บางครั้งเราจำเป็นต้องแสดงสมาชิกในทีมบนเว็บไซต์ของเรา นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงสมาชิกในทีมที่คล่องแคล่วของเราออกสู่โลกภายนอก เราสามารถแสดงภาพ ชื่อ และการกำหนดในบริษัทได้ เพื่อให้พวกเขาเป็นที่รู้จักมากขึ้น คุณสามารถเพิ่มลิงก์โซเชียลมีเดียของพวกเขาลงในการออกแบบได้ โดยปกติแล้ว ผู้คนจะเพิ่มลิงก์เหล่านี้ไว้ใต้ชื่อและการกำหนด แต่ถึงเวลาแล้วที่ต้องทำการเคลื่อนไหวอย่างชาญฉลาดและปรับเปลี่ยนวิธีการออกแบบ ในบทช่วยสอน Divi วันนี้ เราจะดูวิธีสร้างหน้าสมาชิกในทีมโดยวางไอคอนโซเชียลมีเดียเหนือรูปภาพ อย่ามัวเสียเวลาไปทำกันเลย!
แอบพีค
นี่จะเป็นการออกแบบของเราในปัจจุบัน
ส่วนที่ 1: โมดูลการออกแบบ
การตั้งค่า: ส่วนที่หนึ่ง
สีพื้นหลัง
เริ่มต้นด้วยการเปลี่ยนสีของส่วนเริ่มต้นเป็นหน้าที่คุณกำลังดำเนินการอยู่ เปิดการตั้งค่าส่วนและเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: #0f0f0f

ระยะห่าง
จากแท็บการออกแบบและเปลี่ยนการตั้งค่าระยะห่าง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ช่องว่างภายในด้านบน: เดสก์ท็อปและแท็บเล็ต: 100px และโทรศัพท์: 50px
- ช่องว่างภายใน: เดสก์ท็อปและแท็บเล็ต: 100px และโทรศัพท์: 50px

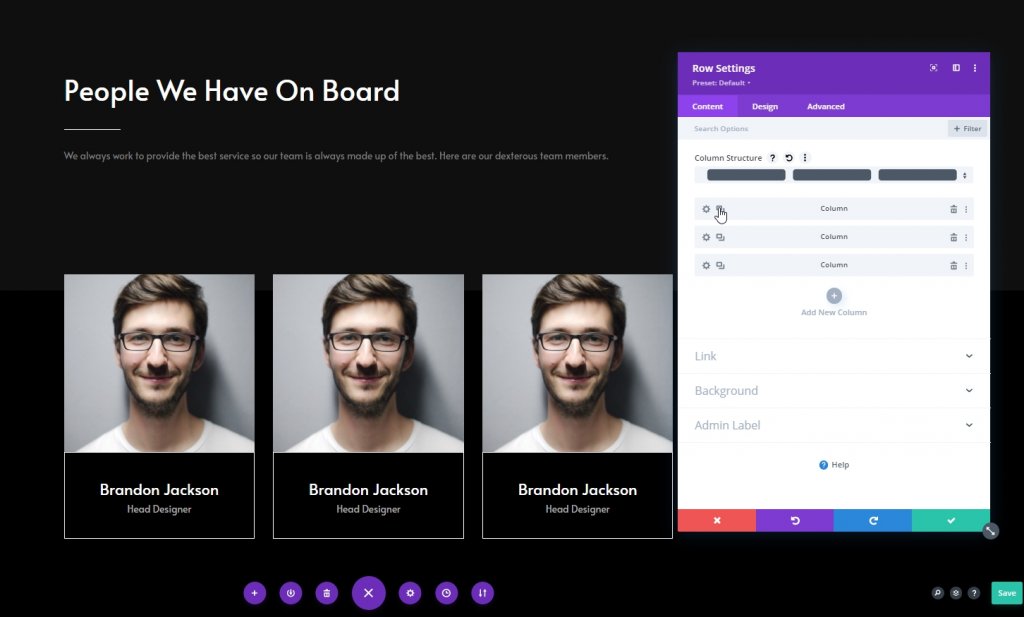
การเพิ่มแถวใหม่
โครงสร้างคอลัมน์
ตอนนี้เพิ่มแถวใหม่ด้วยโครงสร้างคอลัมน์ต่อไปนี้

คอลัมน์: โมดูลข้อความ 1
เพิ่มเนื้อหา H1
ตอนนี้ มาเพิ่มบริบทที่เราเลือกให้กับโมดูลนี้ด้วยเนื้อหา H1

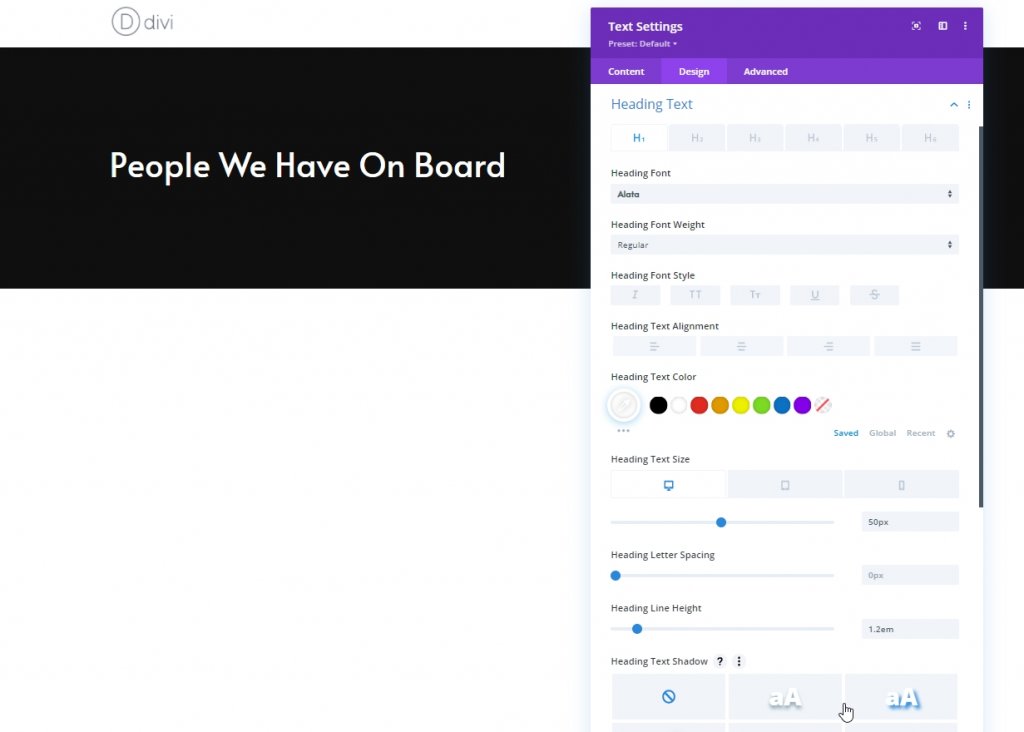
การตั้งค่าข้อความ H1
ตอนนี้ทำการเปลี่ยนแปลงบางอย่างกับโมดูลจากแท็บการออกแบบ ขั้นแรก เปลี่ยนการตั้งค่าหัวเรื่อง
- แบบอักษรของหัวเรื่อง: Alata
- หัวเรื่องสีข้อความ: #ffffff
- ขนาดข้อความของหัวเรื่อง: เดสก์ท็อป: 50px, แท็บเล็ต: 45px และโทรศัพท์: 35px
- ความสูงของบรรทัดหัวเรื่อง: 1.2em

คอลัมน์: โมดูลตัวแบ่ง
ทัศนวิสัย
มาเพิ่มโมดูลตัวแบ่งกัน ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก “แสดงตัวแบ่ง”
- แสดงตัวแบ่ง: ใช่

เส้น
จากแท็บการออกแบบ ให้เปลี่ยนสีเส้น
- สีเส้น: #ffffff

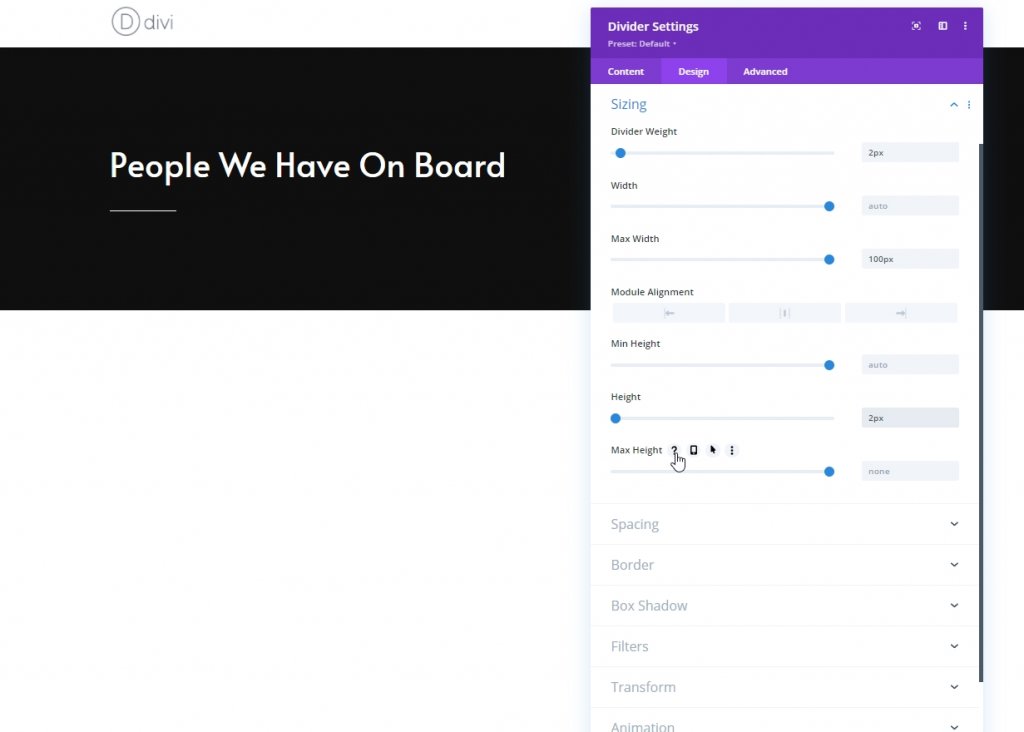
ขนาด
เปลี่ยนขนาดของโมดูลตัวแบ่งนี้
- น้ำหนักตัวแบ่ง: 2px
- ความกว้างสูงสุด: 100px
- ส่วนสูง: 2px

