เมื่อพูดถึงการนำเสนอข้อมูลสั้น ๆ ของสิ่งที่เว็บไซต์มีอยู่ ส่วนหัวมีบทบาทอย่างมาก มีอำนาจที่จำเป็นในการนำทางผู้คนไปยังส่วนต่างๆ ตามความต้องการ นอกจากนี้ ส่วนหัวที่ติดหนึบยังค่อนข้างเจ๋งเพราะเป็นโอกาสในการย้ายไปที่ใดก็ได้บนเว็บไซต์ แม้ว่าคุณจะไม่ได้อยู่ที่ด้านบนสุดของหน้าที่มีส่วนหัวอยู่ก็ตาม

Divi เป็นธีม WordPress อเนกประสงค์ที่ให้คุณออกแบบได้หลากหลาย และสิ่งนี้ดึงดูดความสนใจจากผู้ดูของคุณได้อย่างมาก ดังนั้น วันนี้เราจะมาดูวิธีสร้างแท็บสลับสำหรับส่วนหัวที่ติดหนึบ นี่เป็นความคิดที่ดีที่จะสลับไปที่ส่วนหัวหากเว็บไซต์ของคุณมีส่วนแกลเลอรีหรือส่วนบล็อก เนื่องจากบางครั้งส่วนหัวแบบติดหนึบจะบล็อกมุมมอง ดังนั้น บทช่วยสอนวันนี้จะยอดเยี่ยมมากและมีประโยชน์สำหรับผู้ที่กำลังดิ้นรนกับปัญหาส่วนหัว
มาเริ่มกันเลยกับการออกแบบของเราในวันนี้
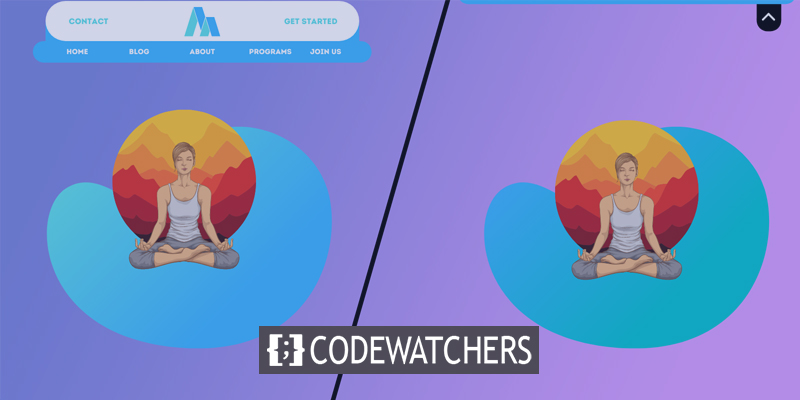
ตัวอย่างการออกแบบ
เราจะสร้างการออกแบบนี้ในวันนี้ หากคุณสังเกตเห็นที่นี่ คุณจะเห็นว่าเมนูเหนียวของส่วนหัวของเมนูมองเห็นได้เสมอ เมื่อเราคลิกที่ตัวเลือกการสลับ มันจะย้ายไปด้านบน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยส่วนที่หนึ่ง: นำเข้าและตั้งค่าเทมเพลต
เราจะดำเนินการกับเทมเพลตที่สร้างไว้ล่วงหน้านี้ในวันนี้ คุณสามารถดาวน์โหลดไฟล์เทมเพลตได้โดยคลิก ที่นี่
นำเข้าเทมเพลต
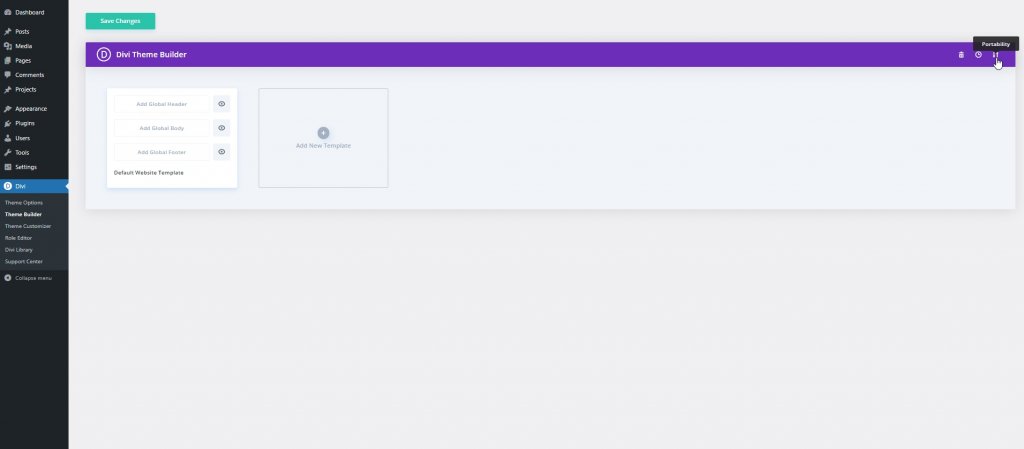
เราหวังว่าคุณจะดาวน์โหลดไฟล์ JSON สำเร็จจากลิงก์ที่ให้ไว้ด้านบน ตอนนี้แตกไฟล์แล้วรับไฟล์ JSON จากนั้นไปที่แดชบอร์ด WordPress ของคุณและจากตัวเลือกตัวสร้างธีม ให้คลิกที่ไอคอนการพกพา

