แบบฟอร์มการเข้าสู่ระบบที่ดีจะช่วยเพิ่มประสบการณ์การใช้งานเว็บไซต์ของคุณ แนวคิดของบทช่วยสอนวันนี้ของเราคือการสร้างแบบฟอร์มการเข้าสู่ระบบโดยใช้ Divi Builder ซึ่งจะปรากฏขึ้นเมื่อคุณคลิกที่ปุ่มเข้าสู่ระบบบนโฮมเพจ โดยส่วนใหญ่ เมื่อเราคลิกที่ปุ่มเข้าสู่ระบบ เราจะเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ เมื่อแบบฟอร์มป๊อปอัปแบบง่ายสะดวกและสดชื่นกว่ามาก ดังนั้นวันนี้ เราจะมาเรียนรู้การออกแบบฟอร์มเข้าสู่ระบบป๊อปอัปที่สร้างสรรค์ เราจะสร้างสิ่งนี้โดยใช้โมดูลการเข้าสู่ระบบของ Divi และโมดูลปุ่มบางปุ่ม เริ่มบทแนะนำของวันนี้โดยไม่ชักช้า

หมายเหตุ: เราจะทำงานกับการออกแบบส่วนหน้าเท่านั้น หากมีคนมีปัญหาในการเข้าสู่ระบบ เช่น มีคนต้องการรีเซ็ตรหัสผ่าน เราต้องย้ายไปที่หน้าเข้าสู่ระบบแบบเดิม สำหรับผู้ที่หลงใหลกับหน้าล็อกอินที่สร้างขึ้นเอง บทช่วยสอนนี้เหมาะอย่างยิ่ง
ดูตัวอย่าง
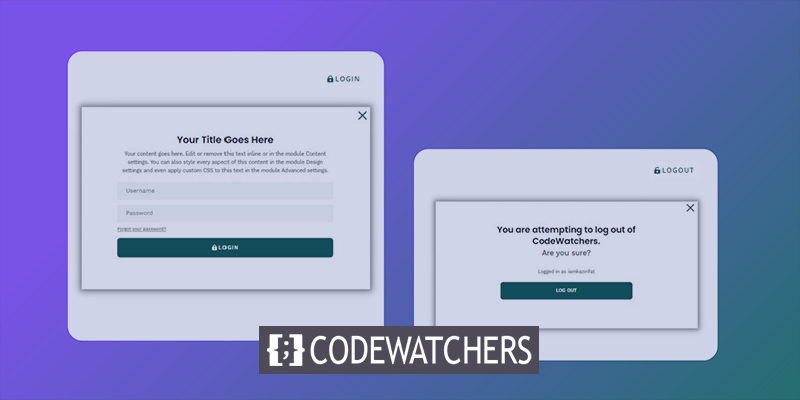
นี่คือตัวอย่างการออกแบบของวันนี้ เราจะเห็นได้ว่าการคลิกที่ปุ่มเข้าสู่ระบบจะทำให้แบบฟอร์มการเข้าสู่ระบบปรากฏขึ้น และเมื่อเราคลิกออกจากระบบ จะมีป๊อปอัปคำเตือนปรากฏขึ้นก่อนออกจากระบบ
แบบฟอร์มเข้าสู่ระบบป๊อปอัปพร้อมปุ่มเข้าสู่ระบบ/ออกจากระบบ
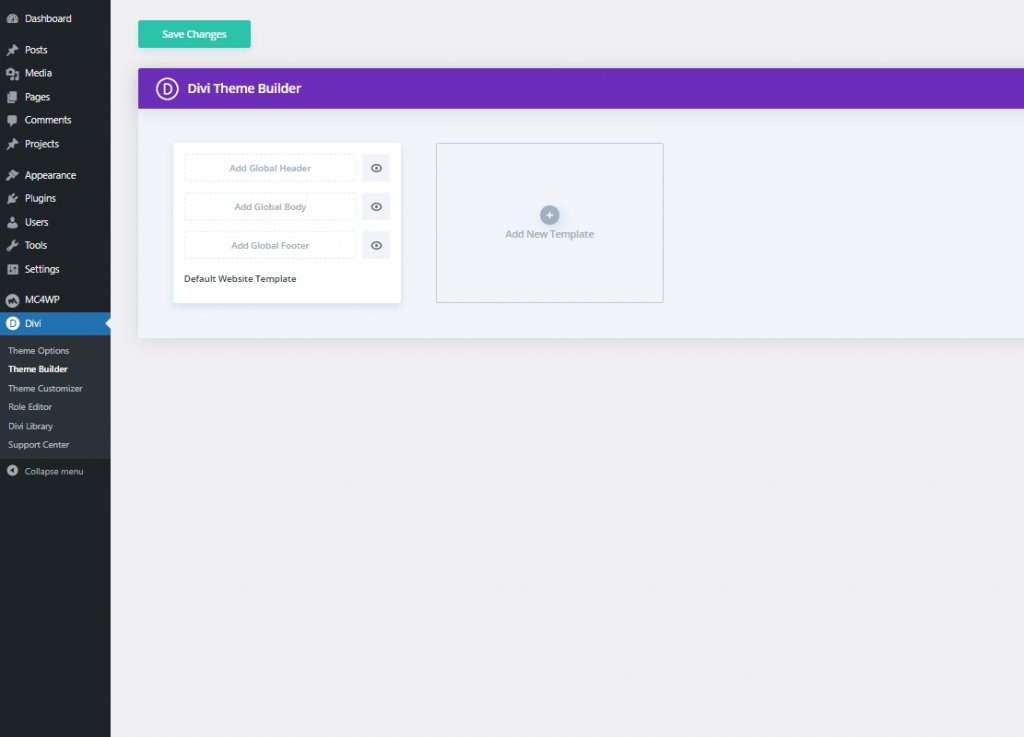
ในการเริ่มต้นออกแบบ คุณต้องไปที่ Divi . ก่อน 
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
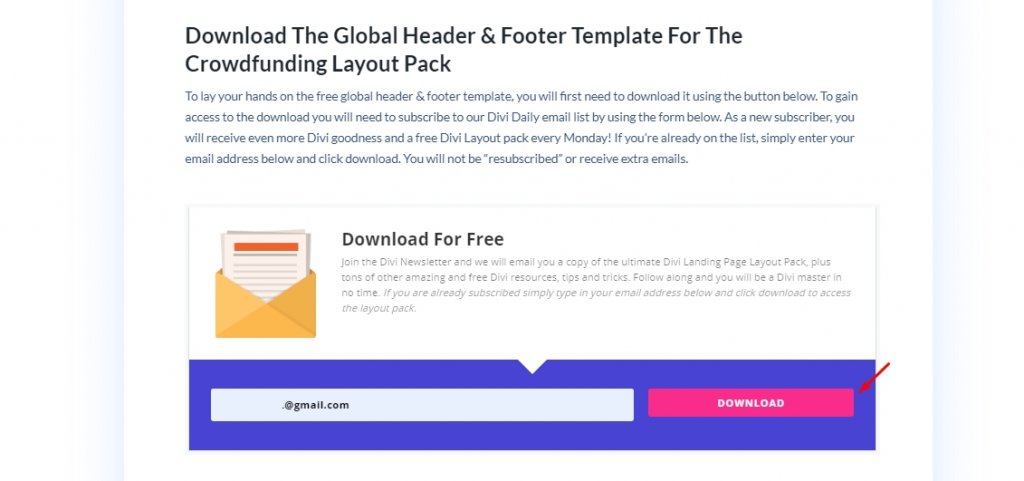
เริ่มเลยตอนนี้เราต้องดาวน์โหลดส่วนหัวและส่วนท้ายของชุดรูปแบบ Crowdfunding ของ Divi จากหน้า นี้ ป้อนรหัสอีเมลของคุณแล้วคลิกดาวน์โหลด

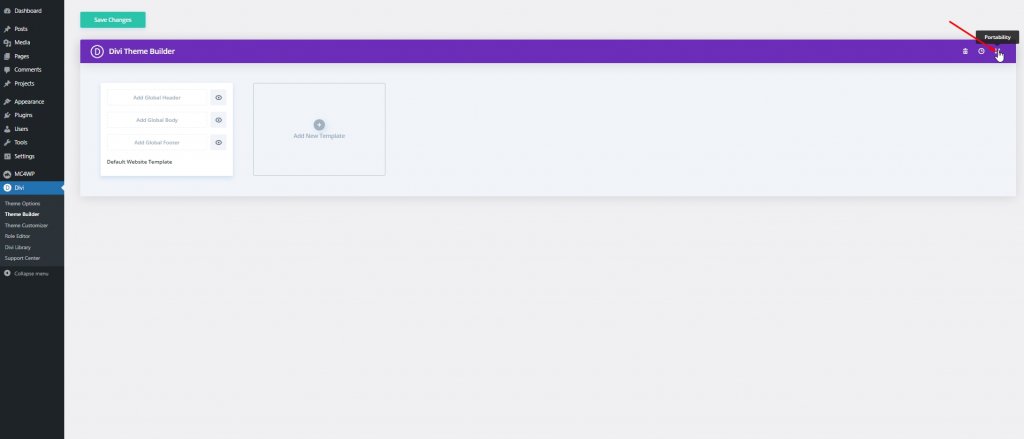
จากนั้นคุณจะเห็นตัวเลือกให้ดาวน์โหลดอีกครั้งแล้วคลิก ตอนนี้เปิดเครื่องรูดไฟล์หลังจากการดาวน์โหลดเสร็จสิ้นและกลับไปที่ตัวสร้าง Divi แล้วคลิกตัวเลือกการพกพา

ทำตามขั้นตอนต่อไปตามที่เขียนไว้ด้านล่าง
- เลือกแท็บนำเข้าจากป๊อปอัปการพกพา
- อัปโหลดไฟล์ Json ที่ดาวน์โหลดจากโฟลเดอร์ที่คลายซิป
- คลิกปุ่มนำเข้า
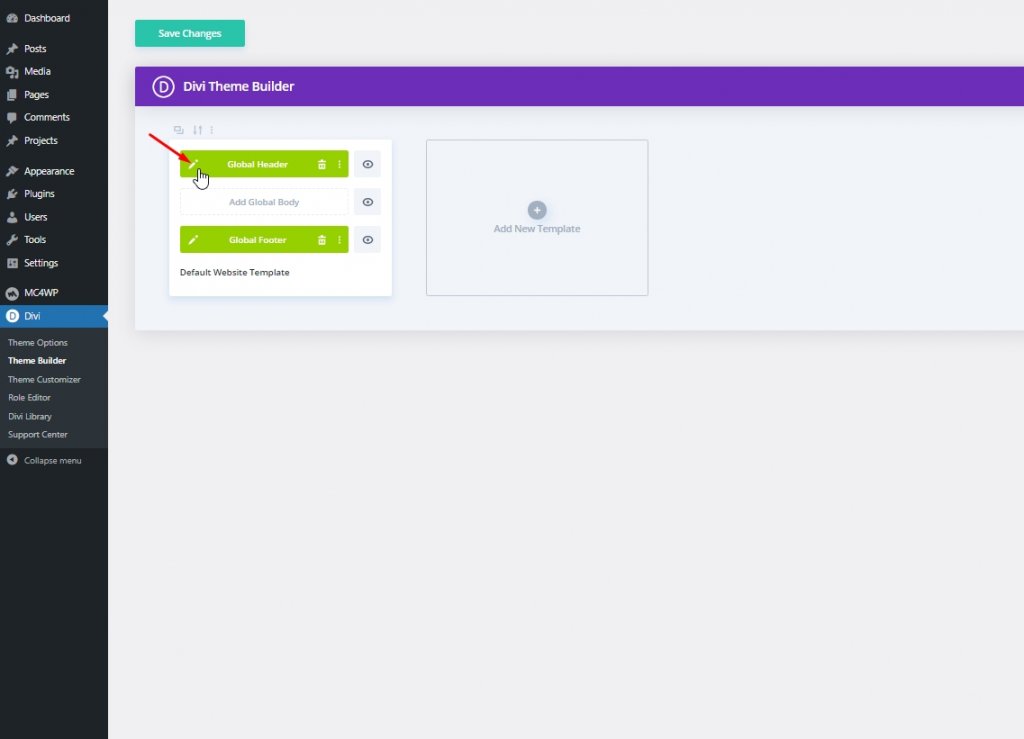
- จากนั้นคลิกแก้ไขเพื่อทำการปรับเปลี่ยนส่วนหัว

ส่วนที่ 1: การสร้างปุ่มเข้าสู่ระบบ/ออกจากระบบ
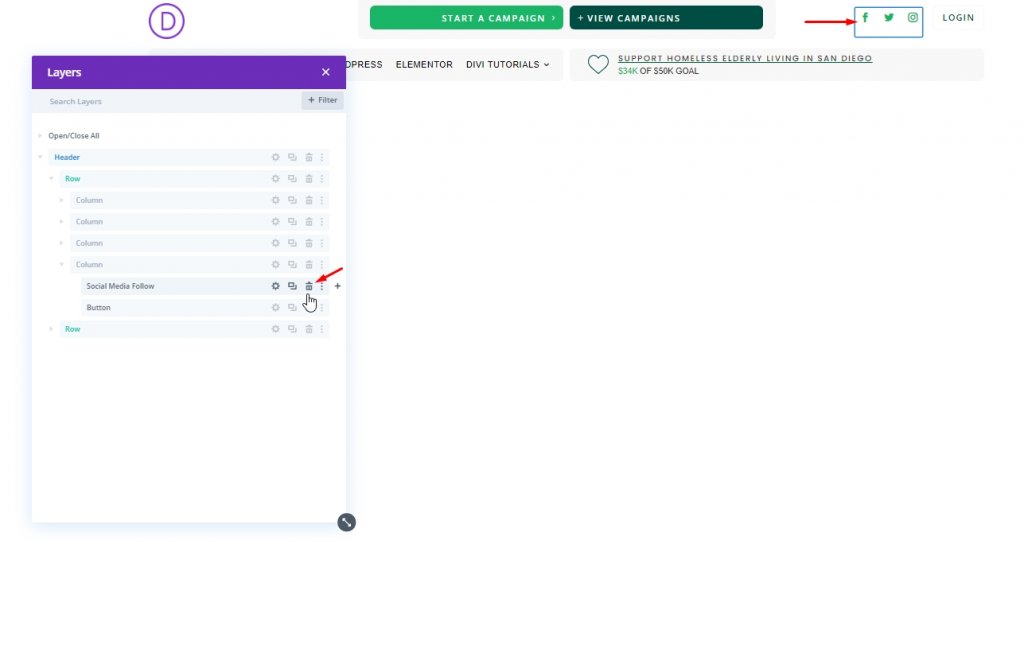
ขั้นแรก เปิดเลเยอร์เพื่อให้เราดูองค์ประกอบทั้งหมดได้อย่างง่ายดาย จากแถวบนสุดของส่วนหัว ให้ลบโมดูลโซเชียลมีเดีย