คอลัมน์: โมดูลข้อความ 1
เพิ่มบริบทอธิบาย
ที่นี่เราจะเพิ่มโมดูลข้อความอื่นที่เราจะใส่เนื้อหาบางส่วนที่เราเลือก

การตั้งค่าข้อความ
จากแท็บออกแบบ ให้เปลี่ยนการตั้งค่าข้อความตามลำดับ
- แบบอักษรของข้อความ: Alata
- สีข้อความ: #7c7c7c
- ขนาดตัวอักษร: 17px
- ความสูงของบรรทัดข้อความ: 1.9em

ระยะห่าง
จากส่วนการเว้นวรรค ทำการเปลี่ยนแปลงต่อไปนี้
- ขอบล่าง: 0px

การเพิ่มและการตั้งค่า: ส่วนที่สอง
ตอนนี้เพิ่มส่วนปกติอื่นด้านล่างส่วนก่อนหน้า

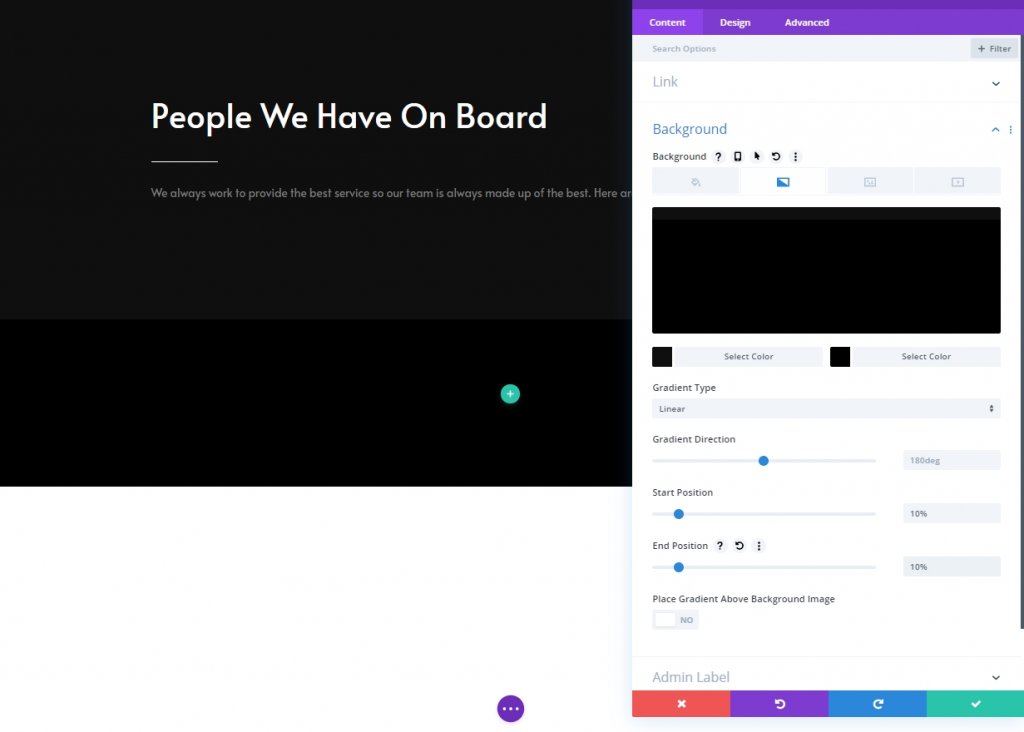
พื้นหลังไล่โทนสี
ตอนนี้ใช้พื้นหลังแบบไล่ระดับสีสำหรับส่วนนี้
- สี 1: #0f0f0f
- สี 2: #000000
- ตำแหน่งเริ่มต้น: 10%
- ตำแหน่งสุดท้าย: 10%

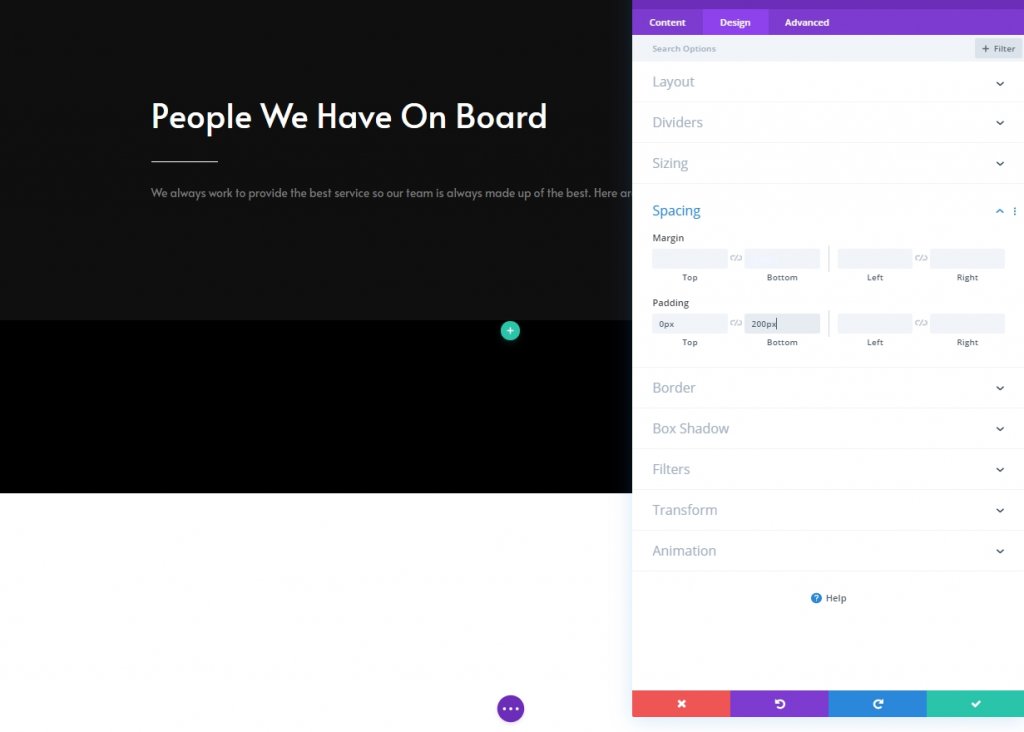
ระยะห่าง
ถัดไป แก้ไขการตั้งค่าการเว้นวรรค
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 200px

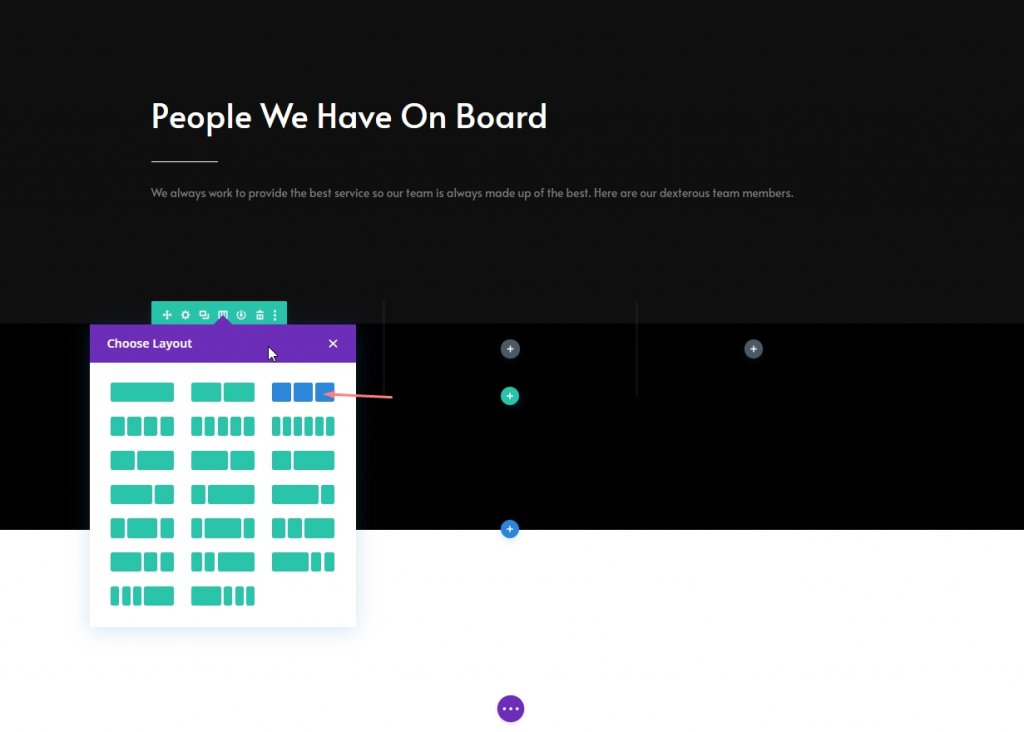
การเพิ่มแถวใหม่
โครงสร้างคอลัมน์
ตอนนี้เพิ่มแถวใหม่ในส่วนนี้ด้วยโครงสร้างคอลัมน์ต่อไปนี้

