กล่องเนื้อหาแบบกำหนดเองเป็นเครื่องมือที่ค่อนข้างสะดวกในการส่งเคล็ดลับ ข้อมูล และคำเตือนบนหน้าเว็บ นอกจากนี้ยังมีประโยชน์มากในการเน้นส่วนสำคัญของบทความ Divi อนุญาตให้คุณสร้างองค์ประกอบของหน้านี้ด้วยเครื่องมือในตัวและแสดงส่วนสำคัญของบล็อกโพสต์ด้วยวิธีที่มีประสิทธิภาพและสะดวกที่สุด ในบทช่วยสอนวันนี้ เราจะมาดูวิธีออกแบบกล่องเนื้อหาแบบกำหนดเองใน Divi นอกจากนี้ เราจะปรับเปลี่ยนรูปแบบต่างๆ ด้วยสีและไอคอนต่างๆ การกระทำทั้งหมดนี้จะทำโดยตัวเลือก Divi ในตัว ดังนั้นอย่าเสียเวลามากขึ้นและเริ่มต้นบทช่วยสอนของวันนี้

ดูตัวอย่าง
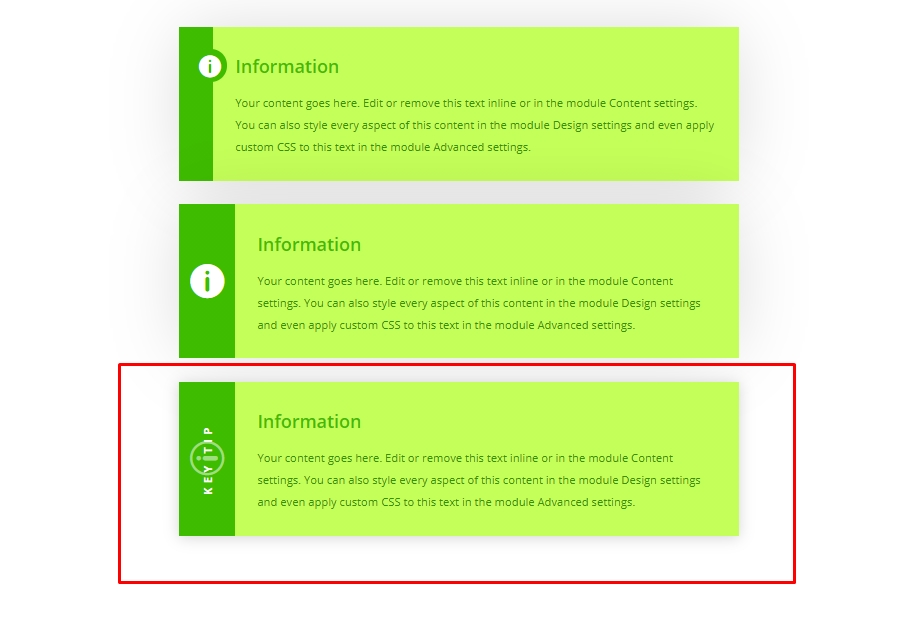
นี่คือกล่องเนื้อหาที่เราจะสร้างวันนี้ ต่อมาเราจะดูว่าสิ่งเหล่านี้สามารถปรับแต่งเพิ่มเติมได้อย่างไร

การสร้างกล่องเนื้อหา
เราจะเริ่มต้นด้วยการเพิ่มแถวคอลัมน์หนึ่งแถวในส่วนเริ่มต้นของเรา

การออกแบบ: กล่องเนื้อหาที่ 1
เพิ่มโมดูลการนำเสนอเพื่อสร้างกล่องเนื้อหาแรกของเรา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
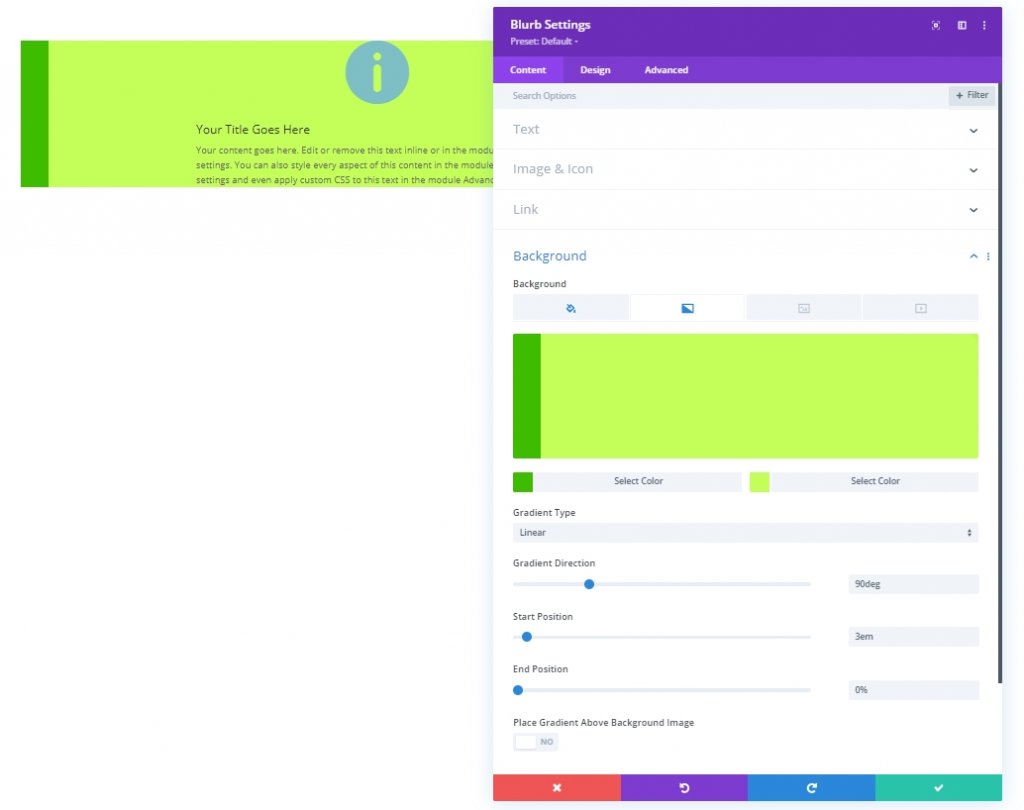
จากส่วนเนื้อหา ทำการเปลี่ยนแปลงต่อไปนี้:
- ใช้ไอคอน: ใช่
- ไอคอน: สัญลักษณ์ข้อมูล
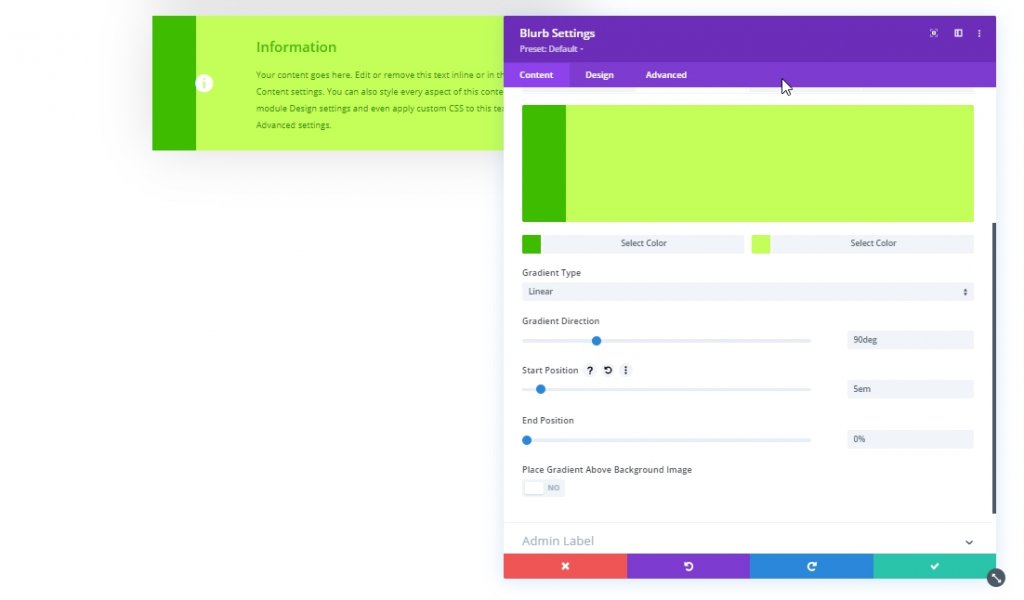
- สีพื้นหลัง: #ffffff
- ไล่สีพื้นหลังด้านซ้าย: #3EBC00
- ไล่สีพื้นหลังด้านขวา: #C4FF59
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 3em
- ตำแหน่งสุดท้าย: 0%