การสร้างปุ่มเข้าสู่ระบบ
มีปุ่มเข้าสู่ระบบอยู่ที่แถวบนสุดของคอลัมน์ที่ 4 แล้ว เราจะปรับเปลี่ยนมัน
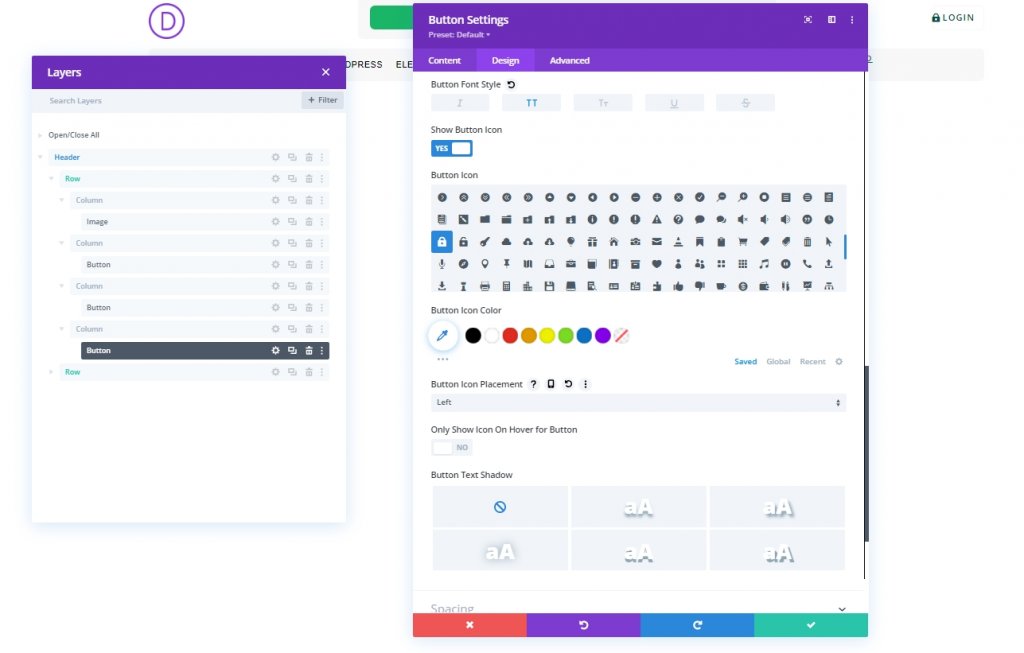
อัปเดตสิ่งต่อไปนี้ภายใต้แท็บการออกแบบ:
- ไอคอนปุ่ม: ไอคอนล็อค (ดูภาพหน้าจอ)
- ตำแหน่งไอคอนปุ่ม: ซ้าย
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: NO
- ช่องว่างภายใน: 0.5em บน, 0.5em ล่าง, 2em ซ้าย, 0.7em right

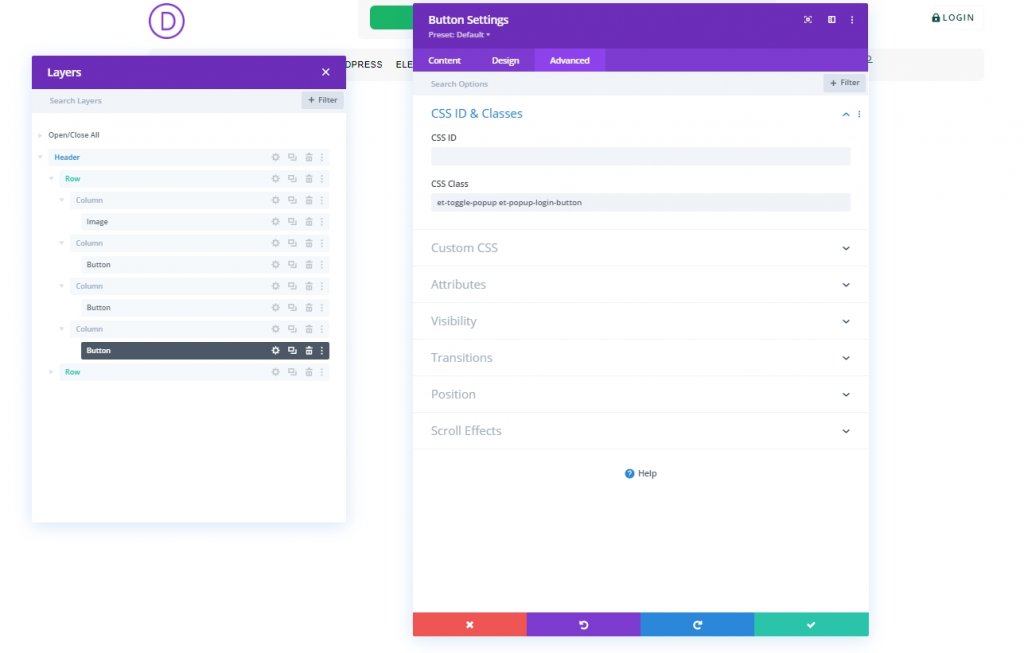
เพิ่มคลาส CSS แบบกำหนดเองสองคลาสให้กับปุ่มจากแท็บขั้นสูงดังนี้:
- CSS Class: et-toggle-popup et-popup-login-button

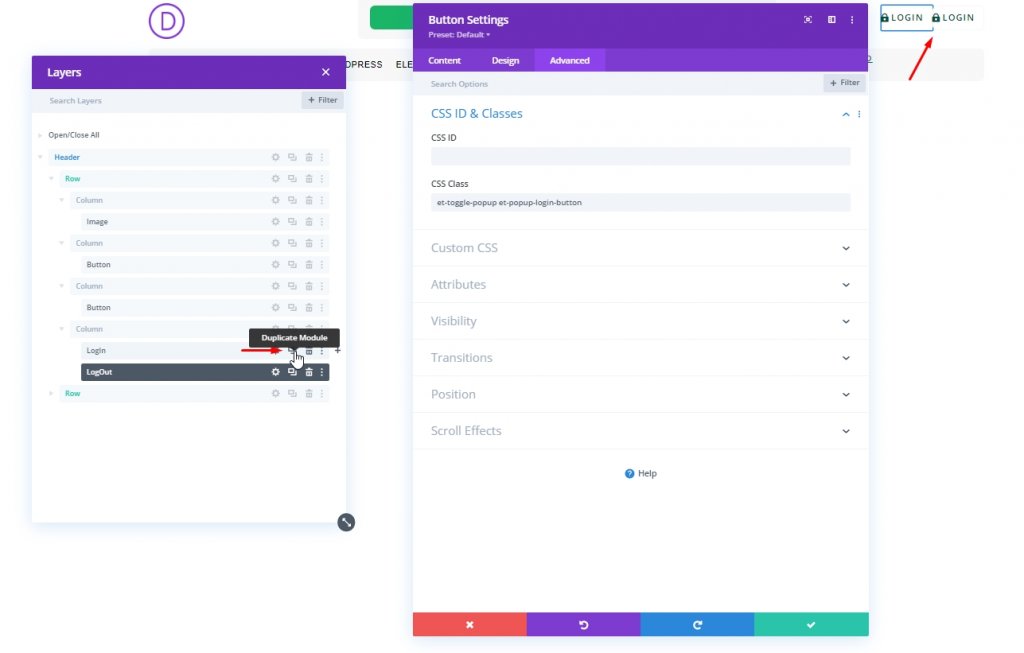
ปุ่มออกจากระบบ
หากต้องการสร้างปุ่มออกจากระบบ ให้โคลนปุ่มเข้าสู่ระบบที่มีอยู่ในคอลัมน์ 4 และติดป้ายกำกับเพื่อระบุตัวตนเพิ่มเติม

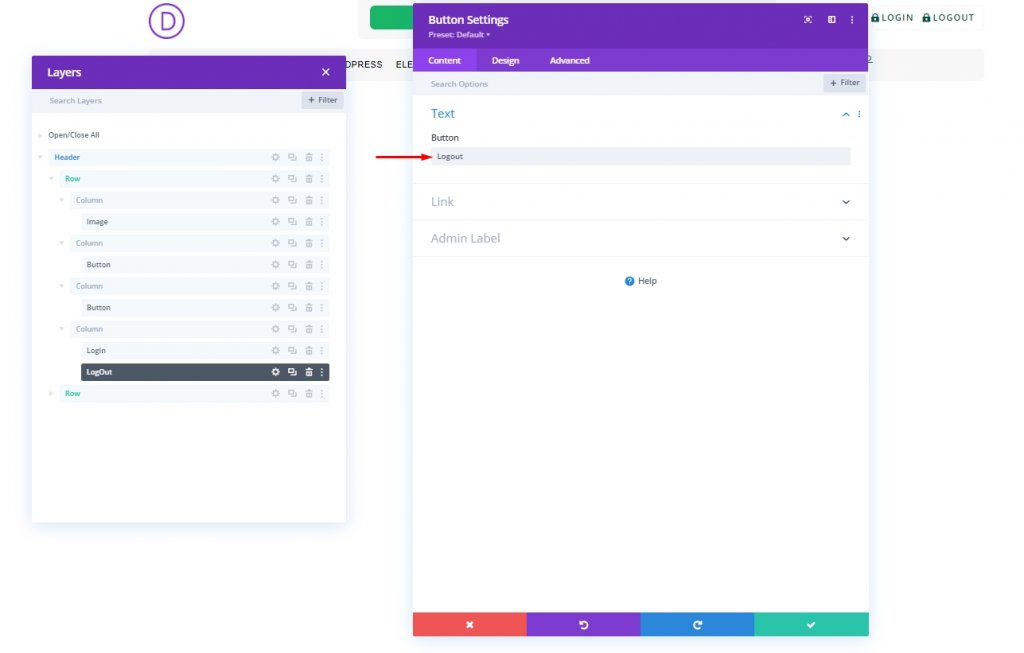
เปลี่ยนข้อความปุ่มโคลนเป็น "ออกจากระบบ"

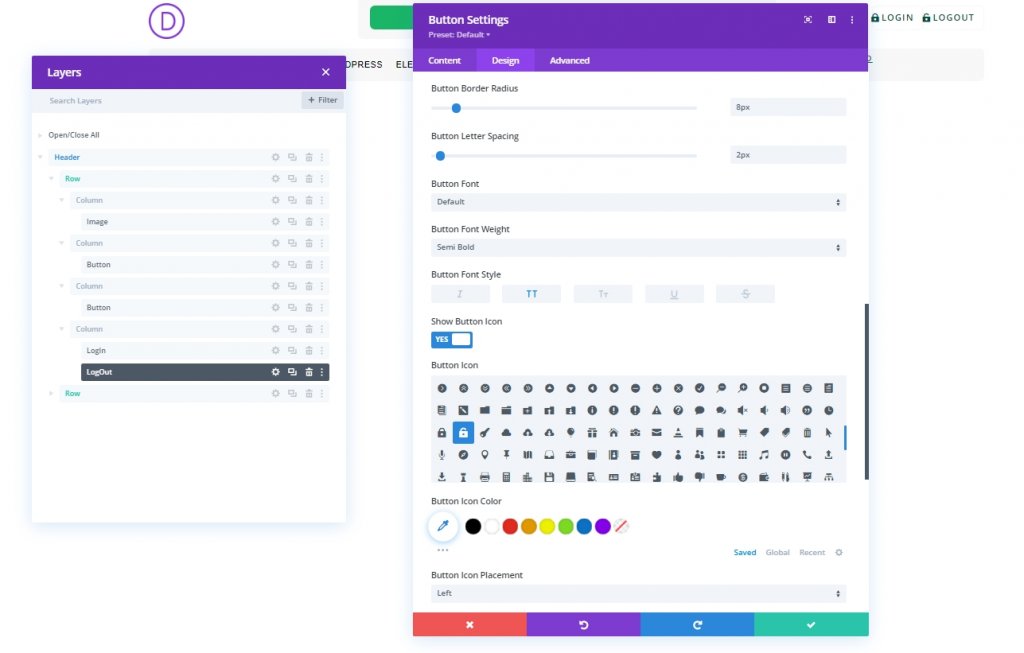
เปลี่ยนไอคอนปุ่มจากแท็บการออกแบบตามที่ระบุไว้ด้านล่าง

