เป็นเรื่องง่ายมากที่จะสร้างหน้าเก็บถาวรแบบไดนามิกที่กำหนดเองโดยใช้ตัวสร้างธีม Divi เราสามารถใช้เทมเพลตหน้าเก็บถาวรที่สร้างไว้ล่วงหน้า ของ Divi หรือสร้างใหม่ทั้งหมดตั้งแต่เริ่มต้น ในช่วงแรกๆ นักพัฒนาเคยสร้างเพจเก็บถาวรโดยใช้โค้ด CSS และ PHP ภายนอกบนเทมเพลต Divi เป็นธีม WordPress ที่ทรงพลังซึ่งมีตัวสร้างเพจที่ทรงพลัง และสามารถสร้างหน้าประเภทใดก็ได้ในอินสแตนซ์ เครื่องมือสร้าง Divi เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบเพจและใช้งานง่ายมาก แต่ความสามารถในการออกแบบนั้นเหนือจินตนาการ

วันนี้ เราจะมาเรียนรู้การสร้างเทมเพลตหน้าเก็บถาวรที่แสดงชื่อหน้า คำบรรยาย และบทความในบล็อกแบบไดนามิก เราจะทำสิ่งนี้ในรูปแบบก่ออิฐเพื่อให้ดูน่าสนใจยิ่งขึ้น มาดูกันว่าจะแสดงหน้าเอกสาร Divi ในรูปแบบก่ออิฐได้อย่างไร
ตัวอย่างการออกแบบ
ดูว่าเทมเพลตหน้าเก็บถาวรของเราจะเป็นอย่างไร มันสามารถแสดงโพสต์จากทุกหมวดหมู่และเป็นการออกแบบที่ตอบสนอง

สร้างหน้าเอกสาร
อันดับแรก เราต้องสร้างเทมเพลตใหม่สำหรับหน้าเก็บถาวรทั้งหมดโดยใช้ตัวสร้างธีม Divi ที่จะแสดงโพสต์ของหน้าเก็บถาวรในรูปแบบก่ออิฐ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยส่วนหัวของหน้าเอกสารเก่าทั้งหมด
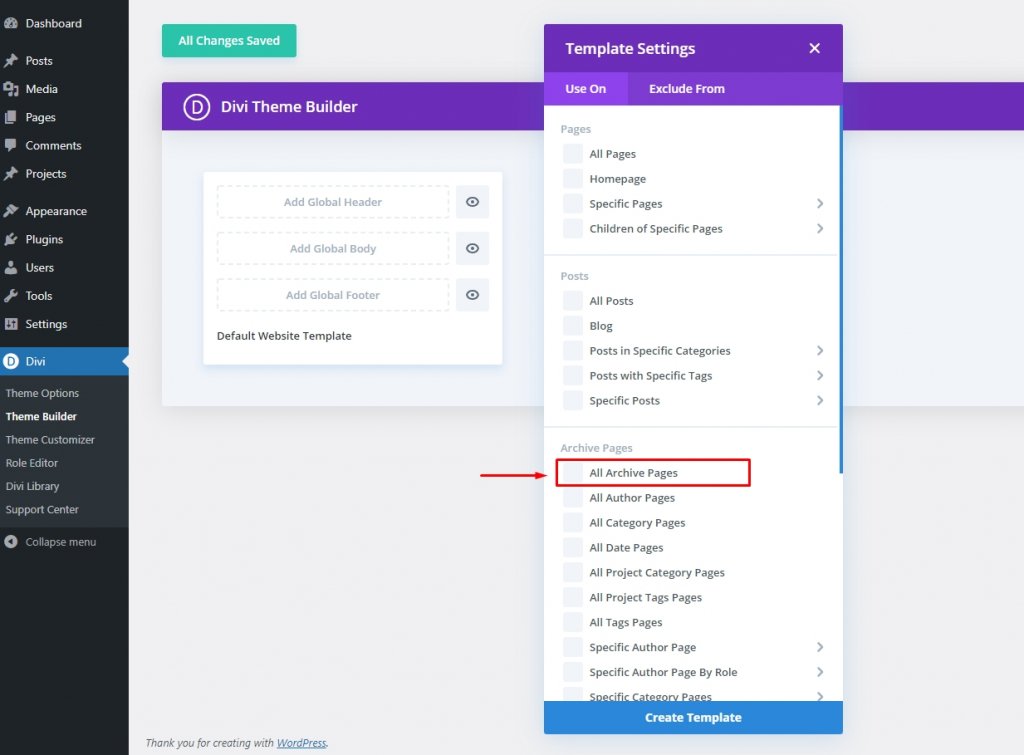
ไปที่ตัวสร้างธีม Divi จากแดชบอร์ด WordPress และสร้างเทมเพลตใหม่สำหรับหน้าเก็บถาวรทั้งหมด

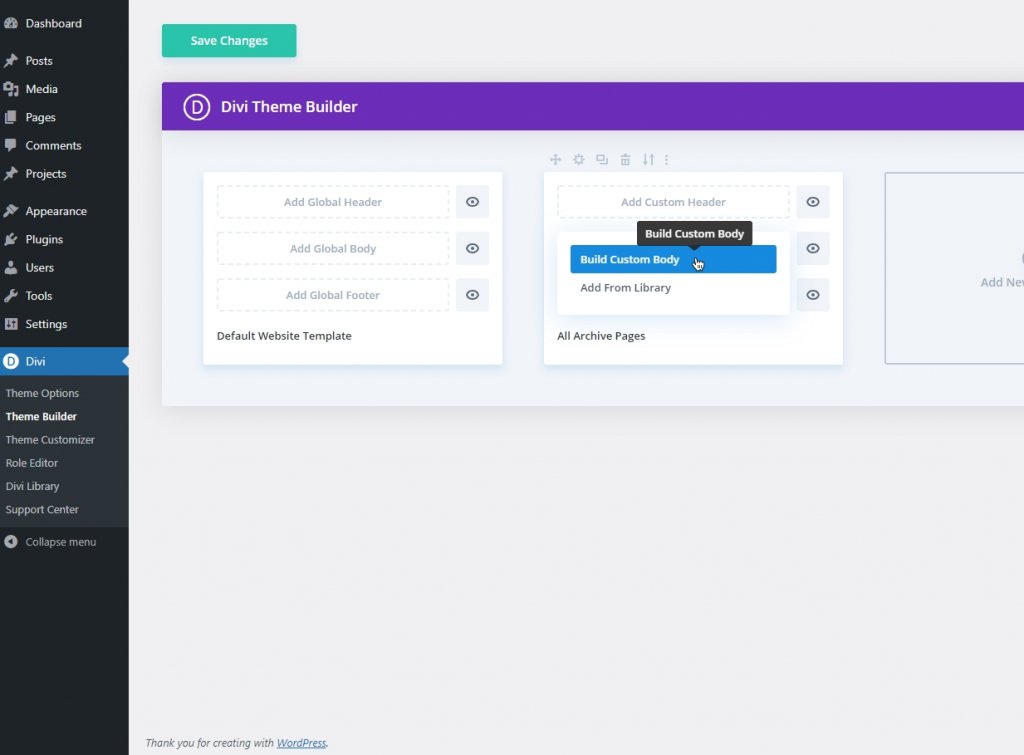
จากนั้นเลือก "สร้างเนื้อหาที่กำหนดเอง" จาก "เพิ่มเนื้อหาที่กำหนดเอง" ของเทมเพลตหน้าเก็บถาวรทั้งหมดที่เพิ่มใหม่

