ส่วนฮีโร่ถือเป็นส่วนที่ฉายในหน้าเว็บ ด้วยเหตุผลดังกล่าว เจ้าของเว็บไซต์จึงใช้ส่วนนี้เป็นอาวุธเพื่อดึงดูดความสนใจของผู้เข้าชม หากคุณกำลังมองหาแอนิเมชั่นส่วนฮีโร่เหนียวแบบโต้ตอบบนเว็บไซต์ของคุณ Divi ช่วยคุณได้ ขอบคุณตัวเลือก Sticky ของ Divi เพราะมันง่ายมากที่จะสร้างเอฟเฟกต์การเลื่อนส่วนฮีโร่ที่สร้างสรรค์ด้วยมัน

วันนี้เราจะมาดูกันว่าเราสามารถใช้เอฟเฟกต์การเลื่อนที่น่าดึงดูดใจในส่วนฮีโร่ของเว็บไซต์ WordPress ของเราได้อย่างไร ในส่วนแรกของบทช่วยสอน เราจะดูการออกแบบโดยรวม และในส่วนถัดไป เราจะเพิ่มเอฟเฟกต์ที่นั่น มาเริ่มกันเลยโดยไม่ชักช้า
การออกแบบ Ouline
ก่อนที่เราจะดำเนินการต่อ เรามาดูกันว่าการออกแบบขั้นสุดท้ายของเราจะเป็นอย่างไร
สร้างกรอบการออกแบบ
การเพิ่มส่วนใหม่
สีพื้นหลัง
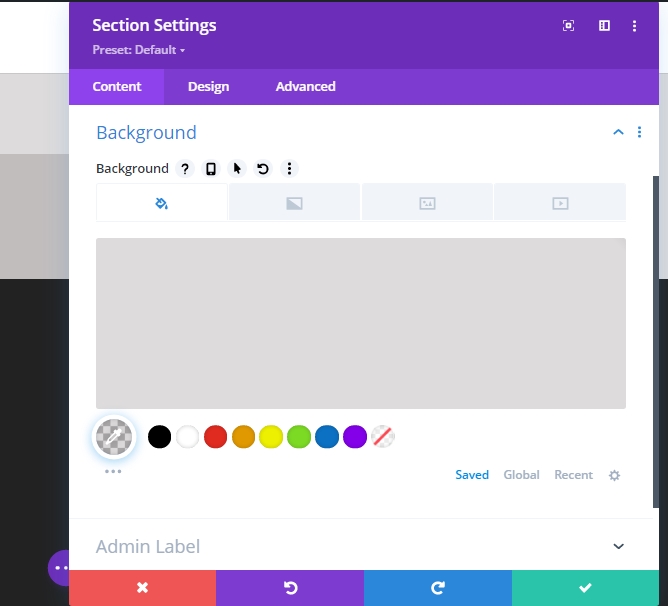
ในระยะแรกเราจะเน้นไปที่การออกแบบมากขึ้น ต่อมาในส่วนที่สอง เราจะใช้เอฟเฟกต์ติดหนึบ ตอนนี้ โปรดสร้างหน้าใหม่และเพิ่มส่วนใหม่เข้าไป เปิดการตั้งค่าของส่วนนั้นและเพิ่มสีพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- สีพื้นหลัง: rgba(53,44,43,0.17)

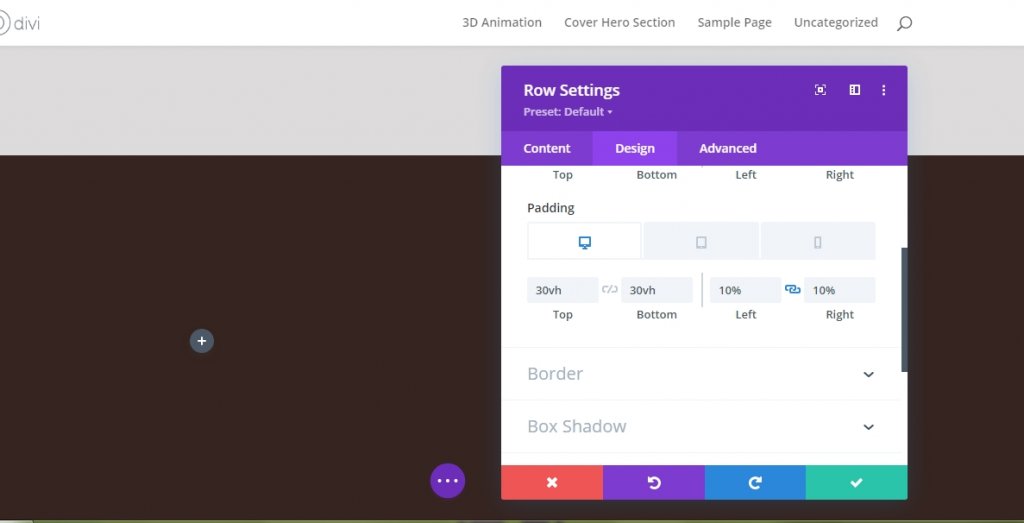
ระยะห่าง
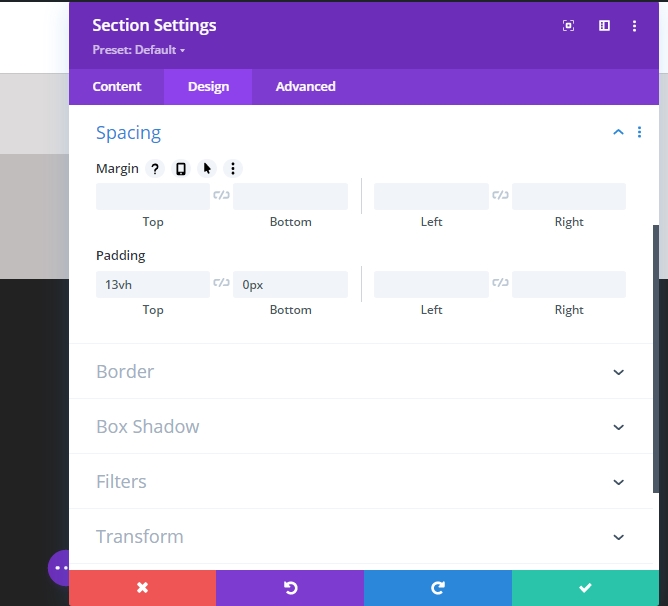
ไปที่แท็บออกแบบของส่วนนี้แล้วเปลี่ยนค่าดังนี้
- ช่องว่างภายในด้านบน: 13vh
- ช่องว่างภายใน 0px