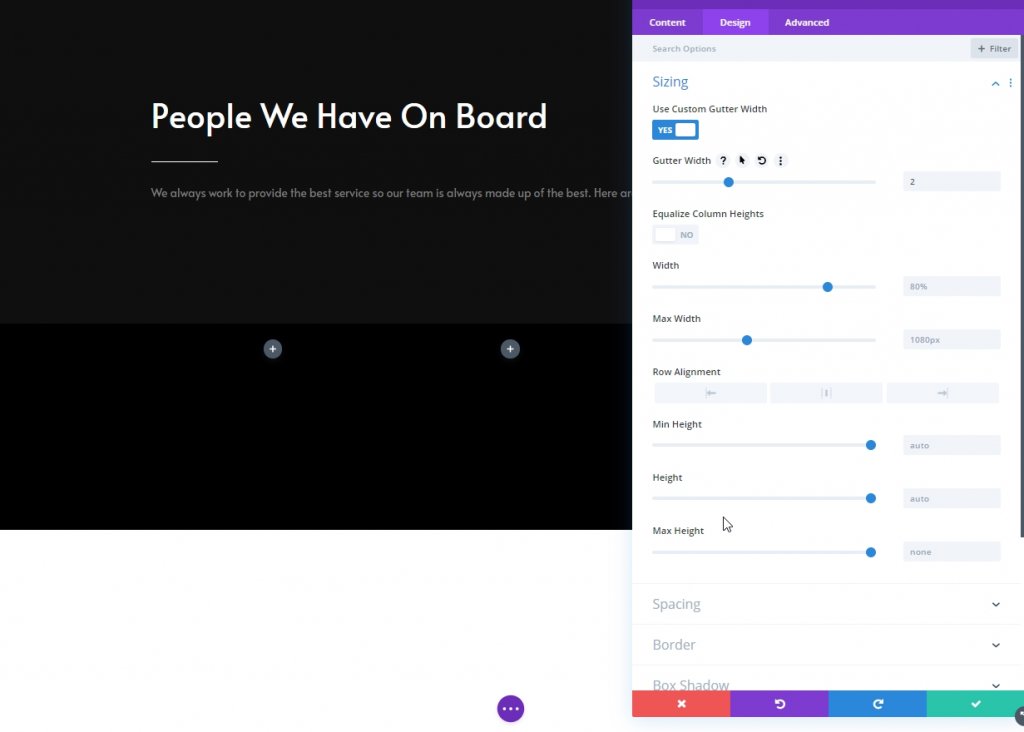
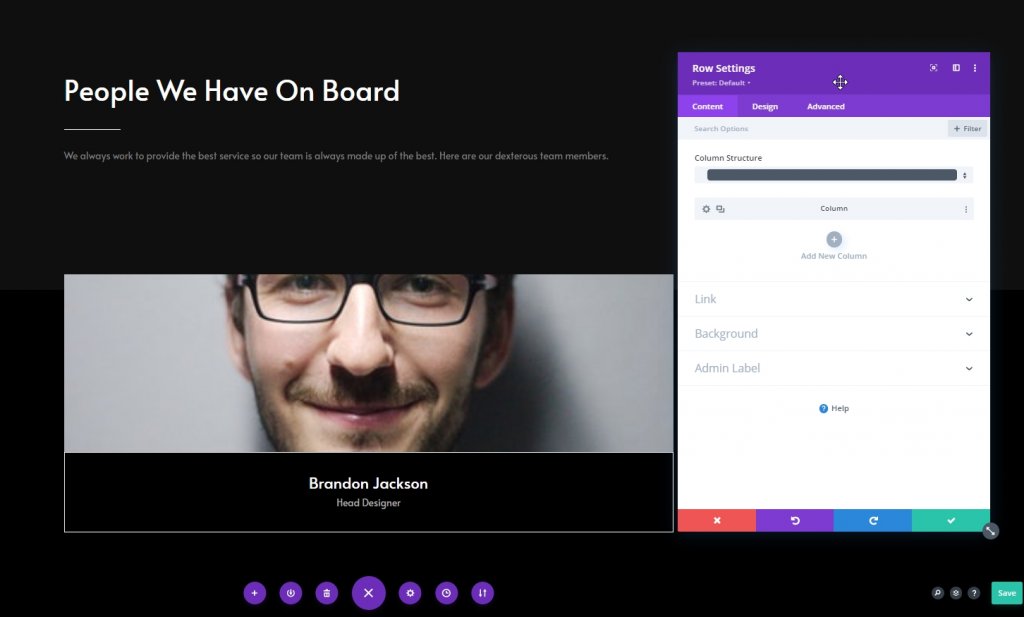
ขนาด
เปิดการตั้งค่าแถวและเปลี่ยนการตั้งค่าขนาดดังต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2px

คอลัมน์ 1: โมดูลติดตามโซเชียลมีเดีย
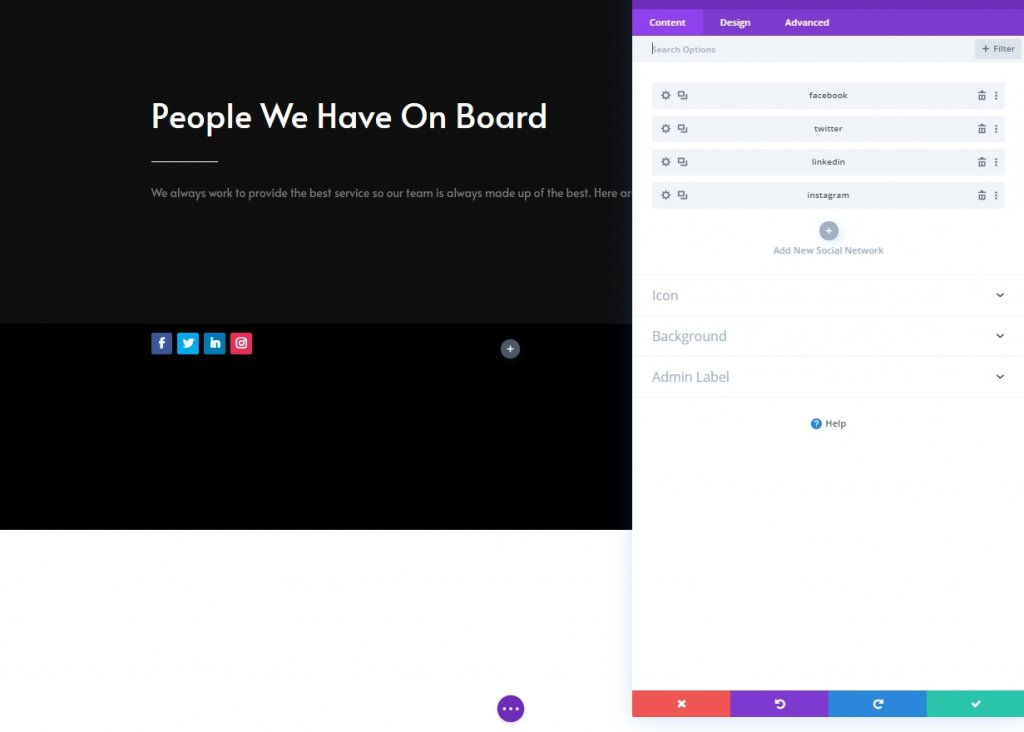
เพิ่มโซเชียลเน็ตเวิร์ก
ตอนนี้ เราจะเพิ่มโมดูลการติดตามโซเชียลมีเดียในคอลัมน์ 1 และใส่การเชื่อมต่อโซเชียลมีเดียที่ต้องการ

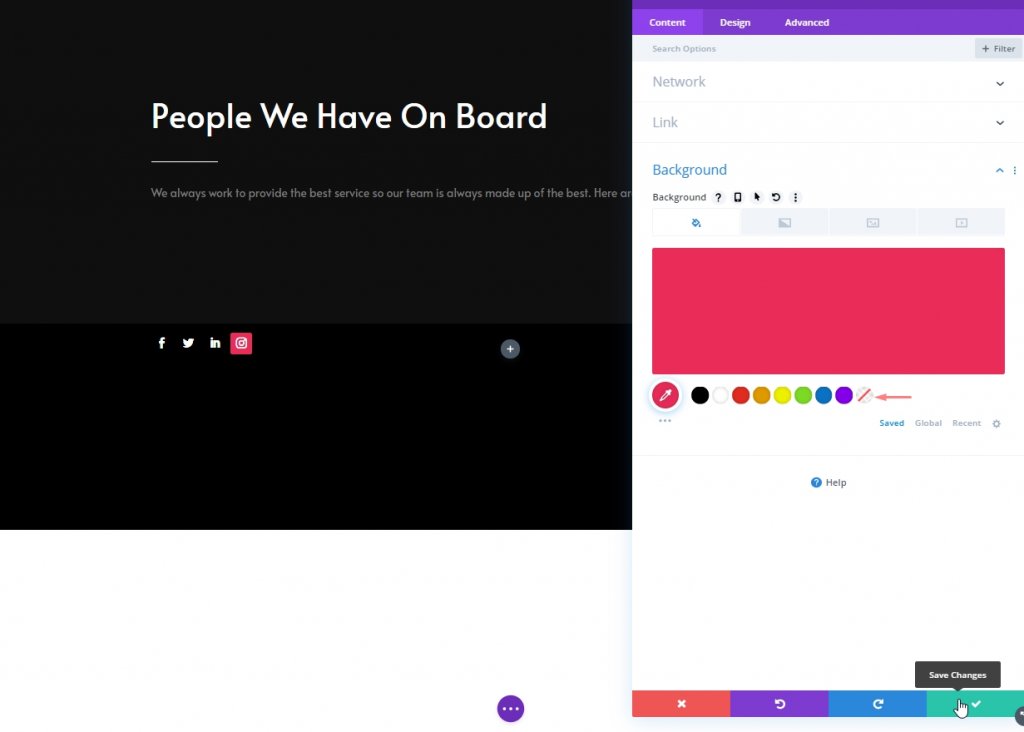
ลบสีพื้นหลังออกจากไอคอนโซเชียลมีเดีย
คลิกการตั้งค่าสำหรับแต่ละไอคอน จากนั้นไปที่พื้นหลังและเลือกแบบโปร่งใส นอกจากนี้ คุณสามารถคลิกที่สีและลบออกได้

