การออกแบบแถบโปรโมตแบบเคลื่อนไหวสำหรับเทมเพลตหน้า Divi ของคุณอาจเป็นวิธีที่มีประสิทธิภาพในการแสดงผลิตภัณฑ์และข้อเสนออย่างมีสไตล์โดยไม่ต้องพึ่งปลั๊กอิน ด้วยคุณสมบัติการออกแบบที่แข็งแกร่งของ Divi คุณสามารถสร้างแถบส่งเสริมการขายด้วยสายตาในขณะที่แก้ไขเทมเพลตใน Theme Builder ของ Divi เมื่อตั้งค่าเทมเพลตแล้ว แถบโปรโมตจะปรากฏบนหน้าใดก็ได้ที่กำหนดให้กับเทมเพลตนั้น มันเป็นกระบวนการที่ตรงไปตรงมา

มาเริ่มกันเลย!
ดูตัวอย่างการออกแบบ
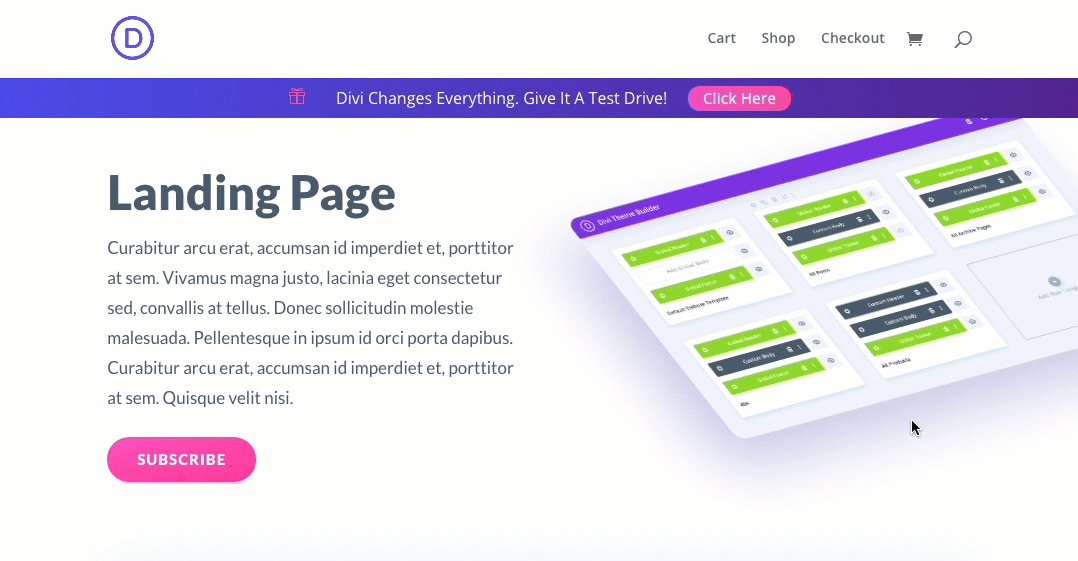
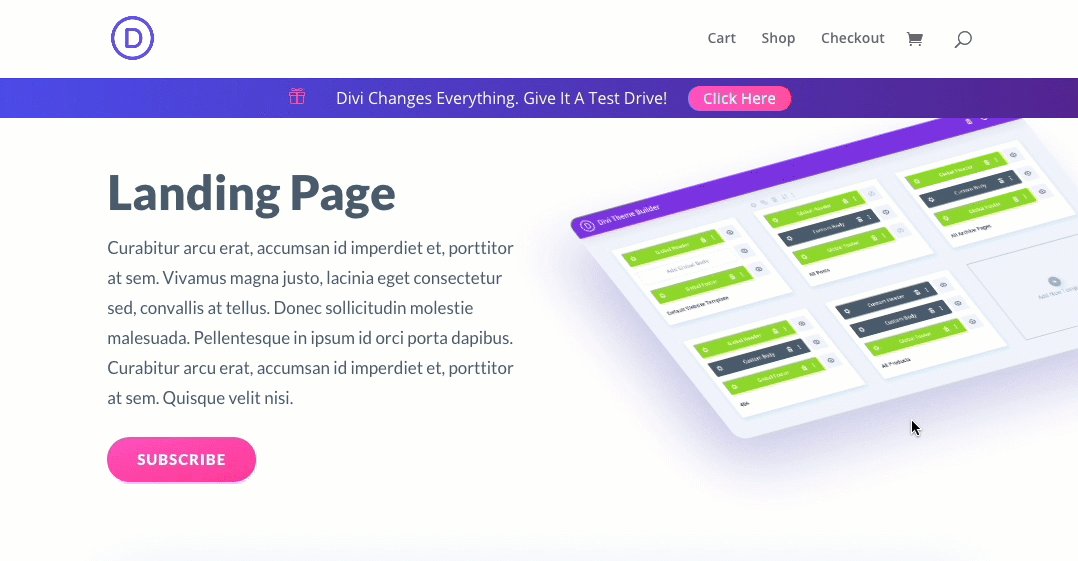
ต่อไปนี้คือตัวอย่างสั้นๆ ของแถบโปรโมชันที่เราจะสร้างในบทช่วยสอนนี้