และก้าวไปข้างหน้าด้วย "สร้างจากศูนย์"
เพิ่ม Dynamic Archive Title
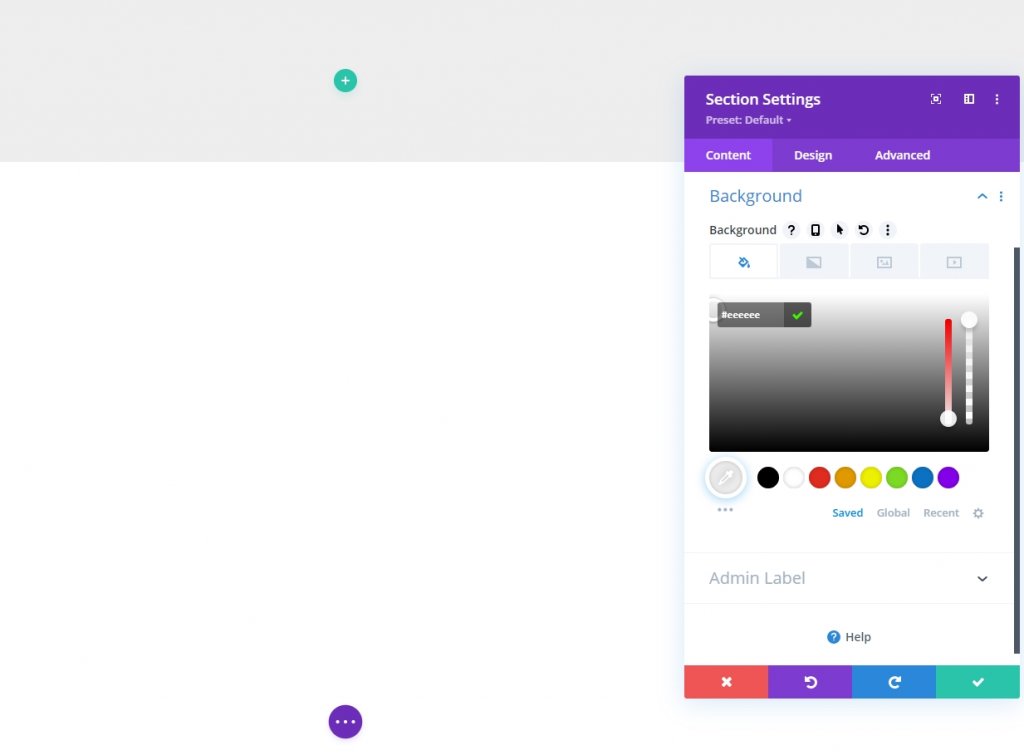
ก่อนเพิ่มโมดูลในส่วนนี้ ให้เปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: #eeeeee

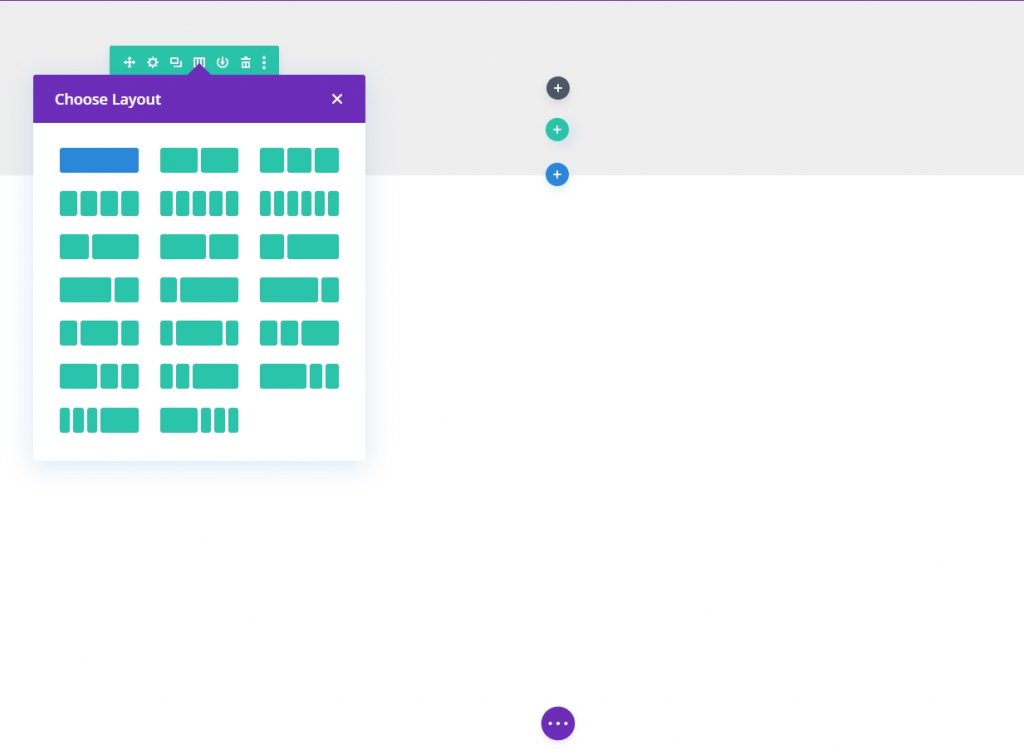
เพิ่มแถวหนึ่งคอลัมน์ในส่วนที่มีการจัดการ

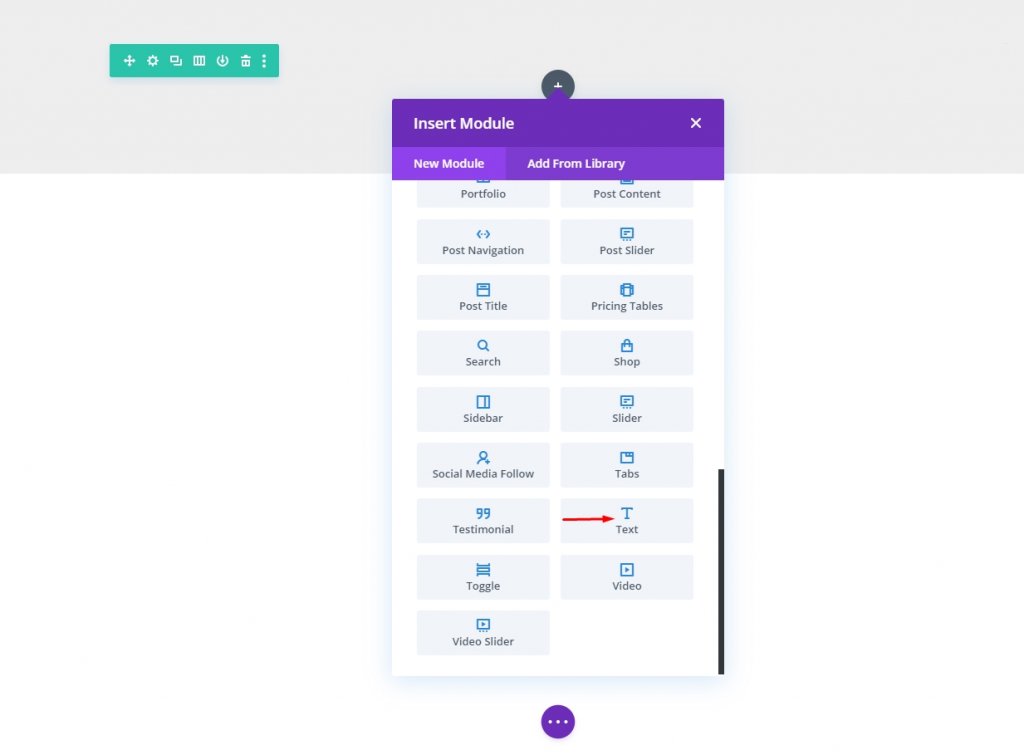
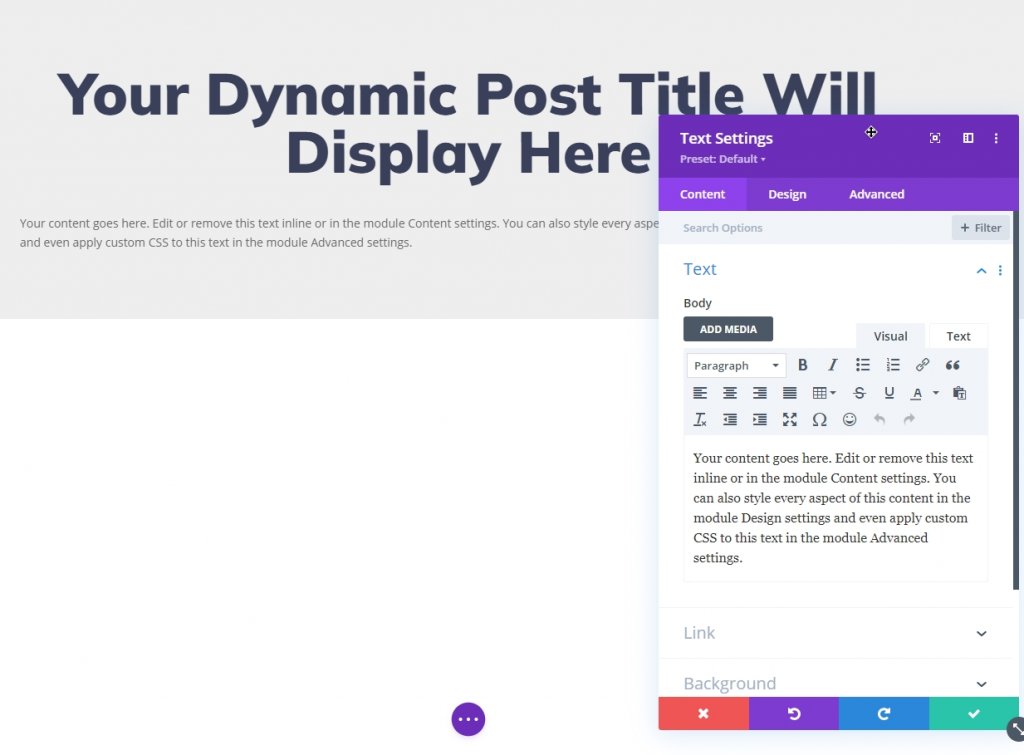
ตอนนี้เพิ่มโมดูลข้อความในแถวสำหรับชื่อแบบไดนามิก