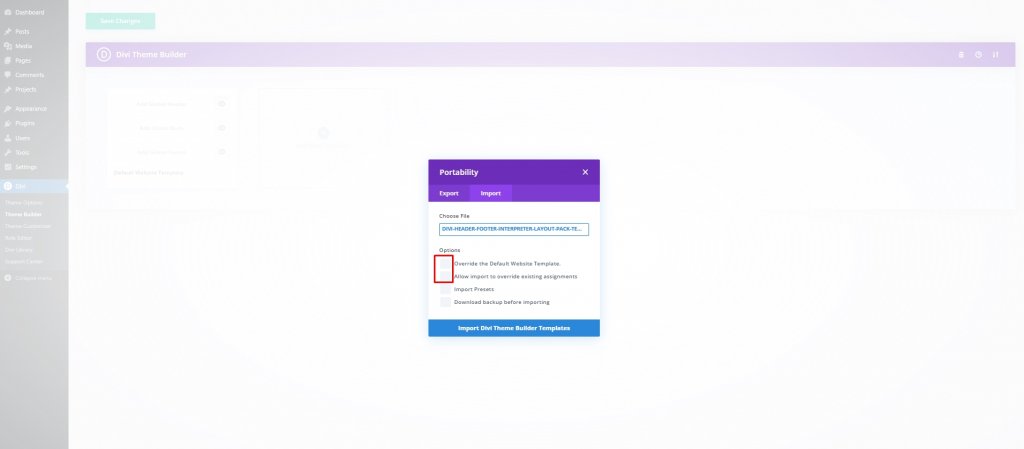
ย้ายไปที่ตัวเลือกการนำเข้าและยกเลิกการเลือกตัวเลือกที่ทำเครื่องหมายไว้ แล้วคลิก "นำเข้าเทมเพลต Divi Theme Builder"

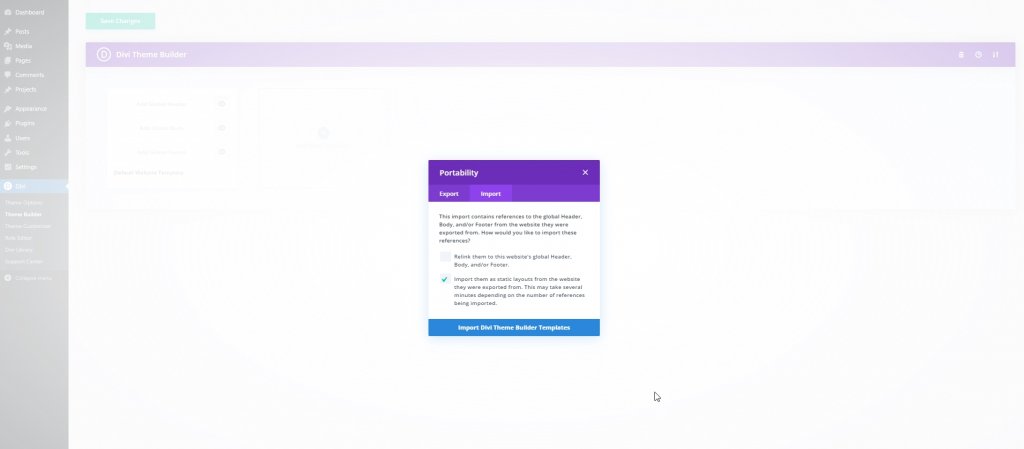
ตอนนี้คลิกที่ นำเข้าเป็นรูปแบบคงที่ และก้าวไปข้างหน้า

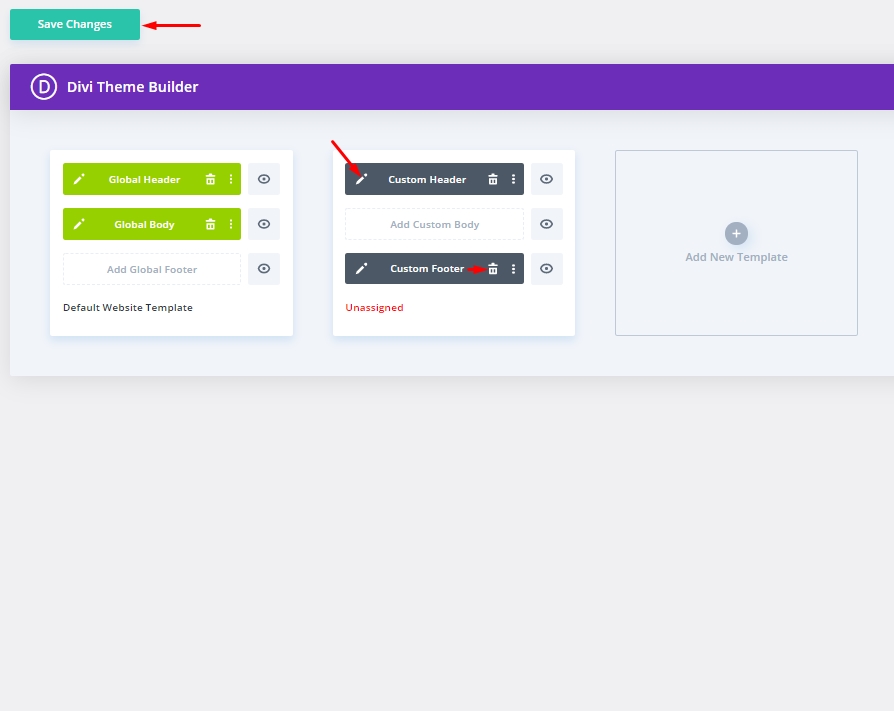
ตอนนี้เลย์เอาต์ของเราถูกนำเข้าแล้ว ลบส่วนท้าย คลิกที่บันทึกการเปลี่ยนแปลง และเปิดการตั้งค่าแก้ไข

