คุณกำลังมองหาการสร้างแลนดิ้งเพจที่ทันสมัยและทันสมัยสำหรับเว็บไซต์หรือธุรกิจออนไลน์ของคุณหรือไม่? ด้วยการเพิ่มขึ้นของผู้สร้างเพจที่เป็นมิตรต่อผู้ใช้อย่าง Elementor การออกแบบแลนดิ้งเพจที่ดึงดูดสายตาและเพิ่มประสิทธิภาพการแปลงจึงกลายเป็นเรื่องง่ายกว่าที่เคย

อย่างไรก็ตาม บางครั้งคุณอาจต้องการขจัดสิ่งรบกวนสมาธิของส่วนหัวและส่วนท้ายออกเพื่อให้แน่ใจว่าหน้า Landing Page ของคุณยังคงมุ่งเน้นไปที่เป้าหมายหลักอย่างเลเซอร์ ไม่ว่าจะเป็นการดึงดูดลูกค้าเป้าหมาย การโปรโมตผลิตภัณฑ์ หรือการเพิ่มยอดขาย
ในคำแนะนำทีละขั้นตอนนี้ เราจะสำรวจวิธีใช้ประโยชน์จากพลังของ Elementor เพื่อสร้างแลนดิ้งเพจที่สวยงาม ไม่มีหัวกระดาษและท้ายกระดาษ ซึ่งช่วยให้ผู้เยี่ยมชมของคุณมีส่วนร่วมและมีแรงบันดาลใจในการดำเนินการ
การตั้งค่าหน้า Landing Page ใน WordPress
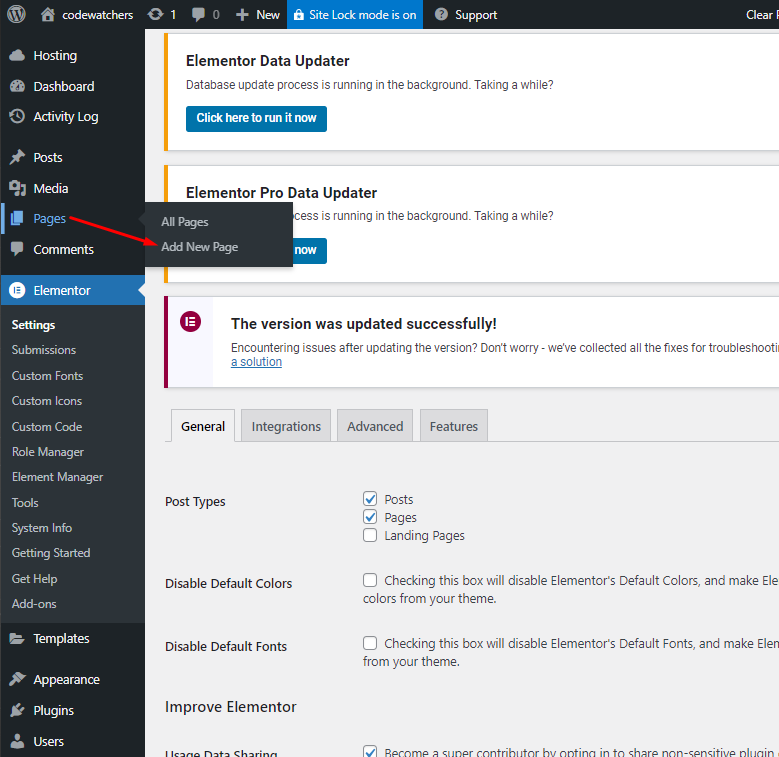
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ในเมนูด้านซ้าย ให้ไปที่ตัวเลือก "เพจ" แล้วคลิกที่ตัวเลือกนั้น หน้าจอใหม่จะโหลดขึ้น โดยแสดงเครื่องมือแก้ไขเพจ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
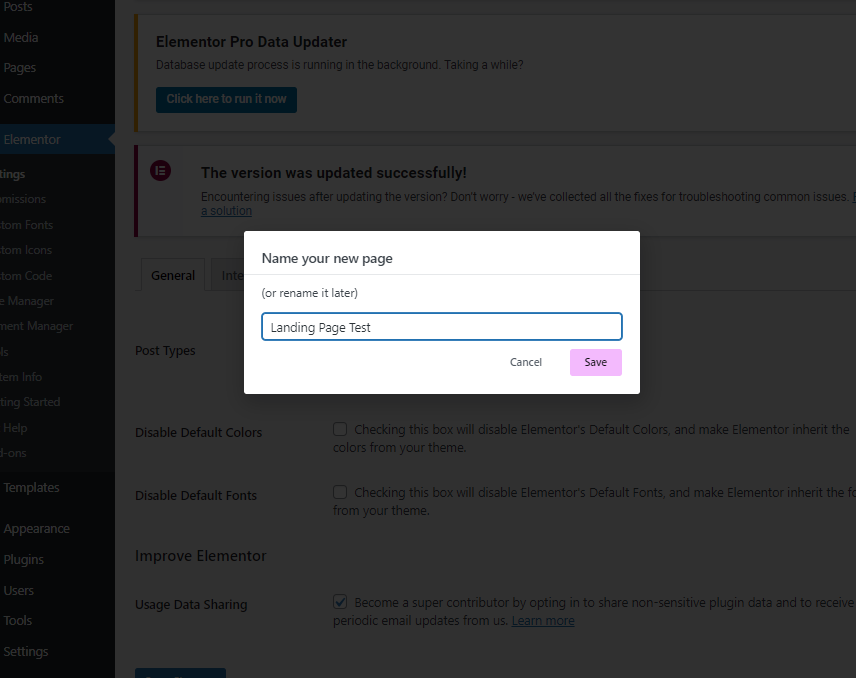
ในช่องข้อความ ให้ป้อนชื่อหน้า Landing Page ของคุณ ในตัวอย่าง ชื่อคือ "การทดสอบหน้า Landing Page"

