คนชอบเว็บไซต์ออกแบบเชิงโต้ตอบ Divi เปิดโอกาสให้เราออกแบบทุกอย่างที่สามารถเปลี่ยนแปลงได้ผ่านการโต้ตอบกับผู้ใช้ และการออกแบบดังกล่าวค่อนข้างเป็นที่นิยมในปัจจุบัน วันนี้เราจะมาดูวิธีออกแบบตารางโฮเวอร์ที่ไร้รอยต่อกับ Divi ทีละขั้นตอน โดยจะมีเลย์เอาต์กริดที่มีชื่อง่ายๆ ในตอนเริ่มต้น และการวางเมาส์เหนือบล็อกกริดจะเปลี่ยนสไตล์ และภาพพื้นหลังจะลอย

มาเริ่มกันเลยโดยไม่ชักช้า
ตัวอย่างการออกแบบ
ก่อนที่เราจะเริ่มบทช่วยสอนของวันนี้ เรามาดูกันว่าผลงานการออกแบบของเราจะเป็นอย่างไร
ส่วนที่ 1: การสร้างโครงสร้าง
การตั้งค่ามาตรา
สีพื้นหลัง
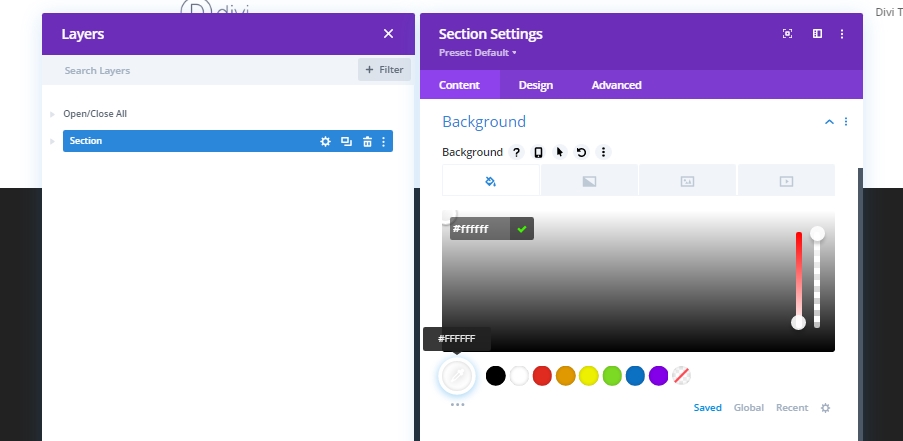
เมื่อเราไปที่ Divi Builder เพื่อทำการออกแบบใหม่ ส่วนแรกจะถูกสร้างขึ้นโดยอัตโนมัติ ขอเปลี่ยนการตั้งค่าของส่วนนั้นดังนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- สีพื้นหลัง: #ffffff

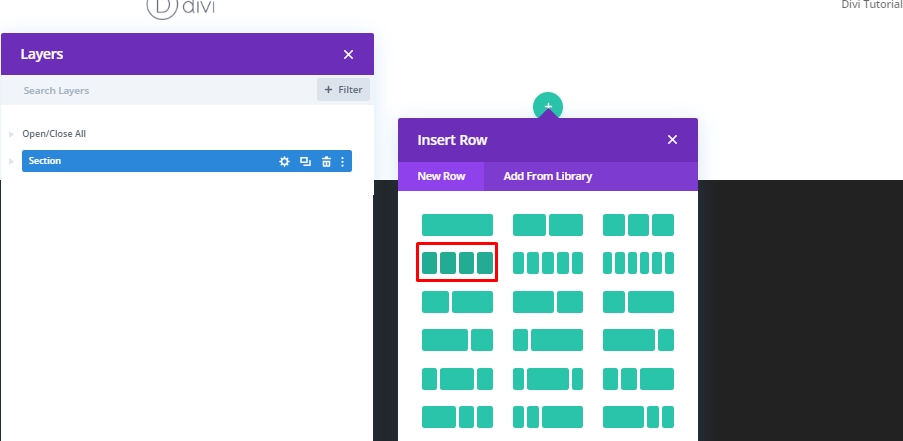
เพิ่ม: แถวที่ 1 ถึง Section
โครงสร้างคอลัมน์
ตอนนี้เพิ่มแถว 4 คอลัมน์ในส่วน

ขนาด
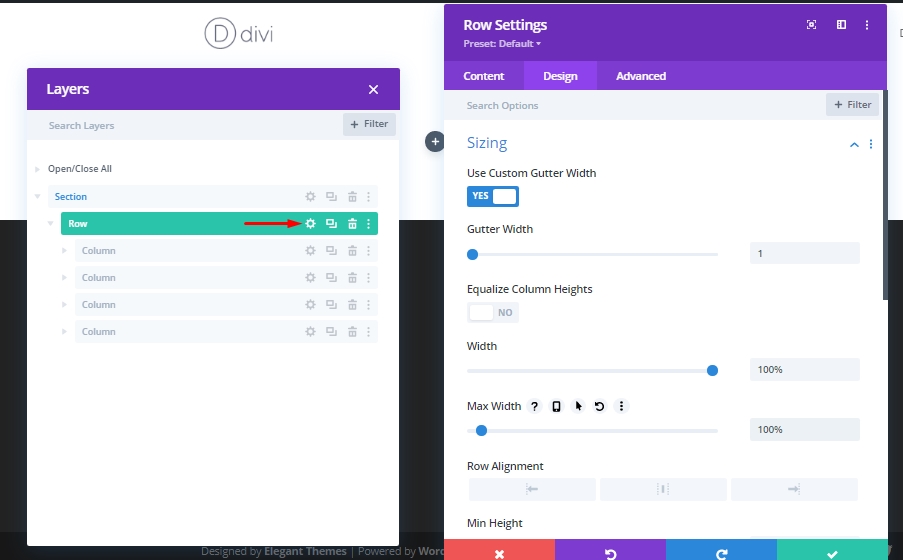
เราจะเปลี่ยนขนาดของแถวนี้จากการตั้งค่าโดยไม่ต้องเพิ่มโมดูลแยกต่างหาก
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

ระยะห่าง
ตอนนี้เราจะเพิ่มค่าระยะห่างที่ต้องการ
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

