เมนูอาหารเป็นส่วนสำคัญของเว็บไซต์ร้านอาหาร เพราะมันทำให้ลูกค้ามีความคิดโดยรวมเกี่ยวกับการกำหนดราคาอาหาร ตอนนี้ ถ้าคุณต้องการสร้างเมนูร้านอาหารที่สร้างสรรค์สำหรับเว็บไซต์ของคุณ คุณควรดูภายใน Divi อย่างแน่นอน

วันนี้เราจะพาคุณไปสู่การออกแบบเมนูร้านอาหารที่สะดุดตาซึ่งมีเอฟเฟกต์ที่เหนียวเหนอะหนะ - โดยใช้ตัวเลือกเหนียวในตัวของ Divi การออกแบบของเราจะสร้างแยกเมนูทั้งหมดออกเป็นหมวดหมู่ต่างๆ และช่วยให้ผู้เยี่ยมชมเห็นว่าพวกเขาอยู่ที่หมวดหมู่ใด! มาทำกัน
เหลือบของการออกแบบขั้นสุดท้ายของเรา
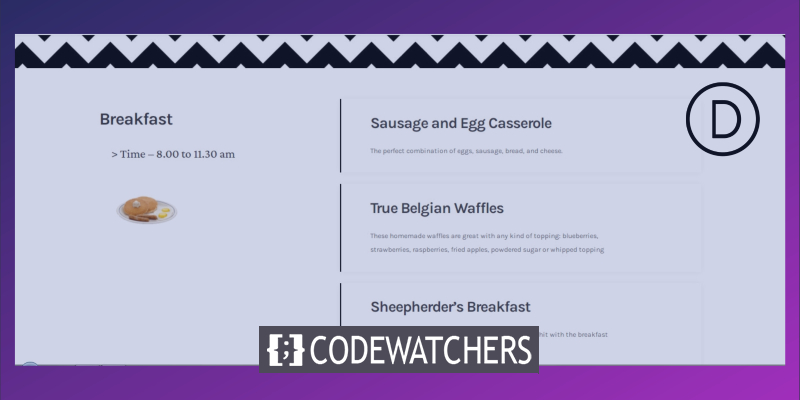
มาดูผลลัพธ์สุดท้ายของการออกแบบของเราในวันนี้กัน
มุมมองเดสก์ท็อป
ดูบนมือถือ
การสร้างโครงสร้างองค์ประกอบ
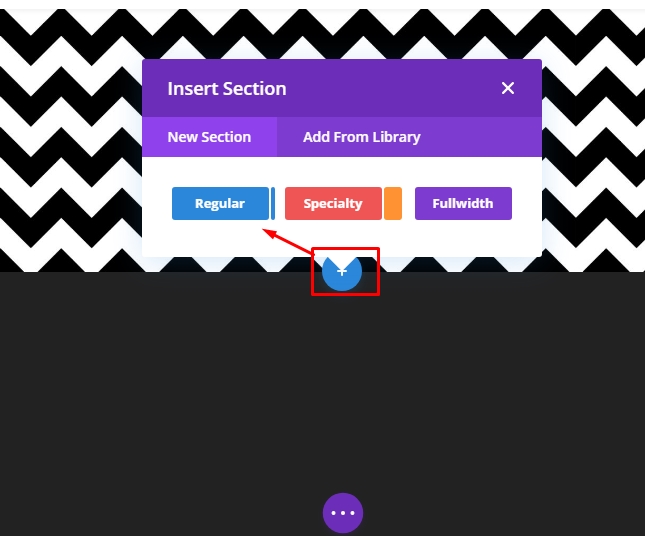
เพิ่มมาตราใหม่
สีพื้นหลัง
เพิ่มหน้าใหม่จากแดชบอร์ดของคุณและเปิดด้วยตัวสร้าง Divi ไปกับ "สร้างตั้งแต่เริ่มต้น" ตอนนี้ เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- สีพื้นหลัง: rgba(255,252,244,0.6)

ภาพพื้นหลัง
ตอนนี้ใช้ภาพรูปแบบเป็นพื้นหลัง มีรูปภาพรูปแบบมากมายที่ Google ดังนั้นให้เลือกตัวเลือกใดตัวเลือกหนึ่งของคุณ
- ขนาดภาพพื้นหลัง: ขนาดจริง
- ตำแหน่งภาพพื้นหลัง: กึ่งกลางด้านบน
- ทำซ้ำภาพพื้นหลัง: ทำซ้ำ X (แนวนอน)

ระยะห่าง
เปลี่ยนค่าระยะห่าง
- ช่องว่างภายในด้านบน: 150px
- ช่องว่างภายในด้านล่าง: 150px