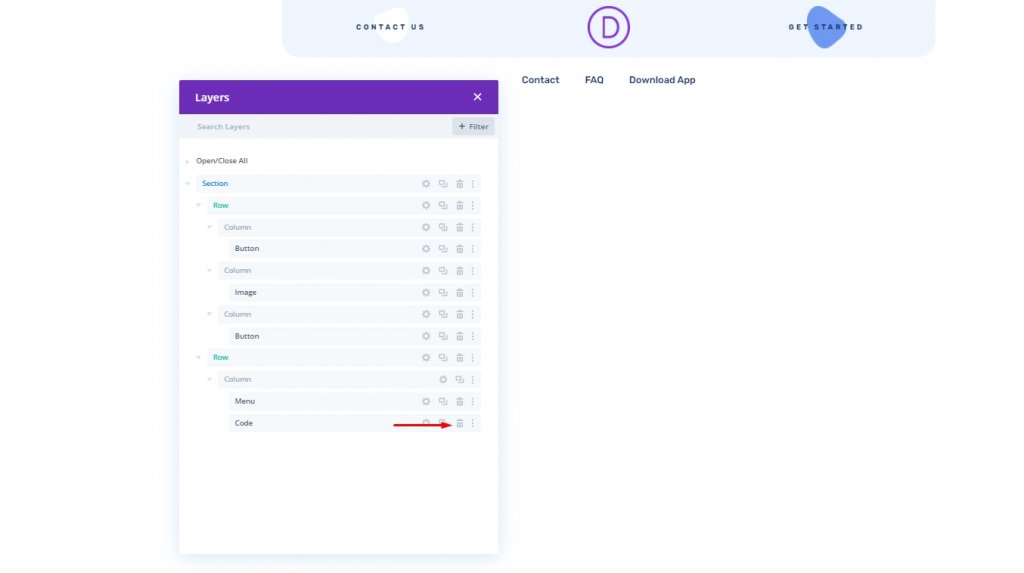
ลบรหัสโมดูลที่มีอยู่
ตอนนี้การออกแบบของเราเปิดให้แก้ไขแล้ว เรามาลบโมดูลโค้ดที่มีอยู่ออกจากเลเยอร์กัน

ส่วนที่สอง: สร้างแท็บสลับด้วย Sticky Header
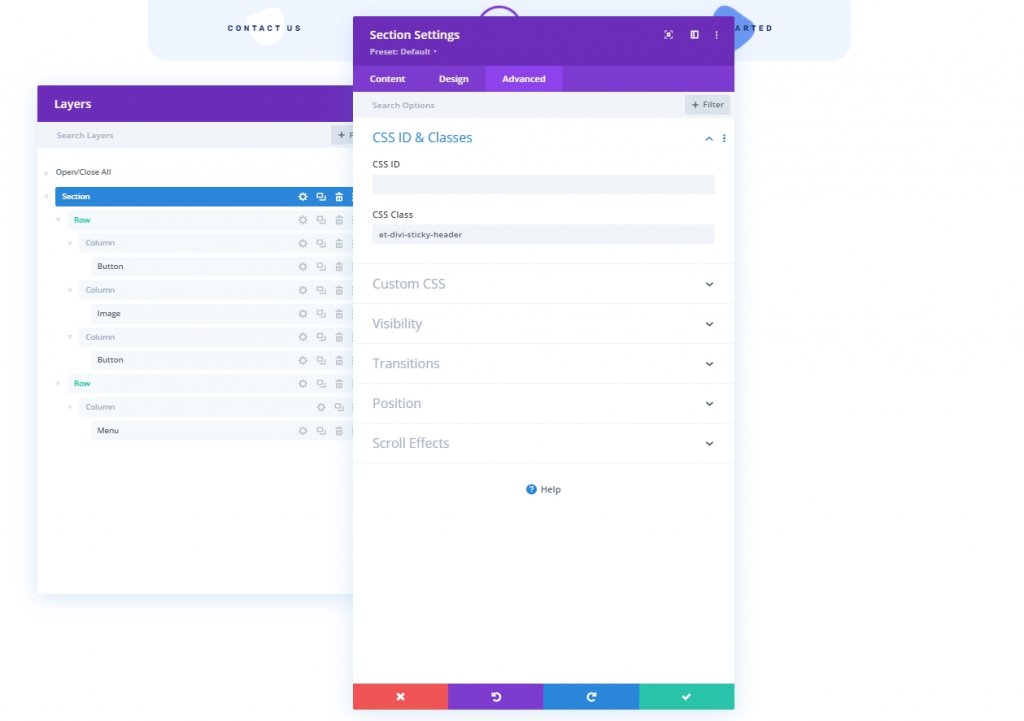
การตั้งค่ามาตรา
เราจะนำเอฟเฟกต์ติดหนึบไปใช้กับส่วนทั้งหมด และสำหรับสิ่งนั้น เราจะต้องใส่คลาส CSS ให้กับส่วนทั้งหมดเพื่อให้เราสามารถทำงานกับมันได้ในภายหลัง
เปิดการตั้งค่าส่วนและอัปเดตสิ่งต่อไปนี้:
- CSS Class: et-dvi-sticky-header
- ตำแหน่งติดหนึบ: Stick to Top