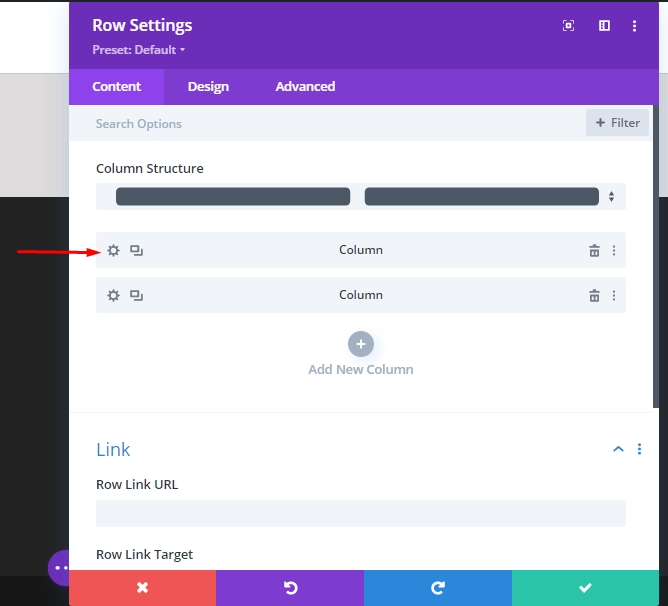
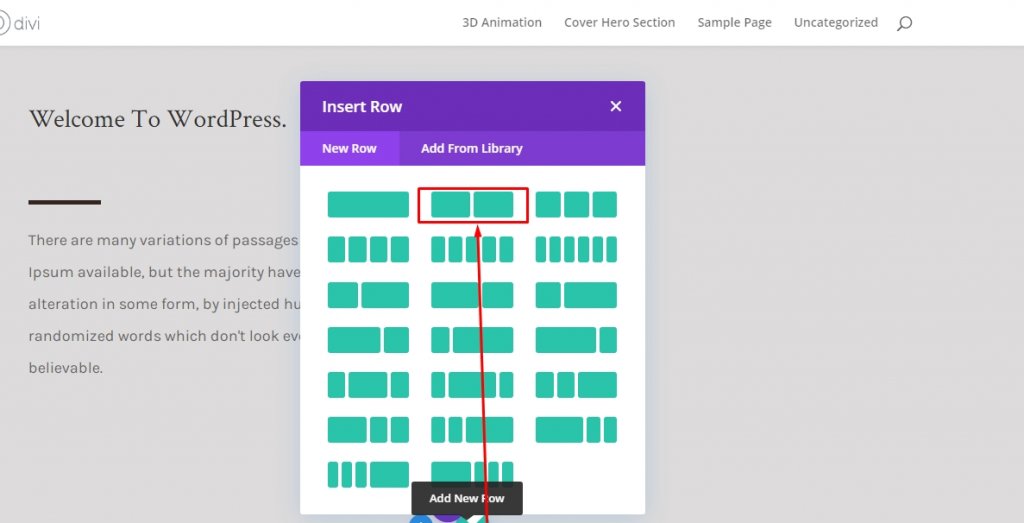
แถวที่ 1 เพิ่ม
โครงสร้างคอลัมน์
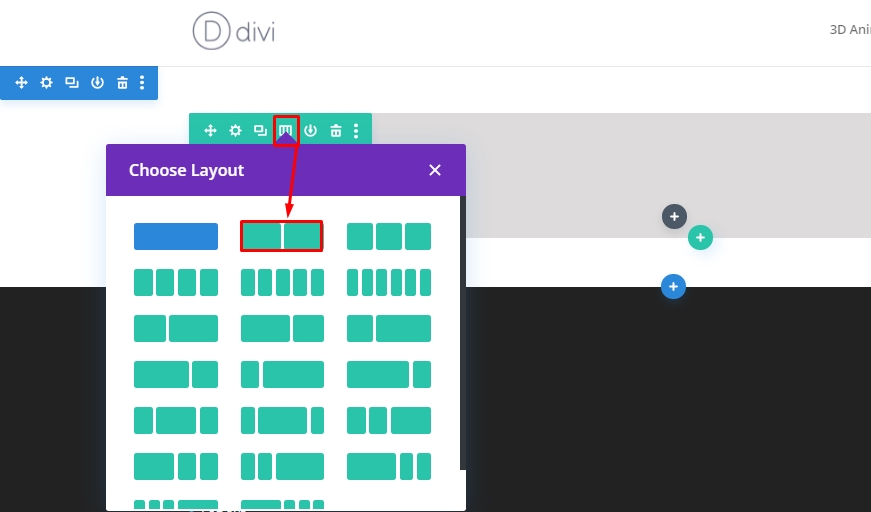
ตอนนี้เพิ่มแถวใหม่โดยใช้โครงสร้างคอลัมน์ต่อไปนี้

ขนาด
ตอนนี้เพิ่มการตั้งค่าแถวและไปที่แท็บการออกแบบเพื่อเปลี่ยนการตั้งค่าการปรับขนาดดังด้านล่าง
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ปรับความสูงของคอลัมน์ให้เท่ากัน: 2
- ความกว้าง: เดสก์ท็อป - 80%, แท็บและโทรศัพท์ - 90%
- ความกว้างสูงสุด: 2580px

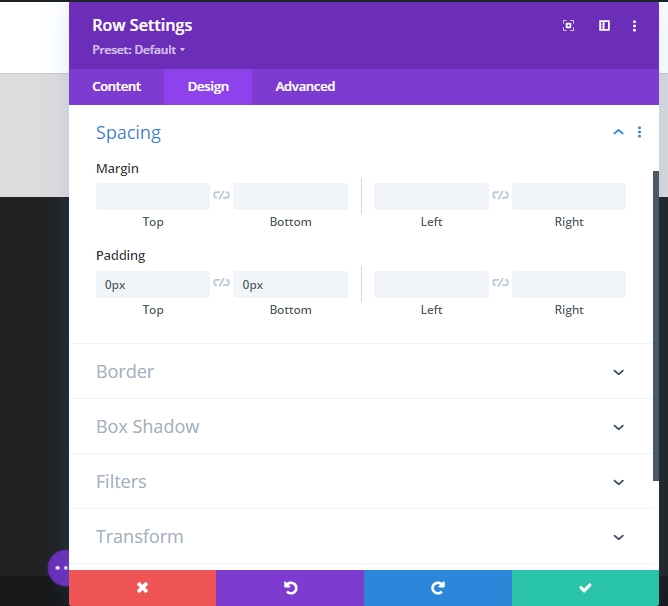
ระยะห่าง
ตอนนี้เราจะลบช่องว่างภายในทั้งหมดออกจากด้านบนและด้านล่าง ดังนั้นช่องว่างด้านบนและด้านล่างคือ 0px

การตั้งค่าสำหรับคอลัมน์ 1 (แถว 1)
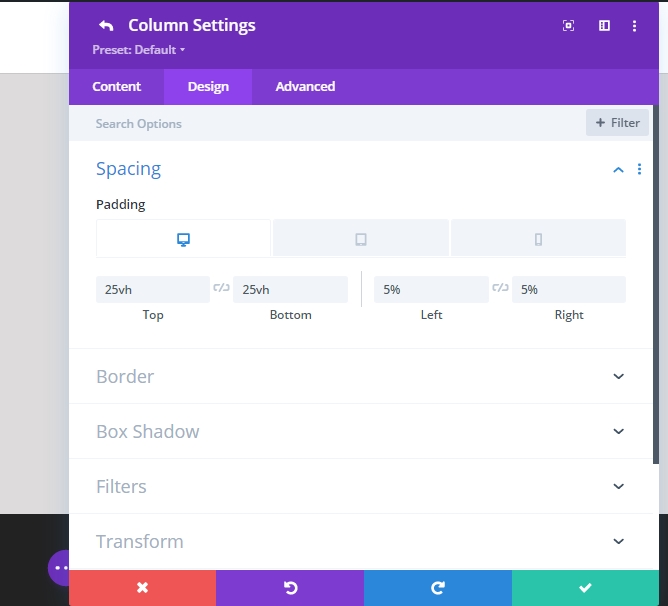
ระยะห่าง
ในขณะนี้ เปิดการตั้งค่าสำหรับคอลัมน์ 1 และเปลี่ยนการตั้งค่าระยะห่าง

- Top Padding - เดสก์ท็อป 25vh, แท็บและโทรศัพท์ 10vh
- Bottom Padding - เดสก์ท็อป 25vh, แท็บและโทรศัพท์ 10vh
- 5% บุนวมทั้งด้านซ้ายและด้านขวา

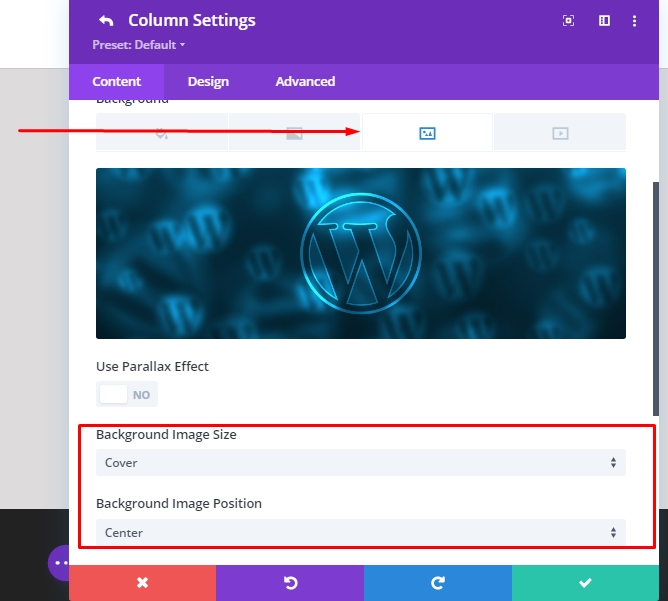
การตั้งค่าสำหรับคอลัมน์ 2 (แถว 1)
ภาพพื้นหลัง
ถัดไป เพิ่มรูปภาพพื้นหลังให้กับสิ่งที่คุณเลือกจากการตั้งค่าของคอลัมน์ 2
- ขนาดภาพพื้นหลัง: ปก
- ตำแหน่งภาพพื้นหลัง: Center

