คุณต้องการความช่วยเหลือในการตั้งค่า หน้า Landing Page ของ Elementor หรือไม่? ไม่ต้องมองอีกต่อไป

ในการพัฒนาแลนดิ้งเพจที่สวยงามและมีประสิทธิภาพโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว Elementor จึงมีเครื่องมือแก้ไขแบบลากและวางที่คุณต้องการ
แต่การรวมสิ่งเหล่านั้นทั้งหมดเข้าด้วยกันอาจจะดูน่ากลัวนิดหน่อยใช่ไหม?
คุณอาจมีข้อกังวลเช่น:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- เนื้อหาของหน้า Landing Page ของฉันควรประกอบด้วยอะไรบ้าง
- วิธีที่ดีที่สุดในการตั้งค่า Elementor สำหรับสิ่งนี้คืออะไร
- ฉันจะทำอย่างไรเพื่อเพิ่มแบบฟอร์มสมัครรับอีเมลลงในเว็บไซต์ของฉัน
คำถามเหล่านั้นทั้งหมดและอื่นๆ จะได้รับคำตอบในโพสต์นี้ ในขณะที่เราแนะนำคุณตลอดกระบวนการสร้างแลนดิ้งเพจ Elementor ทีละขั้นตอน
ในการเริ่มต้น มาดูองค์ประกอบสำคัญของแลนดิ้งเพจทุกหน้า ( Elementor หรืออย่างอื่น) ด้วยเครื่องมือสร้างเพจ Elementor ฟรี เราจะสอนวิธีตั้งค่าทุกอย่าง รวมถึงการเพิ่มแบบฟอร์มสมัครรับอีเมลที่ขับเคลื่อนโดย MailPoet
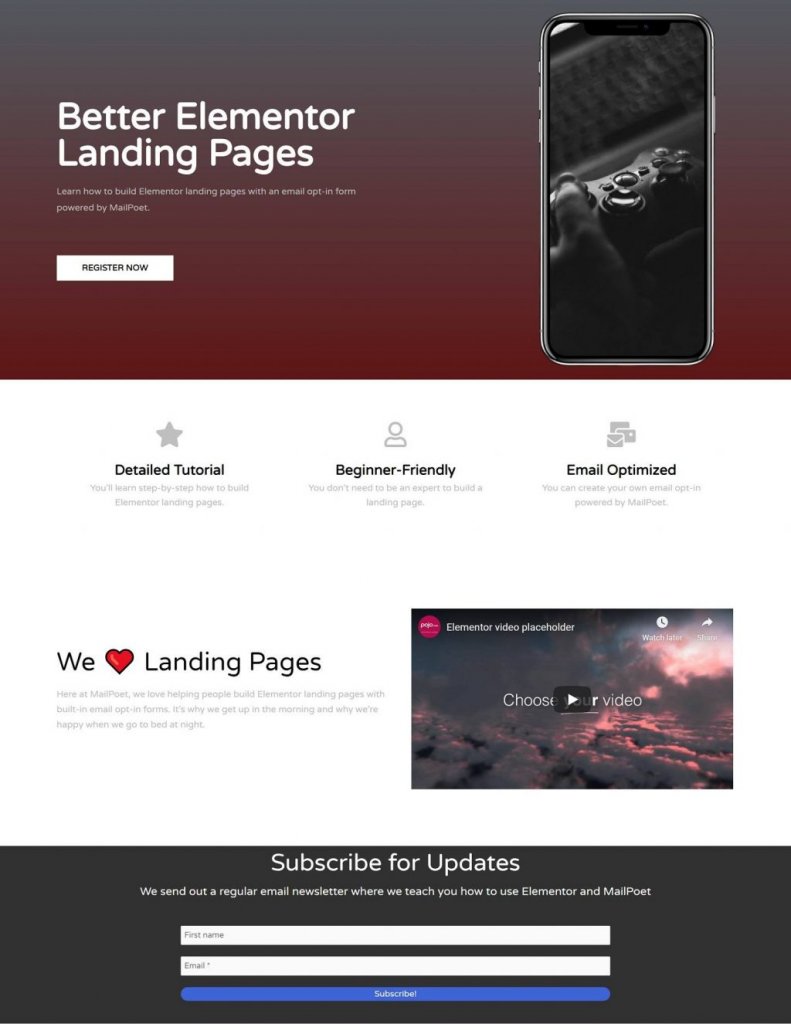
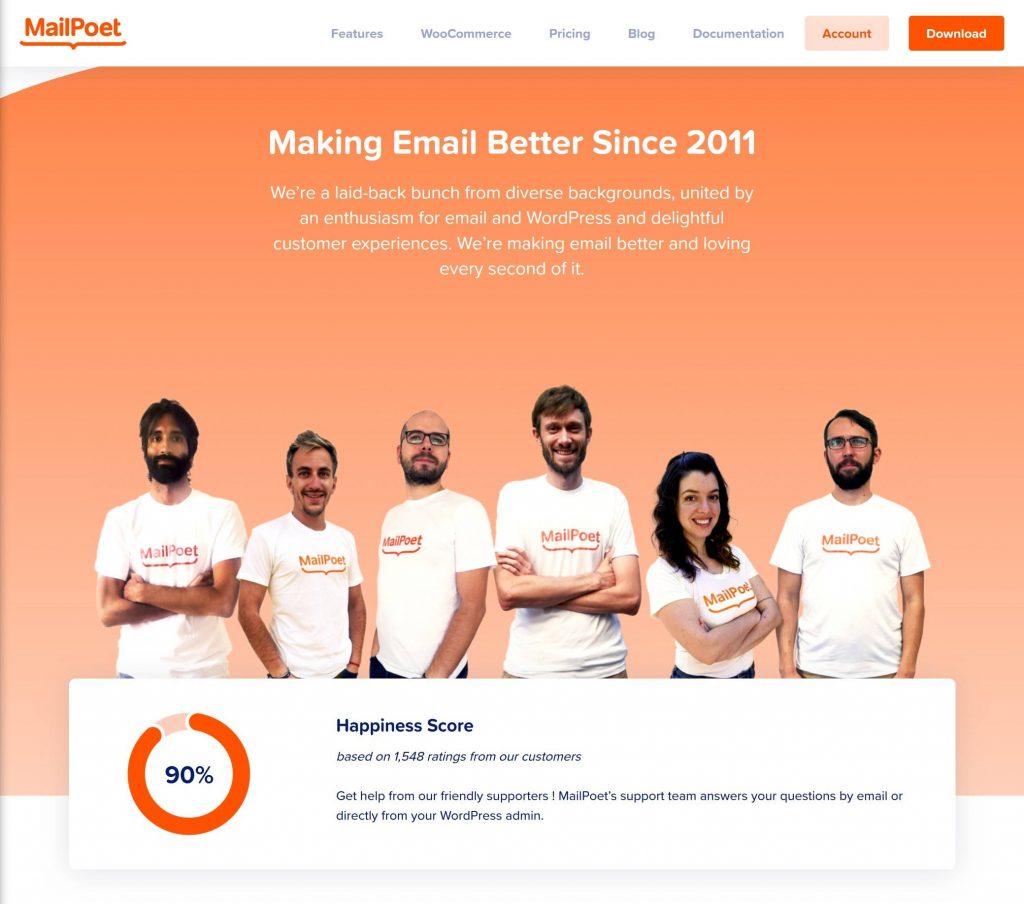
ดูตัวอย่างการออกแบบ
หลังจากจบโพสต์นี้ คุณจะสามารถสร้างการออกแบบเช่นนี้ได้

องค์ประกอบหลักของตัวสร้างหน้า Elementor