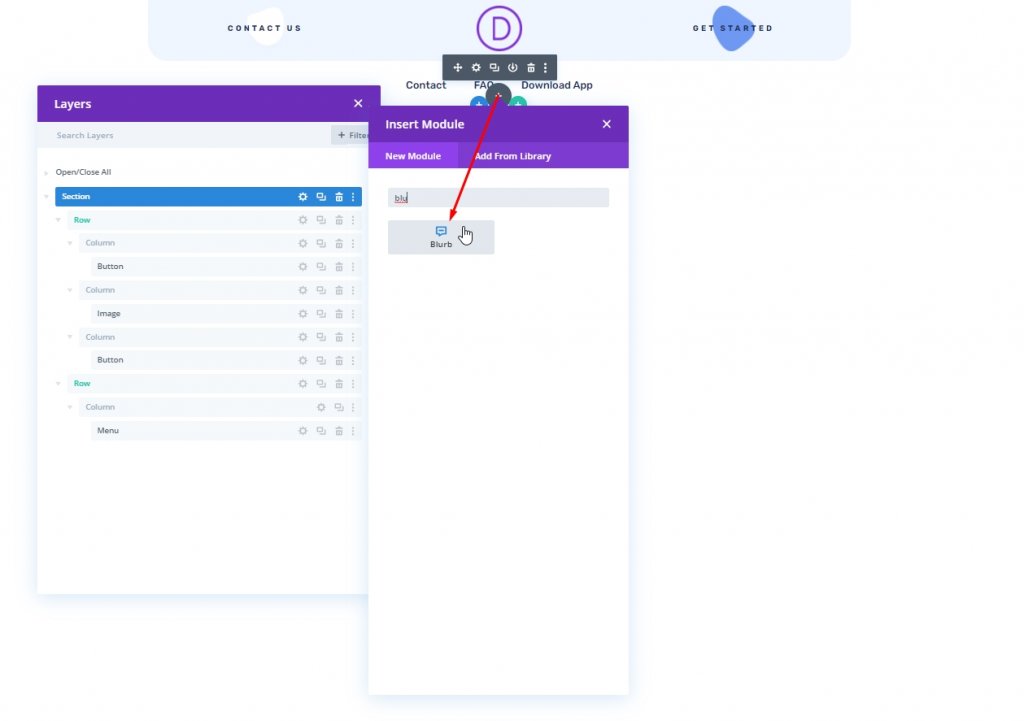
สลับการสร้างแท็บจากโมดูล Blurb
เราจะเพิ่มโมดูลการนำเสนอภายใต้โมดูลเมนู

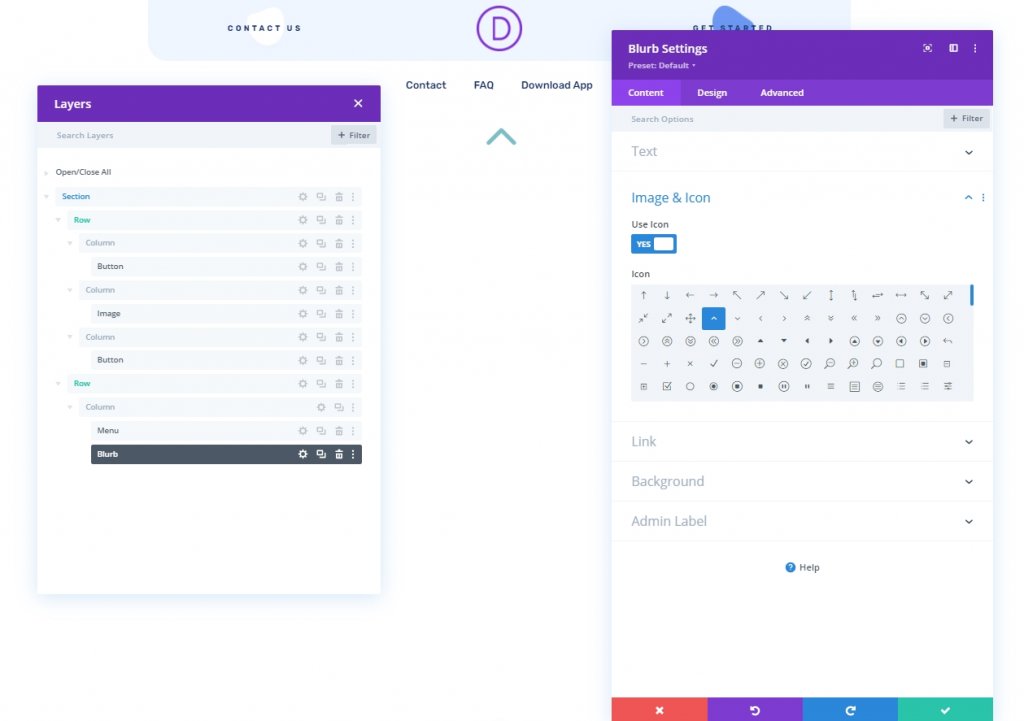
การตั้งค่าเนื้อหา Blurb
จากนั้นเปิดการตั้งค่าสำหรับโมดูลการนำเสนอและอัปเดตเนื้อหาดังนี้:
- ลบเนื้อหาชื่อเรื่อง
- ลบเนื้อหาในร่างกาย
- ใช้ไอคอน: ใช่
- ไอคอน: ลูกศรขึ้น (ดูภาพหน้าจอ)
- สีพื้นหลัง: #ffffff