ชายแดน
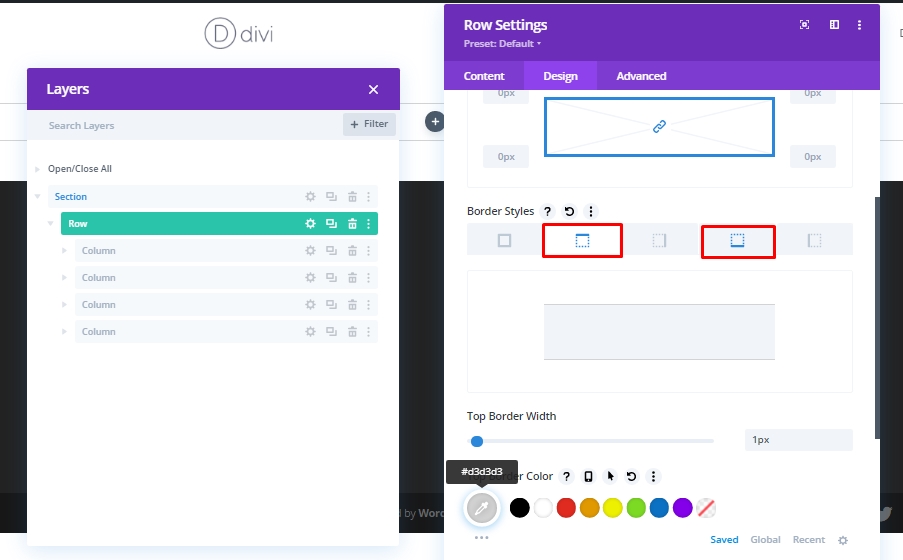
เราจะเสร็จสิ้นงานภายนอกของส่วนการออกแบบของแถวโดยการเพิ่มเส้นขอบและสีให้กับแถวนี้
- ความกว้างขอบบนและล่าง: 1px
- สีขอบบนและล่าง: #d3d3d3

การตั้งค่าคอลัมน์ 1
พื้นหลังไล่ระดับสำหรับโฮเวอร์
ตอนนี้เราจะทำงานกับการตั้งค่าของคอลัมน์ 1 ให้เราเพิ่มพื้นหลังการไล่ระดับสีก่อน
- สี 1: rgba(255,255,255,0)
- สี 2: #000000
- ประเภทการไล่ระดับสี: เชิงเส้น
- ตำแหน่งเริ่มต้น: 30%

เลื่อนภาพพื้นหลัง
ตอนนี้ เราจะเพิ่มรูปภาพลงในพื้นหลังที่จะแสดงเมื่อวางเมาส์เหนือ
- ขนาดภาพพื้นหลัง: ปก
- ตำแหน่งภาพพื้นหลัง: Center

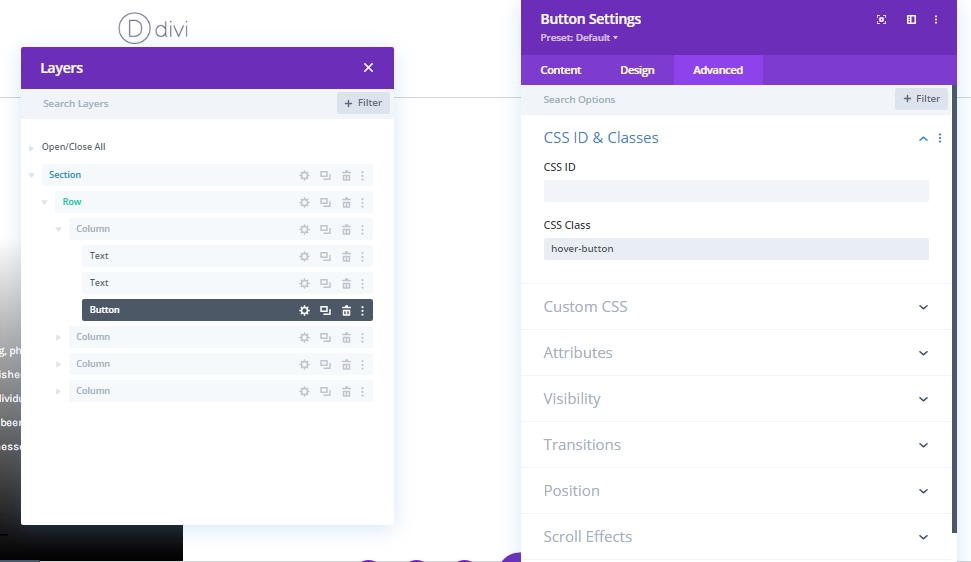
CSS Class
เราจะเสร็จสิ้นการตั้งค่าคอลัมน์ในตอนนี้โดยเพิ่มคลาส CSS ลงในแท็บขั้นสูง
- CSS Class: โฮเวอร์คอลัมน์

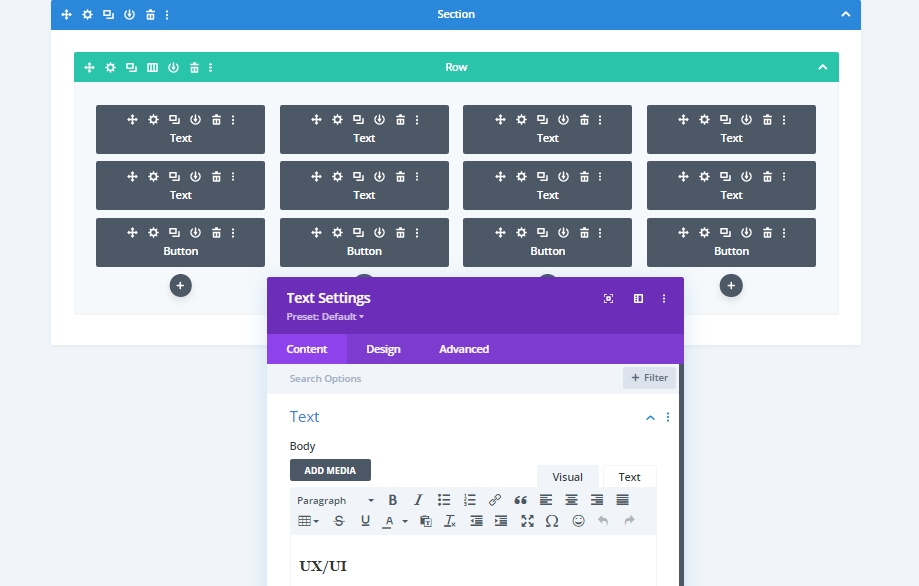
คอลัมน์ 1: เพิ่มโมดูลข้อความ 1
เนื้อหา H3
ตอนนี้เราจะเพิ่มโมดูลข้อความในคอลัมน์ 1 ซึ่งคุณสามารถให้ข้อความที่คุณเลือกได้