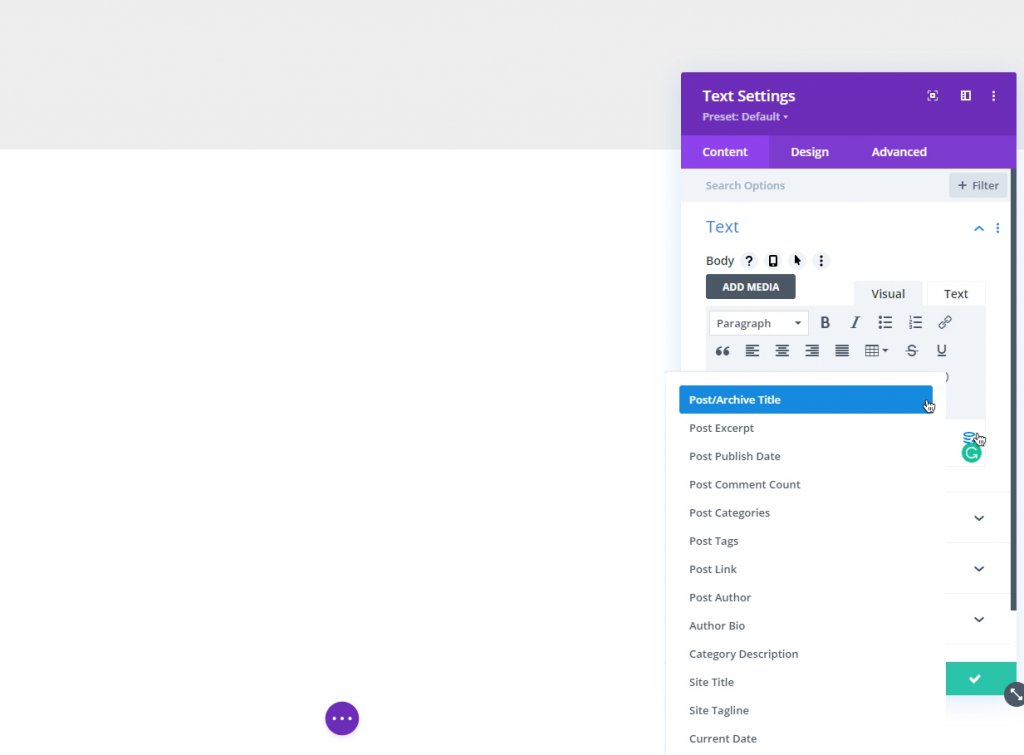
นำเนื้อหาออกจากโมดูลและเลือก "โพสต์/เก็บชื่อ" จากปุ่มเนื้อหาแบบไดนามิก

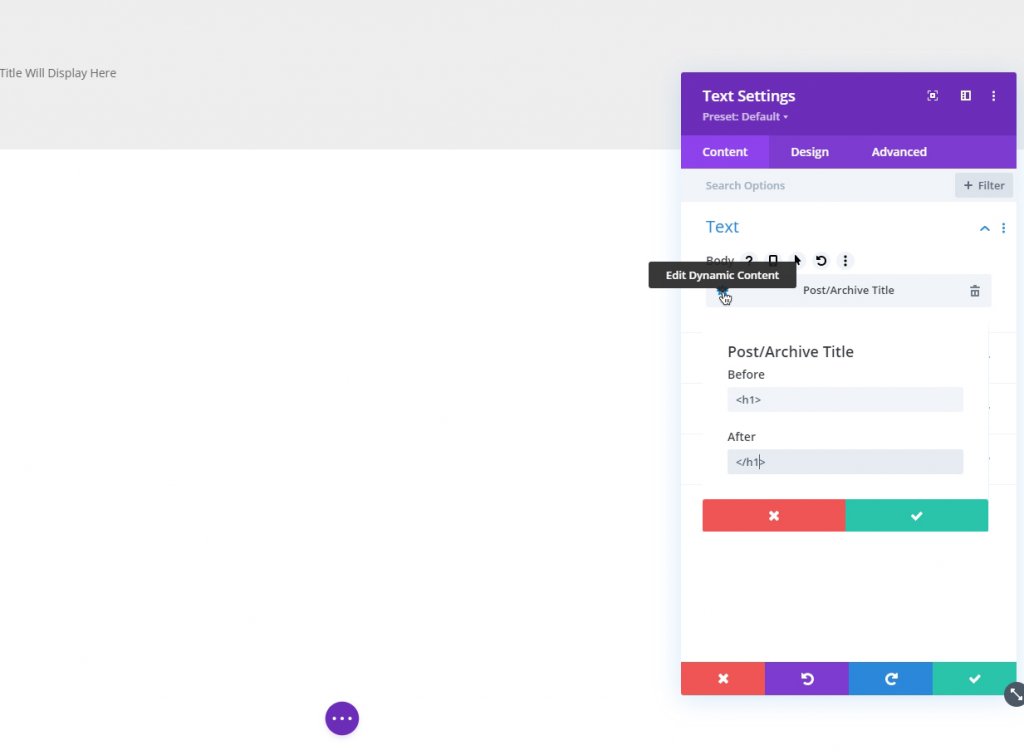
เลือกไอคอนรูปเฟืองและเพิ่มแท็ก H1 HTML
ก่อน:
>h1หลังจาก:
>/h1
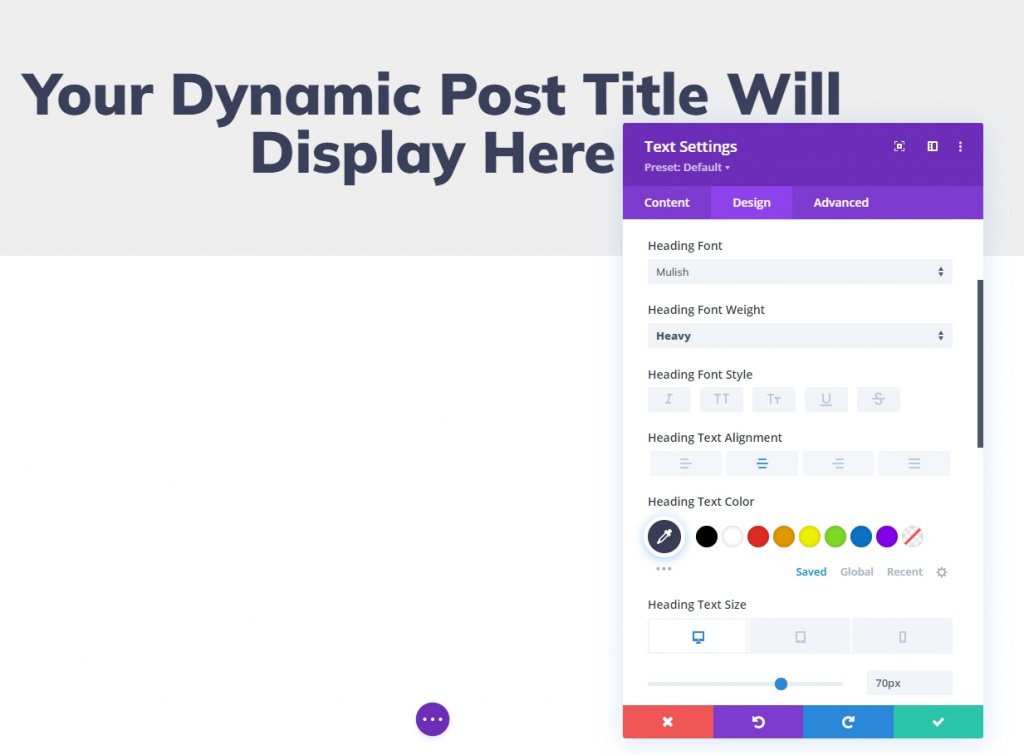
ชื่อไฟล์เก็บถาวรแบบไดนามิกสไตล์
ตอนนี้ได้เวลาจัดรูปแบบชื่อแบบไดนามิกแล้ว
- แบบอักษรของหัวเรื่อง: Mulish
- แบบอักษรของหัวข้อ: น้ำหนัก: หนัก
- การจัดตำแหน่งข้อความหัวเรื่อง: Center
- สีข้อความหัวเรื่อง: #3a405a
- ขนาดข้อความส่วนหัว: 70px (เดสก์ท็อป), 40px (แท็บเล็ตและโทรศัพท์)

