การหมดอายุของตัวจับเวลาถอยหลังอาจเป็นเครื่องมือทางการตลาดที่มีประสิทธิภาพ ตัวนับเวลาถอยหลังเป็นที่รู้จักกันดีในการกระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการ เหมาะอย่างยิ่งสำหรับการโปรโมตการเป็นสมาชิก รายการ และข้อเสนออื่นๆ ในระยะเวลาจำกัด เช่น ข้อเสนอที่เกี่ยวข้องกับ Black Friday เนื้อหาตามเงื่อนไขเวลาทำให้คุณสามารถกำหนดเป้าหมายผู้เข้าชมใหม่ได้เมื่อหมดเวลา เนื้อหาที่ปรากฏ (หรือถูกซ่อน) เฉพาะเมื่อตรงกับวันที่และเวลาที่ระบุเรียกว่าเนื้อหาตามเงื่อนไขเวลา การมีเนื้อหาที่สดใหม่เพื่อแสดงให้ลูกค้าเห็นว่าพลาดโปรโมชันหรือมาสายเกินไป

ในบทช่วยสอนนี้ เราจะสอนวิธีใช้เนื้อหาตามเงื่อนไขเวลาของ Divi เพื่อแสดงเนื้อหาที่ไวต่อเวลาเมื่อหมดเวลานับถอยหลัง หากคุณต้องการแสดงเนื้อหาเฉพาะก่อนและหลังวันที่หรือเวลาที่ตรงกับนาฬิกานับถอยหลัง คุณอาจใช้ตัวเลือกเงื่อนไขใหม่ล่าสุดของ Divi ผู้เข้าชมมีเวลาจำกัดในการใช้ประโยชน์จากข้อเสนอพิเศษก่อนที่จะหมดอายุ ฟังก์ชันนี้จะแจ้งให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวเมื่อหมดเวลาเพื่อรับการแจ้งเตือนข้อเสนอต่อไป
เอาล่ะ ไปลุยกันเลย!
ดูตัวอย่าง
ดูว่าเนื้อหาจะแสดงใน Divi อย่างไรด้วยการนับถอยหลัง นี่คือลักษณะที่ปรากฏเมื่อการนับถอยหลังทำงานอยู่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
นี่คือลักษณะที่ปรากฏหลังจากการนับถอยหลังหมดอายุ

แสดงเนื้อหาตามเงื่อนไขพร้อมตัวนับเวลา
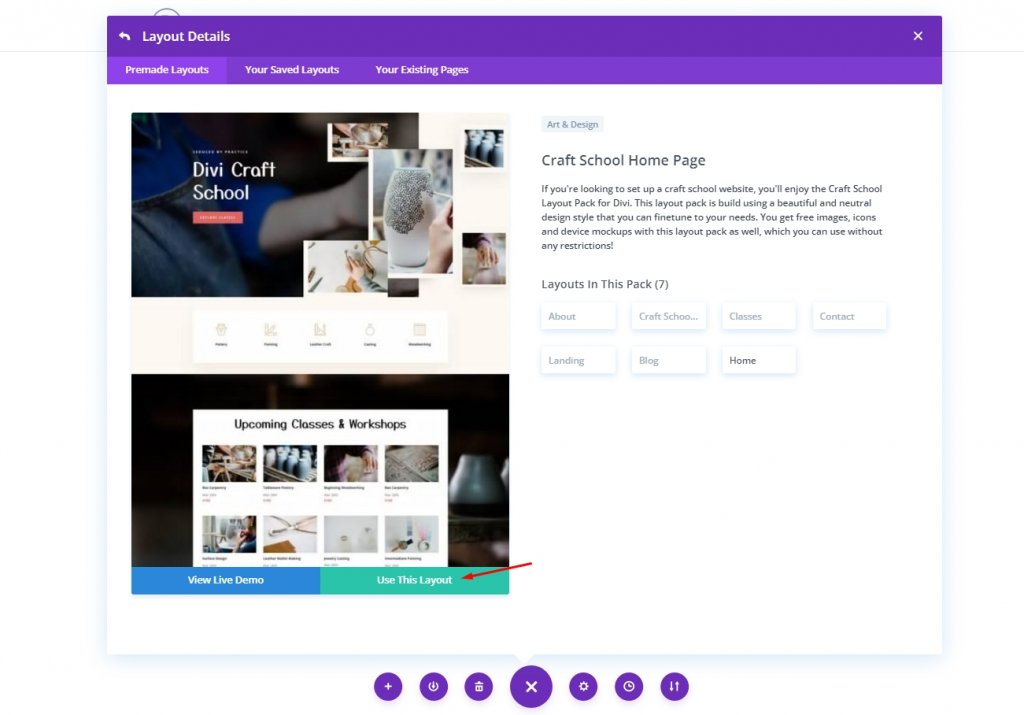
สำหรับบทช่วยสอนวันนี้ เราจะใช้เทมเพลตที่สร้างไว้ล่วงหน้า ไปที่ไลบรารีเทมเพลตและนำเข้าเค้าโครง หน้าแรกของ Craft School