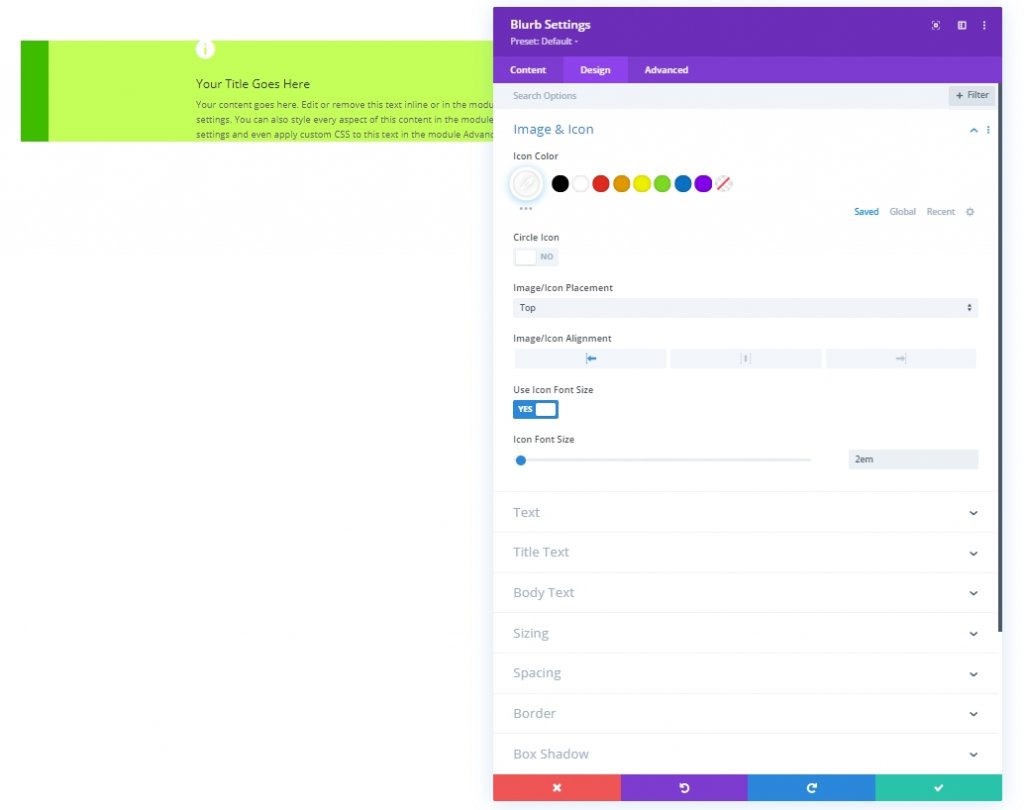
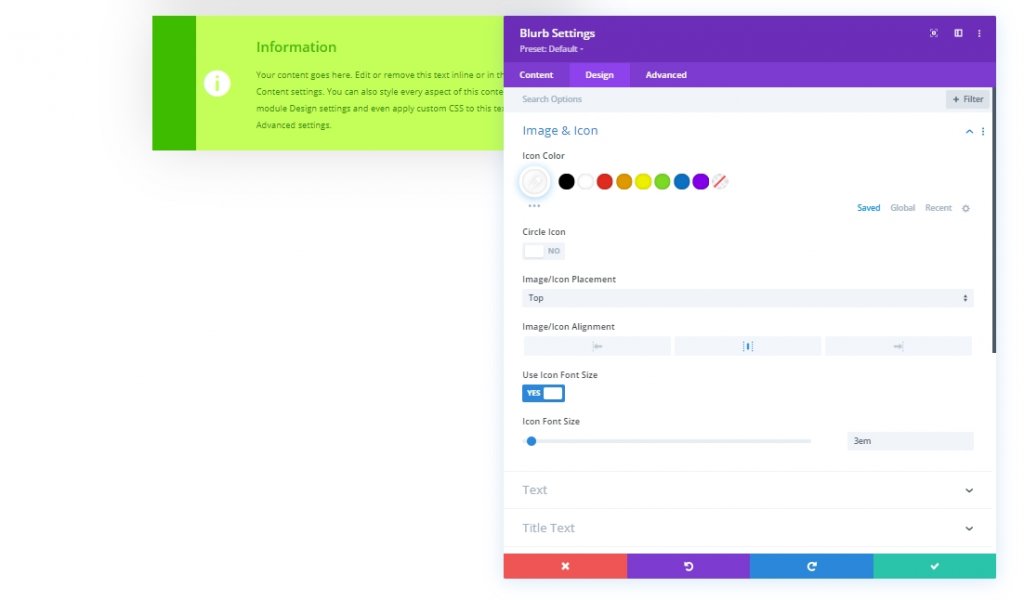
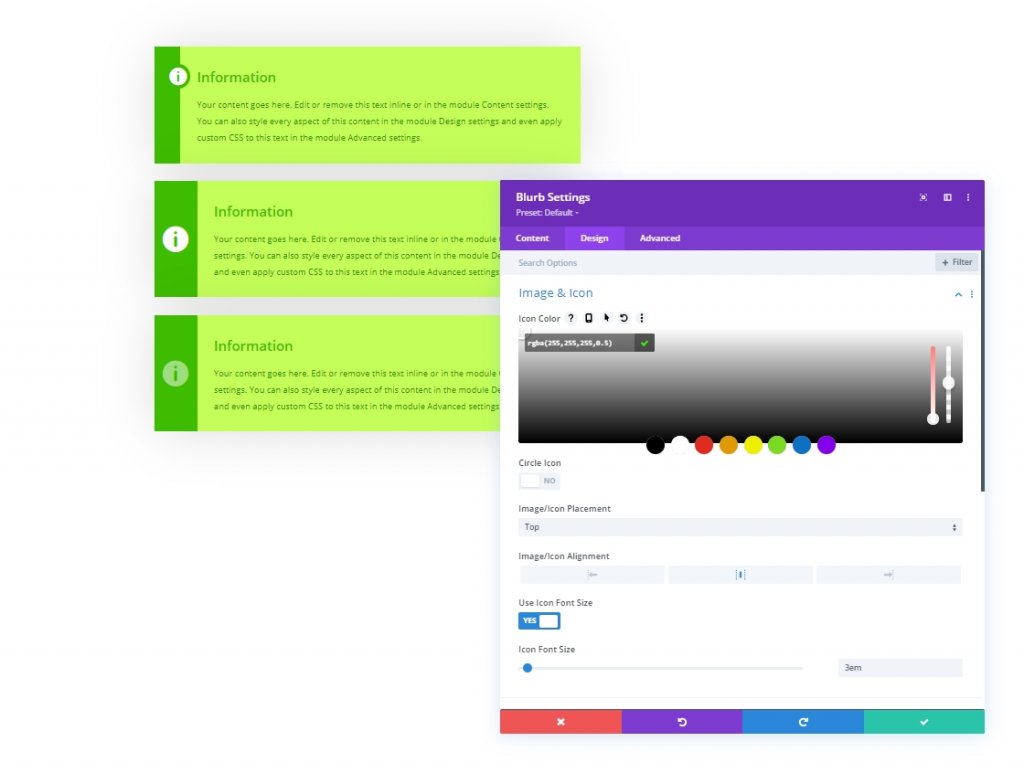
จากแท็บออกแบบ ให้อัปเดตลักษณะไอคอนดังนี้:
- สีไอคอน: #ffffff
- การจัดตำแหน่งรูปภาพ/ไอคอน: ซ้าย
- ใช้ขนาดตัวอักษรของไอคอน: ใช่
- ขนาดตัวอักษรของไอคอน: 2em

