กำลังมองหาการวางบล็อคโฆษณาอย่างมีกลยุทธ์ภายในโพสต์เฉพาะบนเว็บไซต์ WordPress ของคุณหรือไม่?

ด้วยการแทรกบล็อกโฆษณาอย่างมีกลยุทธ์ภายในโพสต์ที่เฉพาะเจาะจง คุณสามารถดึงดูดผู้ชมของคุณด้วยโฆษณาได้อย่างแม่นยำในตำแหน่งที่พวกเขาสนใจในเนื้อหามากที่สุด ซึ่งไม่เพียงแต่ช่วยเพิ่มการมองเห็นโฆษณาของคุณเท่านั้น แต่ยังช่วยเพิ่มโอกาสในการได้รับการคลิกมากขึ้นอีกด้วย
ในคู่มือนี้ ฉันจะแนะนำคุณตลอดขั้นตอนที่ตรงไปตรงมาเพื่อแสดงบล็อกโฆษณาภายในโพสต์ WordPress โดยเฉพาะ
ความสำคัญของการแสดงโฆษณาในบทความ WordPress เฉพาะ
เมื่อคุณสำรวจเว็บไซต์ WordPress มีโอกาสที่คุณจะเจอโฆษณาแบนเนอร์ที่วางอย่างมีกลยุทธ์ในแถบด้านข้างหรือใต้ส่วนหัว สปอตโฆษณาเหล่านี้แม้จะอยู่ในตำแหน่งทั่วไป แต่ก็มักจะตกเป็นเหยื่อของสิ่งที่เรียกว่า "การมองไม่เห็นแบนเนอร์" ซึ่งผู้ใช้มองข้ามโฆษณาเหล่านี้ การควบคุมดูแลนี้อาจส่งผลกระทบอย่างมากต่ออัตราการคลิก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยอย่างไรก็ตาม มีวิธีแก้ไขที่ดี: แทนที่จะยึดติดกับตำแหน่งโฆษณามาตรฐาน ให้พิจารณาแสดงบล็อกโฆษณาภายในโพสต์ WordPress ที่เฉพาะเจาะจง กลยุทธ์นี้ช่วยเพิ่มการมองเห็นโฆษณาของคุณ โดยเข้าถึงผู้ใช้ที่มีส่วนร่วมอย่างลึกซึ้งกับเนื้อหาของคุณ
ไม่ใช่แค่การป้องกันความล้าของโฆษณาโดยการแพร่กระจายโฆษณาไปยังหน้าต่างๆ ในบล็อก WordPress ของคุณ การแบ่งกลุ่มผู้ชมและการแสดงโฆษณาที่ตรงเป้าหมายไปยังผู้ที่มีแนวโน้มจะสนใจมากที่สุดจะช่วยเพิ่มการมีส่วนร่วมและอัตราการคลิกผ่านได้อย่างมาก
ตัวอย่างเช่น ลองนึกภาพ: ผู้ใช้ที่หมกมุ่นอยู่กับโพสต์บล็อกการท่องเที่ยวของคุณอาจสนใจโฆษณาที่โปรโมตอุปกรณ์การเดินทางหรือข้อเสนอเที่ยวบินอย่างแท้จริง กระตุ้นให้พวกเขาคลิกและสำรวจราคาเพิ่มเติม
ดังนั้นคุณจะแสดงโฆษณาเหล่านี้ในบทความ WordPress ได้อย่างไร? มาดูรายละเอียดวิธีการต่างๆ โดยใช้ลิงก์ด่วนด้านล่าง:
วิธีแสดงโฆษณาบนทุกที่ของเว็บเพจ WordPress
ที่นี่เรามีสองวิธีในการดำเนินการนี้ ประการแรกคือการใส่บล็อกโฆษณาลงในโพสต์ WordPress ที่เฉพาะเจาะจงคือการใช้ปลั๊กอิน WPCode ซึ่งขอแนะนำเป็นอย่างยิ่ง อีกวิธีหนึ่งคือการแสดงโฆษณาโดยใช้ AdSanity เราจะสำรวจทั้งสองวิธี
WPCode
สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ WPCode ก็คือความเป็นมิตรต่อผู้ใช้ที่น่าทึ่ง มันเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุด ช่วยให้คุณสามารถรวมโฆษณาเข้ากับหน้า โพสต์ หรือพื้นที่วิดเจ็ตบนเว็บไซต์ WordPress ของคุณได้อย่างราบรื่น
เครื่องมืออันยอดเยี่ยมนี้ช่วยให้คุณสามารถแสดงโฆษณาได้ไม่เพียงแต่จากแพลตฟอร์มของบุคคลที่สาม เช่น Google AdSense เท่านั้น แต่ยังรวมถึงโฆษณาที่คุณโฮสต์ไว้เป็นการส่วนตัวอีกด้วย ทำให้คุณสามารถควบคุมตำแหน่งโฆษณาของคุณได้อย่างเต็มที่
ในการเริ่มต้น ขั้นตอนแรกคือการติดตั้งและเปิดใช้ งานปลั๊กอิน WPCode ไม่ต้องกังวลหากคุณยังใหม่กับสิ่งนี้ – คู่มือสำหรับผู้เริ่มต้นใช้งานของเราเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress มีคำแนะนำที่ครอบคลุมเพื่อช่วยเหลือคุณในทุกขั้นตอน
แม้ว่า WPCode เวอร์ชันฟรีจะทำงานได้อย่างสมบูรณ์แบบสำหรับบทช่วยสอนนี้ แต่ฉันขอแนะนำให้พิจารณาอัปเกรดเป็นเวอร์ชัน Pro เป็นอย่างยิ่ง วิธีนี้จะปลดล็อกคลังข้อมูลโค้ดบนระบบคลาวด์ ตรรกะแบบมีเงื่อนไขอัจฉริยะ และฟีเจอร์เพิ่มเติมมากมายที่จะขยายขีดความสามารถในการวางโฆษณาของคุณอย่างแท้จริง
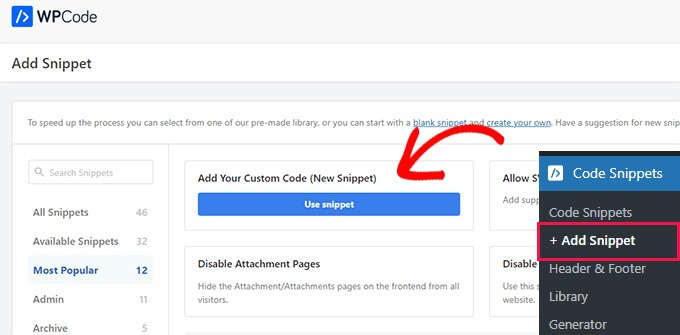
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว เพียงไปที่ส่วน 'Code Snippets' และคลิกที่ตัวเลือก '+ Add Snippet' ในแถบด้านข้างของผู้ดูแลระบบ WordPress
จากนั้นจะเป็นลม คลิกปุ่ม 'ใช้ตัวอย่าง' ใต้ตัวเลือก 'เพิ่มโค้ดที่คุณกำหนดเอง (ตัวอย่างใหม่)' แล้วคุณก็พร้อมที่จะรวมบล็อคโฆษณาเหล่านั้นเข้ากับโพสต์ WordPress ของคุณได้อย่างง่ายดาย"

