบบ และบางทีเว็บไซต์ของคุณอาจมีแกลเลอรีทั้งหมด Divi ปลดปล่อยพลังอันยิ่งใหญ่ด้วยโมดูลต่างๆ และโมดูลแกลเลอรี Divi นั้นสมบูรณ์แบบสำหรับการนำเสนอภาพใดๆ จัดระเบียบและให้คุณแสดงรูปภาพได้โดยตรงจากไลบรารีสื่อ วันนี้ เราจะมาเรียนรู้วิธีสร้างข้อมูลรูปภาพด้วยเอฟเฟกต์แบบเลื่อนลงที่เปิดเผยบน Divi โดยวางเมาส์เหนือรูปภาพ เป็นการออกแบบที่มีประสิทธิภาพสำหรับช่างภาพ การจัดการกิจกรรม ธุรกิจอสังหาริมทรัพย์ ฯลฯ นี่คือการออกแบบที่ตอบสนองได้ แต่เราจะทำการปรับแต่งสำหรับอุปกรณ์ขนาดเล็กในระหว่างการออกแบบ มาดูการแอบมองกันก่อนแล้วเราจะเรียนรู้วิธีการสร้างการออกแบบดังกล่าว

แอบมอง
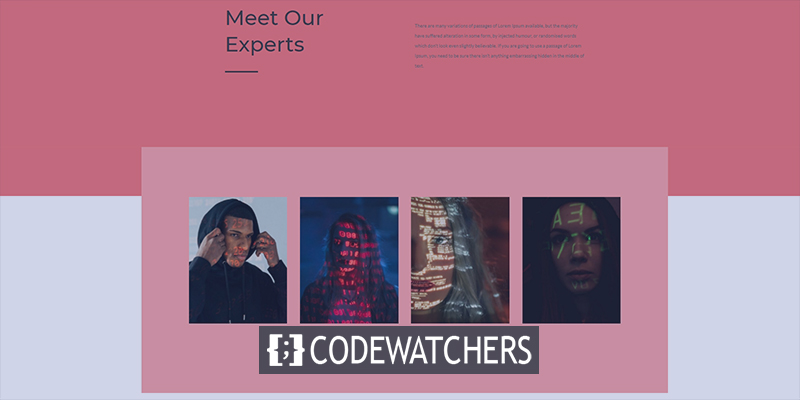
มาดูการออกแบบของเราในวันนี้ก่อนที่เราจะก้าวไปข้างหน้า
ส่วนที่ 1: อัปโหลดรูปภาพ
ห้องสมุดสื่อ
ในการเริ่มออกแบบ เราต้องเพิ่มรูปภาพลงในไลบรารีของเรา เพื่อไปที่ไลบรารีจากสื่อ

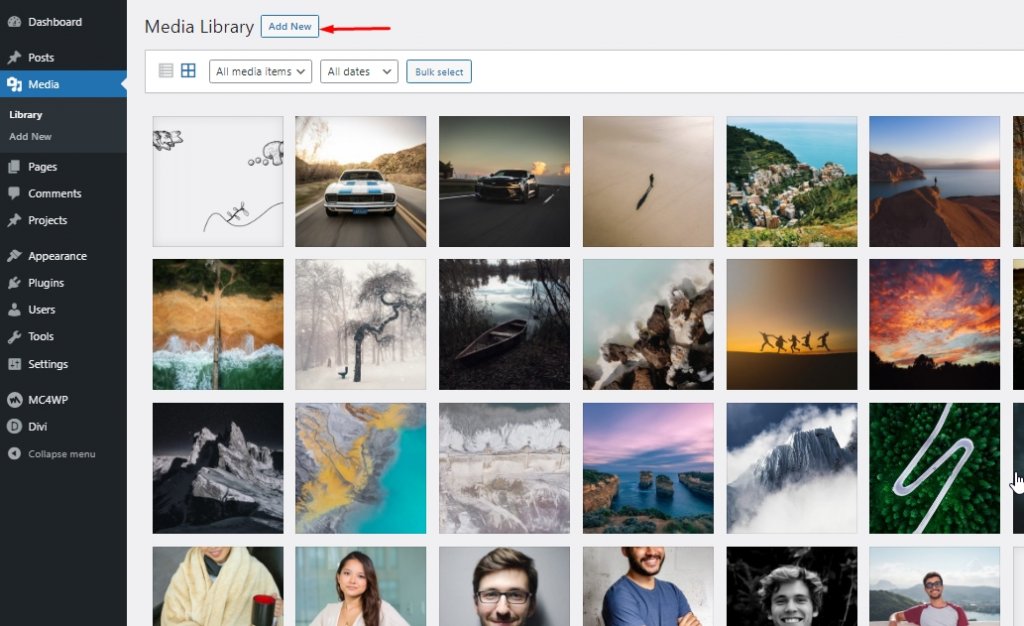
ตอนนี้คลิกที่ เพิ่มใหม่ เพื่ออัปโหลดภาพใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
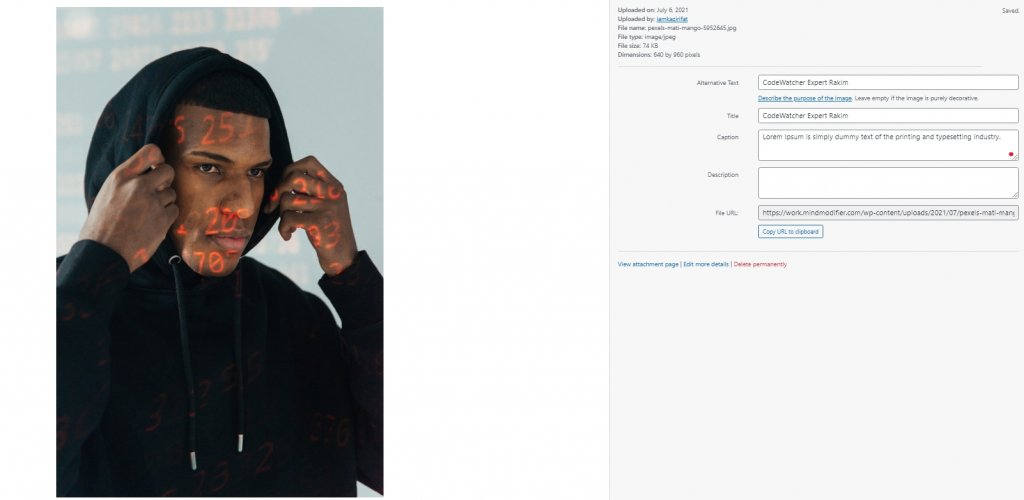
ตอนนี้เพิ่มคำอธิบายภาพและชื่อให้กับภาพ พยายามจำกัดคำให้เหมือนกันสำหรับรูปภาพทั้งหมด

ส่วนที่ 2: การออกแบบ
ส่วนที่หนึ่ง
สีพื้นหลัง
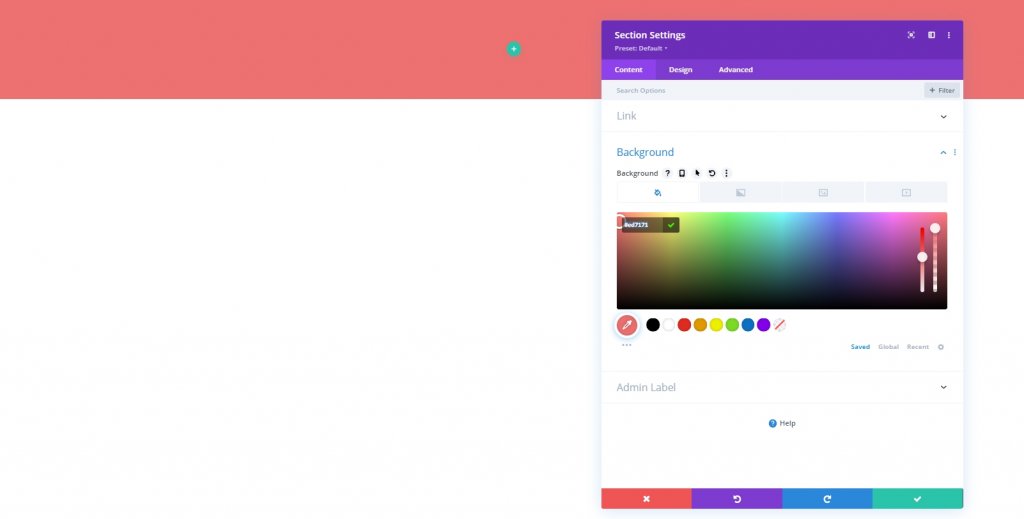
ตอนนี้เปิดหน้าหรือสร้างหน้าใหม่เพื่อทำการออกแบบ จากนั้นเปิดหน้าด้วยตัวสร้าง Divi และเลือก "สร้างตั้งแต่เริ่มต้น" จากนั้นเราจะเพิ่มสีพื้นหลังให้กับส่วนเริ่มต้นของหน้า
- สีพื้นหลัง: #ed7171