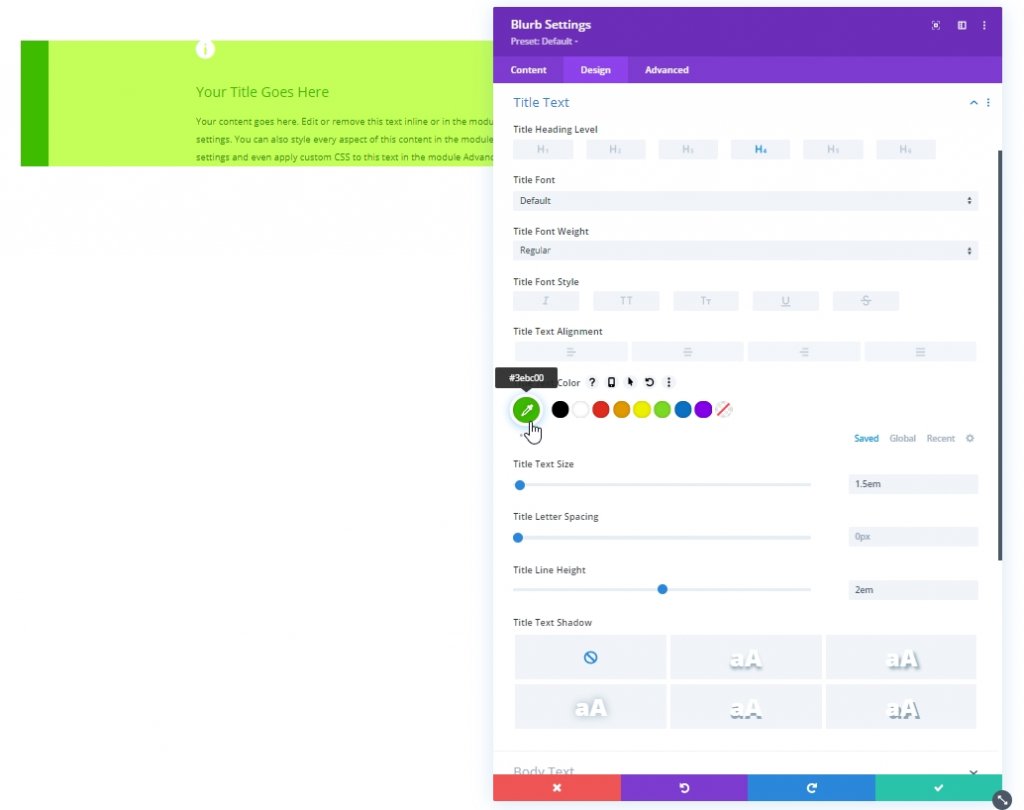
ปรับการตั้งค่าข้อความดังนี้:
- สีข้อความชื่อเรื่อง: #3EBC00
- ขนาดข้อความชื่อเรื่อง: 1.5em
- ความสูงของบรรทัดชื่อเรื่อง: 2em

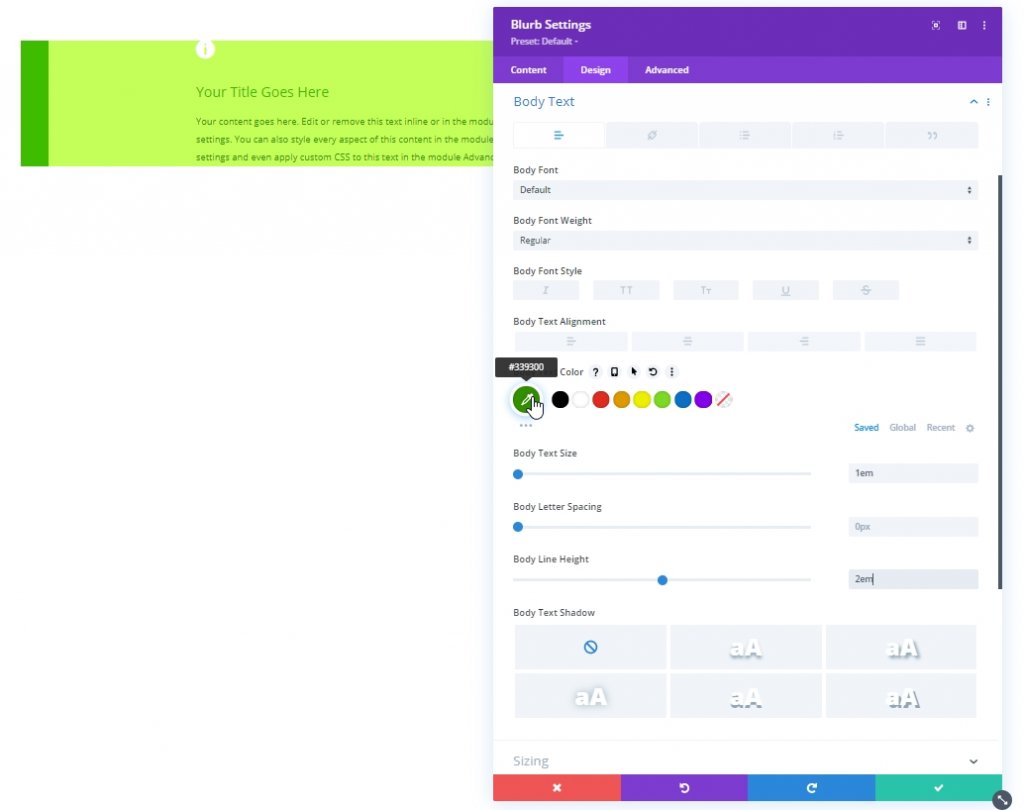
- สีข้อความ: #339300
- ขนาดข้อความเนื้อหา: 1em
- ความสูงของเส้นร่างกาย: 2em

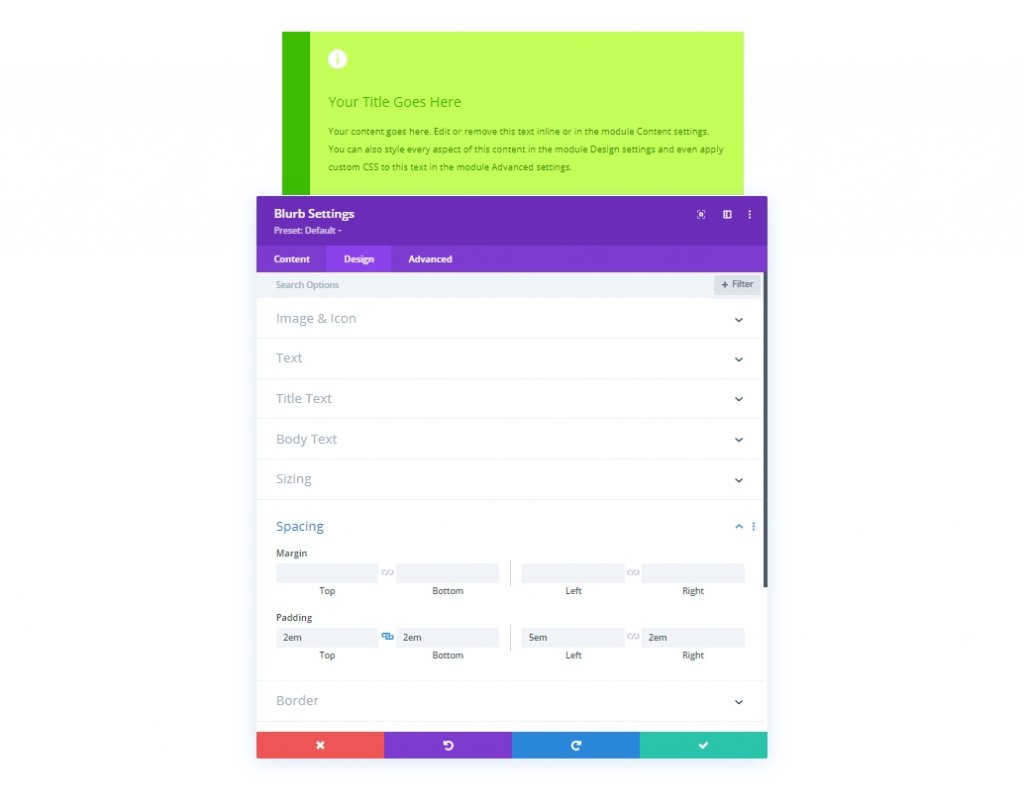
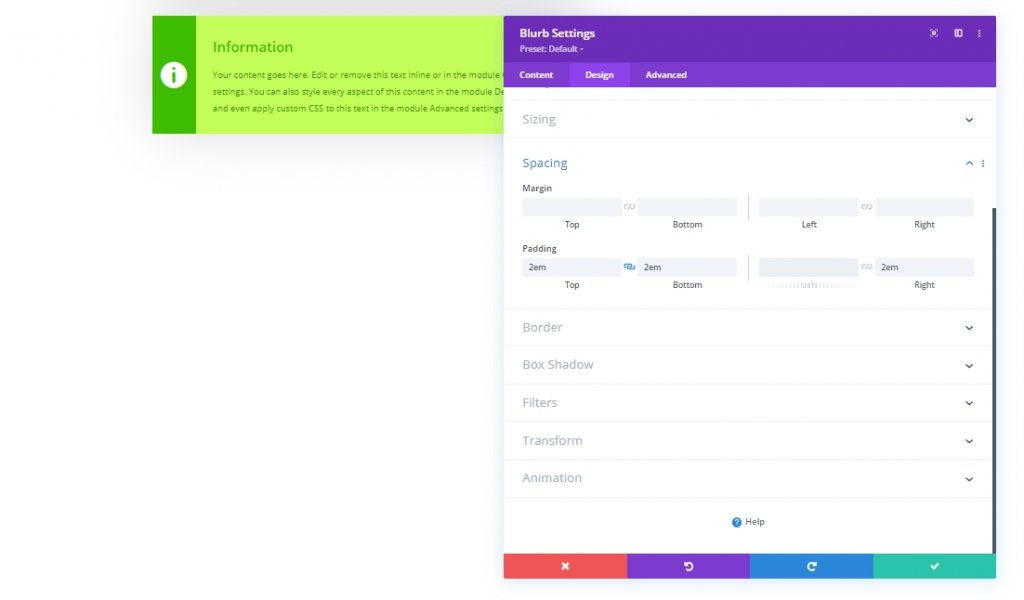
หากคุณจัดรูปแบบข้อความเสร็จแล้ว มาอัปเดตขนาดและช่องว่างภายในกัน
- ความกว้างของเนื้อหา: 100%
- ความกว้างสูงสุด: 700px
- การจัดตำแหน่งโมดูล: ศูนย์
- Padding: บน 2em, 2em ล่าง, 5em ซ้าย, 2em ขวา