การตั้งค่าเนื้อหา H3
ทำการตั้งค่าต่อไปนี้จากส่วนข้อความส่วนหัวของแท็บออกแบบหัวเรื่อง 3 แบบอักษร: Oswald
หัวข้อ 3 น้ำหนักแบบอักษร : Ultra Light
ส่วนหัว 3 ลักษณะแบบอักษร : ตัวพิมพ์ใหญ่
หัวเรื่อง 3 สีข้อความ : #0a0a0a
หัวเรื่อง 3 ขนาดข้อความ :
- เดสก์ท็อป: 3vw
- แท็บเล็ต: 7vw
- โทรศัพท์: 14vw
หัวเรื่อง 3 ระยะห่างตัวอักษร : -2px

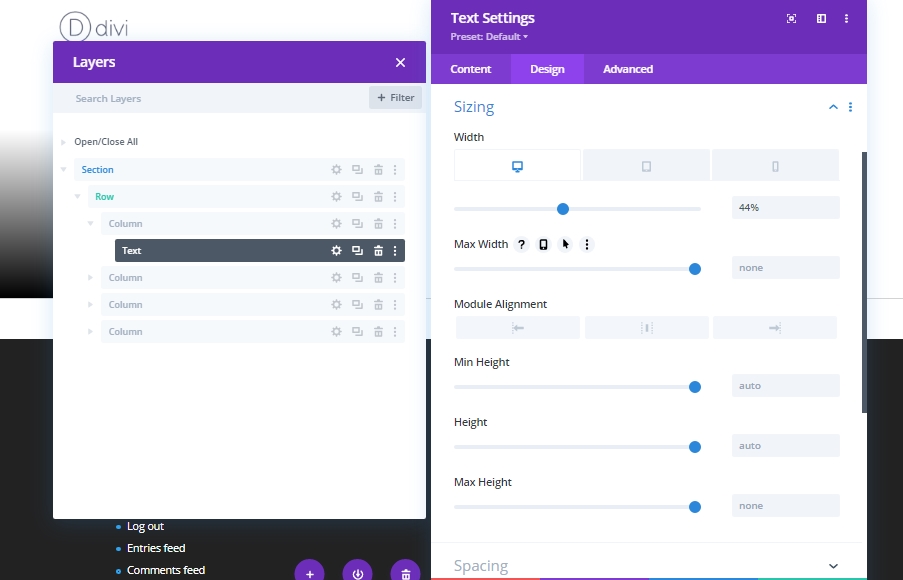
ขนาด
มาเปลี่ยนค่าในส่วนการปรับขนาดเพื่อปรับขนาดความกว้างสำหรับขนาดหน้าจอต่างๆ
ความกว้าง:
- เดสก์ท็อป: 44%
- แท็บเล็ต: 48%
- โทรศัพท์: 50%

ระยะห่าง
มาปรับระยะห่างกันบ้าง ค่าเหล่านี้เหมาะสมสำหรับหัวข้อที่เรากำลังใช้ในบทช่วยสอนนี้ คุณอาจต้องเปลี่ยนสำหรับหัวข้อของคุณ
- ขอบล่าง: 25vh
- ช่องว่างภายในด้านบน: 5%
- แผ่นรองด้านล่าง: 5%
- ช่องว่างภายในด้านซ้าย: 3%
- ช่องว่างภายในด้านขวา: 0%

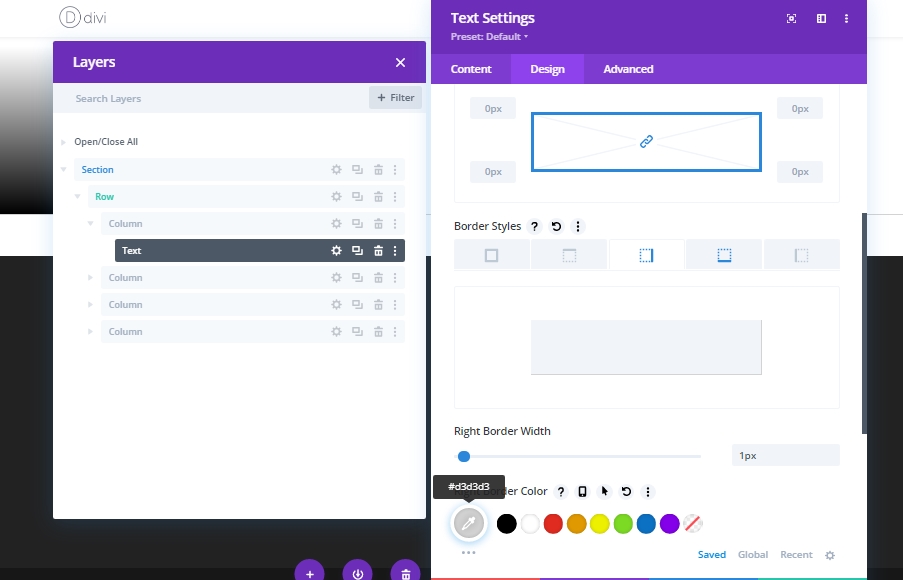
ชายแดน
เพิ่มเส้นขอบให้กับโมดูลข้อความนี้
- ความกว้างขอบขวาและด้านล่าง: 1px
- สีขอบขวาและด้านล่าง: #d3d3d3

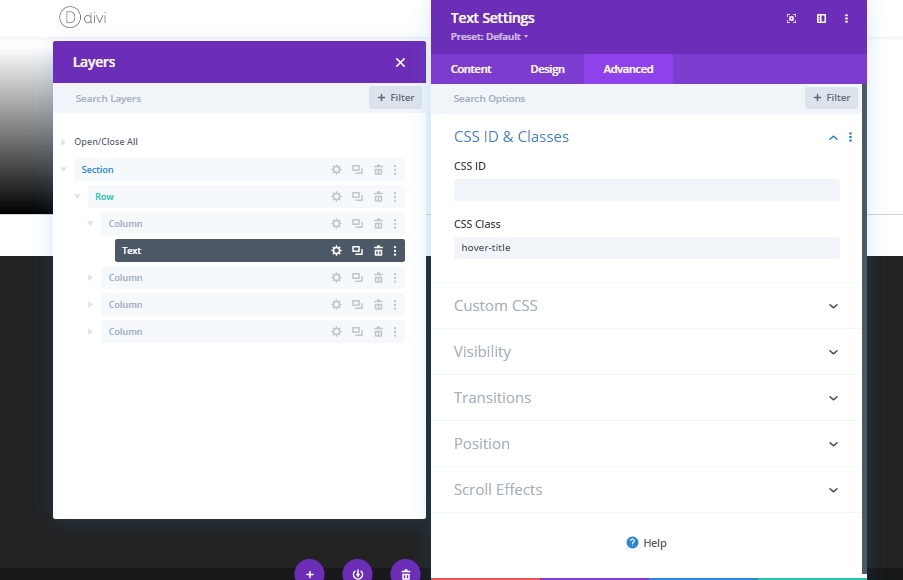
CSS Class
เราจะเสร็จสิ้นการตั้งค่าของโมดูลข้อความนี้โดยการเพิ่มคลาส CSS
- CSS Class: hover-title