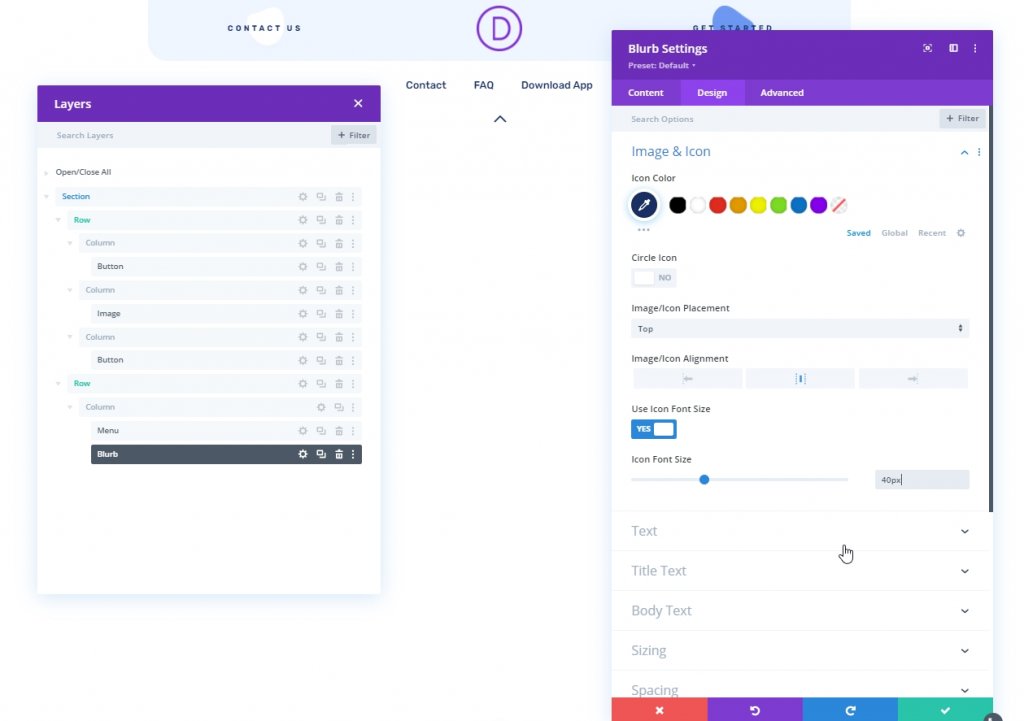
การตั้งค่าการออกแบบ Blurb
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- สีไอคอน: #1a3066
- ใช้ขนาดตัวอักษรของไอคอน: ใช่
- ขนาดตัวอักษรของไอคอน: 40px

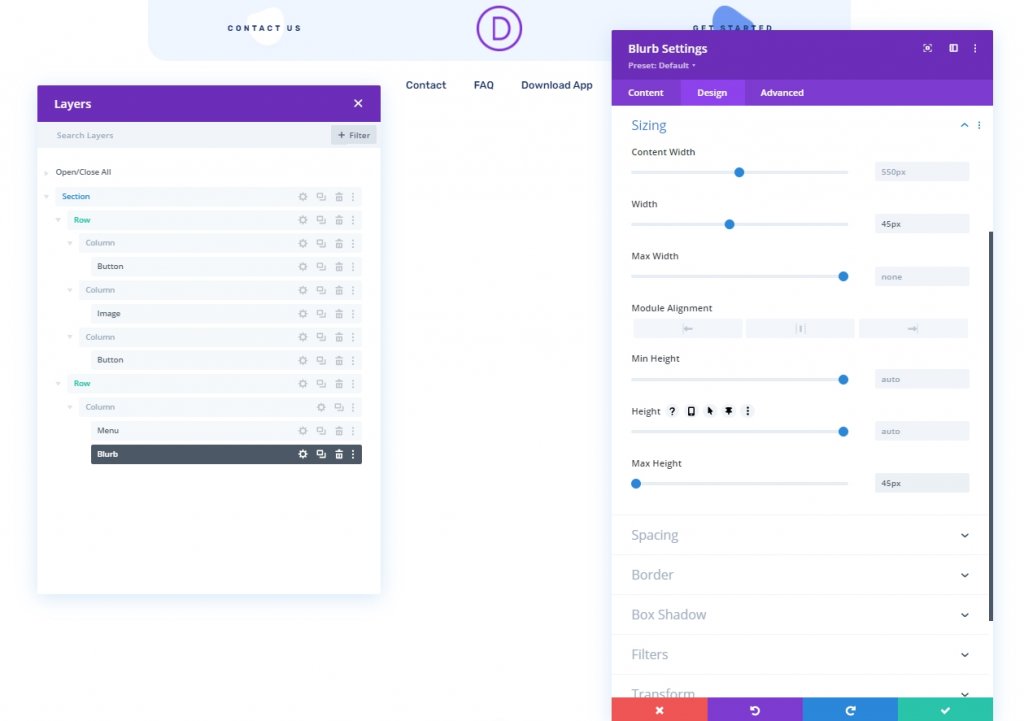
เปิดการตั้งค่าการปรับขนาดและทำการปรับเปลี่ยนดังต่อไปนี้
- ความกว้าง: 45px
- ส่วนสูง: 45px