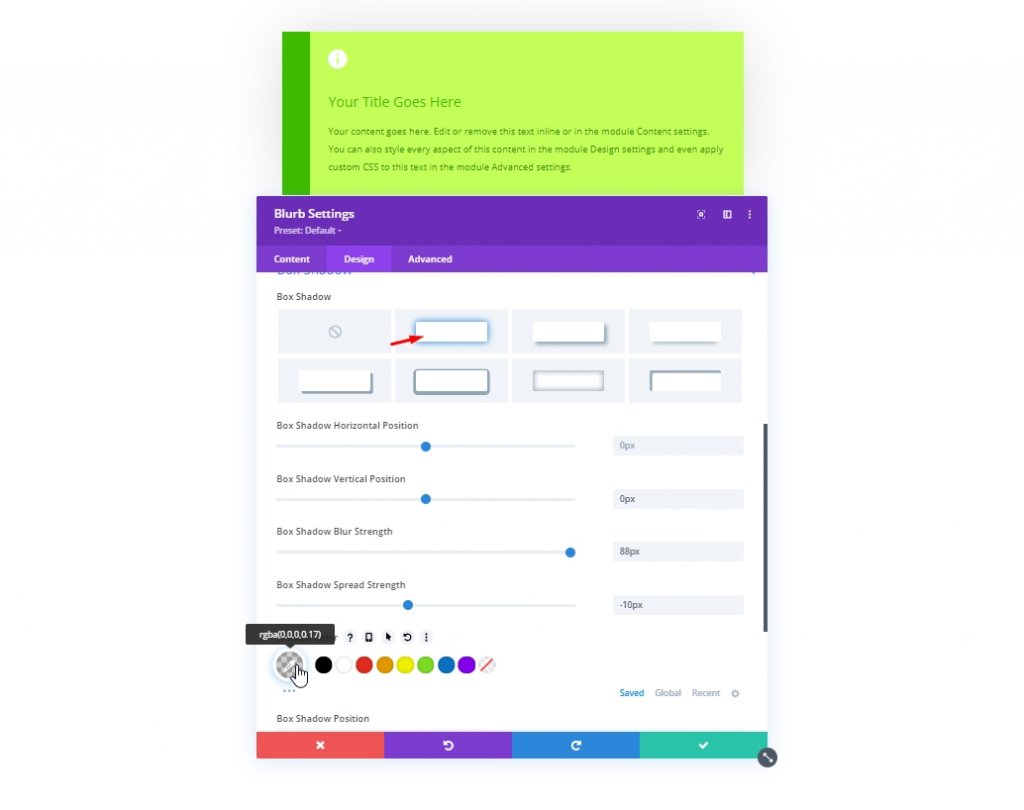
เราจะเพิ่ม box-shadow ให้กับโมดูล blurb ดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- ความชัดเจนของเงากล่อง: 88px
- ความแรงของการกระจายเงาของกล่อง: -10px
- เงาสี: rgba(0,0,0,0.17)

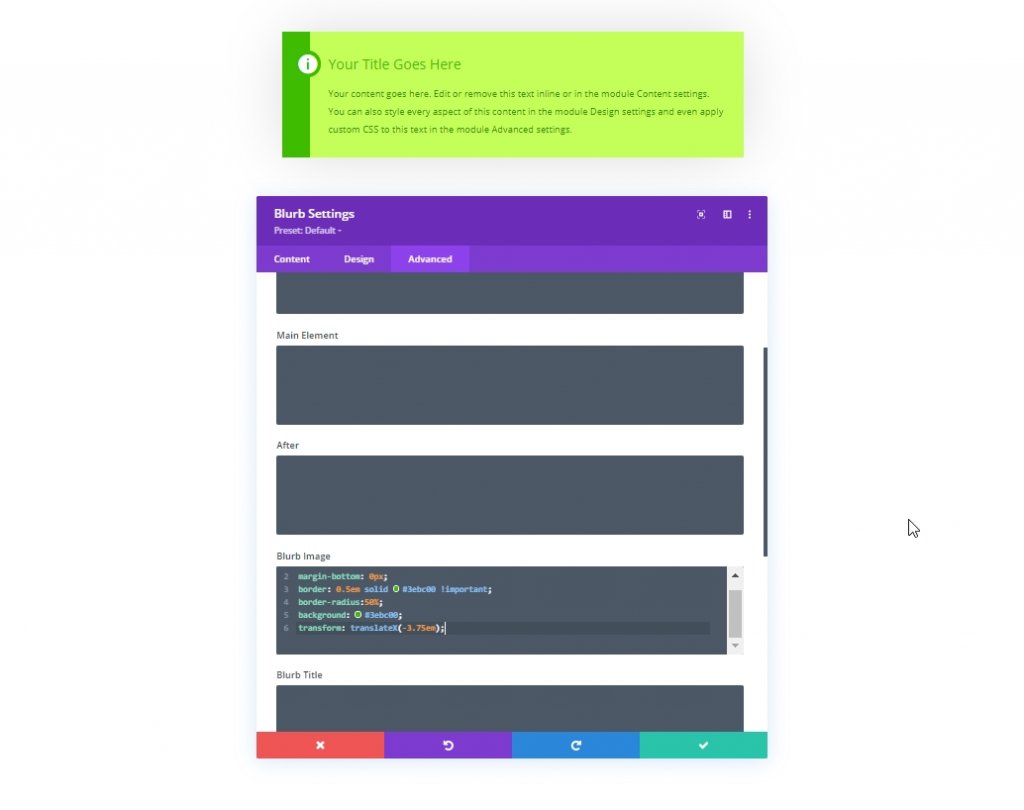
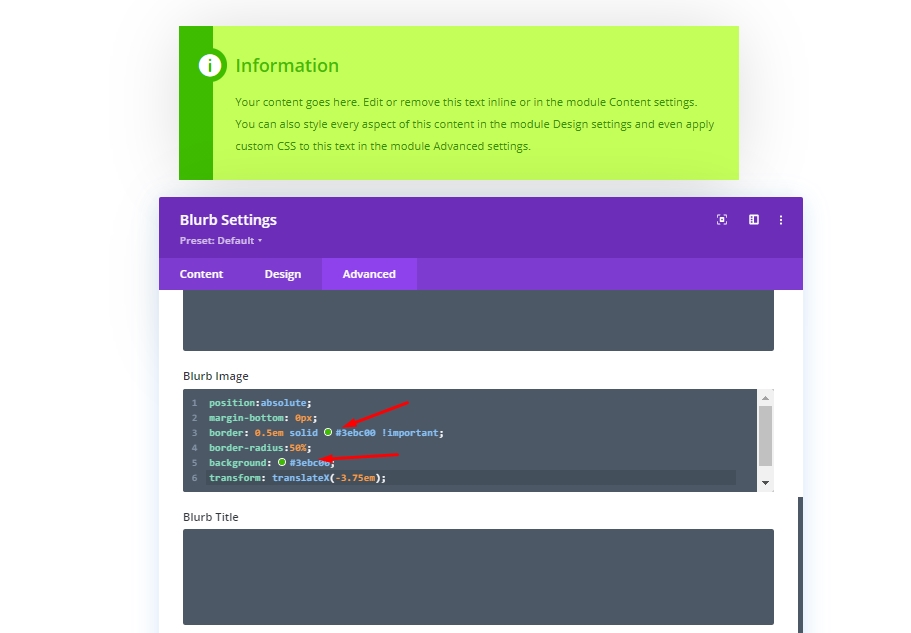
เราจะย้ายไปยังส่วนขั้นสูงเพื่อเพิ่ม CSS ที่กำหนดเองซึ่งจะทำให้ไอคอนมีพื้นหลังเป็นวงกลมที่มีสีเดียวกับส่วนการไล่ระดับสีด้านซ้าย นอกจากนี้ มันจะวางไอคอนตรงตำแหน่งที่เราต้องการ เนื่องจากเราไม่ต้องการให้เอกสารสละพื้นที่สำหรับไอคอน วางโค้ดในส่วน CSS ของภาพการนำเสนอ
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
อย่าลืมเปลี่ยนสีในกล่อง CSS ของรูปภาพในขณะที่ปรับแต่งเพิ่มเติม มิฉะนั้นก็จะเหมือนเดิม ตอนนี้เรามาดูกันว่ากล่องเนื้อหาแรกของเราหน้าตาเป็นอย่างไร