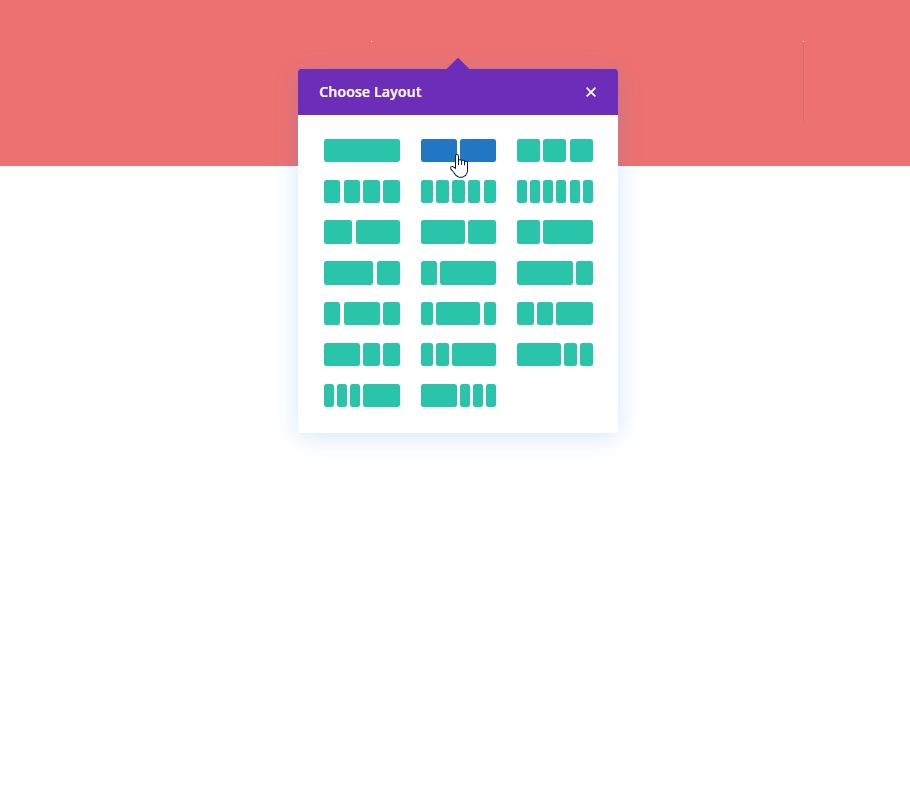
การเพิ่มแถว
โครงสร้างคอลัมน์
ให้เพิ่มแถวที่มีโครงสร้างดังต่อไปนี้

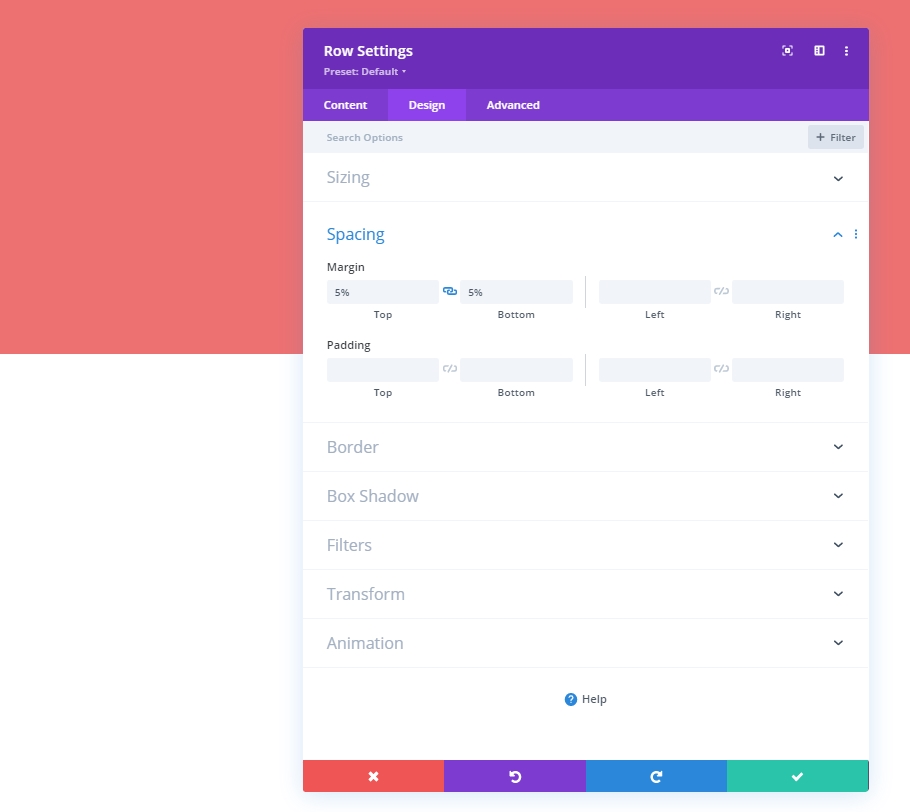
ระยะห่าง
ก่อนที่เราจะเพิ่มโมดูลใดๆ ลงในคอลัมน์ เราต้องตั้งค่าการเว้นวรรคก่อน
- มาร์จิ้นสูงสุด: 5%
- ขอบล่าง: 5%

คอลัมน์ 1: โมดูลข้อความ
เนื้อหา H2
ตอนนี้เราจะเพิ่มโมดูลข้อความในคอลัมน์แรกและเพิ่มเนื้อหา H2 บางส่วน

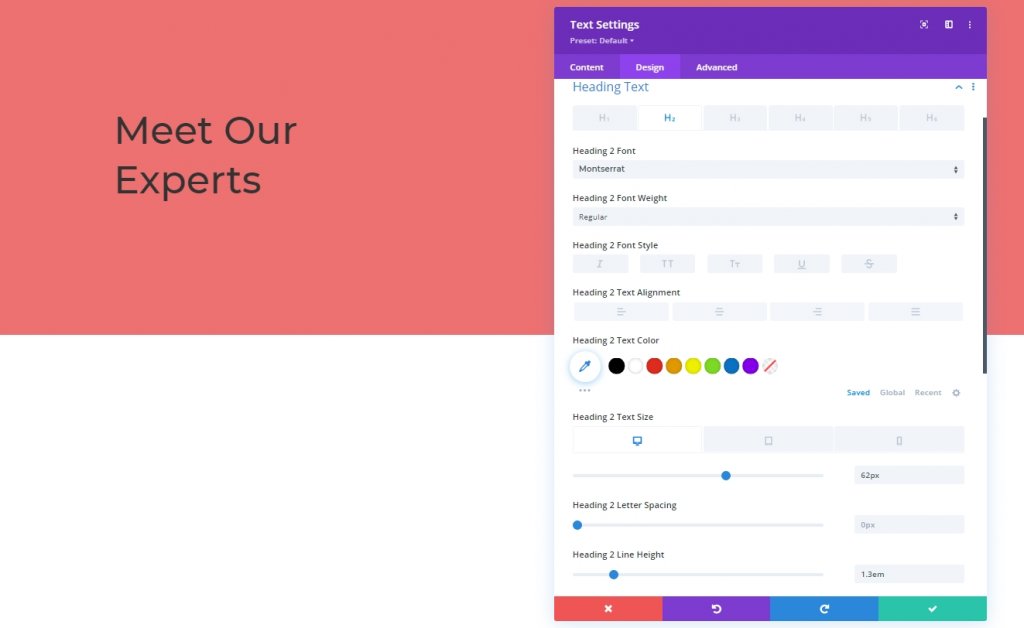
การตั้งค่าข้อความ H2
ย้ายไปที่แท็บออกแบบและเปลี่ยนสไตล์ H2
- หัวข้อ 2 แบบอักษร: มอนต์เซอร์รัต
- หัวเรื่อง 2 ขนาดข้อความ: เดสก์ท็อป: 62px, แท็บเล็ต: 48px และโทรศัพท์: 32px
- ส่วนหัว 2 ความสูงของบรรทัด: 1.3em