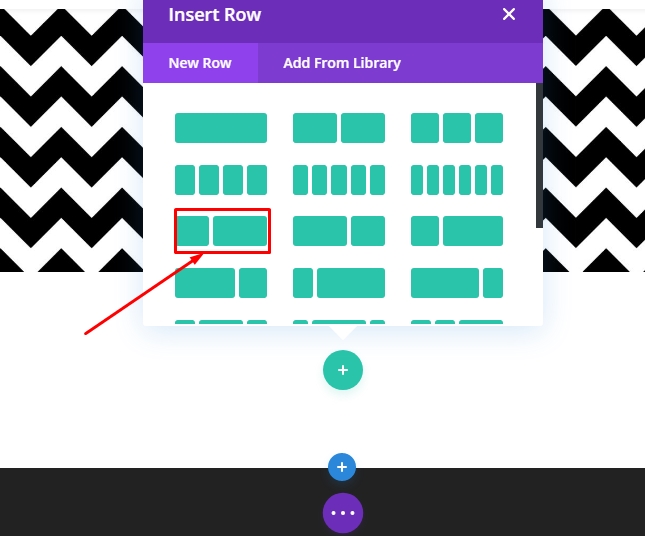
การเพิ่มแถวใหม่
โครงสร้างคอลัมน์
เพิ่มแถวใหม่ใต้รูปภาพโดยใช้โครงสร้างคอลัมน์ต่อไปนี้ เลือก "ปกติ" จากแท็บ "ส่วนใหม่"

ตอนนี้เลือกโครงสร้างคอลัมน์ต่อไปนี้

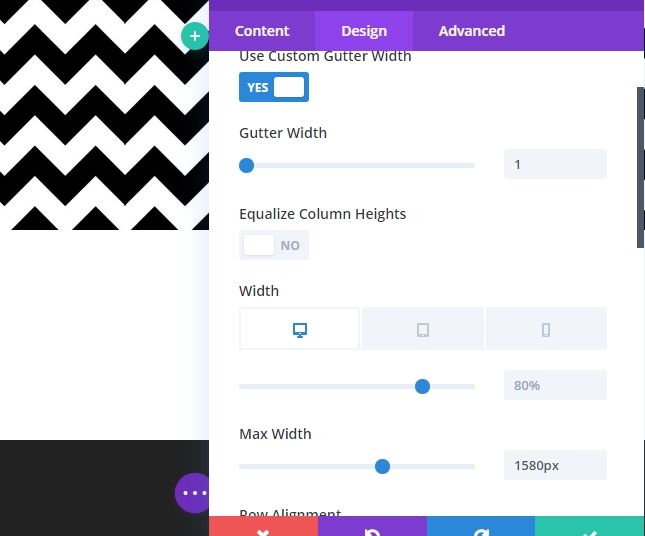
ขนาด
ตอนนี้เปิดการตั้งค่าแถวและเปลี่ยนค่าตามที่ระบุด้านล่าง
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: เดสก์ท็อปและแท็บเล็ต: 80%, โทรศัพท์: 95%
- ความกว้างสูงสุด: 1580px
- การจัดแนวแถว: กึ่งกลาง

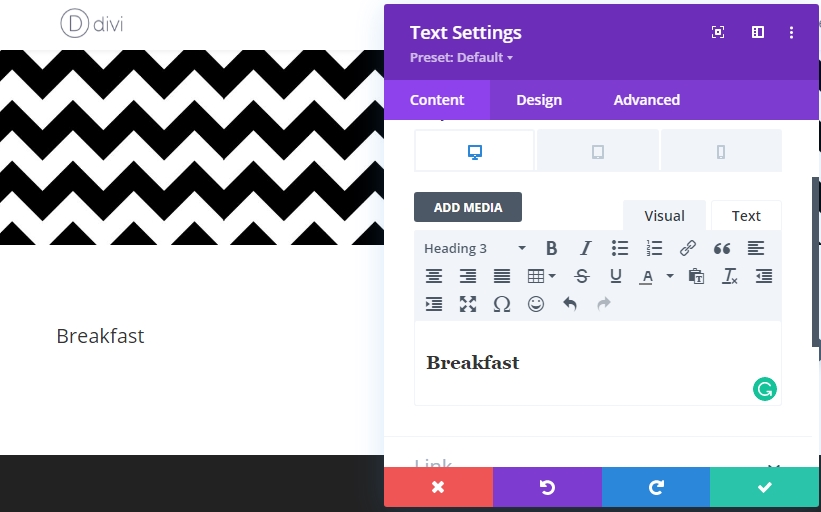
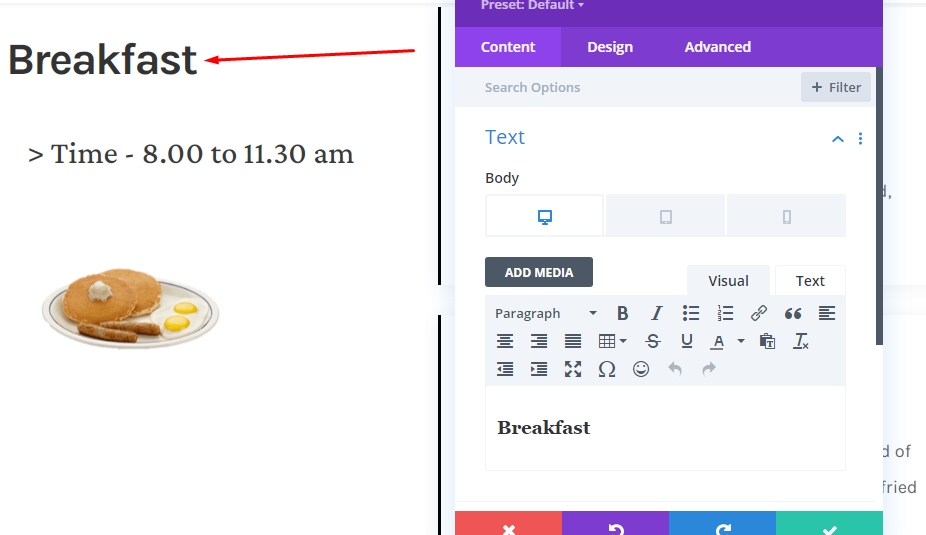
เพิ่มโมดูลข้อความ 1 ลงในคอลัมน์ 1
เพิ่มเนื้อหา H3
ตอนนี้เราจะเพิ่มโมดูลให้กับโครงสร้างของเรา เริ่มต้นด้วยโมดูลข้อความในคอลัมน์ 1 เพิ่มเนื้อหา H3 ที่คุณต้องการ