คอลัมน์ 2: เพิ่มโมดูลข้อความ2
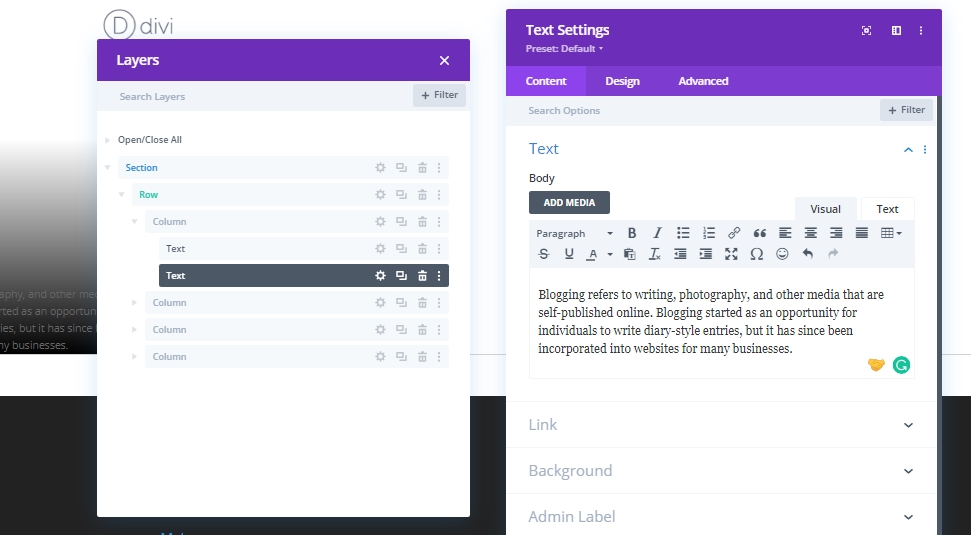
เพิ่มเนื้อหา
เพิ่มโมดูลข้อความใต้โมดูลข้อความก่อนหน้า และเขียนบางอย่างเกี่ยวกับส่วนนี้หรืออะไรก็ได้ที่คุณเลือก

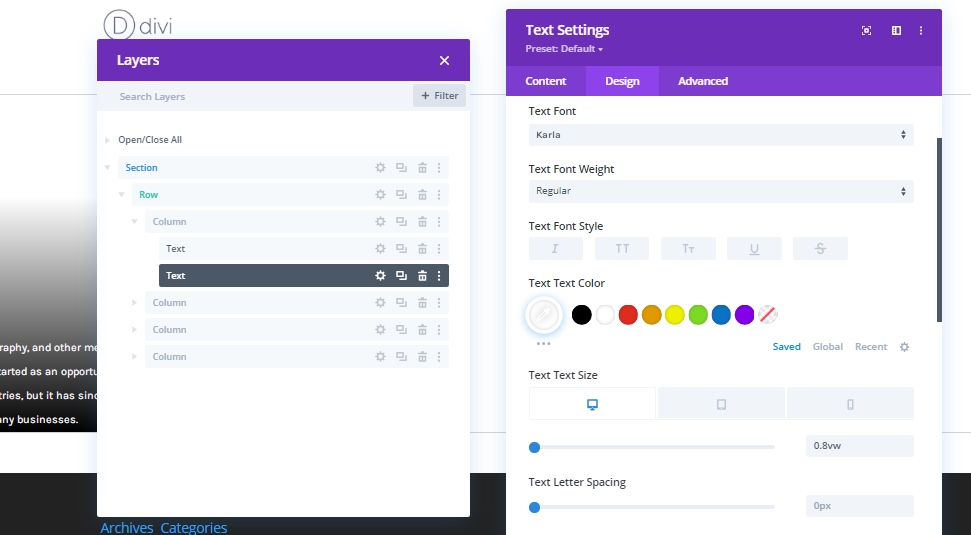
การตั้งค่าข้อความ
ย้ายไปยังแท็บการออกแบบของโมดูลข้อความและทำตามคำแนะนำเพื่อเปลี่ยนค่า แบบอักษรของข้อความ: Karla
สีข้อความ : #ffffff
ขนาดตัวอักษร :
- เดสก์ท็อป: 0.8vw
- แท็บเล็ต: 2vw
- โทรศัพท์: 3.6vw
ความสูงของบรรทัดข้อความ : 2.2em

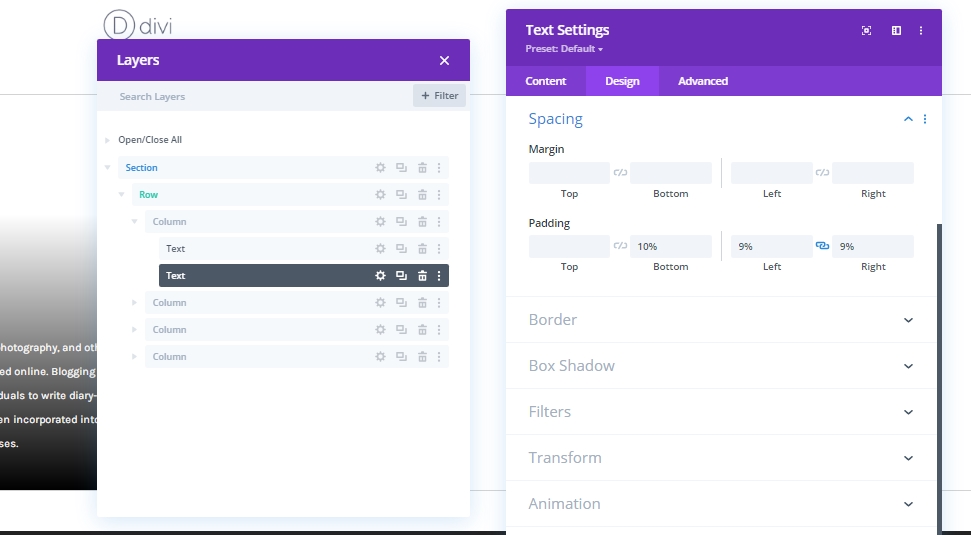
ระยะห่าง
ตอนนี้เพิ่มระยะห่างบางส่วนให้กับข้อความ
- แผ่นรองด้านล่าง: 10%
- ช่องว่างภายในด้านซ้าย: 9%
- ช่องว่างภายในด้านขวา: 9%