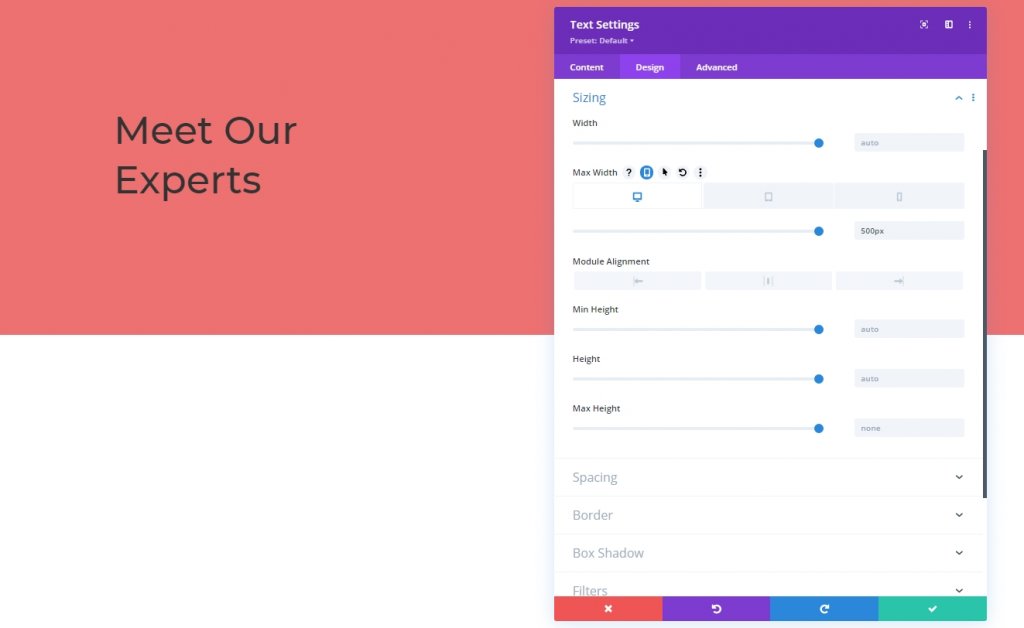
ขนาด
แก้ไขความกว้างสูงสุดของโมดูลตามขนาดหน้าจอต่างๆ ด้วย
- ความกว้างสูงสุด: เดสก์ท็อป: 500px, แท็บเล็ต: 400px และโทรศัพท์: 250px

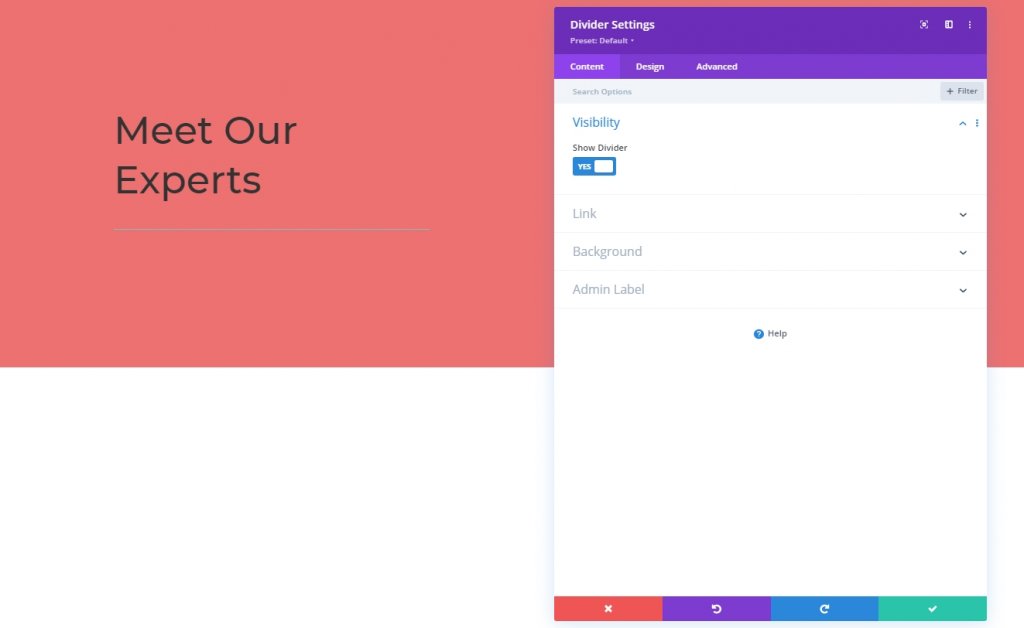
คอลัมน์ 1: โมดูลตัวแบ่ง
ทัศนวิสัย
สุดท้าย เราจะเพิ่มโมดูลตัวแบ่งในคอลัมน์ 1 เปิดตัวเลือกการมองเห็น
- แสดงตัวแบ่ง: ใช่

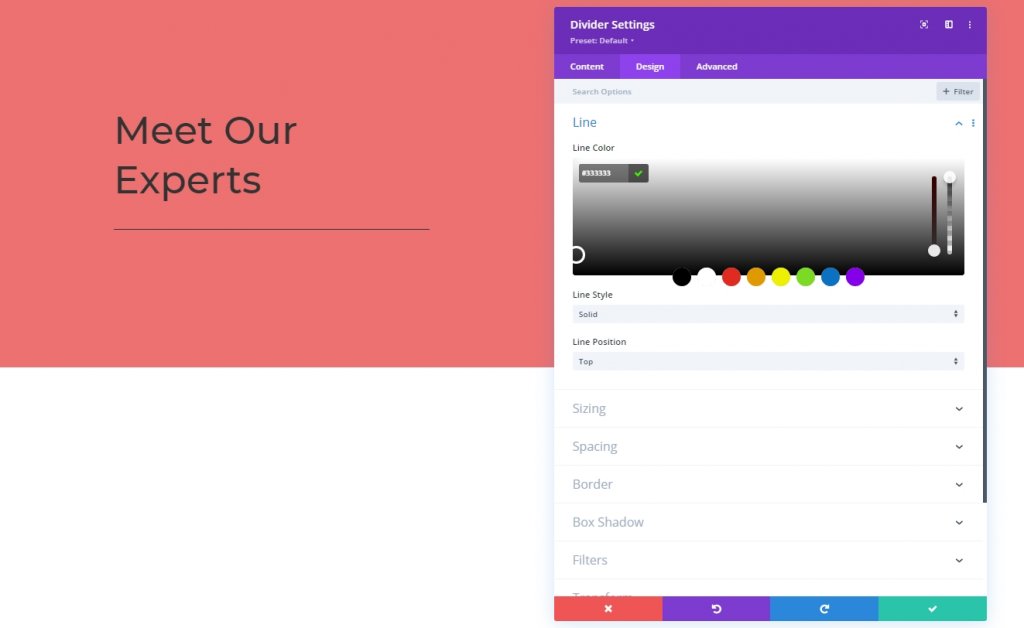
เส้น
สีเส้นจากแท็บการออกแบบ
- สีเส้น: #333333

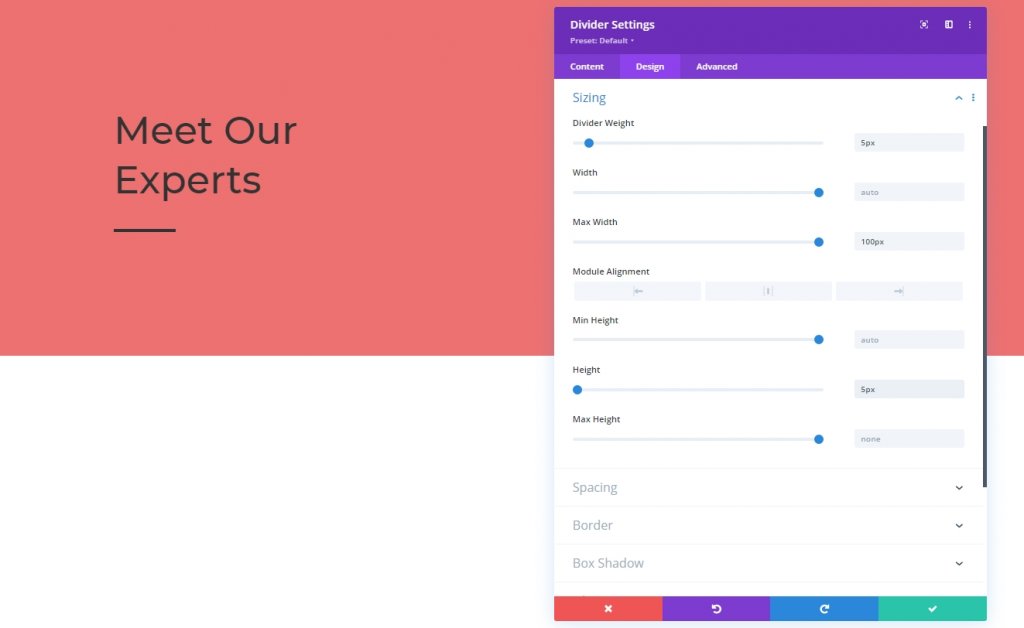
ขนาด
ต่อไปเราจะเปลี่ยนการตั้งค่าขนาดของโมดูลตัวแบ่ง
- น้ำหนักตัวแบ่ง: 5px
- ความกว้างสูงสุด: 100px
- ส่วนสูง: 5px