การตั้งค่าข้อความ H3
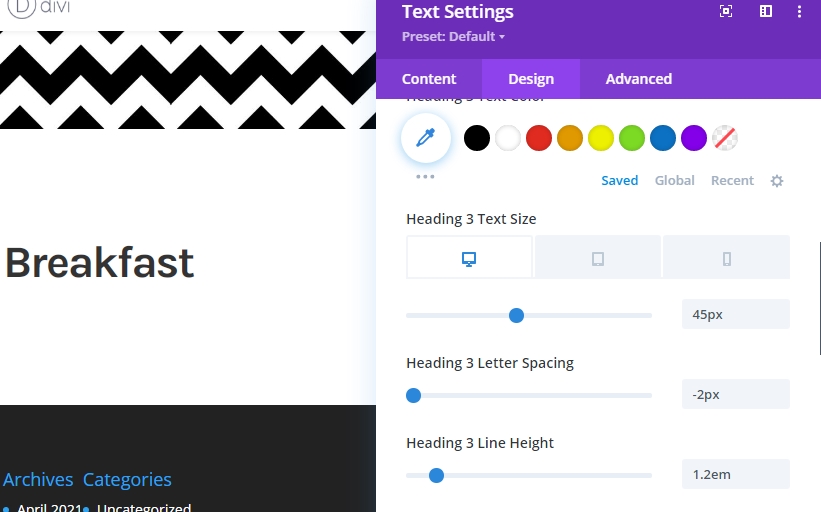
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าต่อไปนี้
- หัวเรื่อง 3 แบบอักษร: Karla
- ส่วนหัว 3 น้ำหนักแบบอักษร: ตัวหนา
- หัวเรื่อง 3 ขนาดข้อความ: เดสก์ท็อปและแท็บเล็ต: 45px โทรศัพท์: 35px
- หัวเรื่อง 3 ระยะห่างตัวอักษร: -2px
- ส่วนหัว 3 ความสูงของบรรทัด: 1.2em

ระยะห่าง
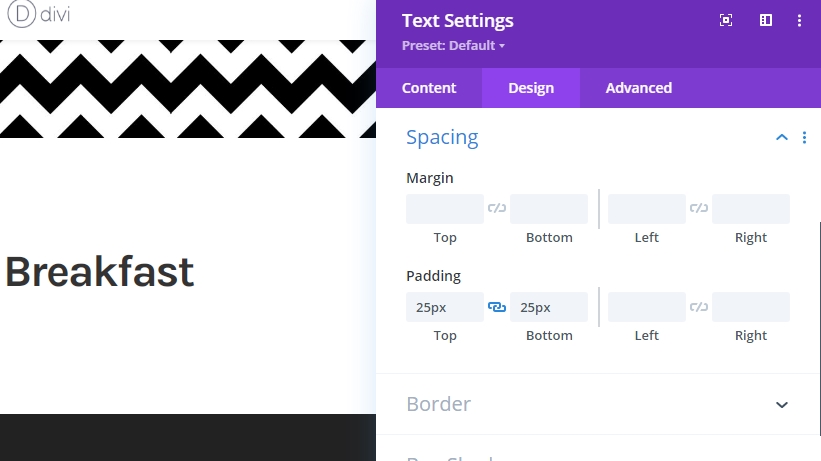
มาเพิ่มแผ่นรองด้านบนและด้านล่างกัน
- ช่องว่างภายในด้านบน: 25px
- ช่องว่างภายในด้านล่าง: 25px

เพิ่มโมดูลข้อความ 2 ลงในคอลัมน์ 1
เพิ่มเนื้อหา
เพิ่มโมดูลข้อความใต้โมดูลก่อนหน้าและเพิ่มคำบางคำจากตัวเลือกของคุณ