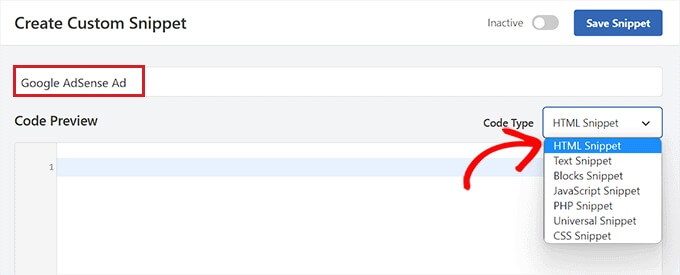
เมื่อคุณพร้อมที่จะเริ่มต้นแล้ว ให้คลิกที่ปุ่มที่ระบุว่า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' ซึ่งจะนำคุณไปยังหน้าใหม่ที่คุณสามารถเริ่มต้นด้วยการตั้งชื่อข้อมูลโค้ดของคุณ โปรดทราบว่าชื่อที่คุณเลือกมีไว้เพื่อใช้อ้างอิงเท่านั้น และผู้ใช้จะไม่ปรากฏให้ผู้ใช้เห็นเมื่อเข้าชมเว็บไซต์
ถัดไป จากเมนูแบบเลื่อนลงทางด้านขวา ตรวจสอบให้แน่ใจว่าได้เลือก 'HTML Snippet' เป็นประเภทโค้ด ด้วยวิธีนี้ คุณจะพร้อมสำหรับการสร้างและแชร์ข้อมูลโค้ด HTML ของคุณได้อย่างง่ายดาย