คอลัมน์ 2: โมดูลข้อความ
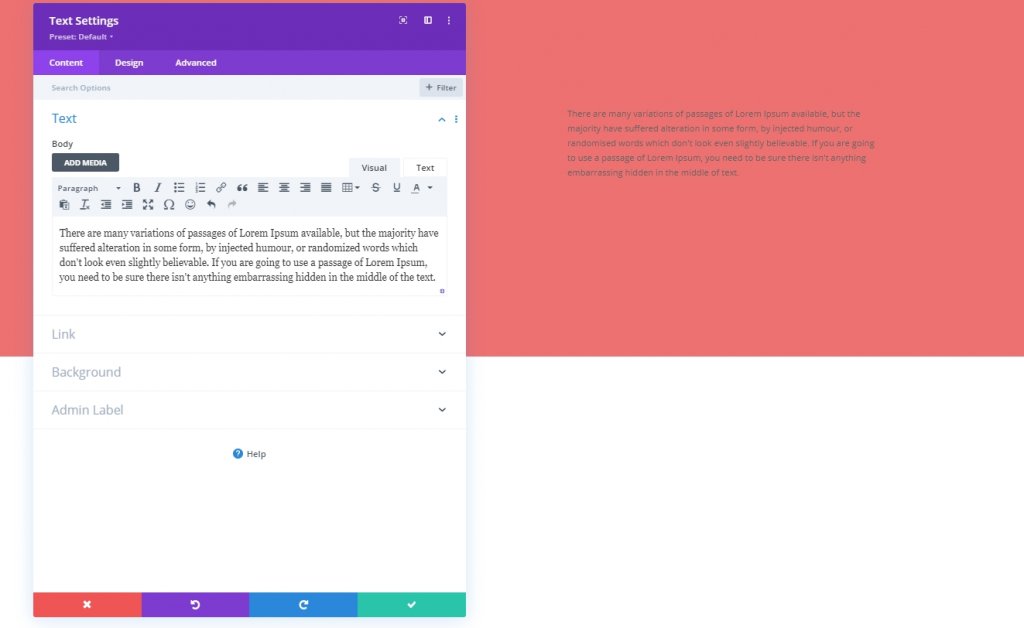
เนื้อหาข้อความ
ตอนนี้เราจะเพิ่มโมดูลข้อความในคอลัมน์ที่สองและเพิ่มสำเนา

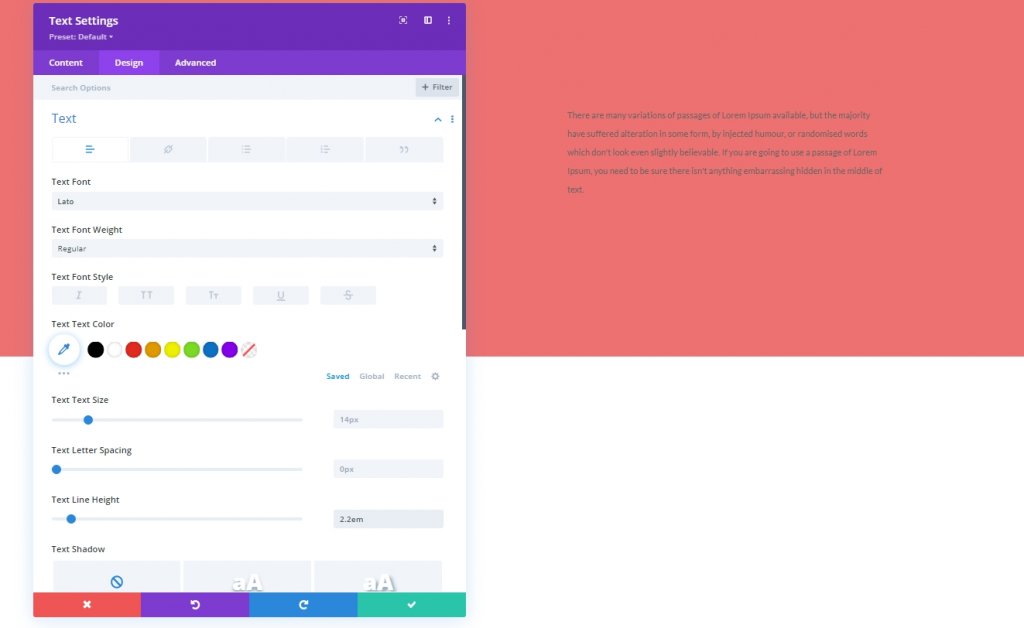
การตั้งค่าข้อความ
เราจะอัปเดตการตั้งค่าโมดูลข้อความ
- แบบอักษรของข้อความ: Lato
- ความสูงของบรรทัดข้อความ: 2.2em

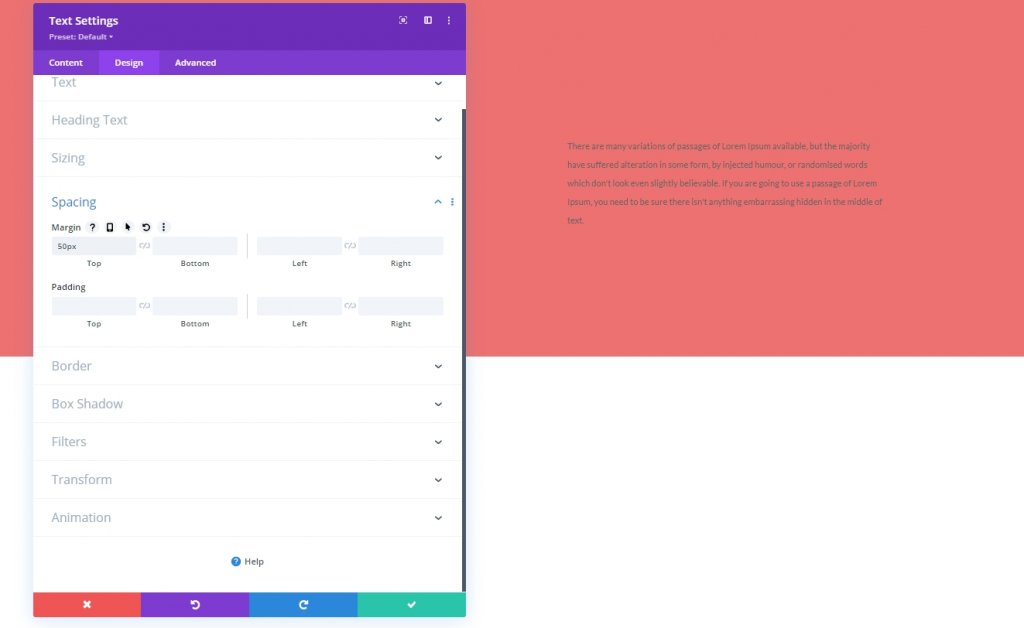
ระยะห่าง
มาเพิ่มระยะขอบให้กับข้อความของเรากันเถอะ
- ขอบบน: 50px

ส่วนที่สอง
ตอนนี้เราจะเพิ่มส่วนอื่นด้านล่างส่วนแรก

พื้นหลังไล่โทนสี
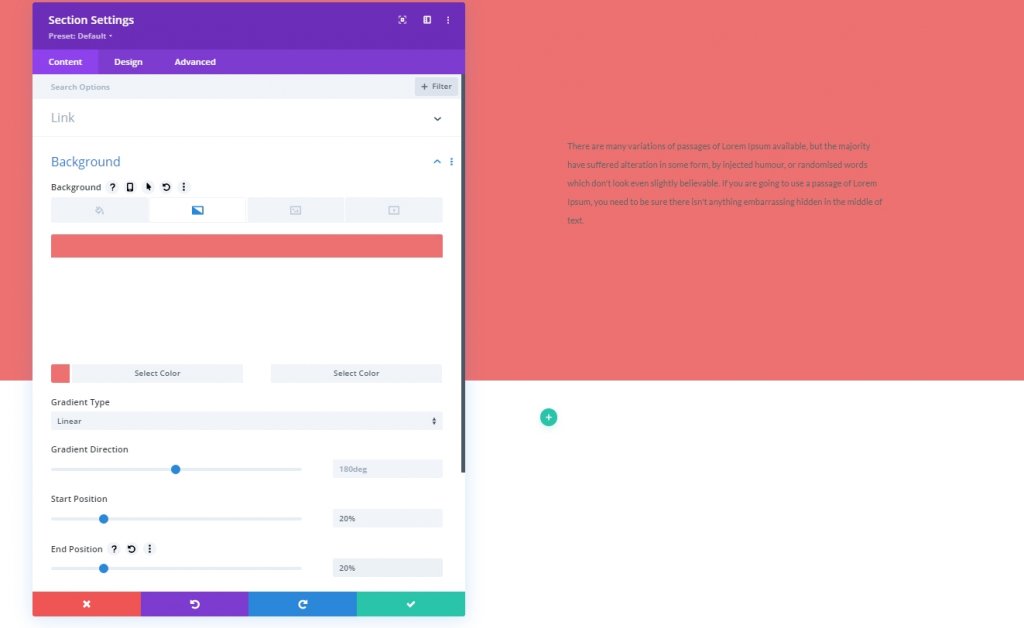
ลองใช้สีพื้นหลังแบบไล่ระดับสีกับส่วนที่เราสร้างขึ้นใหม่
- สี 1: # ed7171
- สี 2: #ffffff
- ประเภทการไล่ระดับสี: เชิงเส้น
- ตำแหน่งเริ่มต้น: 20%
- ตำแหน่งสุดท้าย: 20%

