Divi เปิดโอกาสให้เราตกแต่งเว็บไซต์ของเราได้หลากหลายรูปแบบ และมีตัวเลือกมากมายใน Divi ที่สามารถสร้างการออกแบบที่น่าทึ่งได้จริงๆ คุณเคยคิดที่จะสร้างส่วนหัวโดยที่โลโก้ของคุณจะยืนอยู่ในแถบเมนูหลักและรองหรือไม่? นั่นคือสิ่งที่เราจะเรียนรู้ในวันนี้ เป็นวิธีการใหม่ในการแสดงส่วนหัวของคุณ เพื่อไม่ให้เสียเวลาไปดูวิธีทำกันเลย!

แอบพีค
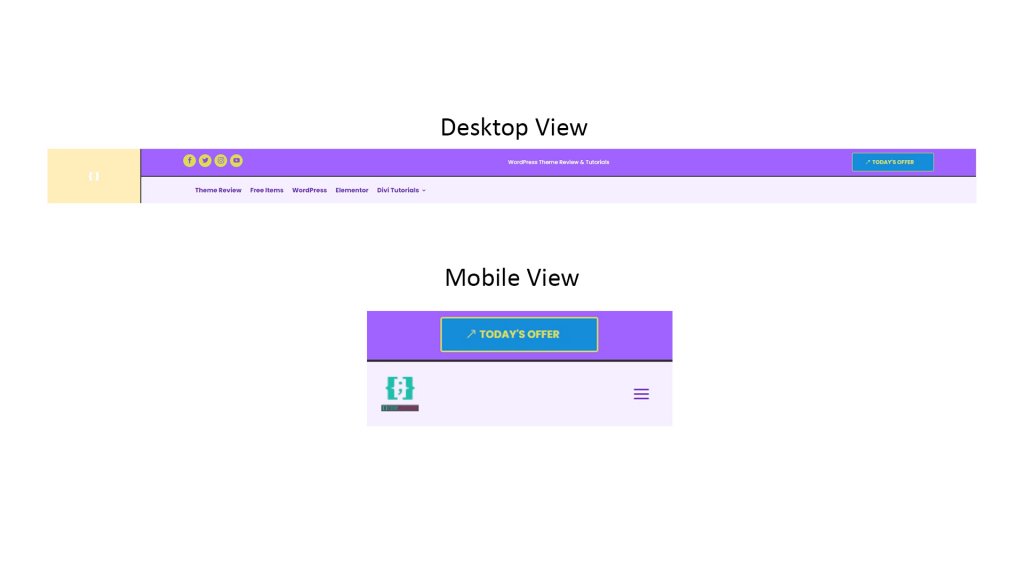
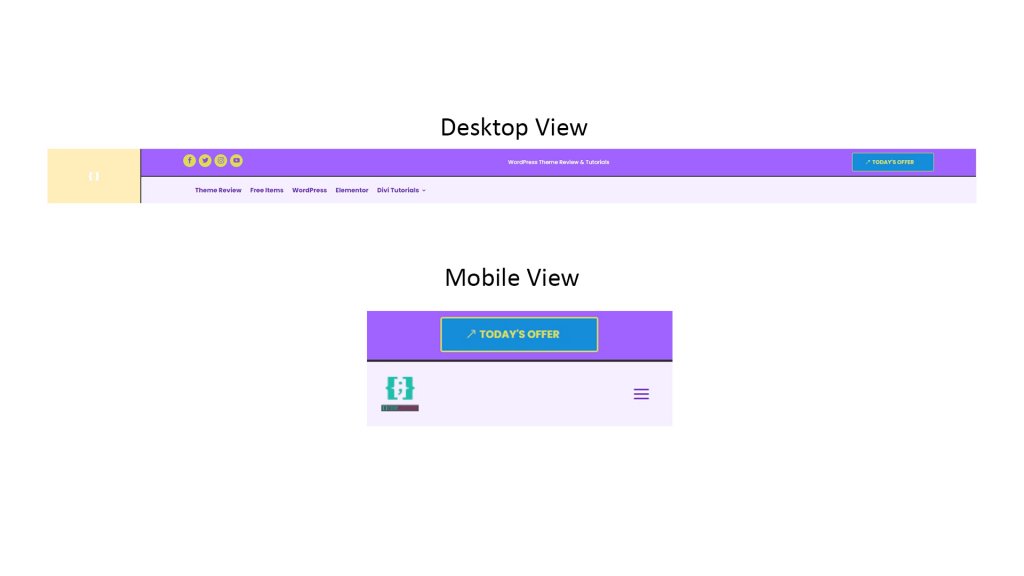
นี่คือการออกแบบส่วนหัวที่เราจะสร้างในวันนี้

ส่วนที่หนึ่ง: เทมเพลตส่วนหัวส่วนกลาง
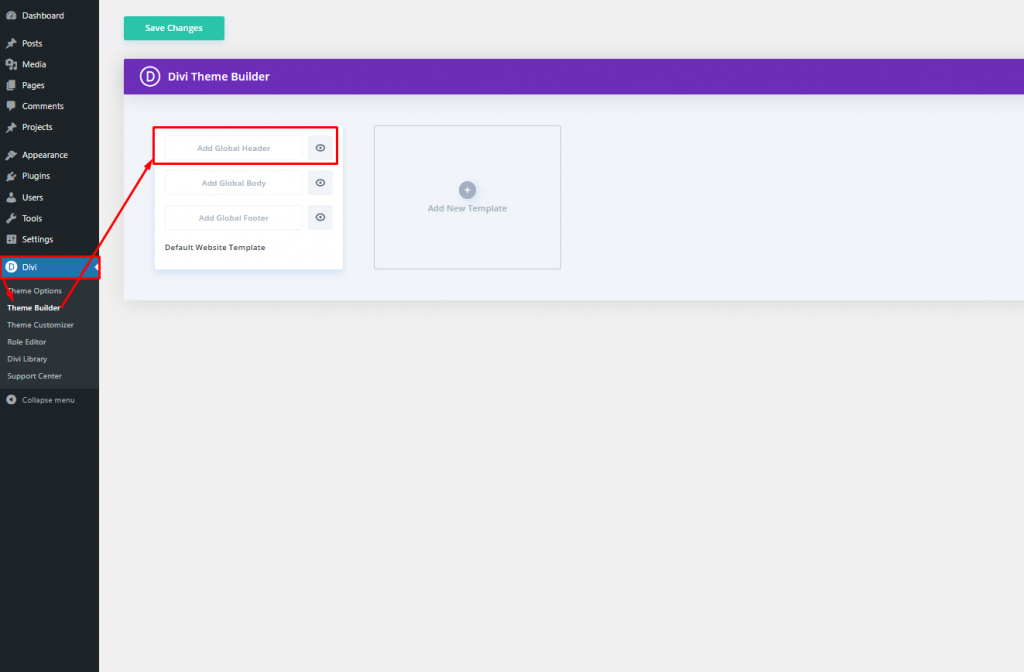
ก่อนอื่น เราต้องสร้างเทมเพลตส่วนหัวส่วนกลาง ในการทำเช่นนั้นไปที่ " Divi 
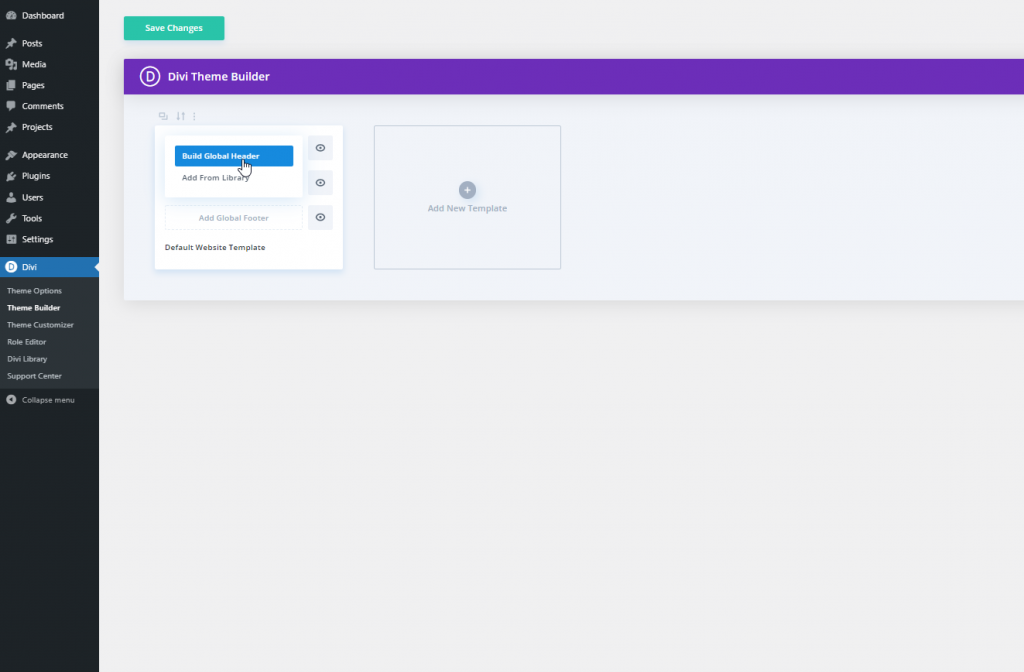
คลิกที่ตัวเลือก "เพิ่มส่วนหัวส่วนกลาง" แล้วคุณจะเห็นเมนูแบบเลื่อนลง เลือก "สร้างส่วนหัวส่วนกลาง" และก้าวไปข้างหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ส่วนที่สอง: การออกแบบส่วนหัว
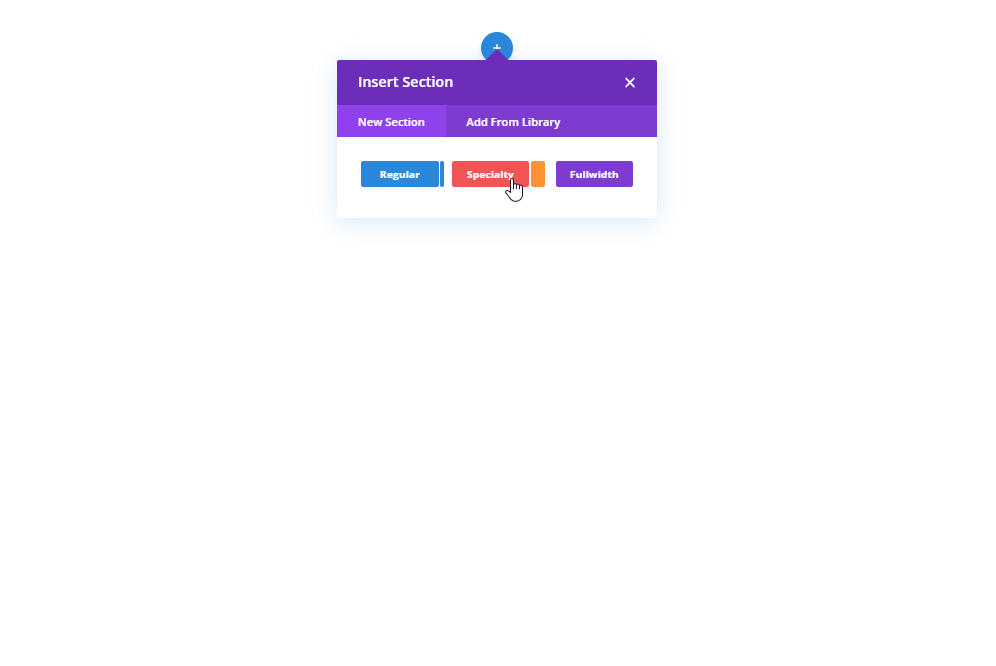
เพิ่ม: แผนกพิเศษ
เราจะเลือกส่วน พิเศษ เพื่อทำการออกแบบนี้

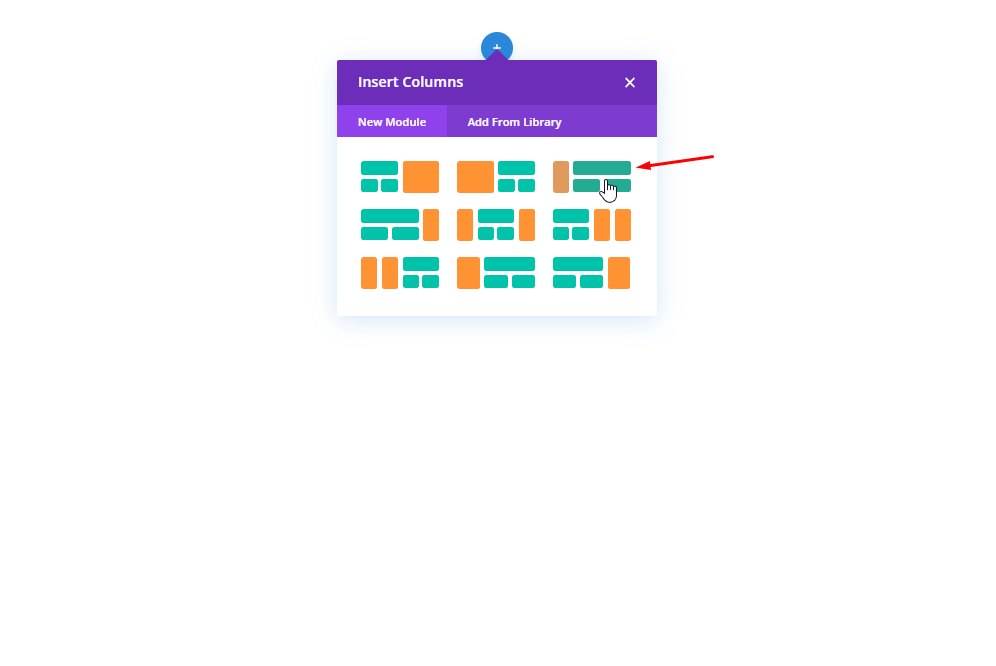
โครงสร้างคอลัมน์
โปรดเลือกโครงสร้างคอลัมน์ที่ทำเครื่องหมายไว้สำหรับส่วนนี้