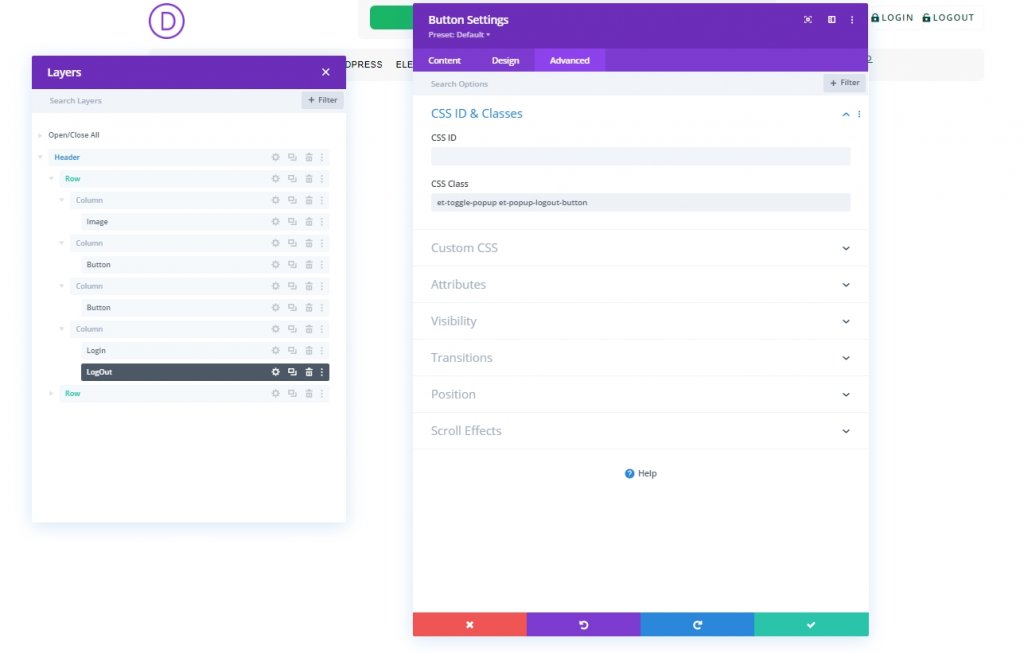
สุดท้าย เปลี่ยนคลาส CSS จากแท็บขั้นสูง
- CSS Class: et-toggle-popup et-popup-logout-button

ส่วนที่ 2: การสร้างหน้าป๊อปอัป
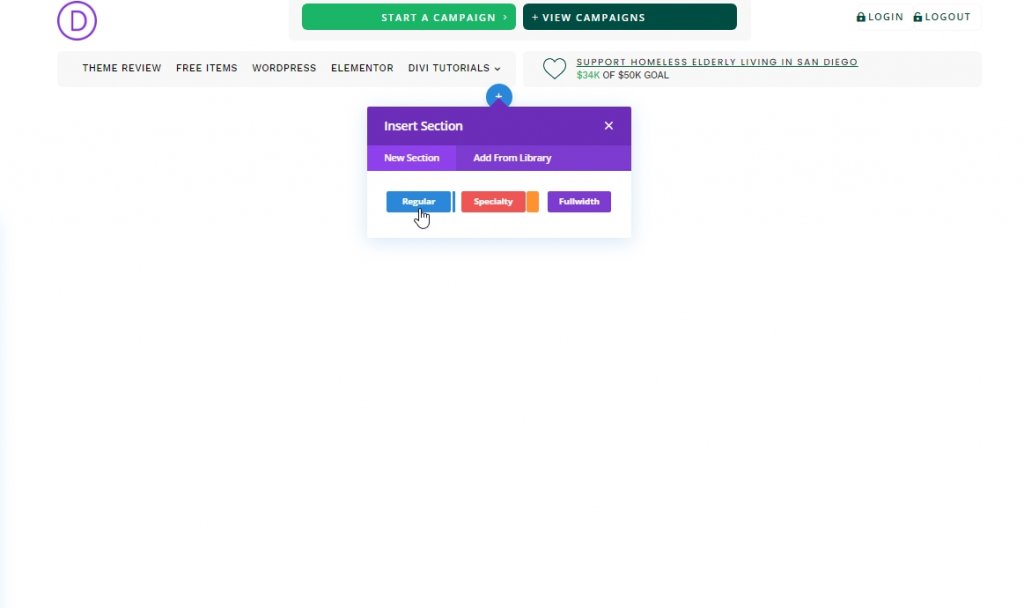
เราได้สร้างปุ่มต่างๆ เรียบร้อยแล้ว ไม่ เราจะออกแบบส่วนป๊อปอัปที่จะทำหน้าที่เป็นแบบฟอร์ม หากต้องการสร้างนั้น ให้เพิ่มส่วนปกติใต้ส่วนหัว

ส่วนการเพิ่มและการตั้งค่า
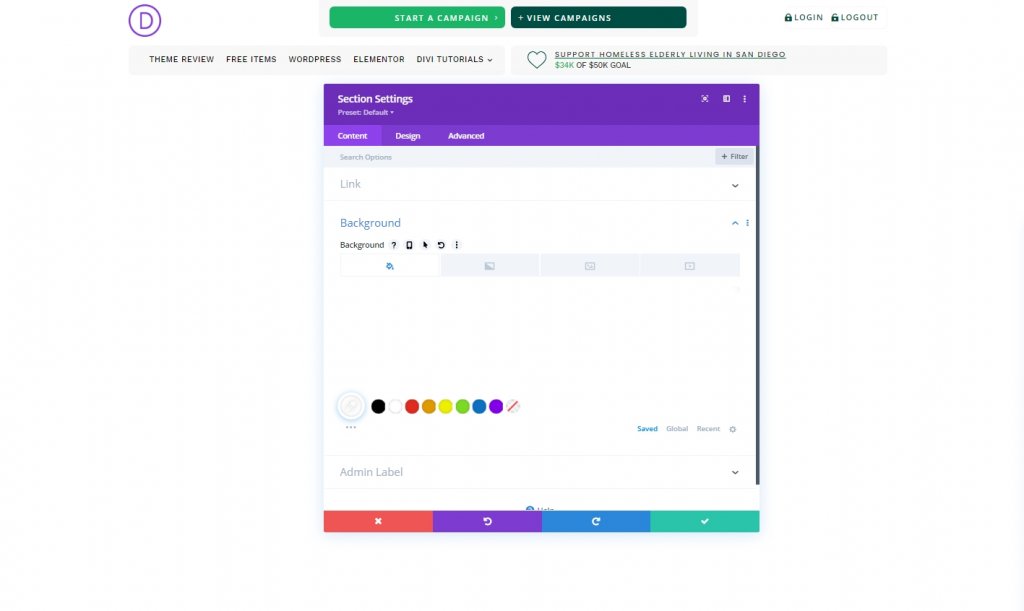
ให้ส่วนนี้เป็นพื้นหลังสีขาว
- สีพื้นหลัง: #ffffff

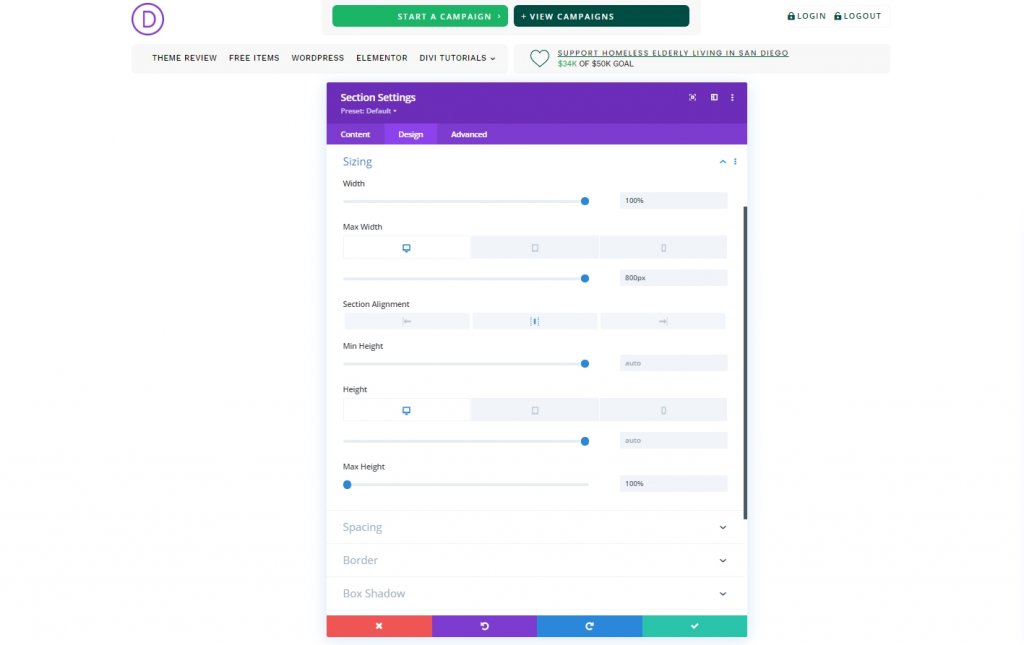
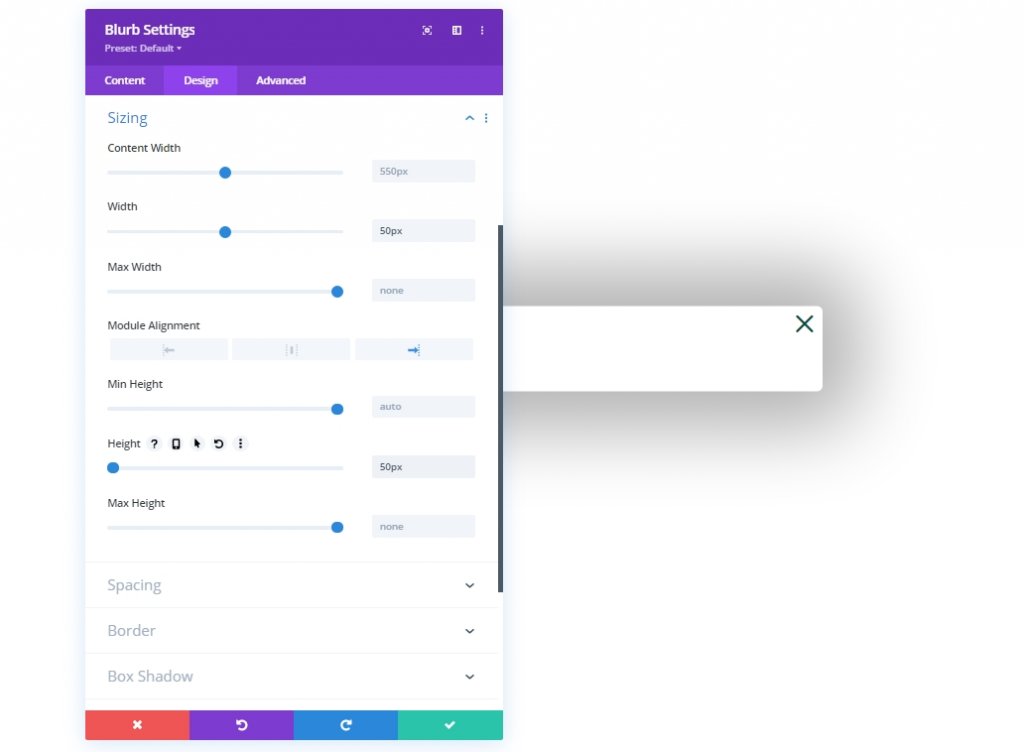
ทำการปรับเปลี่ยนต่อไปนี้บนแท็บการออกแบบของส่วน
- ความกว้าง: 100%
- ความกว้างสูงสุด: 800px (เดสก์ท็อป), 80% (แท็บเล็ต), 100% (โทรศัพท์)
- การจัดตำแหน่งส่วน: ศูนย์
- ความสูง: อัตโนมัติ (เดสก์ท็อปและแท็บเล็ต), 100% (โทรศัพท์)
- ความสูงสูงสุด: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

- มุมโค้งมน: 10px
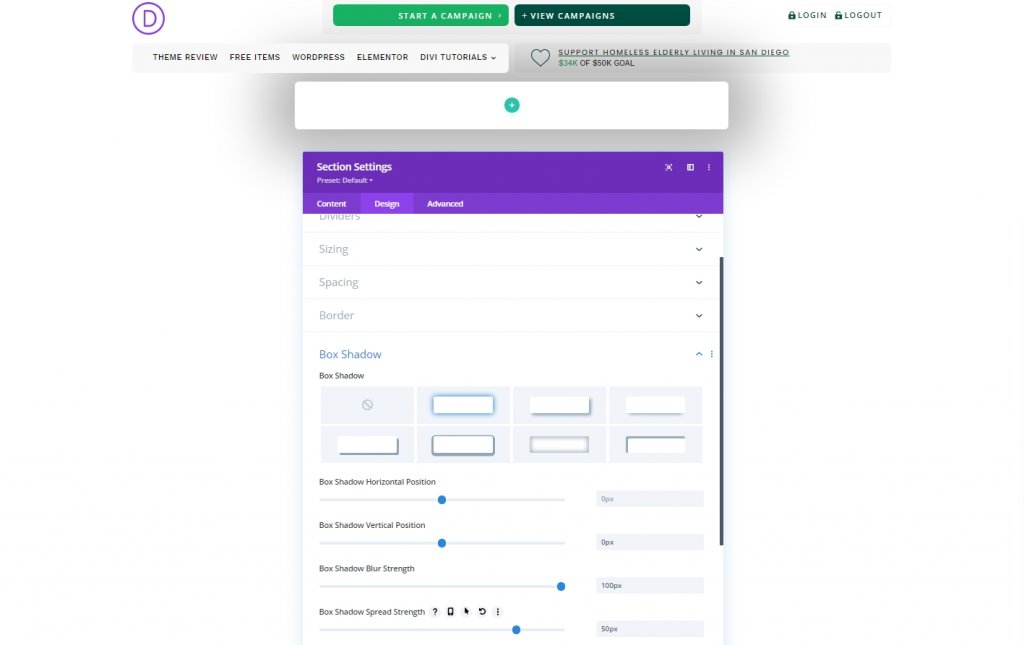
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- ความชัดเจนของกล่องเงาเบลอ: 100px
- ความแรงของการกระจายเงาของกล่อง: 50px