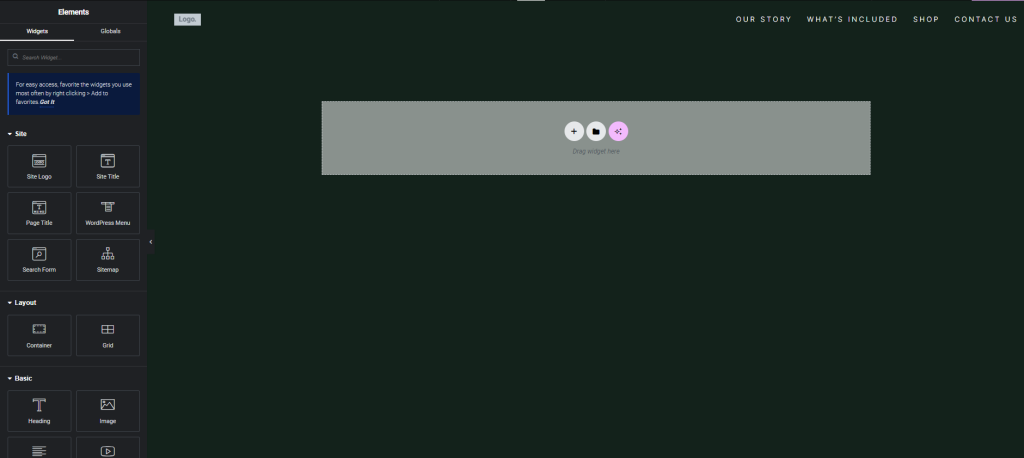
ในตอนนี้ คุณจะเห็นว่าเพจถูกโหลดแล้ว และคุณสามารถออกแบบเพจได้หากต้องการ แต่คุณจะเห็นได้ว่าส่วนหัวและส่วนท้ายนั้นมองเห็นได้ เราไม่ต้องการสิ่งนั้น คุณจะเห็นได้ว่าชื่อที่เราเพิ่งป้อนในแดชบอร์ด WordPress นี้จะปรากฏบนผืนผ้าใบด้วย