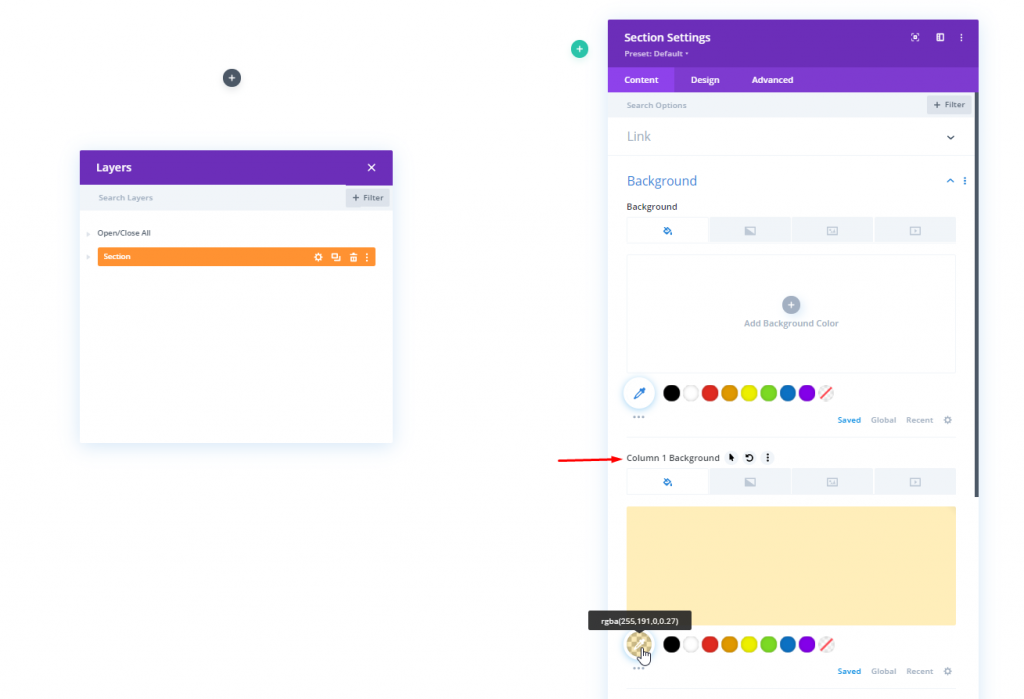
สีพื้นหลัง: คอลัมน์ 1
ตอนนี้เปิดการตั้งค่าคอลัมน์ 1 ของส่วนพิเศษที่สร้างขึ้นใหม่และเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: rgba(255,191,0,0.27)

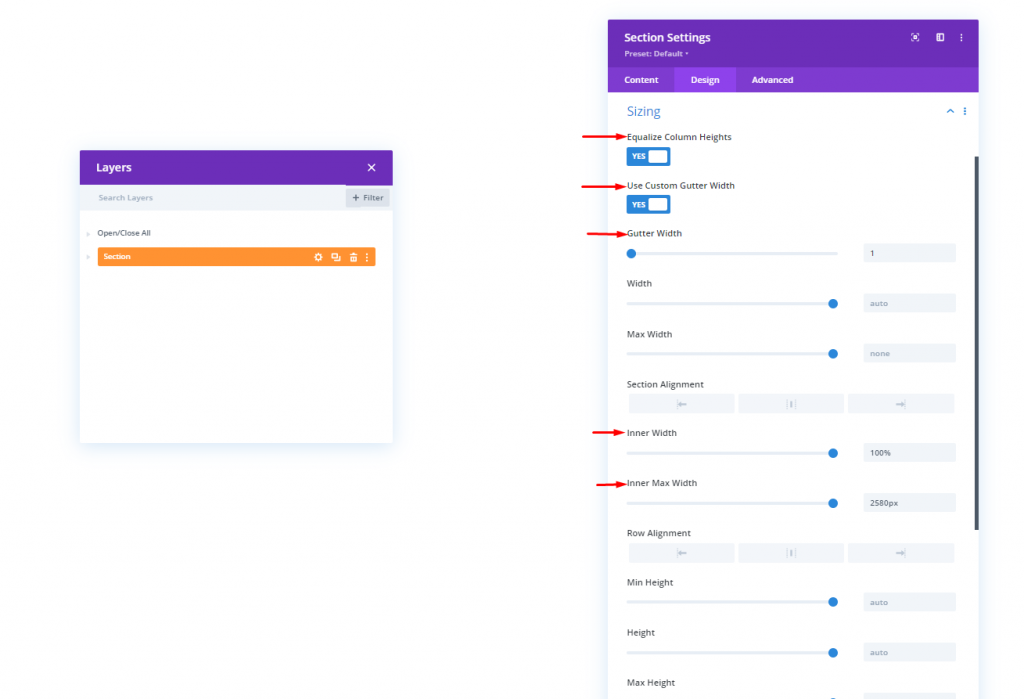
ขนาด
เปลี่ยนค่าต่อไปนี้จากแท็บออกแบบ
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างภายใน: 100%
- ความกว้างสูงสุดภายใน: 2580px

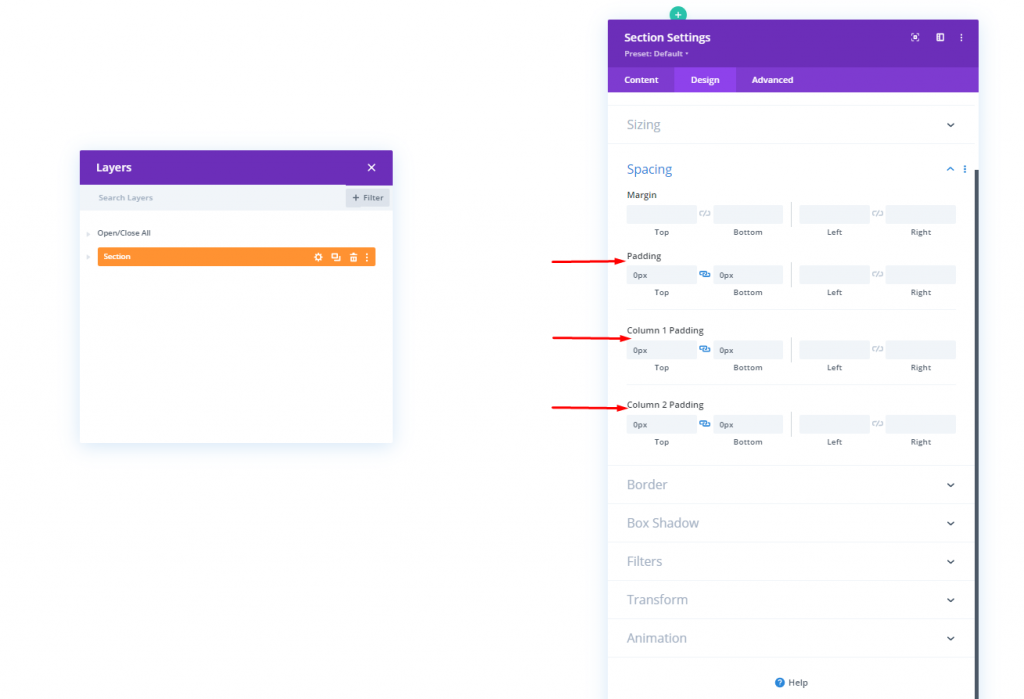
ระยะห่าง
ตอนนี้ย้ายไปที่การตั้งค่าการเว้นวรรคจากแท็บการออกแบบเดียวกัน
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px
- คอลัมน์ 1 ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในคอลัมน์ 1 ด้านล่าง: 0px
- คอลัมน์ที่ 2 ช่องว่างภายในด้านบน: 0px
- คอลัมน์ที่ 2 ช่องว่างภายใน: 0px

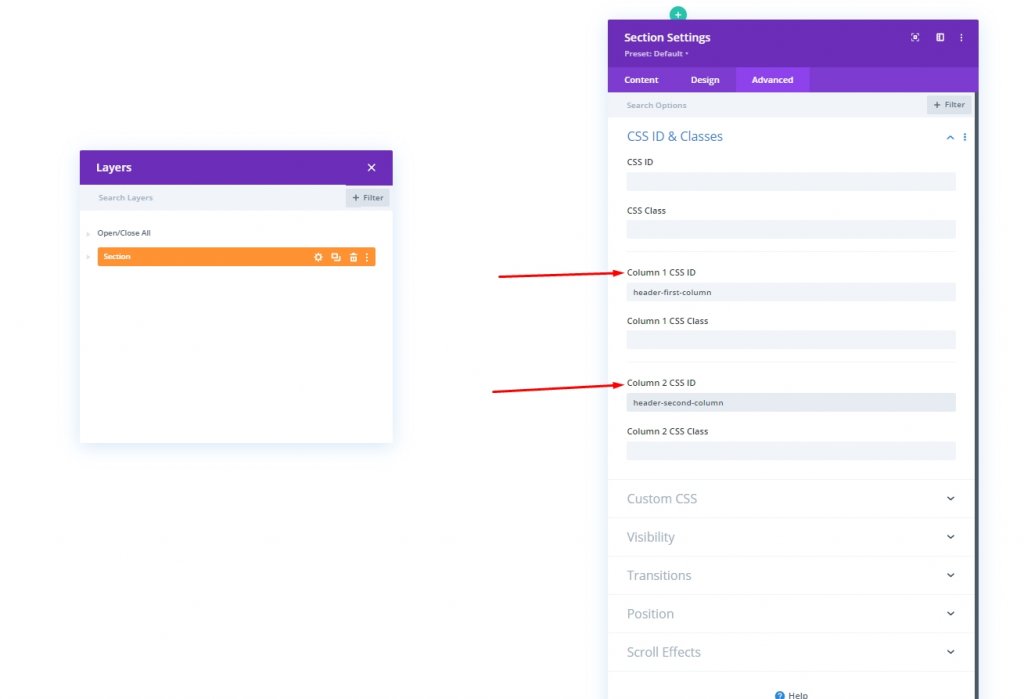
รหัส CSS ของคอลัมน์
ใต้แท็บขั้นสูง ให้ใช้ CSS ID ที่กำหนดเองกับทั้งสองคอลัมน์
- คอลัมน์ 1 CSS ID: header-first-column
- คอลัมน์ 2 CSS ID: header-second-column

การเพิ่ม: โมดูลรูปภาพในคอลัมน์ 1
อัพโหลดรูปภาพ
ตอนนี้เพิ่มโมดูลรูปภาพลงในคอลัมน์ 1 แล้วใส่โลโก้ของคุณ

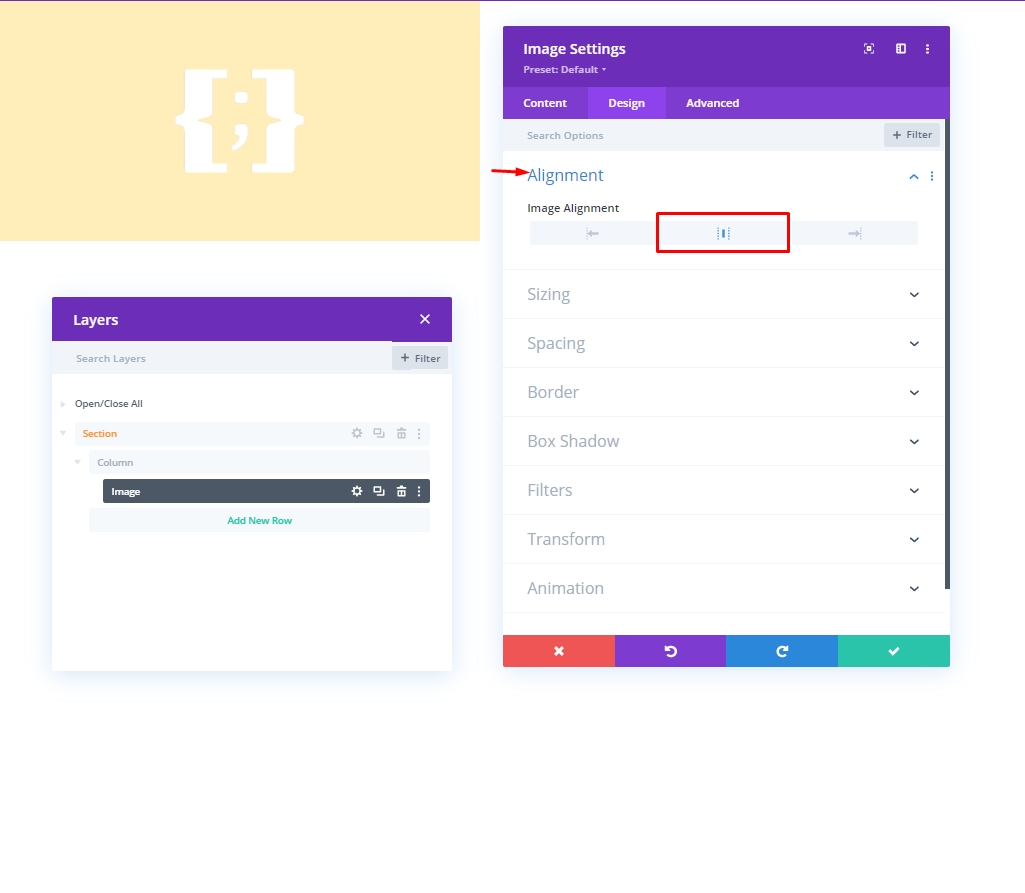
การจัดตำแหน่ง
ตอนนี้ย้ายไปที่แท็บออกแบบและทำการเปลี่ยนแปลงการจัดแนวรูปภาพ
- การจัดตำแหน่งภาพ: กึ่งกลาง