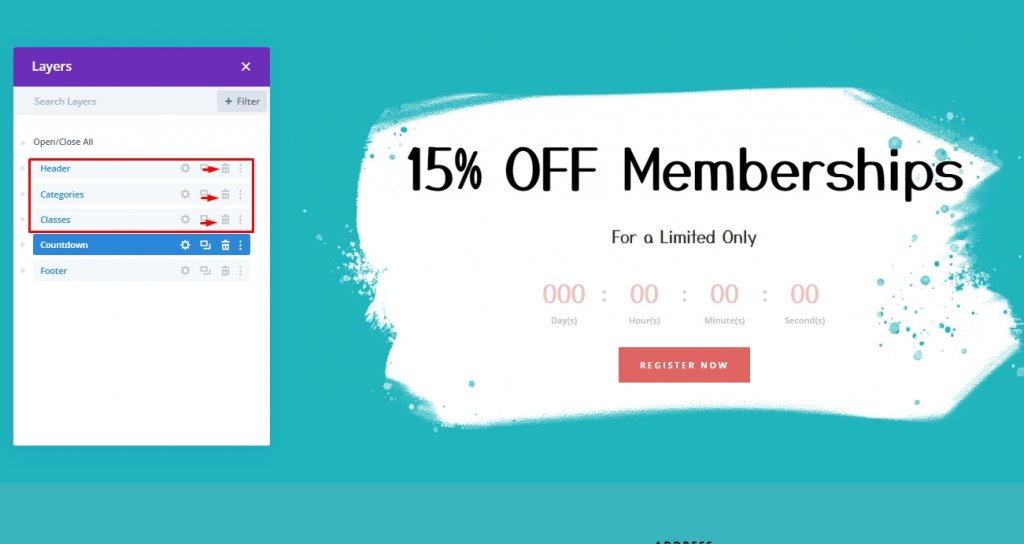
หลังจากเพิ่มเลย์เอาต์แล้ว ให้ลบสามส่วนแรก เหลือเพียงการนับถอยหลังและส่วนท้าย เราจะใช้ส่วนเหล่านี้เพื่อสร้างตัวจับเวลาและเนื้อหาตามเงื่อนไข

1. ตั้งค่าตัวจับเวลา
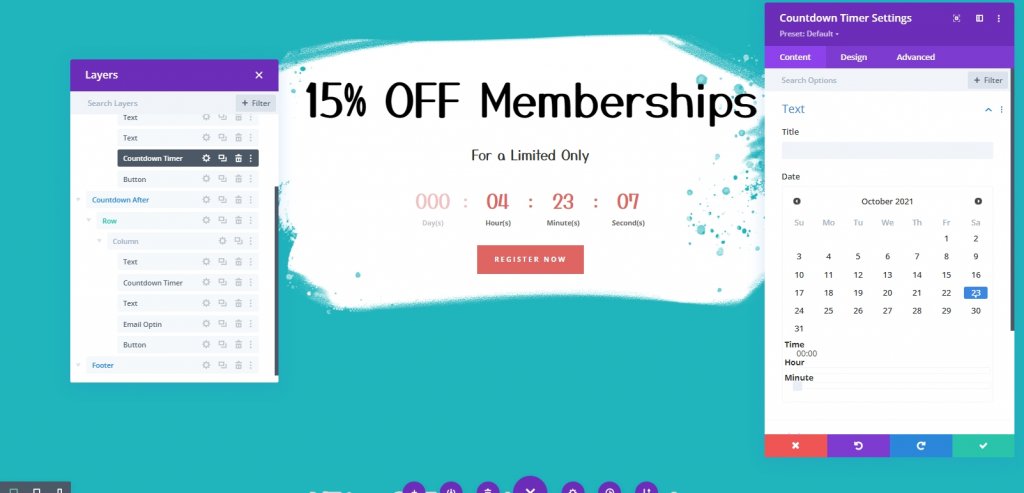
เปิดการตั้งค่าตัวจับเวลาถอยหลังโดยคลิกที่มัน ส่วนลดจะหมดอายุในวันที่และชั่วโมงที่คุณเลือกใต้แท็บเนื้อหา ตัวอย่างเช่น วันที่และเวลาจะเป็น 23 ตุลาคม เวลา 01:30 น. ในตัวอย่างนี้
เมื่อเราเพิ่มเนื้อหาตามเงื่อนไขเวลา เราจะอ้างอิงวันที่และเวลานี้

