วิดีโอเป็นเครื่องมือที่ทรงพลัง และให้ข้อมูลที่จำเป็นแก่ผู้มีโอกาสเป็นผู้ชม จากการสำรวจ 94% ของนักการตลาดกล่าวว่าการตลาดผ่านวิดีโอเป็นหนึ่งในกุญแจสู่ความสำเร็จในธุรกิจของพวกเขา หากสามารถรักษาระบบ "คำกระตุ้นการตัดสินใจ" ไว้ได้ในขณะดูวิดีโอ โอกาสในการเข้าถึงและขายก็จะเพิ่มขึ้นเป็นทวีคูณ ในบทช่วยสอน Divi วันนี้ เราจะดูวิธีตั้งค่าปุ่ม CTA ในเวลาที่กำหนดในวิดีโอ HTML แท้จริงแล้วปุ่ม AÂ CTA ในวิดีโอเป็นเครื่องมือทางการตลาดที่ยอดเยี่ยมที่มุ่งทำให้เนื้อหาทุกชิ้นมีความหมาย

มาเริ่มกันเลย.
ดูตัวอย่าง
ลองใช้เวลาสักครู่เพื่อดูว่าการออกแบบในปัจจุบันของเราจะเป็นอย่างไร
สร้างปุ่มป๊อปอัปขณะเล่นวิดีโอ
อัปโหลดหน้า Landing Page ที่สร้างไว้ล่วงหน้า
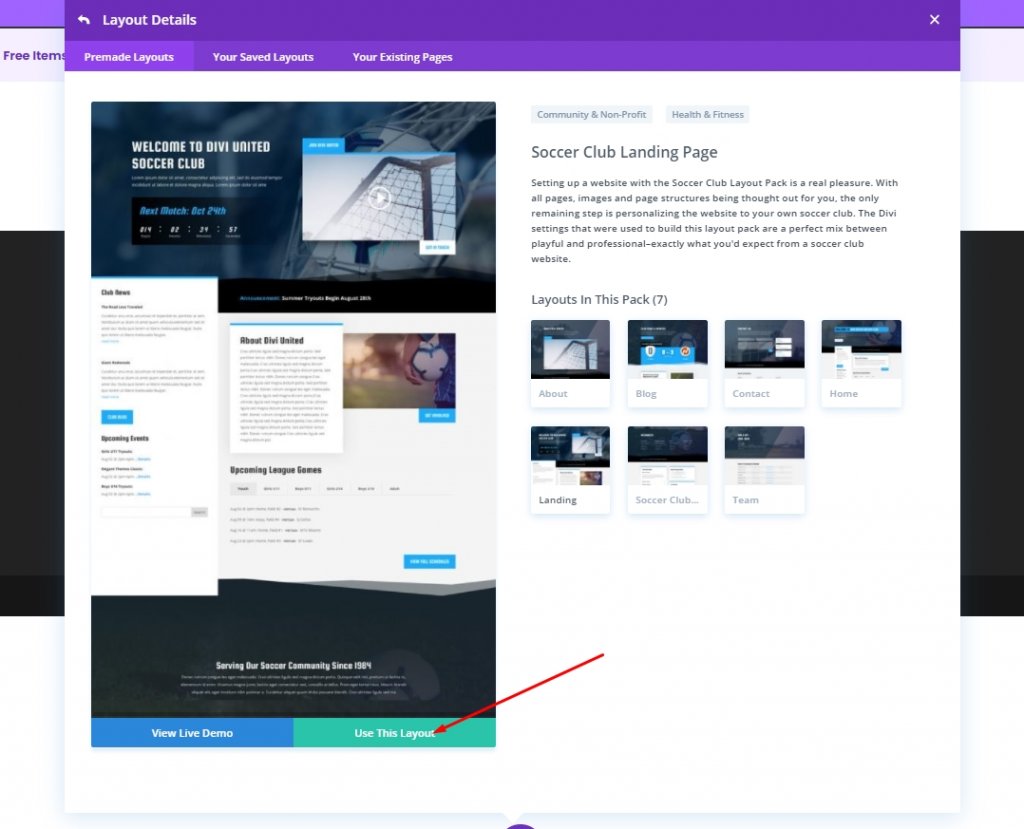
เราจะเริ่มบทช่วยสอนวันนี้โดยใช้เค้าโครงหน้า Landing Page ที่สร้างไว้ล่วงหน้าที่เรียกว่า "หน้า Landing Page ของสโมสรฟุตบอล" มันเป็นรายการจากแพ็คเลย์เอาต์ "Soccer Club"
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเริ่มต้นด้วย "เลือกเค้าโครงที่สร้างไว้ล่วงหน้า" และเปิดใช้งานเค้าโครง