ระยะห่าง
จากแท็บการออกแบบของส่วน ให้แก้ไขค่าการเติม
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

การเพิ่มแถว
โครงสร้างคอลัมน์
มาเพิ่มแถวโดยใช้โครงสร้างคอลัมน์ที่ทำเครื่องหมายในส่วนที่สองของเรา

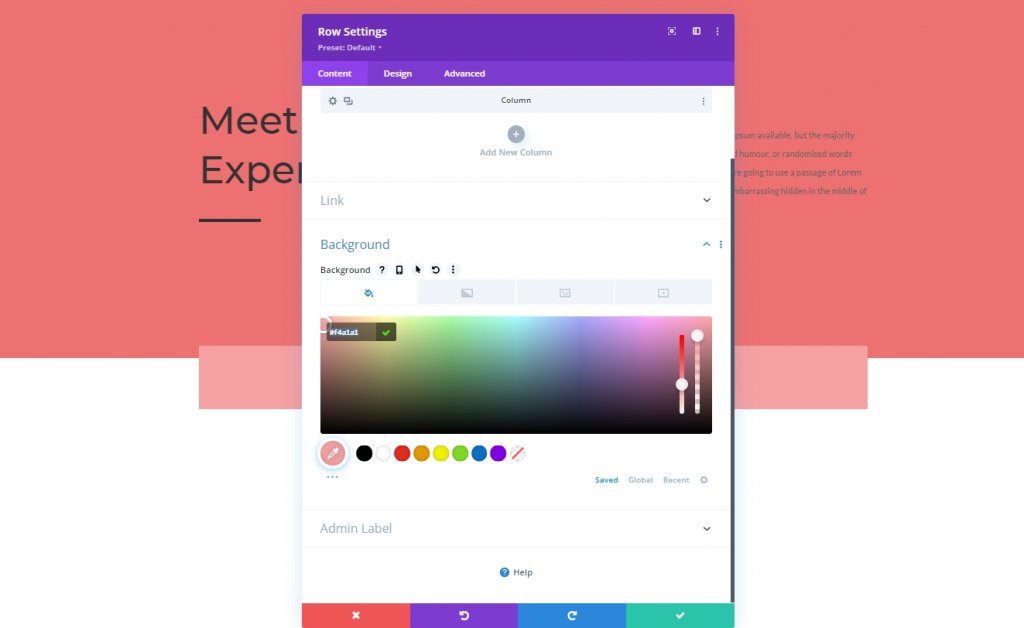
สีพื้นหลัง
ก่อนเพิ่มโมดูลใดๆ ให้ใช้สีพื้นหลังกับแถว
- สีพื้นหลัง: #f4a1a1

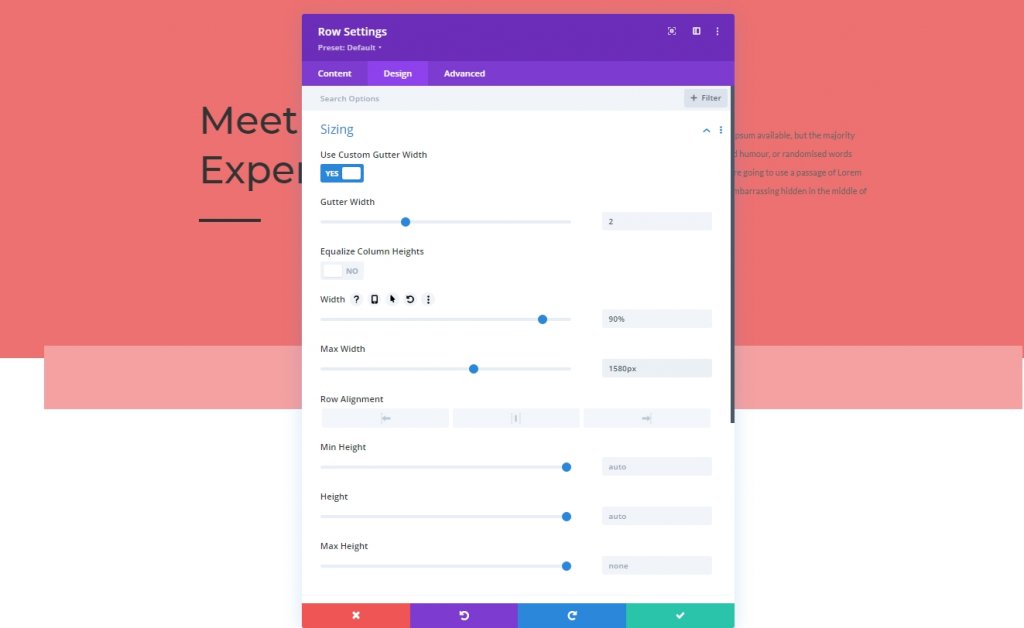
ขนาด
ปรับค่าขนาด
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ความกว้าง: 90%
- ความกว้างสูงสุด: 1580px

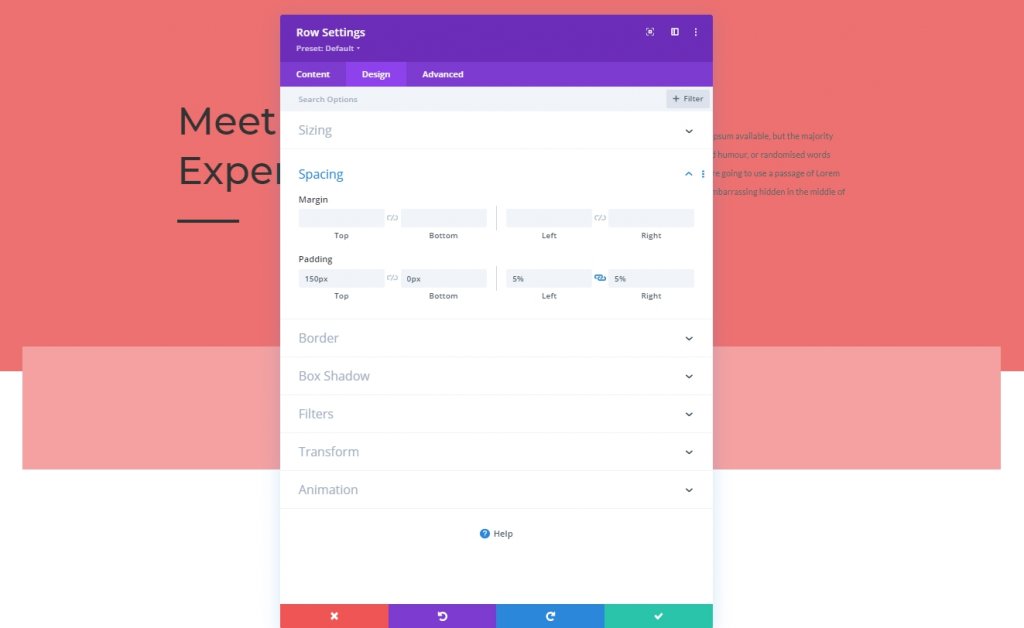
ระยะห่าง
แก้ไขค่าระยะห่างดังนี้
- ช่องว่างภายในด้านบน: 150px
- ช่องว่างภายในด้านล่าง: 0px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

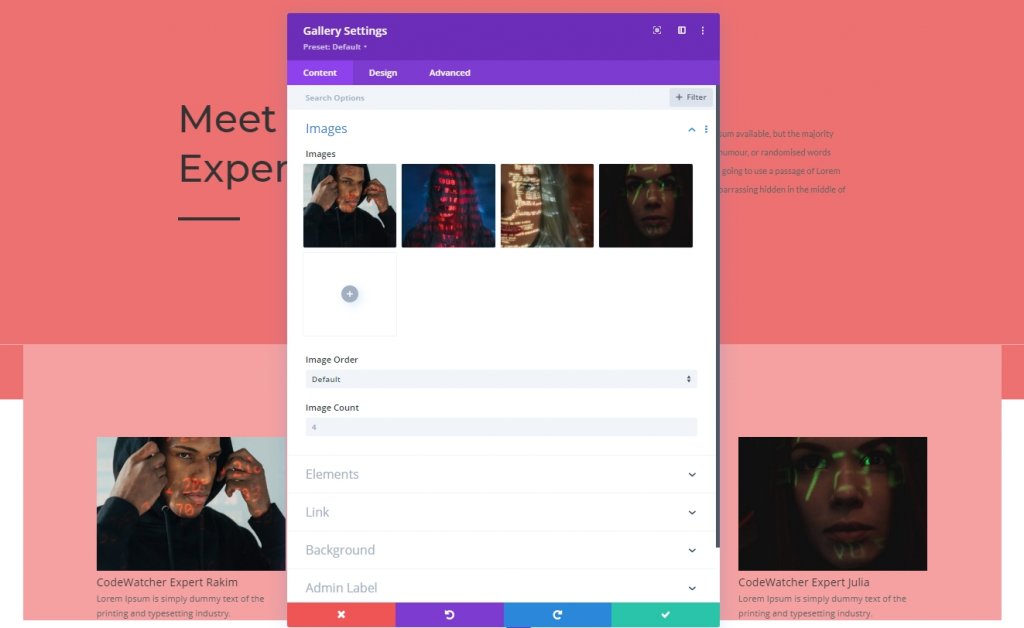
การเพิ่ม: Gallery Module
เลือกรูปภาพที่อัปโหลด
ให้ได้รับโหมดแกลเลอรี่ในแถวและเพิ่มรูปภาพที่เราอัปโหลดก่อนหน้านี้