เราไม่ได้บอกว่า "หน้า Landing Page ของคุณต้องการคุณลักษณะเหล่านี้ทั้งหมดและไม่มีอะไรอื่นอีก" เนื่องจากหน้า Landing Page มีเอกลักษณ์เฉพาะสำหรับผลิตภัณฑ์หรือบริการของคุณ
แต่หากเราต้องเลือกเพียงสี่สิ่งที่ทุกหน้า Landing Page ควรมี สิ่งเหล่านี้ก็คือสิ่งเหล่านั้น
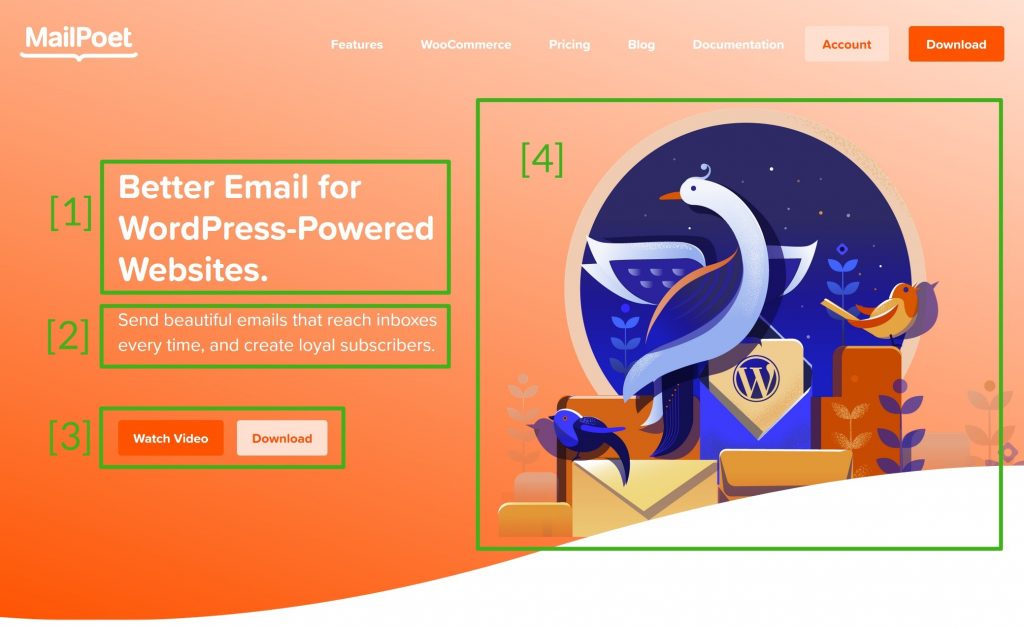
ส่วนฮีโร่
เนื้อหาในส่วนฮีโร่ของคุณนั้นสะดุดตาที่สุดและปรากฏอยู่ครึ่งหน้าบนของเว็บไซต์ของคุณ ผู้เยี่ยมชมของคุณจะสังเกตเห็นสิ่งนี้ทันทีที่พวกเขามาถึงหน้า Landing Page ของคุณ

ไม่จำเป็นต้องทำให้ผู้อ่านล้นหลามด้วยข้อความในส่วนฮีโร่ ส่วนฮีโร่ส่วนใหญ่จะเริ่มต้นด้วยการตั้งค่าพื้นฐานดังต่อไปนี้:
- พาดหัว : พาดหัวคือสิ่งแรกที่ผู้มีโอกาสเป็นลูกค้าเห็นและสรุปคุณค่าหลักของผลิตภัณฑ์หรือบริการของคุณในประโยคเดียว
- หัวข้อย่อย : วิธีที่มีประสิทธิภาพในการอธิบายรายละเอียดหัวข้อข่าวโดยที่ยังคงความกระชับคือการใช้หัวข้อย่อย
- CTA : สิ่งที่คุณต้องการให้ผู้เยี่ยมชมทำเรียกว่าคำกระตุ้นการตัดสินใจ (CTA) โดยทั่วไป CTA จะจำกัดอยู่ที่สองรายการต่อหน้า
- ไฟล์สื่อ: โดยปกติแล้ว รูปภาพ วิดีโอ หรือภาพประกอบจะรวมอยู่นอกเหนือจากข้อความ
คุณสมบัติและประโยชน์

หลังจากนั้น คุณจะมีส่วนแสดงคุณลักษณะและคุณประโยชน์ของผลิตภัณฑ์ของคุณ ในส่วนนี้ คุณจะสามารถแสดงหลักฐานสนับสนุนหัวข้อข่าวฮีโร่ของคุณได้
เกี่ยวกับ

คุณจะมีโอกาสที่จะเพิ่มรายละเอียดเล็กน้อยเกี่ยวกับตัวคุณหรือธุรกิจของคุณที่ด้านล่างของหน้า ด้วยเหตุนี้ คุณจะสามารถสร้างความไว้วางใจกับผู้ชมของคุณได้