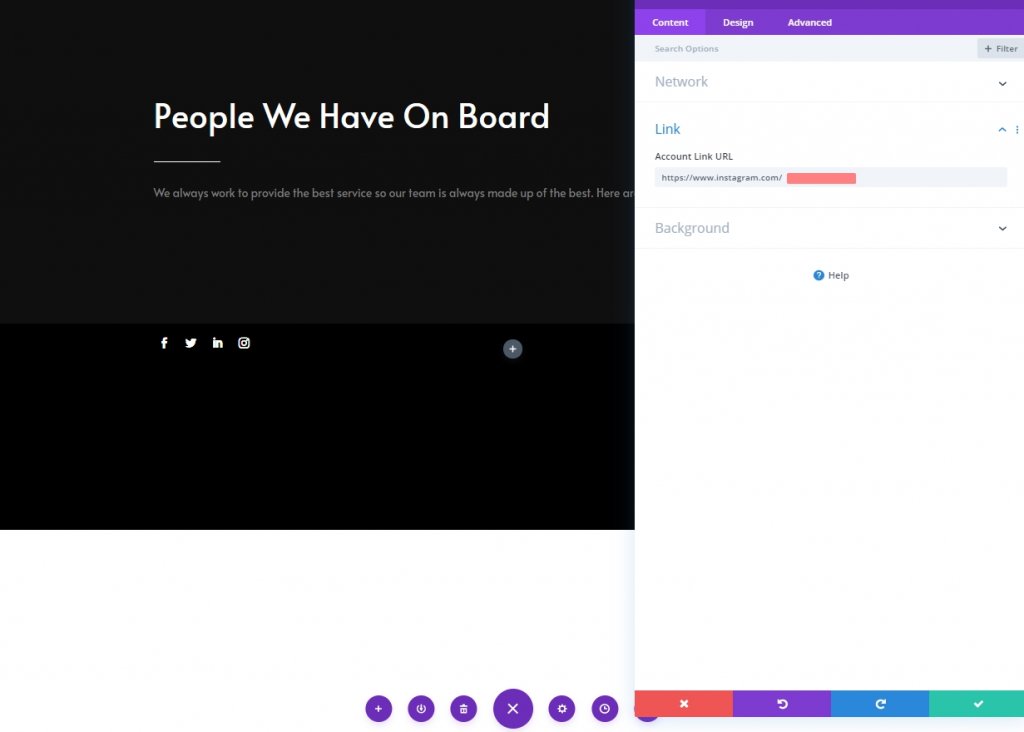
เพิ่มลิงก์ไปยังแต่ละเครือข่ายโซเชียล
เพิ่มลิงก์ที่เกี่ยวข้องไปยังแต่ละเครือข่ายโซเชียลด้วย

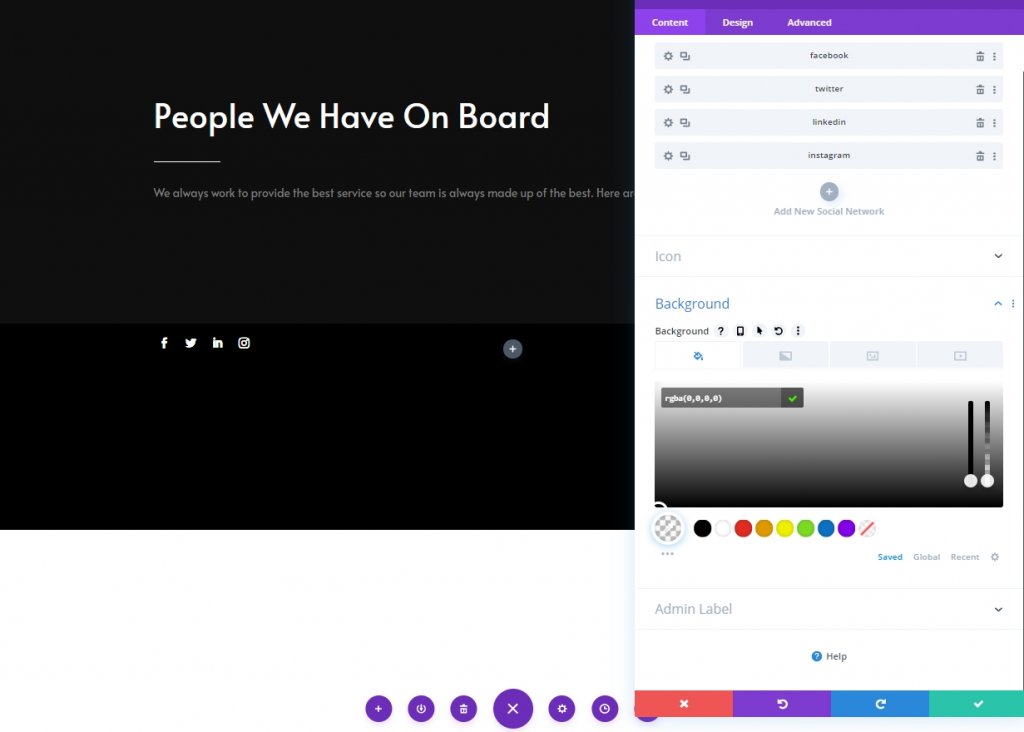
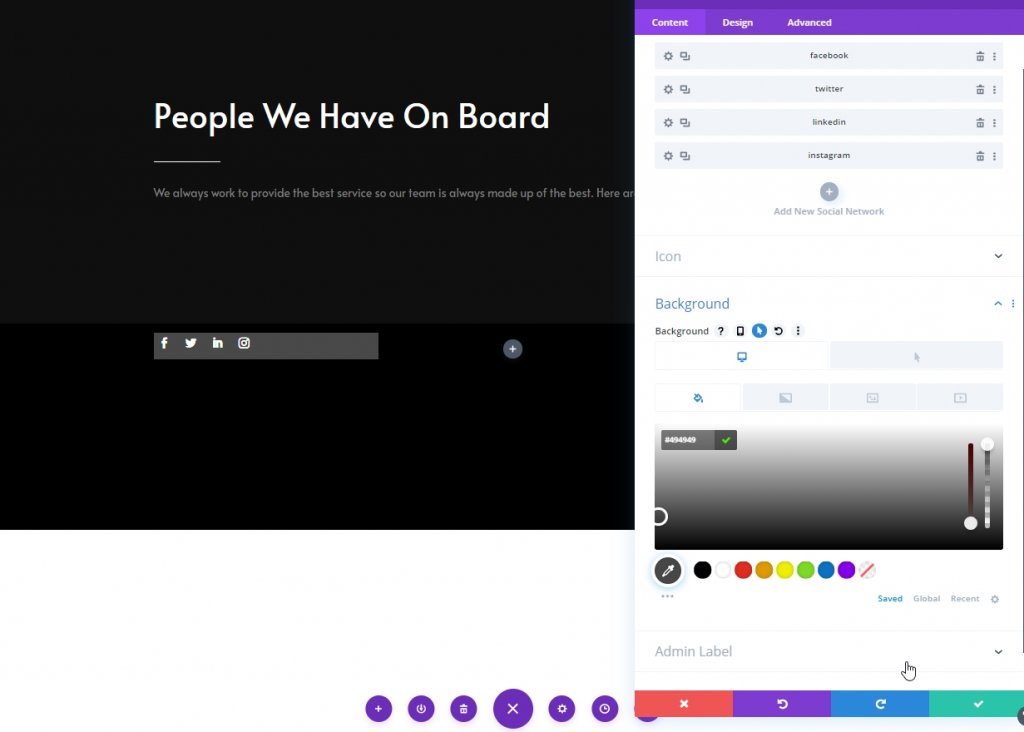
สีพื้นหลังเริ่มต้น
จากตัวเลือกการตั้งค่าโมดูล ให้เพิ่มสีนี้เป็นพื้นหลัง
- สีพื้นหลัง: rgba(0,0,0,0)

โฮเวอร์สีพื้นหลัง
เปลี่ยนสีพื้นหลังสำหรับเอฟเฟกต์โฮเวอร์
- โฮเวอร์สีพื้นหลัง: #494949

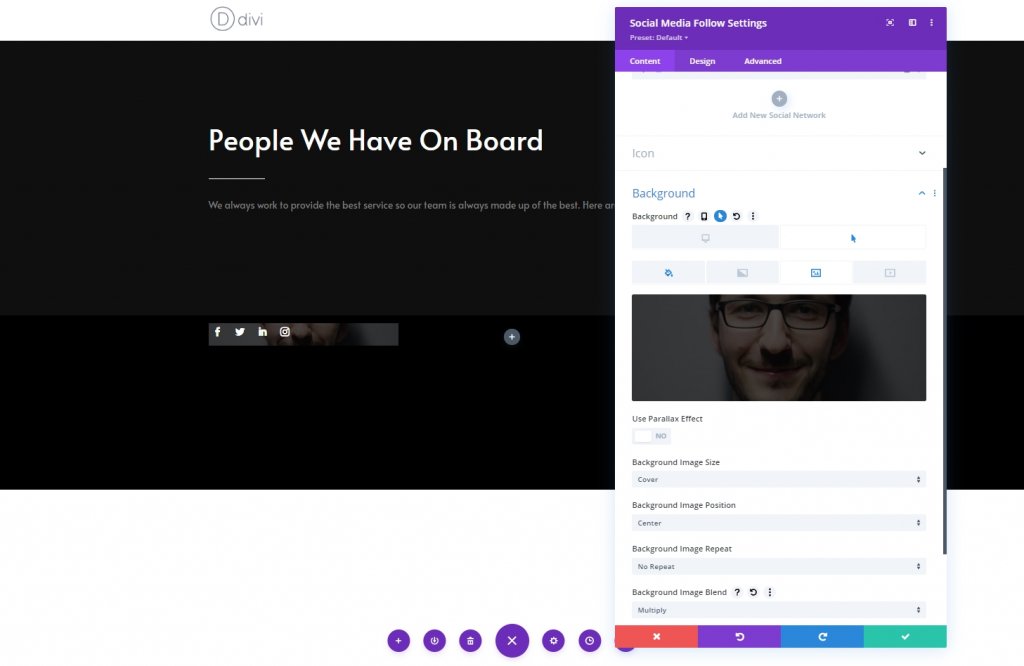
ภาพพื้นหลัง
จากนั้นอัปโหลดรูปภาพสมาชิกในทีมเป็นพื้นหลัง
- ขนาดภาพพื้นหลัง: ปก
- การผสมผสานภาพพื้นหลัง: ทวีคูณ