การออกแบบ: กล่องเนื้อหาที่ 2
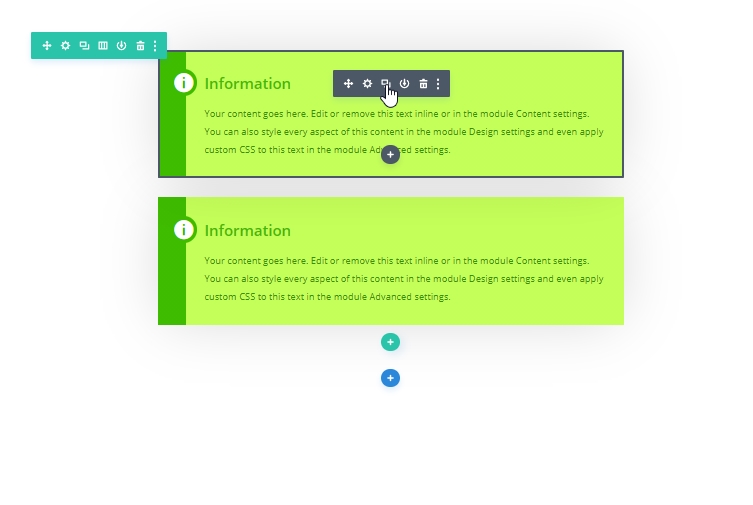
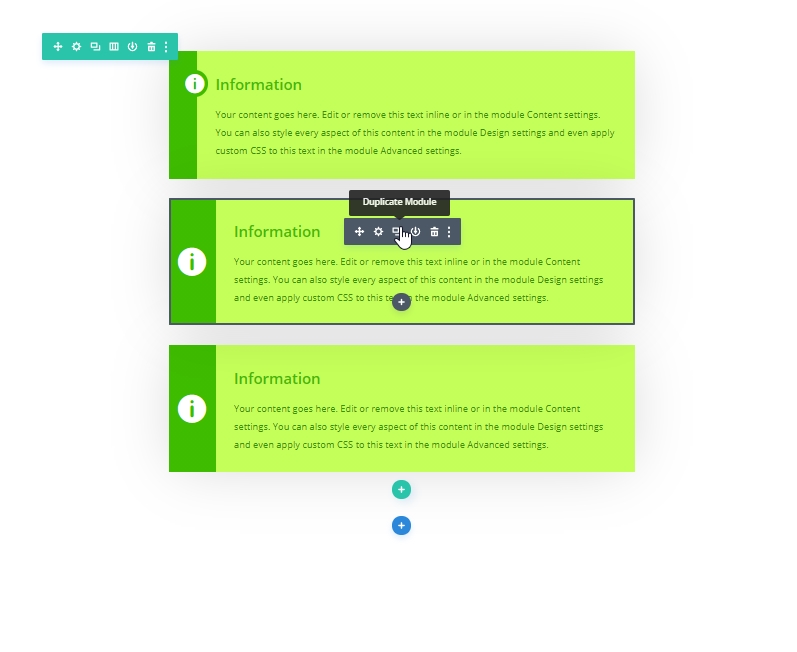
เพียงลอกแบบการออกแบบกล่องเนื้อหาแรก จะช่วยประหยัดเวลาและความพยายามได้มาก