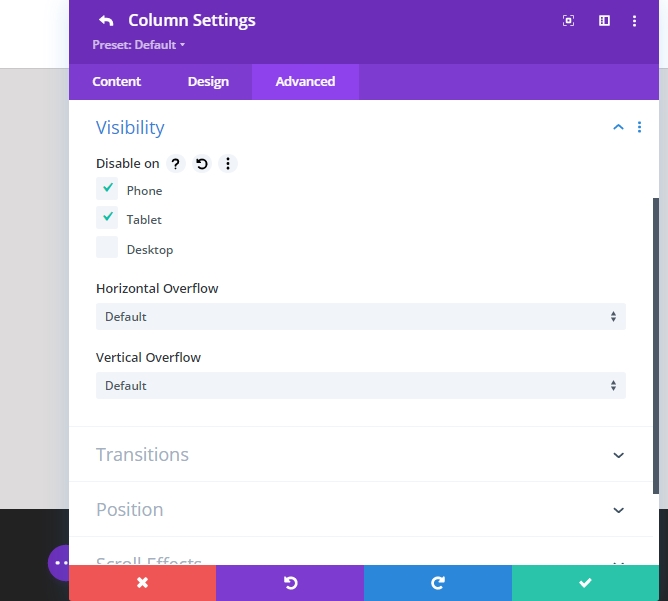
ทัศนวิสัย
เพื่อให้แน่ใจว่าการทำงานนี้ใช้ได้กับขนาดหน้าจอแสดงผลที่เล็กลง เราจะไปยังแท็บขั้นสูงของคอลัมน์ที่สองและปิดการมองเห็นสำหรับแท็บเล็ตและโทรศัพท์

การเพิ่มโมดูลข้อความในคอลัมน์ 1 (แถวที่ 1)
เนื้อหาส่วนหัว
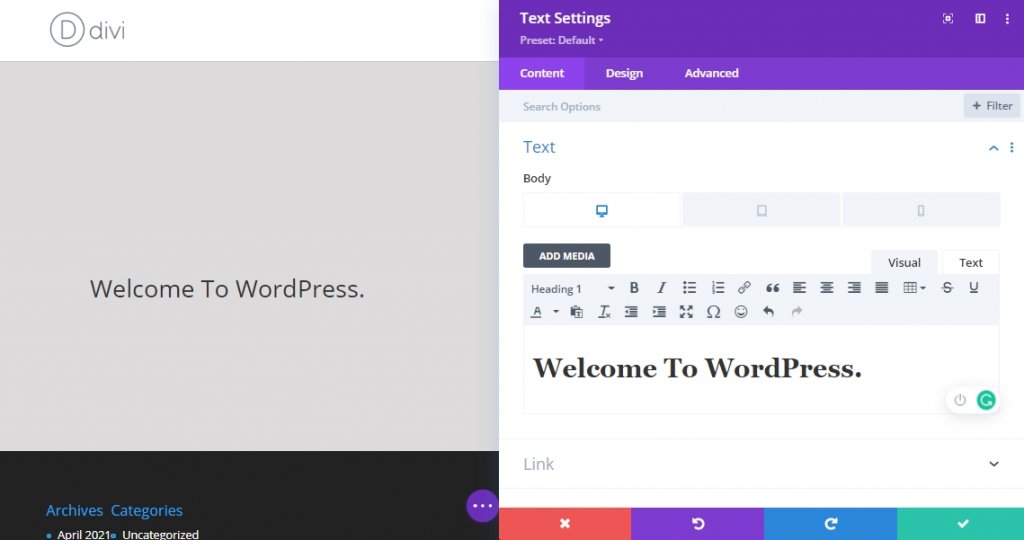
เราจะเพิ่มโมดูลทันที เริ่มจากโมดูลข้อความในคอลัมน์ 1 เพิ่มเนื้อหา H1 ที่คุณชอบ!

การตั้งค่าข้อความ H1
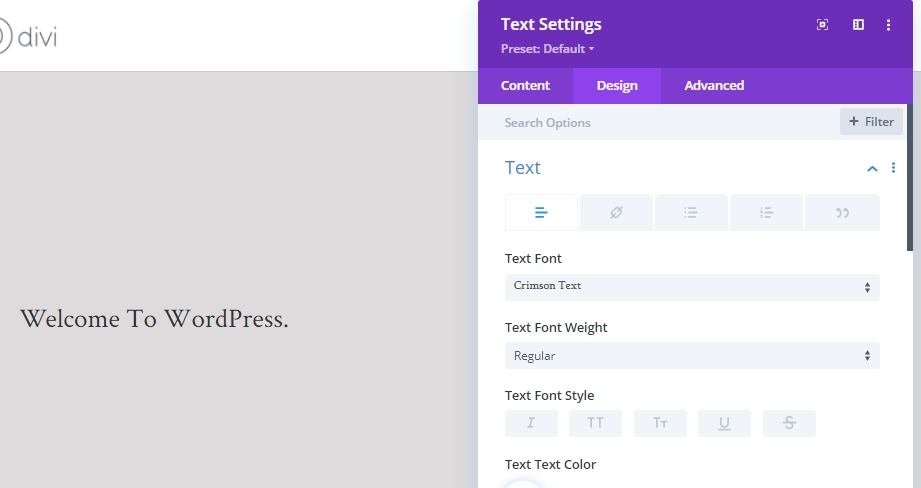
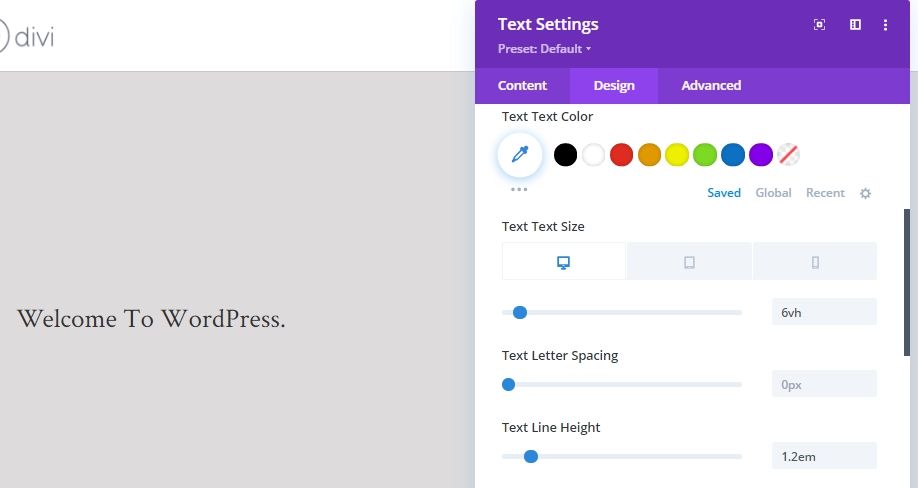
ตอนนี้เปลี่ยนการตั้งค่าข้อความ H1 จากแท็บการออกแบบโมดูล
- แบบอักษรของหัวเรื่อง: ข้อความสีแดง

- ขนาดข้อความส่วนหัว: เดสก์ท็อป 6vh, แท็บเล็ต 50px, โทรศัพท์ 40px
- ความสูงของบรรทัดหัวเรื่อง: 1.2 em