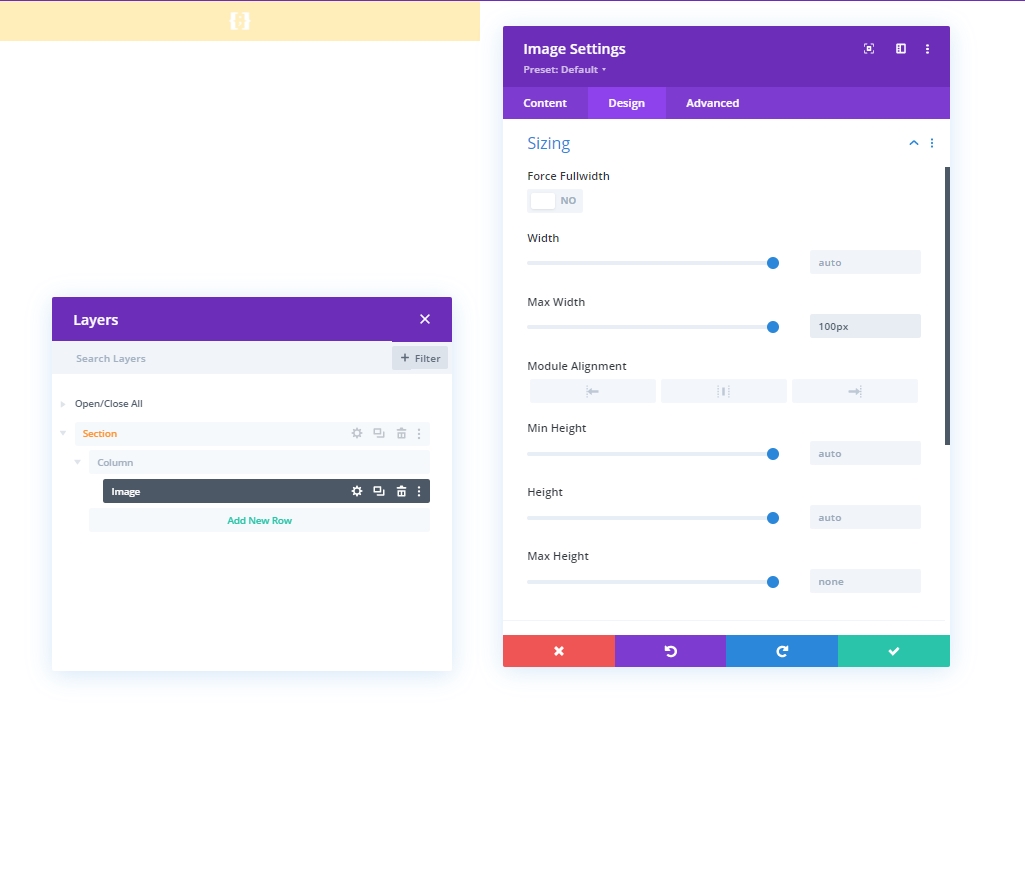
ขนาด
จากส่วนการปรับขนาด ให้เปลี่ยนค่าความกว้างสูงสุด

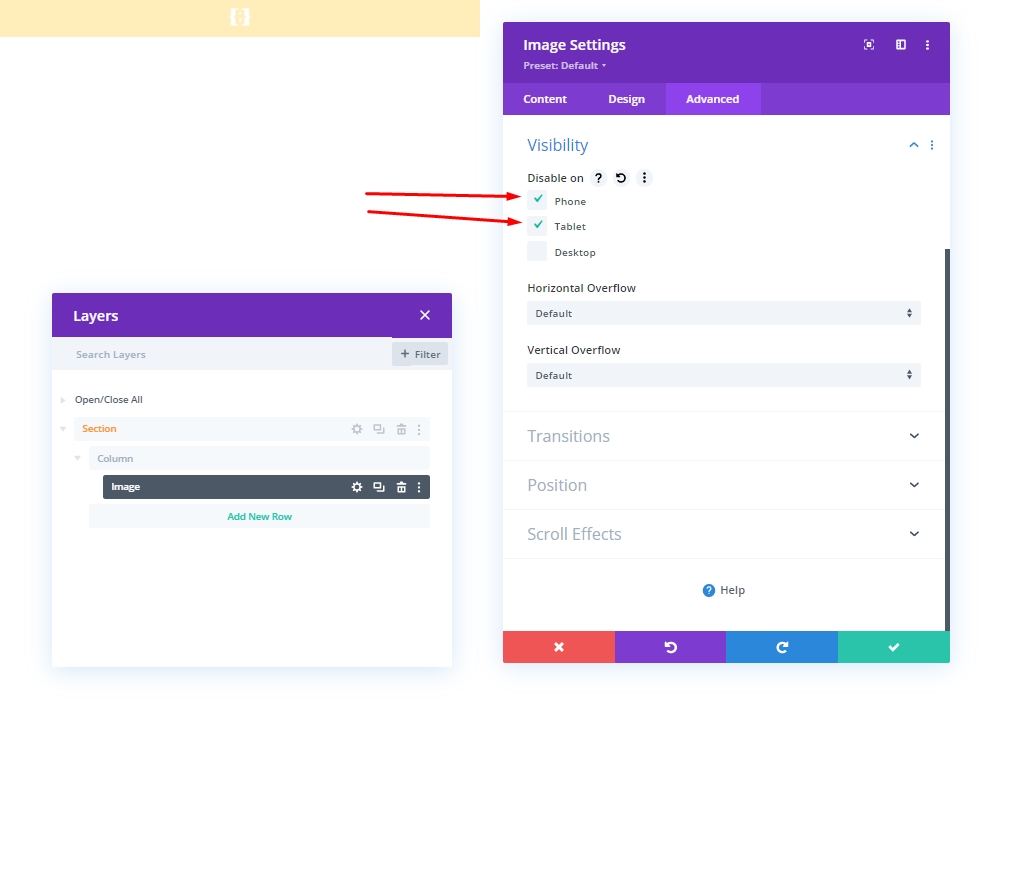
ทัศนวิสัย
ตอนนี้ ซ่อนโมดูลนี้จากอุปกรณ์ขนาดเล็ก เราจะปิดการมองเห็นของมือถือและแท็บเล็ต

การเพิ่ม: แถวที่ 1 ถึงคอลัมน์ 2
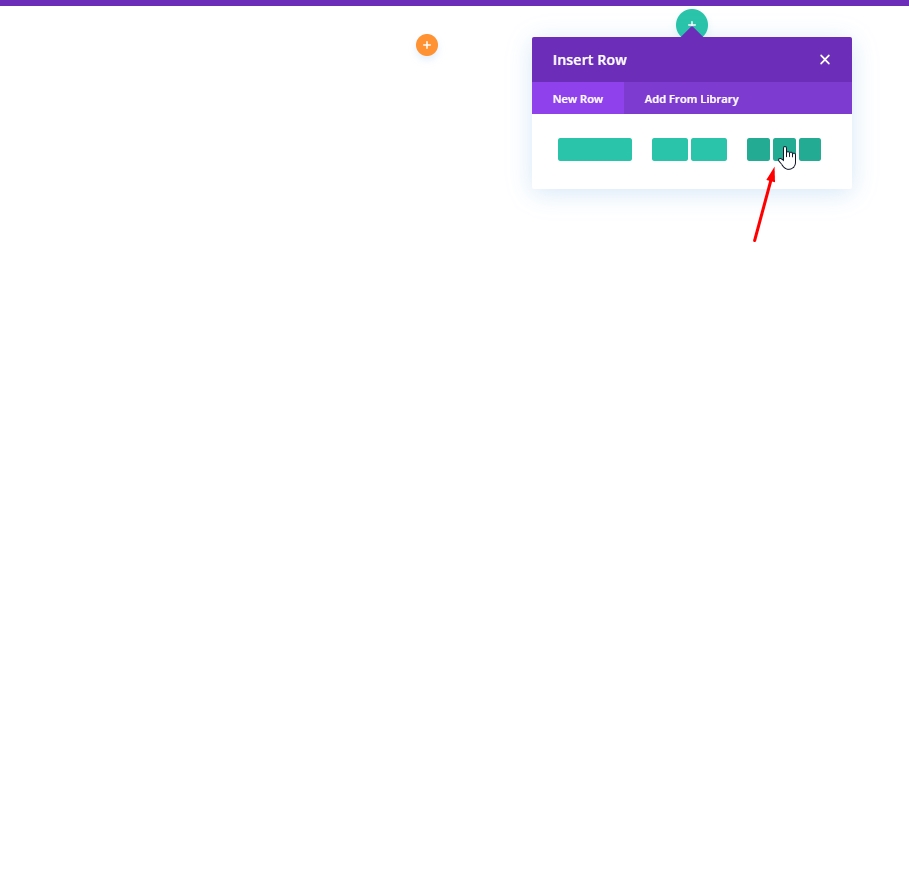
โครงสร้างคอลัมน์
เราจะเพิ่มโครงสร้างคอลัมน์ที่ทำเครื่องหมายไว้ในคอลัมน์ส่วนพิเศษ 2 ซึ่งจะทำหน้าที่เป็นแถวแรกของเรา

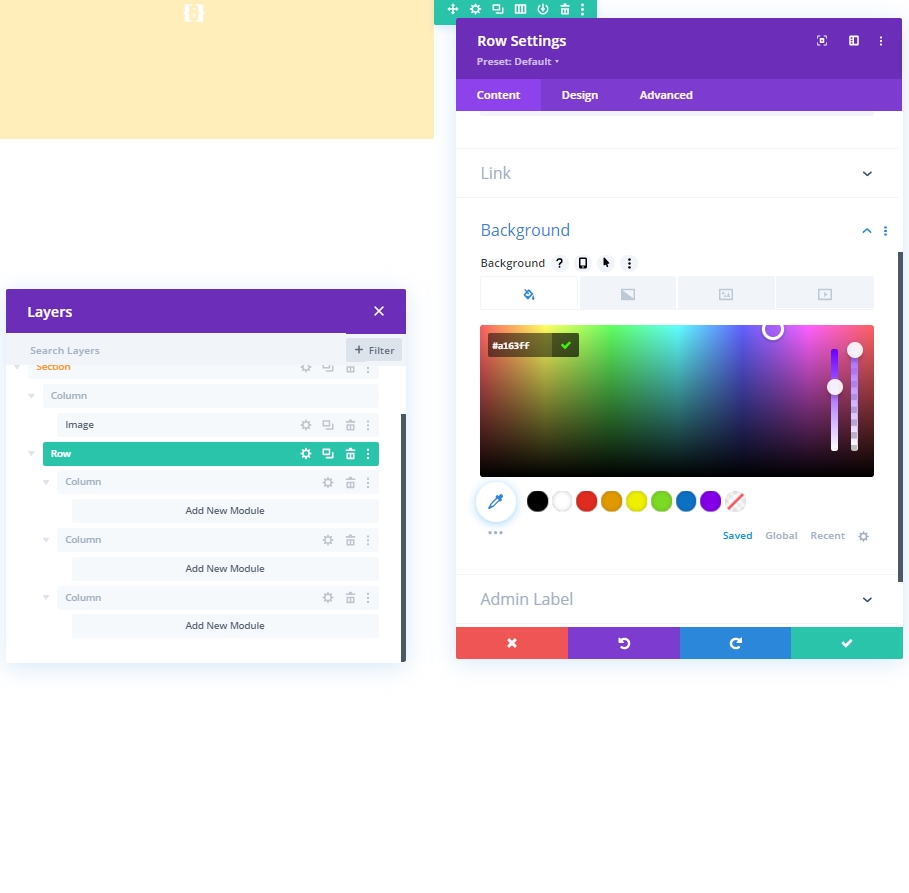
สีพื้นหลัง
ใช้สีพื้นหลังจากการตั้งค่าแถว
- สีพื้นหลัง: rgba(161,99,255,0.1)