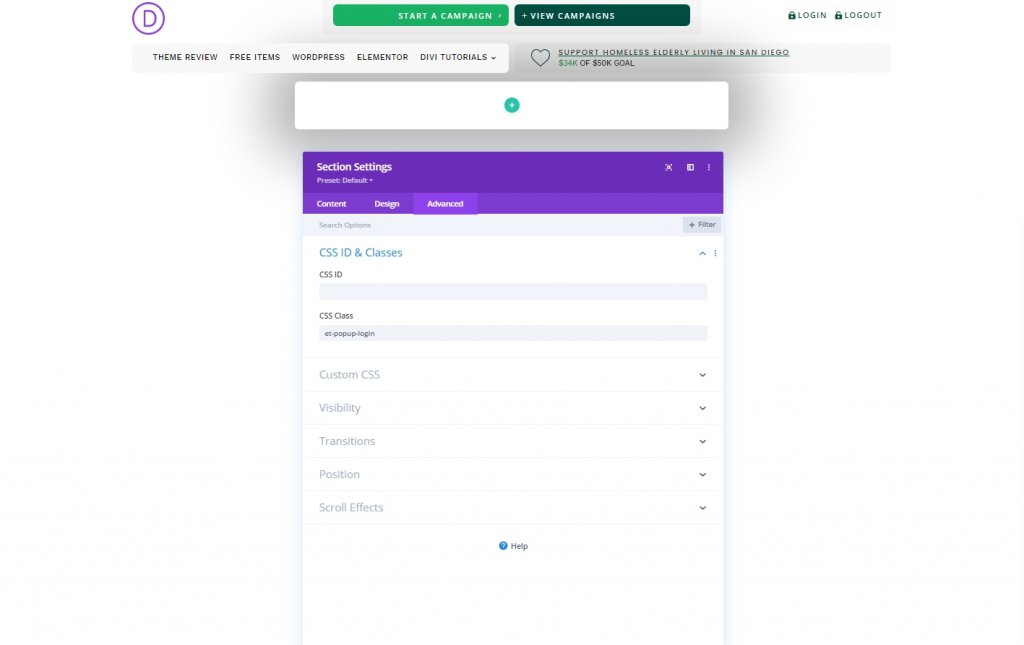
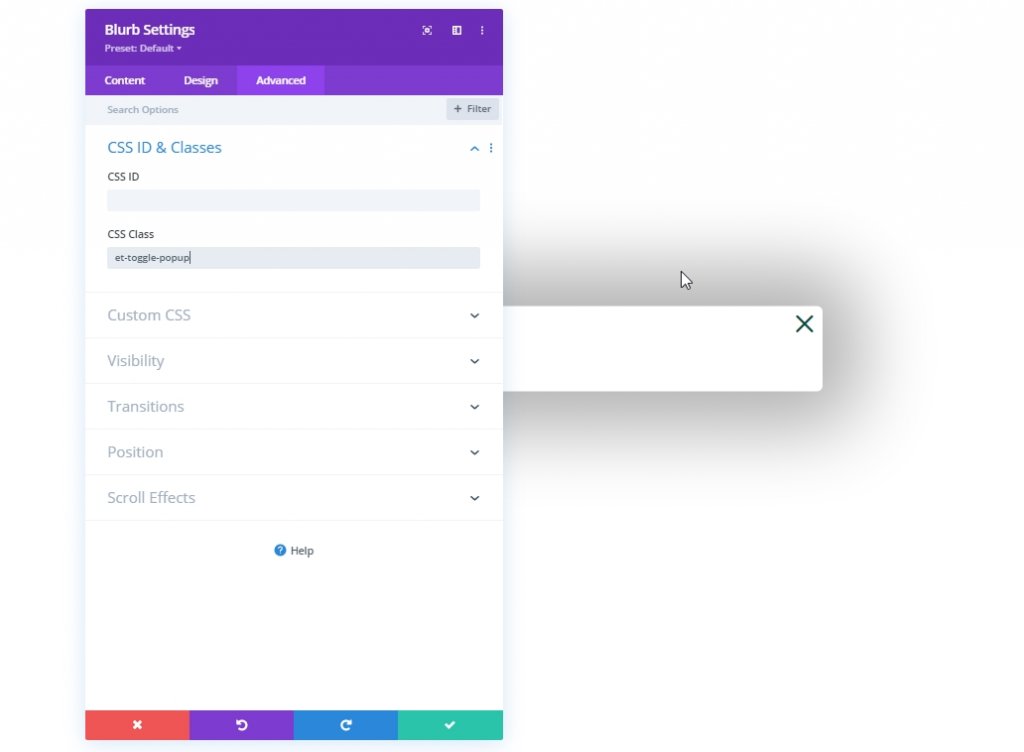
มาเพิ่มคลาส CSS จากแท็บขั้นสูงกันเถอะ
- CSS Class: et-popup-login

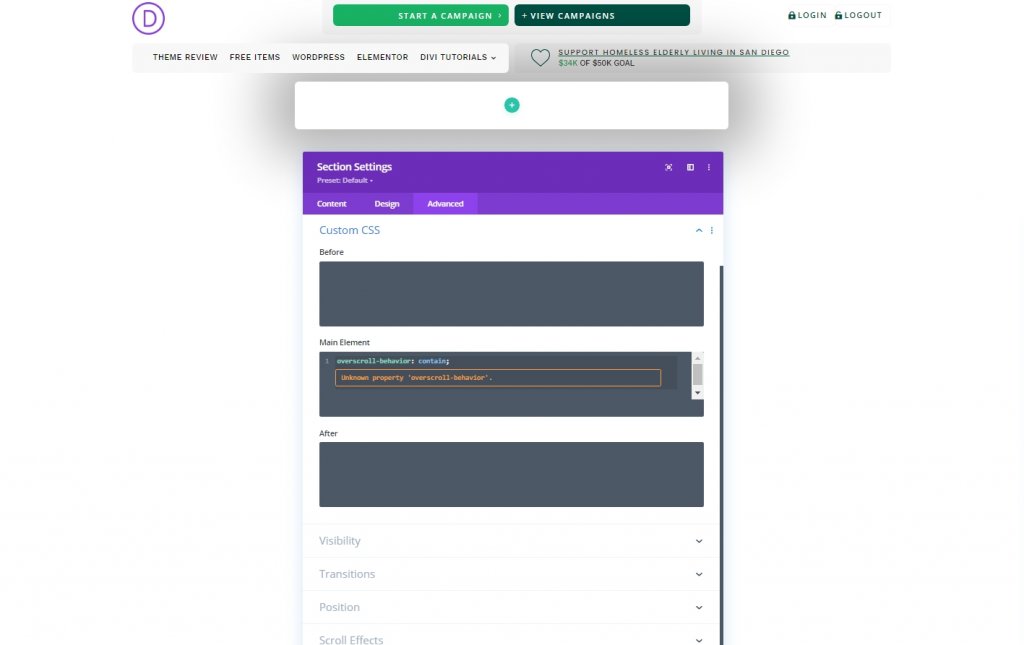
จากนั้นเพิ่มโค้ด CSS ต่อไปนี้ในองค์ประกอบหลัก
overscroll-behavior: contain;
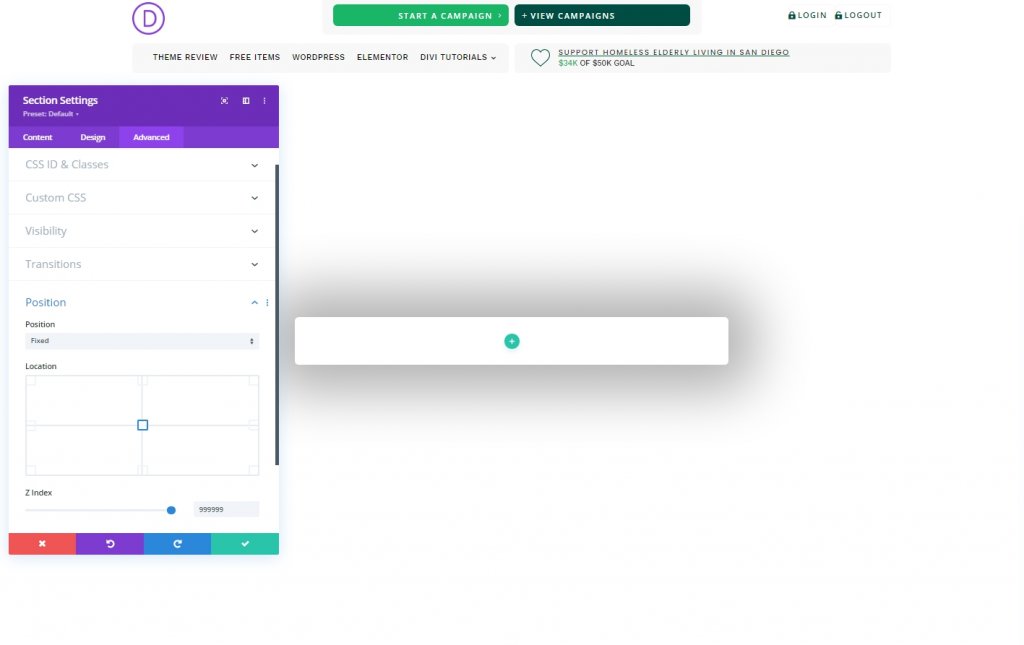
จากนั้นทำการปรับเปลี่ยนการมองเห็นและตำแหน่ง
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: auto
- ตำแหน่ง: คงที่
- ที่ตั้ง: เซ็นเตอร์ เซ็นเตอร์
- ดัชนี Z: 999999

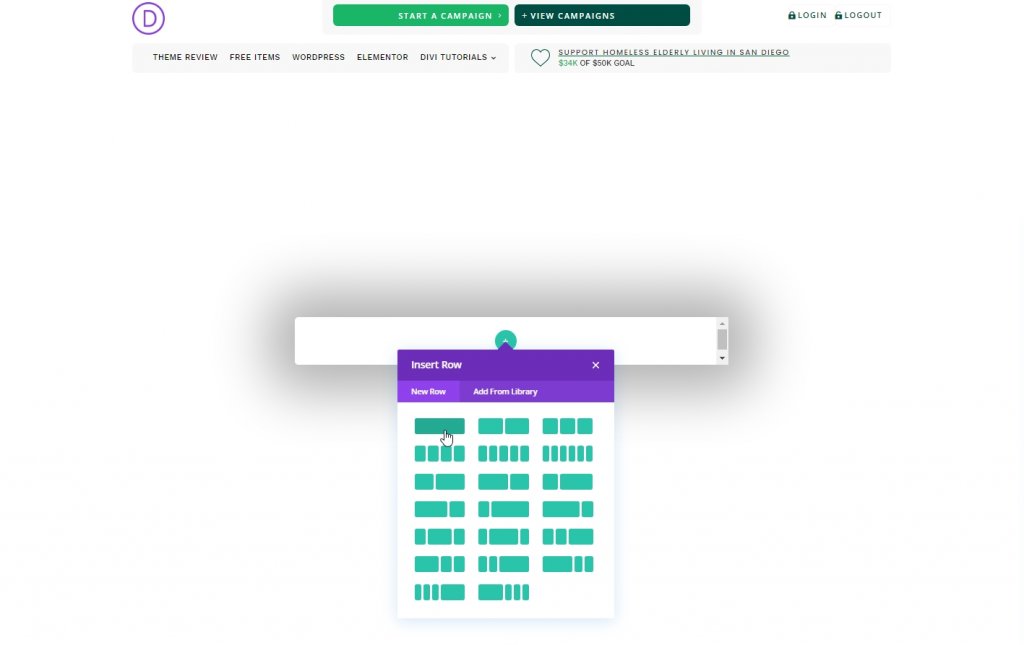
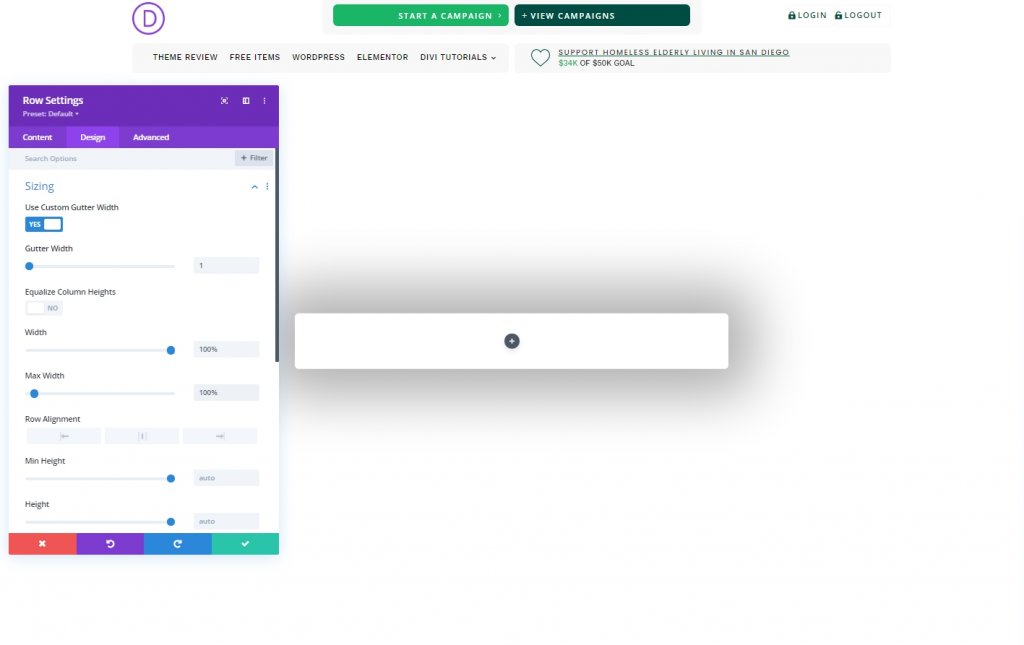
การเพิ่มและการตั้งค่าแถว
มาเพิ่มแถวหนึ่งคอลัมน์ในส่วนใหม่กัน

เปิดการตั้งค่าแถวและทำการปรับเปลี่ยนดังต่อไปนี้
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: ด้านบน 0px, ด้านล่าง 5vh