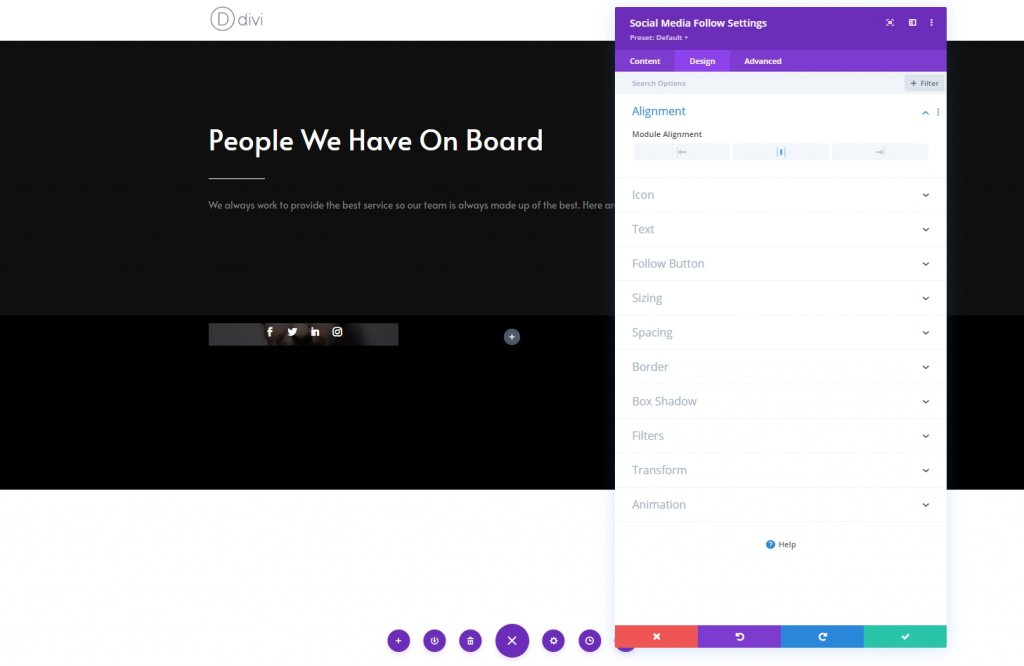
การจัดตำแหน่ง
จากแท็บการออกแบบของโมดูล ให้เปลี่ยนการตั้งค่าการจัดตำแหน่ง
- การจัดตำแหน่งโมดูล: ศูนย์

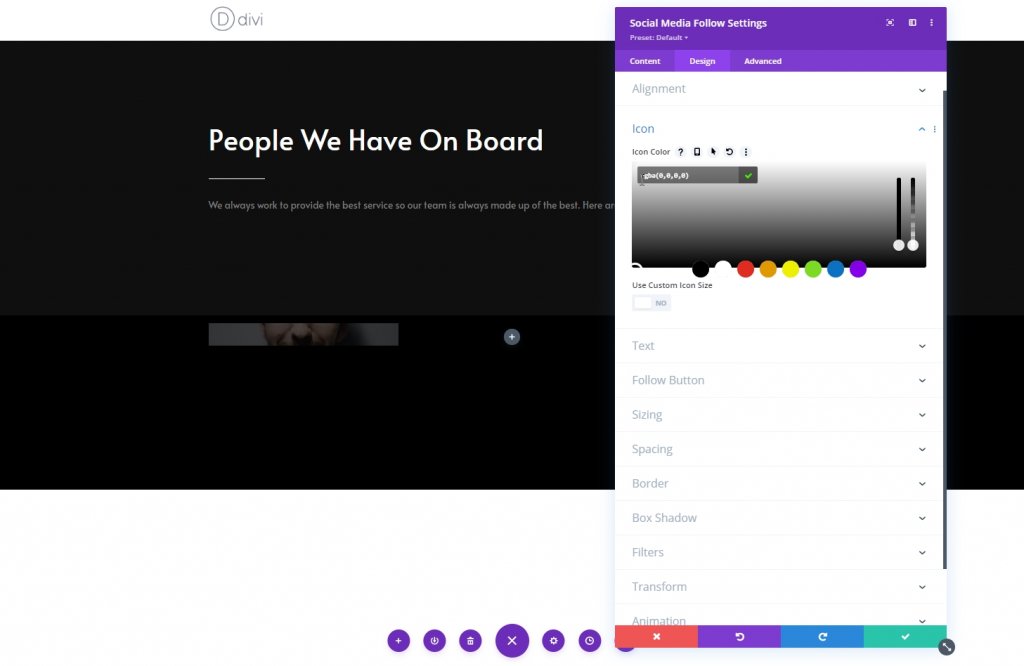
ไอคอน
ตอนนี้เปลี่ยนสีไอคอน
- ไอคอนสี: rgba(0,0,0,0)

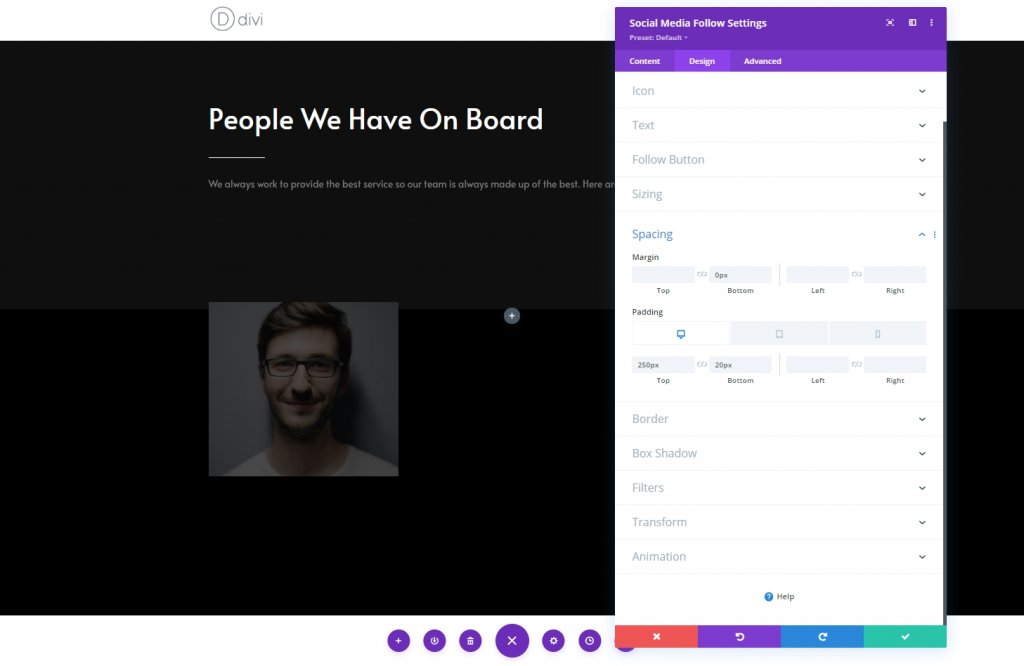
ระยะห่าง
จากนั้นไปที่การตั้งค่าการเว้นวรรคและใช้ค่าต่อไปนี้:
- ขอบล่าง: 0px
- ช่องว่างภายในด้านบน: เดสก์ท็อป: 250px, แท็บเล็ต: 450px และโทรศัพท์: 200px
- ช่องว่างภายในด้านล่าง: 20px

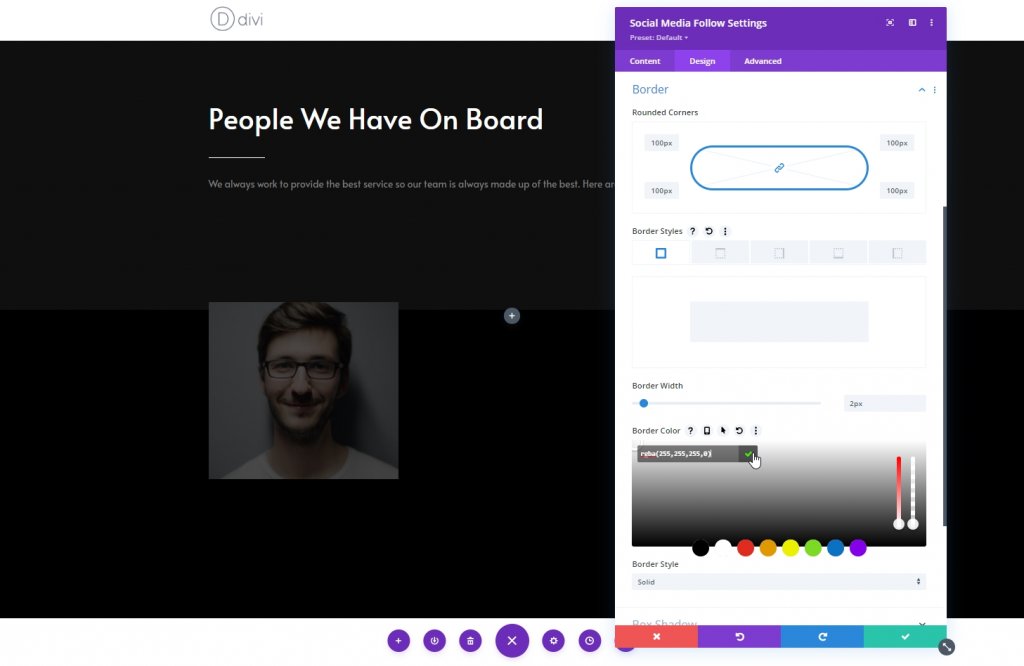
ชายแดน
ตอนนี้ เปลี่ยนการตั้งค่าเส้นขอบตามนั้น
- ทุกมุม: 100px
- ความกว้างของเส้นขอบ: 2px
- เส้นขอบสี: rgba(255,255,255,0)

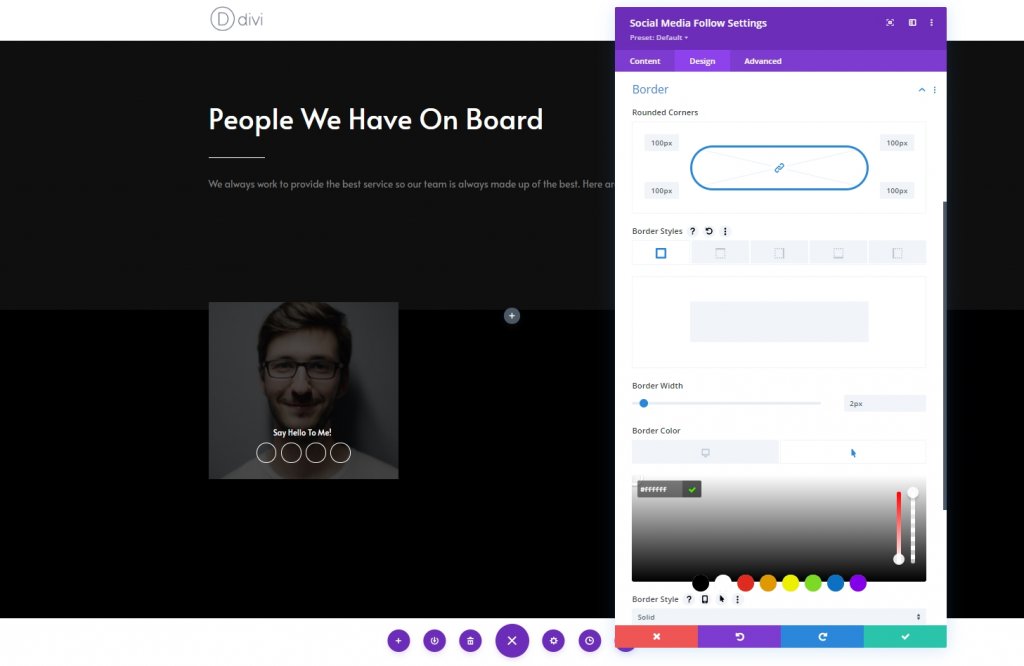
โฮเวอร์ชายแดน
ตอนนี้ ใช้เส้นขอบสำหรับโฮเวอร์
- โฮเวอร์เส้นขอบสี: #ffffff