การลบส่วนหัวและส่วนท้ายใน Elementor
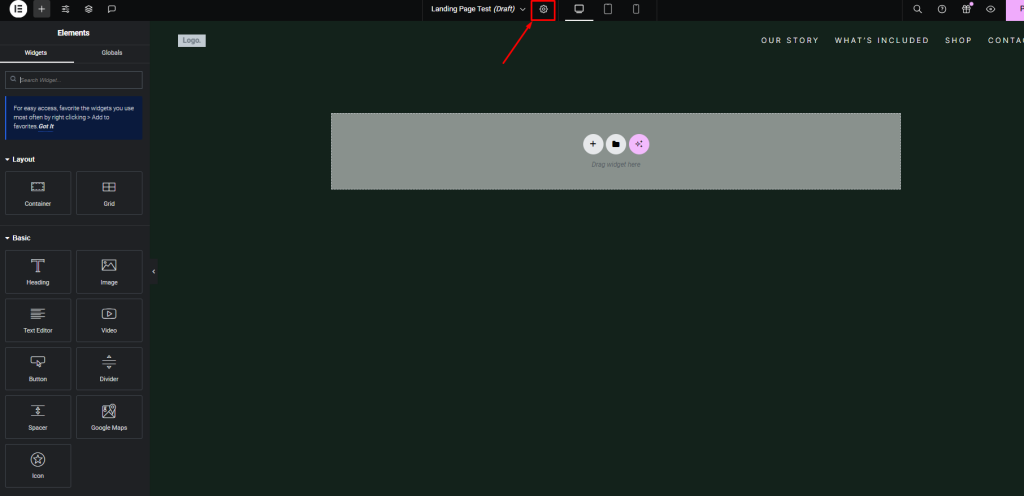
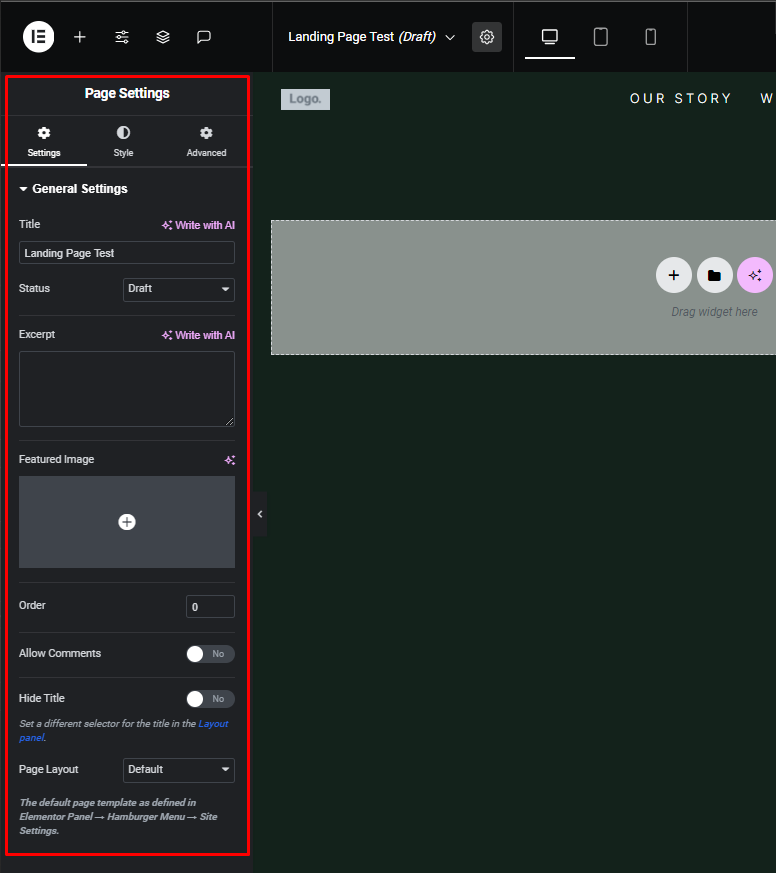
หลังจากแก้ไขหน้าด้วย Elementor คุณจะเห็นส่วนหัว ส่วนท้าย และชื่อหน้าแสดงบนผืนผ้าใบ ค้นหาไอคอน "การตั้งค่า" บนเครื่องมือแก้ไข Elementor และคลิกที่ไอคอน

สิ่งต่อไปที่เราต้องทำเพื่อทำให้ผืนผ้าใบว่างเปล่าโดยสมบูรณ์คือเราต้องไปที่ตัวเลือกนี้ตรงนี้ในการตั้งค่ามุมซ้ายที่คุณต้องคลิก