ส่วนที่ 3: การสร้างไอคอนปิดป๊อปอัป
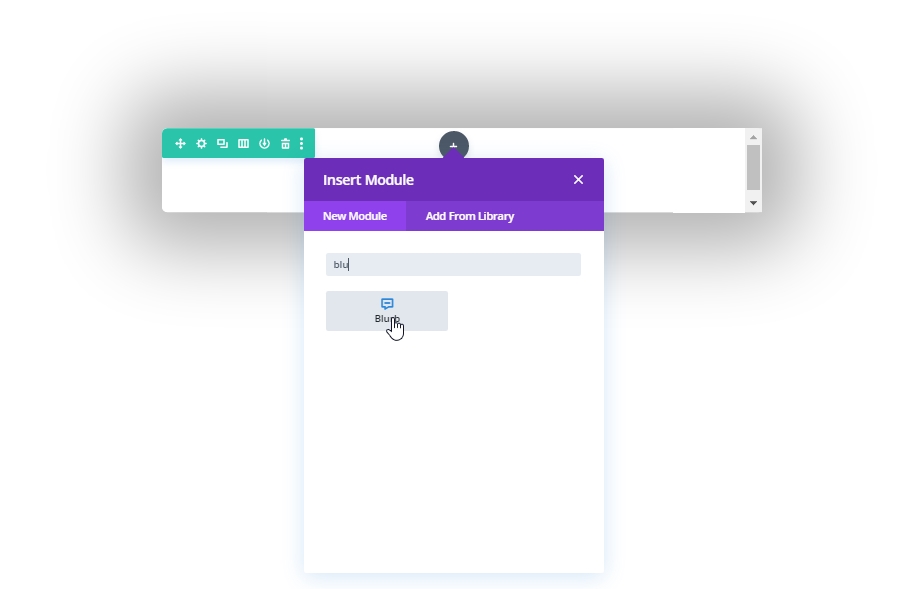
เราจะใช้โมดูลการนำเสนอเพื่อสร้างไอคอนปิดป๊อปอัป

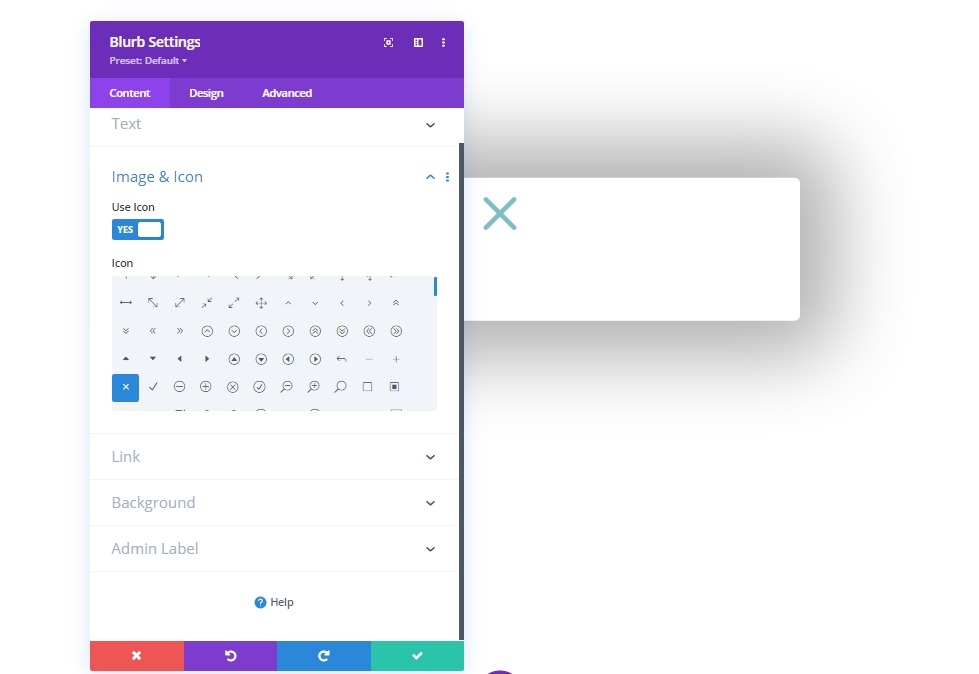
ลบข้อความโมดูลจากการตั้งค่าและเพิ่มไอคอนต่อไปนี้
- ใช้ไอคอน: ใช่
- ไอคอน: ไอคอน “x” (ดูภาพหน้าจอ)

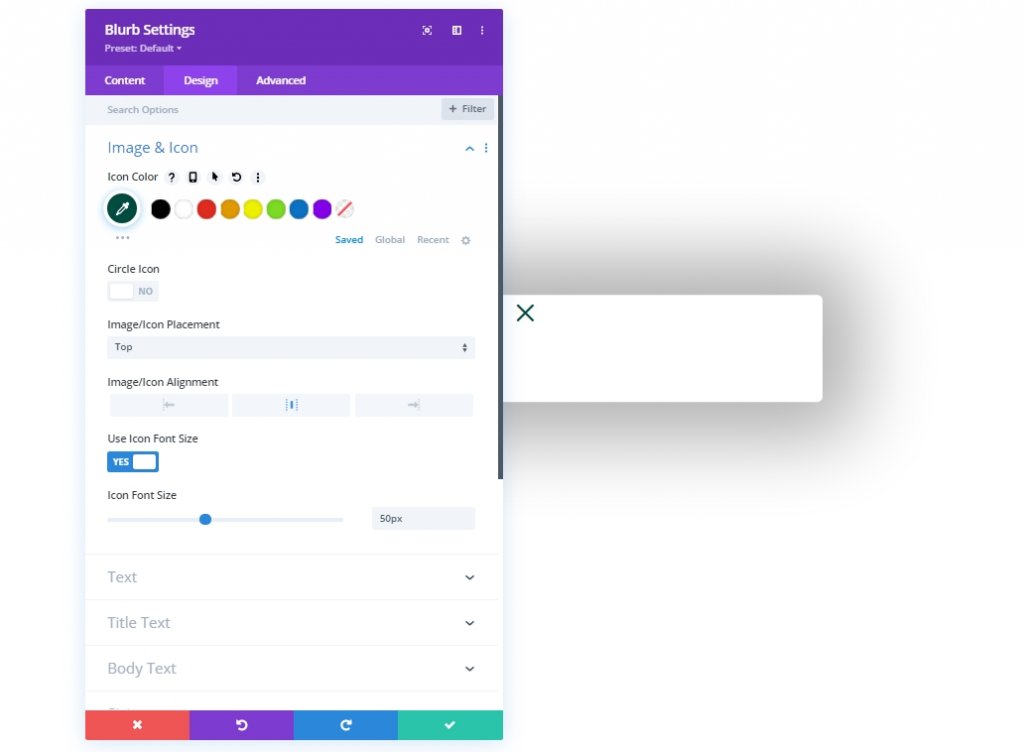
ใช้การตั้งค่าต่อไปนี้จากแท็บการออกแบบ
- ไอคอนสี: #004e43
- การจัดตำแหน่งรูปภาพ/ไอคอน: กึ่งกลาง
- ใช้ขนาดตัวอักษรของไอคอน: ใช่
- ขนาดตัวอักษรของไอคอน: 50px

- ความกว้าง: 50px
- การจัดตำแหน่งโมดูล: ขวา
- ส่วนสูง: 50px

เพิ่มคลาส CSS ให้กับโมดูลการนำเสนอจากแท็บขั้นสูง
- CSS Class: et-toggle-popup

ส่วนที่ 4: การสร้างแบบฟอร์ม
แบบฟอร์มการเข้าสู่ระบบของเรามีสองแบบ แบบหนึ่งสำหรับการเข้าสู่ระบบ และอีกแบบสำหรับการออกจากระบบ ดังนั้น จะมีโมดูลแบบฟอร์มการเข้าสู่ระบบที่แตกต่างกันสองโมดูล รายการแรกจะปรากฏขึ้นเมื่อผู้ใช้ออกจากระบบและจำเป็นต้องเข้าสู่ระบบ และอีกรายการหนึ่งคือผู้ใช้เข้าสู่ระบบและต้องการออกจากระบบ แนวคิดง่ายๆ กลับไปทำงานกันเถอะ
การสร้างแบบฟอร์มออกจากระบบ
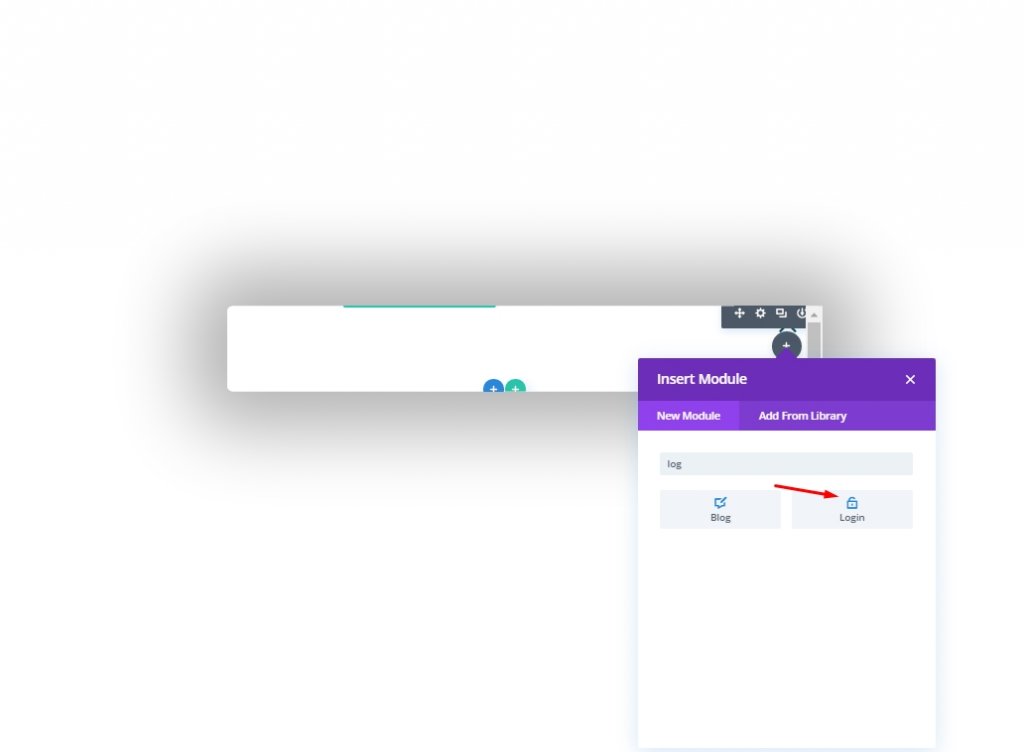
มาเพิ่มโมดูลการเข้าสู่ระบบเพื่อสร้างแบบฟอร์มการออกจากระบบของเรา

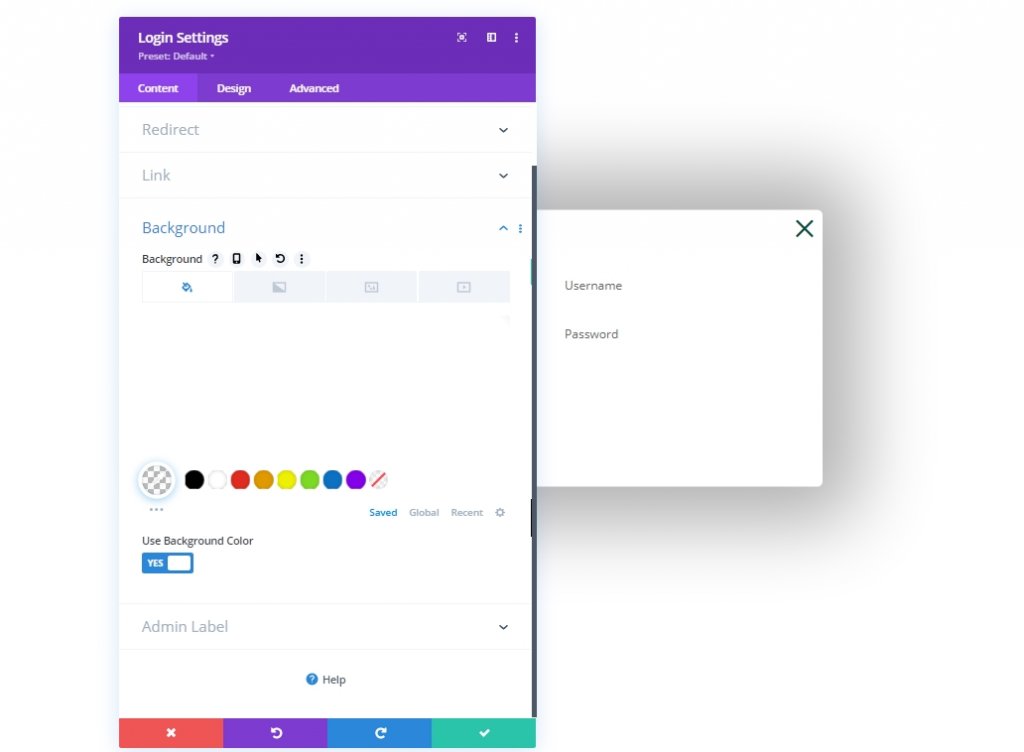
ตอนนี้เปิดการตั้งค่าของโมดูลแบบฟอร์มและแก้ไขบนแท็บเนื้อหา
- เปลี่ยนเส้นทางไปยังหน้าปัจจุบัน: ใช่
- ใช้สีพื้นหลัง: NO

แท็บออกแบบ
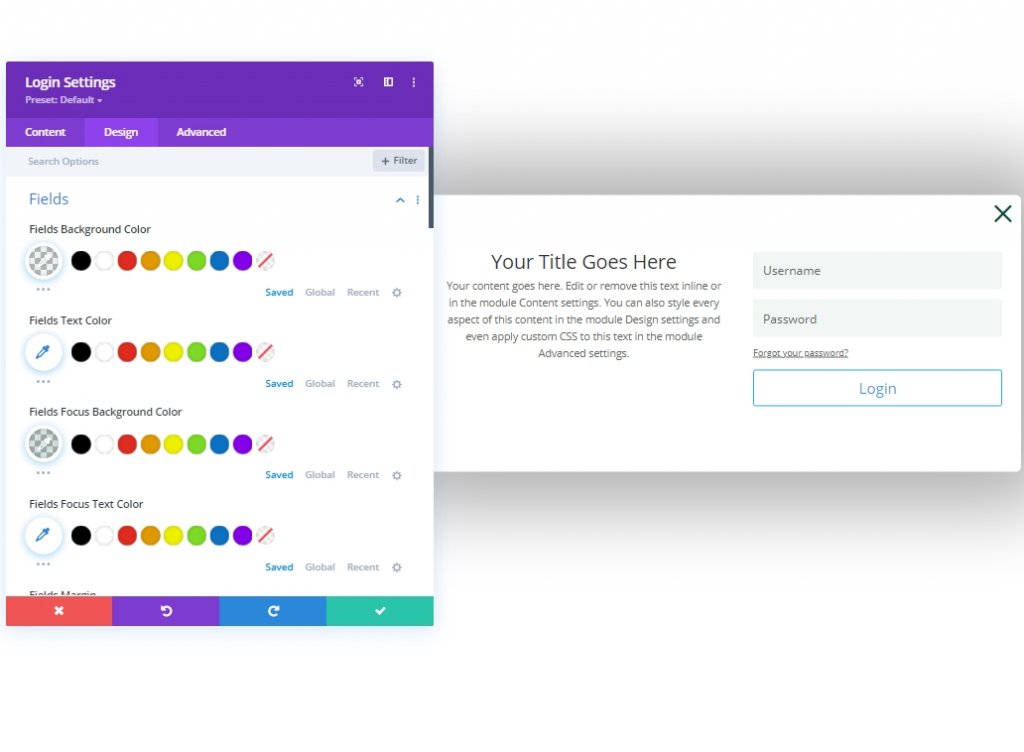
- ฟิลด์สีพื้นหลัง: rgba(0,78,67,0.05)
- ฟิลด์โฟกัสสีพื้นหลัง: rgba(0,78,67,0.15)
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: Dark