- ระยะขอบ: 0px ด้านล่าง
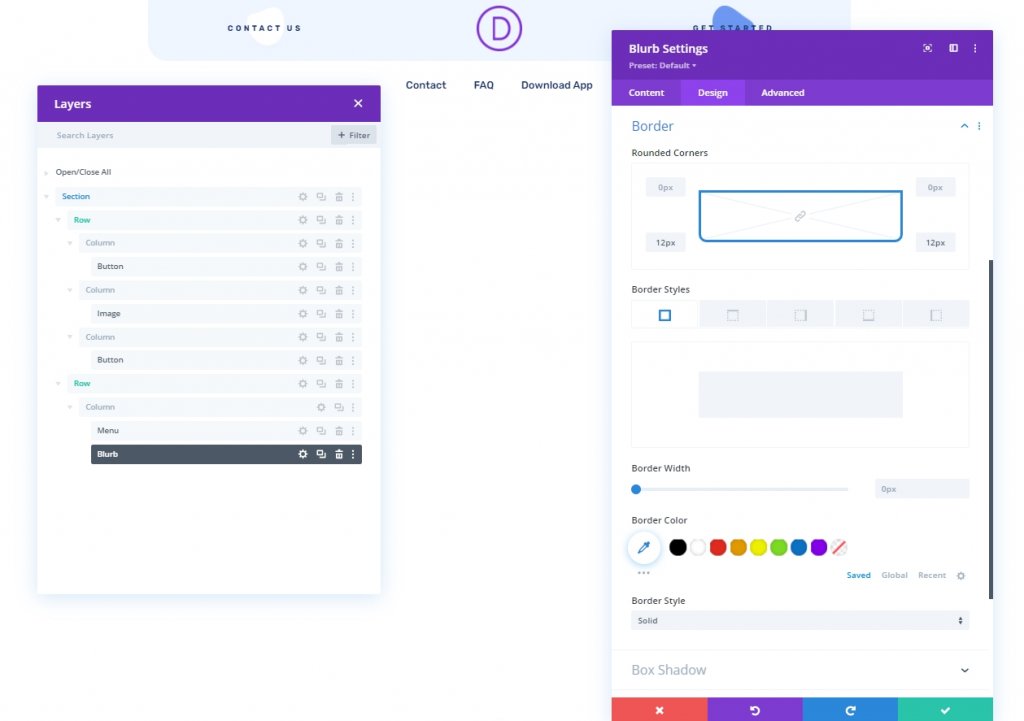
- มุมโค้งมน: 12px ล่างซ้าย, 12px ล่างขวา
- แปลงแกน Y แปล: 100%
- แอนิเมชั่นรูปภาพ/ไอคอน: ไม่มีแอนิเมชั่น

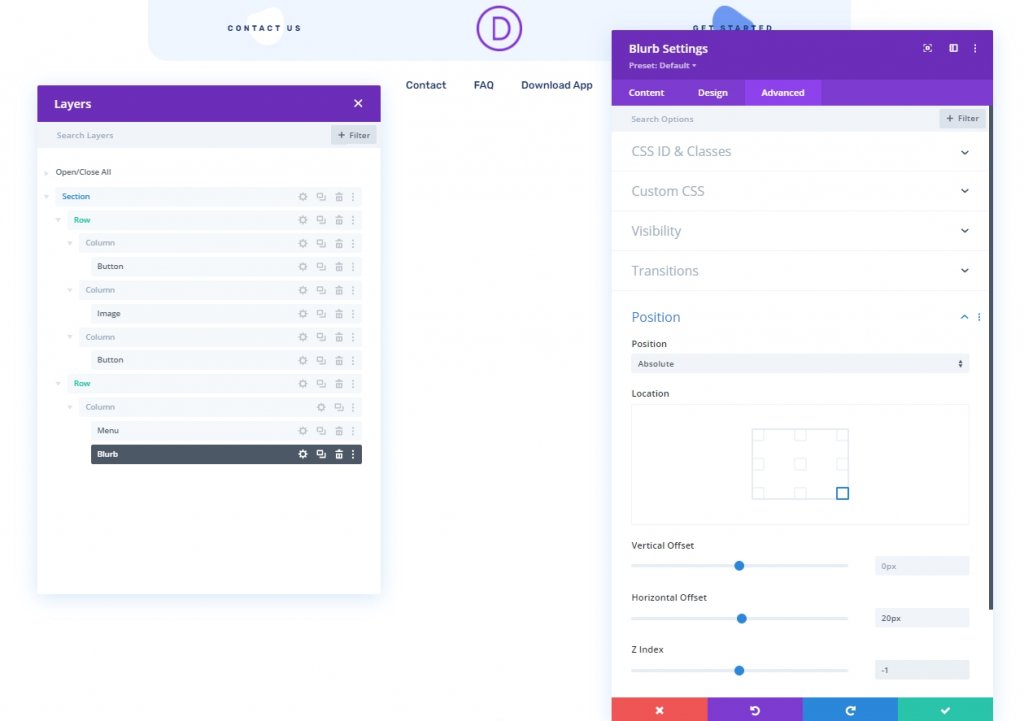
Blub การตั้งค่าขั้นสูง
จากแท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- CSS คลาส: et-dvi-sticky-toggle
- ตำแหน่ง: Absolute
- ตำแหน่ง: ล่างขวา
- ออฟเซ็ตแนวนอน: 20px
- ดัชนี Z: -1