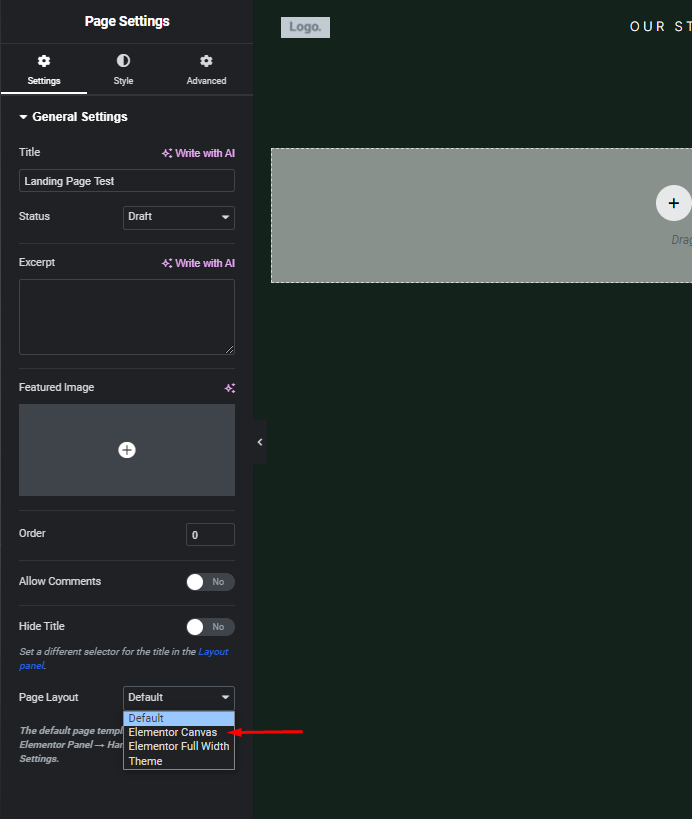
ในแผงการตั้งค่า ให้ค้นหาตัวเลือก "เค้าโครงหน้า" อาจตั้งค่าเป็น "ค่าเริ่มต้น" ในตอนแรก
เปลี่ยนการตั้งค่า "เค้าโครงหน้า" เป็น "Elementor Canvas"