อีเมล Optin
หน้า Landing Page ส่วนใหญ่มีแบบฟอร์มสมัครรับอีเมลที่ด้านล่าง คุณสามารถสรุปได้ว่าผู้ที่สละเวลาอ่านหน้า Landing Page ที่เหลือของคุณสนใจสิ่งที่คุณจะพูด

คุณสามารถติดต่อกับพวกเขาได้ในอนาคตโดยแย่งที่อยู่อีเมลของพวกเขา
องค์ประกอบเชิงสร้างสรรค์เพื่อสร้างแลนดิ้งเพจที่น่าดึงดูด
สี่สิ่งที่กล่าวข้างต้นไม่ใช่สิ่งเดียวที่คุณควรรวมไว้ เนื่องจากเป็นจุดเริ่มต้นที่ชัดเจน ข้อมูลเหล่านี้จึงเป็นจุดที่ดีในการพิจารณาว่าจะรวมส่วนต่างๆ ไว้ด้วยหรือไม่:
- ประวัติย่อหรือผลงานที่น่าประทับใจ
- หลักฐานทางสังคมสามารถจัดทำได้ในรูปแบบของคำรับรองจากลูกค้า
- โลโก้ของแบรนด์ดังที่คุณเคยร่วมงานด้วยในหน้านี้
- ตารางราคา
- โพสต์ในบล็อกล่าสุด
- คำกระตุ้นการตัดสินใจ
เราจะแนะนำคุณตลอดขั้นตอนการตั้งค่าหน้า Landing Page โดยใช้ส่วนสำคัญสี่ส่วนในบทช่วยสอนด้านล่าง
อย่างไรก็ตาม เมื่อคุณทำเสร็จแล้ว คุณจะสามารถเพิ่มส่วนเพิ่มเติมได้หากจำเป็น
สร้างหน้า Landing Page ของ Elementor
Elementor เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างหน้า Landing Page แต่ตอนนี้ถึงเวลาเริ่มต้นธุรกิจแล้ว
นอกจากจะแสดงขั้นตอนให้คุณเห็นแล้ว เรายังให้คำแนะนำเกี่ยวกับเนื้อหาและรูปลักษณ์ของหน้า Landing Page ของคุณด้วย
การเลือกผ้าใบ
