หากคุณกำลังใช้ตัว สร้างหน้า Elementor คุณอาจสงสัยว่าจะสร้างเมนูป๊อปอัปได้อย่างไร ระบบเมนูของเว็บไซต์มีความสำคัญอย่างยิ่งต่อการเข้าถึงส่วนต่างๆ ของเว็บไซต์ การใช้เมนูป๊อปอัปช่วยให้เว็บไซต์ของคุณโดดเด่นกว่าที่อื่น การสร้างเมนูป๊อปอัปบนเว็บไซต์ WordPress ของคุณนั้นง่ายดายโดยใช้ตัวสร้างหน้า Elementor

ด้วยการใช้ตัว สร้างหน้า Elementor คุณสามารถออกแบบเมนูป๊อปอัปได้ในเวลาไม่กี่นาที
สร้างเมนูป๊อปอัปโดยใช้ Elementor
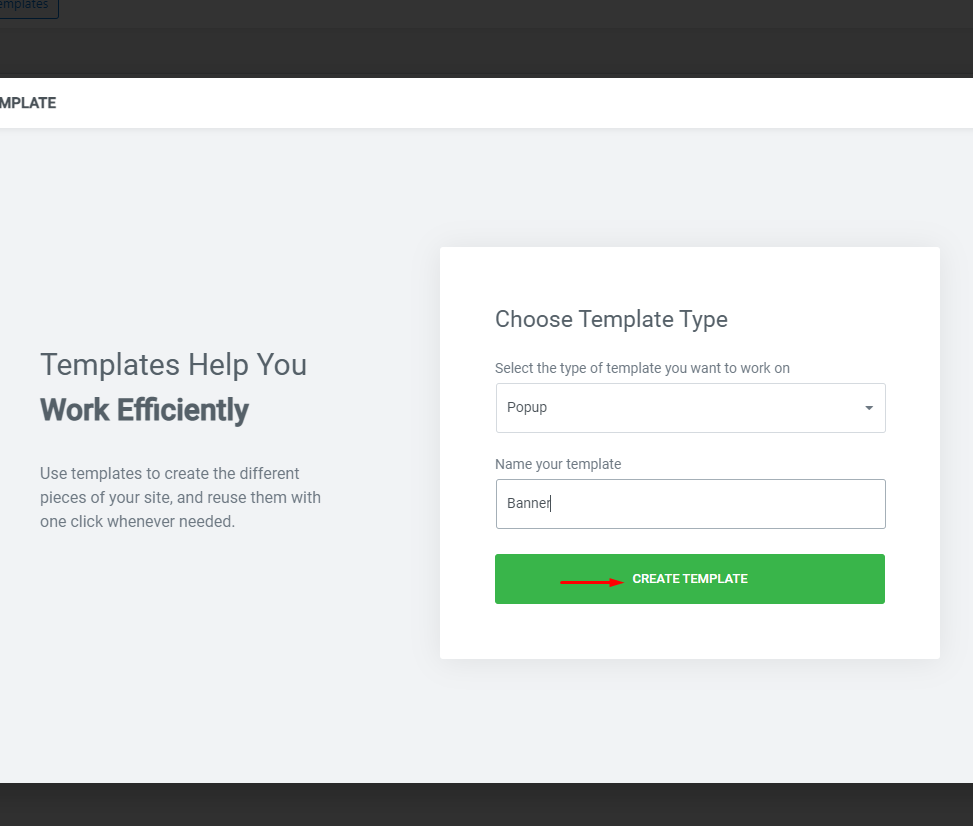