รอให้โหลดหน้าซ้ำหลังจากเปลี่ยนการตั้งค่านี้

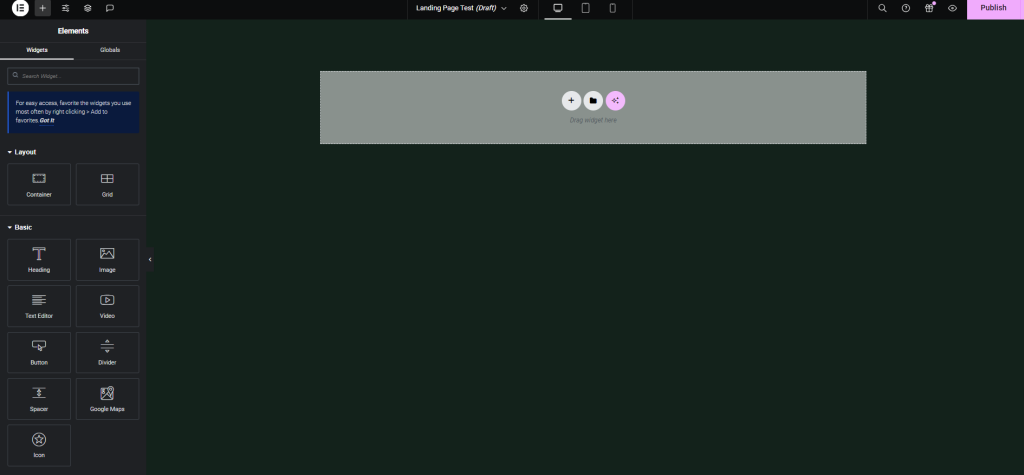
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะลบส่วนหัว ส่วนท้าย และชื่อหน้าออก ทำให้คุณมีผืนผ้าใบว่างเปล่าสำหรับออกแบบหน้า Landing Page ภายใน Elementor
การออกแบบแลนดิ้งเพจ
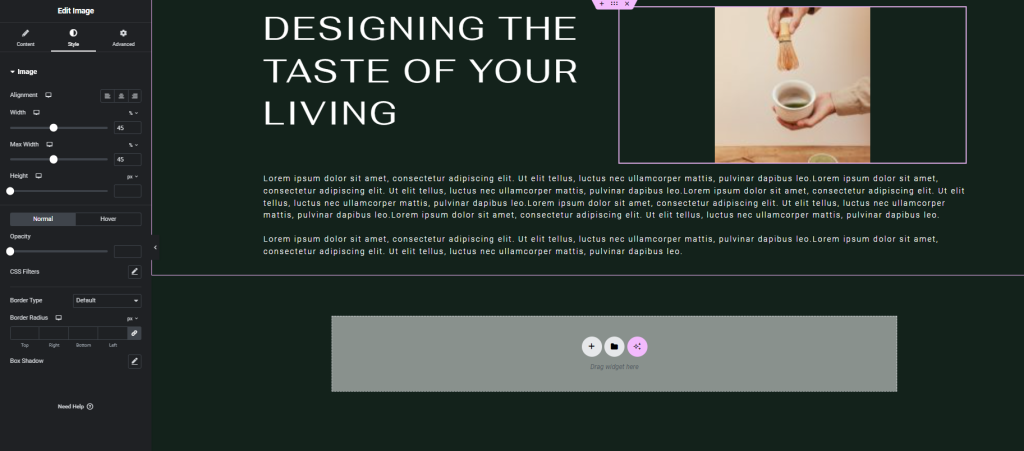
ด้วยพื้นที่ว่างเปล่า ตอนนี้คุณสามารถสร้างการออกแบบตั้งแต่เริ่มต้นโดยใช้วิดเจ็ตที่มีอยู่ในเมนูของ Elementor
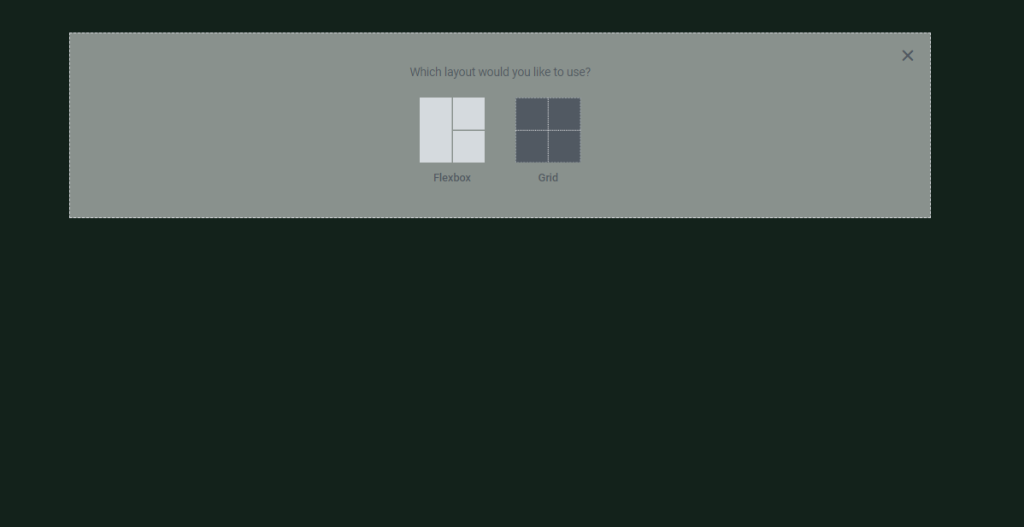
นำเข้าส่วนที่ต้องการและกำหนดโครงสร้างคอลัมน์โดยการลากและวางเทมเพลตส่วน