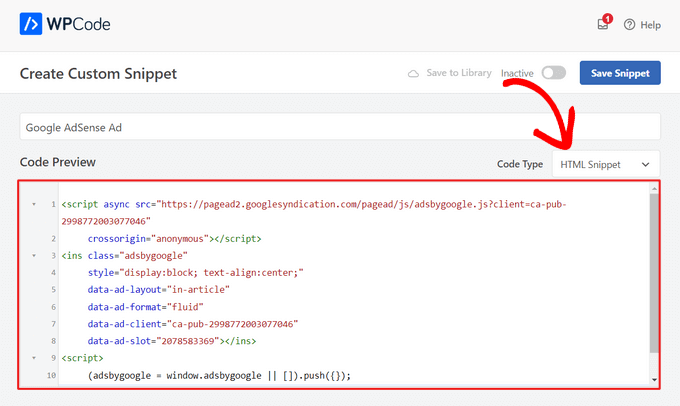
ขั้นต่อไป ถึงเวลาตัดสินใจเลือกประเภทโฆษณาที่เหมาะกับเว็บไซต์ของคุณที่สุด หากคุณกำลังสร้างโฆษณาของคุณเอง คุณจะต้องรับโค้ดจากผู้สนับสนุนหรือสร้างโค้ดของคุณเอง เมื่อคุณได้รับโค้ดโฆษณาแล้ว คุณก็แค่คัดลอกและวางโค้ดลงในช่อง "ดูตัวอย่างโค้ด"
จริงๆ แล้วเป็นเรื่องของการปรับแต่งโฆษณาให้เข้ากับบรรยากาศและเนื้อหาของไซต์ของคุณ และหากคุณออกแบบด้วยตัวเอง เป็นโอกาสที่คุณจะเติมความคิดสร้างสรรค์หรือข้อความที่ผู้สนับสนุนของคุณต้องการจะสื่อ ดังนั้น เมื่อคุณมีโค้ดนั้นอยู่ในมือแล้ว เพียงเลื่อนมันลงในช่อง 'ดูตัวอย่างโค้ด' และดูความอัศจรรย์ที่เกิดขึ้น!

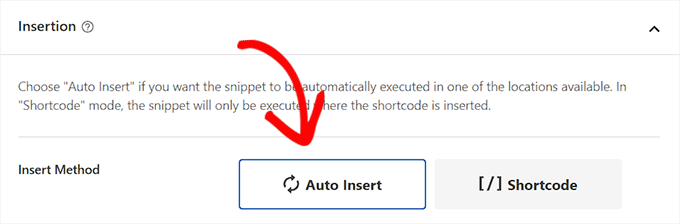
หลังจากนั้นคุณต้องเลื่อนลงไปที่พื้นที่ 'การแทรก' และเลือกโหมด 'การแทรกอัตโนมัติ'
โฆษณาจะแสดงทันทีในโพสต์ที่คุณเลือก

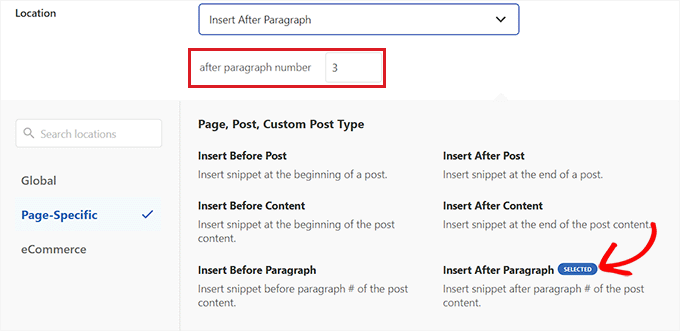
จากนั้น เปิดเมนูแบบเลื่อนลง "ตำแหน่ง" และเลือกแท็บ "เฉพาะหน้า" จากแถบด้านข้างด้านซ้าย
เลือก 'แทรกหลังย่อหน้า' จากเมนูแบบเลื่อนลง
คุณยังสามารถเปลี่ยนจำนวนย่อหน้าที่จะรวมตัวอย่างข้อมูลหลังจากนั้นได้ด้วย
ตัวอย่างเช่น หากคุณต้องการให้บล็อกโฆษณาปรากฏหลังย่อหน้าที่สาม ให้ป้อนค่านี้ลงในช่อง 'หมายเลขหลังย่อหน้า'