2. เงื่อนไขการตั้งค่าเวลาเพื่อแสดงส่วนก่อนวันที่และเวลาที่กำหนด
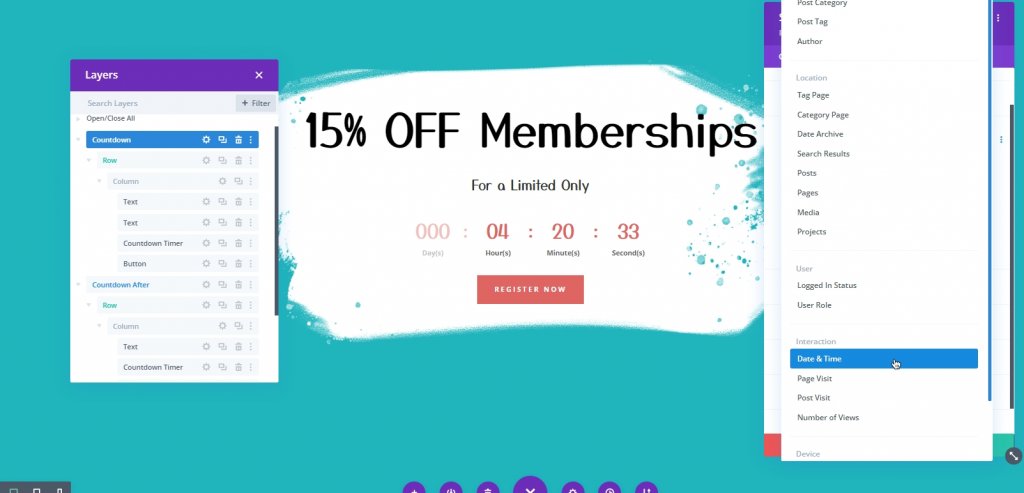
เราจะกำหนดเงื่อนไขเวลาเพื่อแสดงส่วนก่อนหมดเวลา เมื่อต้องการทำสิ่งนี้ ให้เปิดส่วนการ นับถอยหลัง เวลาเปิด จากแท็บขั้นสูง เพิ่มเงื่อนไขใหม่ แล้วเลือกเงื่อนไขเวลาและวันที่

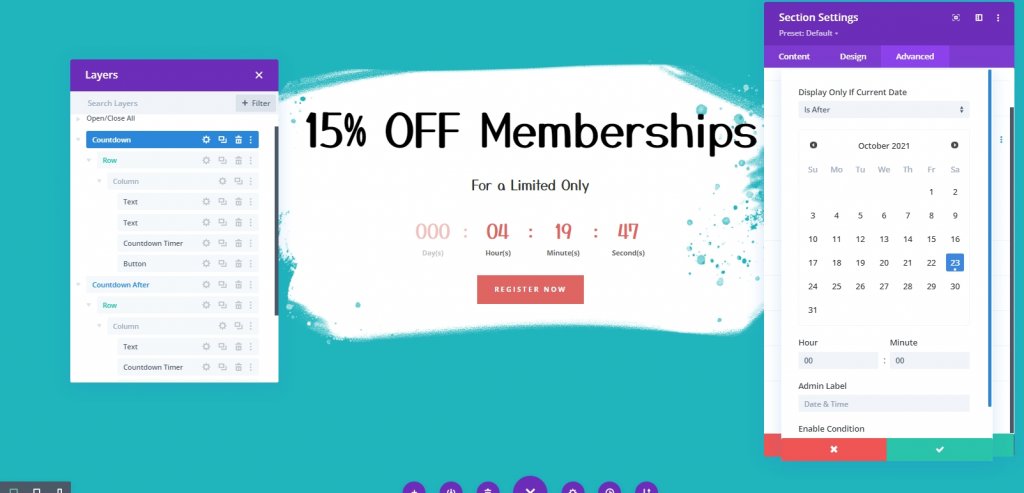
ตอนนี้จากแผงเดียวกัน ให้อัปเดตเงื่อนไขสำหรับเวลาและวันที่
- ตรวจสอบให้แน่ใจว่าตัวเลือก Â แสดงเฉพาะเมื่อวันที่ปัจจุบัน Â ถูกตั้งค่า เป็นก่อนหน้า
- เลือกวันที่และเวลาที่ตรงกับวันที่และเวลาที่เพิ่มไว้ก่อนหน้านี้ในตัวนับเวลาถอยหลัง