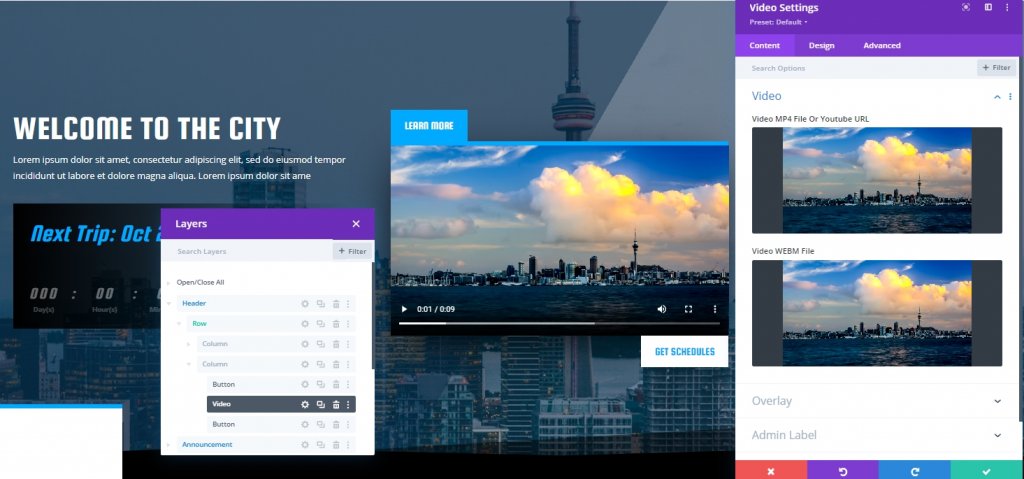
กำลังอัปเดตวิดีโอ
เพิ่มวิดีโอที่คุณเลือก คุณสามารถอัปโหลดวิดีโอในรูปแบบ Mp4/Mkv/Webm

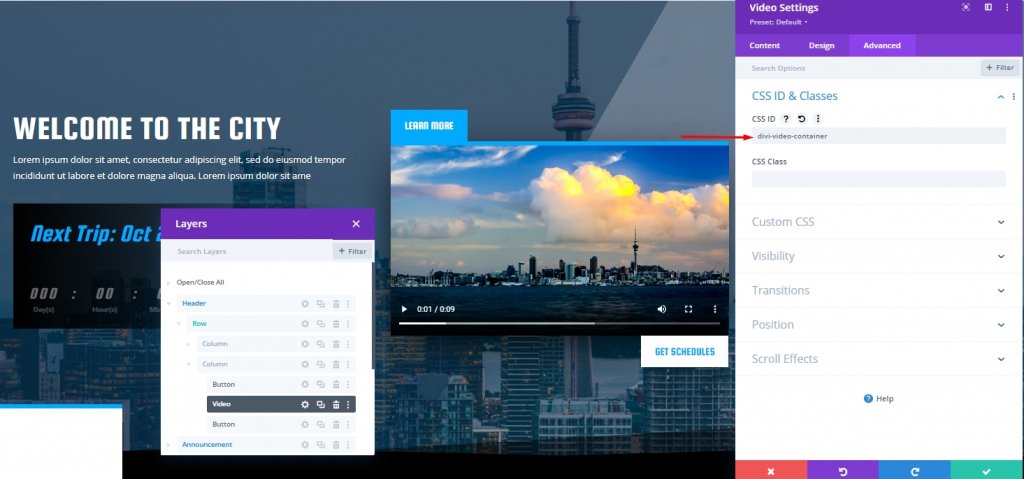
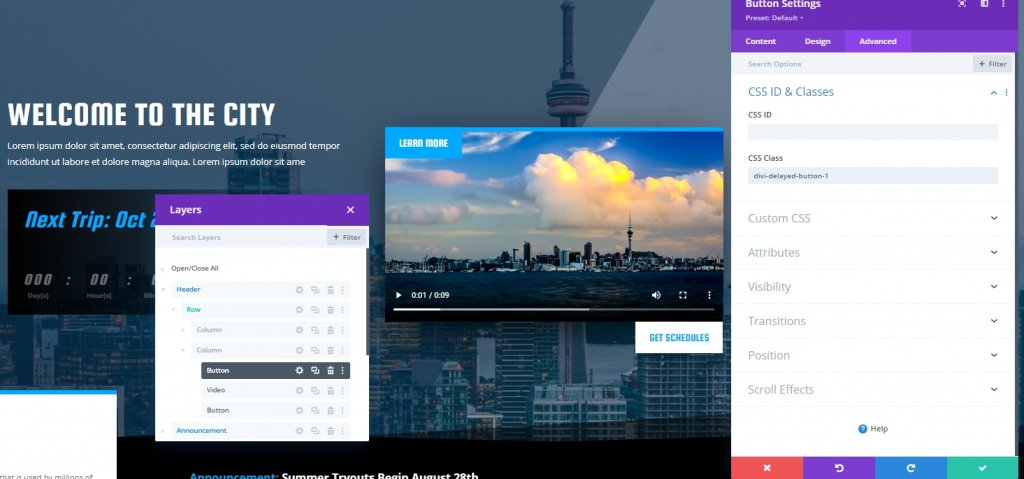
จากแท็บขั้นสูง ให้กำหนด CSS ID ให้กับวิดีโอ
- CSS ID: divi-video-container

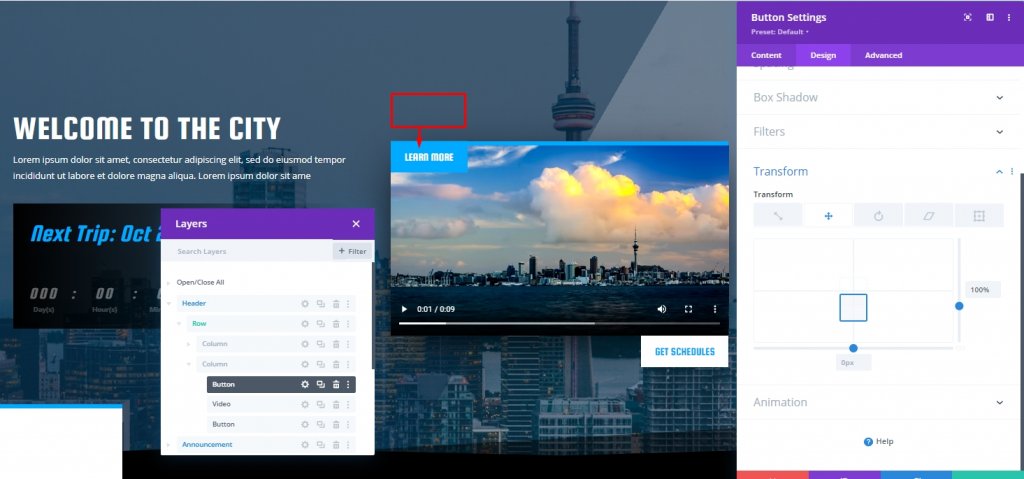
การตั้งค่าปุ่มบนสุด
เปิดการตั้งค่าสำหรับปุ่มบนสุดและเปลี่ยนค่าในส่วนการแปลง
- แปลงแกนแปล Y: 100%

เพิ่มคลาส CSS ให้กับปุ่มนี้ด้วย