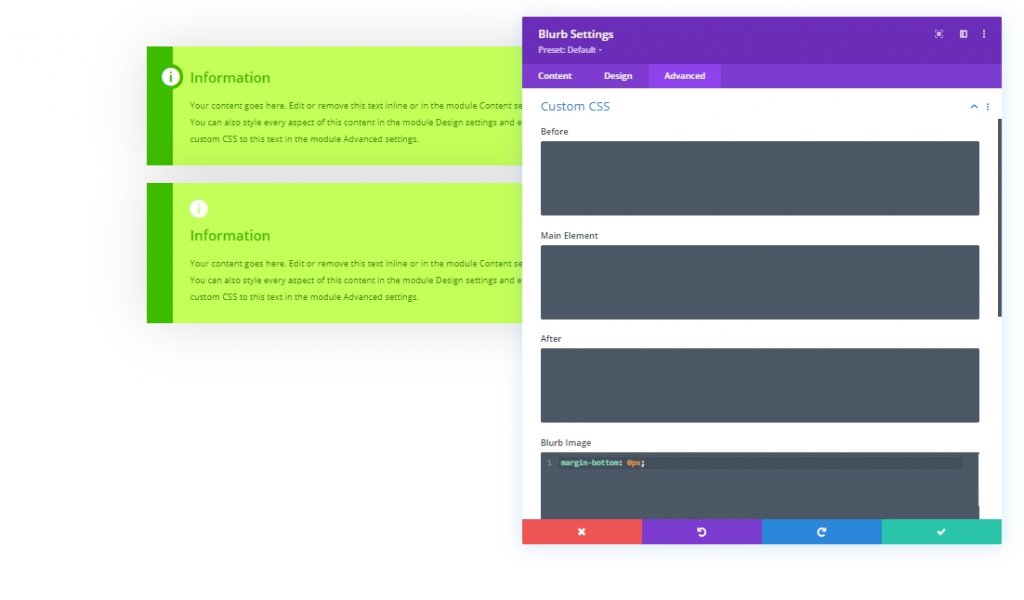
ตอนนี้เราจะใช้คุณสมบัติกริด CSS เพื่อจัดกึ่งกลางไอคอนทางด้านซ้ายในแนวตั้ง ในการทำเช่นนั้น ให้เปลี่ยน CSS ภาพการนำเสนอด้วยรหัสต่อไปนี้
margin-bottom: 0px;
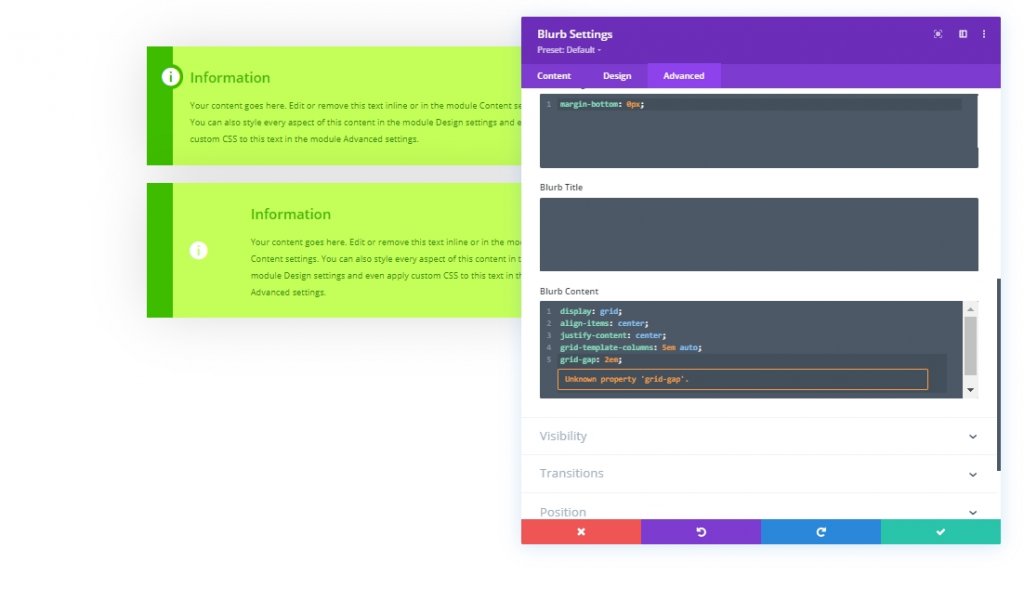
เพิ่มโค้ด CSS เหล่านี้ในกล่องเนื้อหาด้วย
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
ที่นี่ ความกว้างคอลัมน์ด้านซ้ายที่มีไอคอนถูกตั้งค่าเป็น 5em และคอลัมน์ด้านขวาพร้อมข้อความภายในถูกตั้งค่าเป็นอัตโนมัติ ดังนั้น เราต้องจับคู่สีไล่ระดับด้านซ้ายกับความกว้าง 5 ม.
- ตำแหน่งเริ่มต้น: 5em

ทำการเปลี่ยนแปลงต่อไปนี้บนแท็บการออกแบบ
- การจัดตำแหน่งรูปภาพ/ไอคอน: center
- ขนาดตัวอักษรของไอคอน: 3em

ตอนนี้เราจะถอด padding ด้านซ้ายออกเพราะเราไม่ต้องการมันอีกต่อไป

เมื่อทุกอย่างถูกจัดเรียงไว้ นี่คือมุมมองสุดท้าย

การออกแบบ: กล่องเนื้อหาที่ 3
จากนั้น ลอกแบบการออกแบบกล่องเนื้อหาที่ 2 และเริ่มทำงานอย่างถูกต้อง

เปิดการตั้งค่าการนำเสนอแบบโคลนและย้ายไปที่แท็บการออกแบบเพื่อเปลี่ยนสีไอคอน
- ไอคอนสี: rgba(255,255,255,0.5)

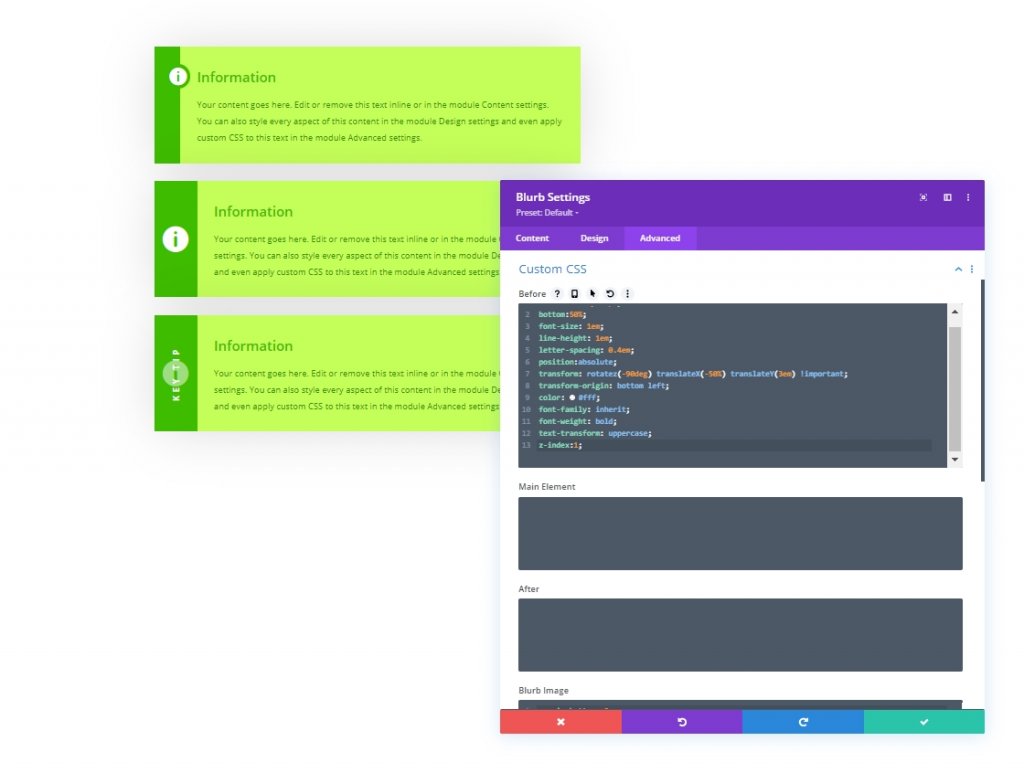
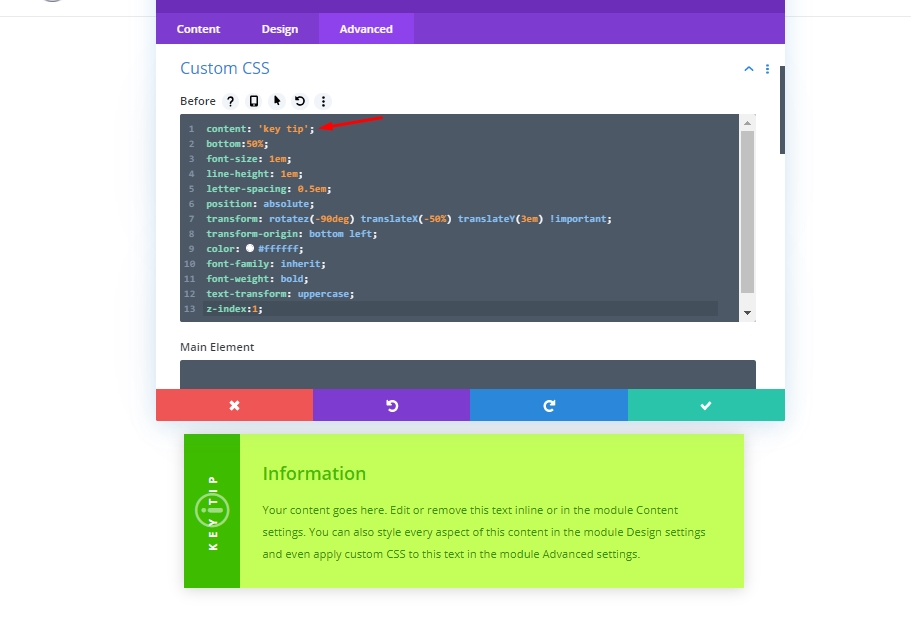
ตอนนี้เราจะเพิ่มข้อความป้ายกำกับเหนือไอคอนในแนวตั้งโดยเพิ่ม CSS ที่กำหนดเอง โดยวางโค้ดต่อไปนี้ลงในช่อง Before CSS
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
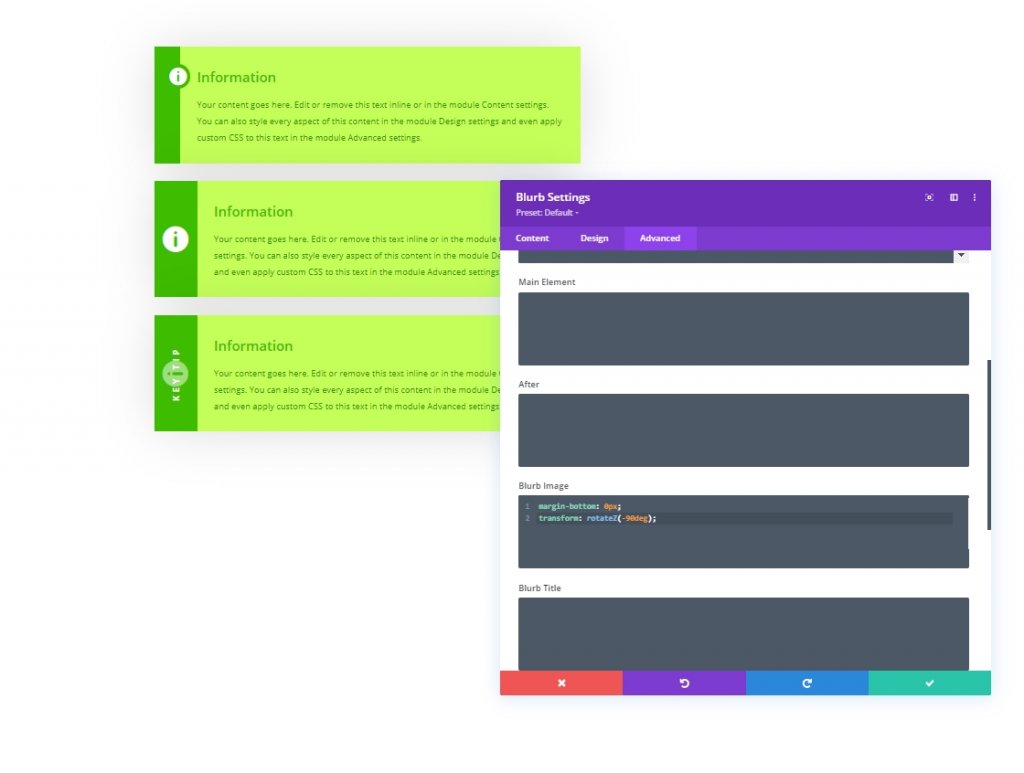
นอกจากนี้ ให้เพิ่มโค้ดด้านล่างเพื่อนำเสนอภาพกล่อง CSS เพื่อหมุนไอคอน
margin-bottom: 0px;
transform: rotateZ(-90deg);
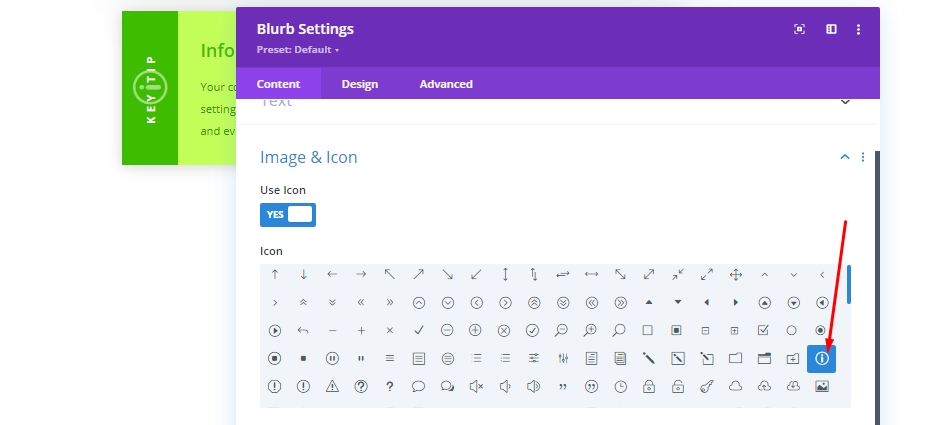
สุดท้ายเปลี่ยนไอคอนตามภาพ มันดูน่าดึงดูดยิ่งขึ้น