ออกแบบแถบโปรโมตแบบเคลื่อนไหวใน Divi
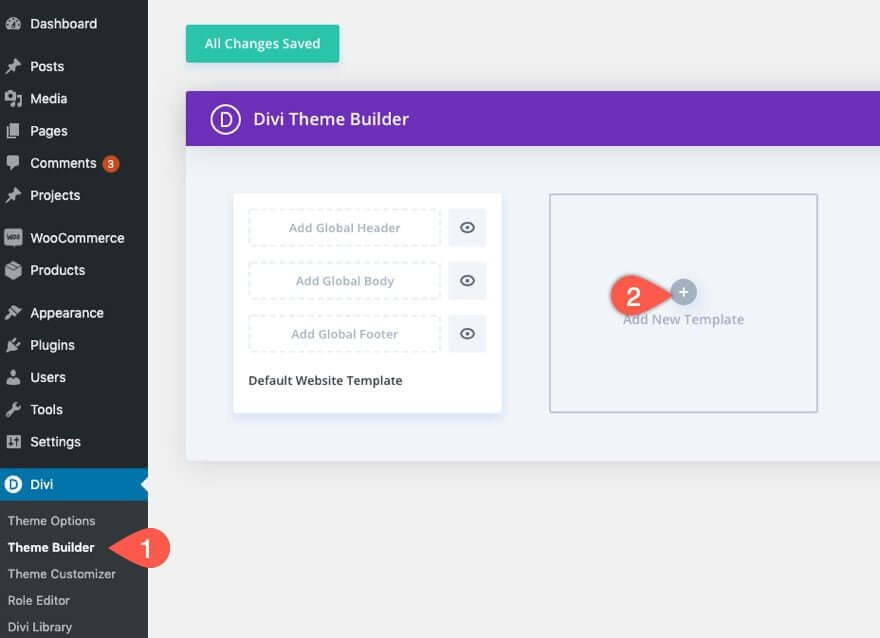
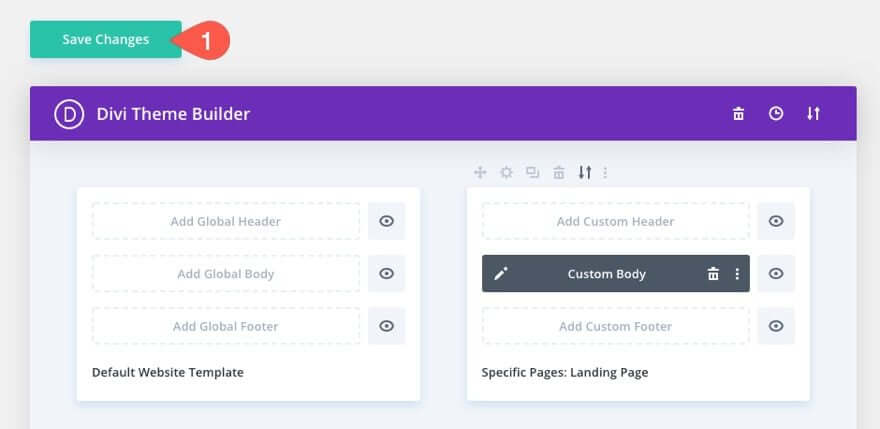
จากแดชบอร์ด WordPress ไปที่ Divi > ตัวสร้างธีม คลิกช่อง "เพิ่มเทมเพลตใหม่" เพื่อสร้างเทมเพลตใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
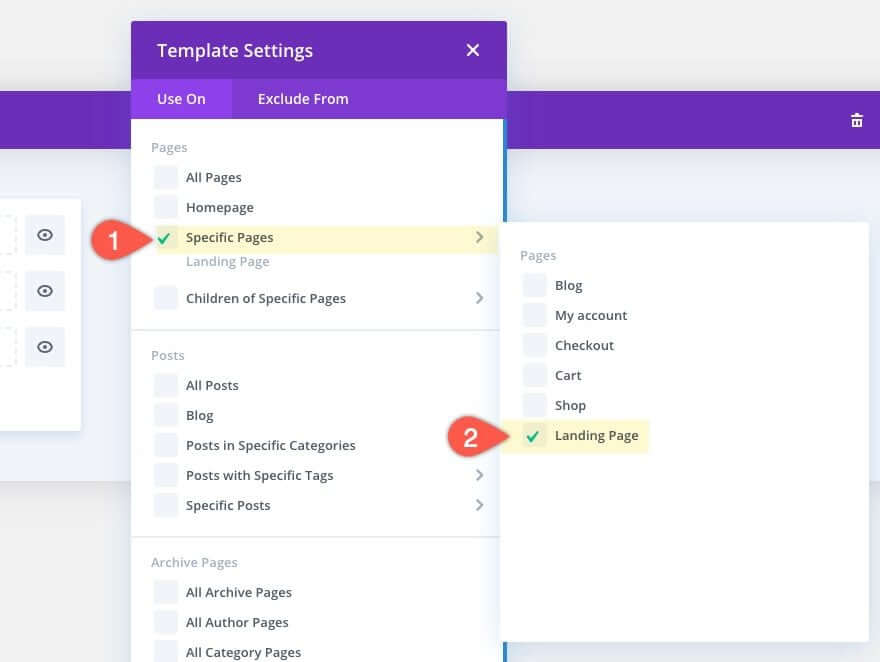
กำหนดเทมเพลตให้กับเพจที่คุณต้องการให้แถบส่งเสริมการขายปรากฏ