ลากและวางวิดเจ็ตที่คุณต้องการลงในคอลัมน์แคนวาส

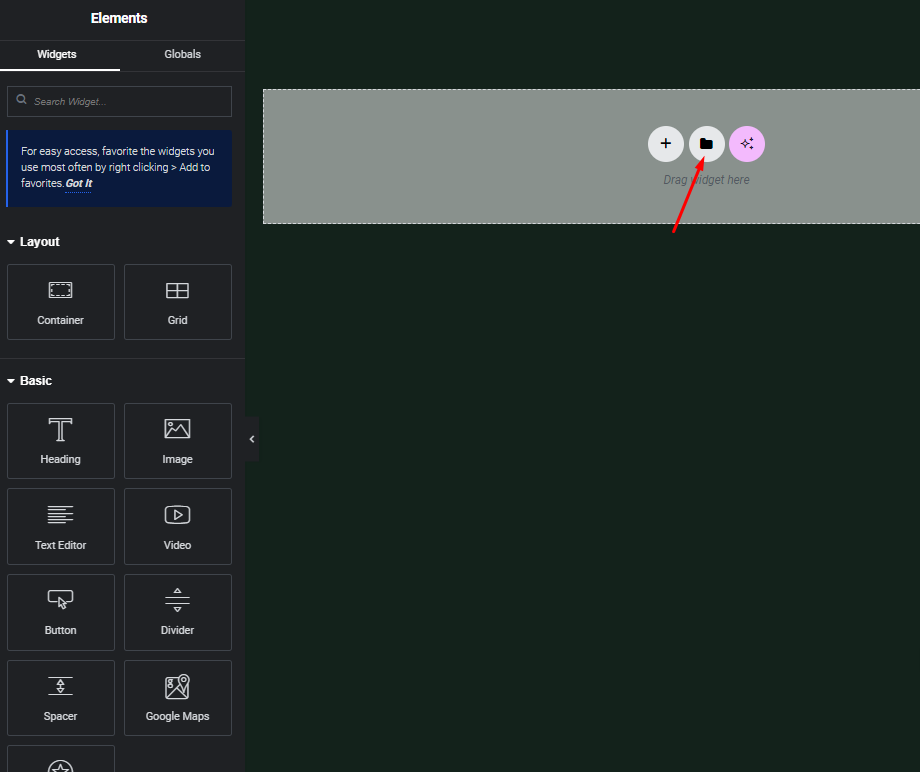
หรือคุณสามารถนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าได้โดยคลิกที่ไอคอนโฟลเดอร์ใน Elementor

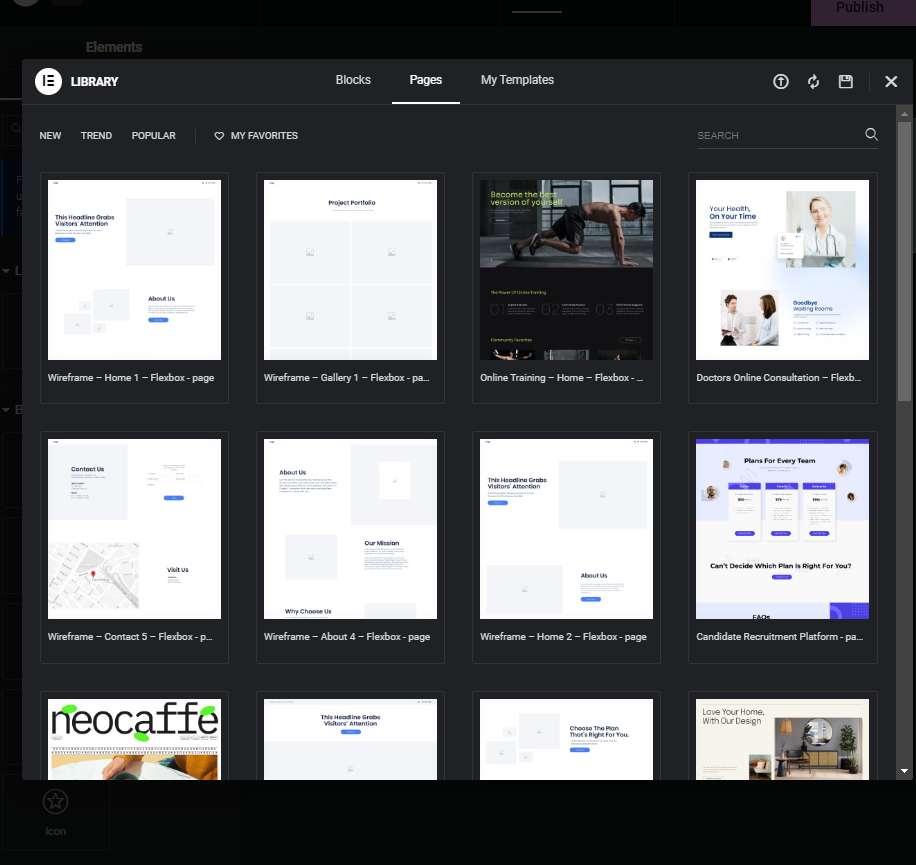
หลังจากโหลดไลบรารีเทมเพลตแล้ว ให้เรียกดูเทมเพลตที่มีอยู่