ผลลัพธ์สุดท้ายของการออกแบบของเราเป็นแบบนี้

การอัปเดตการออกแบบ
อัปเดตการออกแบบด้วยการเปลี่ยนขนาดร่างกาย
เนื่องจากเราได้ทำการออกแบบทั้งหมดบนหน่วยความยาว em ซึ่งหมายถึงขนาดฟอนต์ของเนื้อหารูทขององค์ประกอบ นั่นเป็นสาเหตุที่เราสามารถเปลี่ยนขนาดของกล่องได้โดยการเปลี่ยนค่าข้อความเนื้อหา
เปลี่ยนสี
ในกล่องเนื้อหาที่ 1 เราได้เพิ่มสีบนไอคอนเป็นพื้นหลังจากโค้ด CSS อัปเดตสีนั้นเพื่อเปลี่ยนบรรยากาศโดยรวมหากคุณกำลังคิดที่จะเลือกรูปแบบสีอื่น

กำลังอัปเดตข้อความป้ายกำกับ
ในกล่องเนื้อหาที่ 3 เราสามารถเปลี่ยนป้ายกำกับจากโค้ด CSS ที่เราวางไว้ในกล่อง Before CSS

ทำกล่องเนื้อหาที่ใช้ซ้ำได้
คุณสามารถบันทึกการออกแบบนี้ได้อย่างง่ายดายด้วยสองวิธีที่แตกต่างกัน หนึ่งคือการบันทึกโมดูลในไลบรารี Divi ซึ่งคุณสามารถนำเข้าไปยังส่วนใดก็ได้ของหน้าใดก็ได้ อีกวิธีหนึ่งคือบันทึกเป็นค่าที่ตั้งไว้ล่วงหน้าทั่วโลก มาพูดคุยกันถึงวิธีการทำ
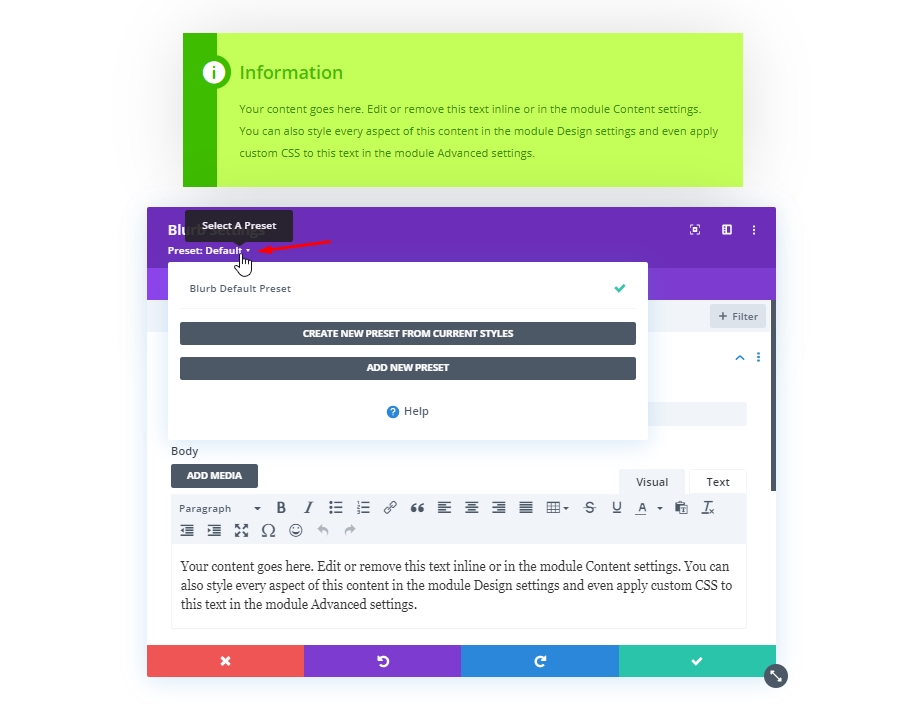
ขั้นแรก ให้คลิกที่หัวข้อย่อยของแผงการตั้งค่า Blurb คุณจะเห็นเมนูดรอปดาวน์ที่มีสองตัวเลือก