การตั้งค่าข้อความ
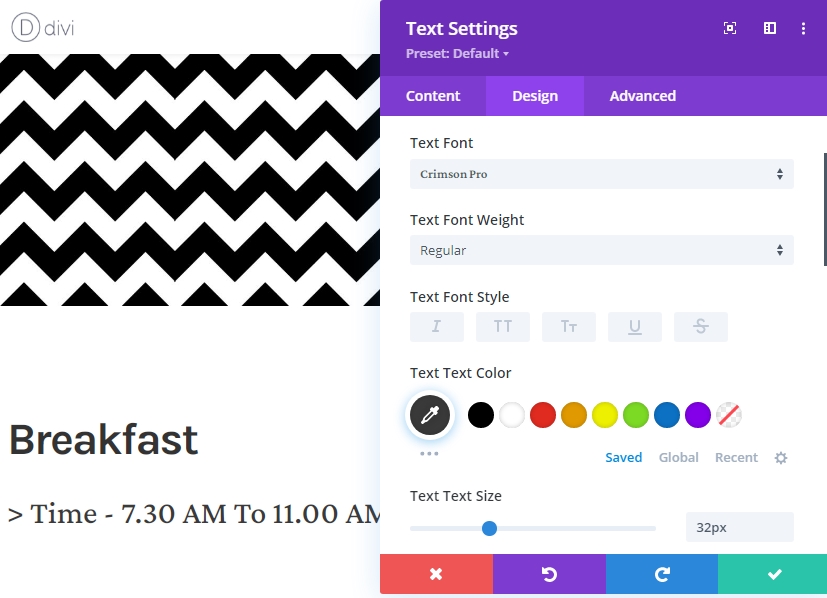
เปลี่ยนการตั้งค่าโมดูล
- แบบอักษรข้อความ: Crimson Pro
- สีข้อความ: #3a3a3a
- ขนาดตัวอักษร: 32px

ระยะห่าง
เสร็จสิ้นการตั้งค่าโมดูลโดยเปลี่ยนค่าระยะห่าง
- ขอบบน: 20px
- ขอบล่าง: 50px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

เพิ่มโมดูลรูปภาพในคอลัมน์ 1
อัพโหลดรูปภาพ
องค์ประกอบสุดท้ายที่เราต้องการในคอลัมน์ 1 คือรูปภาพ เพิ่มโมดูลรูปภาพ แล้วเพิ่มรูปภาพที่คุณเลือก

ขนาด
เพิ่มความกว้างสูงสุดจากการตั้งค่าการปรับขนาด

ระยะห่าง
ตอนนี้ทำการตั้งค่าโมดูลให้สมบูรณ์โดยใช้การเปลี่ยนแปลงต่อไปนี้ในการเว้นวรรค
- ขอบล่าง: แท็บเล็ต: 80px โทรศัพท์: 50px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

เพิ่มโมดูล Blurb ลงในคอลัมน์ 2
การเพิ่มเนื้อหา
เพิ่มเนื้อหาที่คุณเลือกในโมดูลการนำเสนอใหม่ในคอลัมน์ 2 โมดูลนี้เป็นโมดูลแบบข้อความที่ให้ข้อมูลเพิ่มเติมเกี่ยวกับแต่ละหัวข้อ

สีพื้นหลัง
เพิ่มสีพื้นหลังสีขาวจากแท็บเนื้อหา
- สีพื้นหลัง: #ffffff

การตั้งค่าข้อความชื่อเรื่อง
ตอนนี้ย้ายไปที่ส่วนการออกแบบและเปลี่ยนค่าต่อไปนี้
- แบบอักษรของชื่อเรื่อง: Karla
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ชื่อข้อความสี: #3a3a3a
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป: 40px, แท็บเล็ต: 35px และโทรศัพท์: 30px
- ระยะห่างของตัวอักษรชื่อเรื่อง: -2px
- ความสูงของบรรทัดชื่อเรื่อง: 1.2em

การตั้งค่าข้อความเนื้อหา
แก้ไขการตั้งค่าข้อความเนื้อหาตามที่กล่าวไว้ด้านล่าง
- แบบอักษรของชื่อเรื่อง: Karla
- ชื่อข้อความสี: #3a3a3a
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป: 18px, แท็บเล็ต: 25px และโทรศัพท์: 20px
- ระยะห่างของตัวอักษรชื่อเรื่อง: -0.5px
- ความสูงของบรรทัดชื่อเรื่อง: 2em

ขนาด
ตอนนี้ปรับเปลี่ยนขนาด
- ความกว้างของเนื้อหา: 100%

ระยะห่าง
ย้ายไปยังการตั้งค่าระยะห่างและแก้ไขค่าตามนั้น
- ขอบล่าง: 30px
- ช่องว่างภายในด้านบน: 40px
- ช่องว่างภายในด้านล่าง: 40px
- ช่องว่างภายในด้านซ้าย: 8%
- ช่องว่างภายในด้านขวา: เดสก์ท็อป: 25% แท็บเล็ตและโทรศัพท์: 8%

ชายแดน
ถึงเวลาที่จะใช้การตั้งค่าเส้นขอบ
- ความกว้างของเส้นขอบด้านซ้าย: 3px
- สีขอบซ้าย: #000000

กล่องเงา
เรากำลังใช้กล่องเงาเช่นกัน
- ความแรงของกล่องเงาเบลอ: 20px
- เงาสี: rgba(0,0,0,0.05)