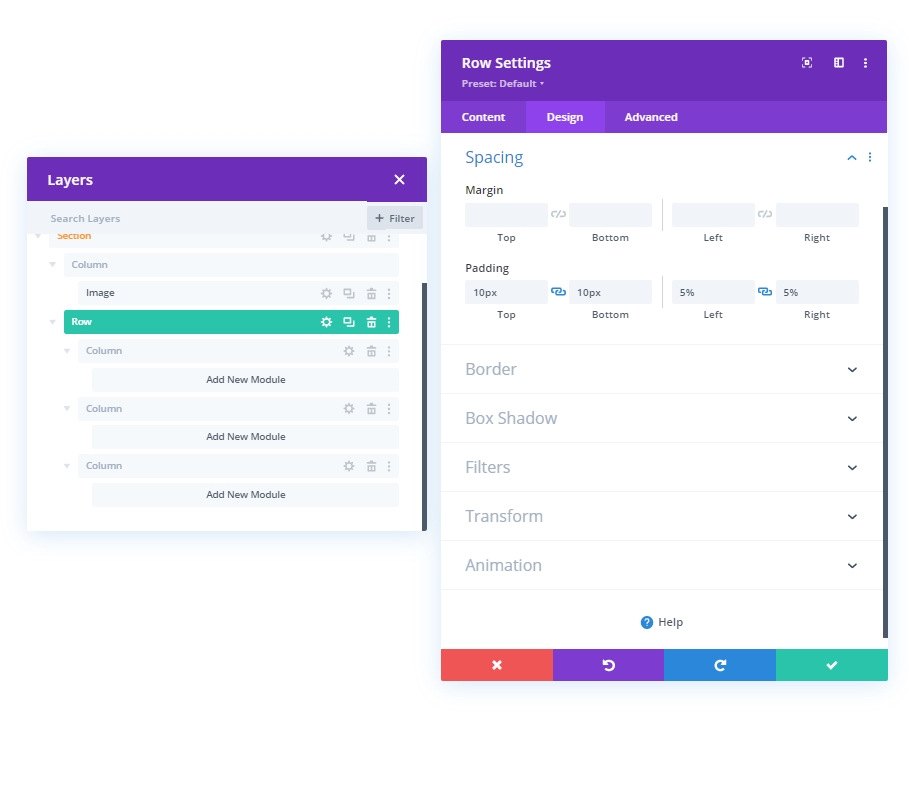
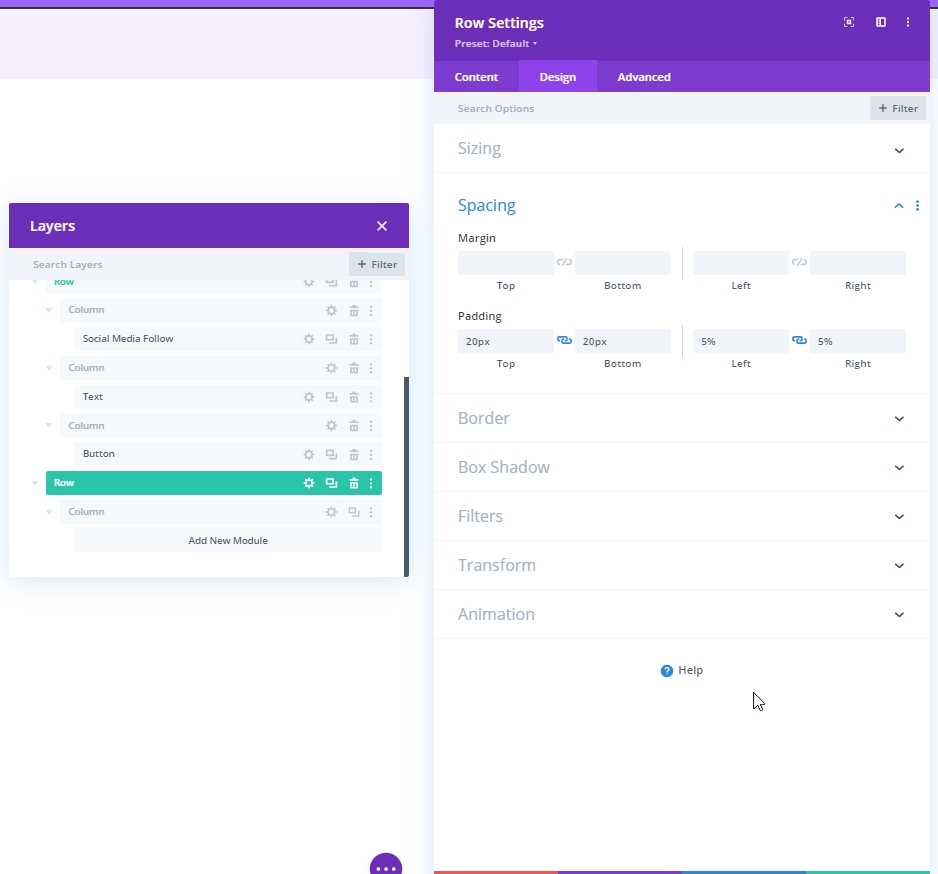
ระยะห่าง
จากแท็บ ออกแบบ ให้เปลี่ยนการตั้งค่าระยะห่างดังนี้:
- ช่องว่างภายในด้านบน: 10px
- ช่องว่างภายในด้านล่าง: 10px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

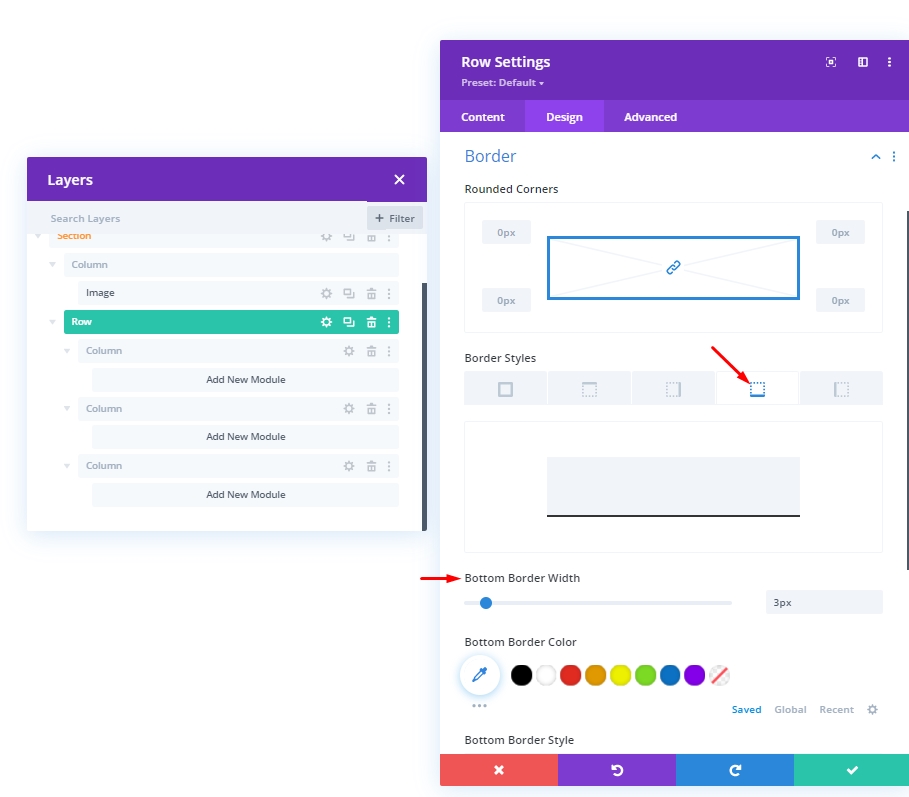
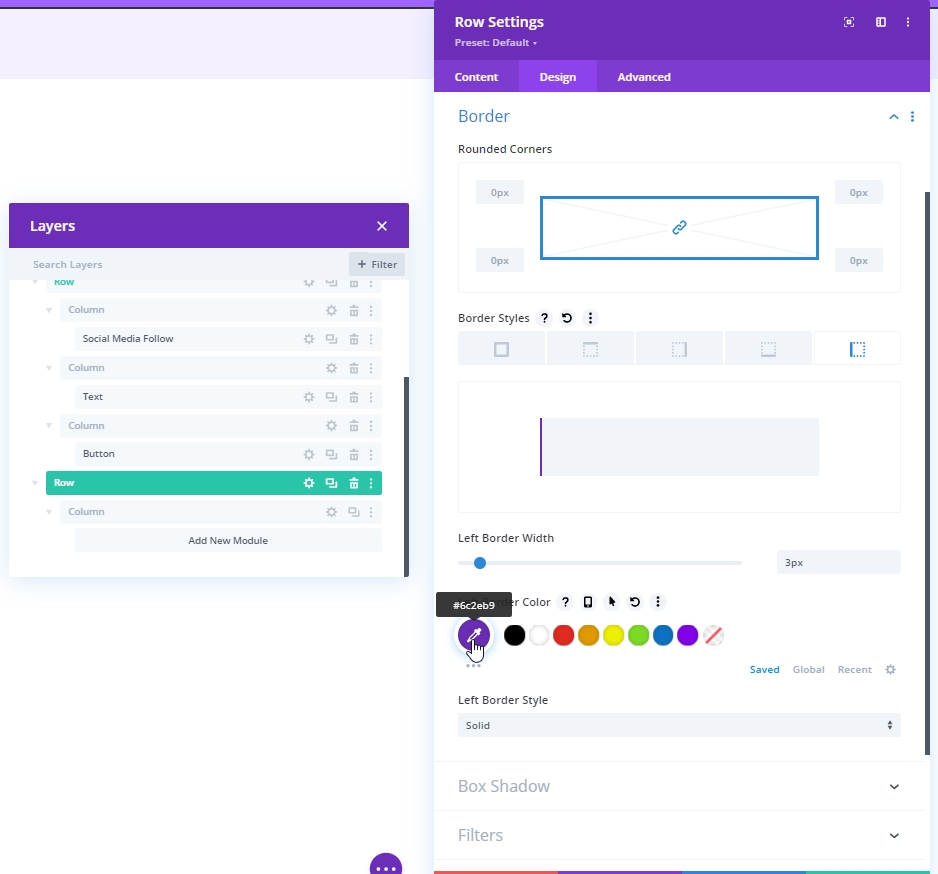
ชายแดน
ตอนนี้ ทำการเปลี่ยนแปลงบางอย่างในการตั้งค่าเส้นขอบ
- ความกว้างขอบล่าง: 3px
- ความกว้างของเส้นขอบด้านซ้าย: เดสก์ท็อป: 3px, แท็บเล็ตและโทรศัพท์: 0px
- สีเส้นขอบ: #6c2eb9

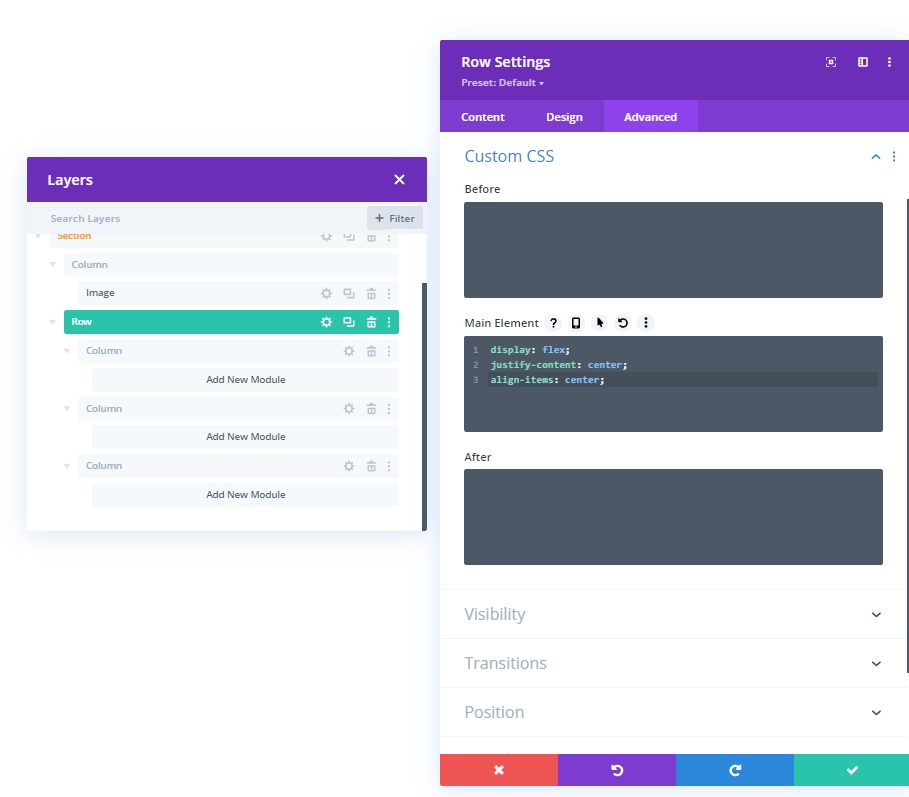
องค์ประกอบหลัก CSS
ตอนนี้ เขียนโค้ด CSS ในบล็อก "องค์ประกอบหลัก" จากแท็บขั้นสูง
display: flex;
justify-content: center;
align-items: center;
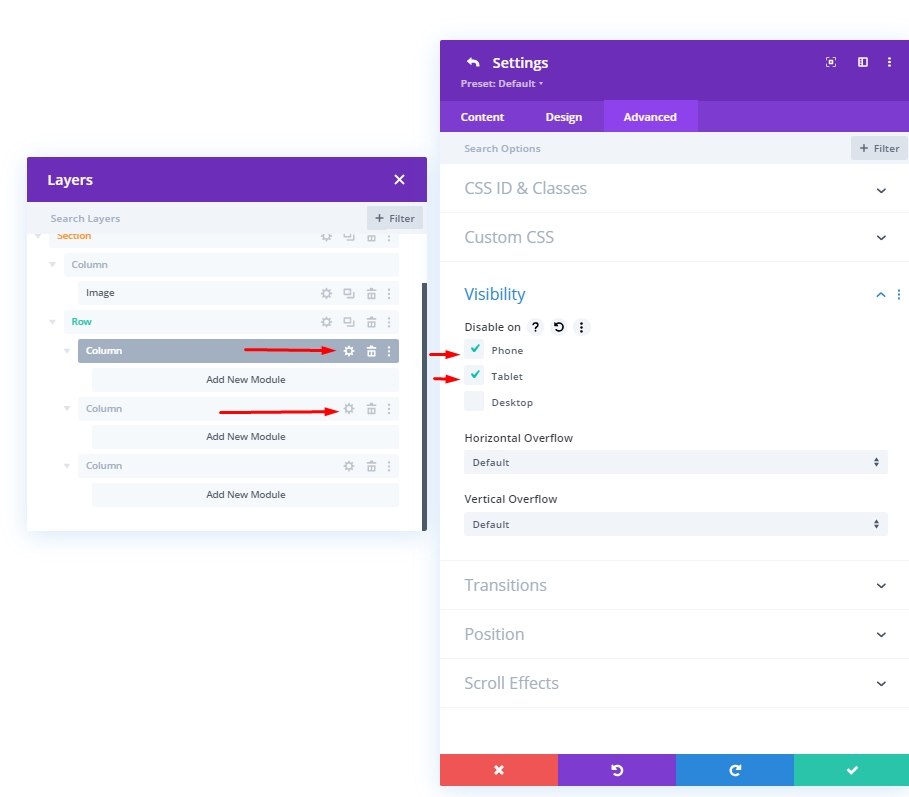
การมองเห็น: ซ่อนคอลัมน์ 1 และ 2
เราจะซ่อนการมองเห็นคอลัมน์ 1 และ 2 สำหรับอุปกรณ์ขนาดเล็กเพื่อการออกแบบการทำให้เข้าใจง่าย สิ่งนี้จะทำให้การออกแบบของเราสะอาดขึ้น