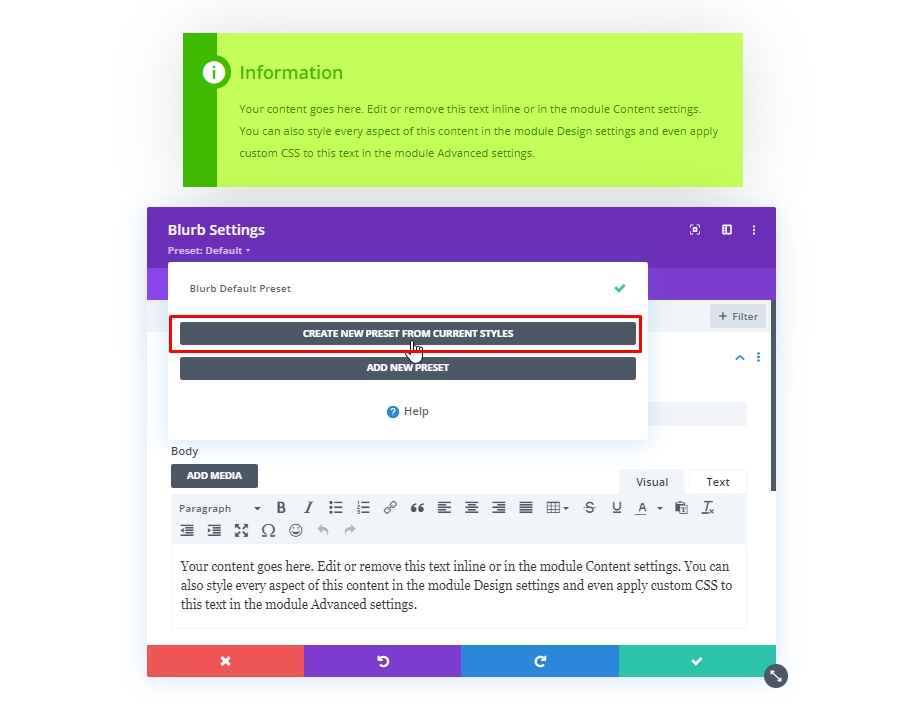
จากนั้นเลือกตัวเลือกแรกที่ระบุว่า - สร้างพรีเซ็ตใหม่จากสไตล์ปัจจุบัน

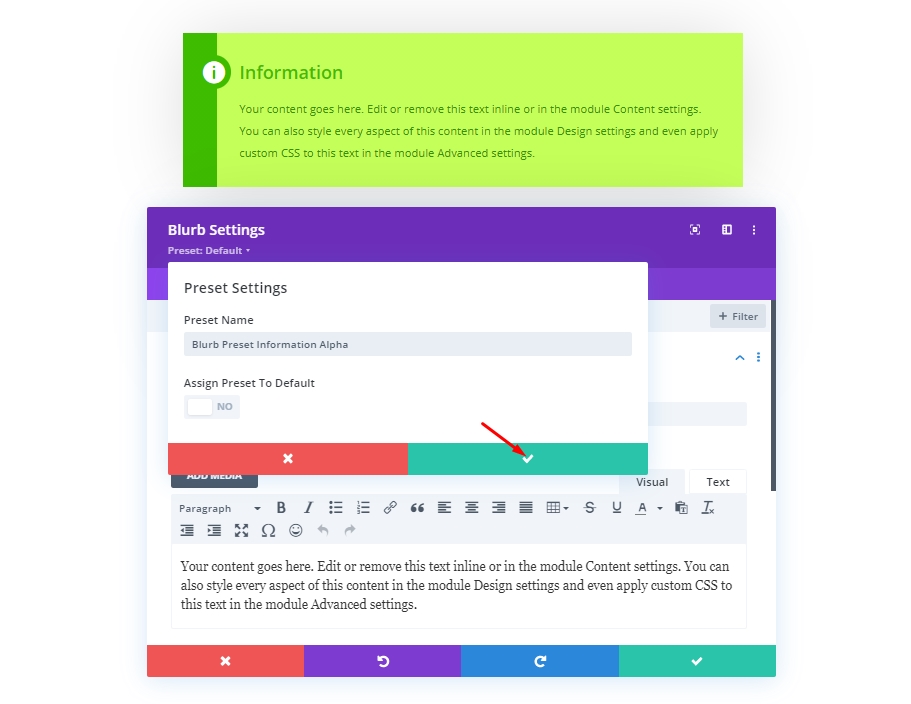
ตอนนี้เพิ่มชื่อที่ตั้งไว้ล่วงหน้าตามที่คุณเลือกและบันทึก

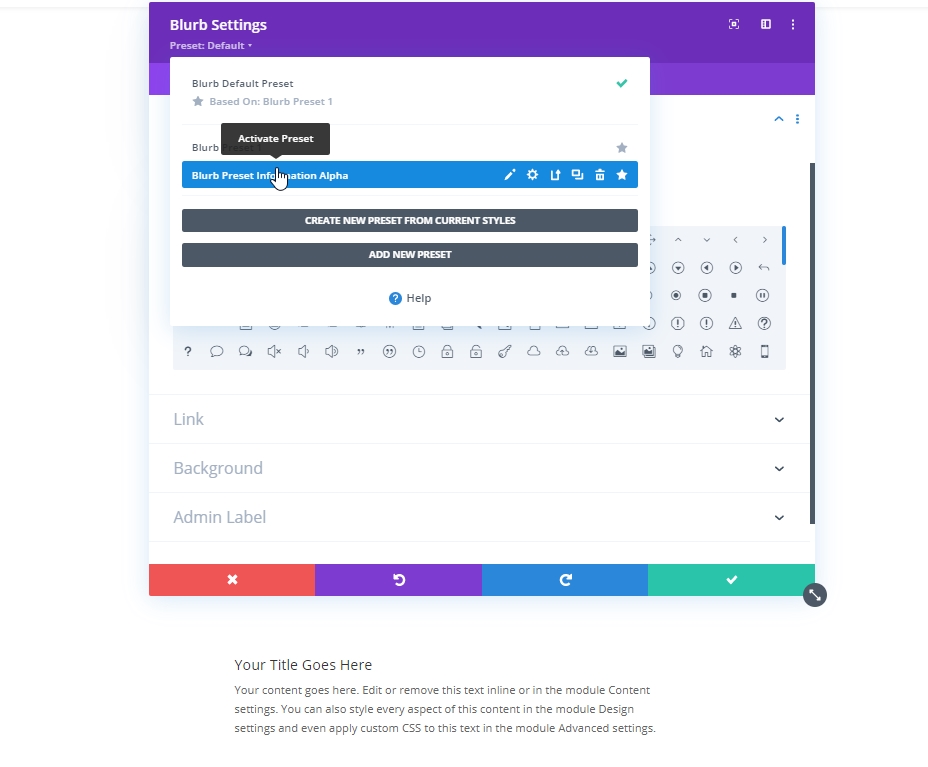
ตอนนี้ เมื่อใดก็ตามที่คุณต้องการใช้การตั้งค่าเหล่านี้กับโมดูลการนำเสนอ เพียงแค่เปิดใช้งานการตั้งค่าล่วงหน้านี้จากหัวข้อย่อยการตั้งค่าประกาศ

ผลสุดท้าย
นี่คือผลลัพธ์สุดท้ายของการออกแบบ มันง่ายมากในการออกแบบ แต่วัสดุการออกแบบที่สำคัญในเวลาเดียวกัน

คำพูดสุดท้าย
เราเคยพูดไปแล้วว่ากล่องเนื้อหาที่ปรับแต่งเองนั้นช่วยเสริมประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณและแสดงถึงความทุ่มเทของคุณที่มีต่อเว็บไซต์ เนื่องจากส่วนเหล่านี้มีเนื้อหาที่เกี่ยวข้องกับหัวข้อดังกล่าวมาก กล่องเนื้อหาประเภทนี้สามารถออกแบบได้อย่างง่ายดายผ่านโมดูล Blurb ของ Divi ดังนั้นหวังว่าคุณจะใช้มันในโพสต์บล็อกหรือส่วนอธิบายต่างๆ ในโครงการต่อไป