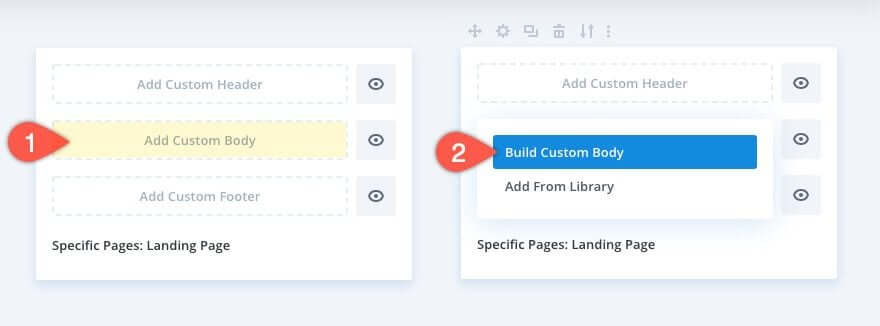
ภายในเทมเพลตใหม่ คลิกพื้นที่ "เพิ่มเนื้อหาที่กำหนดเอง" และเลือก "สร้างเนื้อหาที่กำหนดเอง"

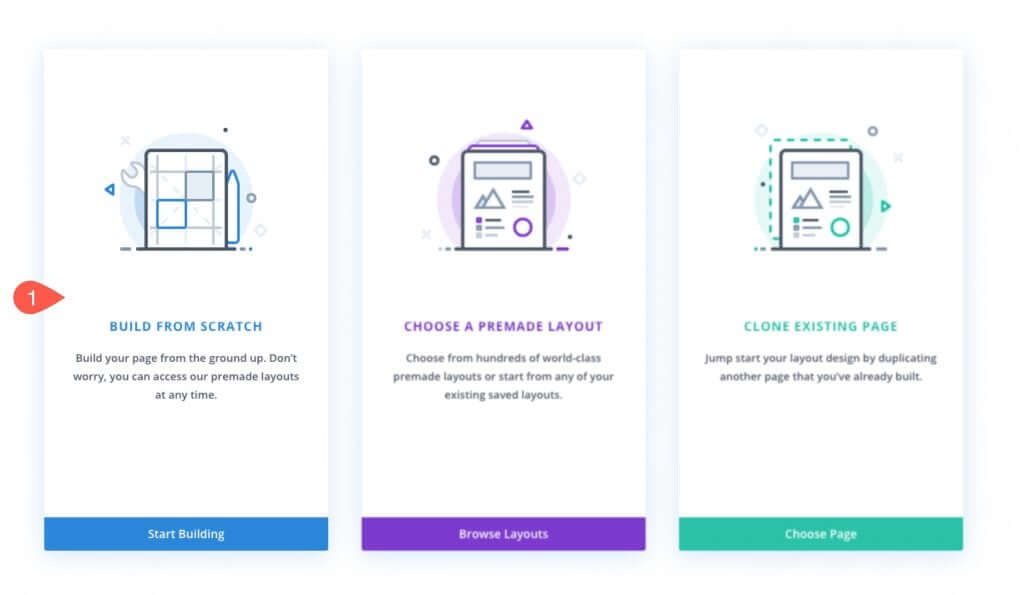
เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"

ภายในเครื่องมือแก้ไขเค้าโครงเทมเพลต เรามาเริ่มสร้างแถบโปรโมตโดยใช้ Divi Builder กัน
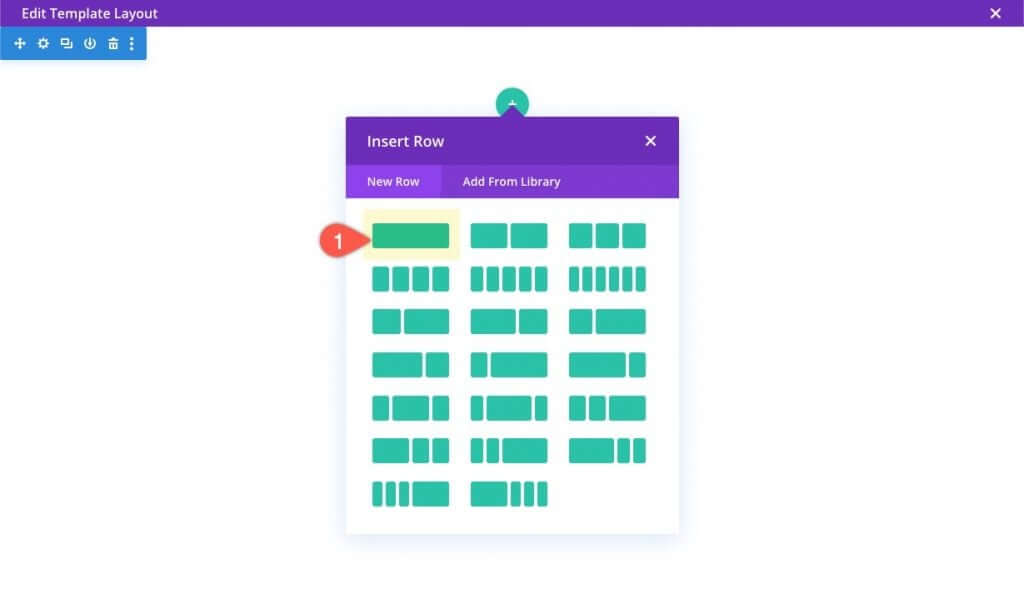
เริ่มต้นด้วยการเพิ่มแถวหนึ่งคอลัมน์ในส่วนปกติ