ในการเริ่มต้น คุณต้องสร้างเมนูในแดชบอร์ดผู้ดูแลระบบ WordPress ก่อนโดยใช้ตัวเลือกเมนูเริ่มต้น ป๊อปอัป > เทมเพลต > หน้า "เพิ่มใหม่" หลังจากสร้างเมนูของคุณ

เลือกตัวเลือกสร้างเทมเพลตแล้วตั้งชื่อป๊อปอัป
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
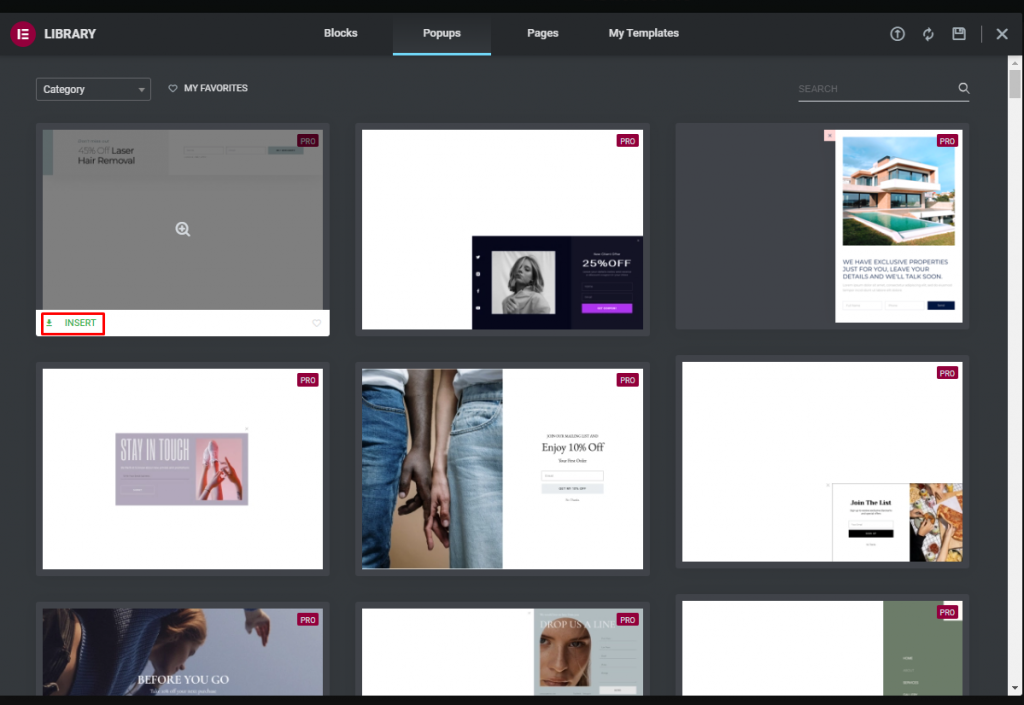
ในการสร้างป๊อปอัปใหม่ เพียงคลิกปุ่มแทรกบนเทมเพลตที่คุณต้องการใช้

ปิดห้องสมุดและพัฒนาหน้าราวกับว่าเป็นของคุณเองหากคุณต้องการเริ่มต้นจากศูนย์ เมื่อเสร็จแล้ว ใช้ปุ่มเผยแพร่เพื่อดำเนินการให้เสร็จสิ้น