โมดูลตัวแบ่งเพิ่มในคอลัมน์ 1 (แถว 1)
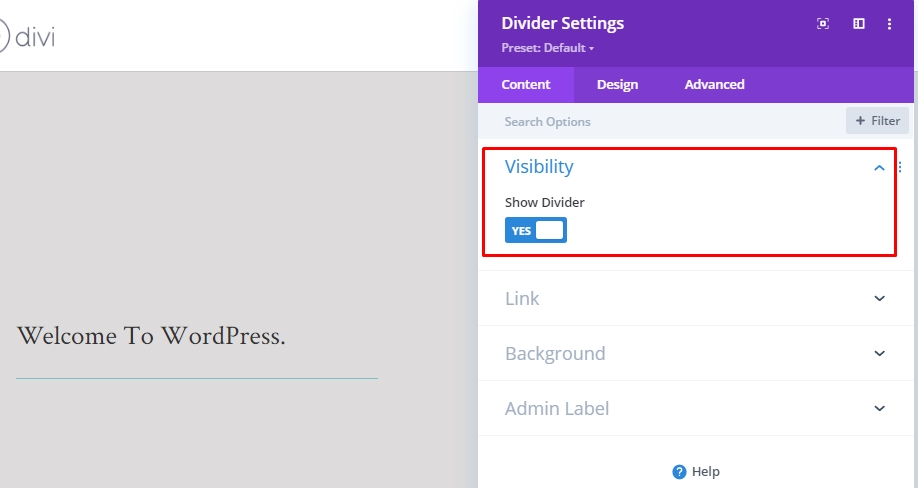
ทัศนวิสัย
ได้เวลาเพิ่มโมดูลตัวแบ่งในคอลัมน์แรกของเรา เปิดใช้งานตัวเลือกตัวแบ่งการแสดงด้วย

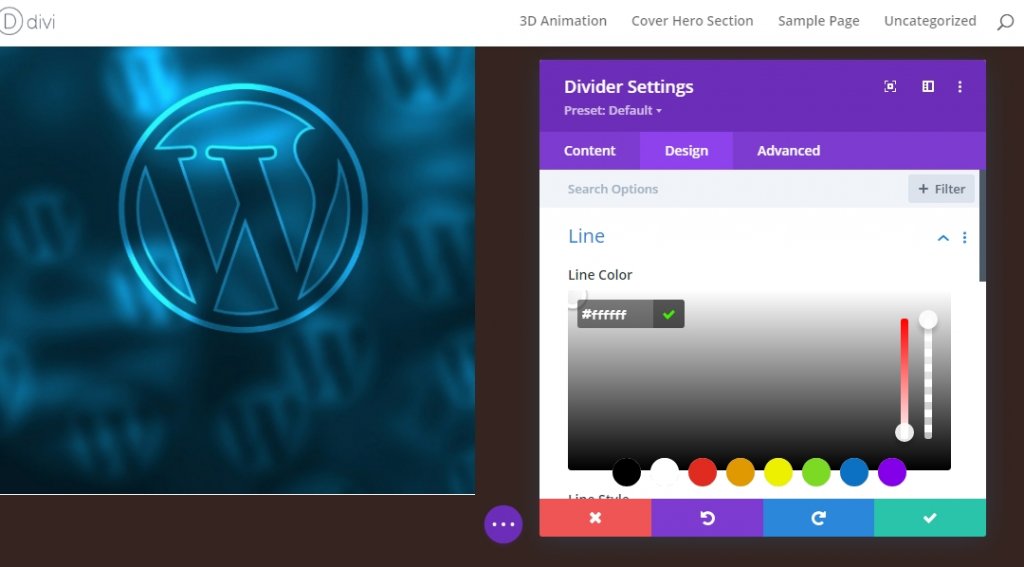
เส้น
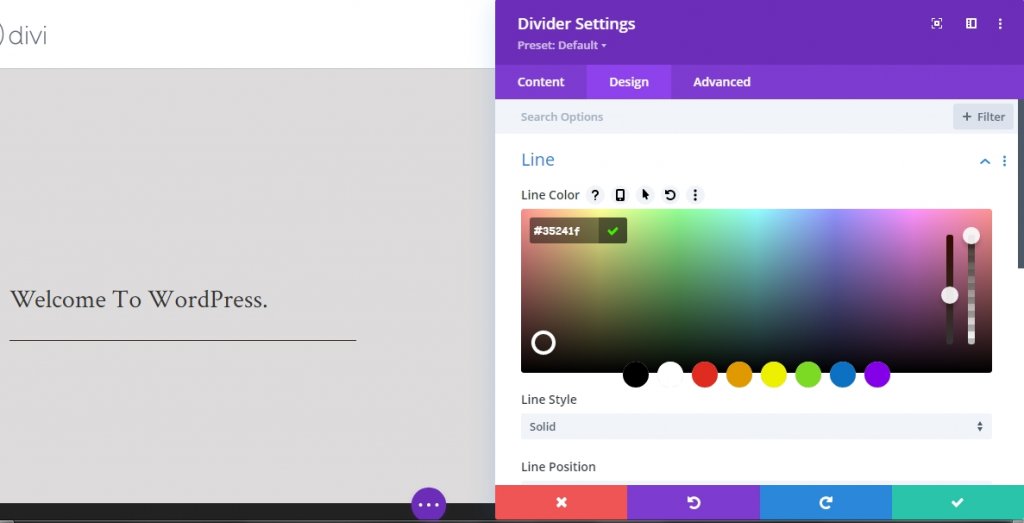
ตอนนี้สลับไปที่แท็บการออกแบบโมดูลและเปลี่ยนการตั้งค่าบรรทัด
- สีเส้น: #35241f

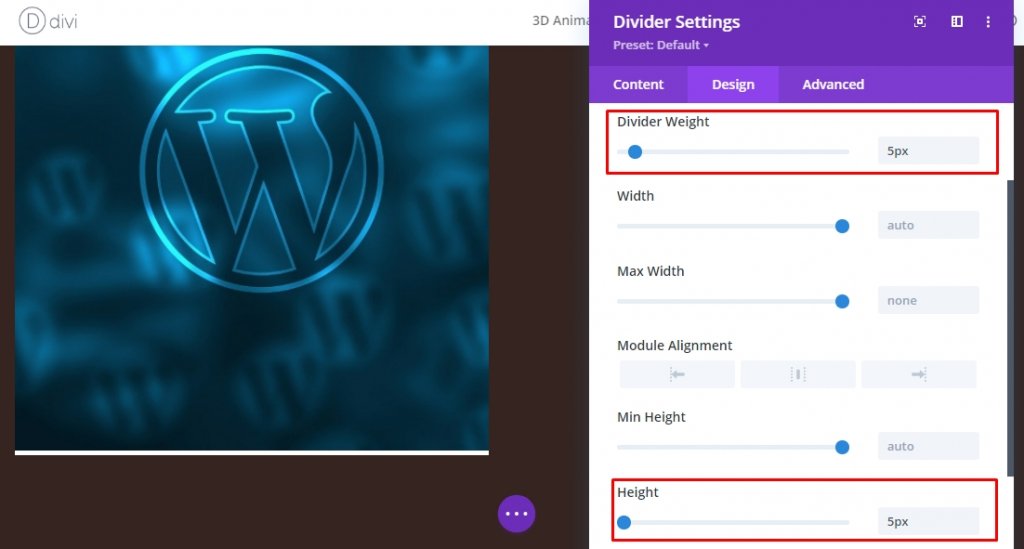
ขนาด
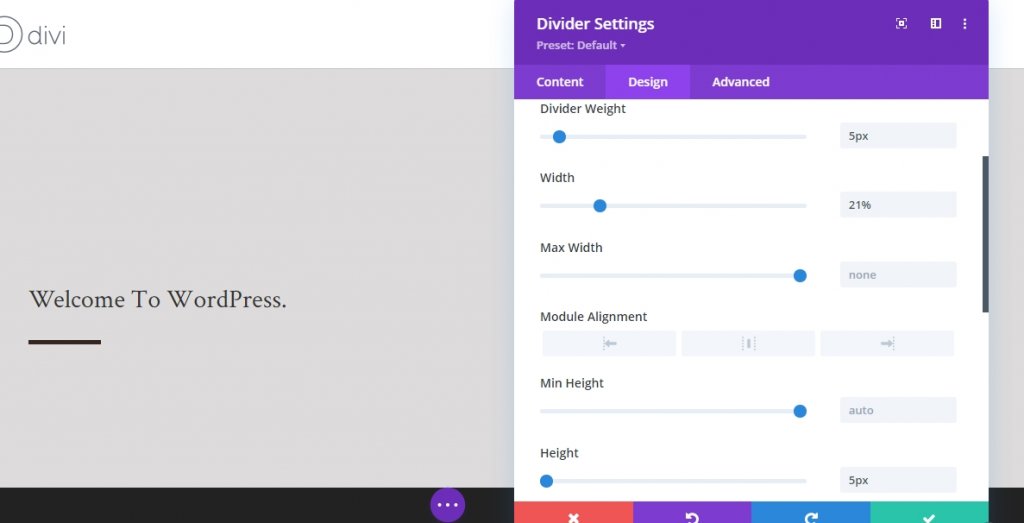
เปลี่ยนค่าในการตั้งค่าการปรับขนาด
- น้ำหนักตัวแบ่ง: 5px
- ความกว้าง: 21%
- ส่วนสูง: 5px