- CSS Class: Divi-delayed-button-1

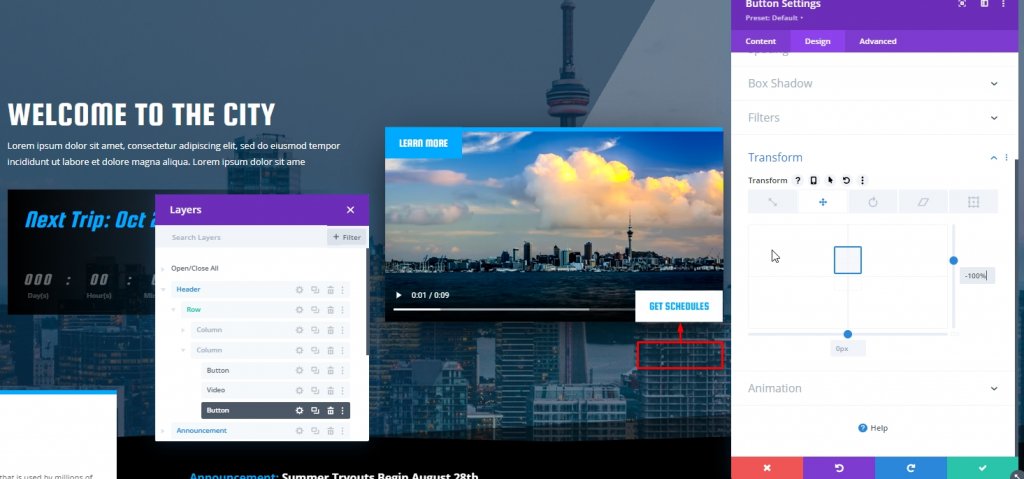
การตั้งค่าปุ่มด้านล่าง
ถึงเวลาเปลี่ยนการตั้งค่าการแปลงสำหรับปุ่มด้านล่าง
- แปลงแกน Y แปล: -100%

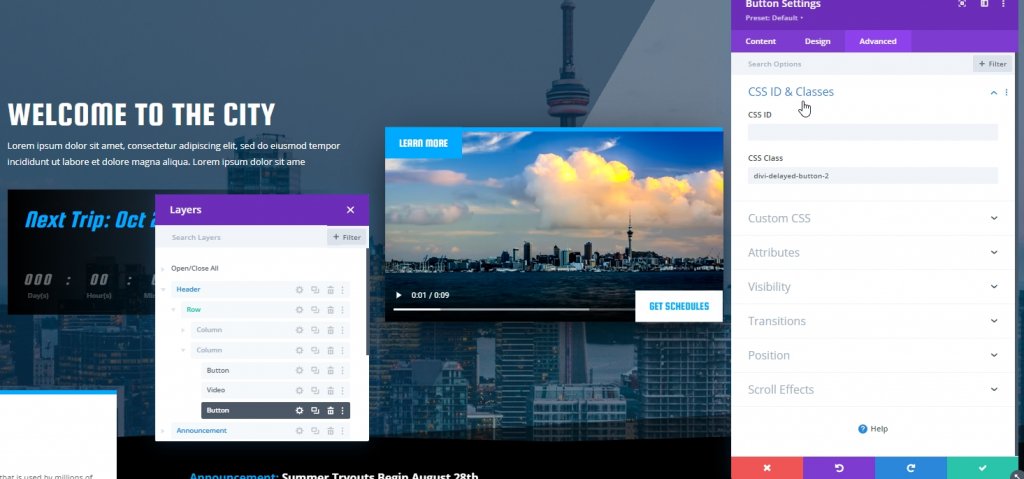
เพิ่มคลาส CSS ให้กับปุ่มด้านล่างนี้ด้วย
- CSS Class: Divi-delayed-button-2

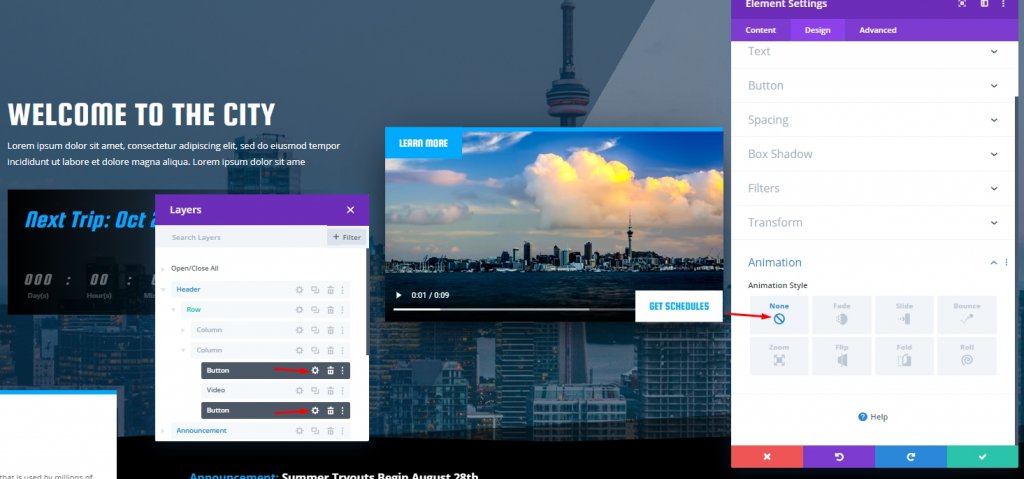
ตอนนี้ ปุ่มเหล่านั้นมีภาพเคลื่อนไหวจากเทมเพลตที่นำเข้า เราไม่ต้องการแอนิเมชั่น ดังนั้น เราจะตั้งค่ารูปแบบแอนิเมชั่นเป็นไม่มี
- สไตล์แอนิเมชั่น: ไม่มี