เราได้ทำการตั้งค่าทั้งหมดของโมดูล Blurb เรียบร้อยแล้ว ตามการออกแบบของเรา โมดูลการนำเสนอที่เราจะใช้เป็นปุ่มสลับอยู่ที่มุมล่างซ้ายของโมดูลเมนู
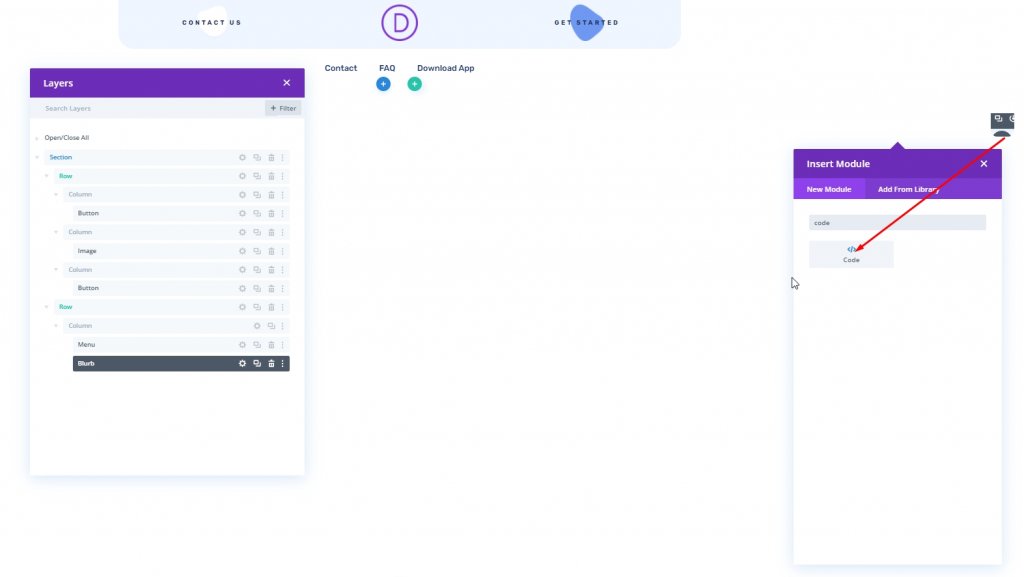
ส่วนที่สาม: เพิ่มรหัส
ในตอนนี้ เพื่อเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับการออกแบบของเรา ให้เพิ่มโมดูลโค้ดใต้โมดูลการนำเสนอ

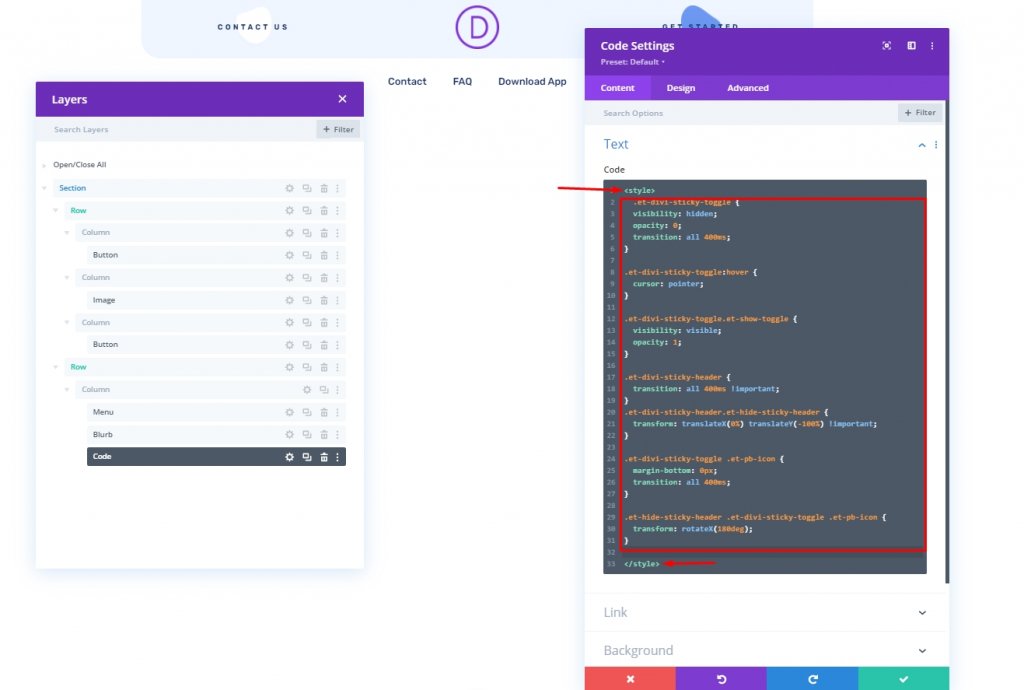
เพิ่มโค้ด CSS
เพิ่มโค้ด CSS ต่อไปนี้ลงในโมดูลโค้ด อย่าลืมใส่ไว้ในแท็ก สไตล์
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