3. ตั้งค่าเงื่อนไขเวลาที่จะแสดงส่วนหลังวันที่และเวลาที่ตั้งไว้
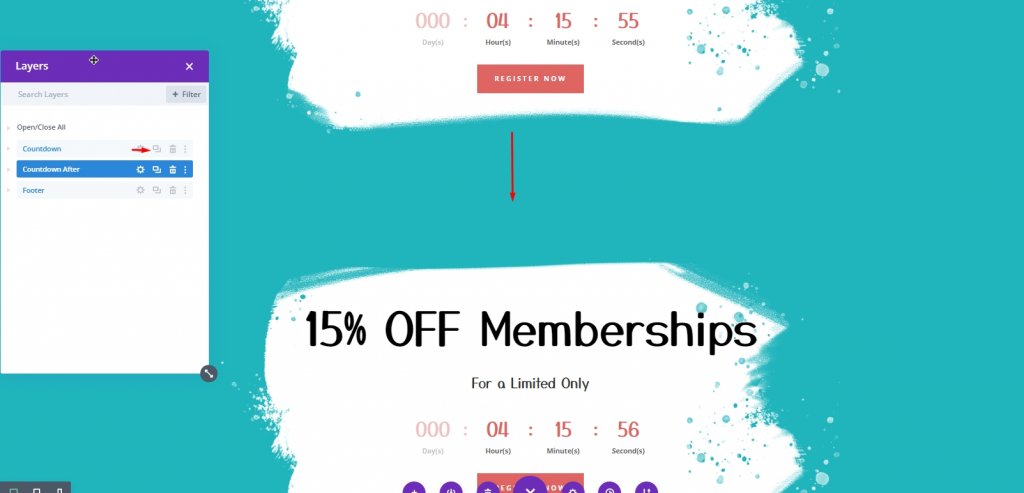
ก่อนหมดเวลา เราจะเปิดเผยเนื้อหาบางส่วน หลังจากหมดเวลา เราจะต้องเพิ่มเนื้อหาใหม่ลงในเพจ ทำซ้ำส่วนที่มีเงื่อนไขเวลาเพื่อรับสิ่งนี้ เพื่อหลีกเลี่ยงความสับสน ให้เปลี่ยนป้ายกำกับผู้ดูแลระบบในส่วนใหม่เป็น "Countdown After"

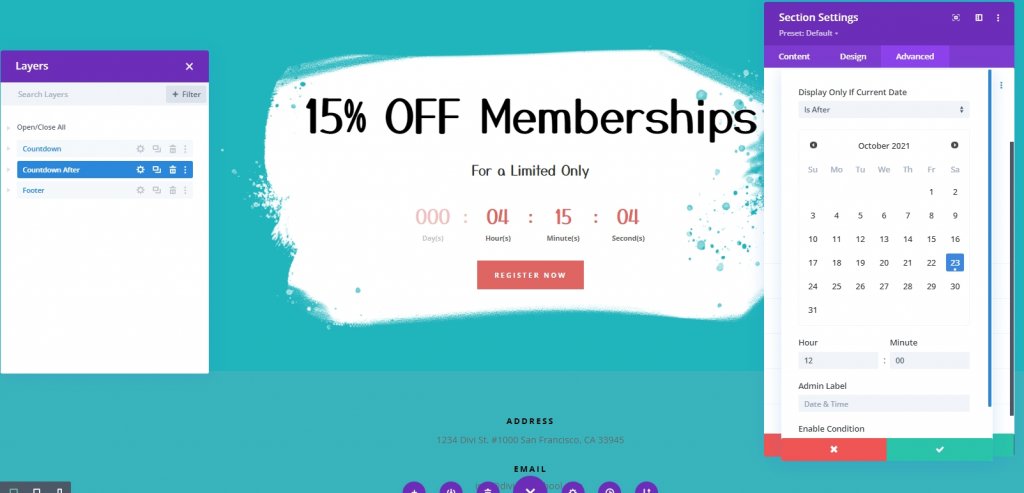
เปิดการตั้งค่าส่วนที่ซ้ำกันและปรับตัวเลือกการแสดงเวลาและวันที่Â แสดงเฉพาะเมื่อวันที่ปัจจุบัน ถึง Â อยู่หลัง Â ตรวจสอบให้แน่ใจว่าเวลาและวันที่บนนาฬิกาของคุณเหมือนกับเวลาบนตัวนับของตัวนับเวลาถอยหลัง หน้าจะแสดงส่วนนี้หลังจากการนับถอยหลังหมดอายุ.Â