ในการเริ่มต้น คุณจะต้องตัดสินใจเลือกผืนผ้าใบสำหรับหน้า Elementor ของคุณ
มีสองตัวเลือกสำหรับคุณ ณ จุดนี้ คุณสามารถเริ่มต้นด้วยกระดานชนวนที่ว่างเปล่าทั้งหมดได้ คุณจะเริ่มต้นด้วยกระดานชนวนที่สะอาดปราศจากส่วนที่เหลือของธีม WordPress ปัจจุบันของคุณ นอกจากนี้ ไม่จำเป็นต้องมีแถบด้านข้างหรือคอนเทนเนอร์ระหว่างส่วนหัวและส่วนท้ายของธีมของคุณ เพื่อให้คุณสามารถควบคุมทุกสิ่งในระหว่างนั้นได้อย่างสมบูรณ์
คุณควรเลือกแนวทางที่สองหากคุณต้องการให้หน้า Landing Page ของคุณทำงานร่วมกับส่วนอื่นๆ ของไซต์ได้อย่างราบรื่น อย่างไรก็ตาม หากคุณกำลังสร้างเพจเดียว ตัวเลือกแรกคือตัวเลือกที่ดีกว่า
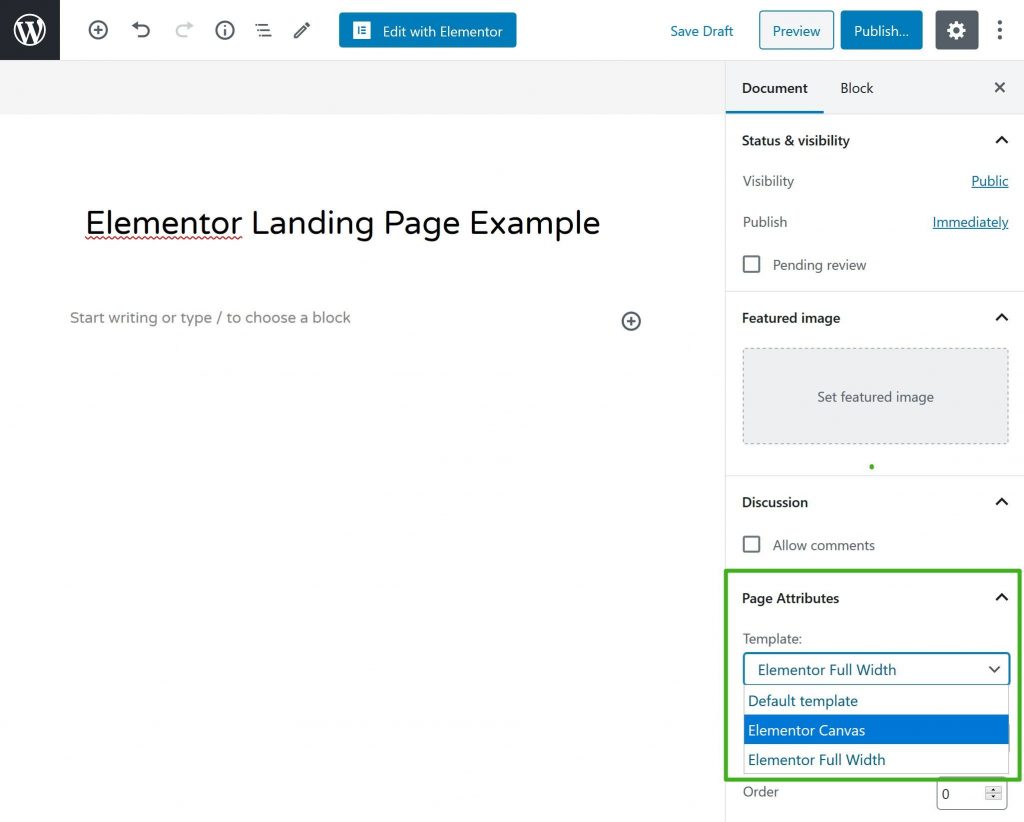
การเลือกสิ่งนี้:
- หน้า Landing Page ควรจัดเก็บไว้ในหน้า WordPress มาตรฐาน
- แถบด้านข้างเอกสารมีส่วนชื่อ "คุณสมบัติของหน้า"
- เลือกผืนผ้าใบของคุณจากเมนูแบบเลื่อนลงเทมเพลต
Elementor มีสองสไตล์เทมเพลต
- เอเลเมนท์ แคนวาส
- Elementor เต็มความกว้าง

แนวทางการออกแบบ
ทันทีที่คุณมีกระดาษเปล่า คุณสามารถเริ่มออกแบบได้ คุณสามารถเริ่มต้นใหม่ทั้งหมดและสร้างหน้า Landing Page ที่สมบูรณ์ได้หากคุณพร้อมสำหรับความท้าทาย
อย่างไรก็ตาม หากนี่คือแลนดิ้งเพจแรกของคุณ การจัดการทุกอย่างด้วยมืออาจดูน่ากลัวเล็กน้อย
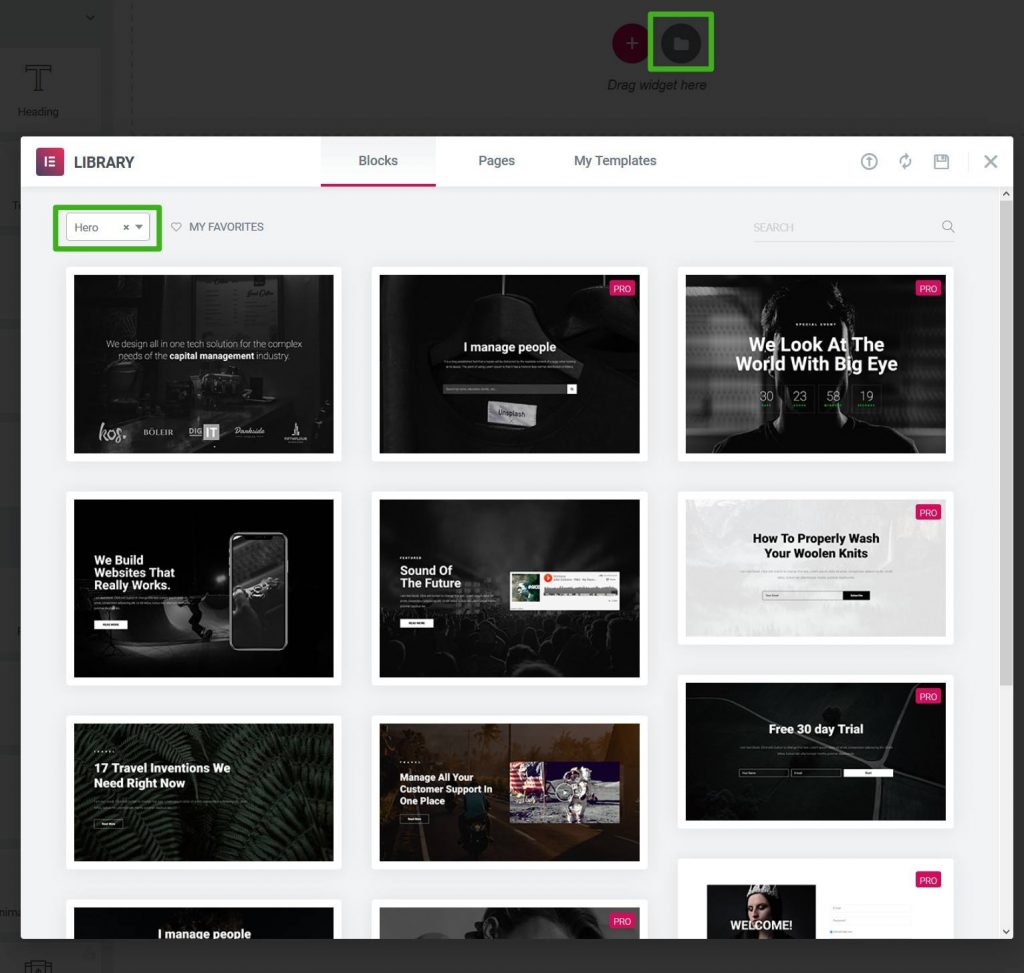
โปรดดูเทมเพลต ซึ่งสามารถพบได้โดยการคลิกที่สัญลักษณ์โฟลเดอร์ในแถบเครื่องมือของเบราว์เซอร์ของคุณ