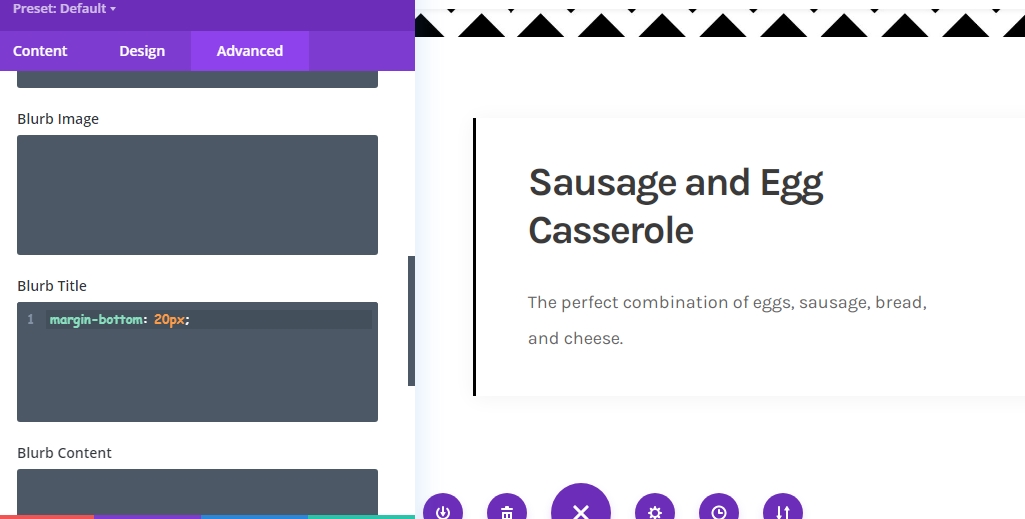
หัวข้อประกาศ CSS
เพื่อให้การตั้งค่าโมดูลเสร็จสิ้น เราต้องเพิ่มโค้ด CSS ต่อไปนี้ลงในช่อง CSS ชื่อการนำเสนอในแท็บขั้นสูง
margin-bottom: 20px;
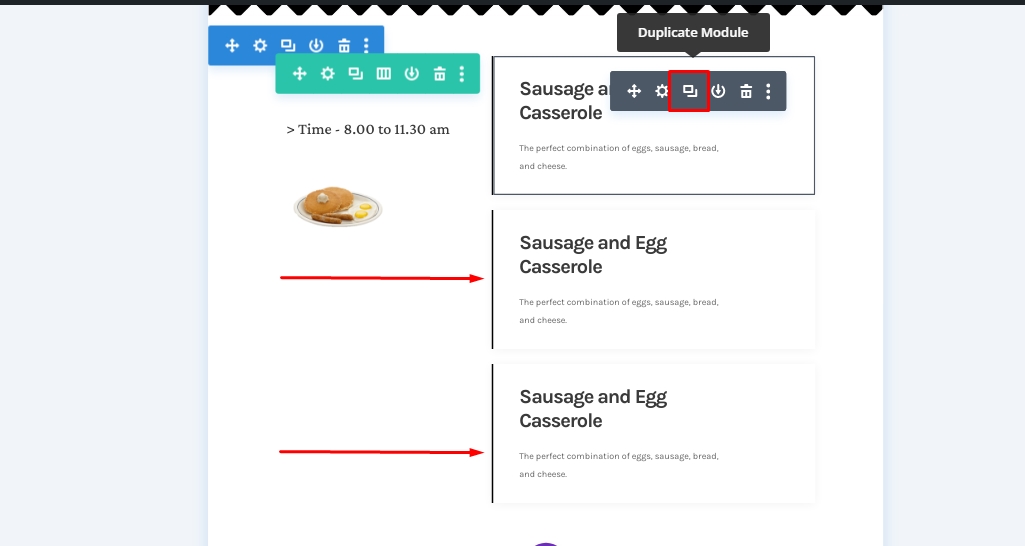
โคลน Blurb โมดูล
ตอนนี้ร้านอาหารของคุณอาจมีรายการอาหารเช้าที่หลากหลาย คุณไม่จำเป็นต้องสร้างทุกส่วนตั้งแต่เริ่มต้น เนื่องจาก Divi อนุญาตให้คุณคัดลอกโมดูลได้บ่อยเท่าที่ต้องการ ดังนั้น ให้โคลนโมดูลการนำเสนอตามรายการของคุณ