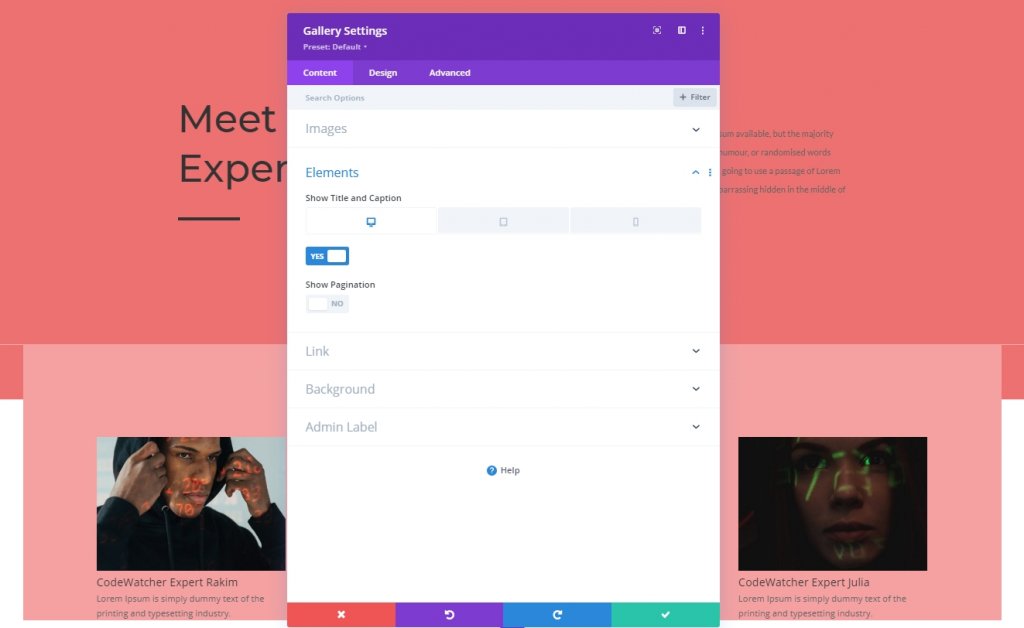
องค์ประกอบ
เราได้กล่าวไว้ก่อนหน้านี้ว่าเราจะปรับแต่งบางอย่างในระหว่างการออกแบบ เนื่องจากเอฟเฟกต์โฮเวอร์ทำงานบนเดสก์ท็อปเท่านั้น สำหรับอุปกรณ์ขนาดเล็ก การสัมผัสจะพยายามเป็นเอฟเฟกต์ไลท์บ็อกซ์ นี่เป็นการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ แต่ชื่อและคำอธิบายภาพจะแสดงในโหมดเดสก์ท็อป นอกจากนี้ เราจะปิดการแบ่งหน้าจากการตั้งค่าองค์ประกอบ
- แสดงชื่อเรื่องและคำอธิบายภาพ: เดสก์ท็อป: ใช่ แท็บเล็ตและโทรศัพท์: ไม่ใช่
- แสดงเลขหน้า: ไม่

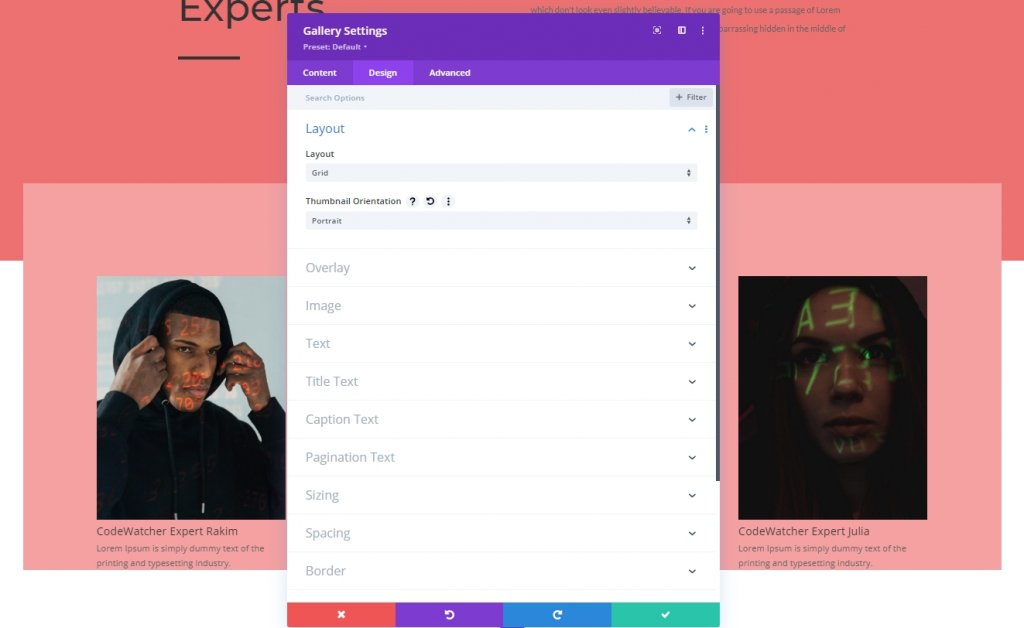
เค้าโครง
จากแท็บออกแบบ เปลี่ยนเค้าโครงโมดูล
- เค้าโครง: Grid
- การวางแนวภาพขนาดย่อ: แนวตั้ง

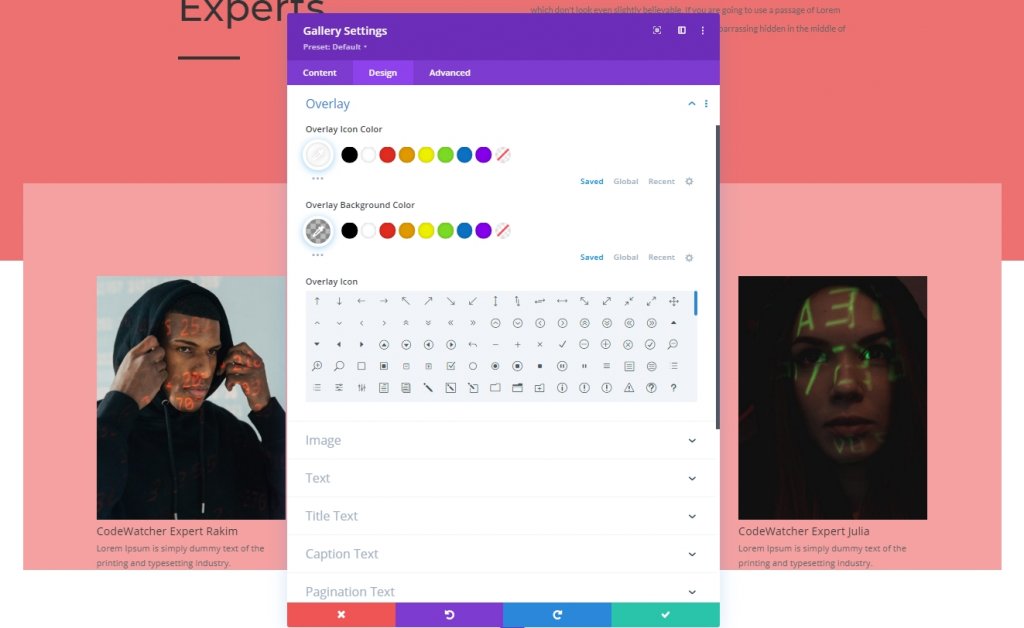
โอเวอร์เลย์
แก้ไขการตั้งค่าโอเวอร์เลย์ด้วย
- สีไอคอนซ้อนทับ: #ffffff
- สีพื้นหลังซ้อนทับ: rgba(0,0,0,0.25)