หากต้องการดูว่าคุณสามารถค้นพบเทมเพลตหน้า Landing Page ที่สร้างขึ้นอย่างสมบูรณ์ซึ่งตรงกับหัวข้อของคุณหรือไม่ คุณสามารถเรียกดูเทมเพลตหน้าได้
อย่างไรก็ตาม โดยทั่วไปแล้วแท็บเทมเพลตบล็อกจะเป็นทางเลือกที่ดีกว่า บางส่วนของการออกแบบหน้า Landing Page ของคุณสามารถรวมไว้ในเทมเพลตบล็อกได้ เช่นเดียวกับเลโก้ คุณสามารถผสมและรวมชิ้นส่วนต่าง ๆ เพื่อสร้างการออกแบบในอุดมคติของคุณ

เทมเพลตบล็อก Elementor มีการระบุเฉพาะ มีเทมเพลตหลายประเภทให้เลือก ได้แก่ ฮีโร่ คุณสมบัติ เกี่ยวกับ
การออกแบบส่วนฮีโร่
ตอนนี้ถึงเวลาเริ่มต้นธุรกิจและสร้างแลนดิ้งเพจของคุณโดยสรุปแล้ว
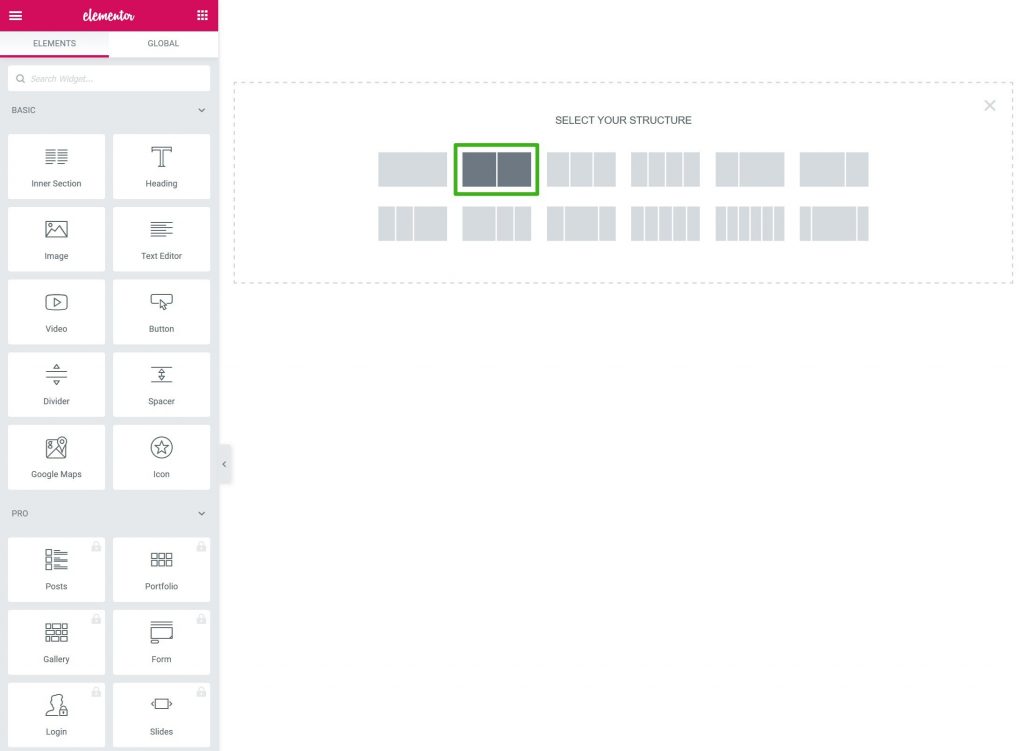
การทำงานเริ่มต้นของ Elementor คือให้แต่ละ "ส่วน" ของหน้า Landing Page ของคุณเป็นส่วนแยกภายในตัวแก้ไข
เริ่มต้นด้วยการคลิกเครื่องหมายบวก (+) ด้วยเหตุนี้ โดยทั่วไปคุณจะออกแบบพื้นที่สองคอลัมน์สำหรับส่วนฮีโร่ของคุณ

ภายในคอลัมน์ คุณสามารถแทรกวิดเจ็ตเนื้อหาได้
คุณสามารถเพิ่ม: ลงในคอลัมน์ด้านซ้าย
- สำหรับพาดหัวของคุณ วิดเจ็ต H1 Heading ควรสรุปเป็นประโยคเดียว อธิบายหัวใจของสิ่งที่คุณขายในส่วนนี้ "อีเมลที่ดีกว่าสำหรับเว็บไซต์ที่ขับเคลื่อนด้วย WordPress" เป็นสโลแกนสำหรับ MailPoet