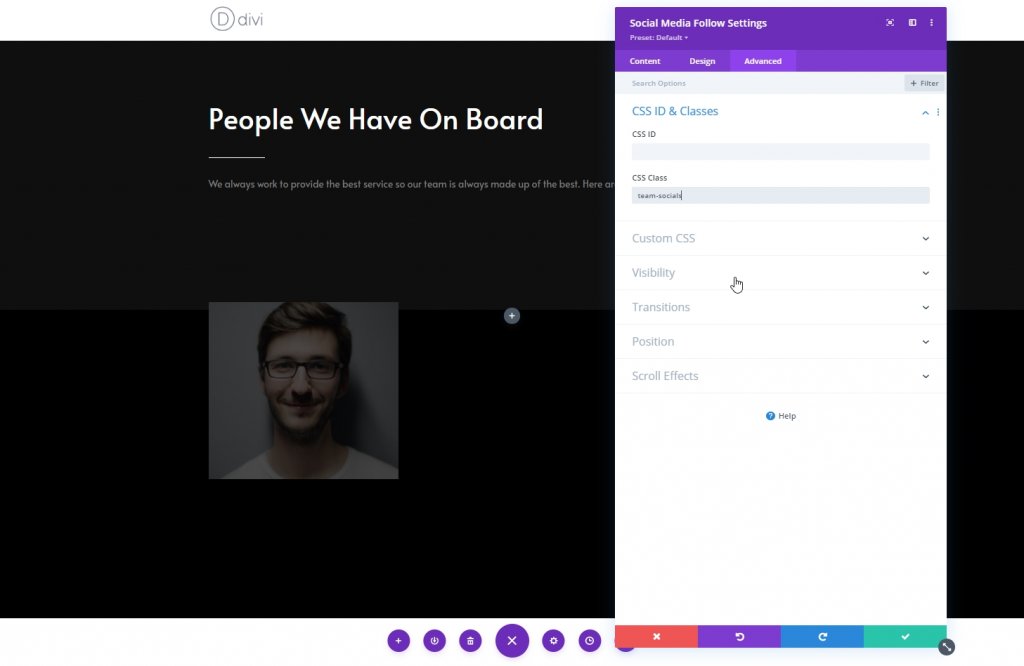
CSS Class
จากแท็บขั้นสูง เพิ่มคลาส CSS ที่กำหนดเอง
- CSS Class: team-socials

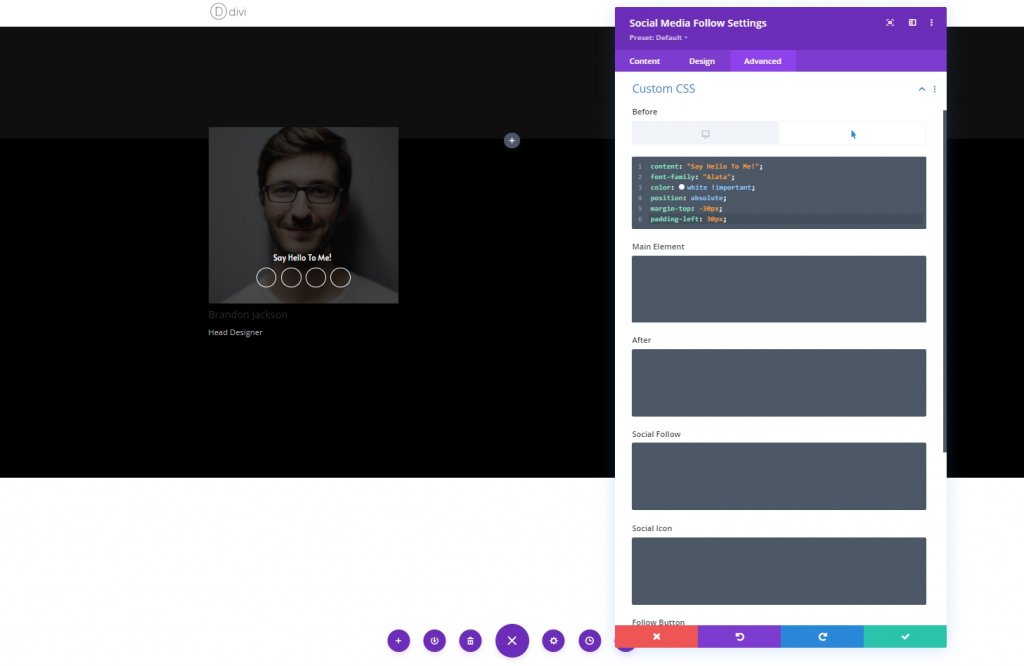
วางเมาส์เหนือองค์ประกอบ
ตอนนี้ เสร็จสิ้นการตั้งค่าโมดูลโดยใช้โค้ด CSS ต่อไปนี้กับองค์ประกอบ before ตรวจสอบให้แน่ใจว่าได้วางเมาส์ไว้
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
คอลัมน์ 1: โมดูลบุคคล
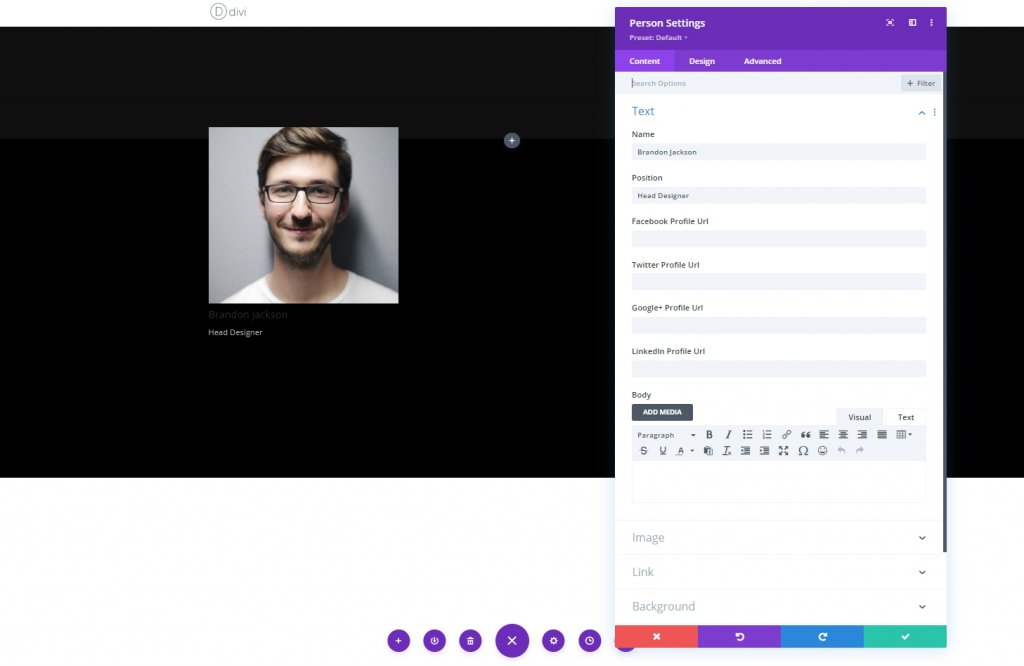
เพิ่มเนื้อหา
โมดูลสุดท้ายที่เราจะใช้ในคอลัมน์นี้คือโมดูลบุคคล เพิ่มโมดูลและข้อมูลมุ่ยด้านใน

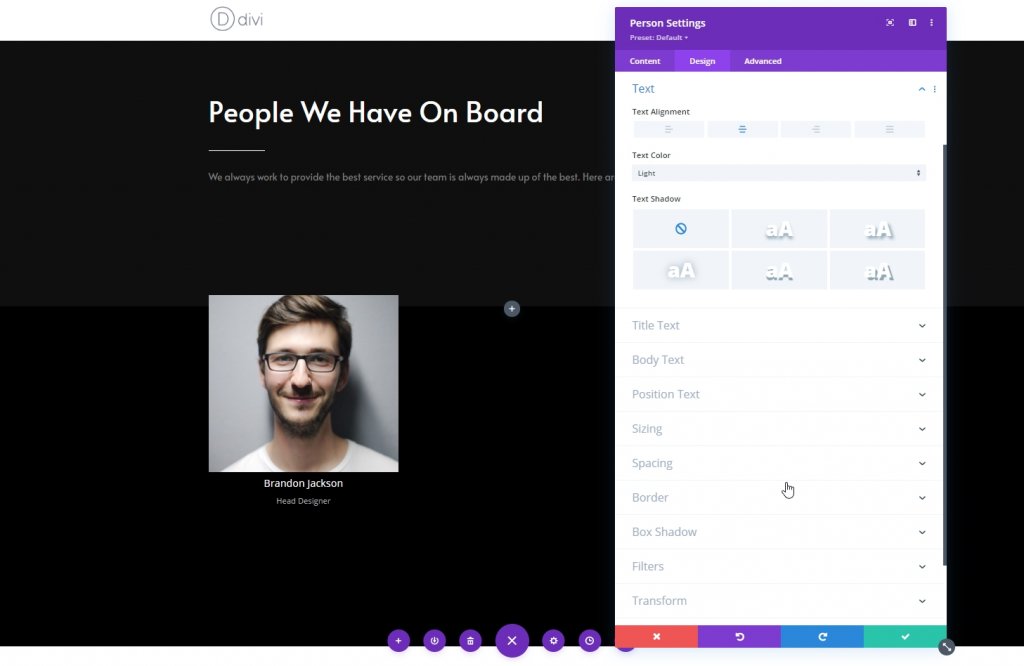
การตั้งค่าข้อความ
จากแท็บการออกแบบของโมดูลบุคคลและเปลี่ยนการตั้งค่าข้อความดังนี้:
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: เบา