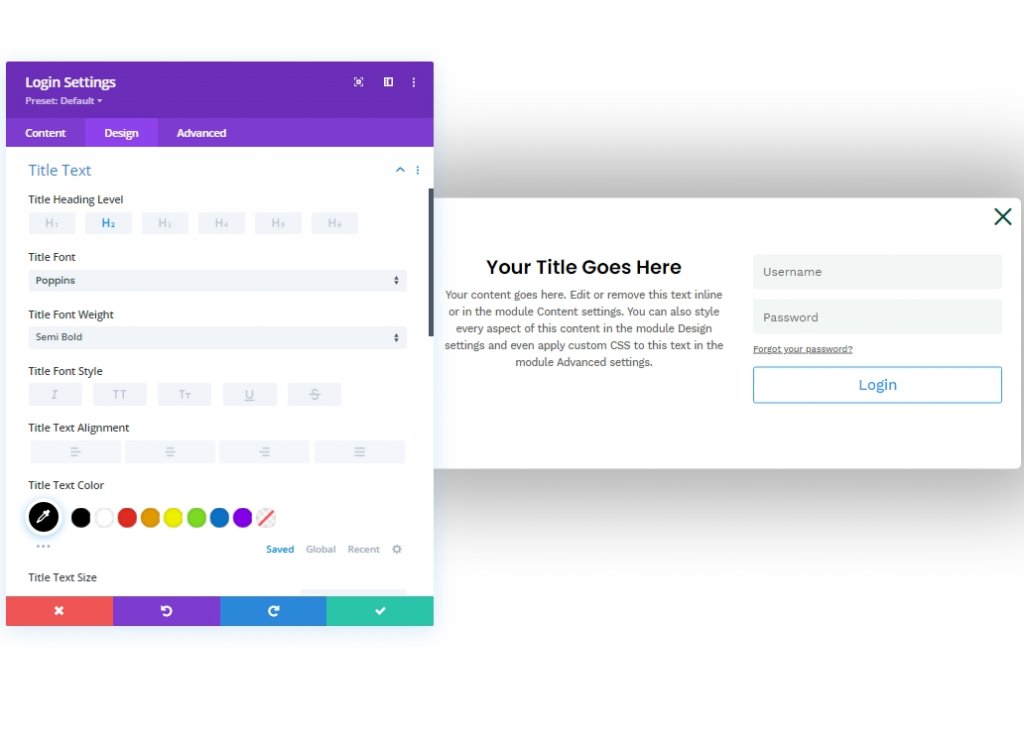
- แบบอักษรของชื่อเรื่อง: Poppins
- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- ชื่อข้อความสี: #000000
- ความสูงของบรรทัดชื่อเรื่อง: 1.3em
- แบบอักษรของร่างกาย: Work Sans

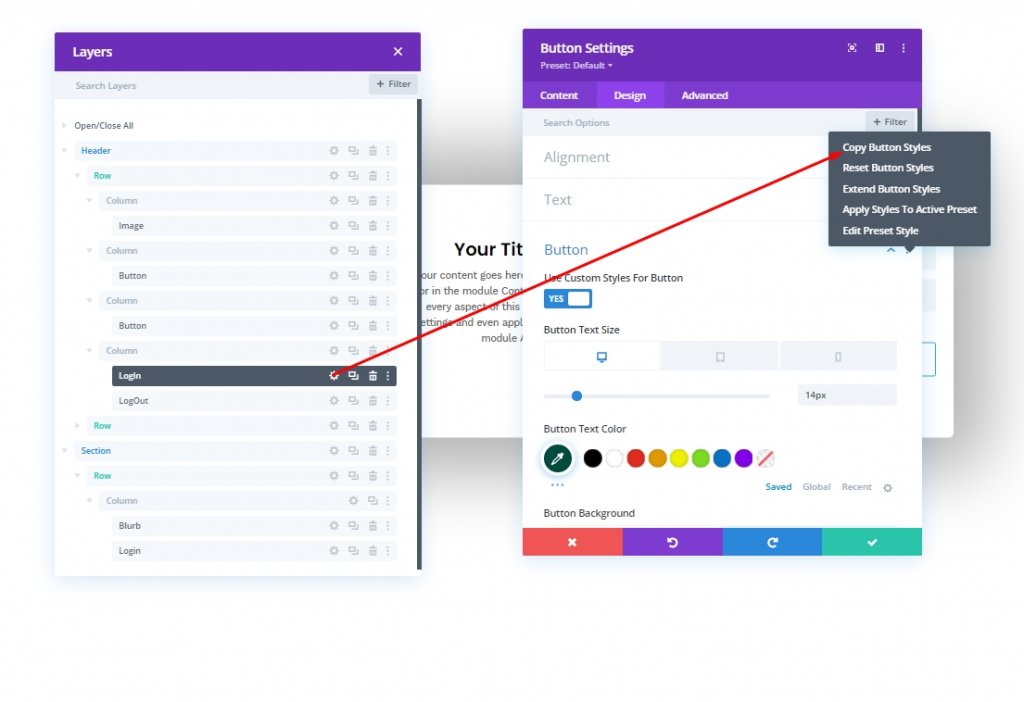
ตอนนี้กลับไปที่ส่วนหัวจากเลเยอร์ จากนั้นเปิดการตั้งค่าจากปุ่มสำหรับจากคอลัมน์ที่ 4 ของแถวที่ 1 ย้ายไปยังแท็บการออกแบบและเปิดตัวเลือกปุ่ม จากนั้นคลิกที่ตัวเลือกสามจุดและเลือก "รูปแบบปุ่มคัดลอก"

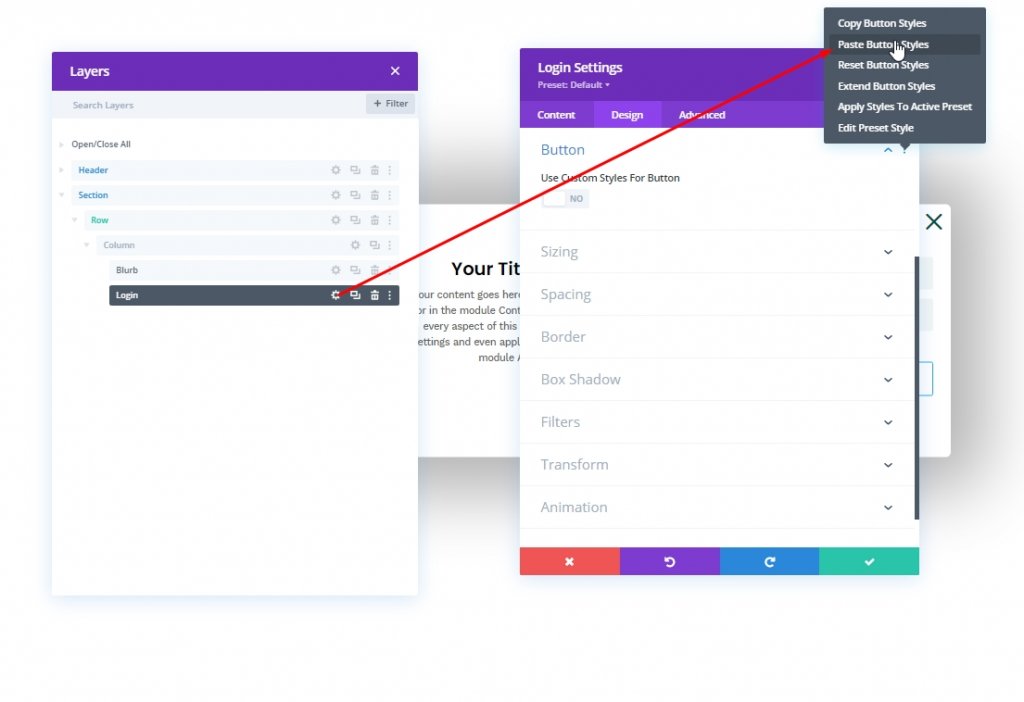
ตอนนี้วางลงในแบบฟอร์มการเข้าสู่ระบบที่เราเพิ่งสร้างขึ้น

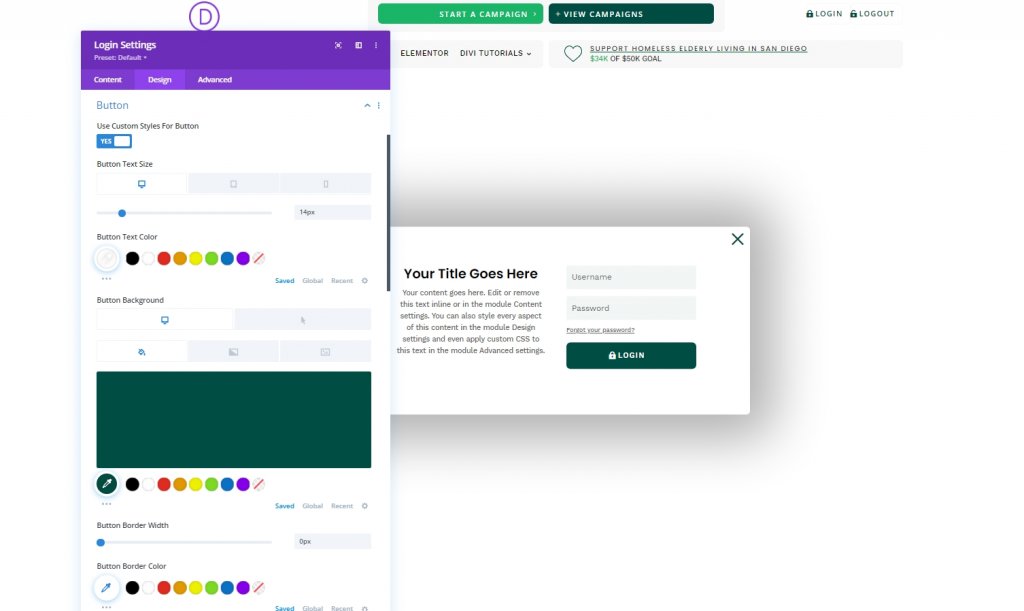
เราจะอัปเดตรูปแบบปุ่มสำหรับแบบฟอร์มการเข้าสู่ระบบของเรา
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #ffffff
- สีพื้นหลังของปุ่ม: #004e43
- สีพื้นหลังของปุ่ม (โฮเวอร์): #00683c
- ความกว้างของขอบปุ่ม: 0px
- ปุ่ม Padding: บน 15px, ด้านล่าง 15px

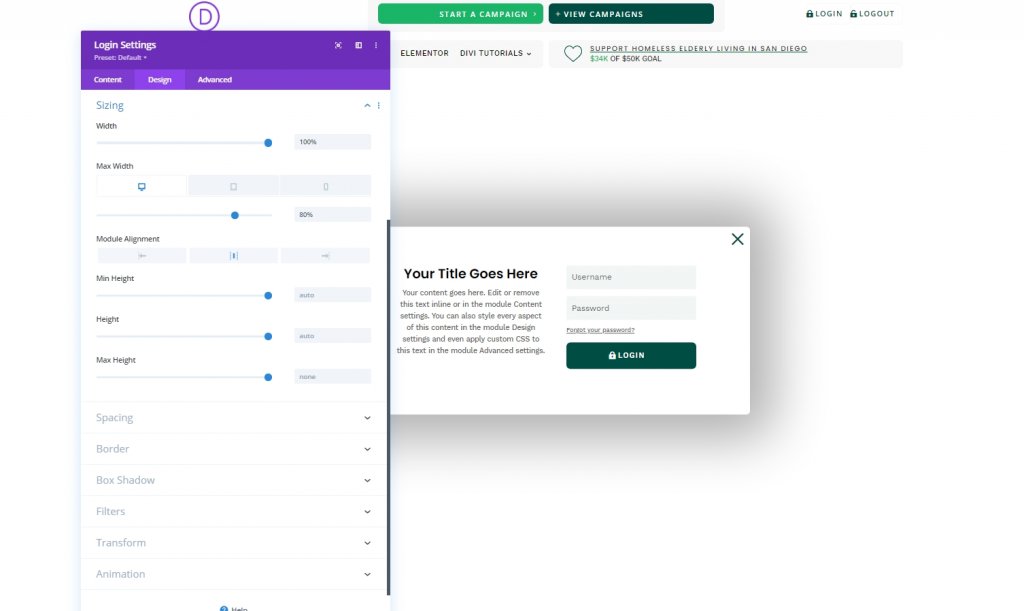
มาอัปโหลดการตั้งค่าการปรับขนาดกันด้วย
- ความกว้าง: 100%
- ความกว้างสูงสุด: 80% (เดสก์ท็อป), 90% (แท็บเล็ต), 95% (โทรศัพท์)
- การจัดตำแหน่งโมดูล: ศูนย์