- สำหรับหัวข้อย่อยของคุณ ให้ใช้วิดเจ็ตส่วนหัว H2 หรือ H3 อย่าไปเกินหนึ่งหรือสองย่อหน้าที่นี่ คุณมีตัวเลือกในการอธิบายรายละเอียดสิ่งที่คุณระบุไว้ในชื่อ ในแง่ของ MailPoet แปลว่า "ส่งอีเมลที่สวยงามที่เข้าถึงกล่องจดหมายทุกครั้ง และสร้างสมาชิกที่ภักดี"
- สำหรับคำกระตุ้นการตัดสินใจ คุณจะต้องมีวิดเจ็ตปุ่มตั้งแต่หนึ่งรายการขึ้นไป การใช้ปุ่มกระตุ้นการตัดสินใจมากกว่าหนึ่งปุ่มจำเป็นต้องมีปุ่ม CTA หลักที่สว่างกว่า
ในคอลัมน์ด้านขวา คุณสามารถแทรกวิดเจ็ตรูปภาพหรือวิดีโอได้
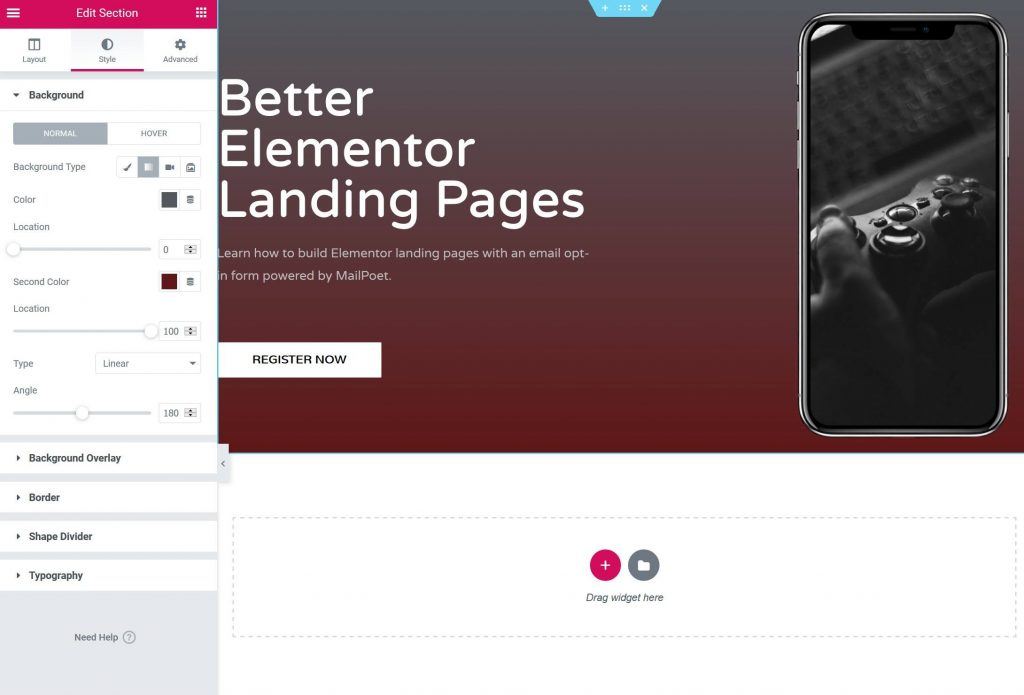
คุณสามารถใช้การตั้งค่าส่วนเพื่อสร้างพื้นหลังให้กับส่วนฮีโร่ทั้งหมดของคุณได้

ออกแบบคุณสมบัติของคุณ
ดำเนินการต่อไปยังส่วนเกี่ยวกับคุณสมบัติและคุณประโยชน์
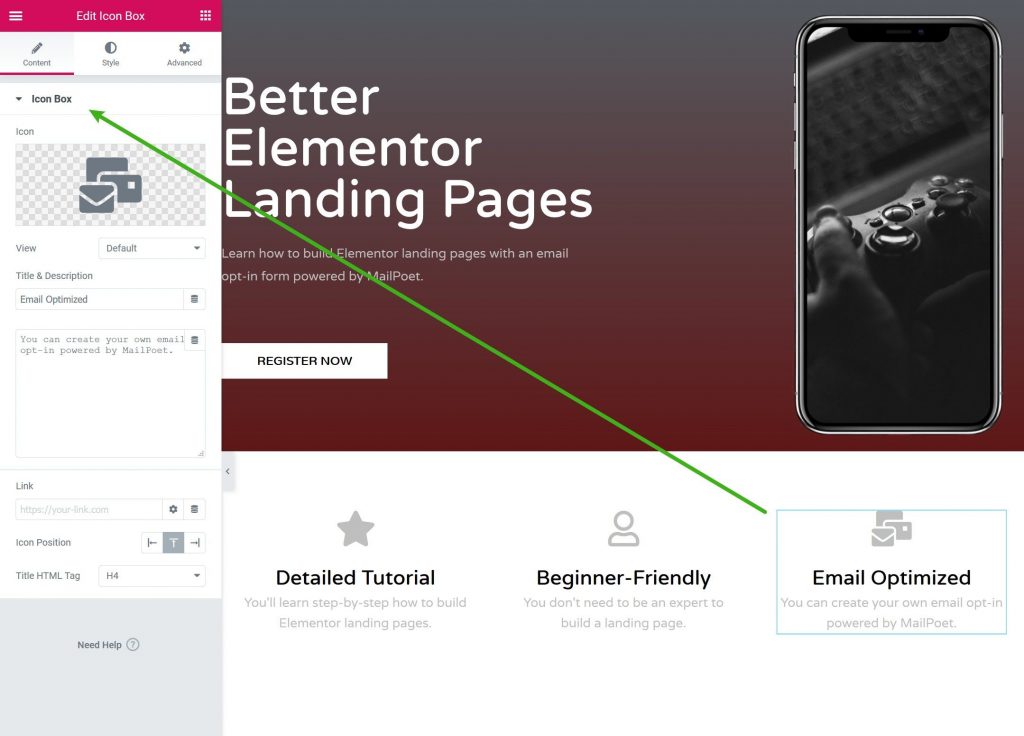
เพิ่มส่วนใหม่ที่มีสามหรือสี่คอลัมน์เพื่อให้มีการออกแบบที่กะทัดรัดยิ่งขึ้น ด้วยเหตุนี้ คุณสามารถใช้วิดเจ็ตกล่องไอคอนเพื่อแสดงรายการคุณลักษณะแต่ละอย่างทีละรายการได้

เป็นเรื่องปกติที่หน้า Landing Page ใช้เทคนิคกล่องไอคอนนี้
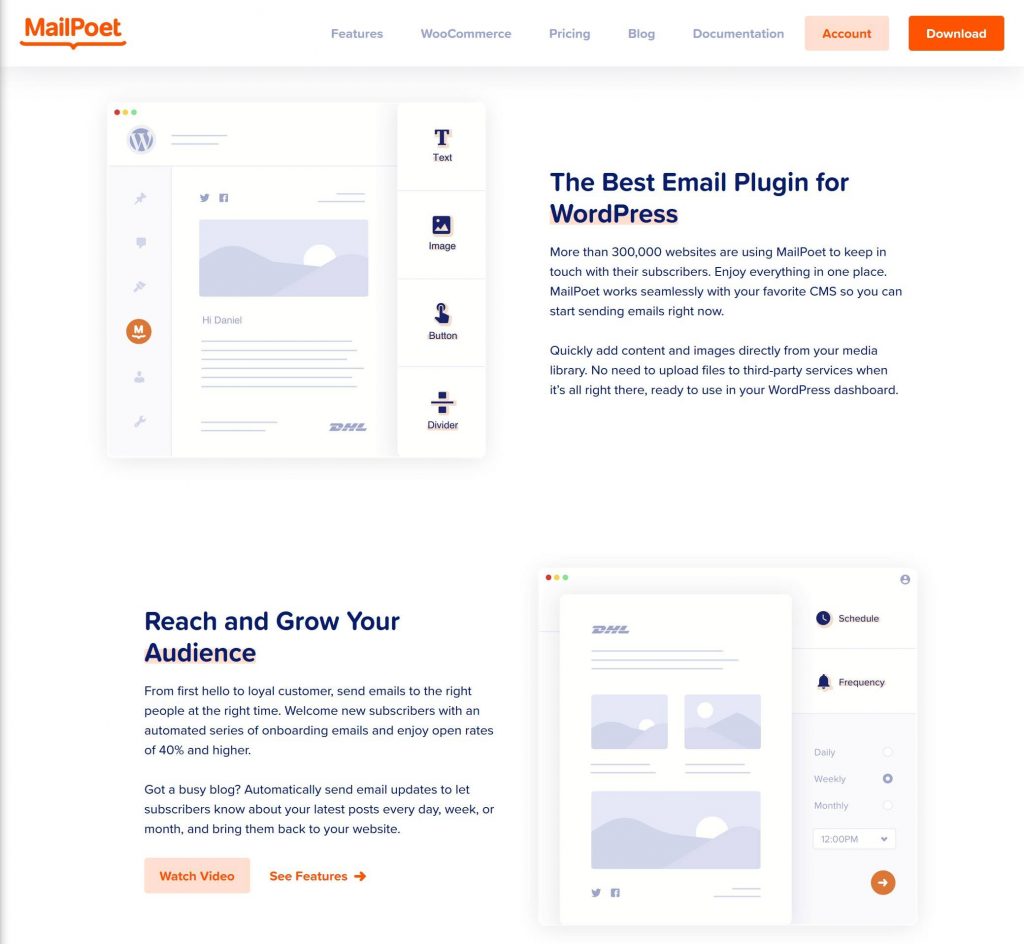
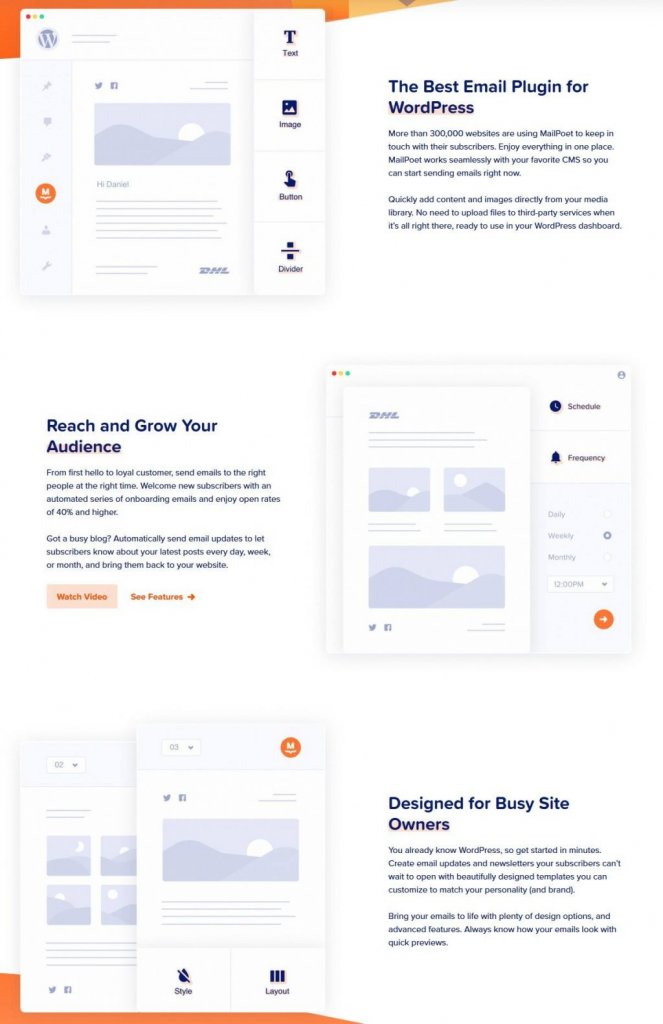
สร้างส่วนสองคอลัมน์สำหรับแต่ละคุณลักษณะ ดังที่แสดงในหน้าแรกของ MailPoet หากคุณต้องการเจาะลึกแต่ละส่วนให้มากขึ้น
ข้อความด้านหนึ่ง รูปภาพอีกด้านหนึ่ง เพื่อรักษาความสดใหม่ คุณสามารถสลับได้ว่าข้อความจะเปิดด้านใด

สิ่งสำคัญคือต้องจำไว้ว่าไม่ควรแยกคุณลักษณะต่างๆ ออกจากกัน เป็นความคิดที่ดีที่จะแสดงคุณค่าที่แต่ละคุณลักษณะมอบให้กับผู้ใช้ของคุณ