แล้วเปลี่ยนเนื้อหาภายในรายการ

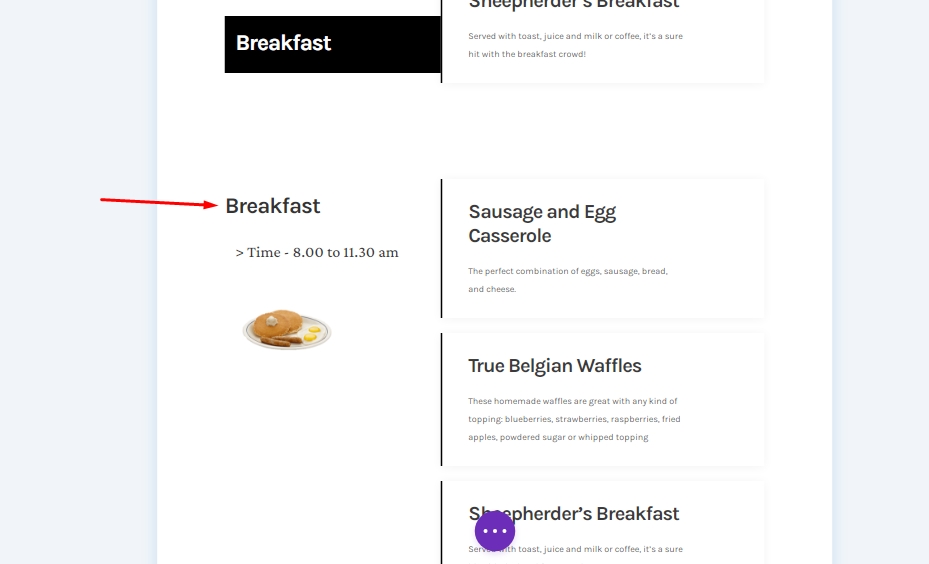
ใช้เอฟเฟกต์ติดหนึบ
โมดูลข้อความ 1 ในคอลัมน์ 1
เนื่องจากเรามีองค์ประกอบทั้งหมดที่มีโครงสร้าง เราจึงไม่ต้องเน้นที่การเพิ่มเอฟเฟกต์แบบติดหนึบ ในการนั้น ให้เปิดโมดูลข้อความแรกในคอลัมน์ 1

ทำให้โมดูลติดหนึบ
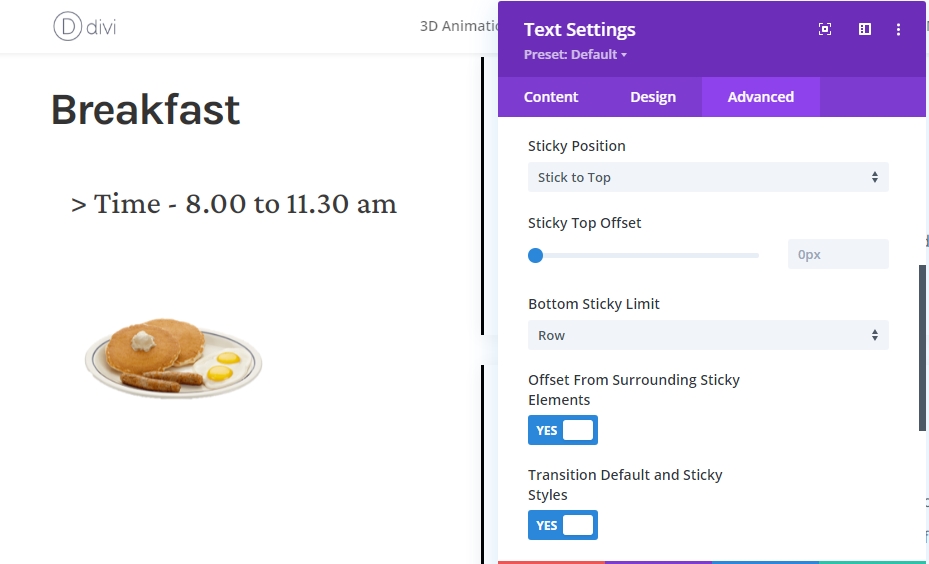
สลับไปที่แท็บขั้นสูงและทำการตั้งค่าติดหนึบต่อไปนี้:
- ตำแหน่งติดหนึบ: Stick to Top
- ขีด จำกัด ปักหมุดด้านล่าง: แถว
- Offset ล้อมรอบ Sticky Elements: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

แบบติดหนึบสำหรับโมดูล
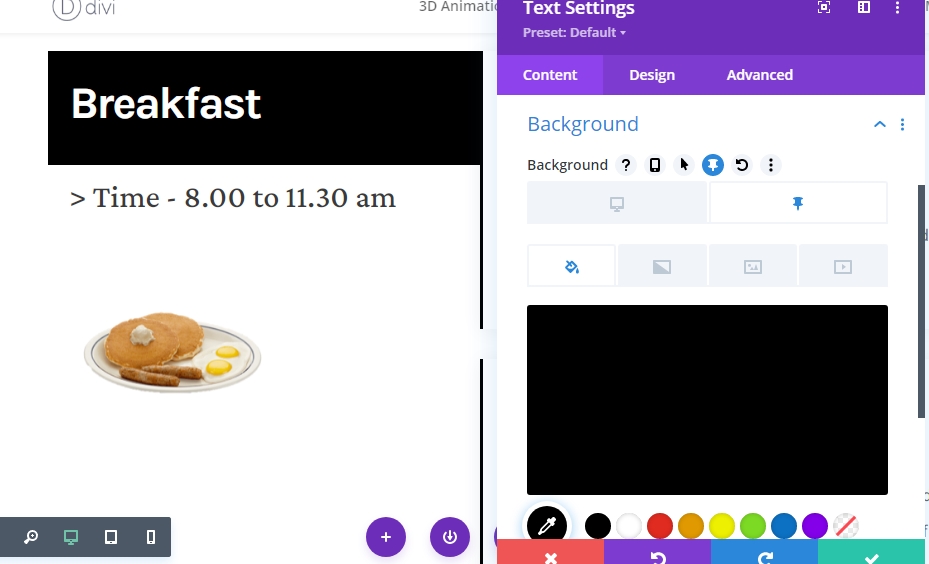
สีพื้นหลัง
เนื่องจากตอนนี้เรามีโมดูลที่ติดหนึบแล้ว เราจึงสามารถใช้สไตล์ที่ติดหนึบกับมันได้ ก่อนอื่น เลือกสีดำเป็นสีพื้นหลังแบบเหนียว
- สีพื้นหลังเหนียว: #000000