คำอธิบาย เนื้อหา
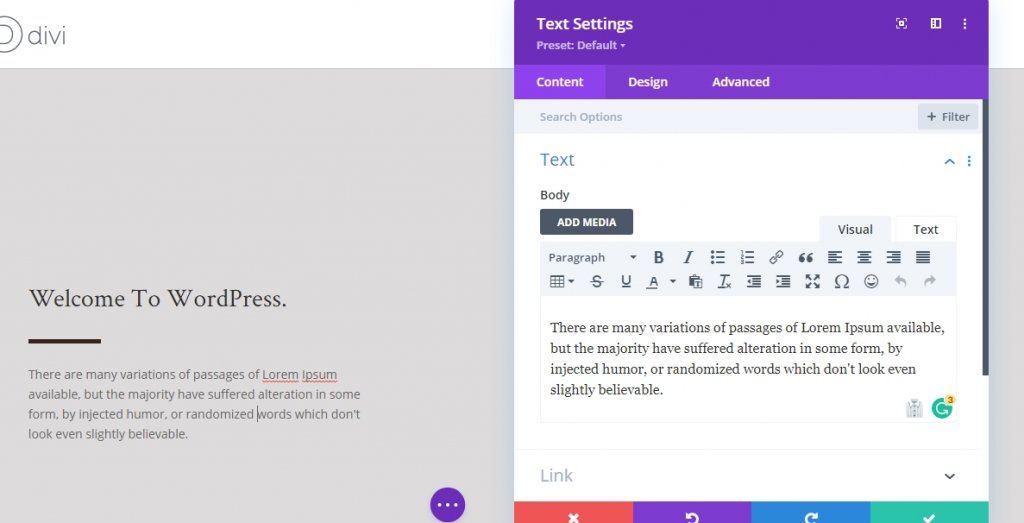
ตอนนี้เราจะเพิ่มโมดูลสุดท้ายที่เราต้องการในคอลัมน์ 1 และนั่นคือโมดูลข้อความอื่น เพิ่มคำอธิบายที่นั่น

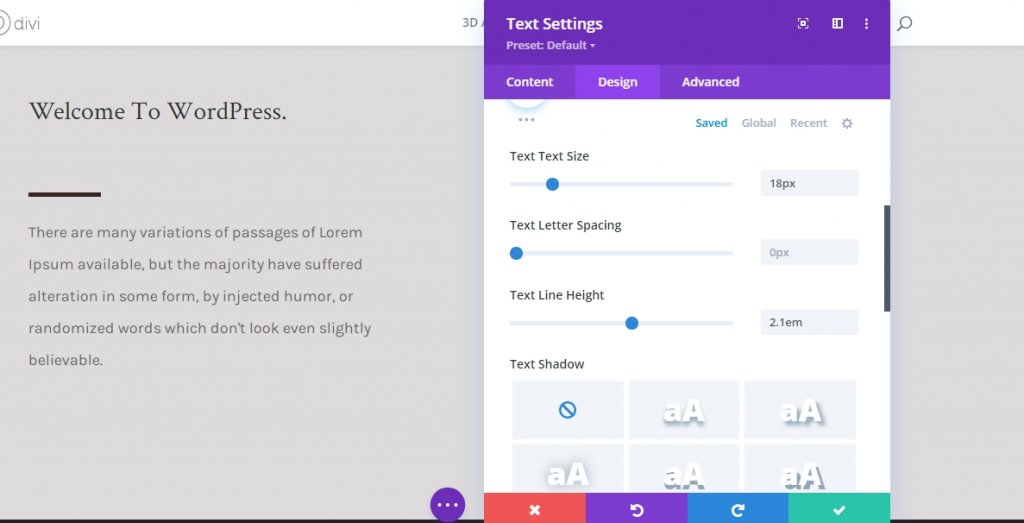
การตั้งค่าข้อความ
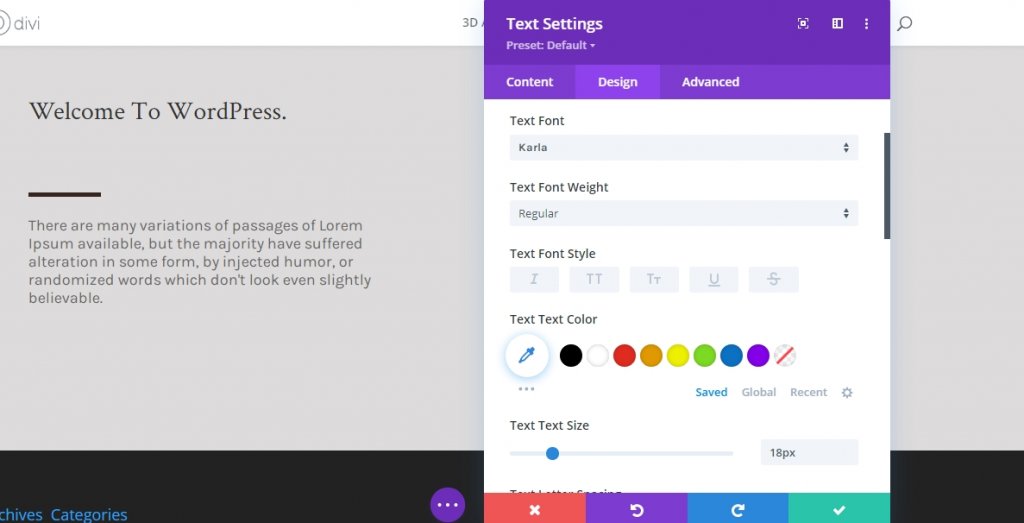
แก้ไขการตั้งค่าข้อความโมดูลดังนี้
- แบบอักษรของข้อความ: Karla
- ขนาดตัวอักษร: 18px

- ความสูงของบรรทัดข้อความ: 2.1em

แถวที่ 2 เพิ่ม
โครงสร้างคอลัมน์
ในการทำให้ผลกระทบนี้ได้ผล คุณจำเป็นต้องเพิ่มแถวใหม่ด้านล่างแถวหลักภายใต้ส่วนเดียวกัน แถวนี้จะต้องมีสีพื้นหลังและความสูงและความกว้างเพียงพอ เพื่อให้แถวแรกอยู่ด้านล่างได้ เราใช้โครงสร้างคอลัมน์ต่อไปนี้

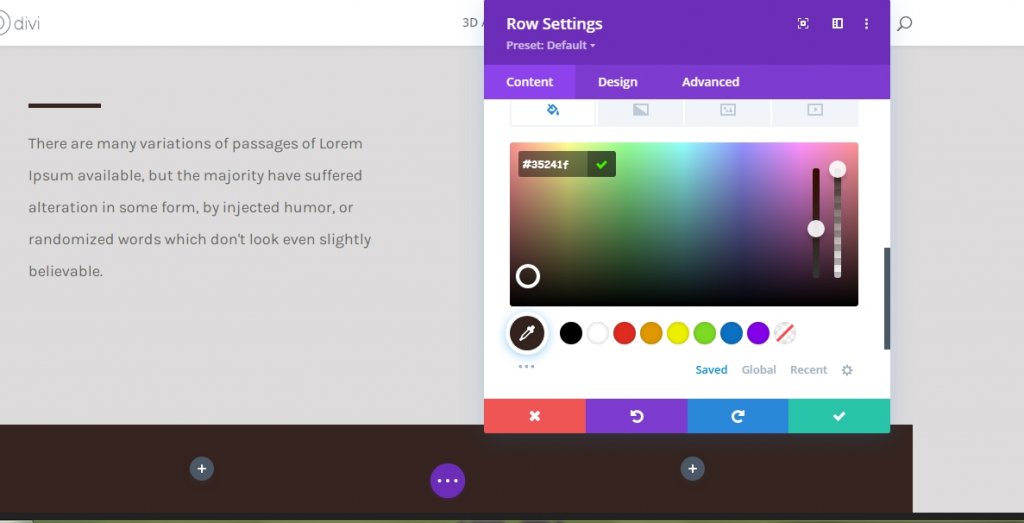
สีพื้นหลัง
ตอนนี้ เพิ่มสีพื้นหลังให้กับแถว
- สีพื้นหลัง: #35241f