แบบฟอร์มสมัครรับอีเมล์
เครื่องมือสำหรับรวบรวมที่อยู่อีเมลและเพิ่มรายชื่อสมาชิกของคุณไม่รวมอยู่ใน Elementor เวอร์ชันฟรี แต่คุณสามารถรับได้โดยการซื้อ Elementor Pro
คุณสามารถใช้ปลั๊กอิน MailPoet ฟรีเพื่อเพิ่มแบบฟอร์มสมัครรับอีเมลไปยังหน้า Landing Page ของ Elementor
หากคุณใช้ Elementor MailPoet สามารถช่วยคุณตั้งค่าการเลือกรับอีเมลได้และยังสามารถส่งจดหมายข่าวอัตโนมัติหรือด้วยตนเองจากแดชบอร์ด WordPress ของคุณ
หากคุณต้องการเริ่มต้นใช้งาน MailPoet คุณจะต้องออกจาก Elementor สักครู่แล้วดาวน์โหลดและติดตั้งปลั๊กอินฟรี ทำตามขั้นตอนการตั้งค่าสั้น ๆ บนแท็บ MailPoet ให้เสร็จสิ้น
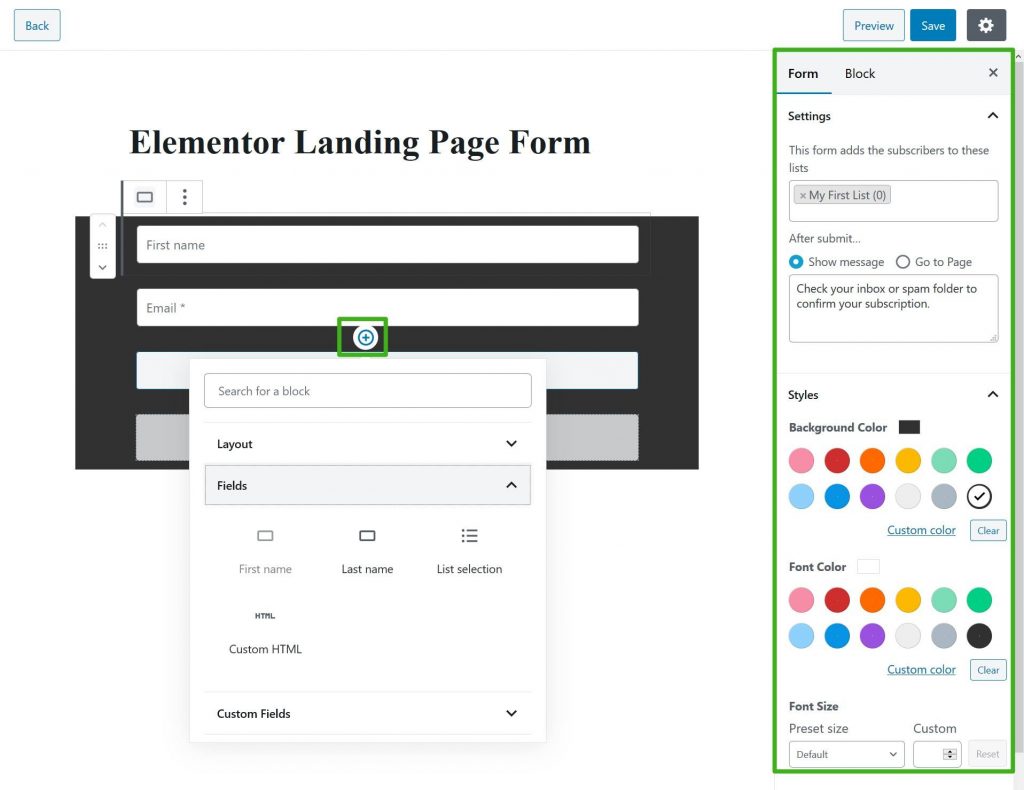
สร้างแบบฟอร์มการเลือกใช้สำหรับหน้า Landing Page ของคุณในแบบฟอร์ม MailPoet เพิ่มใหม่
เพิ่มฟิลด์ใหม่โดยคลิกสัญลักษณ์ + ตัวอย่างเช่น หากคุณต้องการติดตามการเข้าชม
คุณสามารถกำหนดค่าและจัดรูปแบบแบบฟอร์มของคุณได้โดยใช้การตั้งค่าแบบฟอร์มในแถบด้านข้าง

เมื่อดำเนินการเสร็จแล้ว ให้บันทึกแบบฟอร์ม
- กลับไปที่อินเทอร์เฟซ Elementor
- บันทึกการเปลี่ยนแปลงของคุณ
- รีเฟรชอินเทอร์เฟซ
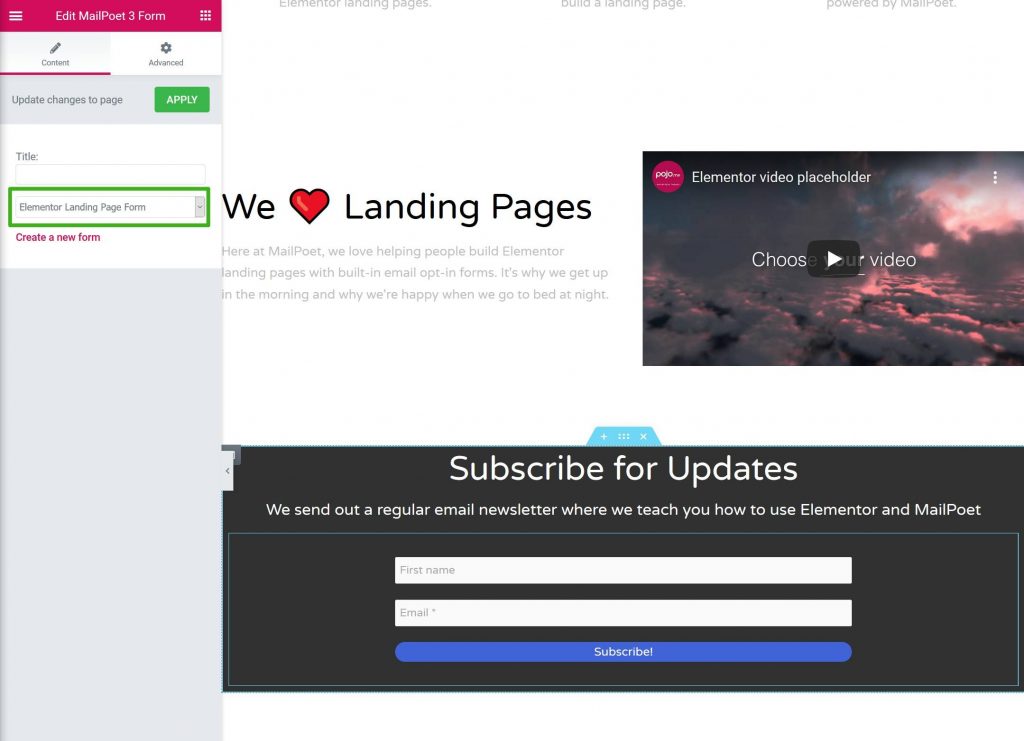
หากต้องการเพิ่มแบบฟอร์มการเลือกรับอีเมลลงในหน้า Landing Page เพียงรีเฟรช Elementor และค้นหาวิดเจ็ต MailPoet 3 ใหม่