ก่อนที่จะแนะนำโมดูล ให้อัปเดตการตั้งค่าแถวดังต่อไปนี้:
- สีไล่ระดับพื้นหลังด้านซ้าย: #4a42ec
- สีไล่ระดับพื้นหลังด้านขวา: #521d91
- ทิศทางการไล่ระดับสี: 90deg
- ใช้ความกว้างรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- การขยาย: 0px ด้านบน, 0px ด้านล่าง

การตั้งค่าเหล่านี้จะกำหนดสีพื้นหลังและความกว้างของแถบส่งเสริมการขาย
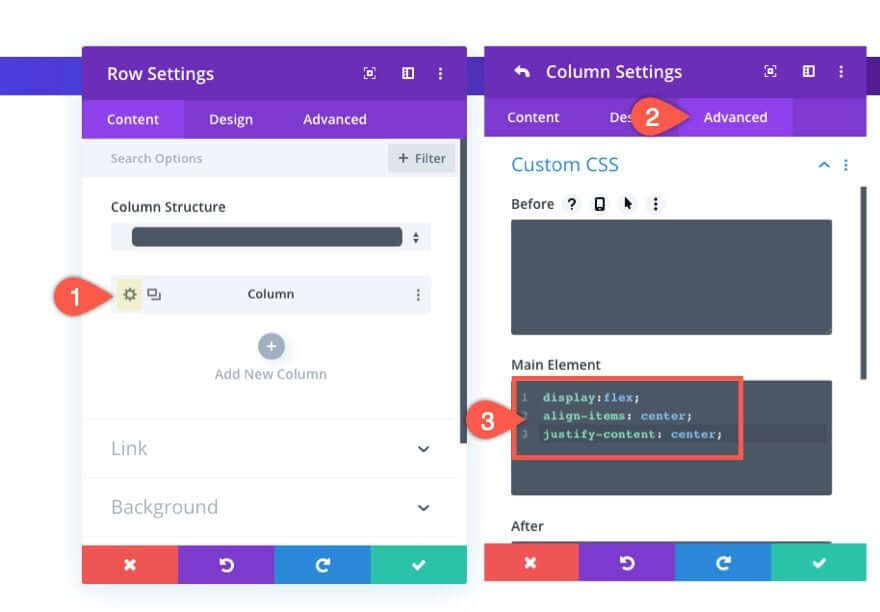
ก่อนออกจากการตั้งค่าแถว ให้เปิดการตั้งค่าของคอลัมน์ จากนั้นเพิ่ม CSS ที่กำหนดเองต่อไปนี้ลงในองค์ประกอบหลักของคอลัมน์:
display: flex;
align-items: center;
justify-content: center;
CSS นี้ใช้คุณสมบัติเฟล็กซ์เพื่อจัดแนวเนื้อหา (หรือโมดูล) ภายในคอลัมน์ โดยจัดเรียงในแนวนอน (เคียงข้างกัน) นอกจากนี้ยังจัดกึ่งกลางโมดูลทั้งแนวตั้งและแนวนอน วิธีการนี้หลีกเลี่ยงความจำเป็นสำหรับโครงสร้างแถวคอลัมน์หลายแถวที่จะซ้อนกันบนอุปกรณ์เคลื่อนที่ ด้วยการตั้งค่านี้ เนื้อหาจะรักษาการจัดตำแหน่งแนวนอนตลอดความกว้างของเบราว์เซอร์
ตอนนี้เราพร้อมที่จะเพิ่มเนื้อหาลงในแถบโปรโมชันแล้ว
สำหรับเนื้อหาของตัวอย่างโปรโมชันนี้ เราจะรวมโมดูลการนำเสนอพร้อมไอคอนขนาดเล็กและบล็อกข้อความพร้อมปุ่มทางด้านขวา คล้ายกับแถบโปรโมตบน Elegantthemes.com
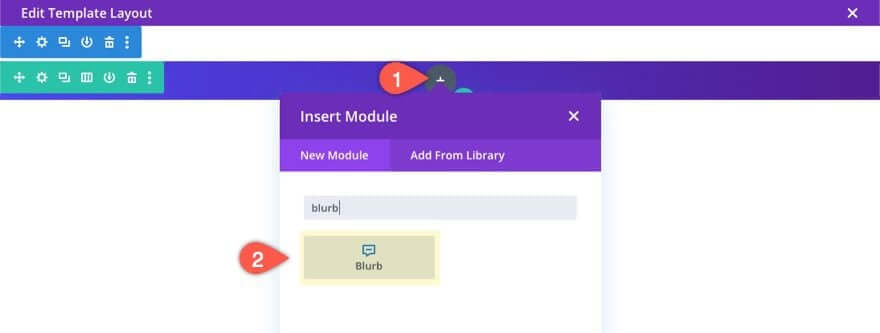
คลิกไอคอนเครื่องหมายบวกวงกลมสีเทาภายในแถวและเพิ่มโมดูลการนำเสนอ