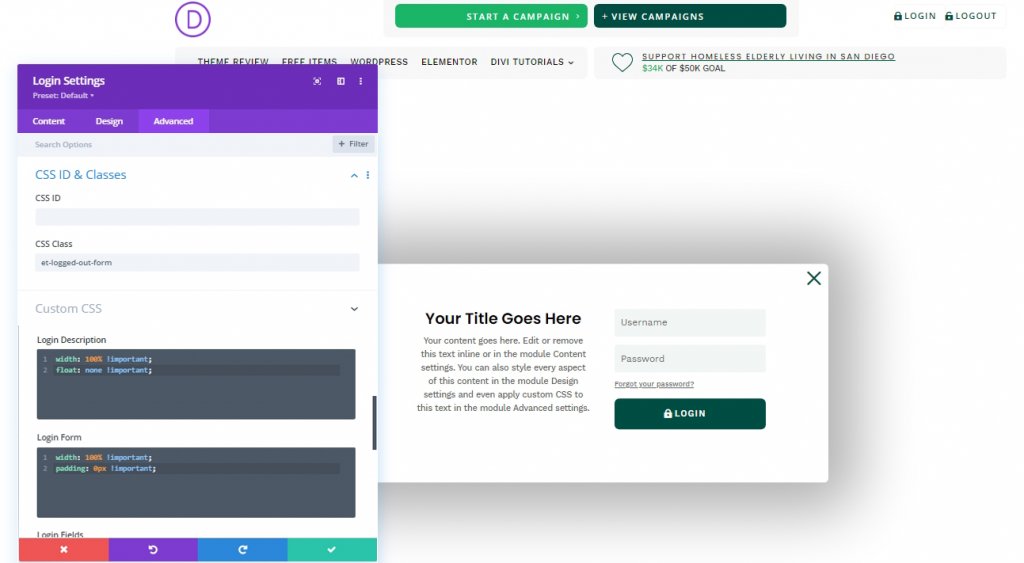
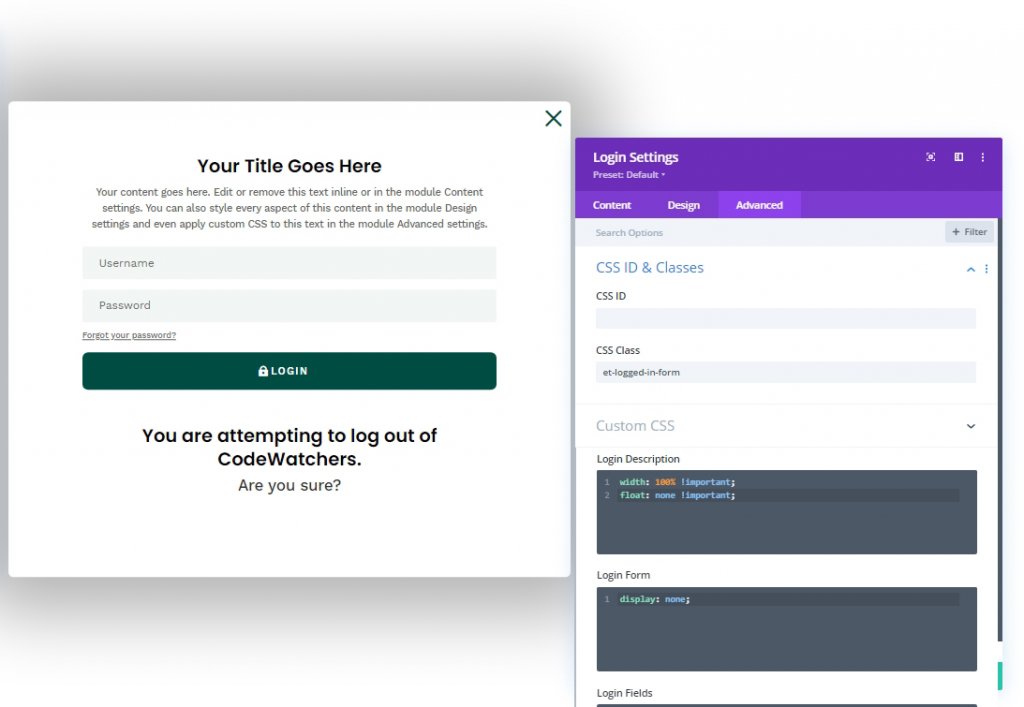
ตอนนี้ย้ายไปที่แท็บขั้นสูงและเพิ่มคลาส CSS และ CSS ที่กำหนดเองตามที่เขียนไว้ด้านล่าง
- CSS Class: et-logged-out-form
เพิ่มรหัสต่อไปนี้ลงในกล่องคำอธิบายการเข้าสู่ระบบ
width: 100% !important;
float: none !important;จากนั้นเพิ่มรหัสนี้ลงในกล่องแบบฟอร์มการเข้าสู่ระบบ
width: 100% !important;
padding: 0px !important;
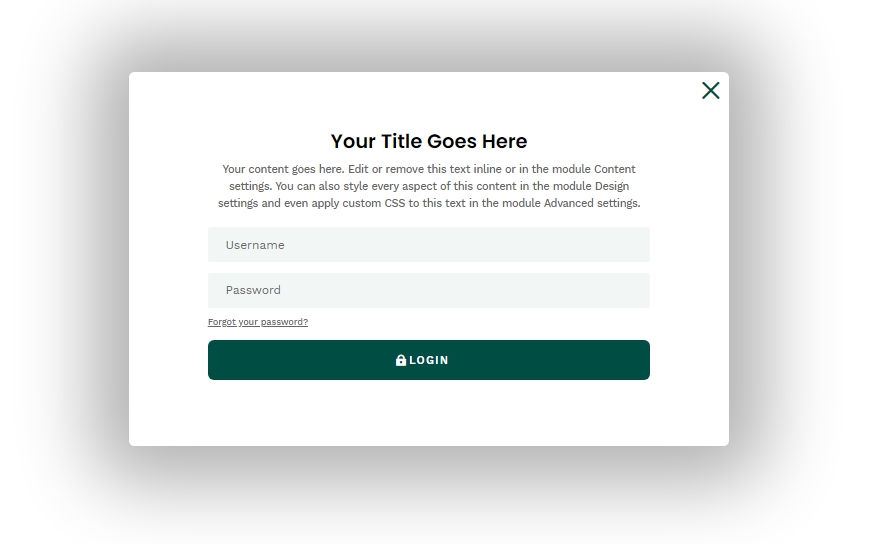
ทำให้แบบฟอร์มการเข้าสู่ระบบมีลักษณะเช่นนี้

การสร้างแบบฟอร์ม “เข้าสู่ระบบ”
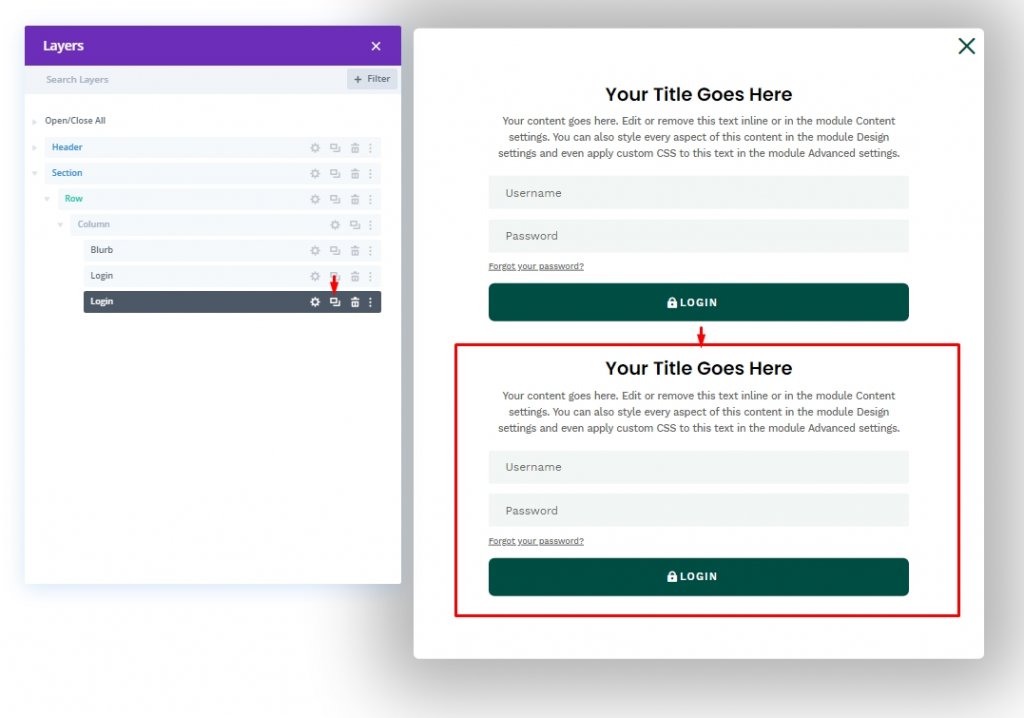
เราเสร็จสิ้นด้วยแบบฟอร์ม "ออกจากระบบ" และตอนนี้เรามาสร้างแบบฟอร์ม "เข้าสู่ระบบ" ที่มีเนื้อหาต่างกันเพื่อขยายประสบการณ์ผู้ใช้ ในการทำเช่นนั้น ให้โคลนแบบฟอร์มการเข้าสู่ระบบที่มีอยู่

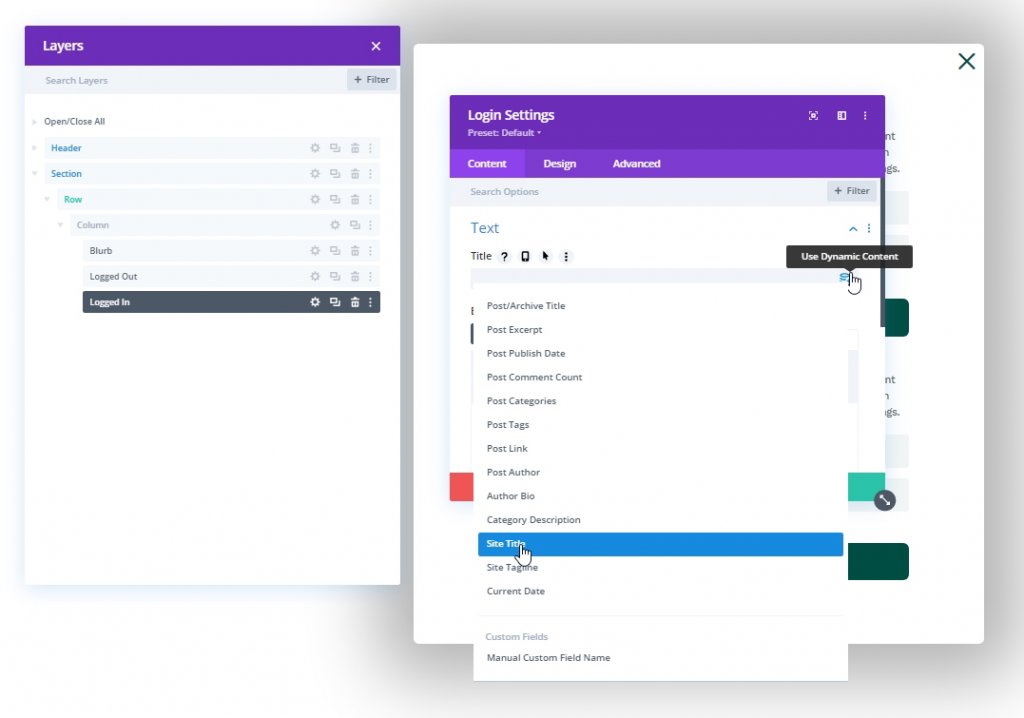
ตอนนี้ อัปเดตชื่อสำหรับแต่ละแบบฟอร์ม จากนั้นเปิดแบบฟอร์ม "เข้าสู่ระบบ" จากการตั้งค่าข้อความเปิดแท็บเนื้อหา จากกล่องชื่อเรื่อง คุณจะมีเมนูแบบเลื่อนลงทางด้านขวา เปิดและเลือก "ชื่อเว็บไซต์"

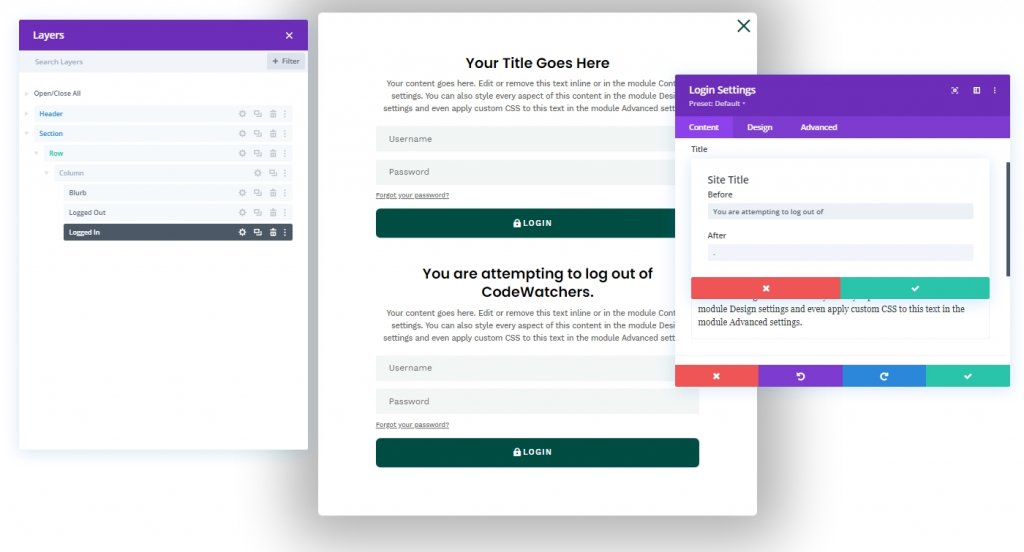
เปิดการตั้งค่าชื่อไซต์แบบไดนามิกและอัปเดตดังนี้
- ก่อนหน้านี้: “คุณกำลังพยายามออกจากระบบ “
- หลัง: “ “