แบบฟอร์มใหม่นี้จะมีให้เลือกในการตั้งค่าของวิดเจ็ต ใน Elementor คุณควรจะสามารถดูตัวอย่างแบบฟอร์มของคุณได้ทันที

แท็บขั้นสูงของการตั้งค่าวิดเจ็ตช่วยให้คุณปรับแต่งลักษณะการทำงานและระยะห่างของแบบฟอร์มได้
คุณยังสามารถใช้วิดเจ็ต Elementor อื่นๆ เช่น ส่วนหัวเหนือแบบฟอร์มของคุณได้ หากคุณเลือก
มันจบแล้ว! Elementor ถูกใช้ในการออกแบบแลนดิ้งเพจ
สร้างหน้าแลนดิ้งเพจ Elementor ของตัวเอง!
หน้า Landing Page ของ WordPress ที่น่าดึงดูดและประสบความสำเร็จสามารถสร้างขึ้นได้โดยใช้ Elementor รุ่นฟรีเท่านั้น
ทุกสิ่งสามารถสร้างขึ้นได้ตั้งแต่ต้นจนจบหากคุณต้องการ เรียนรู้วิธีใช้เทมเพลต Elementor เพื่อทำให้กระบวนการง่ายขึ้นมากหากนั่นมากเกินไปสำหรับคุณ
เทมเพลตบล็อกของ Elem entor นั้นอยู่กึ่งกลางที่มั่นคง เพื่อปรับแต่งเทมเพลต คุณสามารถใช้เทมเพลตเหล่านั้นเป็นจุดเริ่มต้น จากนั้นจึงเพิ่มข้อมูลและสไตล์ของคุณเอง
การเพิ่มแบบฟอร์มสมัครรับอีเมลไปยังหน้า Landing Page ของคุณไม่สามารถทำได้ในรุ่นฟรีของ Elementor
Elementor พร้อมปลั๊กอิน MailPoet ฟรีสามารถใช้เพื่อขยายรายชื่ออีเมลของคุณโดยการสร้างหน้า Landing Page ที่สามารถใช้เพื่อส่งอีเมลจากผู้ดูแลระบบ WordPress ของคุณ
การใช้วิดเจ็ตเฉพาะใน Elementor คุณสามารถสร้างแบบฟอร์มสมัครรับอีเมลตามความต้องการของคุณเองและรวมเข้ากับการออกแบบของคุณได้โดยตรง