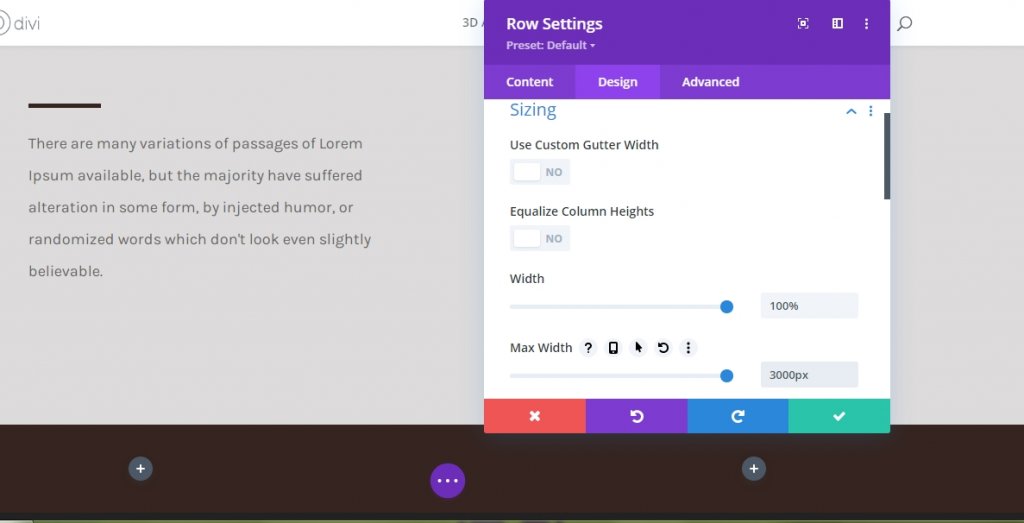
ขนาด
เปลี่ยนค่าในการตั้งค่าการปรับขนาดจากแท็บการออกแบบ
- ความกว้าง: 100%
- ความกว้างสูงสุด: 3000px

ระยะห่าง
สำหรับการตั้งค่าการเว้นวรรค ให้เปลี่ยนค่าในลักษณะเดียวกัน
- ช่องว่างด้านบน: เดสก์ท็อป - 30vh, แท็บและโทรศัพท์ - 0vh
- ช่องว่างภายในด้านล่าง: 30vh
- ช่องว่างภายในด้านซ้าย: 10%
- ช่องว่างภายในด้านขวา: 10%

โมดูลรูปภาพในคอลัมน์ 1 (แถว 2)
อัปโหลดรูปภาพ (มือถือและแท็บเท่านั้น)
ตอนนี้เราจะเพิ่มโมดูลรูปภาพในคอลัมน์แรก คุณจำได้ไหมว่าเราปิดการใช้งานการมองเห็นภาพสำหรับแท็บเล็ตและโทรศัพท์? โมดูลรูปภาพนี้จะแทนที่รูปภาพที่ใช้ในแถวแรกบนขนาดหน้าจอที่เล็กกว่า ใช้รูปภาพสำหรับแท็บเล็ตและโทรศัพท์เท่านั้น!

ย้ายไปยังแท็บเล็ตและมุมมองมือถือและเพิ่มรูปภาพ

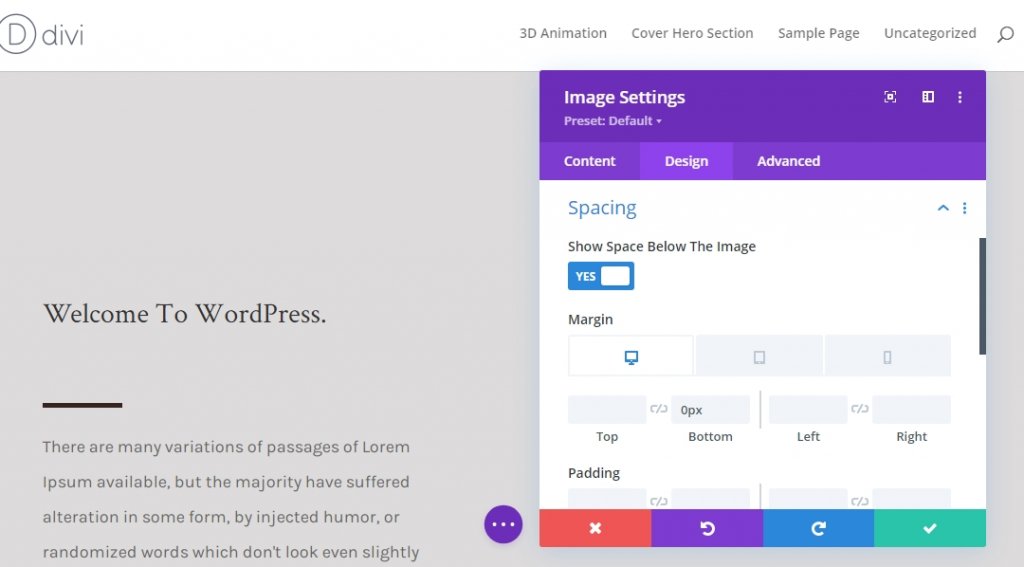
ระยะห่าง
ไปที่แท็บการออกแบบโมดูลและเปลี่ยนระยะขอบด้านล่างดังนี้
- ขอบล่าง: เดสก์ท็อป 0px, แท็บเล็ตและโทรศัพท์ 50px

โมดูลตัวแบ่งเพิ่มในคอลัมน์ 1 (แถว 2)
ทัศนวิสัย
ตอนนี้เพิ่มโมดูลตัวแบ่งใหม่ใต้รูปภาพและเปิดใช้งานตัวเลือก "แสดงตัวแบ่ง"

เส้น
สลับไปที่แท็บการออกแบบของโมดูลและเปลี่ยนสีเส้น
- สีเส้น: #ffffff

ขนาด
เปลี่ยนการตั้งค่าการปรับขนาดจากส่วนการออกแบบด้วย
- น้ำหนักตัวแบ่ง: 5px
- ส่วนสูง: 5px

การเพิ่มโมดูลข้อความในคอลัมน์ 1 (แถว 2)
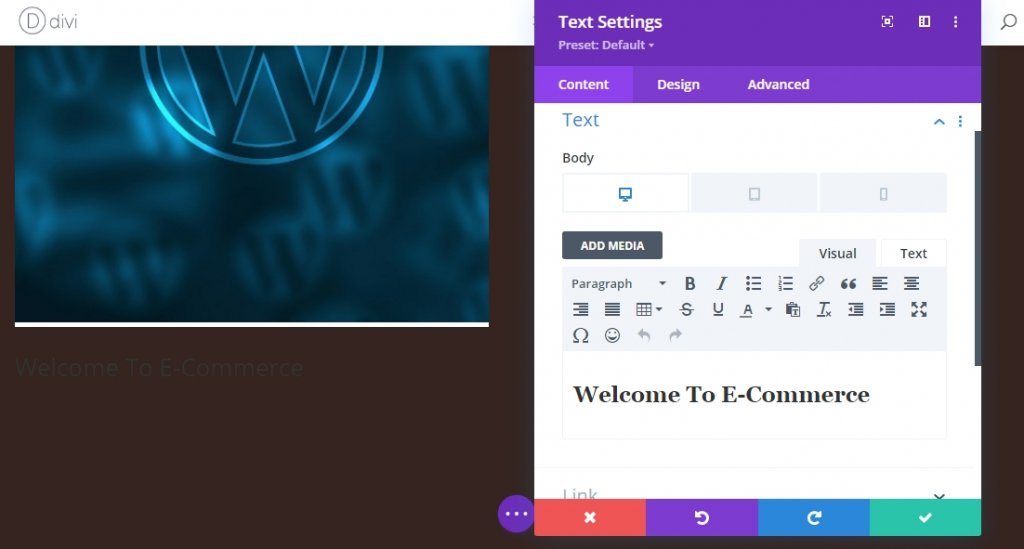
เนื้อหาส่วนหัว
เพิ่มโมดูลข้อความใหม่ที่มีเนื้อหา H2 บางส่วน