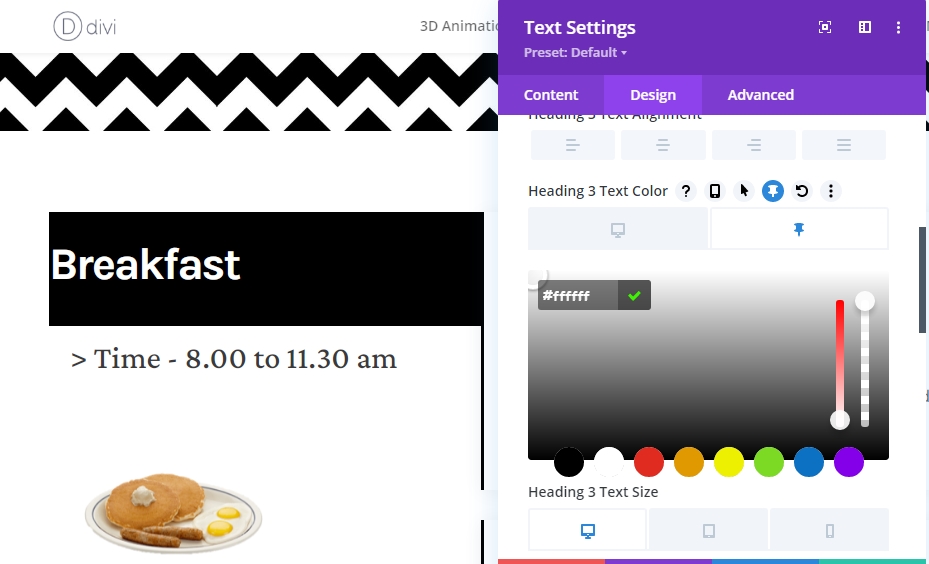
สีข้อความ
จากนั้น เปลี่ยนสีข้อความ H3 แบบติดหนึบเป็นสีขาว
- ปักหมุดหัวเรื่อง 3 สีข้อความ: #ffffff

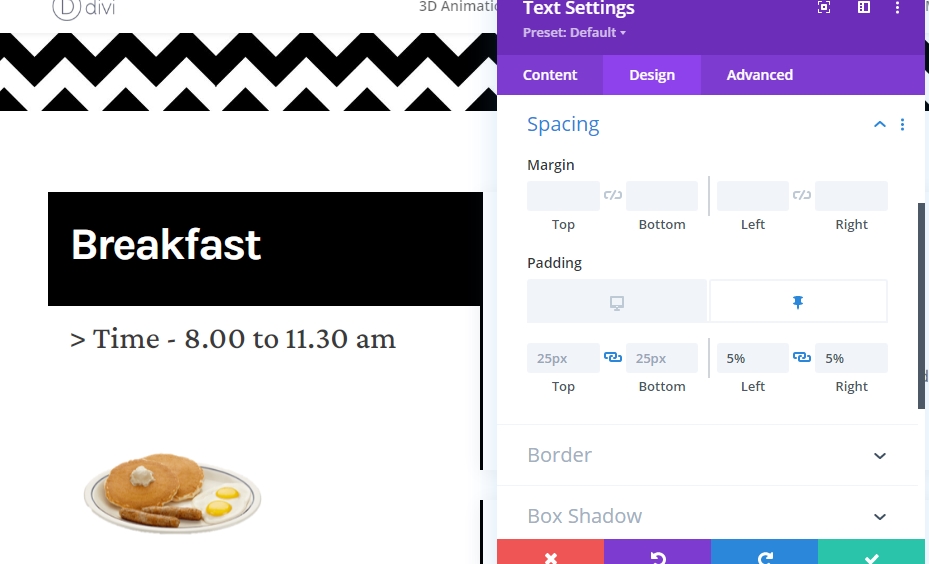
ระยะห่าง
และสรุปรูปแบบการติดหนึบโดยการเพิ่มค่า Sticky Padding ที่ตอบสนองต่อไปนี้:
- Padding ซ้ายเหนียว: 5%
- ปักหมุดด้านขวา: 5%