เพิ่มคำบรรยายการเก็บถาวรแบบไดนามิก
เพิ่มโมดูลข้อความใหม่ภายใต้หัวข้อคำบรรยาย

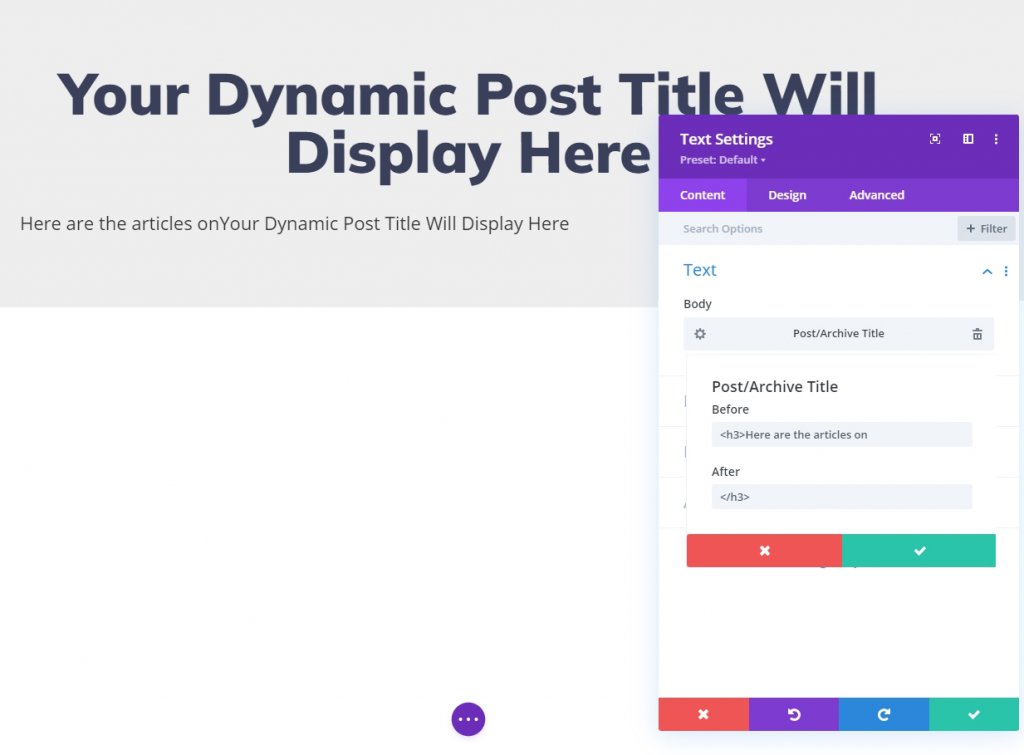
ลบเนื้อหาที่มีอยู่และทำให้ข้อความเป็นไดนามิกด้วย "ชื่อโพสต์/ เก็บถาวร" และเพิ่มข้อความต่อไปนี้จากไอคอนรูปเฟือง
ก่อน:
>h3หลังจาก:
>/h3
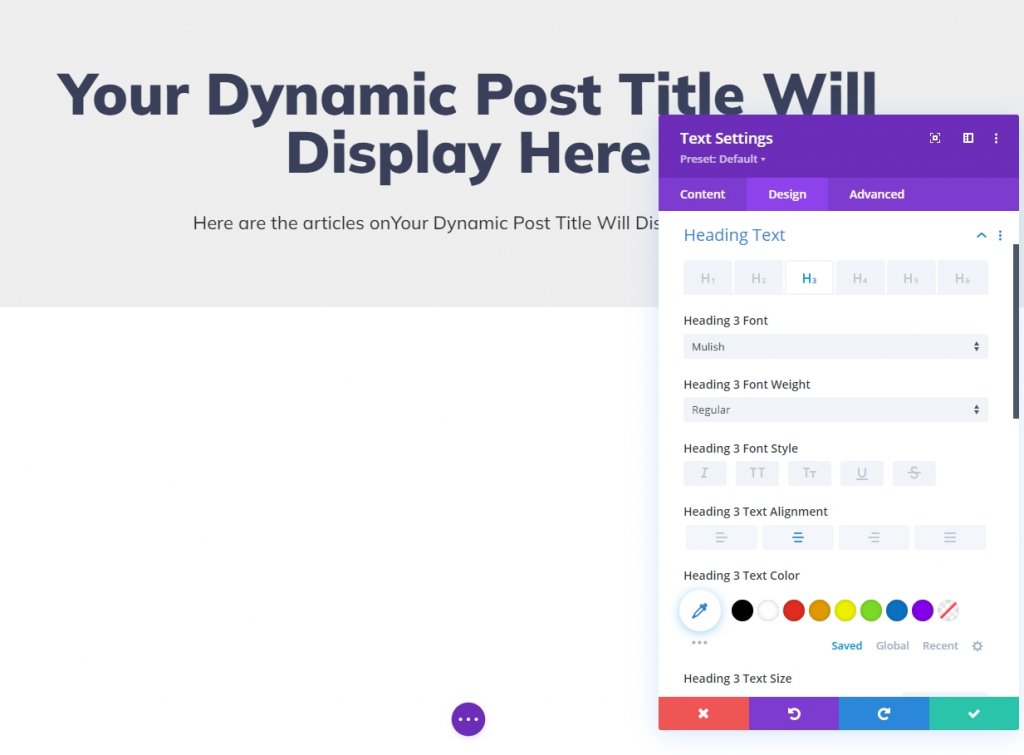
คำบรรยายเก็บถาวรสไตล์แบบไดนามิก
ตอนนี้ได้เวลาเพิ่มสไตล์ให้กับคำบรรยายแล้ว
- หัวข้อ 3 แบบอักษร: Mulish
- การจัดตำแหน่งข้อความหัวเรื่อง 3: Center