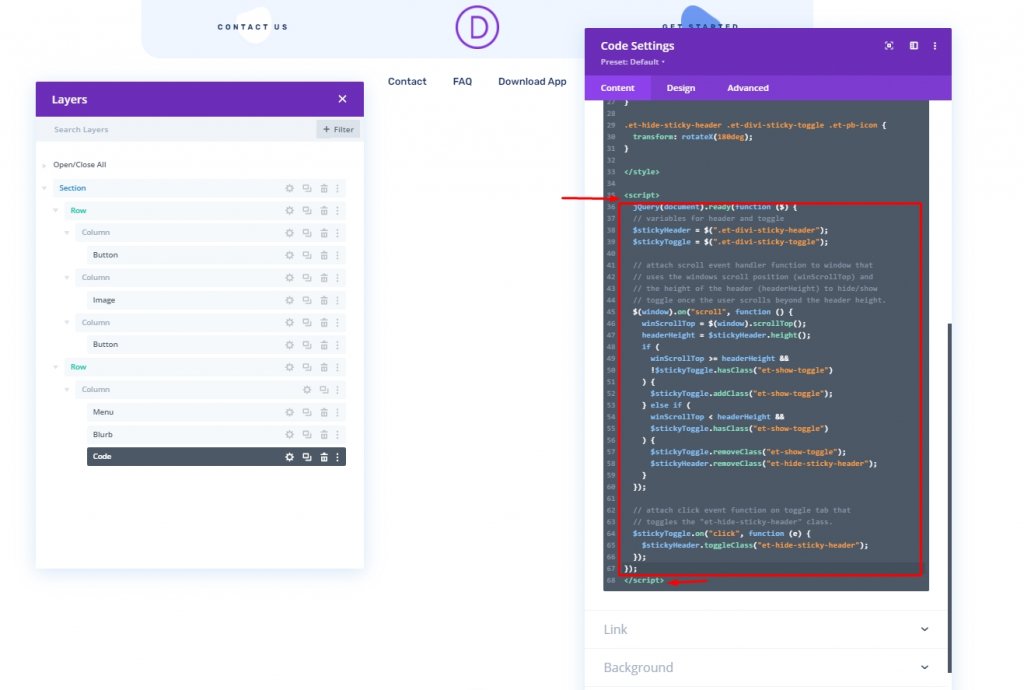
เพิ่มรหัส JQuery
เพิ่มโค้ด JQuery ลงในโมดูลโค้ดและใส่ไว้ในแท็ก Script
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
ส่วนที่สี่: การตั้งค่าขั้นสุดท้าย
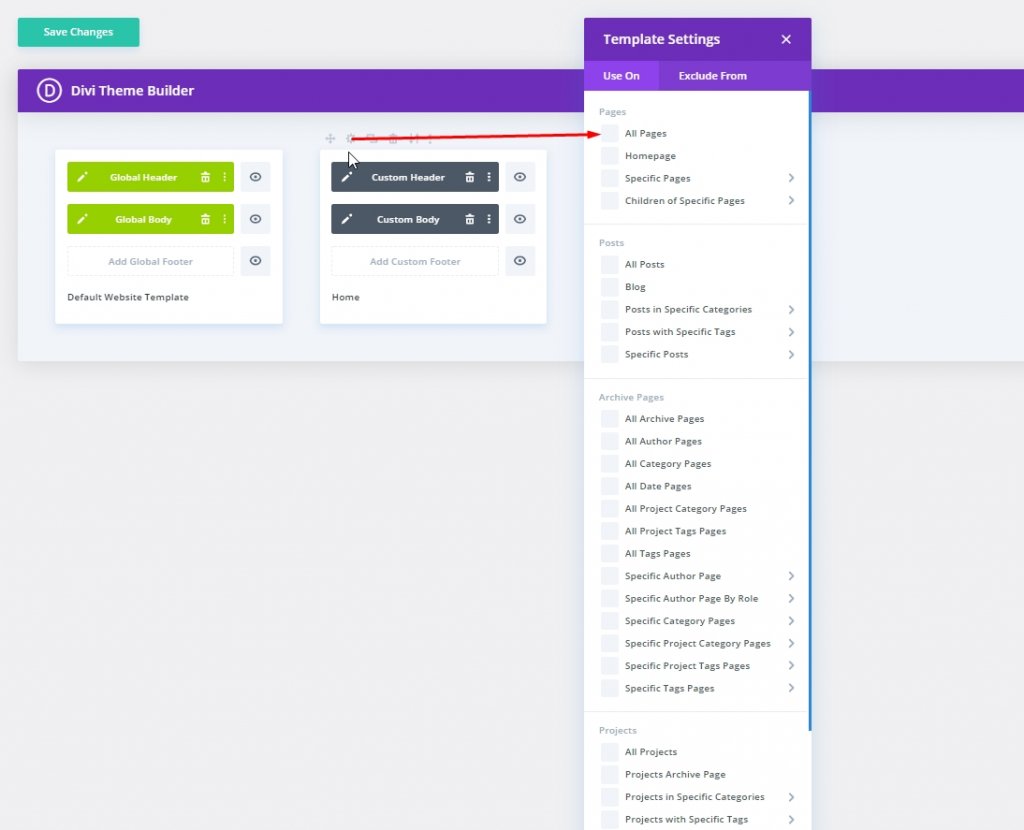
ตอนนี้บันทึกการออกแบบจากด้านล่างขวาแล้วคลิกข้ามที่ด้านบนขวา คุณจะกลับมาใช้ตัวสร้างธีมจากแดชบอร์ด จากนั้นคลิกไอคอนรูปเฟืองแล้วเลือกหน้าทั้งหมด และเราเสร็จแล้ว

การออกแบบขั้นสุดท้าย
นี่คือผลลัพธ์ของสิ่งที่เราได้ทำไปแล้ว เราหวังว่าคุณจะพอใจกับสิ่งนี้
บทสรุป
ในการออกแบบของวันนี้ เราพยายามแสดงให้คุณเห็นว่าคุณสามารถออกแบบแท็บสลับส่วนหัวที่น่าสนใจใน Divi ได้ สิ่งนี้จะทำให้ผู้ใช้ของคุณได้รับประสบการณ์ที่น่าพึงพอใจมากขึ้นในขณะที่พวกเขาอยู่ในเว็บไซต์ของคุณ บางทีคุณสามารถใช้เคล็ดลับนี้กับงานพัฒนาเว็บครั้งต่อไปของคุณได้ และแน่นอนว่ามันจะทำให้คุณได้รับการตอบรับที่ดีจากลูกค้า ฉันหวังว่าคุณจะชอบสิ่งนี้ และถ้าเป็นเช่นนั้น การแบ่งปันจะดีมาก!