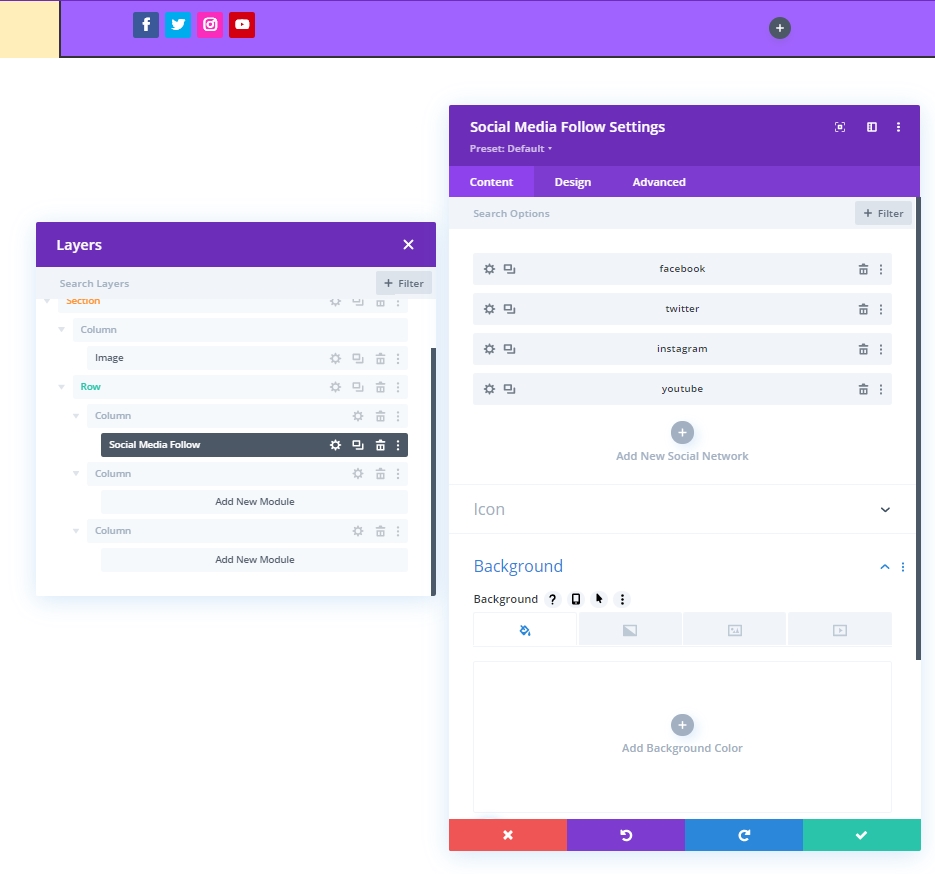
การเพิ่ม: โมดูลโซเชียลมีเดียในคอลัมน์ 1
การเพิ่มเครือข่ายโซเชียล
มาเพิ่มโมดูลติดตามโซเชียลมีเดียในคอลัมน์ที่หนึ่ง เลือกแพลตฟอร์มโซเชียลมีเดียที่คุณต้องการและเพิ่มที่นี่

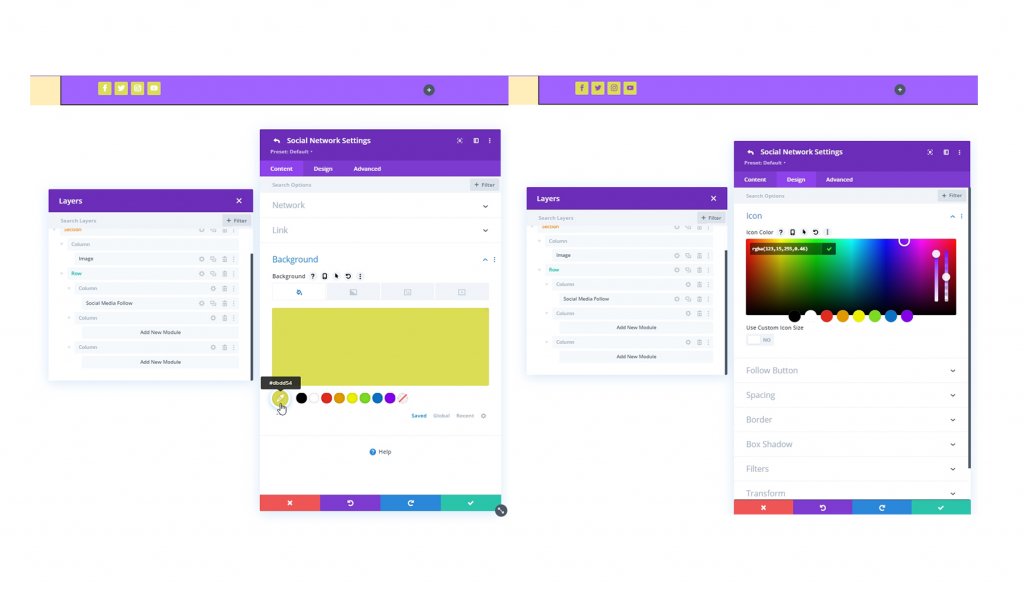
เปลี่ยนสีสำหรับพื้นหลังและไอคอน
เราจะทำการปรับแต่งสีให้กับโมดูล Social Media Follow
- สีพื้นหลัง: #DBDD54
- ไอคอนสี: rgba(123,15,255,0.46)

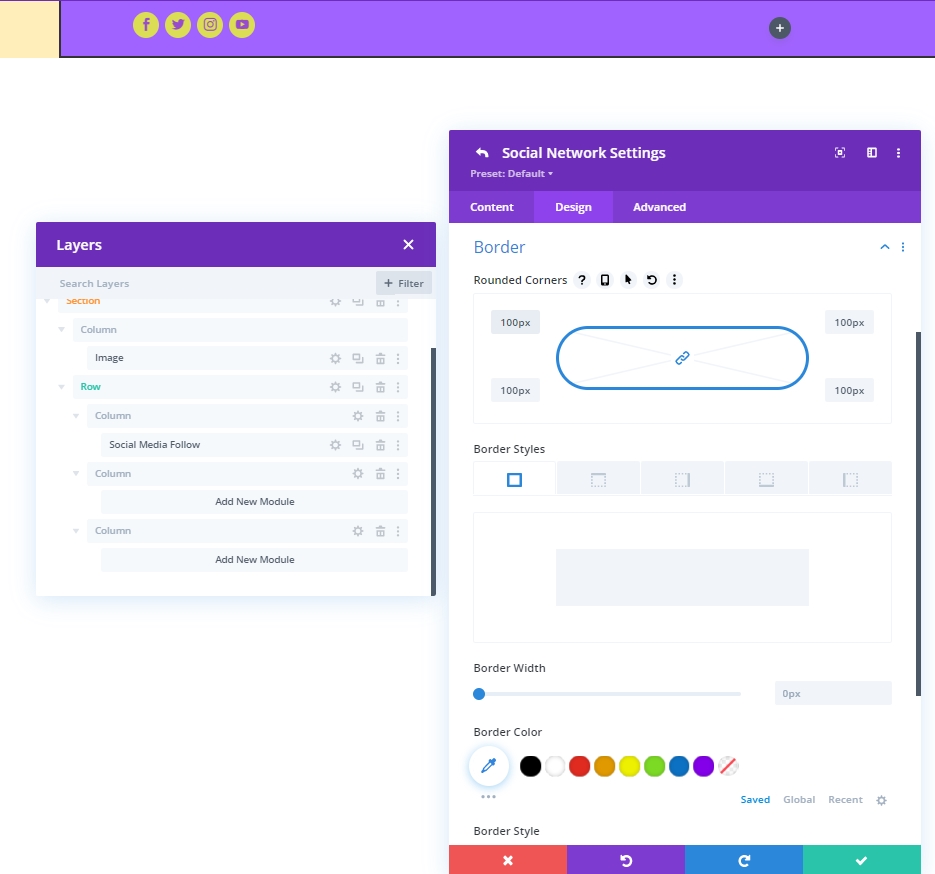
ชายแดน
จากการตั้งค่าเส้นขอบ ทำให้ไอคอนโซเชียลของเราโค้งมน
- ทุกมุม: 100px

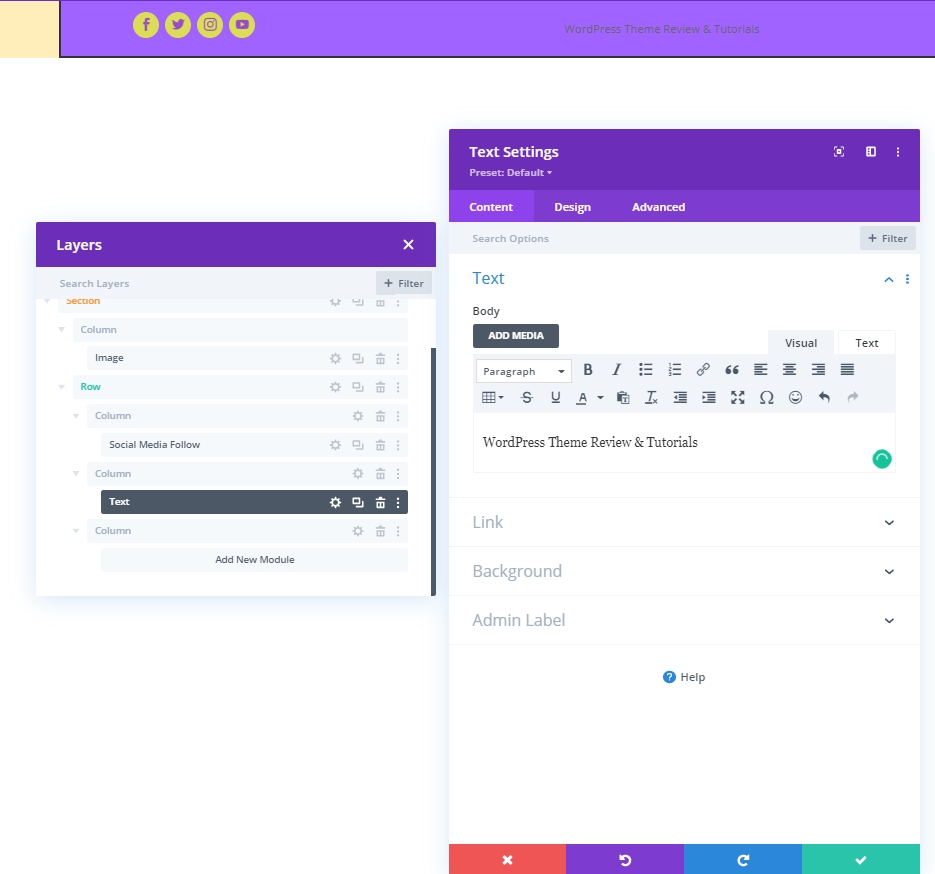
การเพิ่ม: โมดูลข้อความไปยังคอลัมน์2
โมดูลและเนื้อหา
เพิ่มโมดูลข้อความในคอลัมน์ 2 และเพิ่มสโลแกนหรืออะไรก็ได้ตามที่คุณต้องการ

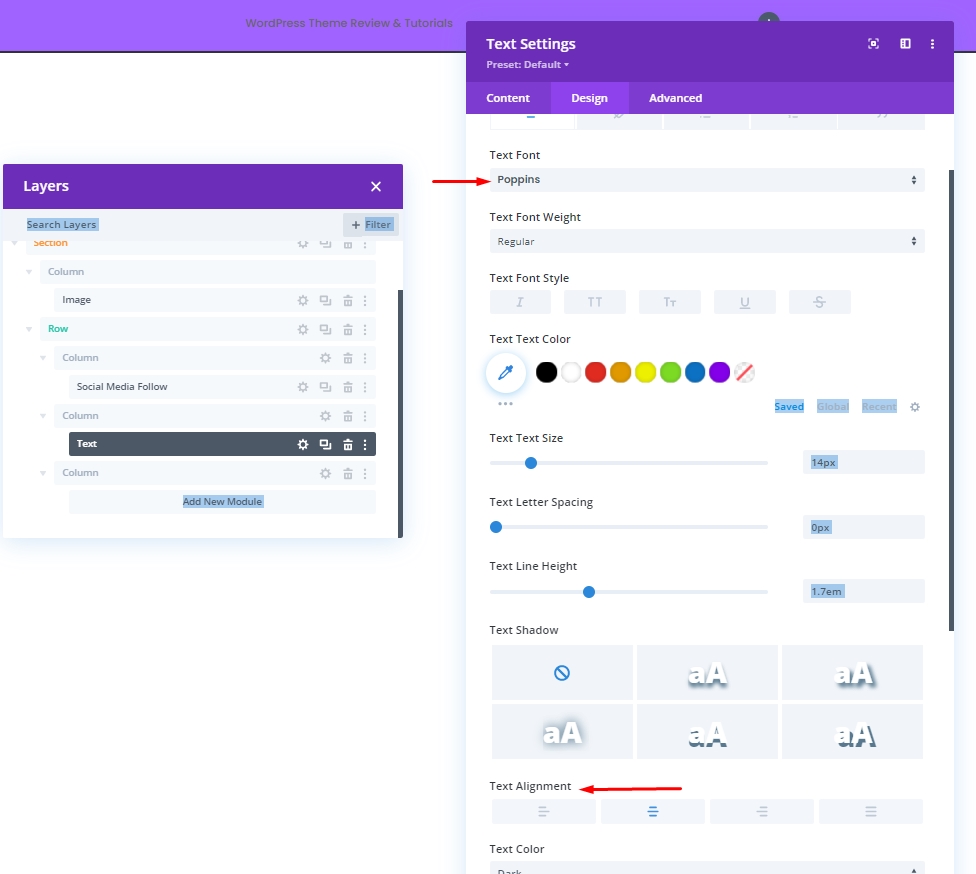
การตั้งค่าข้อความ
เปลี่ยนรูปแบบข้อความ
- แบบอักษรของข้อความ: Poppins
- การจัดตำแหน่งข้อความ: กึ่งกลาง