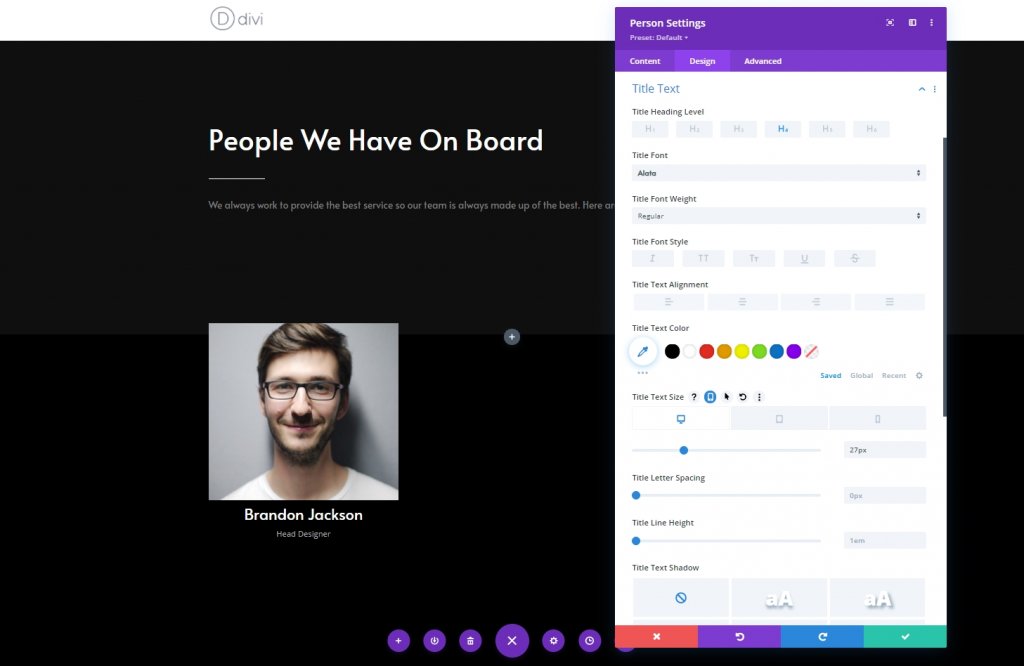
การตั้งค่าข้อความชื่อเรื่อง
ตอนนี้แก้ไขพื้นที่ข้อความชื่อเรื่อง
- แบบอักษรของชื่อเรื่อง: Alata
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป: 27px, แท็บเล็ต: 25px และโทรศัพท์: 22px

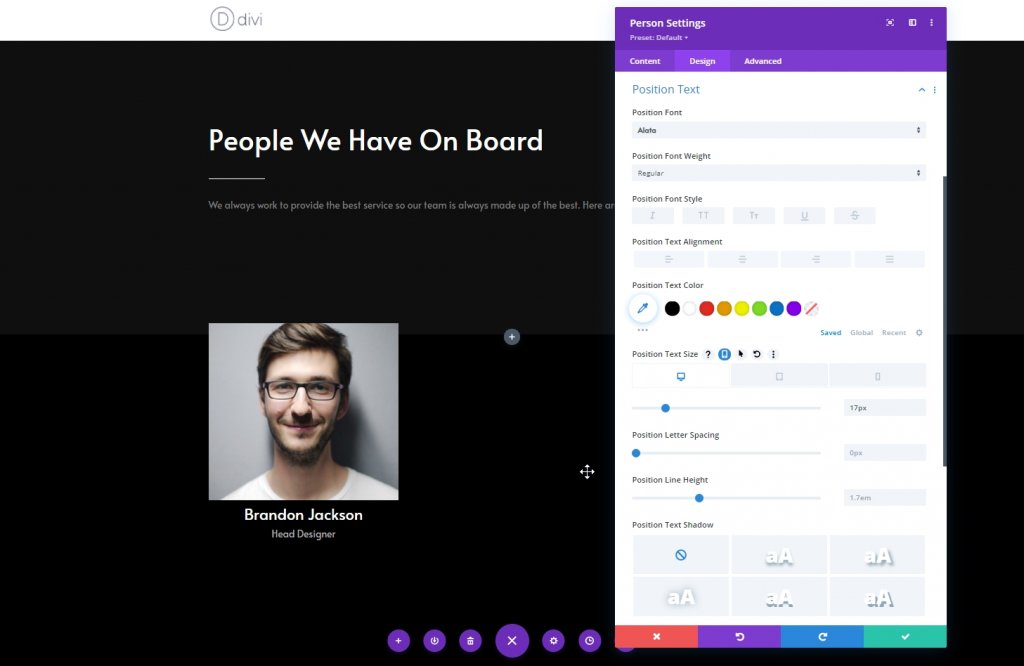
การตั้งค่าข้อความตำแหน่ง
เปลี่ยนการตั้งค่าสำหรับข้อความตำแหน่ง
- แบบอักษรของตำแหน่ง: Alata
- ขนาดข้อความตำแหน่ง: เดสก์ท็อป: 17px และแท็บเล็ตและโทรศัพท์: 15px

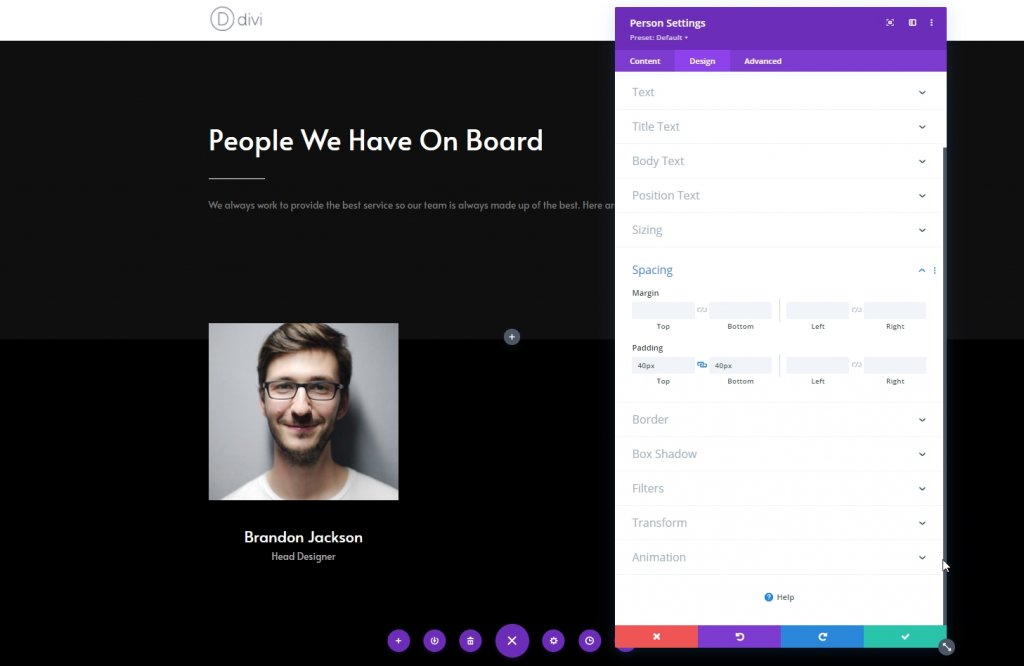
ระยะห่าง
ใช้ช่องว่างด้านบนและด้านล่างแบบกำหนดเองกับการตั้งค่าระยะห่าง
- ช่องว่างภายในด้านบน: 40px
- ช่องว่างภายในด้านล่าง: 40px

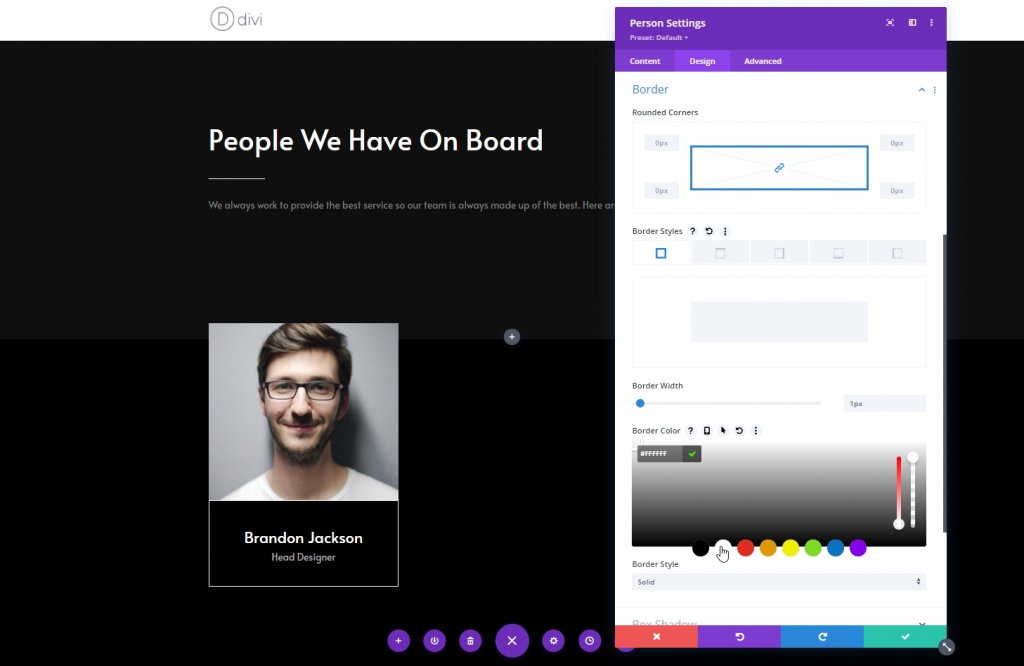
ชายแดน
ตอนนี้ใช้การตั้งค่าเส้นขอบต่อไปนี้และเสร็จสิ้นคอลัมน์
- ความกว้างของเส้นขอบ: 1px
- สีเส้นขอบ: #ffffff