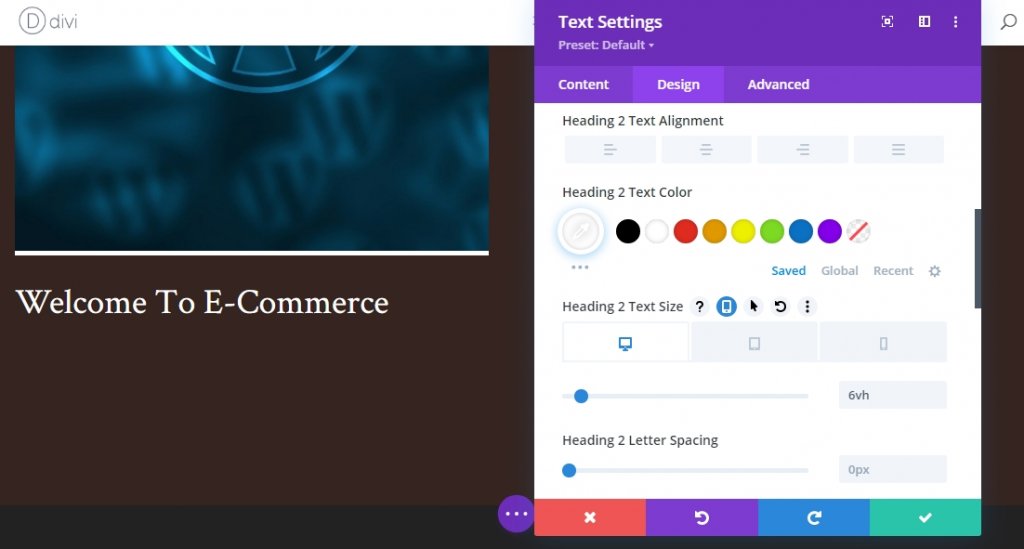
การตั้งค่าข้อความส่วนหัว
แก้ไขการตั้งค่าข้อความ H2 ดังนี้
- แบบอักษรของหัวเรื่อง 2: ข้อความสีแดงเข้ม
- หัวเรื่อง 2 สีข้อความ: #ffffff
- ขนาดข้อความของหัวข้อที่ 2: เดสก์ท็อป 6vh, แท็บเล็ต 50px, โทรศัพท์ 40px

การเพิ่มโมดูลข้อความในคอลัมน์ 2 (แถว 2)
คำอธิบาย เนื้อหา
โมดูลเดียวที่เราจะเพิ่มในคอลัมน์ 2 คือโมดูลข้อความซึ่งจะมีเนื้อหาคำอธิบาย

การตั้งค่าข้อความ
เปลี่ยนการตั้งค่าโมดูลข้อความตามที่ระบุด้านล่าง
- แบบอักษรของข้อความ: Karla
- น้ำหนักแบบอักษรของข้อความ: ปกติ
- ขนาดข้อความ: เดสก์ท็อป 30px, แท็บเล็ตและโทรศัพท์ 18px
- ความสูงของบรรทัดข้อความ: 2.2em
- สีข้อความ: เบา

ใช้เอฟเฟกต์ติดหนึบ
เปลี่ยนค่าดัชนีแถว Z
แถว 1
ตอนนี้เราได้วางรากฐานของการออกแบบแล้ว ตอนนี้เราจะเน้นไปที่ขั้นตอนเพิ่มเติมเพื่อสร้างเอฟเฟกต์หน้าปกฮีโร่ เปิดการตั้งค่าแถวแรกและแก้ไขดัชนี Z ในแท็บขั้นสูง
- ดัชนี Z: 1

แถว 2
เปลี่ยนค่าดัชนี Z ของแถวที่สอง ค่าต้องสูงกว่าแถวแรก
- ดัชนี Z: 2

เอฟเฟกต์ติดหนึบในแถวที่ 1
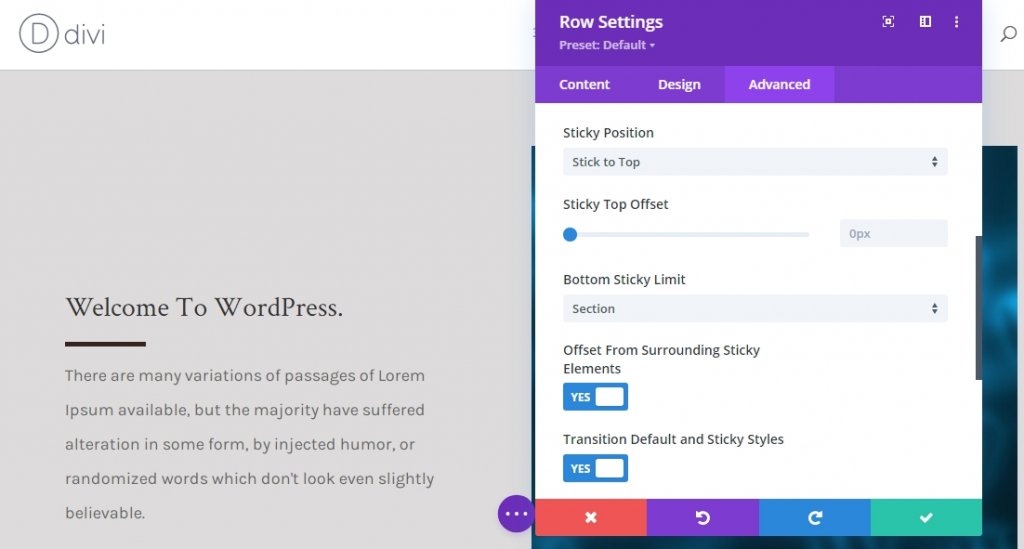
ตอนนี้ เปิดการตั้งค่าแถวแรกอีกครั้ง และใช้เอฟเฟกต์ติดหนึบจากแท็บขั้นสูง กำหนดขีด จำกัด เหนียวด้านล่างที่บังคับถูกตั้งค่าเป็นส่วน

Sticky Setting สำหรับคอลัมน์ 1 (สีพื้นหลัง)
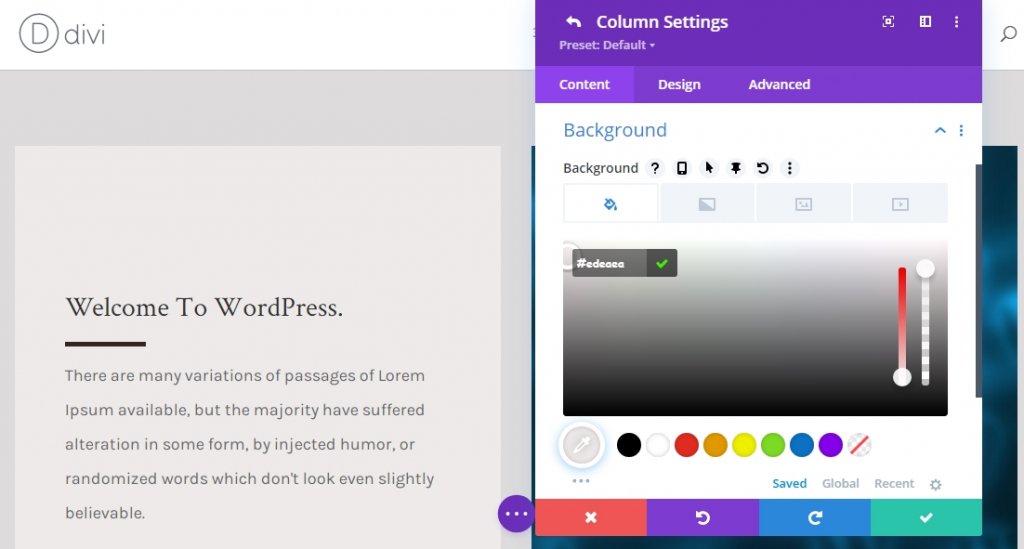
ตอนนี้ทั้งแถวกลายเป็นแบบติดหนึบแล้ว เราจะใช้เอฟเฟกต์แบบติดหนึบกับองค์ประกอบย่อยของแถว เปิดการตั้งค่าคอลัมน์ 1 และใช้สีพื้นหลังแบบติดหนึบต่อไปนี้
- สีพื้นหลังเหนียว: #edeaea