4. การเพิ่มเนื้อหาตามเงื่อนไข
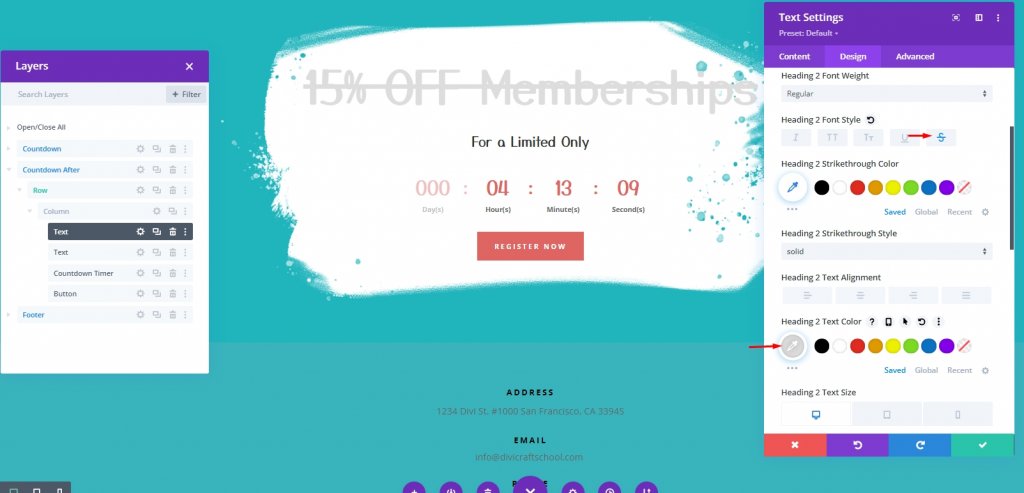
เมื่อตัวจับเวลาหยุดลง เราต้องการให้มีเส้นตรงที่ระบุว่าข้อเสนอสิ้นสุดแล้ว ในการนั้น ให้เปิดการตั้งค่าโมดูลข้อความและทำดังต่อไปนี้
- รูปแบบตัวอักษรของหัวเรื่อง 2: ขีดทับ
- หัวเรื่อง 2 สีข้อความ: #ddd