ลบคอลัมน์อื่น
ตอนนี้ลบคอลัมน์สำหรับส่วน

โคลนคอลัมน์สองครั้ง
ตอนนี้ทำซ้ำคอลัมน์หนึ่งสองครั้ง

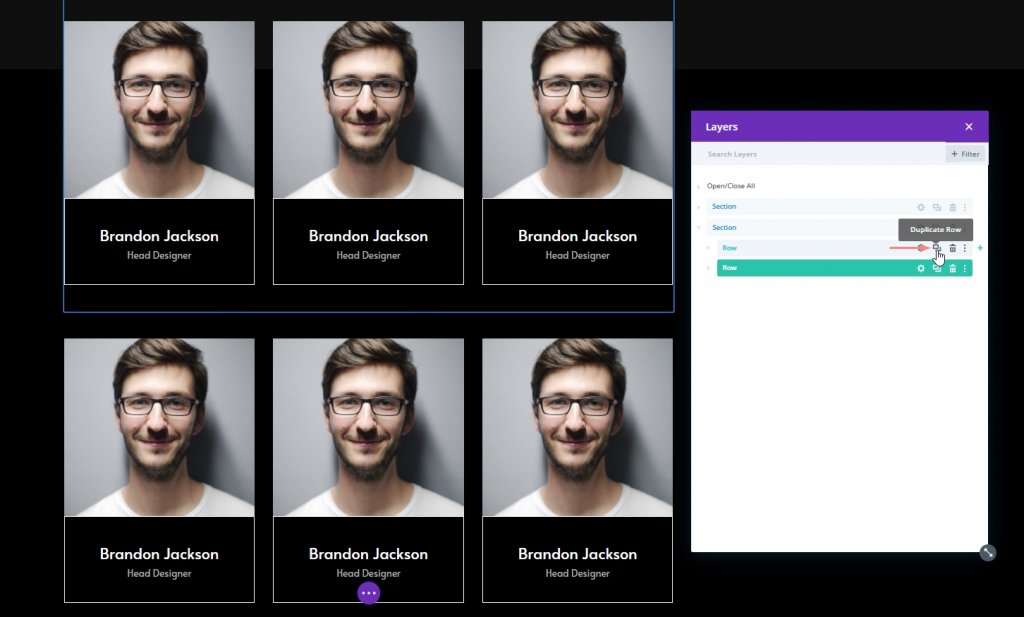
โคลนทั้งแถว
ตอนนี้ ทำซ้ำทั้งแถวมากเท่าที่คุณต้องการ ที่นี่เราจะทำซ้ำครั้งเดียว

เปลี่ยนเนื้อหาที่ซ้ำกัน
ตอนนี้เราจะเปลี่ยนรูปภาพ ลิงก์โซเชียลมีเดีย ข้อมูลบุคคลสำหรับทุกคน

ส่วนที่ 2: โมดูลโค้ด
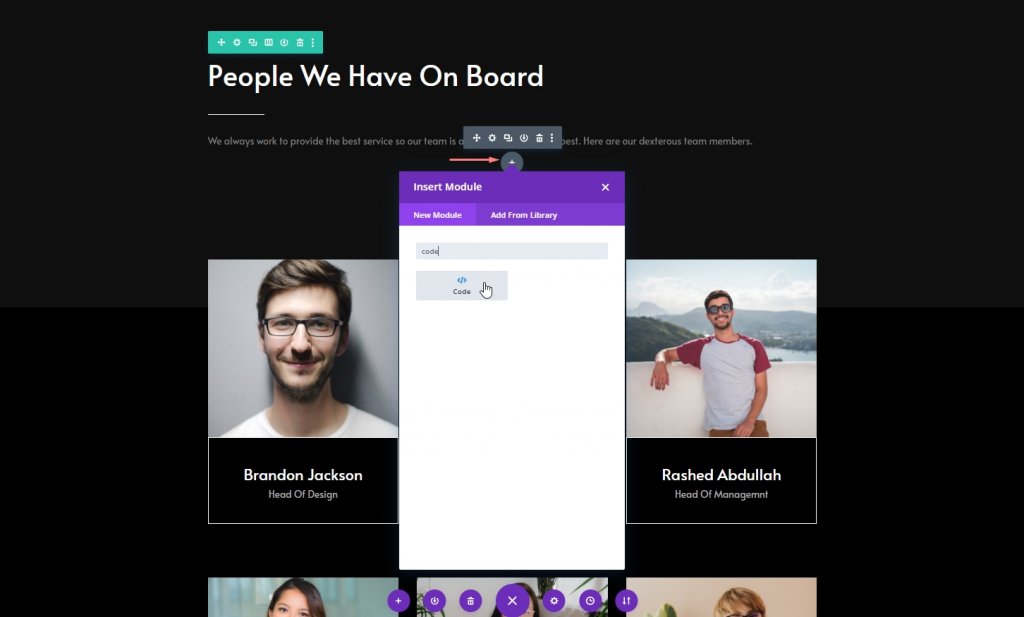
โมดูลรหัสในส่วน1
ตอนนี้ เพิ่มโมดูลโค้ดด้านล่างโมดูลข้อความของส่วนที่หนึ่ง

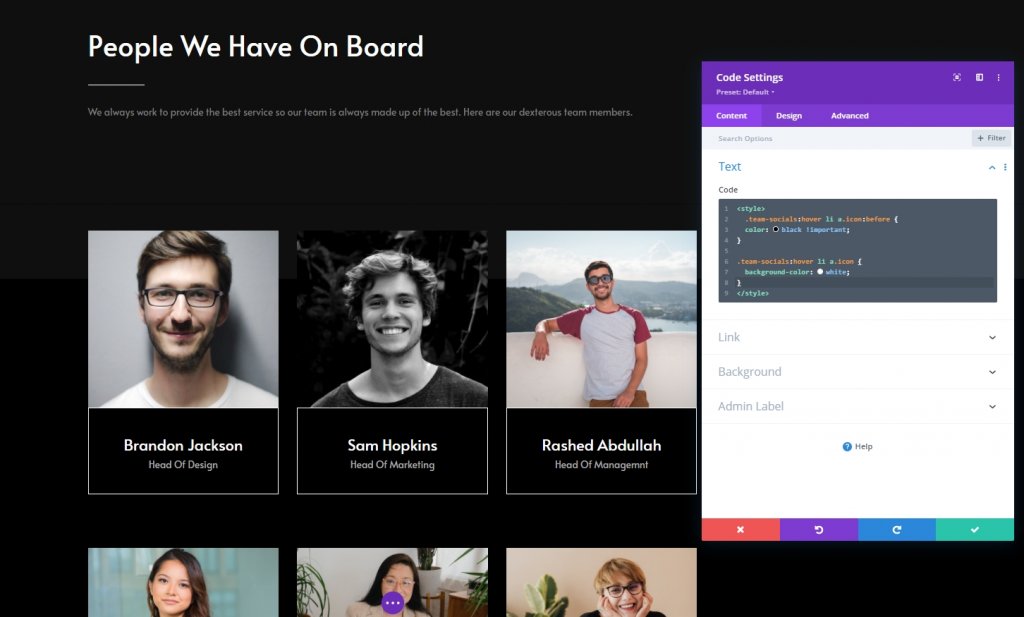
เพิ่มโค้ด CSS
ตอนนี้คัดลอกโค้ด CSS ต่อไปนี้แล้ววางลงในโมดูลโค้ด เท่านี้ก็เสร็จเรียบร้อย อย่าลืมใส่ไว้ในแท็ก สไตล์
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

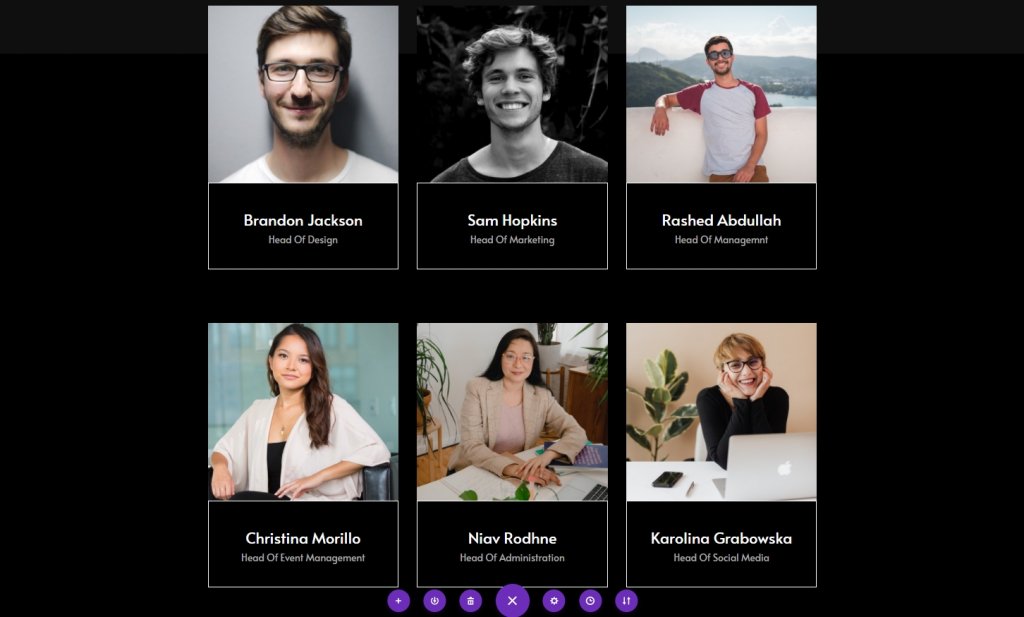
ผลสุดท้าย
เมื่อเราทำตามขั้นตอนทั้งหมดเสร็จเรียบร้อยแล้ว ผลลัพธ์จะเป็นแบบนี้
บทสรุป
ในบทช่วยสอนวันนี้ เราได้พยายามแสดงให้เห็นว่าเราสามารถออกแบบหน้าสมาชิกในทีมได้อย่างสร้างสรรค์เพียงใด การใช้เอฟเฟกต์โฮเวอร์ของธีม Divi การเชื่อมโยงทางสังคมของสมาชิกในทีมสามารถแสดงได้อย่างสวยงาม เราหวังว่าคุณจะพบว่าบทช่วยสอนวันนี้มีประโยชน์ การแบ่งปันกับสิ่งรอบตัวจะช่วยกระตุ้นให้เราสร้างบทช่วยสอน Divi ที่ ใหม่และน่าทึ่งมากขึ้น