การเพิ่ม: โมดูลปุ่มไปยังคอลัมน์ 3
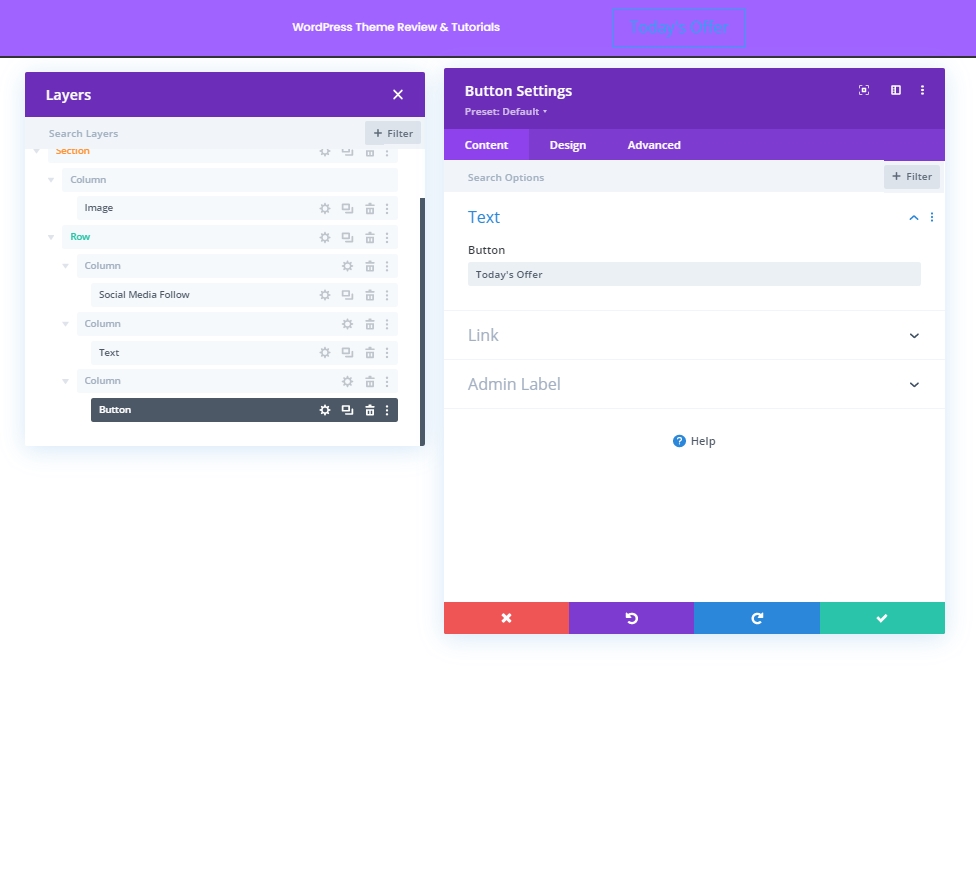
โมดูลและเนื้อหา
ในคอลัมน์ 3 เพิ่มโมดูลปุ่มและเนื้อหาที่คุณเลือก

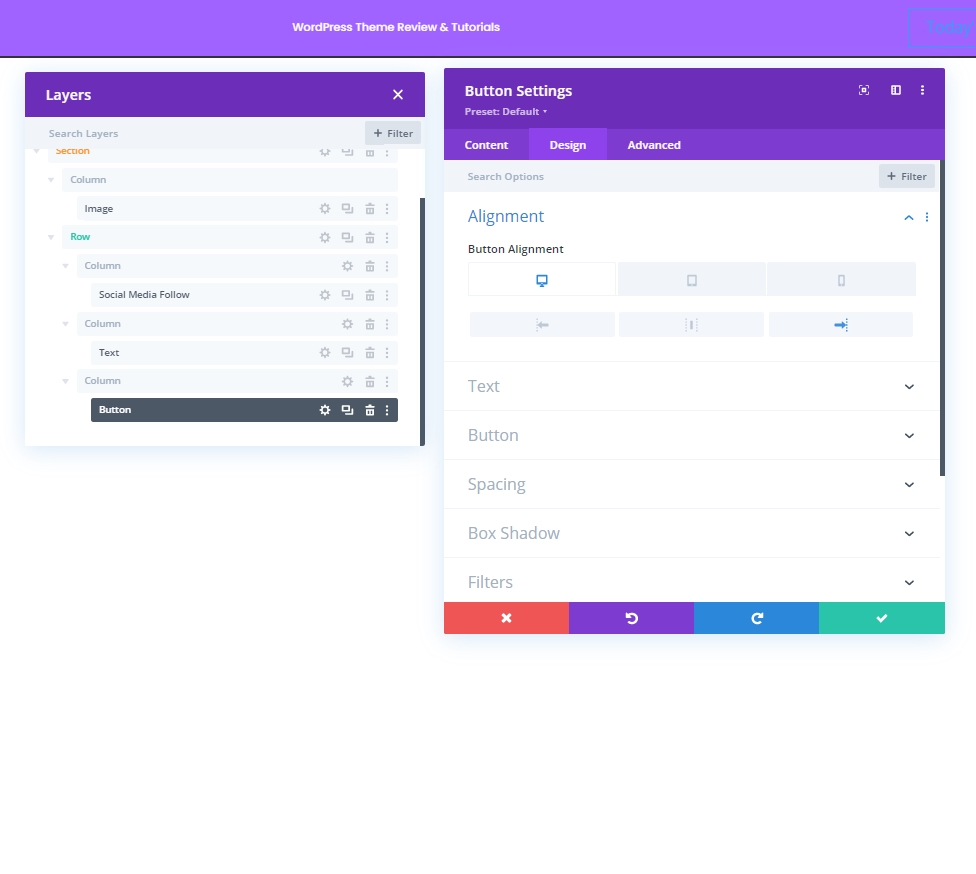
การจัดตำแหน่งปุ่ม
จากแท็บการออกแบบ ให้เปลี่ยนการจัดตำแหน่งของปุ่มเพื่อให้สามารถวางได้อย่างสมบูรณ์แบบบนอุปกรณ์ขนาดหน้าจอต่างๆ
- การจัดตำแหน่งปุ่ม: เดสก์ท็อป: ขวา แท็บเล็ตและโทรศัพท์: กึ่งกลาง

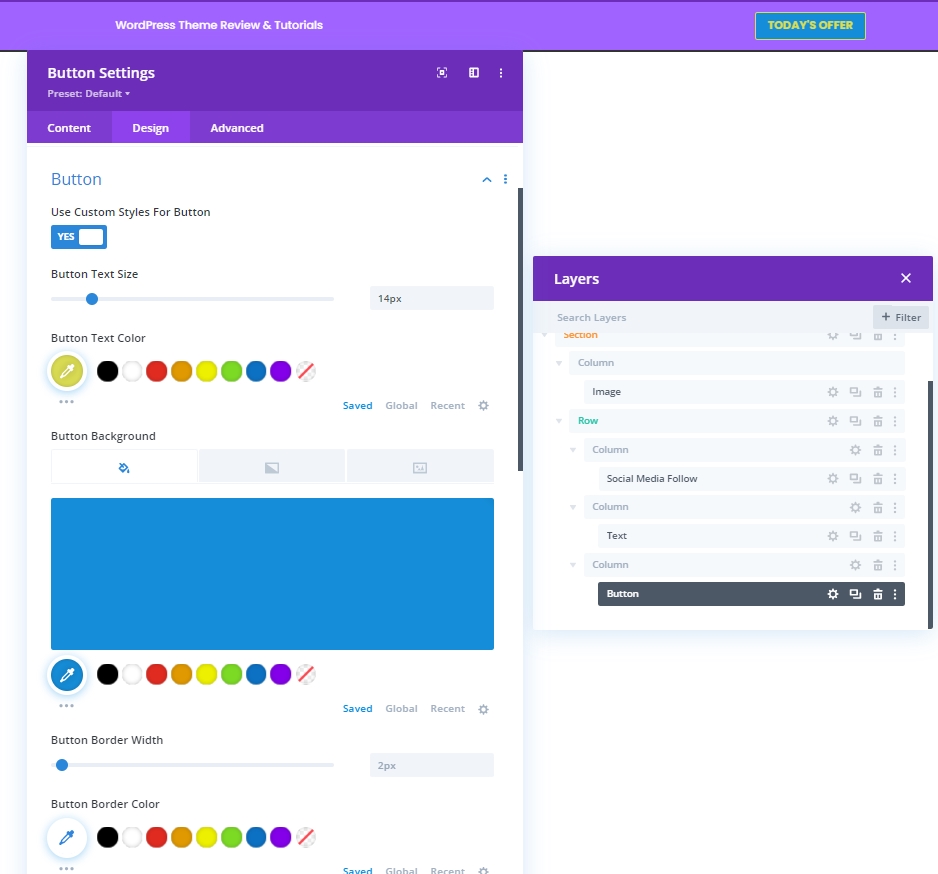
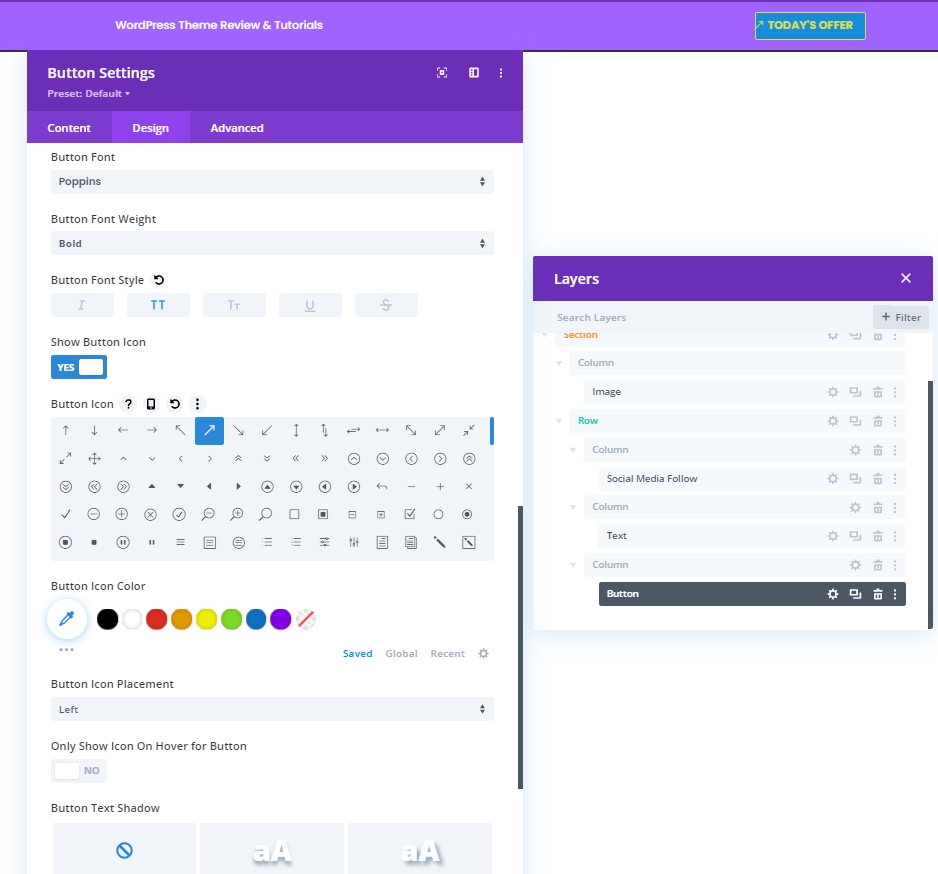
การตั้งค่าปุ่ม
ตอนนี้ทำการปรับเปลี่ยนปุ่มเพื่อให้น่าสนใจยิ่งขึ้น
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #DBDD54
- สีพื้นหลังของปุ่ม: #158DD8

- แบบอักษรของปุ่ม: Poppins
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่
- แสดงไอคอนปุ่ม: ใช่
- ตำแหน่งไอคอนปุ่ม: ซ้าย

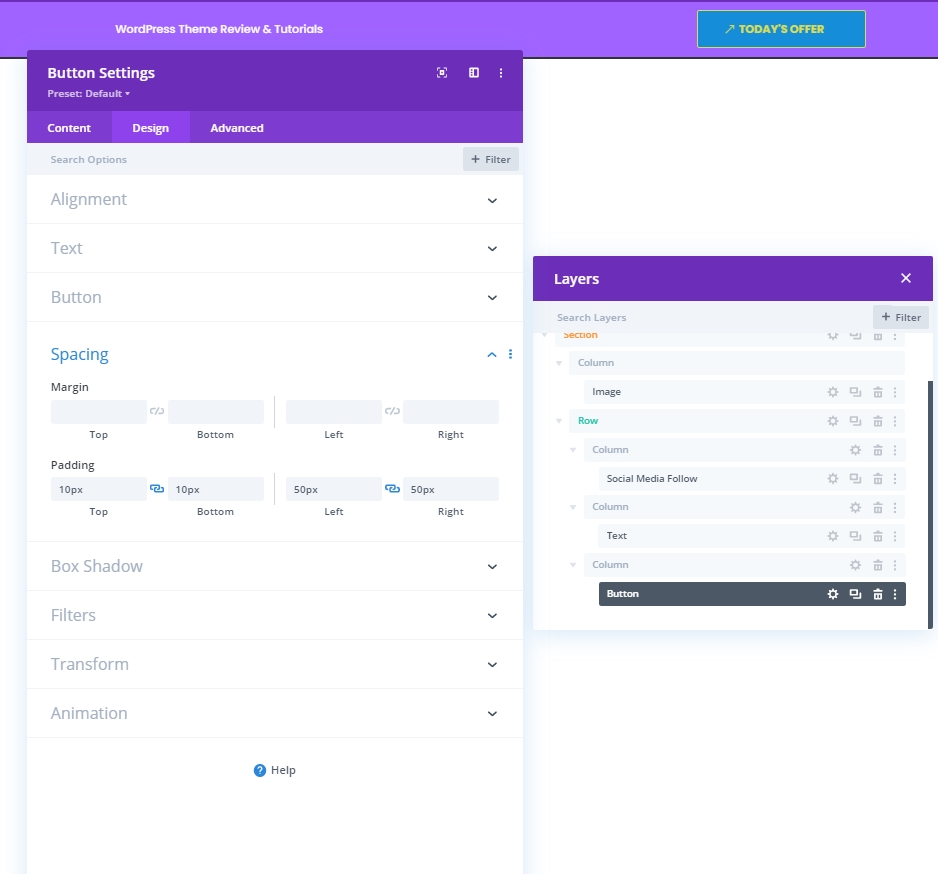
ระยะห่าง
ตอนนี้ทำการเปลี่ยนแปลงต่อไปนี้กับค่าการเติม
- ช่องว่างภายในด้านบน: 10px
- ช่องว่างภายในด้านล่าง: 10px
- ช่องว่างภายในด้านซ้าย: 50px
- ช่องว่างภายในด้านขวา: 30px