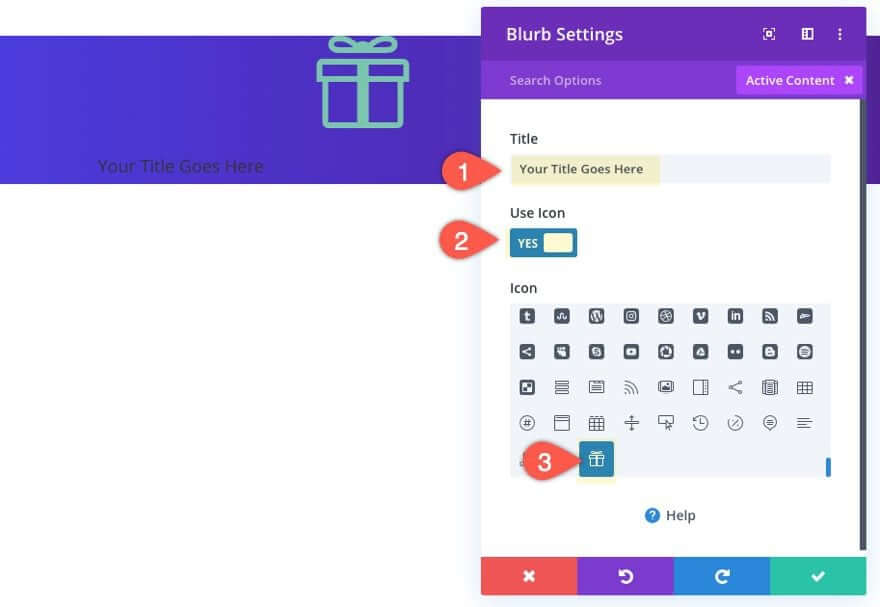
สำหรับเนื้อหาการนำเสนอ ให้ป้อนข้อมูลต่อไปนี้:
- ชื่อเรื่อง: [ป้อนข้อความส่งเสริมการขาย]
- ใช้ไอคอน: ใช่
- ไอคอน: ไอคอนของขวัญ (อ้างอิงจากภาพหน้าจอ)

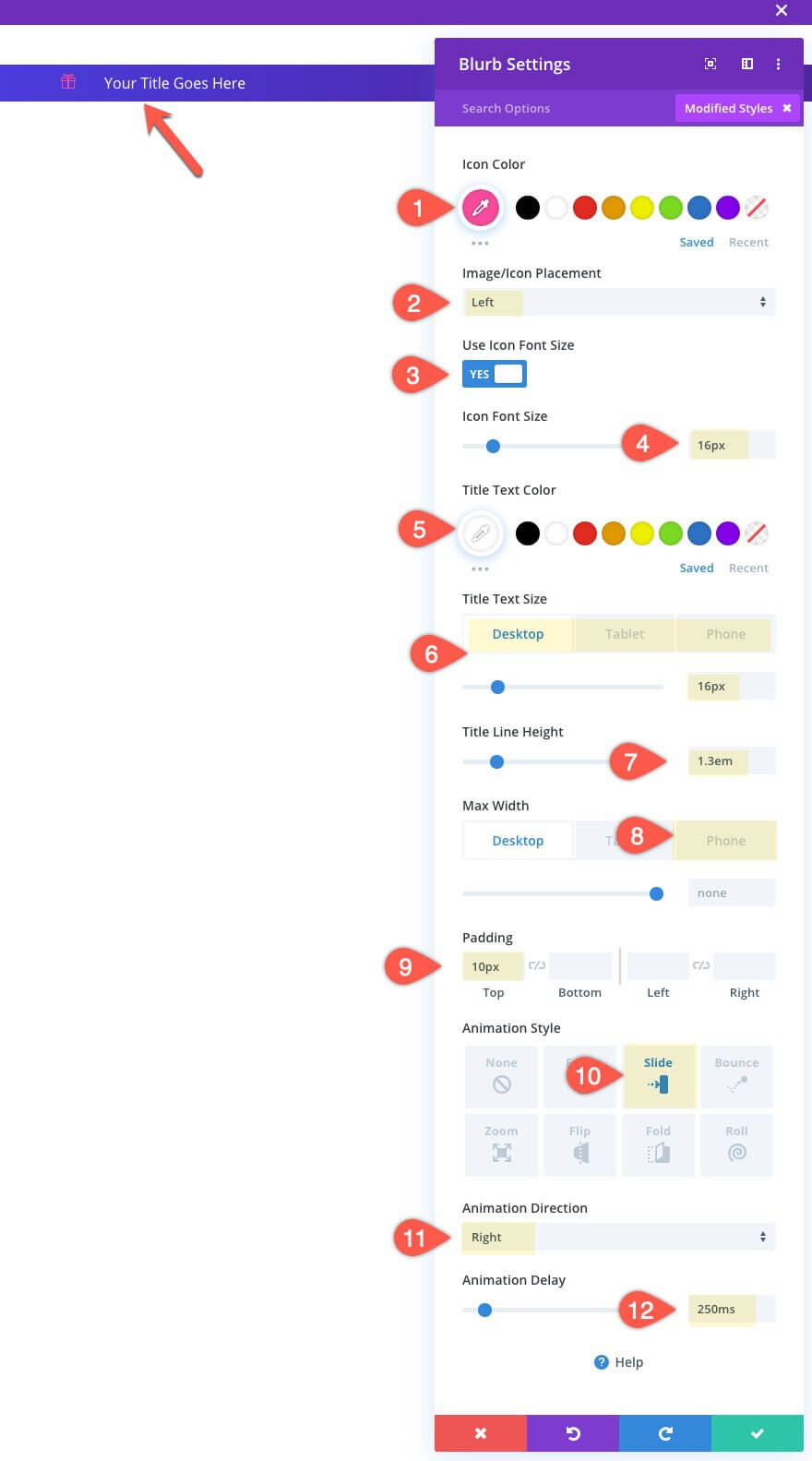
อัปเดตการตั้งค่าการออกแบบการนำเสนอดังนี้:
- สีไอคอน: #ff4a9e
- ตำแหน่งรูปภาพ/ไอคอน: ซ้าย
- ใช้ขนาดตัวอักษรของไอคอน: ใช่
- ขนาดตัวอักษรของไอคอน: 16px
- ขนาดข้อความชื่อเรื่อง: 16px (เดสก์ท็อป), 14px (โทรศัพท์)
- ความสูงของบรรทัดหัวเรื่อง: 1.3em
- ความกว้างสูงสุด: 230px (โทรศัพท์เท่านั้น)
- การขยาย: 10px ด้านบน
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางแอนิเมชั่น: ขวา
- ความล่าช้าของภาพเคลื่อนไหว: 250ms