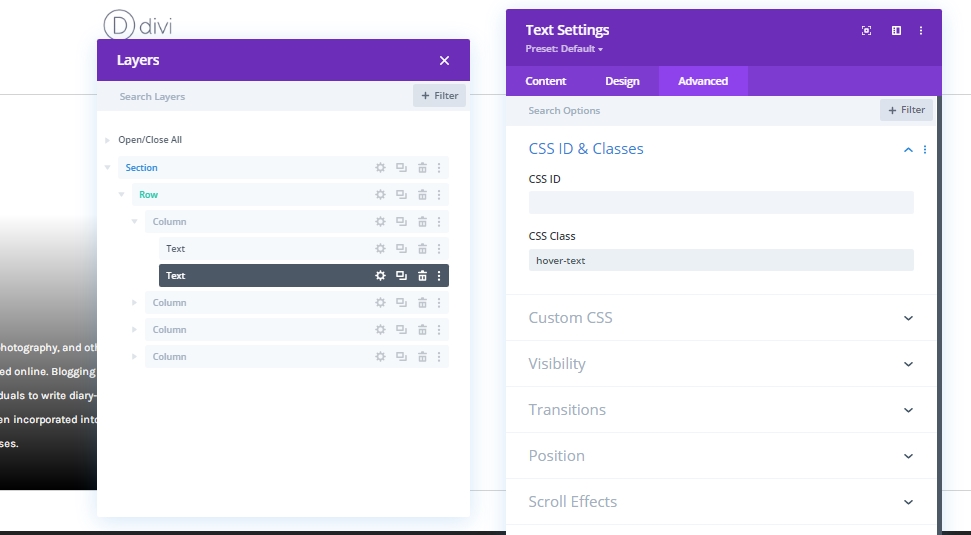
CSS Class
สุดท้าย ปิดการตั้งค่าโมดูลโดยเพิ่มคลาส CSS
- CSS คลาส: hover-text

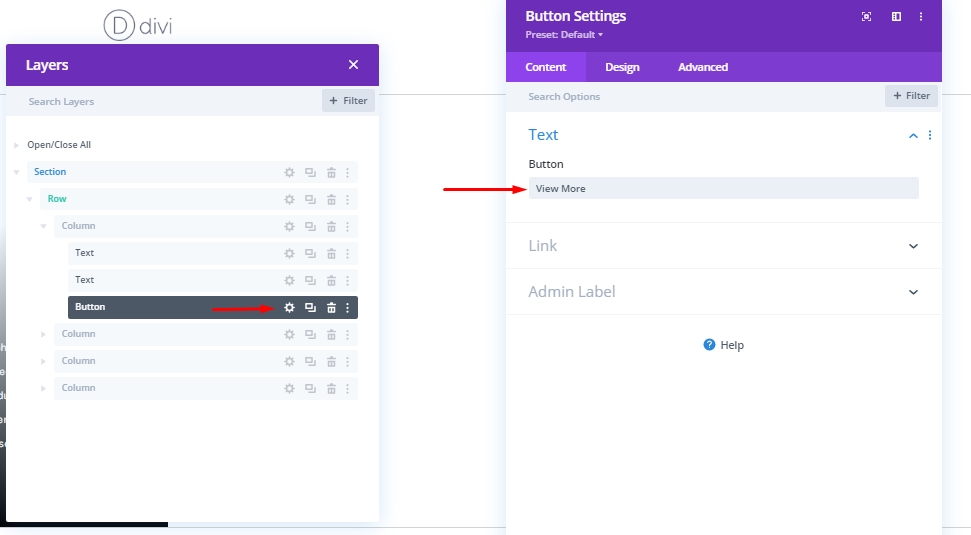
คอลัมน์ 2: เพิ่มโมดูลปุ่ม
เพิ่มข้อความ
ถัดไป เพิ่มโมดูลปุ่มด้านล่างโมดูลข้อความก่อนหน้า และเพิ่มสำเนาตามที่คุณเลือก

การตั้งค่าปุ่ม
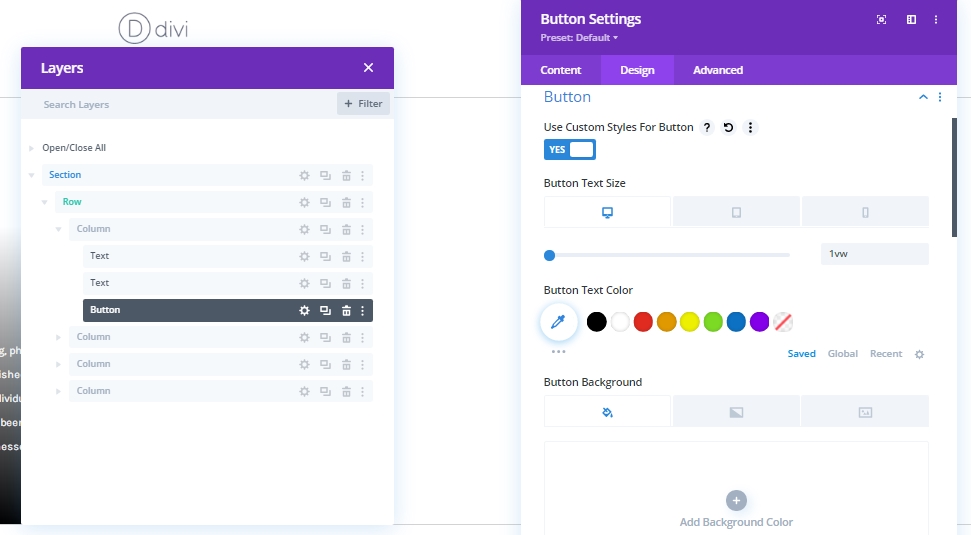
เปลี่ยนการตั้งค่าปุ่มด้วยค่าที่กล่าวถึงด้านล่าง
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดตัวอักษรของปุ่ม: เดสก์ท็อป: 1vw, แท็บเล็ต: 2.5vw และโทรศัพท์: 4vw
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px