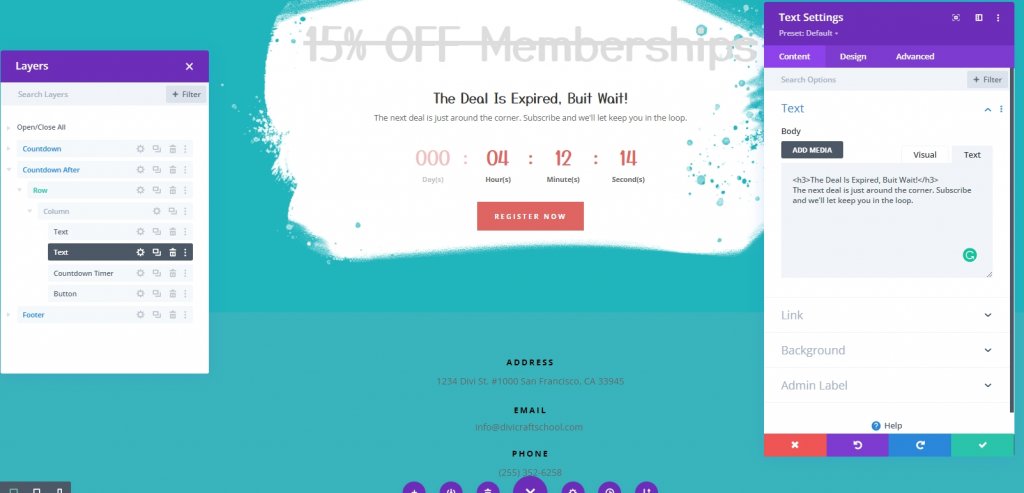
ตอนนี้สำหรับโมดูลข้อความที่ 2 ให้เปลี่ยนรูปแบบเนื้อหา เพิ่มรหัสต่อไปนี้ภายใต้แท็บ ข้อความ
>h3/h3 
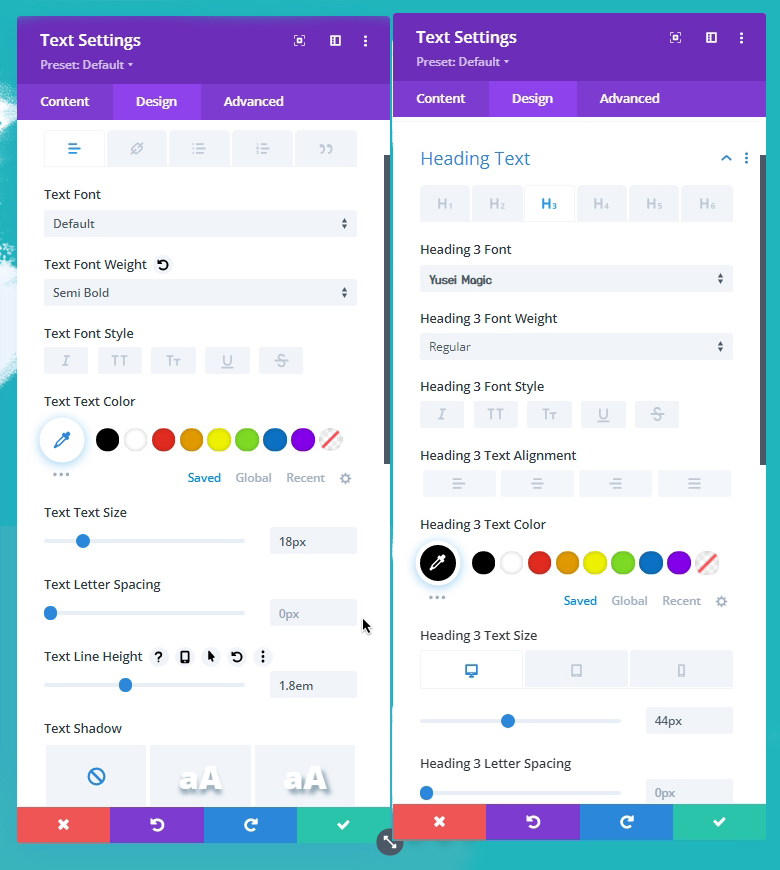
จากแท็บ ออกแบบ ให้ทำการปรับเปลี่ยนดังต่อไปนี้
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- ขนาดข้อความ: 18px
- ความสูงของบรรทัดข้อความ: 1.8em
- หัวเรื่อง 3 สีข้อความ: #000
- หัวเรื่อง 3 ขนาดข้อความ: 44px (เดสก์ท็อป), 38px (แท็บเล็ตและโทรศัพท์)

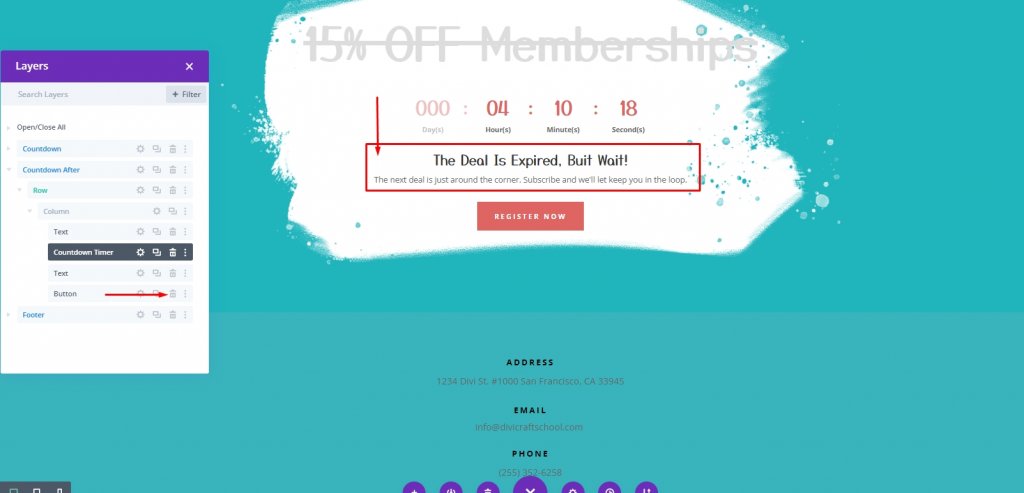
เพิ่มตัวจับเวลาถอยหลังด้านล่างโมดูลข้อความด้านบนที่มีส่วนหัวหลักโดยเลื่อนขึ้นหนึ่งตำแหน่ง นำโมดูลปุ่มที่ด้านล่างสุดออก เท่านี้ก็เรียบร้อย สิ่งนี้จะถูกสลับเป็นโมดูลที่อนุญาตให้ผู้ใช้เลือกรับอีเมลแทน