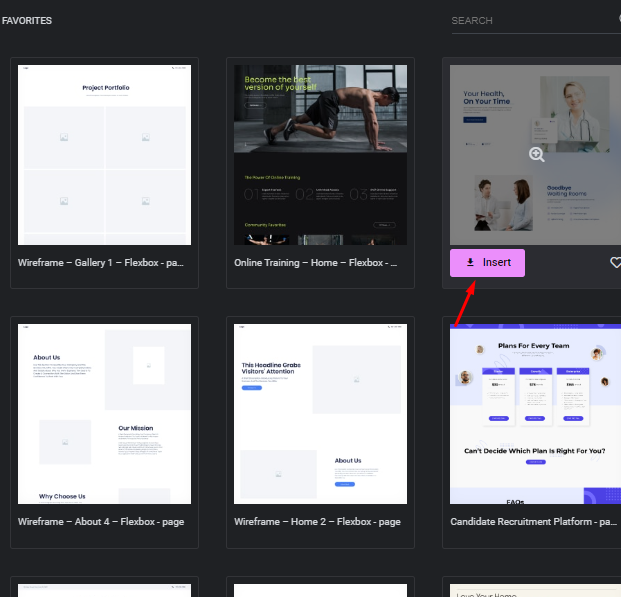
เลือกเทมเพลตที่ต้องการโดยคลิกที่เทมเพลต จากนั้นคลิก "แทรก" เพื่อนำเข้าลงบนผืนผ้าใบ

รอให้โหลดเทมเพลตลงบนผืนผ้าใบ
การดูตัวอย่างและการเผยแพร่แลนดิ้งเพจ
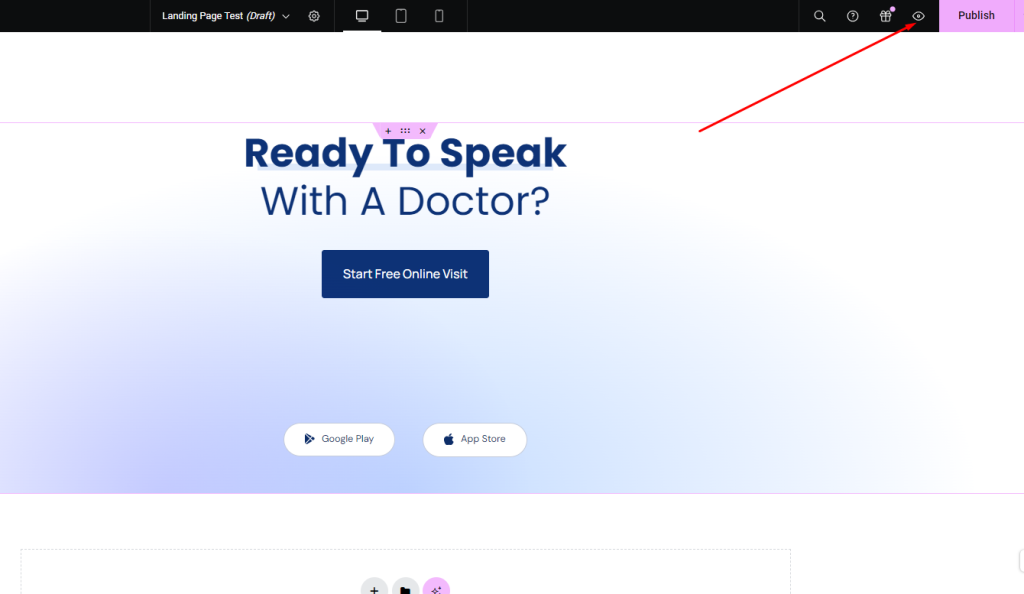
หลังจากออกแบบแลนดิ้งเพจด้วย Elementor แล้ว คุณสามารถดูตัวอย่างได้ว่าหน้าจะมีลักษณะอย่างไรโดยคลิกที่ไอคอนแสดงตัวอย่าง/รูปดวงตาในแผง Elementor ด้านล่าง