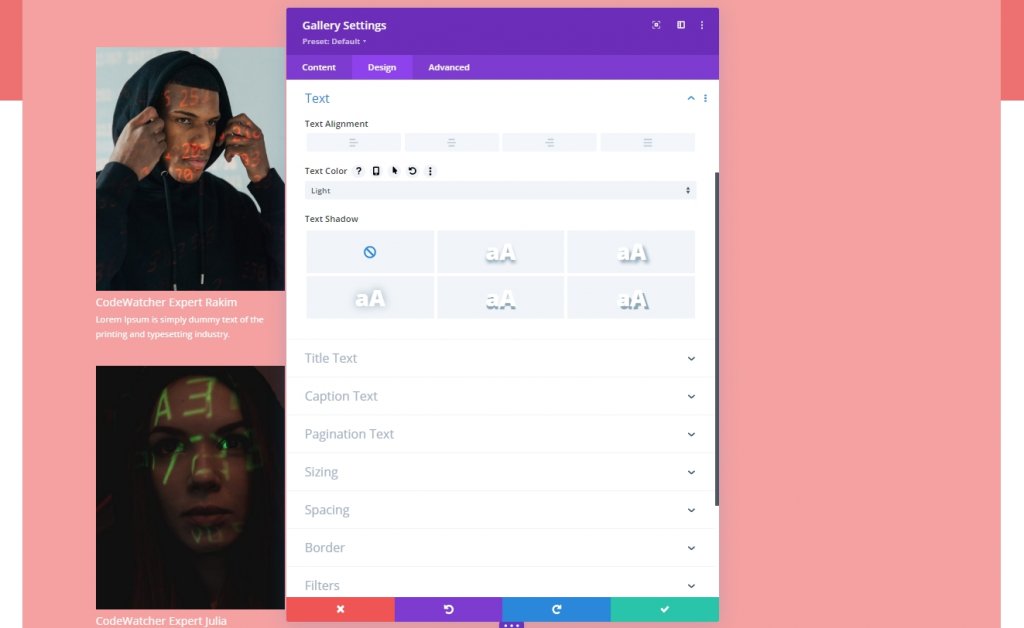
การตั้งค่าข้อความ
ย้ายไปยังส่วนข้อความเพื่อเปลี่ยนสีของข้อความ
- สีข้อความ: เบา

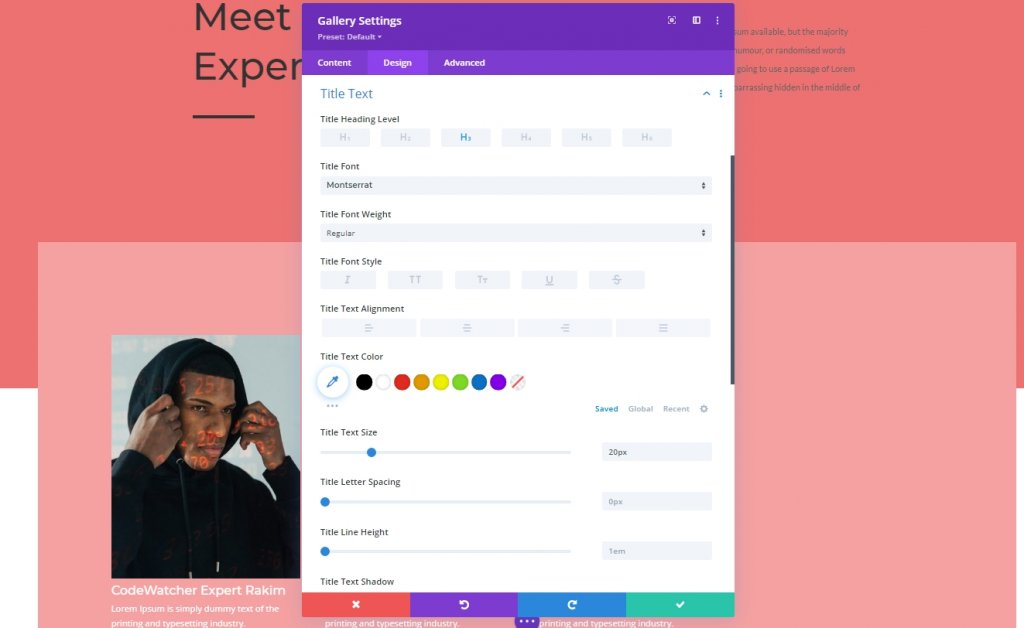
การตั้งค่าข้อความชื่อเรื่อง
จากนั้นจัดรูปแบบข้อความชื่อเรื่อง
- ระดับหัวเรื่อง: H3
- แบบอักษรของชื่อเรื่อง: Montserrat
- ขนาดข้อความชื่อเรื่อง: 20px

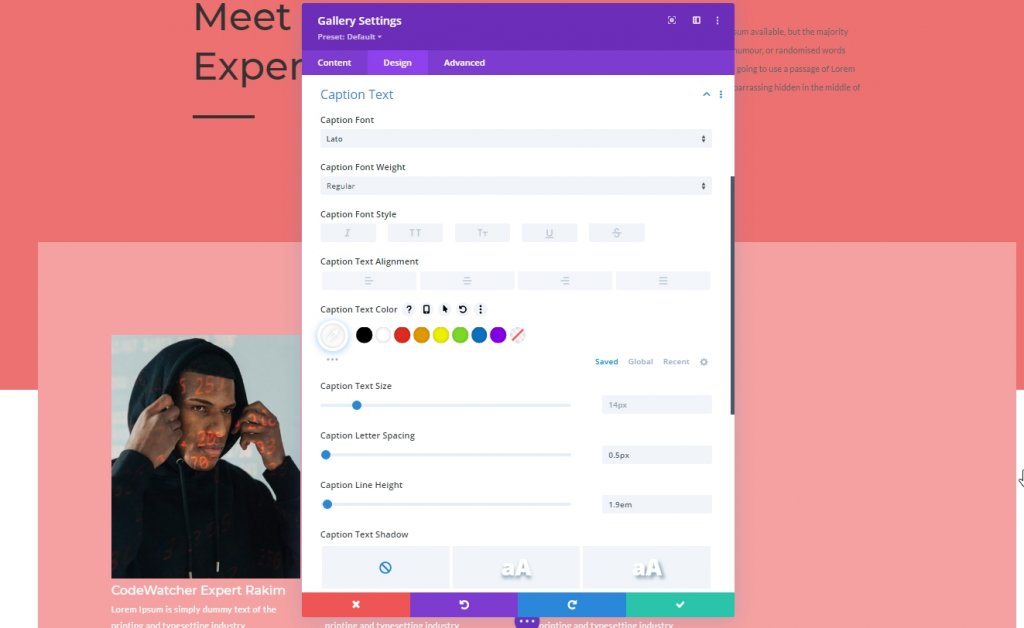
การตั้งค่าข้อความคำบรรยาย
เราจะเปลี่ยนการตั้งค่าคำบรรยาย
- แบบอักษรของคำบรรยาย: Lato
- สีข้อความคำบรรยาย: #ffffff
- ระยะห่างของตัวอักษรคำบรรยาย: 0.5px
- ความสูงของบรรทัดคำบรรยาย: 1.9em