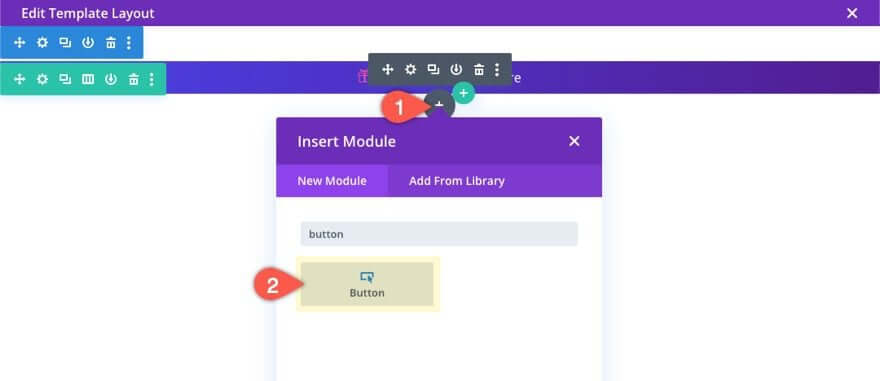
ถัดไป เพิ่มโมดูลปุ่มใต้โมดูลการนำเสนอ เนื่องจากคุณสมบัติ Flex โมดูลจะปรากฏทางด้านขวาของการนำเสนอแทนที่จะอยู่ด้านล่าง

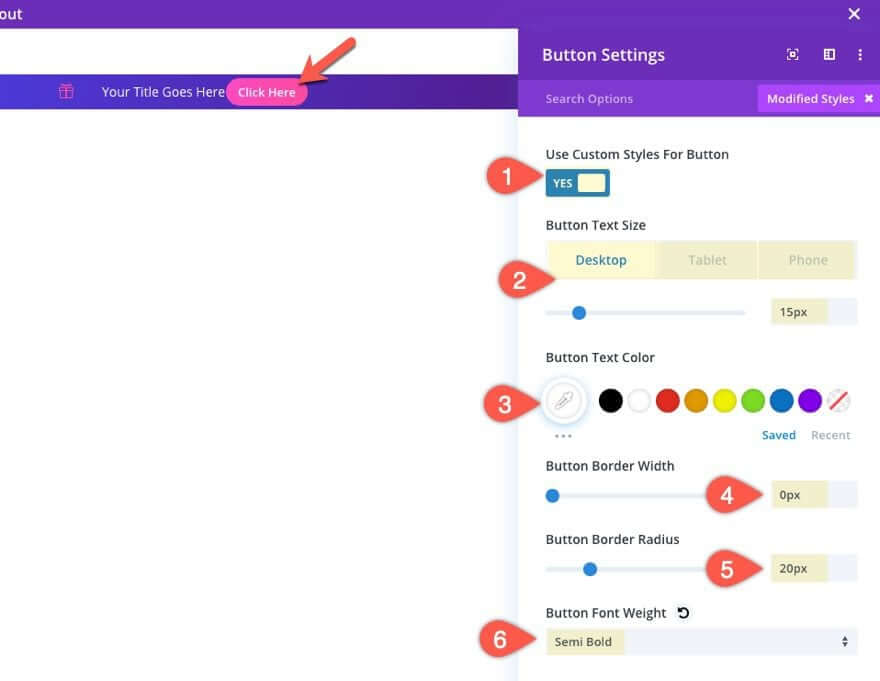
อัพเดตการตั้งค่าการออกแบบปุ่มดังต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 15px (เดสก์ท็อป), 13px (โทรศัพท์)
- สีข้อความของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 20px
- น้ำหนักแบบอักษรของปุ่ม: กึ่งหนา