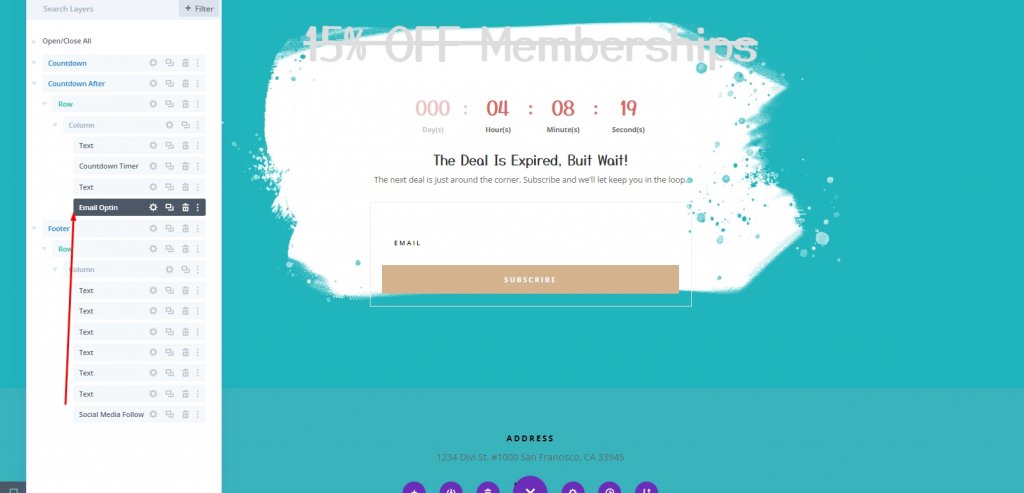
ตอนนี้ ย้ายตัวเลือกอีเมลที่สร้างไว้ล่วงหน้าขึ้นแล้ววางไว้ใต้โมดูลข้อความด้านล่าง

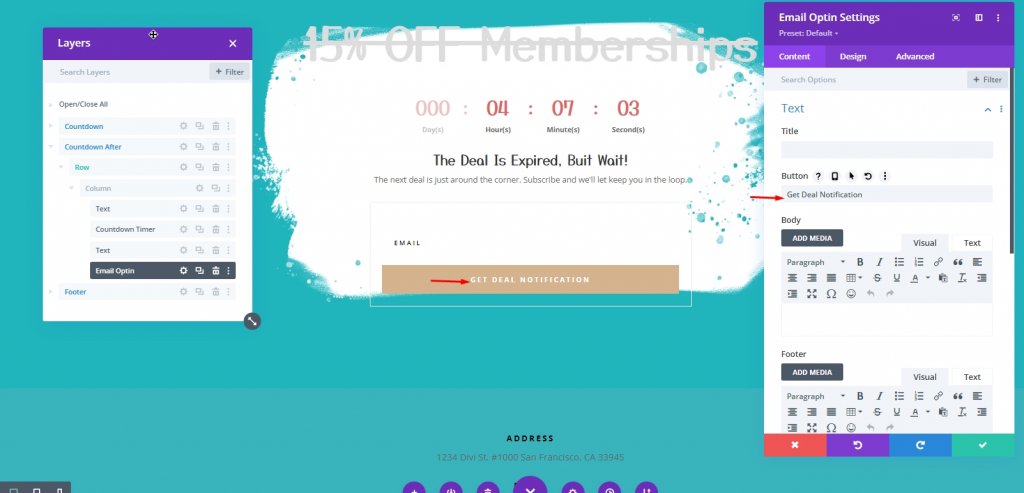
ทำการปรับเปลี่ยนปุ่ม

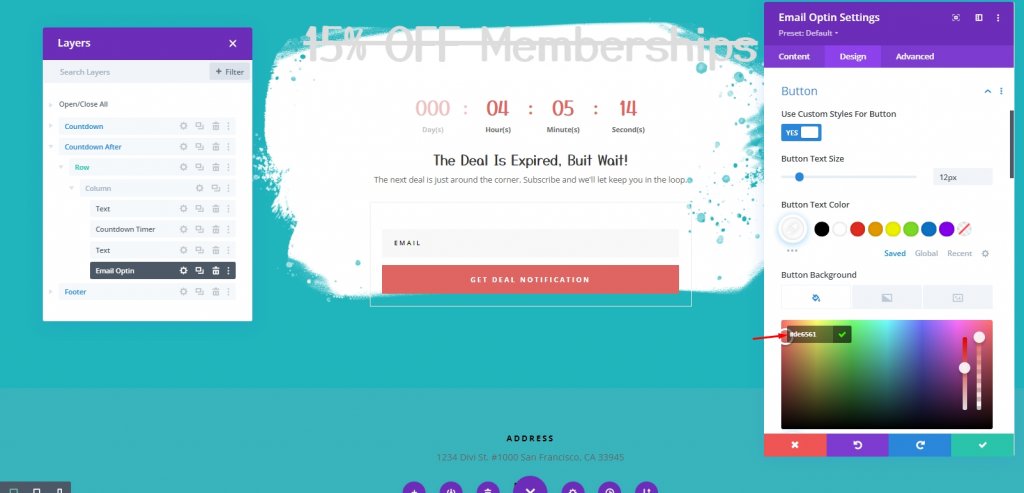
ภายใต้แท็บการออกแบบ ให้อัปเดตสีฟิลด์และปุ่มดังนี้:
- สีพื้นหลังของฟิลด์: #f8f8f8
- สีพื้นหลังของปุ่ม: #de6561