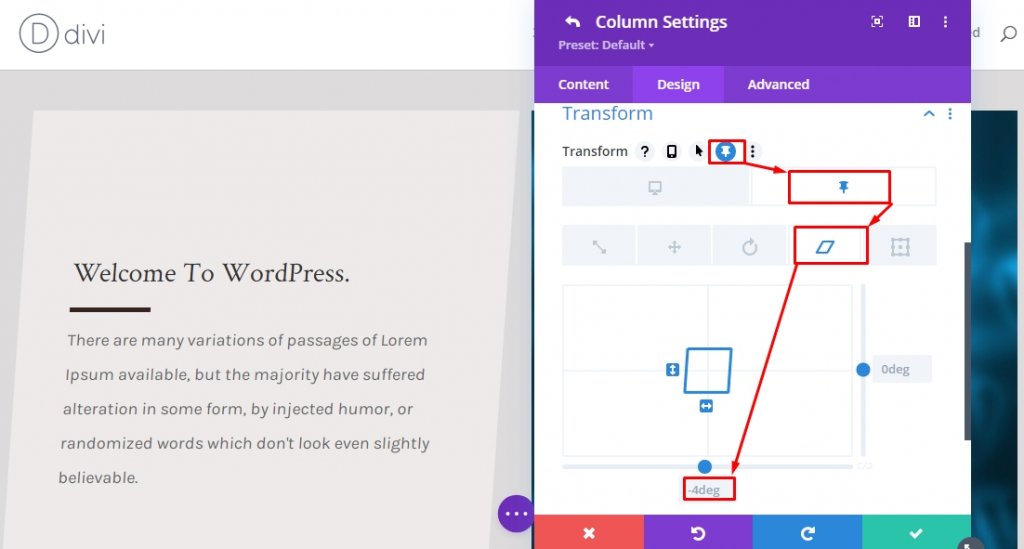
Sticky Setting สำหรับคอลัมน์ 1 (Sticky Transform Skew)
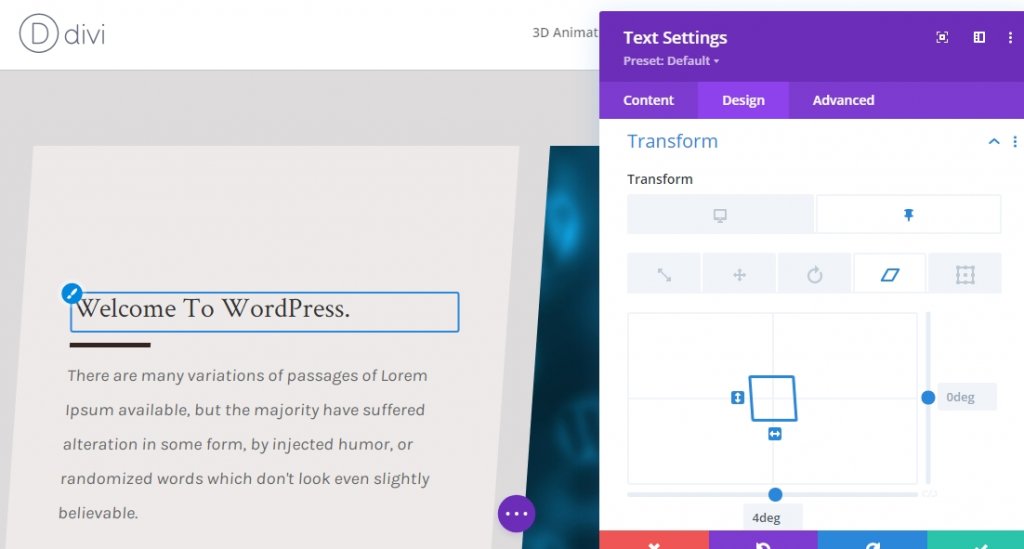
ตอนนี้ ย้ายไปที่แท็บการออกแบบ และใช้ค่าความเบ้เหนียวต่อไปนี้
- เอียงด้านล่างเอียง: -4deg

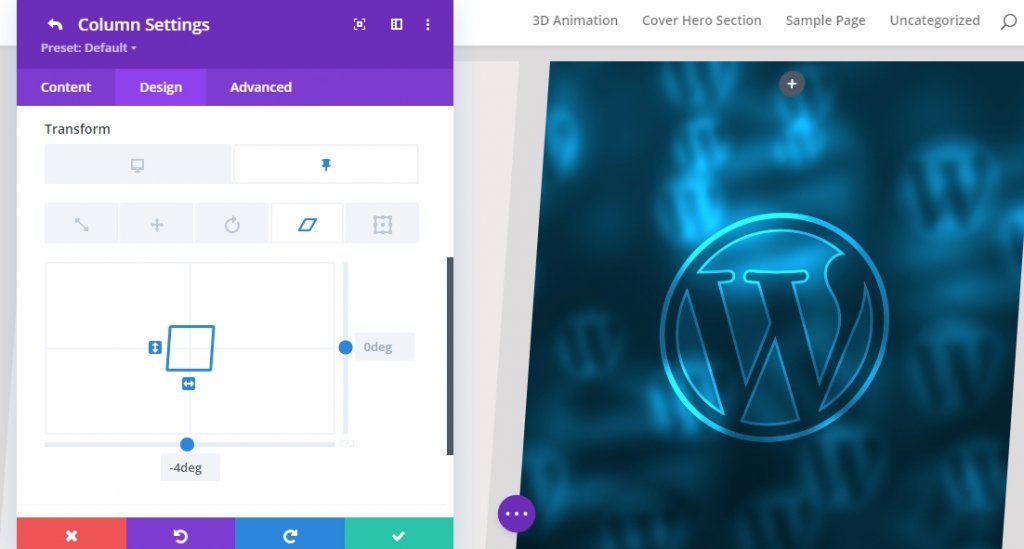
Sticky Setting สำหรับคอลัมน์ 2 (Sticky Transform Skew)
ใช้ค่า Sticky skew เดียวกันจากการตั้งค่าการแปลงสำหรับคอลัมน์ 2
- เอียงด้านล่างเอียง: -4deg

การตั้งค่าติดหนึบสำหรับ Text-Module x2 (Sticky Transform Skew)
เราอยู่ในส่วนสุดท้ายของการออกแบบของเรา เราจะเสร็จสิ้นการออกแบบและเอฟเฟกต์โดยเปลี่ยนค่าความเบ้ด้านล่างสำหรับโมดูลข้อความทั้งสองในคอลัมน์ 1 ในสถานะติดหนึบ สิ่งนี้จะทำให้นำทางไปยังค่าความเบ้ของคอลัมน์ที่ติดหนึบ
- เอียงด้านล่างเอียง: 4deg

ผลสุดท้าย
เนื่องจากเราได้ทำตามขั้นตอนทั้งหมดและทำในสิ่งที่เราขอแล้ว ผลิตภัณฑ์สุดท้ายของเราจึงออกมาเป็นแบบนี้
คำพูดสุดท้าย
Divi มีตัวเลือกมากมายในการทำให้เว็บไซต์สวยงามกว่าเว็บไซต์อื่นๆ บทแนะนำของเราในวันนี้เป็นวิธีที่ยอดเยี่ยมในการแสดงคำอธิบายสั้นๆ บริการ และอื่นๆ อีกมากมาย! หากคุณมีคำถามหรือข้อเสนอแนะโปรดแสดงความคิดเห็นในส่วนความคิดเห็น นอกจากนี้ หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ การแชร์จะยอดเยี่ยมมาก!