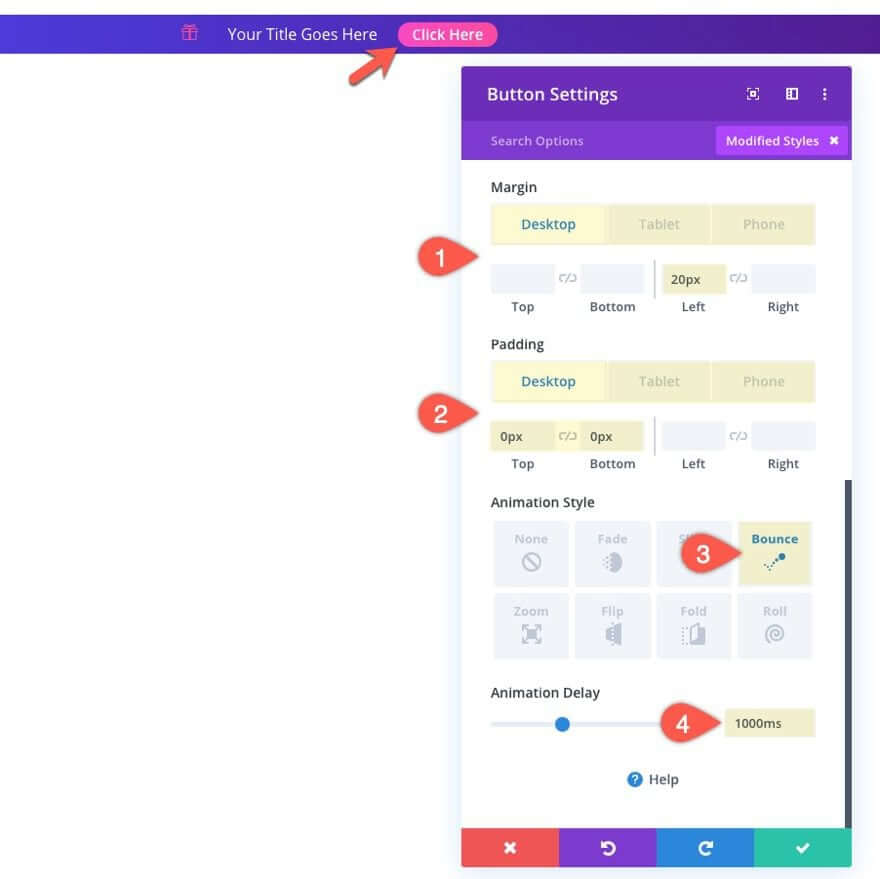
- ขอบ (เดสก์ท็อป): เหลือ 20px
- ขอบ (โทรศัพท์): เหลือ 10px
- การขยาย (เดสก์ท็อป): 0px ด้านบน, 0px
- ช่องว่างด้านล่าง (โทรศัพท์): 2px บน, 2px ล่าง, 8px ซ้าย, 8px ขวา
- สไตล์แอนิเมชั่น: Bounce
- ความล่าช้าของภาพเคลื่อนไหว: 1,000ms

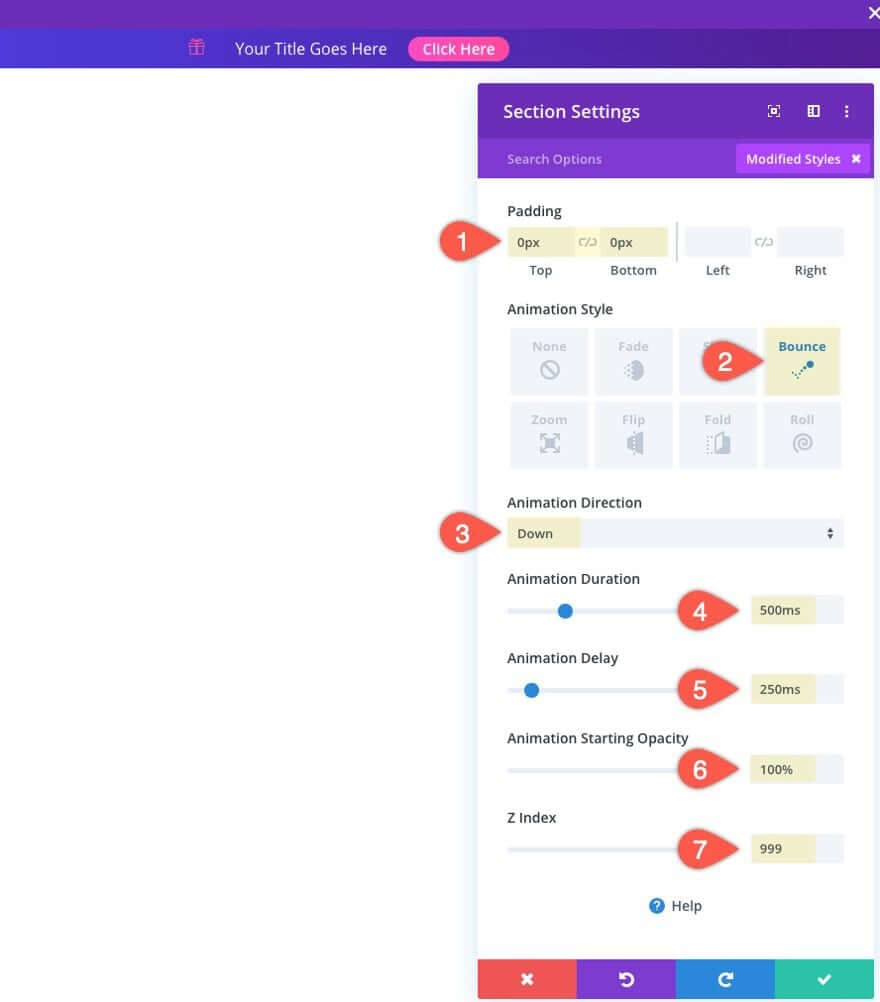
เพื่อให้การออกแบบแถบส่งเสริมการขายเสร็จสมบูรณ์ ให้อัปเดตส่วนที่ประกอบด้วยแถบส่งเสริมการขายดังนี้:
- การขยาย: 0px ด้านบน, 0px ด้านล่าง
- สไตล์แอนิเมชั่น: Bounce
- ทิศทางแอนิเมชั่น: ลง
- ระยะเวลาแอนิเมชั่น: 500ms
- ความล่าช้าของภาพเคลื่อนไหว: 250ms
- แอนิเมชั่นเริ่มต้น
- ความทึบ: 100%
- ดัชนี Z: 999