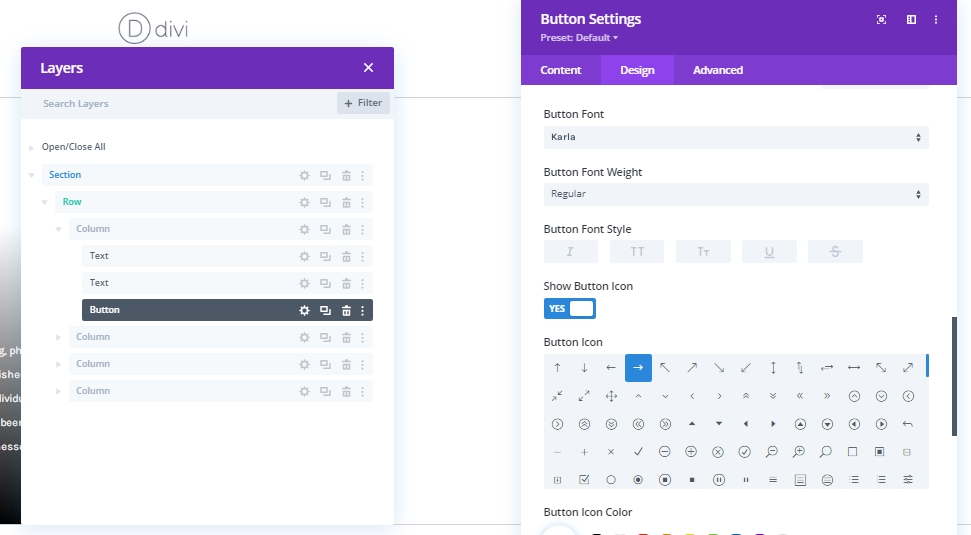
- แบบอักษรของปุ่ม: Karla
- แสดงไอคอนปุ่ม: ใช่
- ตำแหน่งไอคอนปุ่ม: ซ้าย
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ไม่

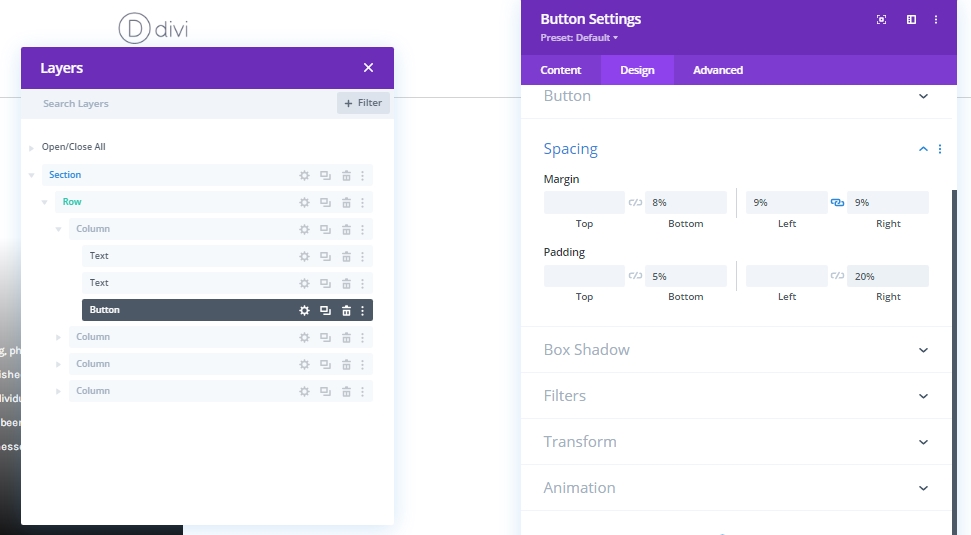
ระยะห่าง
ตอนนี้เพิ่มการตั้งค่าระยะห่างบางส่วนให้กับโมดูลปุ่มนี้
- ขอบล่าง: 8%
- ระยะขอบซ้าย: 9%
- ระยะขอบขวา: 9%
- แผ่นรองด้านล่าง: 5%
- ช่องว่างภายในด้านขวา: 20%

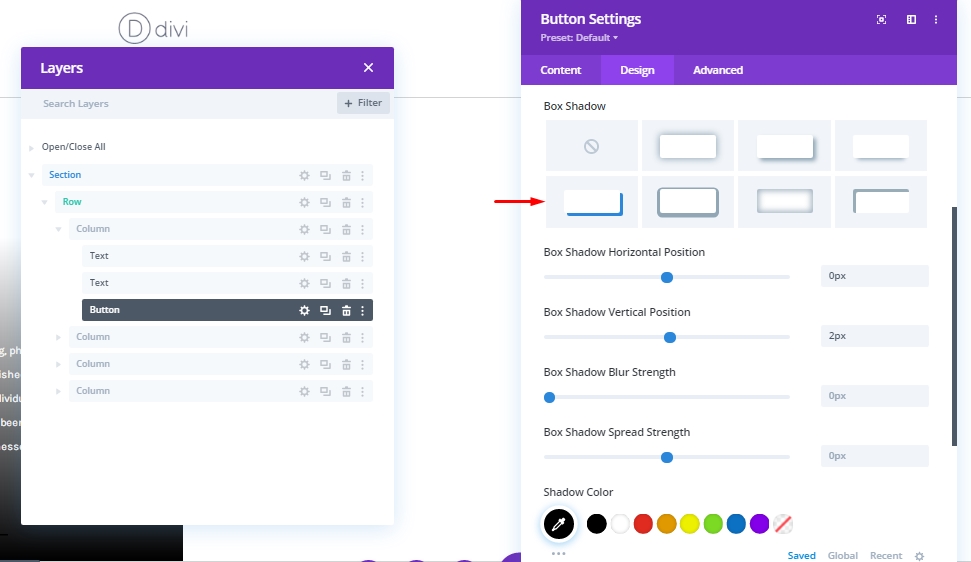
กล่องเงา
เพิ่มเงาให้กับปุ่มจากเงาของกล่อง
- กล่องเงาตำแหน่งแนวนอน: 0px
- ตำแหน่งแนวตั้งเงาของกล่อง: 2px
- เงาสี: #000000

CSS Class
สุดท้าย เราจะเพิ่มคลาส CSS นี้ก่อนที่จะปิดการตั้งค่าโมดูลปุ่ม
- CSS Class: ปุ่มโฮเวอร์

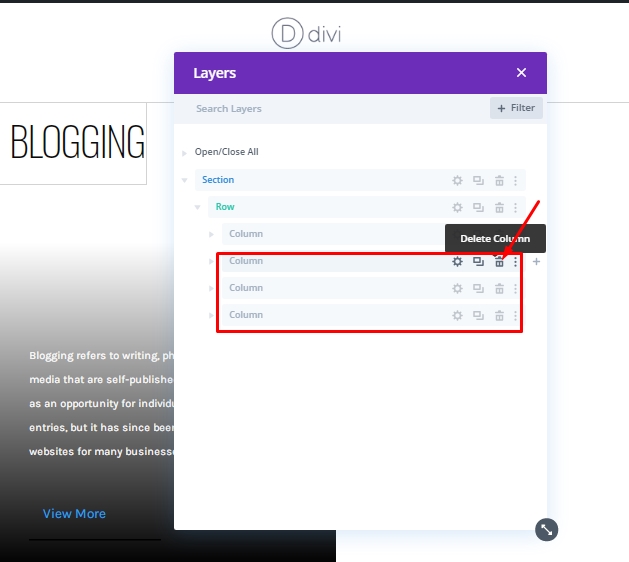
ใช้คอลัมน์ 1 อีกครั้ง
ลบคอลัมน์หมายเลข -2.3 และ 4
เราได้สร้างคอลัมน์ที่ 1 ขึ้นแล้ว และนี่คือสิ่งที่เราสามารถใช้ได้ครั้งแล้วครั้งเล่า ดังนั้น เราจะลบคอลัมน์ที่เหลือ