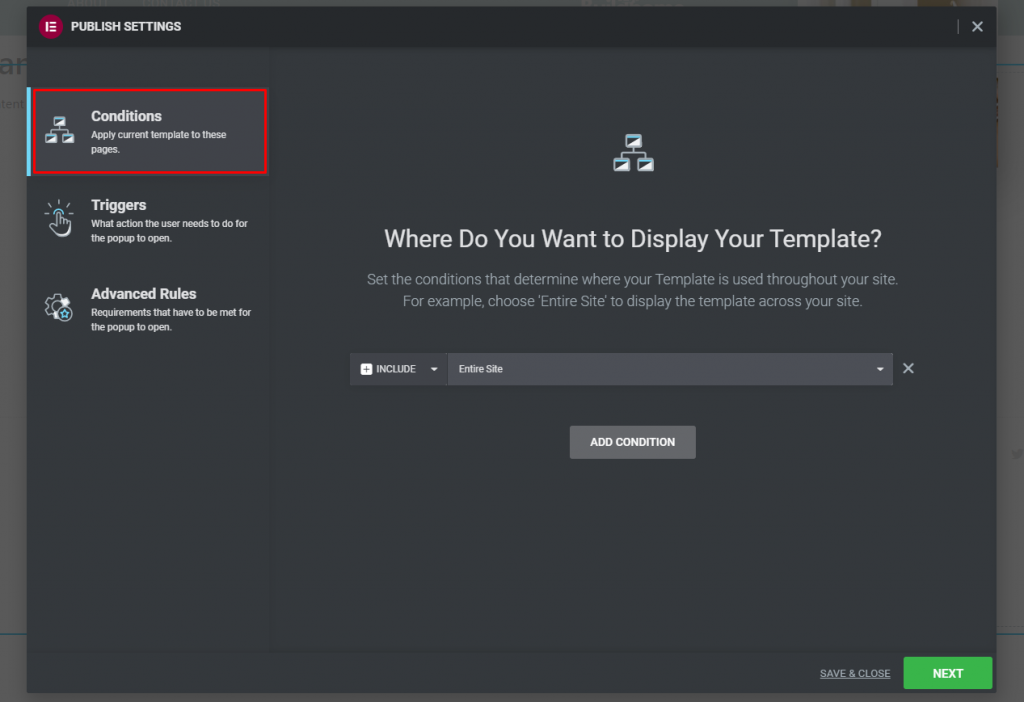
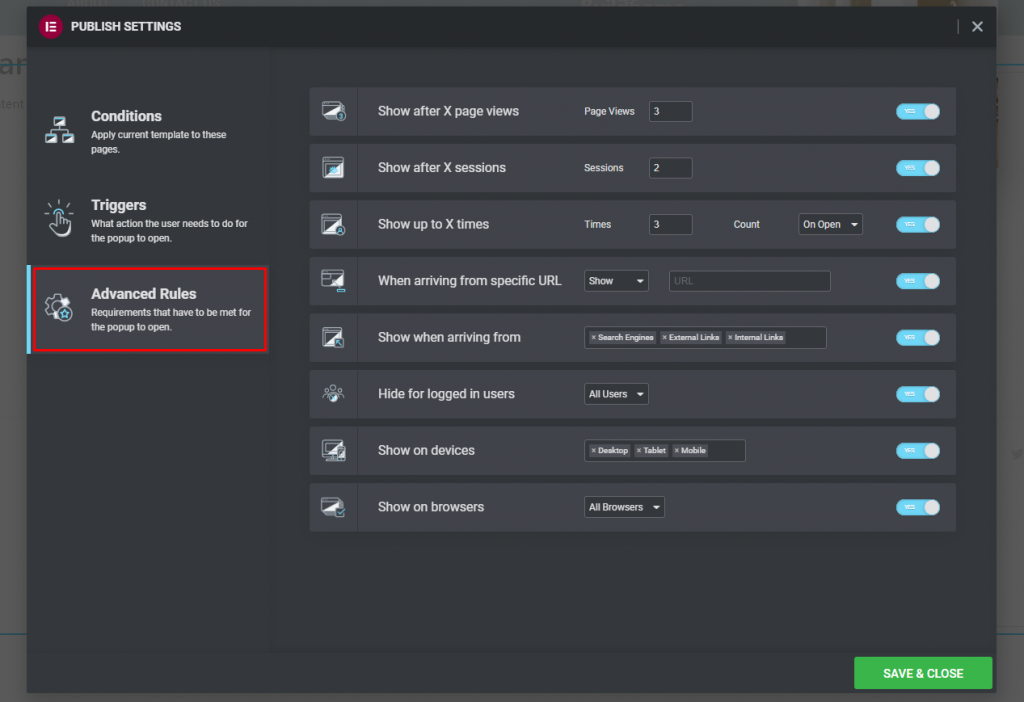
ต้องตั้งค่าเกณฑ์ป๊อปอัป ทริกเกอร์ และกฎขั้นสูงในตอนนี้เพื่อให้ปรากฏ
เงื่อนไข
หากต้องการใช้เทมเพลตป๊อปอัปทั่วทั้งเว็บไซต์ของคุณ คุณจะต้องระบุตำแหน่งที่ปรากฏ จำเป็นต้องใช้ตัวเลือกทั้งไซต์หากคุณต้องการแสดงแบนเนอร์ป๊อปอัปบนเว็บไซต์ทั้งหมดของคุณ นอกจากนี้ คุณสามารถเลือกแสดงหรือปกปิดป๊อปอัปในส่วนต่างๆ ของเว็บไซต์ของคุณได้

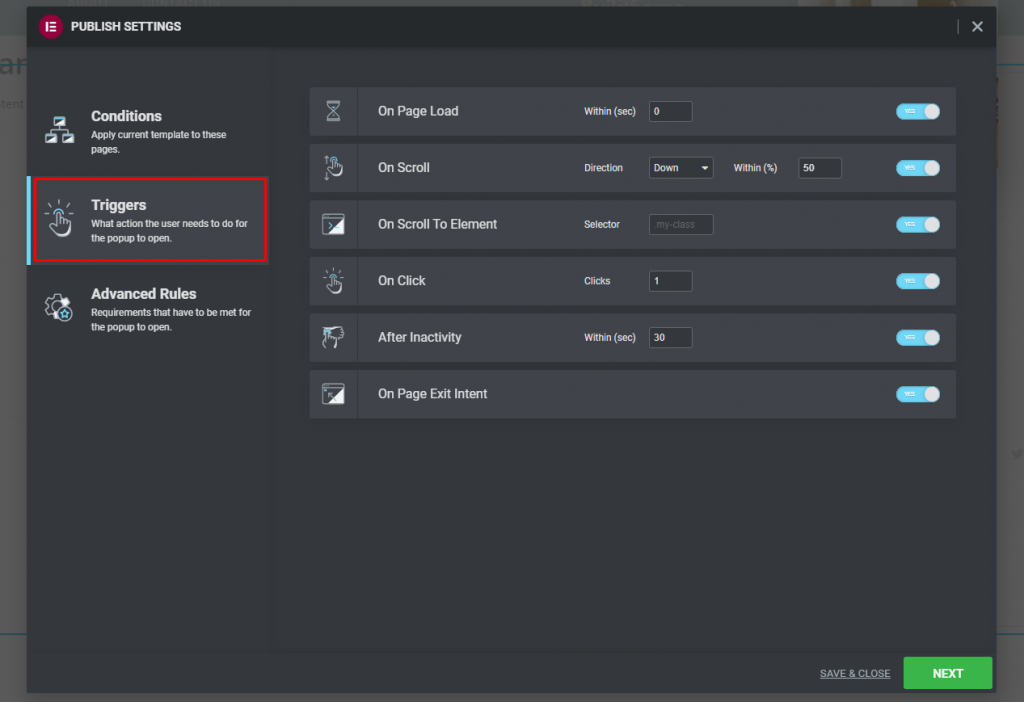