การออกแบบโมดูลเนื้อหาโพสต์แบบเต็มความกว้าง
ณ จุดนี้ แถบโปรโมชันก็พร้อมใช้งานแล้ว อย่างไรก็ตาม เนื่องจากนี่คือเทมเพลต จึงจำเป็นอย่างยิ่งที่จะต้องเพิ่มโมดูลเนื้อหาโพสต์เพื่อแสดงเนื้อหาของเพจโดยใช้เทมเพลตนี้
สำหรับเพจที่สร้างโดยใช้ Divi Builder ให้ใช้โมดูลเนื้อหาโพสต์แบบเต็มความกว้างเพื่อเพิ่มพื้นที่เนื้อหาให้สูงสุด
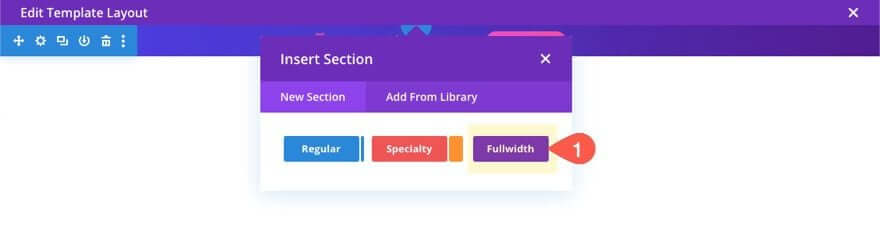
ด้านล่างส่วนที่ประกอบด้วยแถบโปรโมตของคุณ ให้เพิ่มส่วนแบบเต็มความกว้าง

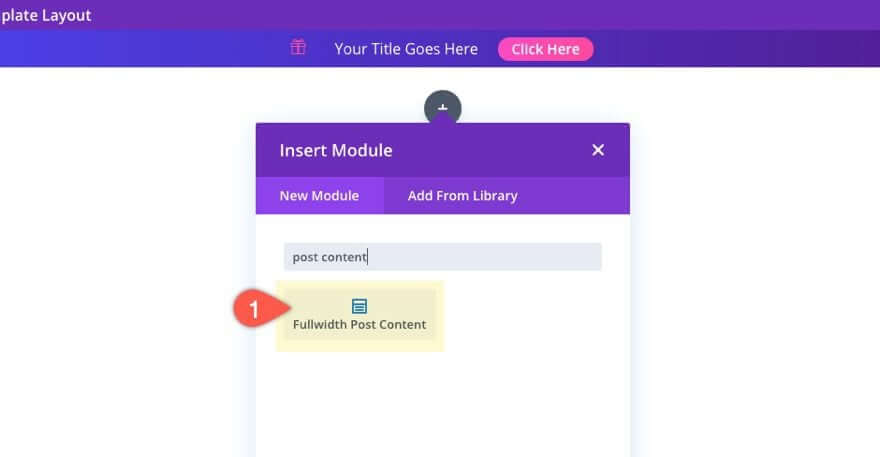
จากนั้นเลือกโมดูลเนื้อหาโพสต์แบบเต็มความกว้าง

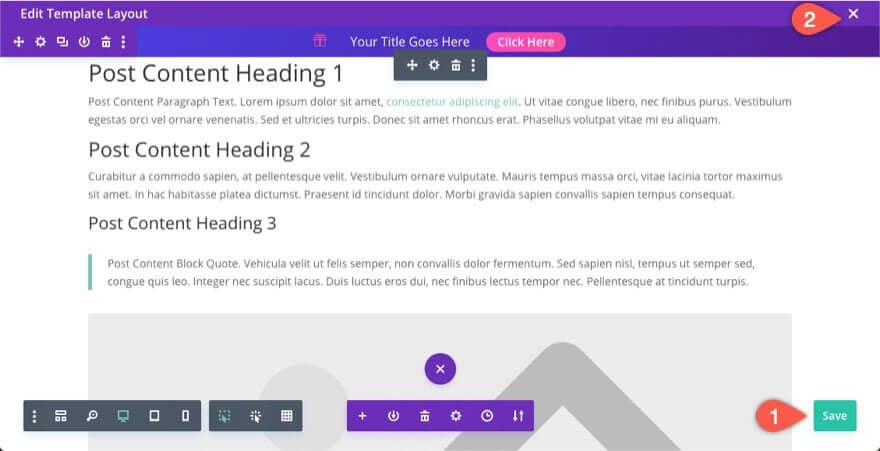
เกี่ยวกับมัน. ตอนนี้ อย่าลืมบันทึกเค้าโครงก่อนออกจากโปรแกรมแก้ไข

จากนั้น ให้บันทึกการเปลี่ยนแปลงสำหรับตัวสร้างธีมด้วย

และคุณทำเสร็จแล้ว
ห่อ
ในคู่มือนี้ เราได้สาธิตวิธีสร้างแถบส่งเสริมการขายตั้งแต่เริ่มต้นโดยใช้ Divi Theme Builder แถบโปรโมตประกอบด้วยแอนิเมชั่นและการออกแบบที่หลากหลายเพื่อดึงดูดความสนใจของผู้เยี่ยมชม คุณยังสามารถตั้งค่าแถบโปรโมชั่นให้มองเห็นได้ที่ด้านบนขณะเลื่อนหน้าลง นอกจากนี้ คุณยังมีคุณสมบัติที่เป็นประโยชน์ในการพิจารณาว่าแถบโปรโมชันควรปรากฏที่ใดบนเว็บไซต์ของคุณ