เพิ่มรหัสในการออกแบบ
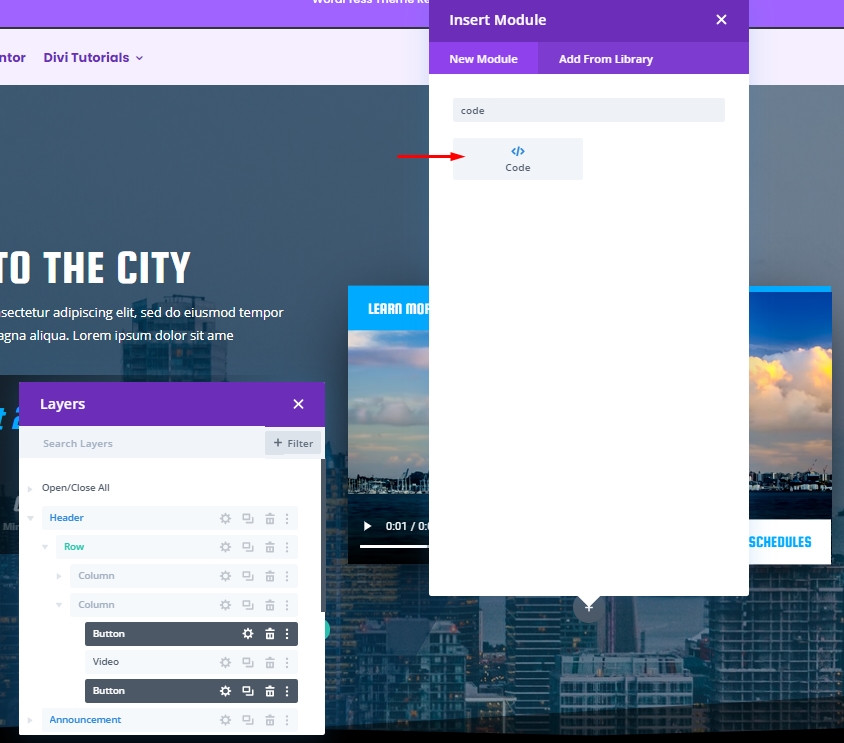
การเพิ่มโค้ดโมดูล
ในส่วนสุดท้ายของบทช่วยสอนวันนี้ เราจะเพิ่มการเขียนโค้ดลงในเลย์เอาต์ของเรา สำหรับสิ่งนี้ ให้เพิ่มโมดูลโค้ดด้านล่างปุ่มด้านล่าง

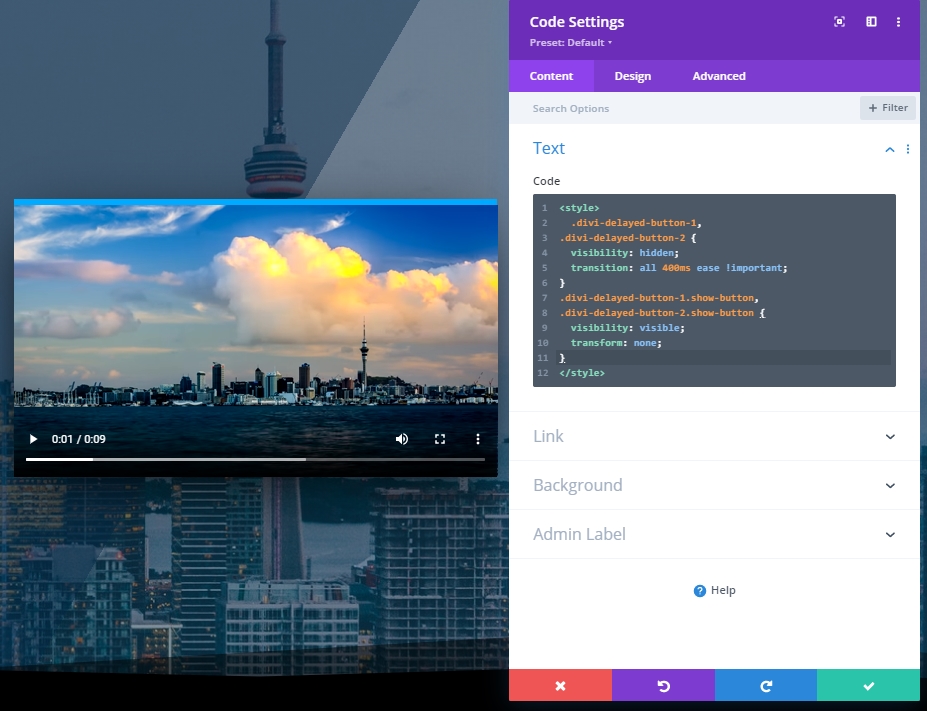
เพิ่มโค้ด CSS
เพิ่มโค้ด CSS ต่อไปนี้ลงในโมดูลการเข้ารหัส อย่าลืมเก็บไว้ในแท็ก สไตล์
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
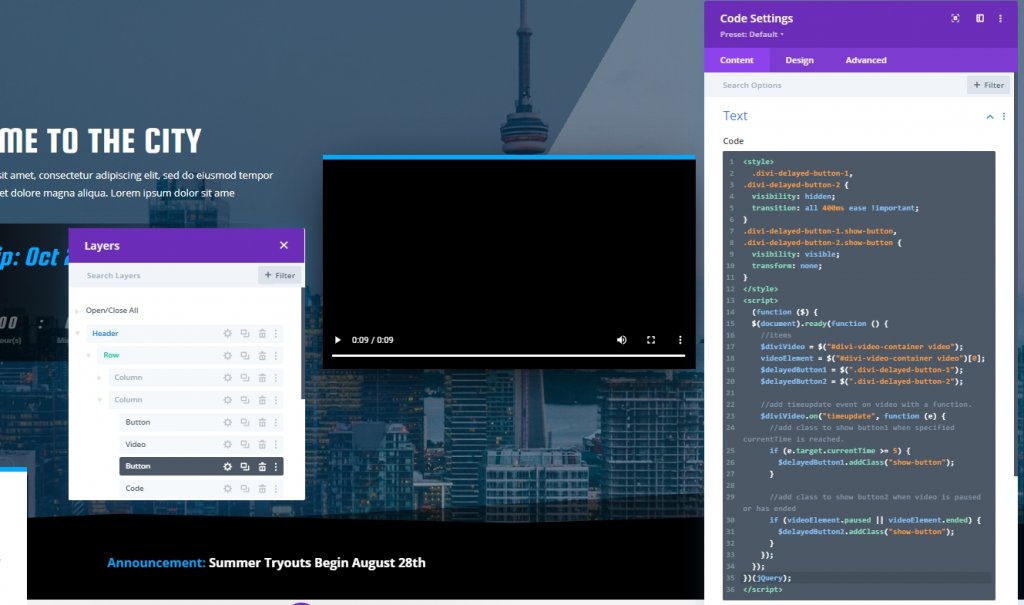
เพิ่มรหัส JQurey
ตอนนี้เพิ่มโค้ด JQuery ต่อไปนี้ด้านล่างโค้ด CSS อย่าลืมใส่ไว้ในแท็ก สคริปต์
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
และเราเสร็จสิ้นการออกแบบของเรา
มุมมองสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายของเรา
บทสรุป
ด้วยการออกแบบ Divi ยังมีประโยชน์ในบางแง่มุมเมื่อพูดถึงการสร้างกลยุทธ์ทางการตลาดใหม่ๆ เช่น การออกแบบในปัจจุบัน CTA (ปุ่มป๊อปอัป) มีประโยชน์มากสำหรับบริการใดๆ และเราหวังว่าคุณจะเพิ่มผลกำไรให้กับถังโดยใช้วิธีการง่ายๆ เช่นนี้ ถ้าคุณชอบบทช่วยสอนของวันนี้ การแชร์จะโดดเด่น!