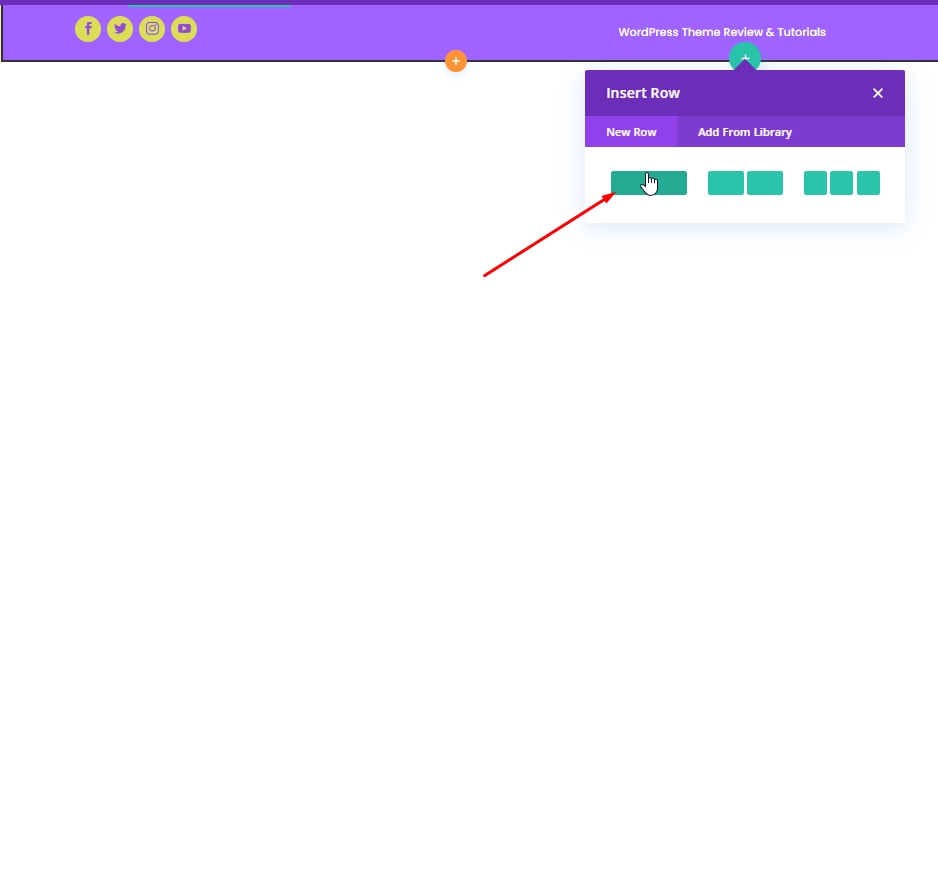
การเพิ่ม: แถว 2 ถึงคอลัมน์ 2
โครงสร้างคอลัมน์
ตอนนี้ เราจะเพิ่มแถวสุดท้ายในโมดูลคอลัมน์นี้

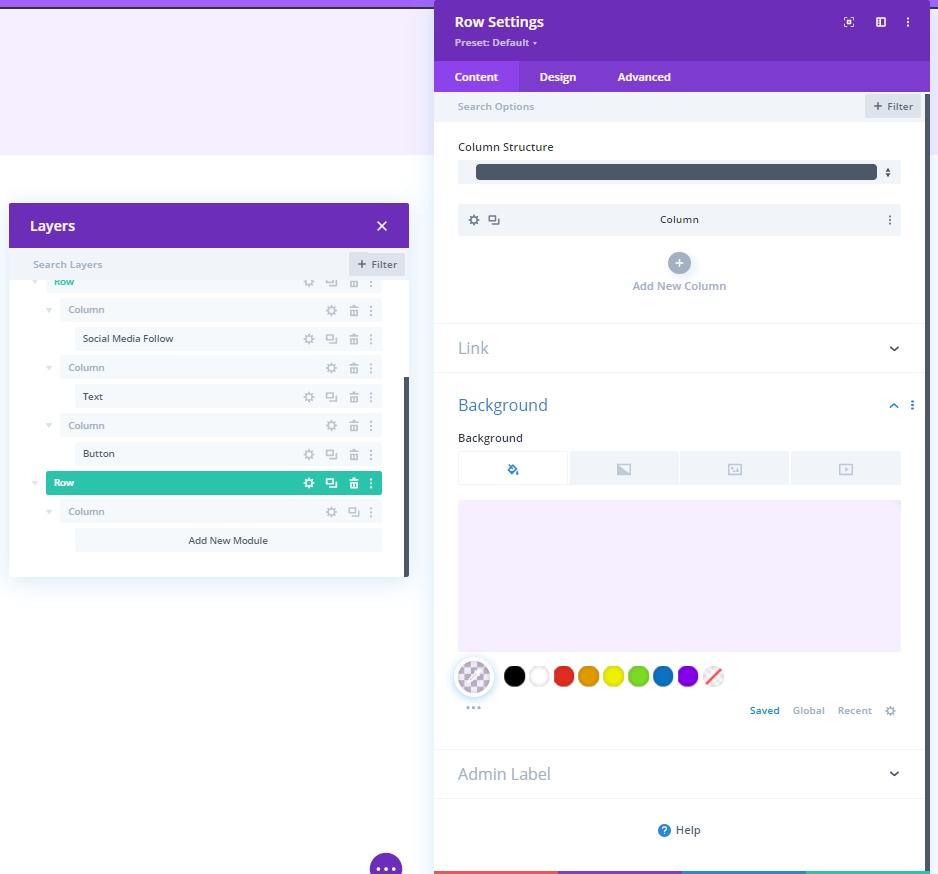
สีพื้นหลัง
ใช้สีต่อไปนี้เป็นพื้นหลัง
- สีพื้นหลัง: rgba(161,99,255,0.1)

ระยะห่าง
ปรับการตั้งค่าระยะห่างของแถว
- ช่องว่างภายในด้านบน: 20px
- ช่องว่างภายในด้านล่าง: 20px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

ชายแดน
จากนั้น ใช้การตั้งค่าเส้นขอบต่อไปนี้:
- ความกว้างของเส้นขอบด้านซ้าย: เดสก์ท็อป: 3px, แท็บเล็ตและโทรศัพท์: 0px
- สีของเส้นขอบด้านซ้าย: #6c2eb9

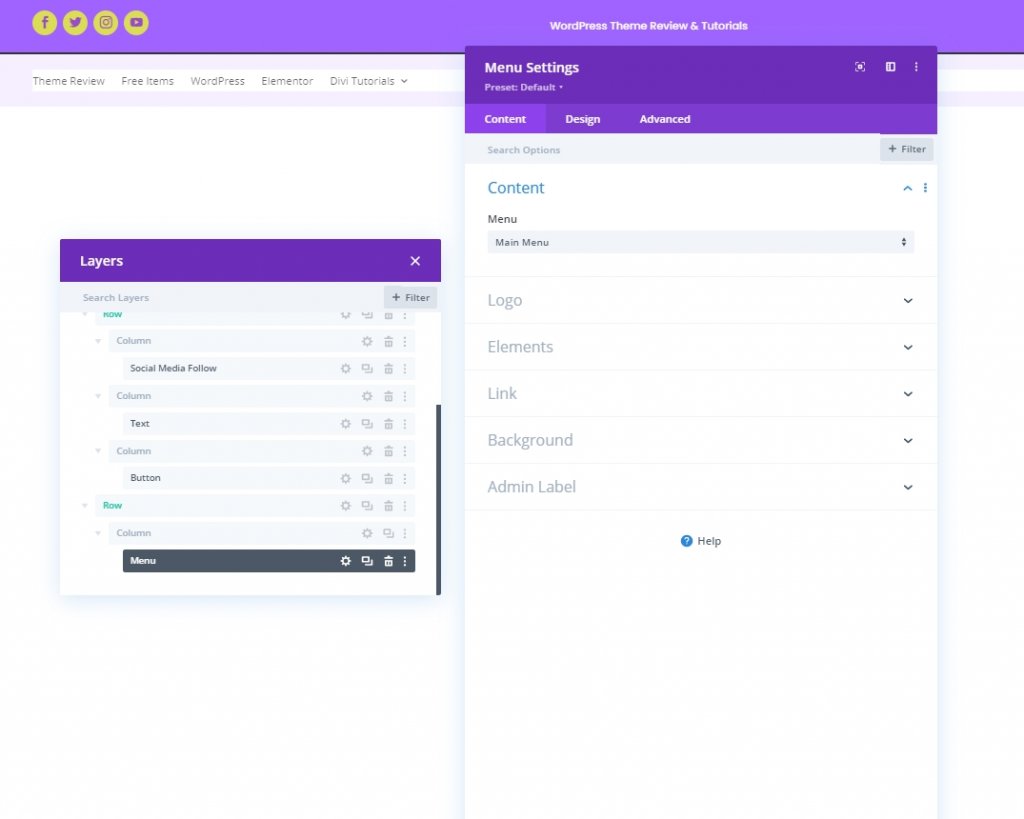
การเพิ่ม: โมดูลเมนูไปยังคอลัมน์ 2
ตอนนี้ เลือกเมนูที่คุณต้องการและตั้งค่า

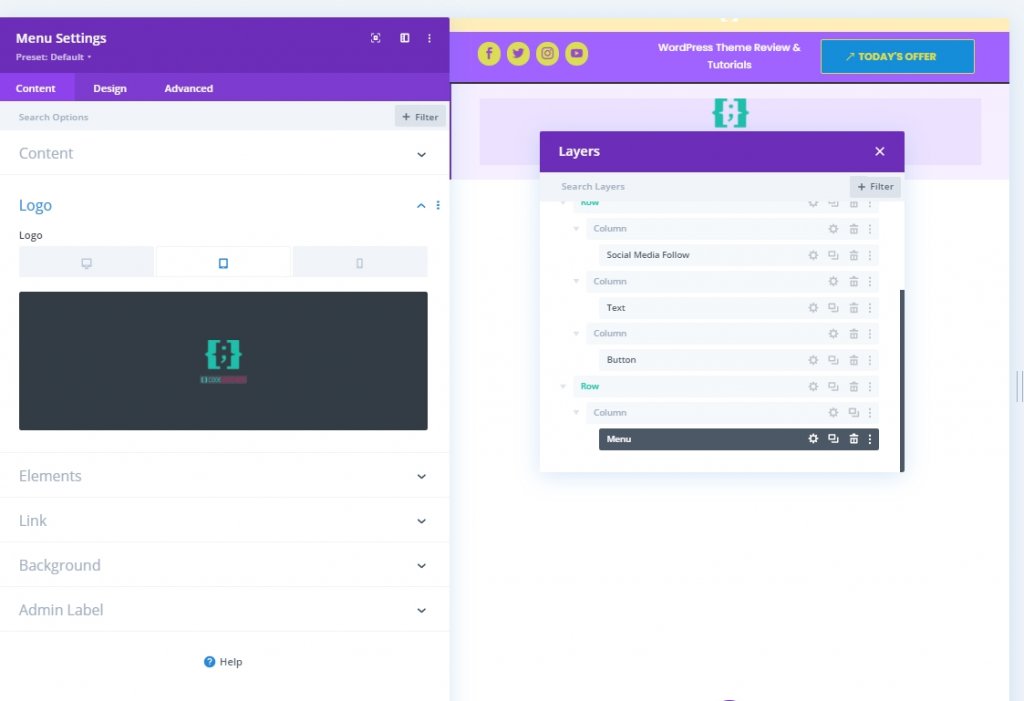
อัปโหลดโลโก้สำหรับแท็บเล็ตและโทรศัพท์
เพิ่มโลโก้สำหรับอุปกรณ์ขนาดหน้าจอที่เล็กลง