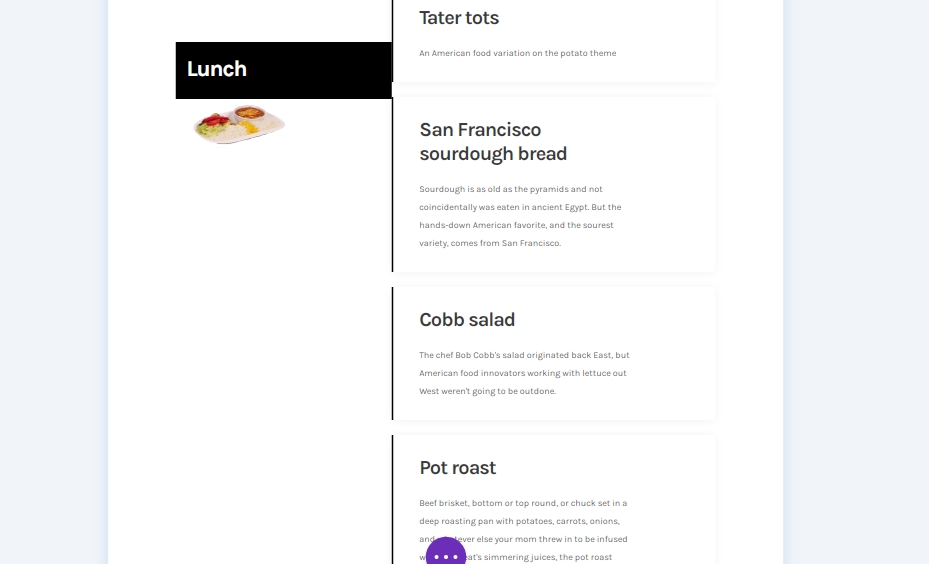
โคลนทั้งแถวเพื่อนำกลับมาใช้ใหม่
หลังจากคุณทำเอฟเฟกต์เหนียว ๆ ของส่วนอาหารเช้าเสร็จแล้ว คุณอาจต้องการเพิ่มส่วนมื้อกลางวันและมื้อเย็น ดังนั้นให้ทำซ้ำทั้งแถวเพื่อนำกลับมาใช้ใหม่

เปลี่ยนเนื้อหาทั้งหมดสำหรับแถวที่สอง
ตรวจสอบให้แน่ใจว่าคุณได้แก้ไขเนื้อหาสำหรับแถววินาที

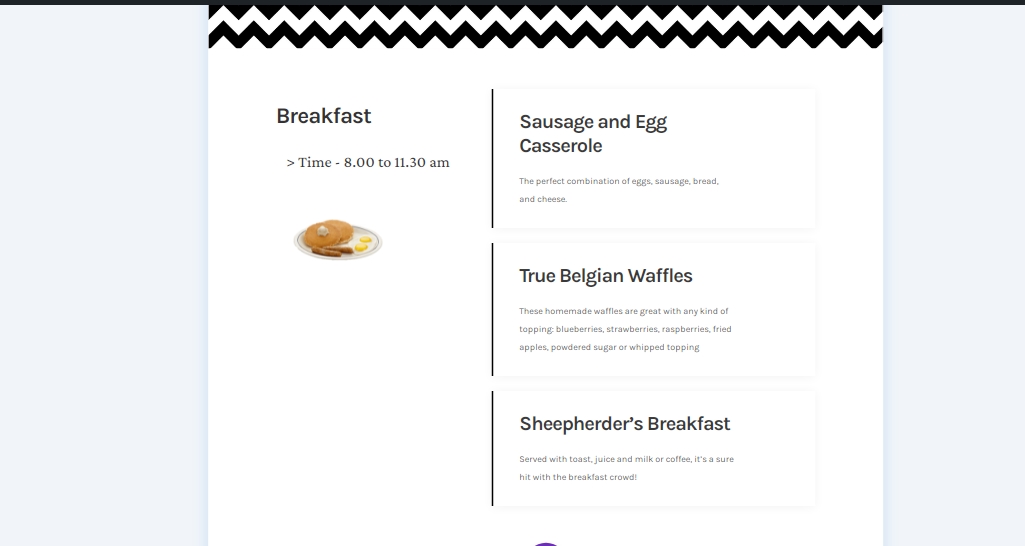
ผลสุดท้าย
การออกแบบขั้นสุดท้ายของเราจึงเป็นแบบนี้
มุมมองเดสก์ท็อป
ดูบนมือถือ
บทสรุป
วันนี้ในโพสต์นี้ เราพยายามแสดงให้คุณเห็นว่าคุณปรับแต่งเมนูเว็บไซต์ถัดไปของคุณได้อย่างสร้างสรรค์เพียงใดด้วย ตัวเลือก Sticky ของ Divi นี่เป็นวิธีโต้ตอบที่ยอดเยี่ยมในการแสดงอาหารให้กับลูกค้า หากคุณมีข้อเสนอแนะหรือคำขอเกี่ยวกับการสอน โปรดแบ่งปันความคิดของคุณในช่องแสดงความคิดเห็น หากคุณพบว่าบทความนี้มีประโยชน์ การแชร์จะดีมาก