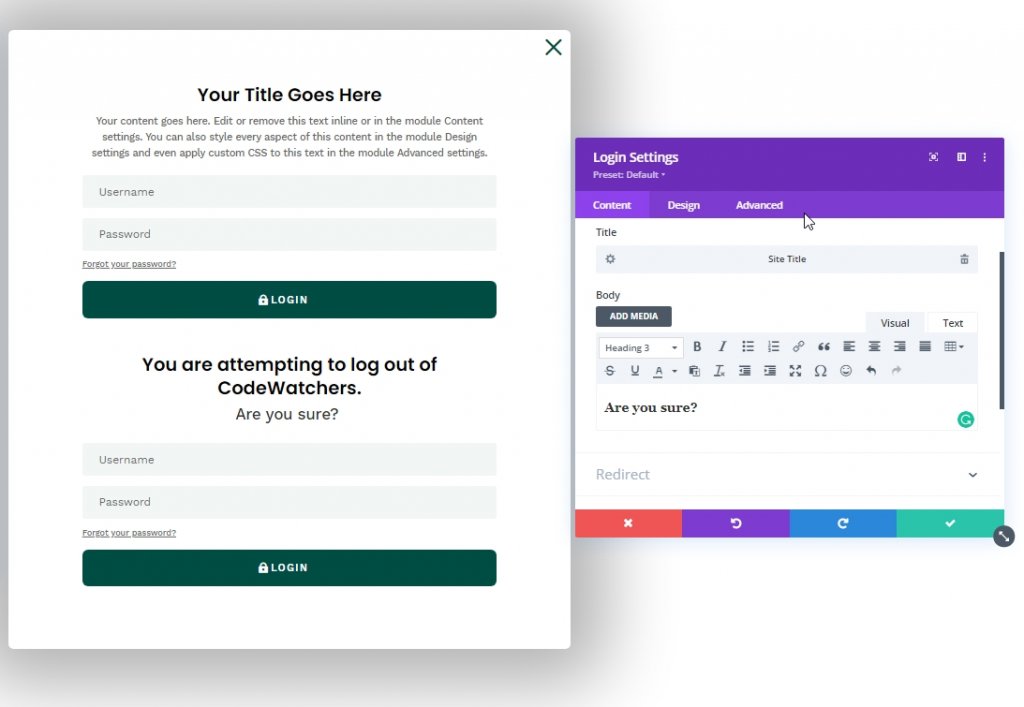
ตอนนี้แก้ไขการตั้งค่าคำอธิบายตามที่คุณต้องการ แต่โปรดใส่คำอธิบายเป็นส่วนหัว 3

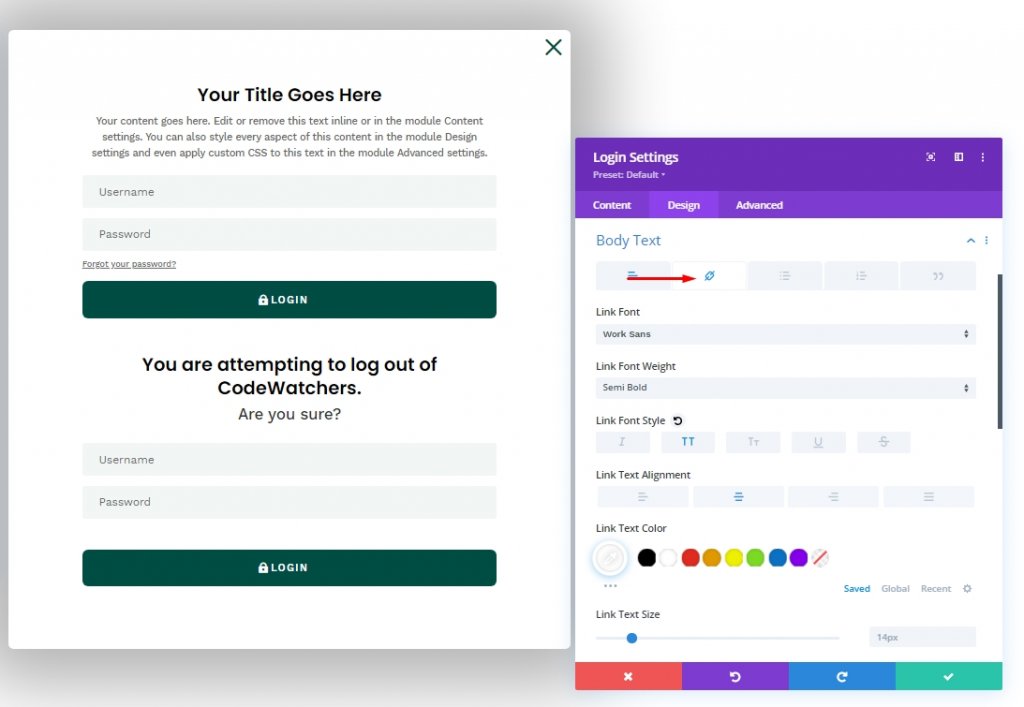
ในแบบฟอร์มการเข้าสู่ระบบเว็บไซต์หลายๆ รูปแบบ เราได้เห็นข้อความแบบกำหนดเองที่แนบมากับลิงก์ "ออกจากระบบ" เราจะปรับแต่งตัวเลือกข้อความเนื้อหาจากแท็บขั้นสูงเพื่อสร้างสิ่งนั้น
- เลือกแท็บลิงก์ภายใต้ตัวเลือกข้อความเนื้อหา
- แบบอักษรของลิงก์: Work Sans
- ลิงก์น้ำหนักแบบอักษร: กึ่งหนา
- รูปแบบตัวอักษรของลิงก์: TT
- การจัดแนวข้อความลิงก์: center
- สีของข้อความลิงก์: #ffffff

ย้ายไปยังแท็บขั้นสูงและเพิ่มคลาส CSS และ CSS ที่กำหนดเอง
- CSS Class: et-logged-in-form
CSS ที่กำหนดเองสำหรับแบบฟอร์มการเข้าสู่ระบบ:
display:none;
ส่วนที่ 5: รหัสที่กำหนดเอง
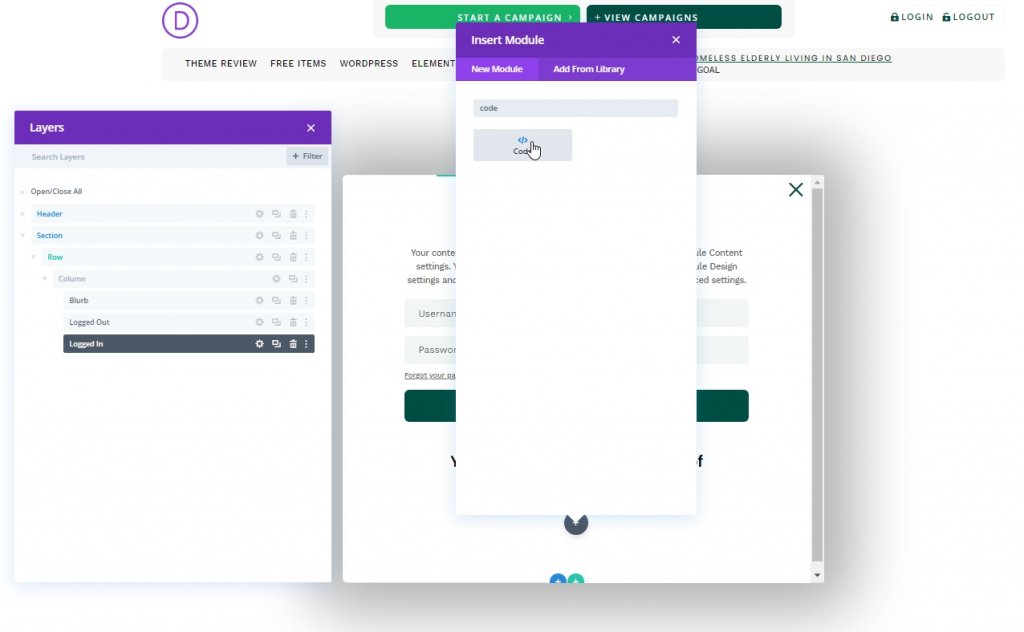
เราจำเป็นต้องเพิ่มโมดูลโค้ดเพื่อเพิ่มโค้ดที่กำหนดเอง มาเพิ่มโค้ดโมดูลภายใต้โมดูลล็อกอินล่าสุดกัน

CSS Code
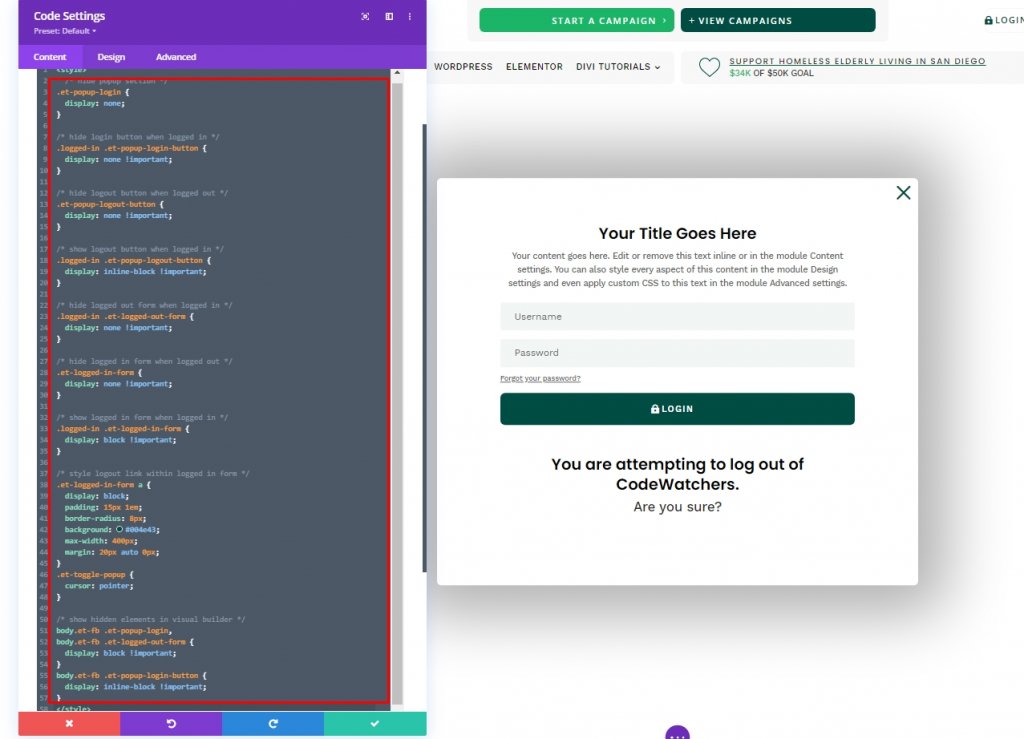
เพิ่มโค้ด CSS ที่กำหนดในโมดูลภายในแท็ก สไตล์
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
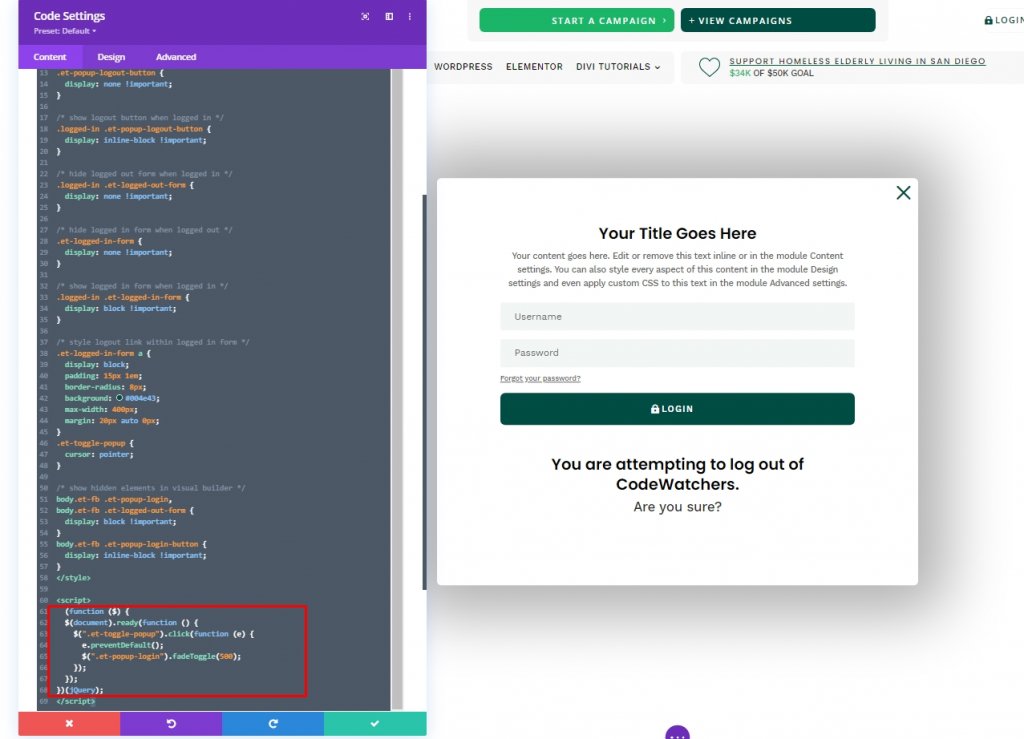
รหัส JQuery
ตอนนี้ใช้รหัส JQuery ต่อไปนี้ในโมดูลภายในแท็ก สคริปต์
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
ผลการออกแบบ
นี่คือผลลัพธ์ของการออกแบบของเรา ทุกอย่างอยู่ในสถานที่และทำงานได้อย่างสมบูรณ์
คำพูดสุดท้าย
วันนี้ คุณได้เห็นวิธีการออกแบบแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองที่สร้างสรรค์ด้วยโมดูลการเข้าสู่ระบบของ Divi ด้วยวิธีนี้ คุณสามารถจับคู่ความสวยงามของเว็บไซต์บนแผงการเข้าสู่ระบบแบบกำหนดเองได้ ฉันหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ และถ้าเป็นเช่นนั้น การแบ่งปันจะยอดเยี่ยมมาก!