นี่จะเป็นการเปิดหน้าตัวอย่างหน้า Landing Page ในแท็บ/หน้าต่างเบราว์เซอร์ใหม่

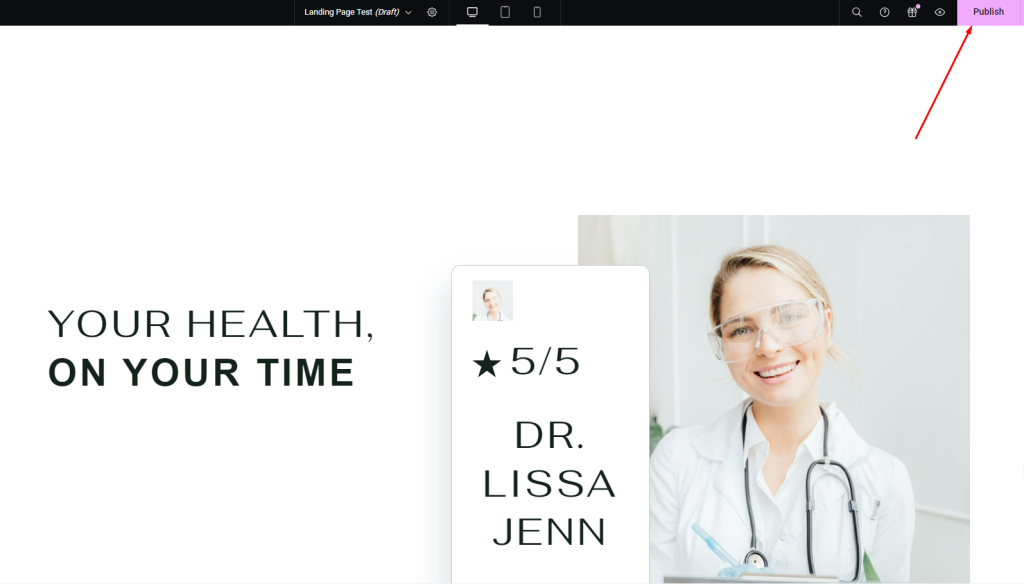
เมื่อคุณพอใจกับลักษณะของแลนดิ้งเพจในหน้าตัวอย่างแล้ว ให้กลับไปที่ตัวแก้ไข Elementor คลิกที่ปุ่ม "เผยแพร่" สีเขียวเพื่อเผยแพร่แลนดิ้งเพจบนเว็บไซต์ของคุณ

ห่อ
โดยสรุป การออกแบบหน้า Landing Page ที่น่าสนใจและปราศจากสิ่งรบกวนถือเป็นสิ่งสำคัญในการเพิ่ม Conversion คู่มือนี้ได้ให้ขั้นตอนในการใช้ประโยชน์จากคุณสมบัติอันทรงพลังของ Elementor และสร้างแลนดิ้งเพจที่สวยงามโดยไม่มีส่วนหัวและส่วนท้าย ทดลองกับเลย์เอาต์ เทมเพลต และองค์ประกอบการออกแบบเพื่อสร้างประสบการณ์ที่ดึงดูดสายตาและปรับให้เหมาะสมสำหรับคอนเวอร์ชัน
โปรดจำไว้ว่า สิ่งสำคัญคือการลดสิ่งรบกวนสมาธิและทำให้ผู้เยี่ยมชมมุ่งความสนใจไปที่ข้อเสนอหลักหรือคำกระตุ้นการตัดสินใจของคุณ วิเคราะห์ข้อมูลผู้ใช้และการทดสอบ A/B อย่างต่อเนื่องเพื่อปรับแต่งกลยุทธ์หน้า Landing Page ของคุณเมื่อเวลาผ่านไป
ด้วยอินเทอร์เฟซที่ใช้งานง่ายของ Elementor และเครื่องมืออเนกประสงค์ คุณสามารถสร้างแลนดิ้งเพจที่ดึงดูดผู้ชมของคุณได้อย่างแท้จริงและขับเคลื่อนผลลัพธ์ที่มีความหมายสำหรับธุรกิจของคุณ ใช้เทคนิคเหล่านี้และปลดล็อกศักยภาพสูงสุดของการทำการตลาดออนไลน์ของคุณ