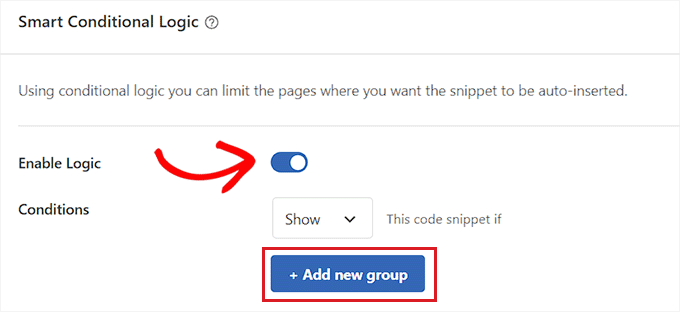
เลื่อนลงไปที่พื้นที่ 'ลอจิกแบบมีเงื่อนไขอัจฉริยะ' และเปิดใช้งานสวิตช์ 'เปิดใช้งานลอจิก'
จากนั้น สำหรับเงื่อนไขข้อมูลโค้ด ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "แสดง" แล้ว หลังจากนั้น เพียงคลิกตัวเลือก '+ เพิ่มกลุ่มใหม่'

ซึ่งจะแสดงตัวเลือกใหม่ในส่วน 'ลอจิกแบบมีเงื่อนไขอัจฉริยะ'
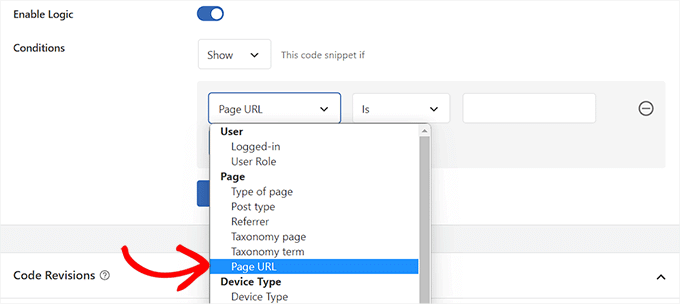
เลือกตัวเลือก 'URL ของหน้า' จากเมนูแบบเลื่อนลงทางด้านซ้ายจากที่นี่

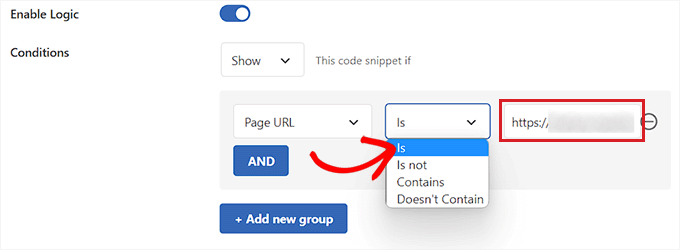
จากนั้นตรงกลาง ให้เลือกตัวเลือก "เป็น" จากเมนูแบบเลื่อนลง
จากนั้น ที่มุมขวาของหน้าจอ ให้ป้อน URL ของแต่ละบทความที่คุณต้องการให้บล็อกโฆษณาปรากฏ
หากคุณต้องการแสดงโฆษณานี้บนหน้าเว็บหรือโพสต์มากกว่าหนึ่งรายการ เพียงคลิก 'และ' จากนั้นทำซ้ำขั้นตอนนี้กับ URL ของโพสต์อื่น
หลังจากที่คุณได้พัฒนาตรรกะตามเงื่อนไขนี้แล้ว บล็อกโฆษณาของคุณจะปรากฏเฉพาะในบทความ WordPress นั้นๆ เท่านั้น

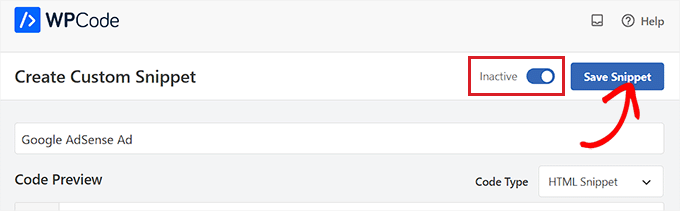
ตอนนี้ กลับไปที่ด้านบนแล้วสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งานอยู่'
สุดท้าย คลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อรันโค้ดโฆษณาบนเว็บไซต์ของคุณทันที