คอลัมน์ 1: การโคลนนิ่ง
เราจะทำซ้ำคอลัมน์ 1 สามครั้งเพื่อนำกลับมาใช้ใหม่

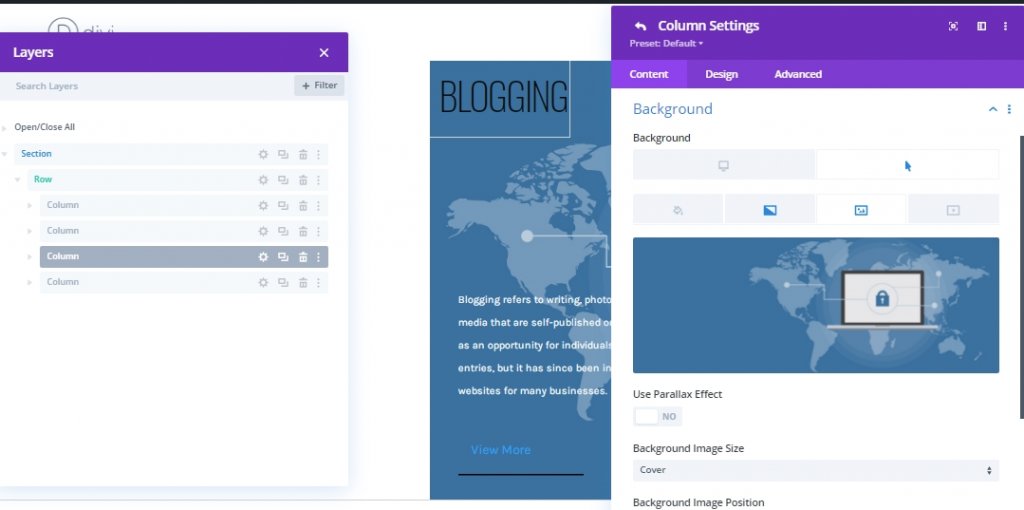
เปลี่ยนภาพพื้นหลังในคอลัมน์โคลน
ตอนนี้เราจะเปลี่ยนภาพพื้นหลังของคอลัมน์ที่เราได้ผ่านการโคลน

เปลี่ยนเนื้อหาในคอลัมน์โคลน
ตอนนี้แก้ไขเนื้อหาในคอลัมน์ที่โคลน

เส้นขอบคอลัมน์ที่ไม่ซ้ำ
คอลัมน์ 1
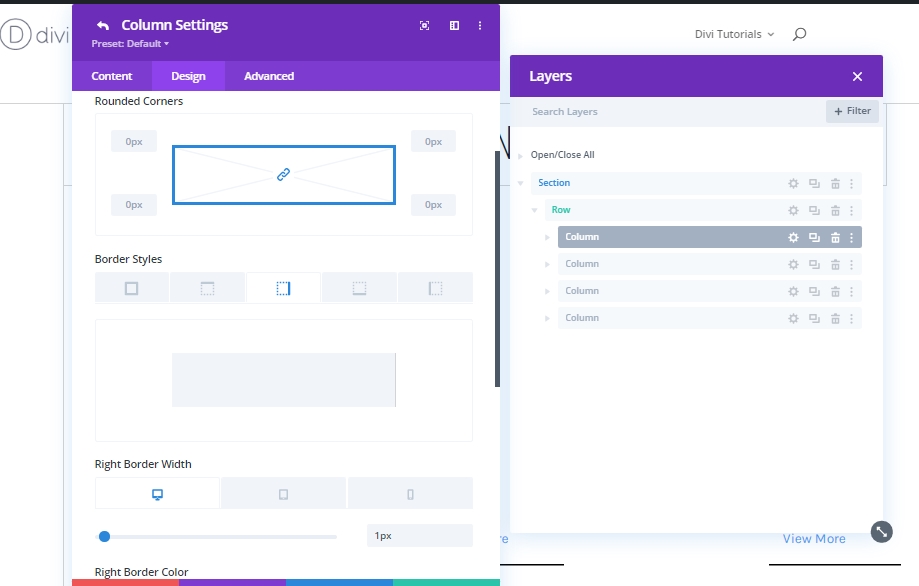
ตอนนี้เราจะใช้เส้นขอบที่ไม่ซ้ำกับแต่ละคอลัมน์ มาเริ่มกันที่คอลัมน์ 1
- ความกว้างของขอบขวา: เดสก์ท็อป: 1px, แท็บเล็ต: 1px และโทรศัพท์: 0px
- สีเส้นขอบขวา: #d3d3d3
- ความกว้างขอบด้านล่าง: เดสก์ท็อป: 0px, แท็บเล็ต: 1px และโทรศัพท์: 1px
- สีขอบล่าง: #d3d3d3

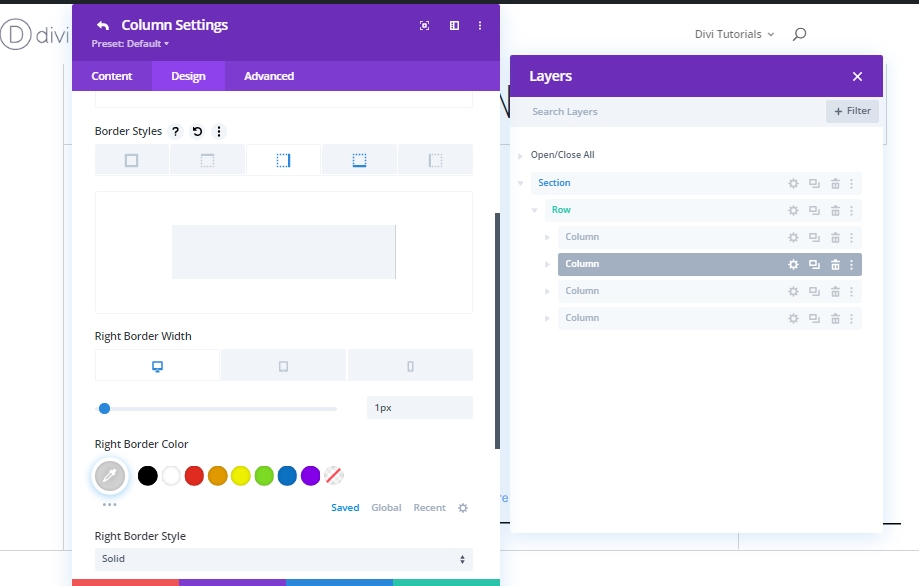
คอลัมน์ 2
ถัดไป ย้ายไปที่คอลัมน์ 2 เพื่อปรับเส้นขอบ
- ความกว้างของขอบขวา: เดสก์ท็อป: 1px, แท็บเล็ต: 0px และโทรศัพท์: 0px
- สีเส้นขอบขวา: #d3d3d3
- ความกว้างขอบด้านล่าง: เดสก์ท็อป: 0px, แท็บเล็ต: 1px และโทรศัพท์: 1px
- สีขอบล่าง: #d3d3d3