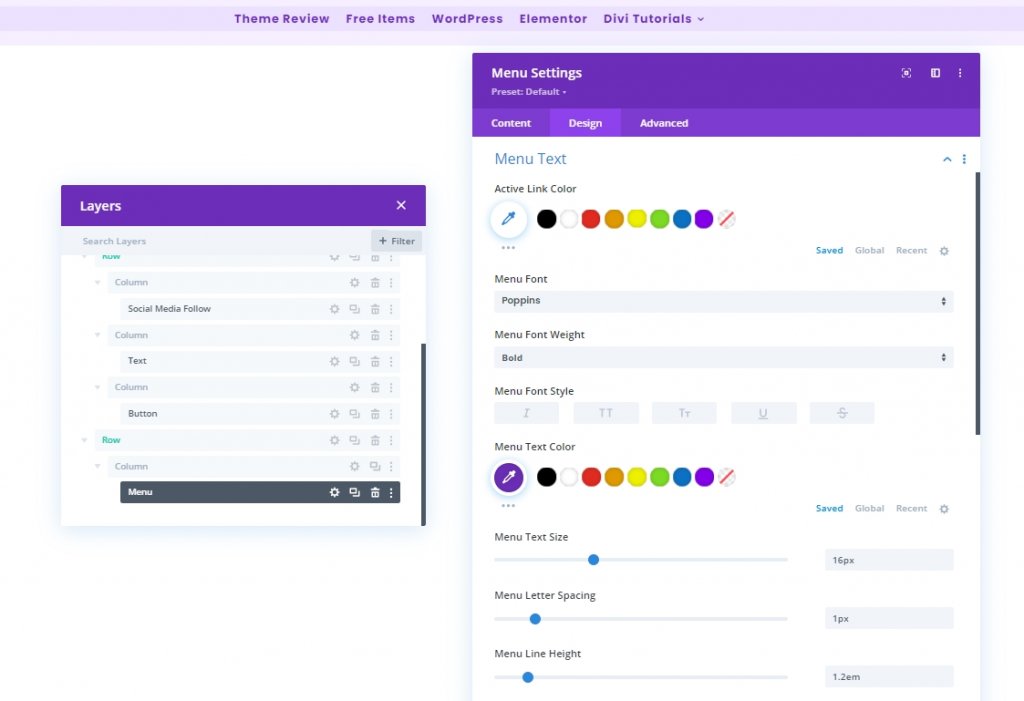
การตั้งค่าข้อความเมนู
ตอนนี้ทำการปรับเปลี่ยนข้อความเมนูเพื่อให้ดูเป็นระเบียบมากขึ้น
- แบบอักษรของเมนู: Poppins
- สีข้อความของเมนู: #6c2eb9
- ขนาดข้อความของเมนู: 16px

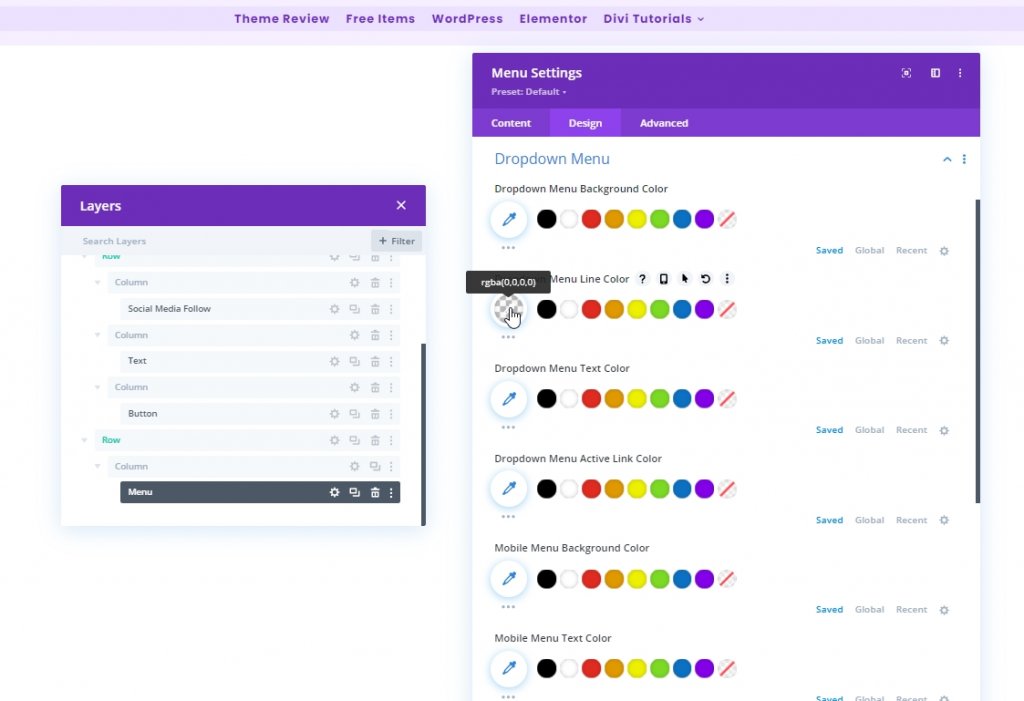
การตั้งค่าข้อความเมนูแบบเลื่อนลง
ตอนนี้เพิ่มสีเส้นลงในเมนูแบบเลื่อนลงของเรา
- เมนูแบบเลื่อนลง สีของเส้น: rgba(0,0,0,0)

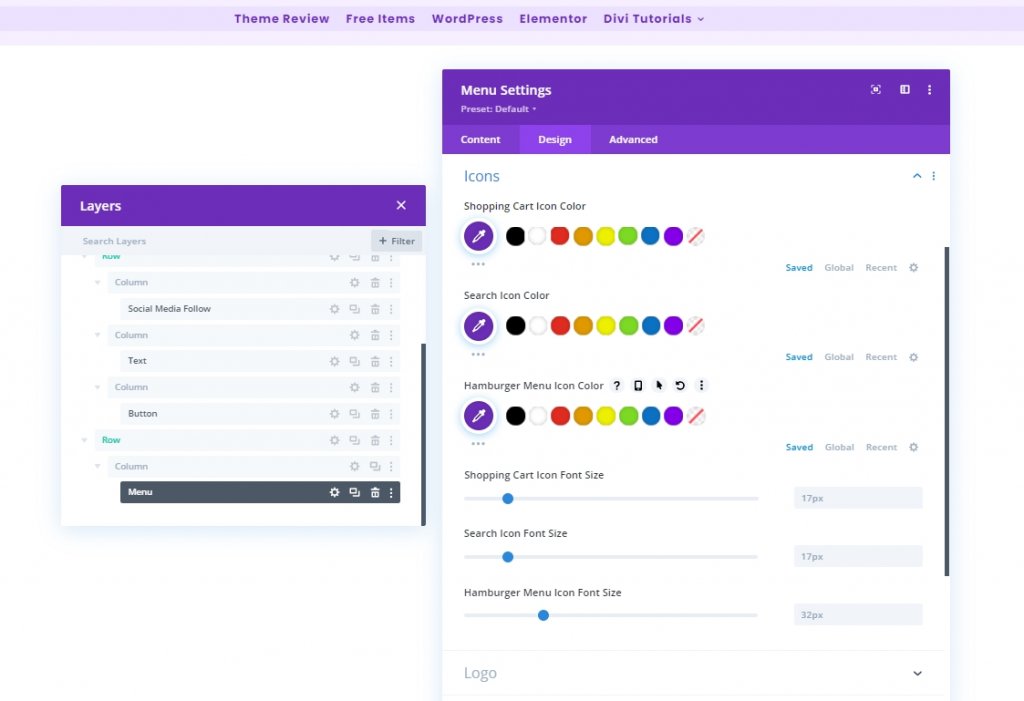
การตั้งค่าไอคอน
ตอนนี้ เปลี่ยนการตั้งค่าไอคอน
- ไอคอนรถเข็นช็อปปิ้งสี: #6c2eb9
- ค้นหาไอคอนสี: #6c2eb9
- ไอคอนเมนูแฮมเบอร์เกอร์ สี: #6c2eb9

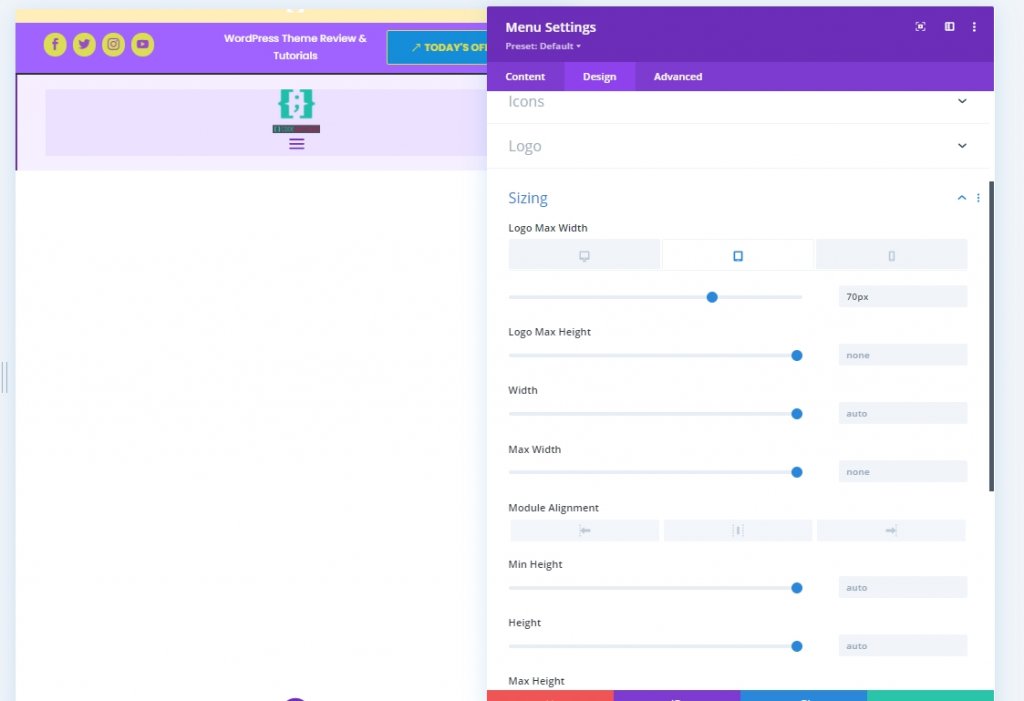
ขนาด
ใช้โลโก้ความกว้างสูงสุดบนแท็บเล็ตและโทรศัพท์
- โลโก้ความกว้างสูงสุด: แท็บเล็ต: 70px และโทรศัพท์: 50px

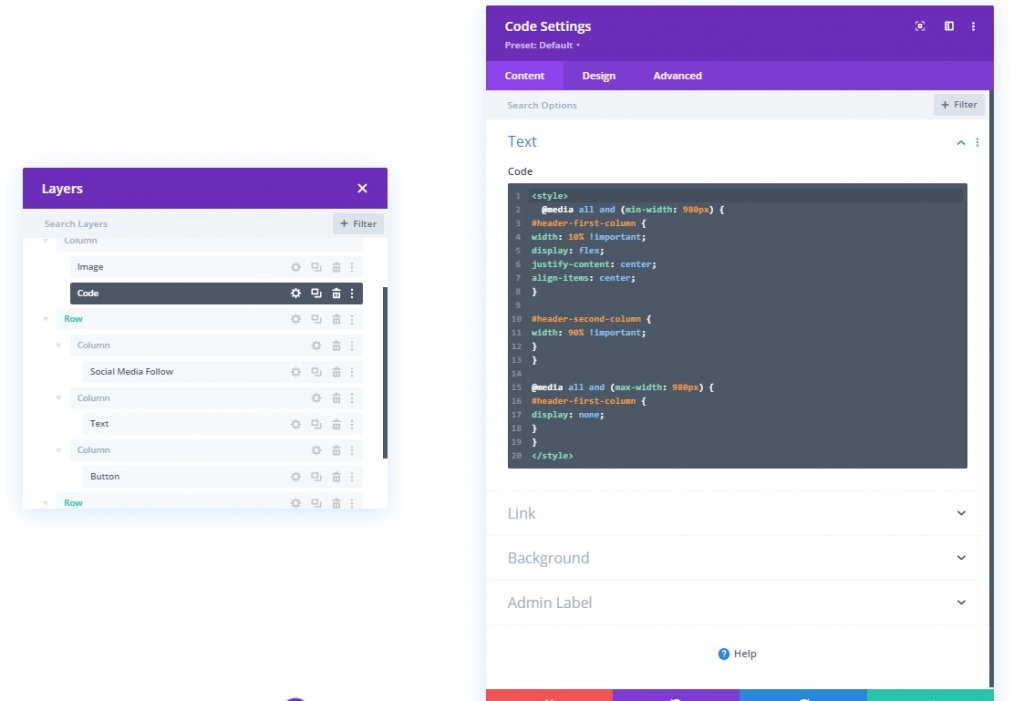
การเพิ่ม: โมดูลโค้ดไปยังคอลัมน์ 1
เพื่อนำการเปลี่ยนแปลงมาสู่การออกแบบส่วนหัวของเรา เราจะทำการปรับ CSS เล็กน้อย ในการทำเช่นนั้น ให้เพิ่มโมดูลโค้ดในคอลัมน์ 1 ตอนนี้ให้คัดลอกโค้ดด้านล่างแล้ววางลงในโมดูลนั้น อย่าลืมใส่ไว้ระหว่างโค้ด สไตล์
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
ส่วนที่สาม: บันทึกการออกแบบ
เราออกแบบเสร็จแล้ว ทุกอย่างลงตัวแล้ว เรามาบันทึกการออกแบบและดูผลลัพธ์กัน คลิกไอคอนกากบาทที่ด้านบนขวา มันจะนำคุณไปที่ Dashboard และคลิกที่บันทึกการออกแบบ

ลุคสุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา

บทสรุป
เราได้กล่าวถึงก่อนหน้านี้ว่า ด้วย Divi คุณสามารถนำความคิดสร้างสรรค์มาสู่การออกแบบของคุณได้มากขึ้นเรื่อยๆ มีหลายวิธีในการทำให้เว็บไซต์ของคุณดูเรียบร้อย และ Divi สามารถให้การสนับสนุนทุกอย่างได้ ฉันหวังว่าบทช่วยสอนวันนี้จะช่วยให้คุณสร้างส่วนหัวที่ไม่ซ้ำใครสำหรับเว็บไซต์ของคุณ อย่าลังเลที่จะแบ่งปันความคิดของคุณ และถ้าคุณชอบบทช่วยสอนนี้ การแบ่งปันที่เป็นมิตรจะทำให้คุณยอดเยี่ยม!