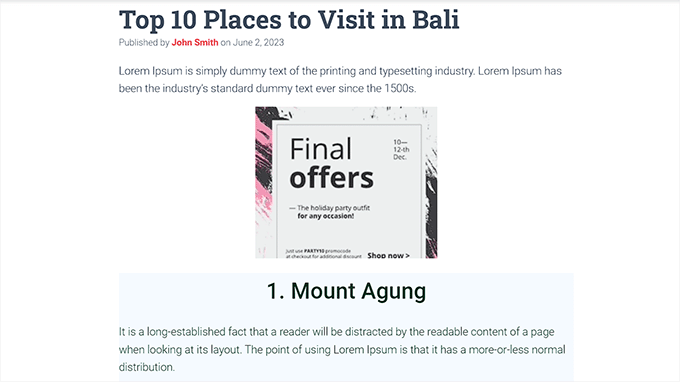
ตอนนี้คุณสามารถดูบล็อกโฆษณาที่มีผลได้โดยไปที่แต่ละโพสต์ที่คุณเลือก
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

โฆษณาSanity
หากคุณไม่ต้องการใช้โค้ดบนเว็บไซต์ นี่คือวิธีการสำหรับคุณ
AdSanity เป็นปลั๊กอินการจัดการโฆษณา WordPress ระดับพรีเมียมที่ช่วยให้คุณออกแบบและแสดงบล็อกโฆษณาบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย สามารถทำงานร่วมกับเครือข่ายโฆษณาของบุคคลที่สาม รวมถึง Google AdSense
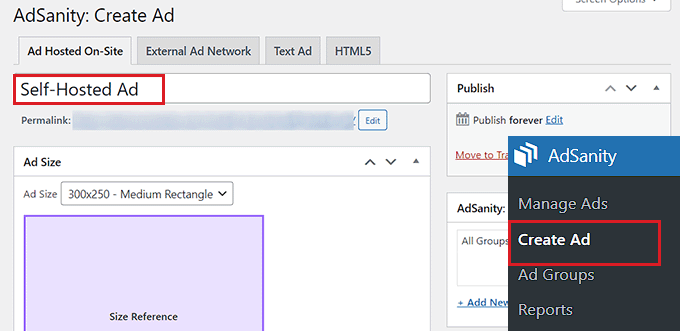
หลังจากเปิดใช้งาน ให้ไปที่หน้า Adsanity » สร้างโฆษณา จากแถบด้านข้างผู้ดูแลระบบ WordPress
คุณสามารถเริ่มต้นด้วยการป้อนชื่อโฆษณาที่คุณกำลังสร้าง
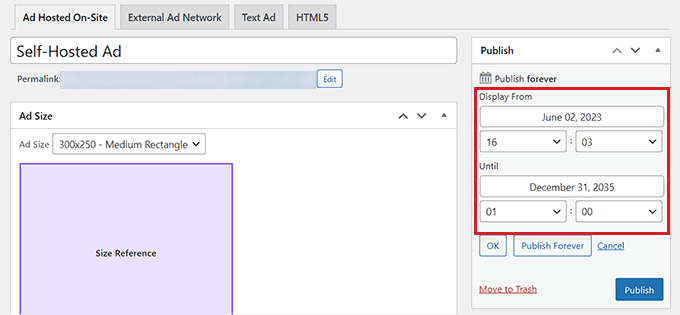
หากคุณกำลังสร้างโฆษณาที่โฮสต์ของคุณเอง คุณต้องย้ายไปที่แท็บ 'โฆษณาที่โฮสต์บนไซต์' ที่ด้านบน