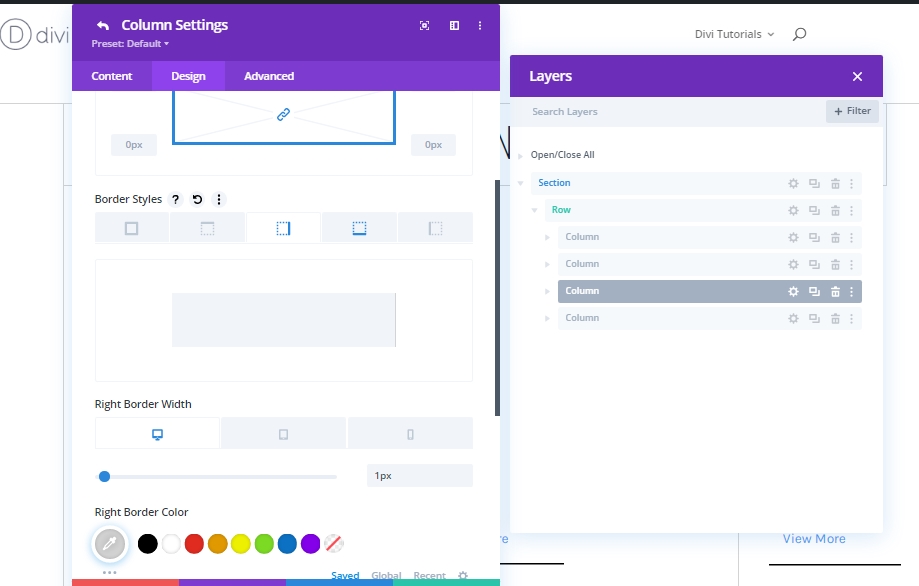
คอลัมน์ 3
และในที่สุดเราก็มีคอลัมน์ 3
- ความกว้างของขอบขวา: เดสก์ท็อป: 1px, แท็บเล็ต: 1px และโทรศัพท์: 0px
- สีเส้นขอบขวา: #d3d3d3
- ความกว้างขอบด้านล่าง: เดสก์ท็อป: 0px, แท็บเล็ต: 0px และโทรศัพท์: 1px
- สีขอบล่าง: #d3d3d3

ส่วนที่ 2: เพิ่มโค้ด CSS ที่กำหนดเอง
ตัวเลือกการตั้งค่าหน้า
เนื่องจากเราสร้างโครงสร้างการออกแบบทั้งหมดเสร็จแล้ว ตอนนี้เราจะเพิ่มโค้ด CSS แบบกำหนดเองให้กับการออกแบบของเราจากตัวเลือกการตั้งค่าเพจ โค้ด CSS นี้จะช่วยกระตุ้นเอฟเฟกต์โฮเวอร์ที่เราคาดหวัง

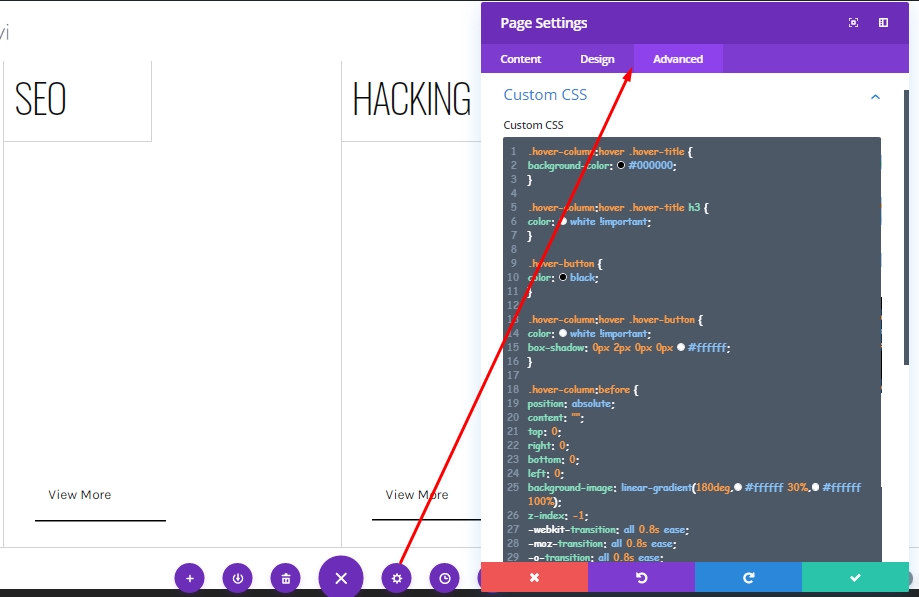
เพิ่ม: รหัส CSS
ตอนนี้คัดลอกโค้ด CSS ต่อไปนี้แล้ววางบน "Custom CSS" ใต้แท็บขั้นสูง
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
ผลลัพธ์สุดท้าย
เราได้ทำงานทั้งหมดเรียบร้อยแล้ว การออกแบบของเราจะมีลักษณะเช่นนั้น
หมายเหตุปิด
วันนี้เราได้เห็นตัวอย่างจำนวนการออกแบบที่สวยงามที่สามารถสร้างขึ้นโดยใช้คุณสมบัติในตัวของ Divi วันนี้เราได้สร้างตารางง่ายๆ ที่แสดงเพียงเอฟเฟกต์ที่น่าสนใจของการโฮเวอร์ หวังว่านี่จะมีบทบาทสำคัญในการออกแบบ WordPress ของคุณในอนาคต หากคุณมีความคิดเห็นหรือคำถามใด ๆ โปรดแจ้งให้เราทราบในความคิดเห็น นอกจากนี้ หากคุณชอบบทช่วยสอนนี้ การแชร์จะโดดเด่น