ส่วนบล็อกหน้าเอกสารเก่าทั้งหมด
เรามีส่วนชื่อเรื่องแล้ว ตอนนี้ได้เวลาเพิ่มโมดูลบล็อกในเทมเพลตหน้าเก็บถาวรแล้ว
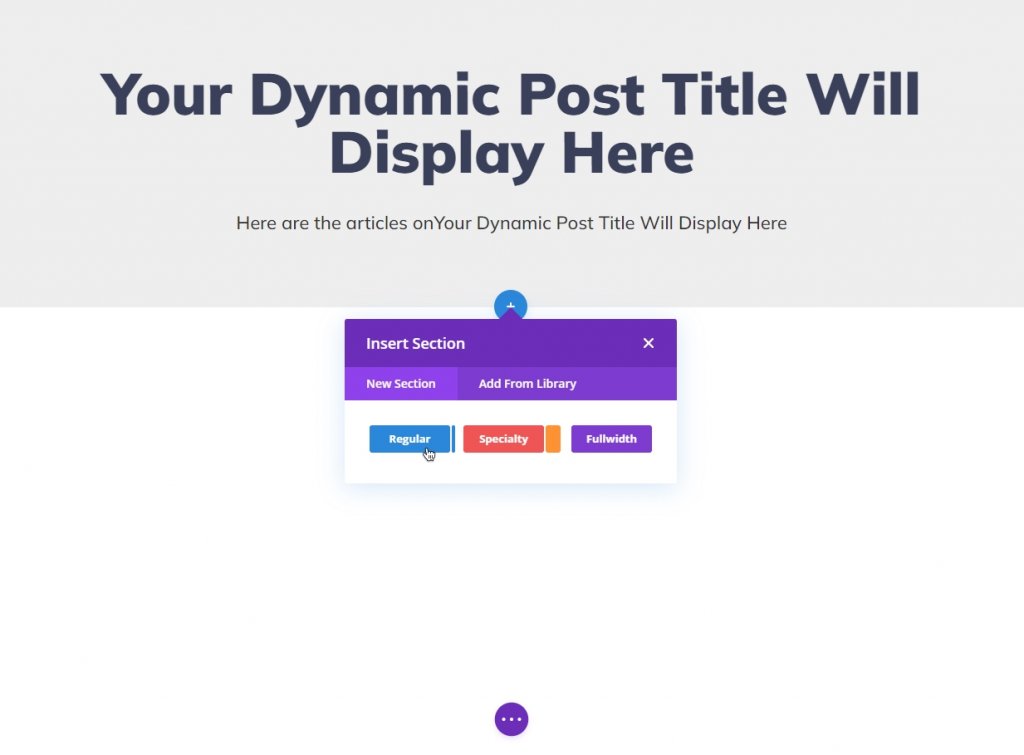
เพิ่มมาตราใหม่
ก่อนเพิ่มโมดูลใดๆ ให้สร้างส่วนก่อน

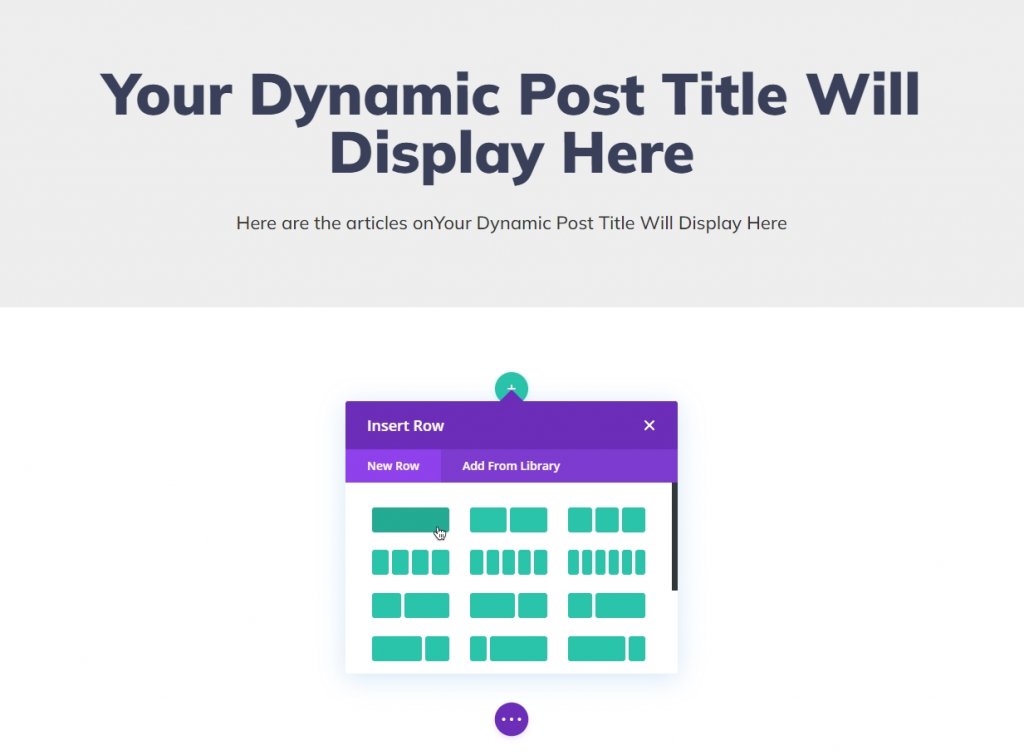
เพิ่มแถวใหม่
ตอนนี้ ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วนที่สร้างขึ้นใหม่

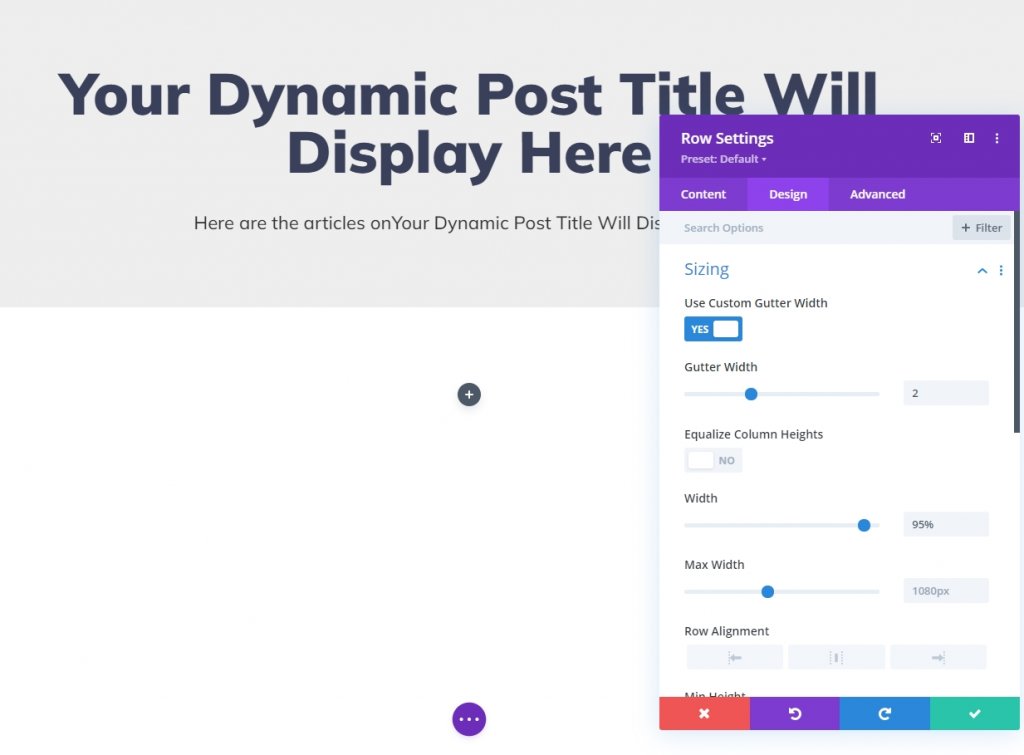
จากตัวเลือกการตั้งค่าแถว ให้อัปเดตสิ่งต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2;
- ความกว้าง: 95%