หากคุณต้องการแสดงโฆษณาจากแพลตฟอร์มบุคคลที่สาม ให้ไปที่ตัวเลือก 'เครือข่ายโฆษณาภายนอก' ในทำนองเดียวกัน หากคุณต้องการอัปโหลดไฟล์ HTML สำหรับโฆษณาของคุณ ให้เลือกแท็บ "HTML5"
เราจะแสดงโฆษณาที่โฮสต์ด้วยตนเองในโพสต์ WordPress เฉพาะสำหรับบทช่วยสอนนี้ แต่วิธีการจะเหมือนกันสำหรับการโฆษณาประเภทอื่น
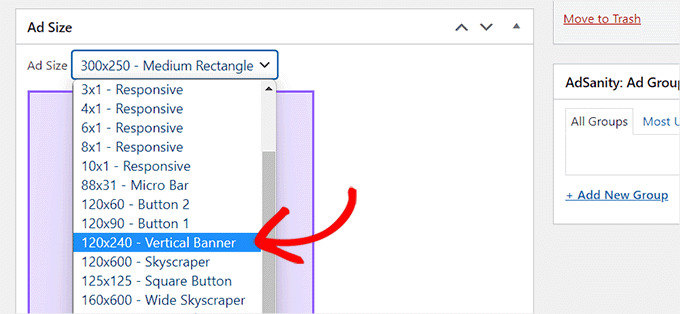
หลังจากที่คุณตั้งชื่อโฆษณาแล้ว ให้เลือกขนาดจากเมนูแบบเลื่อนลง นี่คือขนาดของแบนเนอร์โฆษณาในโพสต์ของคุณ

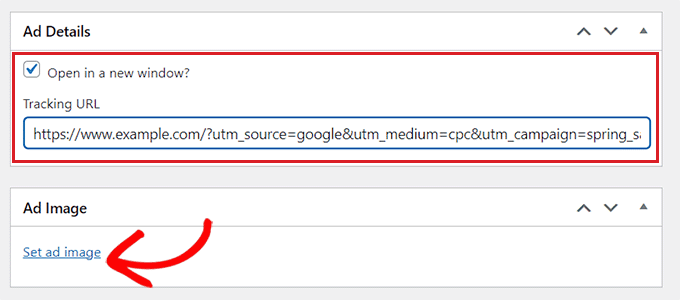
จากนั้น เลื่อนลงไปที่ช่อง 'รายละเอียดโฆษณา' และคัดลอกและวาง URL ติดตามของโฆษณาที่คุณต้องการแสดง
หลังจากนั้น ให้ทำเครื่องหมายที่ช่อง 'เปิดในหน้าต่างใหม่ใช่ไหม' หากคุณต้องการให้โฆษณาเปิดในหน้าต่างใหม่เมื่อผู้ใช้คลิกโฆษณา
คุณยังสามารถอัปโหลดรูปภาพไปยังโฆษณาของคุณได้โดยคลิกปุ่ม 'ตั้งค่ารูปภาพโฆษณา' นี่จะเป็นการเปิดไลบรารีสื่อ WordPress และอนุญาตให้คุณอัปโหลดรูปภาพ

สุดท้าย ที่ด้านบน ให้คลิกปุ่ม "เผยแพร่" เพื่อเก็บการเปลี่ยนแปลงของคุณไว้
คุณยังสามารถกำหนดวันที่เริ่มต้นและสิ้นสุดสำหรับโฆษณาได้โดยคลิกลิงก์ 'แก้ไข' ในส่วน 'เผยแพร่'
หลังจากคลิกปุ่ม 'เผยแพร่' คุณสามารถวางบล็อกโฆษณาบนหน้าใดก็ได้หรือโพสต์บนเว็บไซต์ WordPress ของคุณ

ห่อ
โดยสรุป เมื่อพูดถึงการแสดงโฆษณาในส่วนต่างๆ ของหน้าเว็บ WordPress มีหลายตัวเลือกให้เลือก ทั้งการใช้ โค้ด WP และ Adsanity สามารถทำงานได้อย่างมีประสิทธิภาพ แต่เมื่อพิจารณาถึงความง่ายในการใช้งานและความคุ้มทุนแล้ว โค้ด WP จึงกลายเป็นตัวเลือกที่ดีกว่า
แม้ว่า Adsanity จะมีข้อดี แต่ โค้ด WP เวอร์ชันฟรีก็โดดเด่นในฐานะตัวเลือกที่สะดวกและประหยัดงบประมาณ อินเทอร์เฟซที่ใช้งานง่ายและความเข้ากันได้กับ WordPress ทำให้ทุกคนที่ต้องการรวมโฆษณาเข้ากับเว็บไซต์ของตนได้อย่างลงตัว ความเรียบง่ายและความคุ้มค่าของโค้ด WP ฟรีทำให้เป็นตัวเลือกที่ใช้งานได้จริงและมีประสิทธิภาพสำหรับผู้ใช้ที่ต้องการจัดการและแสดงโฆษณาบนเว็บไซต์ WordPress ของตนได้อย่างง่ายดาย