ทริกเกอร์
ในการเปิดใช้งานป๊อปอัป คุณต้องกำหนดสิ่งที่ผู้ใช้ต้องทำ เมื่อโหลดหน้าเว็บแล้ว คุณสามารถตั้งเวลาเพื่อเปิดใช้งานทริกเกอร์ได้ ทริกเกอร์ยังสามารถปรับเปลี่ยนเพื่อเลื่อนหรือคลิก มีความเป็นไปได้ทริกเกอร์ที่หลากหลาย ต้องเปิดใช้งานและกำหนดค่าพารามิเตอร์

กฎขั้นสูง
หากต้องการเปิดป๊อปอัป คุณต้องปฏิบัติตามเงื่อนไขที่ระบุไว้ข้างต้น เงื่อนไขมีดังนี้:
- แสดงหลังจากการดู X หน้า
- แสดงหลัง X เซสชั่น
- แสดงสูงสุด X ครั้ง
- เมื่อมาจาก URL ที่เฉพาะเจาะจง
- ซ่อนสำหรับผู้ใช้ที่เข้าสู่ระบบ
- แสดงบนอุปกรณ์
- แสดงบนเบราว์เซอร์

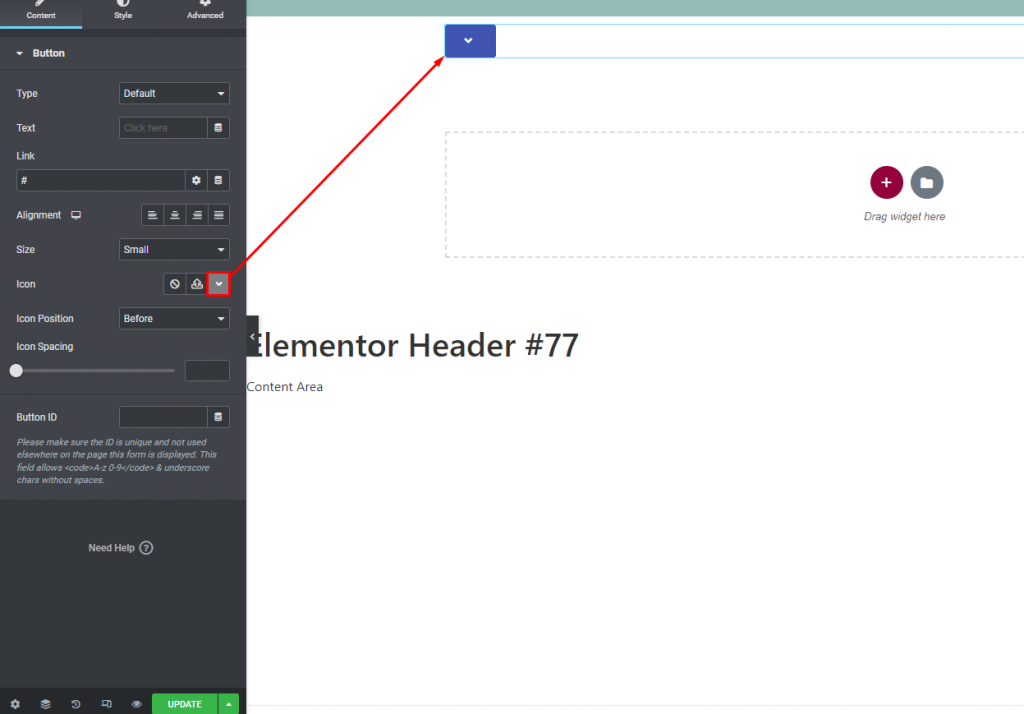
เมื่อเสร็จแล้ว คลิกบันทึก & ปิด เพื่อบันทึกงานของคุณ คลิก "เทมเพลต" ที่มุมซ้ายบนของหน้าจอ จากนั้นคลิก "ตัวสร้างธีม" เมื่อคุณทำเสร็จแล้ว ให้เพิ่มวิดเจ็ตปุ่มในหน้า ลบข้อความ และเพิ่มไอคอนเมนูป๊อปอัป

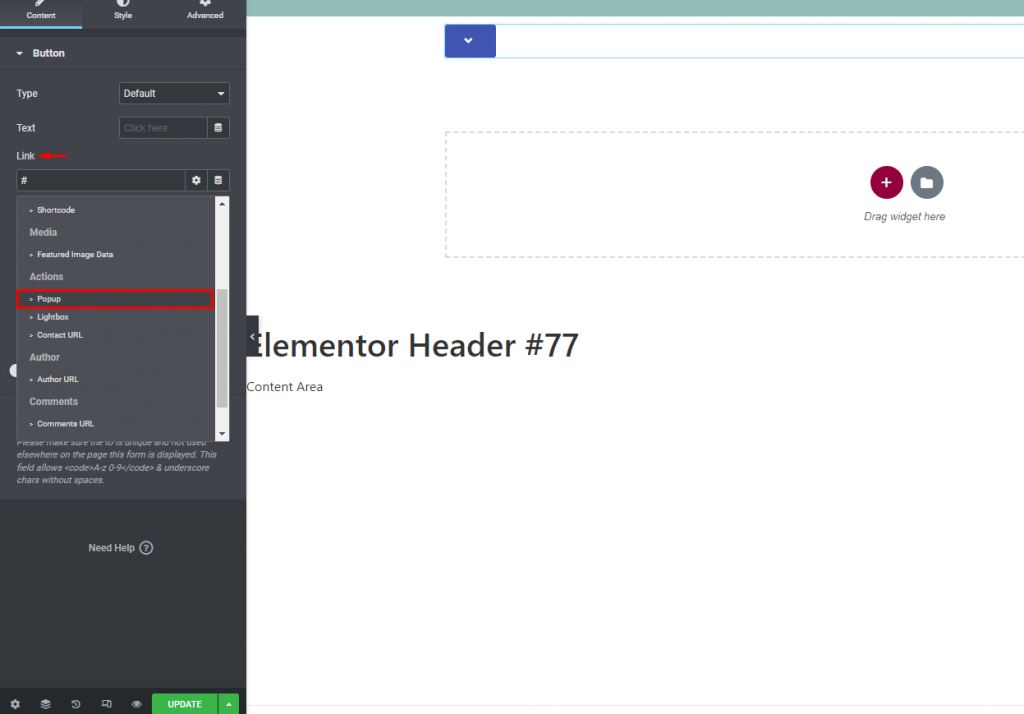
เลือกตัวเลือกแท็กไดนามิกในช่องลิงก์ แล้วเลือกป๊อปอัป

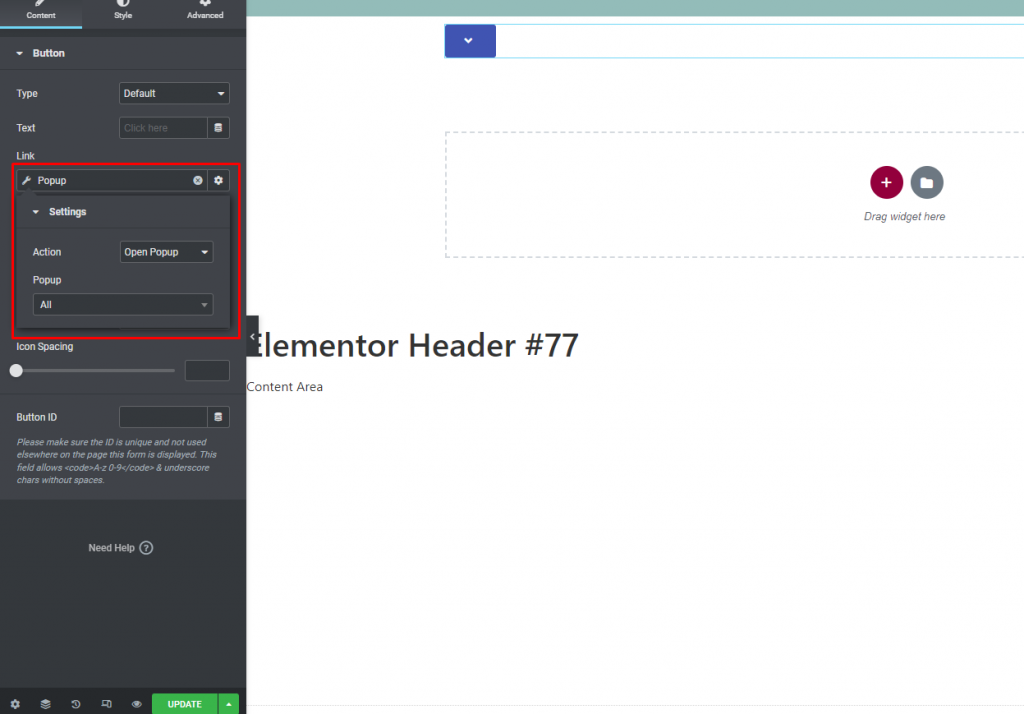
เลือกป๊อปอัปที่คุณทำไว้ก่อนหน้านี้โดยคลิกที่ตัวเลือกป๊อปอัปอีกครั้ง

มันจบแล้ว! เพิ่มเมนูป๊อปอัปลงในหน้าเว็บของคุณโดยทำตามขั้นตอนเหล่านี้
คำสุดท้าย
หากคุณทำตามขั้นตอน คุณจะใช้ตัว สร้างหน้า Elementor เพื่อสร้าง เมนูป๊อปอัปได้ การเพิ่มสิ่งเหล่านี้ลงในเว็บไซต์ของคุณทำให้ดูเหมือนจริงและน่าเชื่อถือมากขึ้น หวังว่าบทความนี้จะช่วยคุณเพิ่มเมนูป๊อปอัปในเว็บไซต์ของคุณ นอกจากนี้ หากคุณต้องการเรียนรู้เคล็ดลับและลูกเล่นสำหรับ Elementor คุณสามารถดู บทแนะนำ Elementor ของเราได้