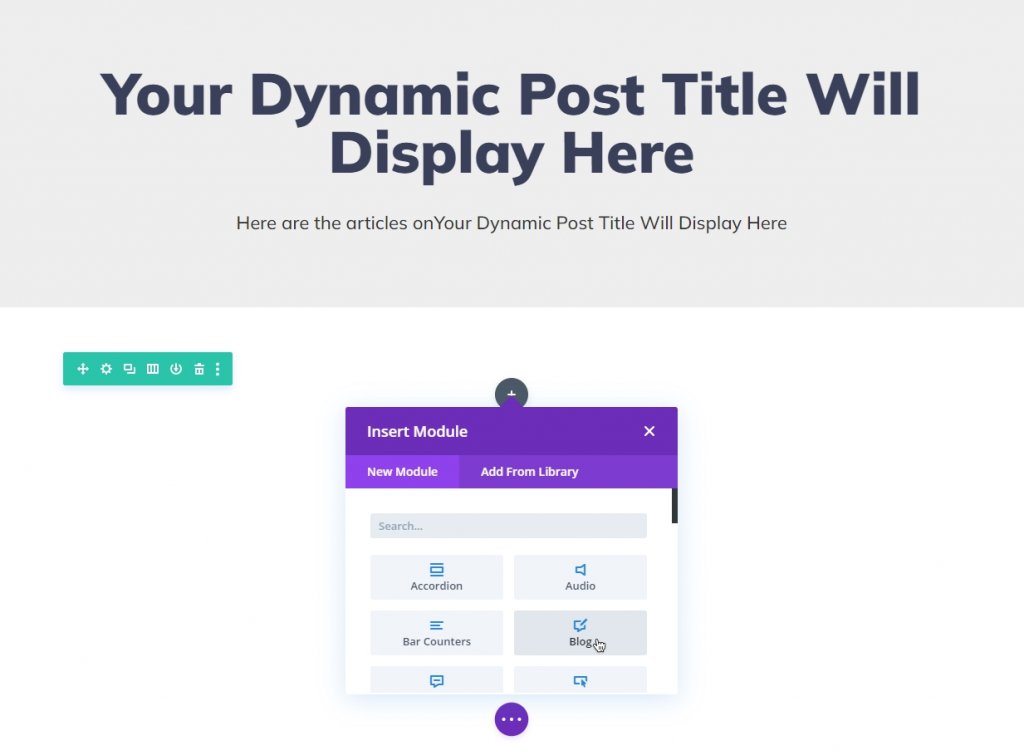
เพิ่มโมดูลบล็อก
ตอนนี้เพิ่มโมดูลบล็อกในแถว

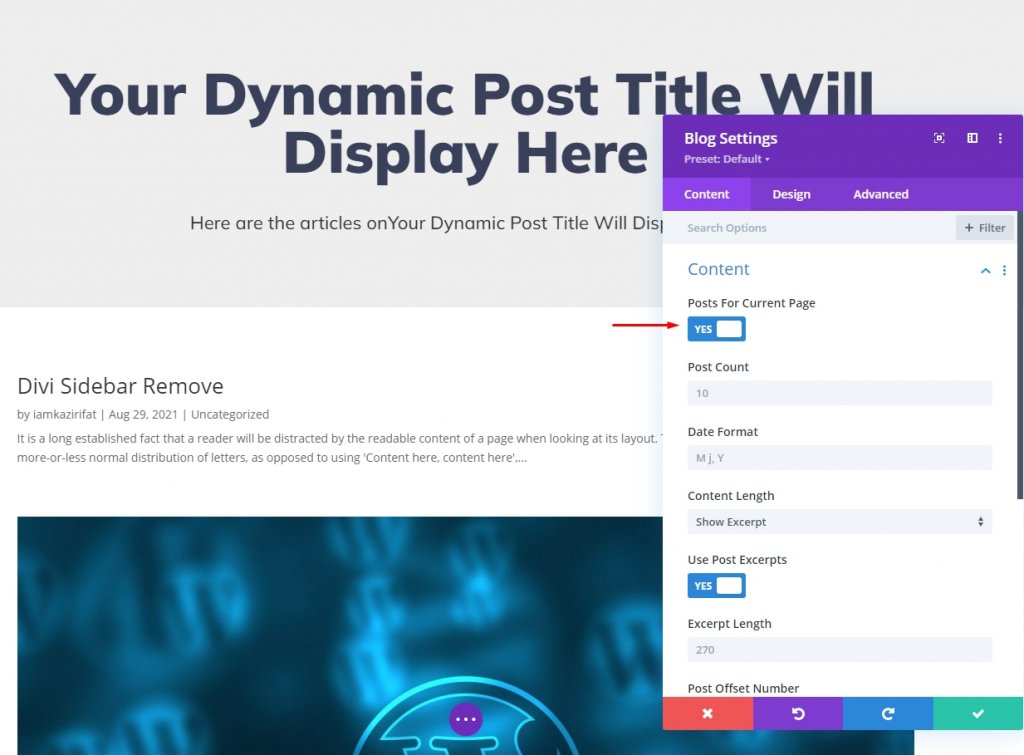
เราต้องเปิดใช้งานโพสต์สำหรับตัวเลือกหน้าปัจจุบันเพื่อรับโพสต์ที่ถูกต้องสำหรับชื่อที่เก็บถาวร

โมดูลบล็อกการออกแบบ
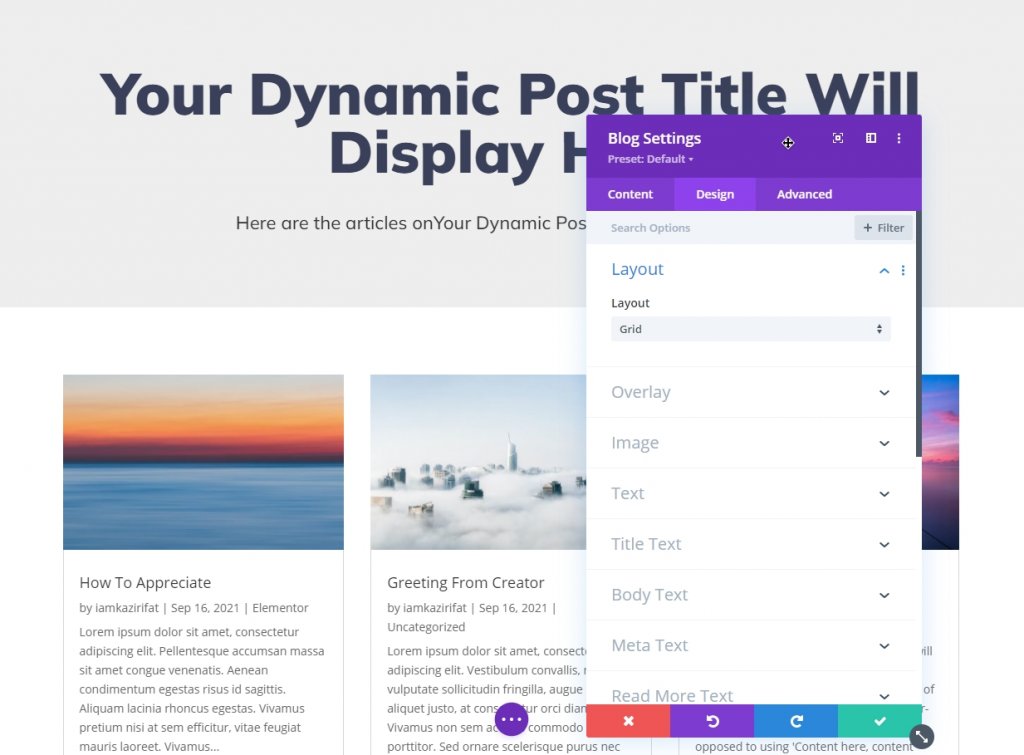
ตอนนี้เรามีเนื้อหาแล้ว ไปที่แท็บการออกแบบและทำการปรับเปลี่ยนบางอย่าง
- เค้าโครง: Grid