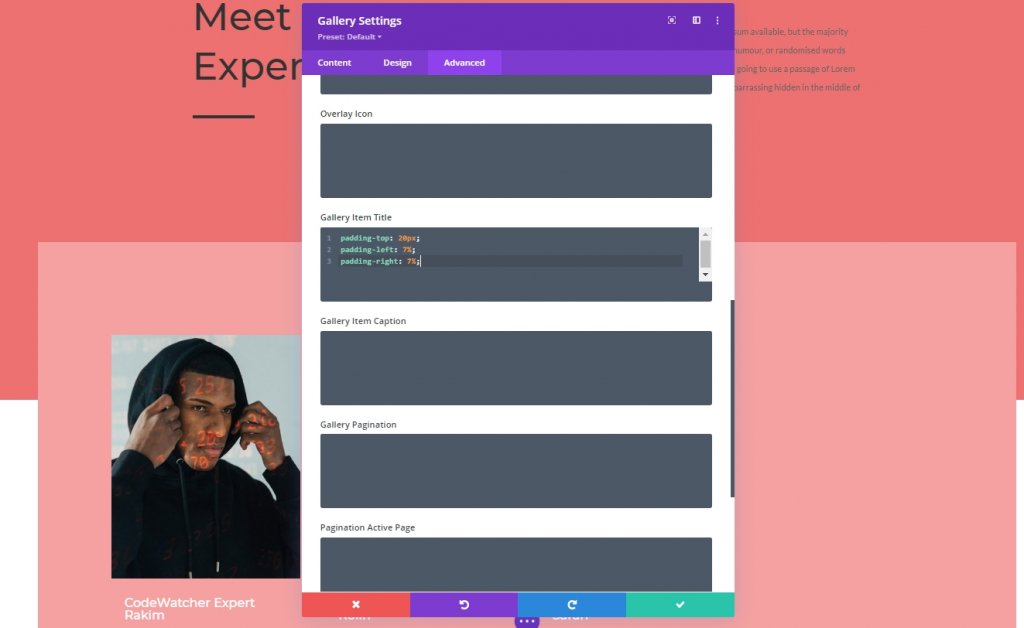
แกลลอรี่ รายการ CSS
จากแท็บขั้นสูง เพิ่มโค้ด CSS ต่อไปนี้ในกล่อง CSS ชื่อรายการแกลเลอรี
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
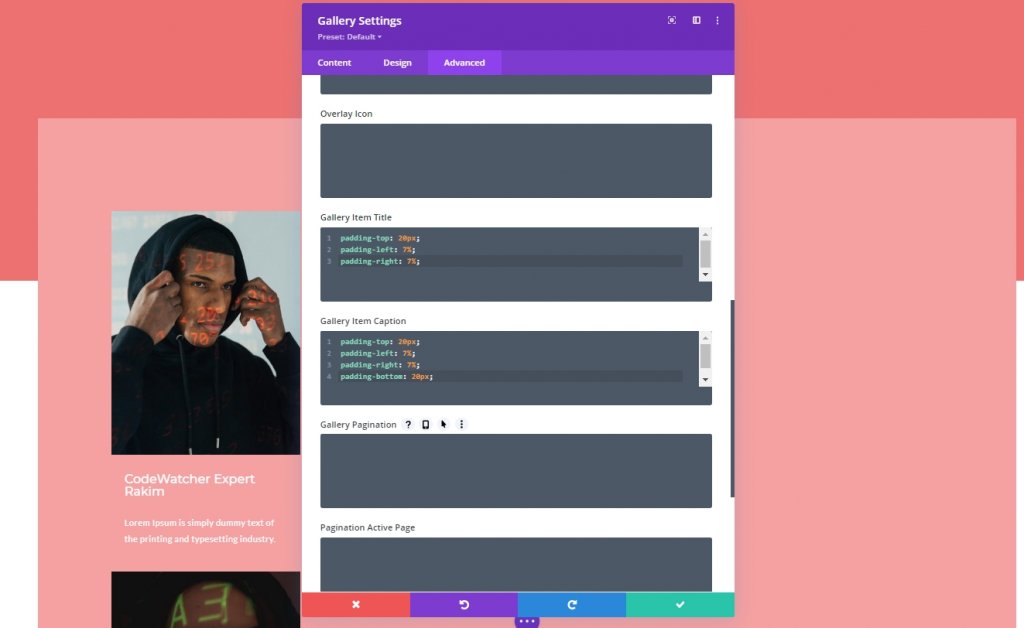
แกลลอรี่ คำบรรยายรายการ CSS
จากนั้นเพิ่มโค้ดต่อไปนี้ในกล่อง CSS คำอธิบายรายการแกลเลอรี

ตอนที่สาม: เปิดเผยเอฟเฟกต์สมัคร
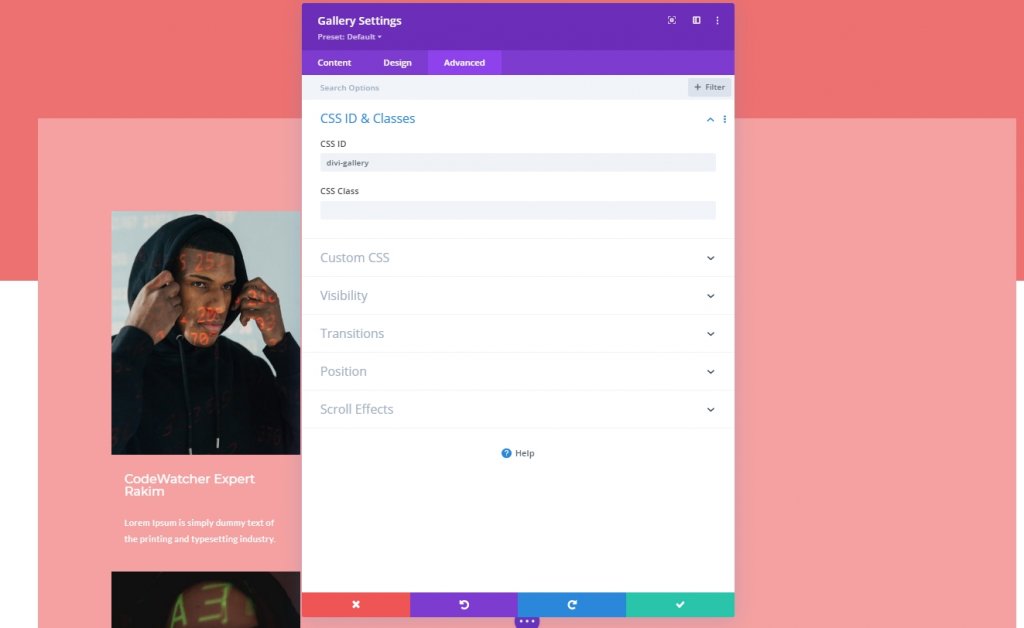
แกลเลอรีโมดูล CSS ID
เราออกแบบเสร็จแล้ว และตอนนี้ก็ถึงเวลาที่จะใช้เอฟเฟกต์การเปิดเผยกับแกลเลอรี ดังนั้น เราจะเพิ่ม CSS ID ให้กับโมดูลแกลเลอรีของเรา
- CSS ID: แกลเลอรี Divi

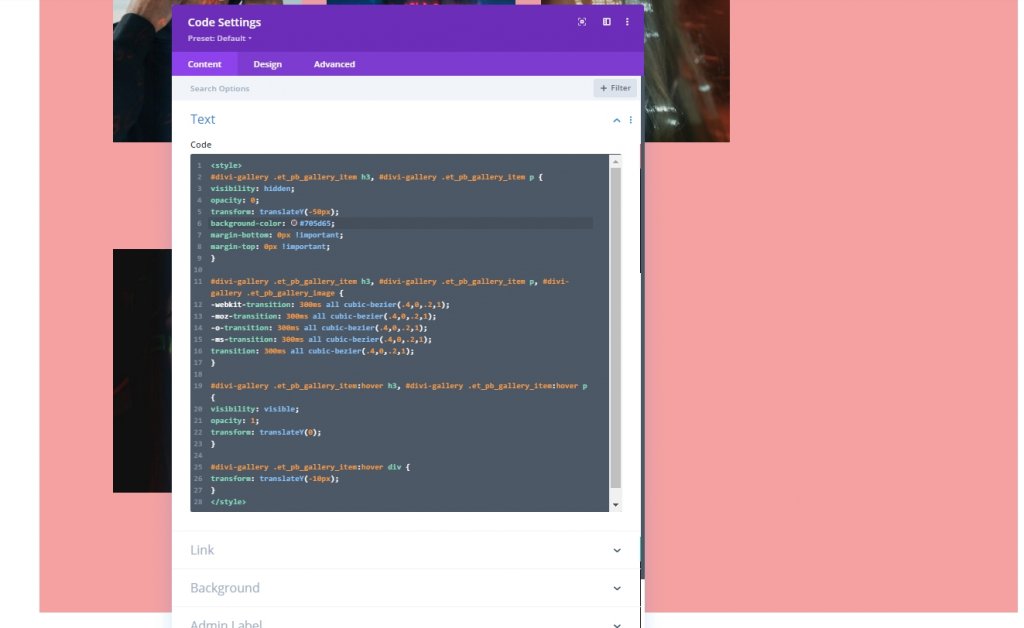
การเพิ่มโค้ดโมดูล
ตอนนี้ เราจะเพิ่มโมดูลโค้ดใต้โมดูลแกลเลอรี จากนั้นเราจะเพิ่มโค้ด CSS
CSS Code
อย่าลืมใส่โค้ด CSS ไว้ในแท็ก Style
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

และเราเสร็จแล้ว บันทึกการออกแบบและให้ตรวจสอบผลลัพธ์สุดท้าย
ผลสุดท้าย
เราผ่านทุกขั้นตอนได้สำเร็จ และนี่คือผลลัพธ์ของเรา
จบความคิด
การออกแบบสร้างสรรค์ด้วยธีม Divi เป็นเรื่องง่าย คุณเพียงแค่ต้องมีความรู้ที่ดีเกี่ยวกับ Divi Builder และความรู้ด้านการเขียนโปรแกรมในบางกรณี ในบทช่วยสอนวันนี้ คุณได้เห็นวิธีออกแบบแกลเลอรีโดยเลื่อนเมาส์ไปที่รูปภาพแล้วเลื่อนข้อมูลลงมา เราหวังว่าคุณจะสนุกกับการออกแบบที่แสดงในบทช่วยสอนของวันนี้ หากต้องการรับบทเรียนเพิ่มเติมเกี่ยวกับ Divi โปรดสมัครรับจดหมายข่าวเว็บไซต์ของเราและแสดงความคิดเห็นเกี่ยวกับบทช่วยสอนนี้