และเราเสร็จแล้ว!
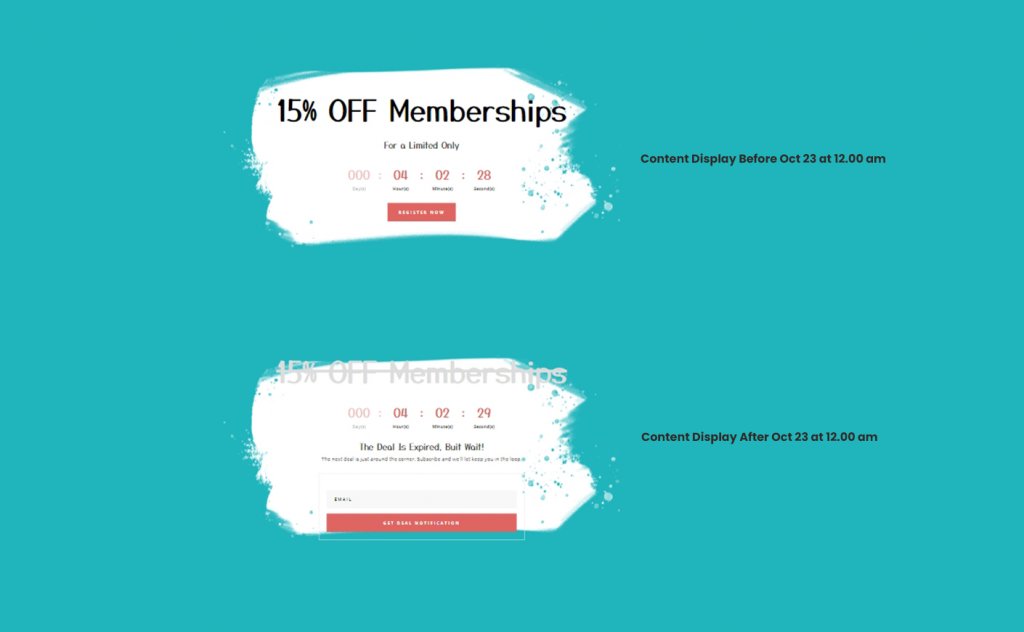
ผลลัพธ์สุดท้าย
เราตั้งเวลานับถอยหลังให้สิ้นสุดในวันที่ 23 ต.ค. เวลา 12:00 น. นอกจากนี้ เราได้เพิ่มเงื่อนไขการแสดงวันที่และเวลาในส่วนแรกที่จะแสดง ก่อน วันที่ 23 ต.ค. เวลา 12:00 น. สุดท้าย เราได้สร้างส่วนใหม่ของเนื้อหาด้วยเงื่อนไขการแสดงวันที่และเวลาที่แสดงส่วน หลัง 23 ต.ค. เวลา 12:00 น.

นี่คือผลลัพธ์ก่อน

และนี่คือส่วนหลังจากหมดเวลานับถอยหลัง

บทสรุป
ข้อเสนอแบบจำกัดเวลาให้บริการอย่างดีด้วยการผสมผสานวัสดุที่มีเงื่อนไขเวลากับนาฬิกานับถอยหลัง และ Divi ทำให้ง่ายต่อการดูแลทั้งสองอย่าง เนื้อหาที่คุณต้องการแสดงก่อนและ/หรือหลังวันที่และเวลาที่ระบุจะแสดงโดยอัตโนมัติหลังจากตั้งเวลานับถอยหลัง สิ่งนี้จะช่วยให้ลูกค้าของคุณได้รับประสบการณ์ที่น่าพึงพอใจมากขึ้นในขณะที่ดูโปรโมชั่นที่หมดอายุ