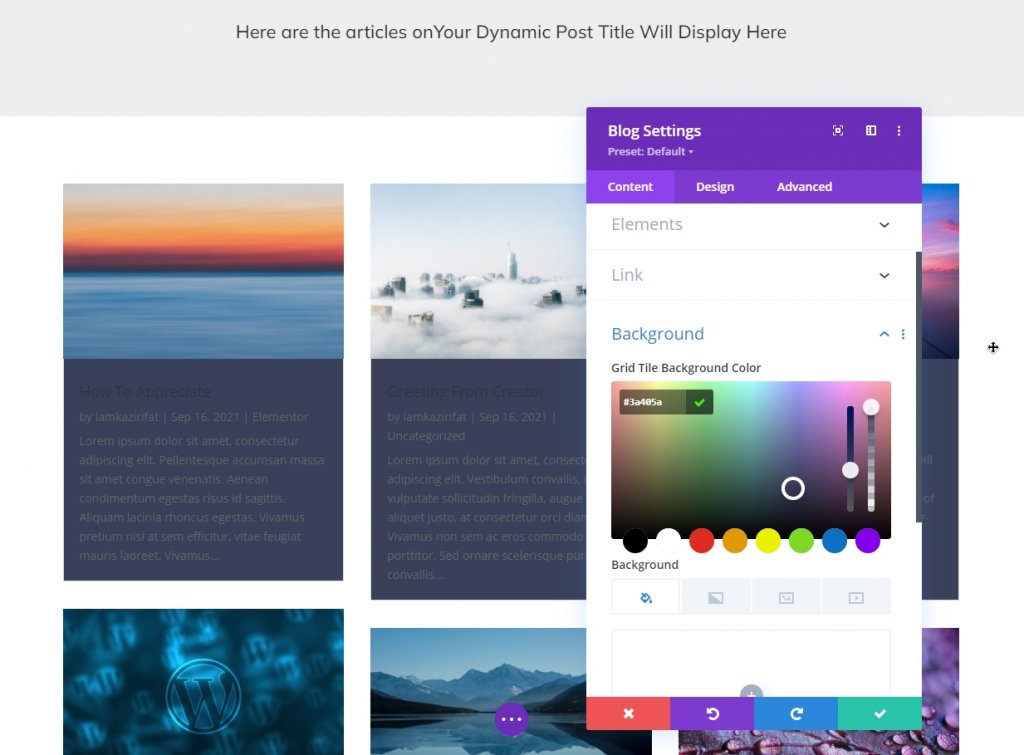
จากแท็บเนื้อหา ให้เพิ่มสีต่อไปนี้เป็นพื้นหลัง
- สีพื้นหลัง: #3a405a

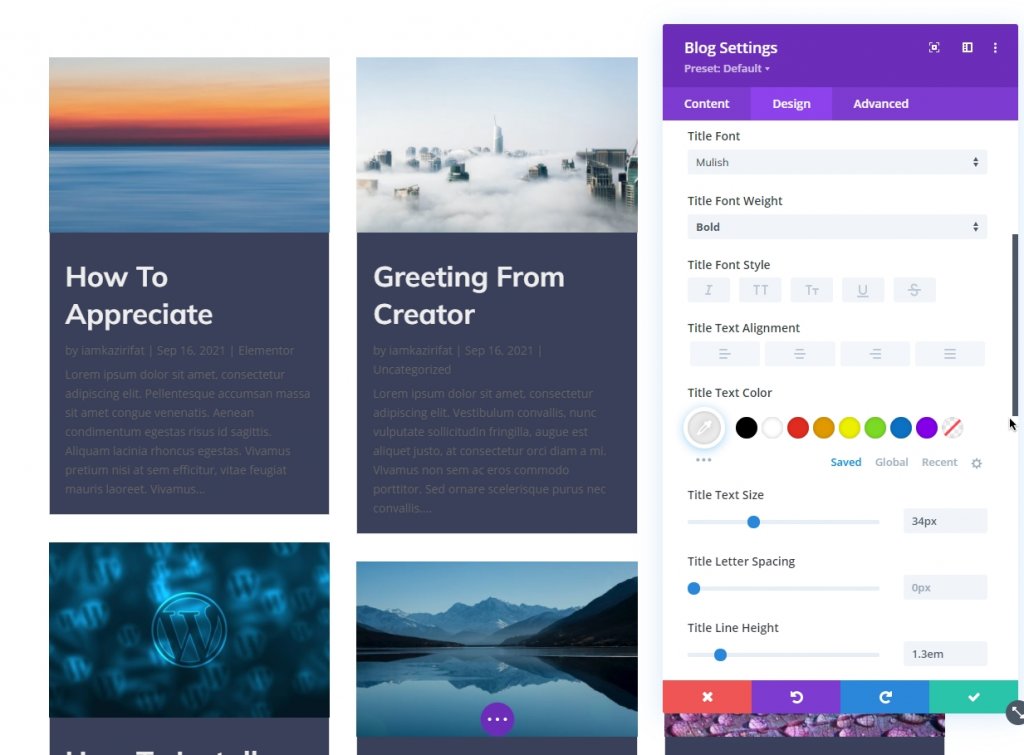
ตอนนี้เพิ่มการตั้งค่าต่อไปนี้จากแท็บการออกแบบ
- แบบอักษรของชื่อเรื่อง: Mulish
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความของชื่อเรื่อง: #eee
- ขนาดข้อความชื่อเรื่อง: 34px
- ความสูงของบรรทัดหัวเรื่อง: 1.3em

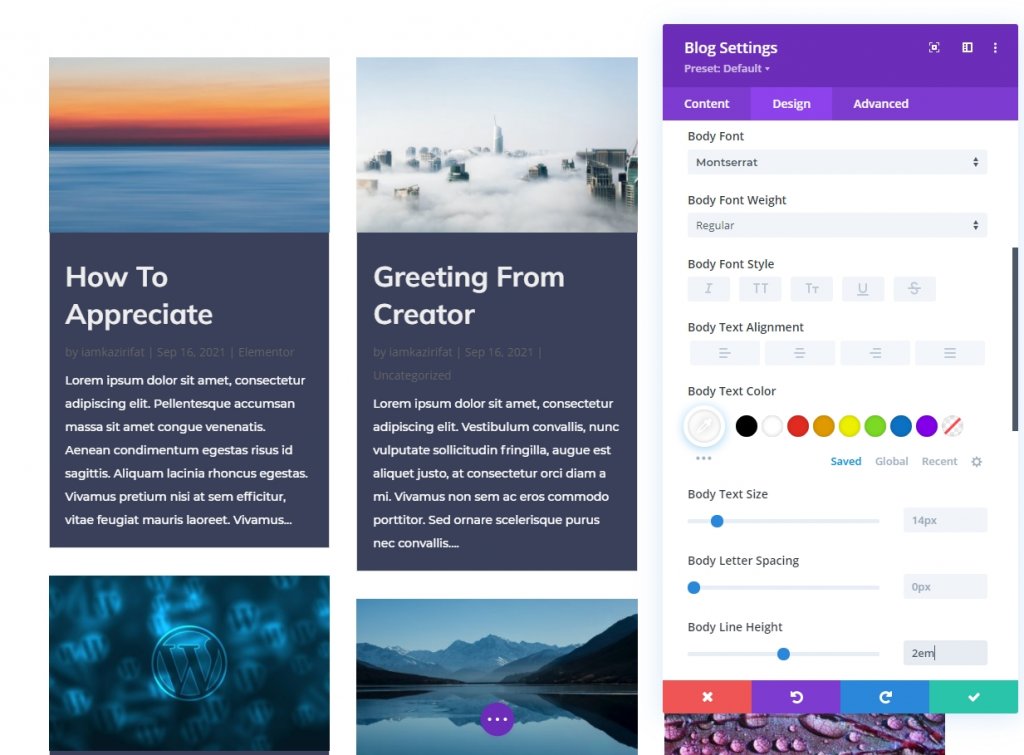
ถึงเวลาสำหรับการจัดรูปแบบข้อความเนื้อหา
- แบบอักษรของร่างกาย: มอนต์เซอร์รัต
- สีข้อความ: #ffffff
- ความสูงของเส้นร่างกาย: 2em

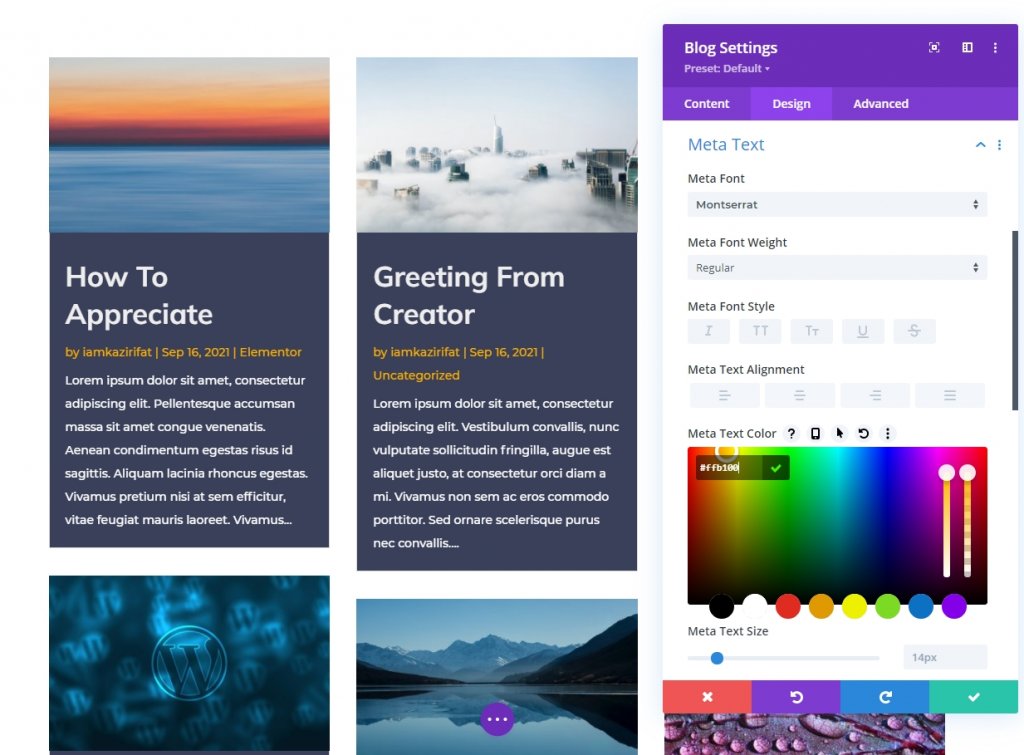
นอกจากนี้ ให้อัปเดตรูปแบบข้อความเมตา
- แบบอักษร Meta: มอนต์เซอร์รัต
- สีข้อความเมตา: #ffb100

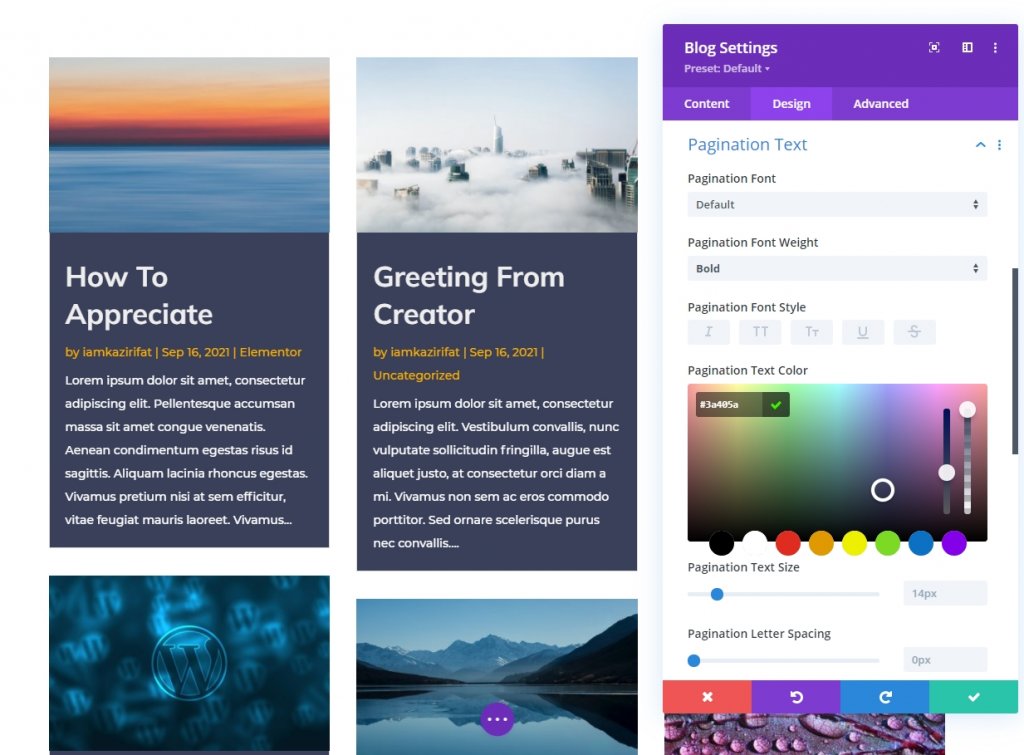
ตอนนี้อัปเดตรูปแบบการแบ่งหน้า
- น้ำหนักแบบอักษรของเลขหน้า: ตัวหนา
- สีข้อความการแบ่งหน้า: #3a405a

และหน้าเก็บถาวรของโพสต์ของเราก็พร้อมแล้ว ที่นี่โพสต์จะแสดงในรูปแบบก่ออิฐและหน้าจะเต็มไปด้วยรายการแบบไดนามิก ดังนั้นจะแสดงสิ่งที่เรากำลังมองหาอย่างแน่นอน
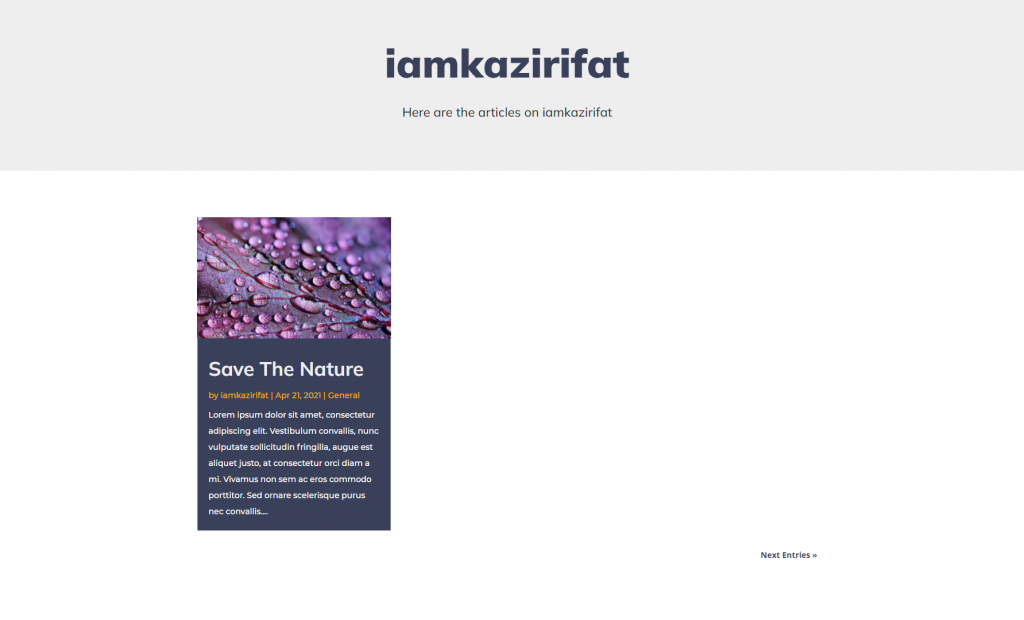
มุมมองสุดท้าย
เป็นเพจไดนามิกสำหรับทุกหมวดหมู่และเพจเก็บถาวร นี่คือผลลัพธ์สุดท้ายของการออกแบบของเรา

สำหรับการตรวจสอบ เราอยู่ที่นี่เพียงตรวจสอบรายการเฉพาะของผู้เขียน

คุณยังสามารถตรวจสอบโพสต์จากวันที่หรือเดือนที่ระบุได้
ห่อ
การสร้างเทมเพลตไฟล์เก็บถาวรใหม่โดยใช้เครื่องมือสร้างธีมของ Divi นั้นตรงไปตรงมา หากคุณรู้วิธีตั้งค่าเลย์เอาต์การก่ออิฐสำหรับเนื้อหา คุณสามารถเห็นได้เองว่าการทำงานกับเครื่องมือสร้างเพจที่ทำงานได้อย่างสมบูรณ์และมีคุณสมบัติทั้งหมดเช่น Divi นั้นง่ายเพียงใด ดังนั้น คุณได้เห็นวิธีใช้ตัวเลือกไดนามิกของ Divi และโมดูลบล็อกสำหรับการสร้างหมวดหมู่หรือหน้าเก็บถาวรแล้ว หวังว่าคุณจะพบว่าสิ่งนี้ง่าย หากคุณมีคำถามใด ๆ แจ้งให้เราทราบในส่วนความคิดเห็น ไชโย!




