"คำถามที่พบบ่อย (FAQ)" เป็นส่วนพิเศษที่ผู้ให้บริการแบ่งปันข้อมูลสำคัญหรือชี้แจงข้อสงสัยที่ผู้คนมักถาม นี่เป็นส่วนสำคัญสำหรับเว็บไซต์ที่ให้บริการใดๆ เนื่องจากผู้คนมักจะเข้าชมเว็บไซต์ก่อนเพื่อหาคำตอบสำหรับข้อสงสัยของตน หน้าคำถามที่พบบ่อยที่มีการออกแบบที่สร้างสรรค์เป็นวิธีที่ดีในการบอกว่าคุณกระหายในความงามเพียงใด และในขณะเดียวกัน คุณก็ใส่ใจกับคำถามของพวกเขา

ส่วนคำถามที่พบบ่อยเป็นส่วนคงที่ซึ่งมีคำถามและคำตอบหลายข้อ มันเป็นสิ่งสำคัญเพื่อให้พวกเขาจัดระเบียบ ในบทช่วยสอนวันนี้ เราจะเรียนรู้วิธีที่เราสามารถใช้ Divi เพื่อออกแบบส่วนคำถามที่พบบ่อยที่สร้างสรรค์ด้วยแท็บที่คลิกได้
แอบมอง
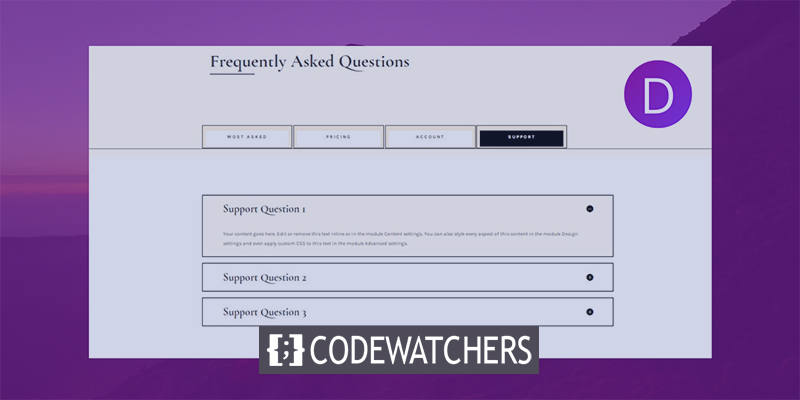
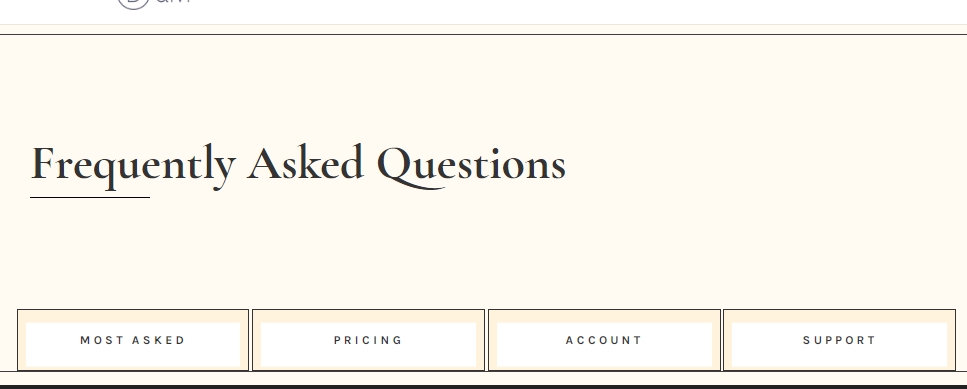
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา
การสร้างโครงสร้าง
เพิ่ม: ส่วนที่ 1
สีพื้นหลัง
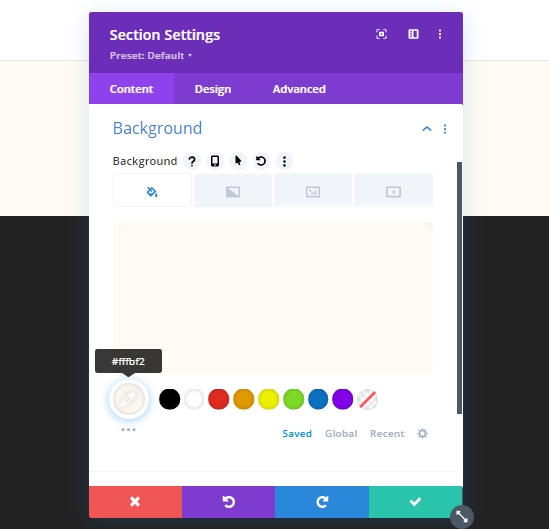
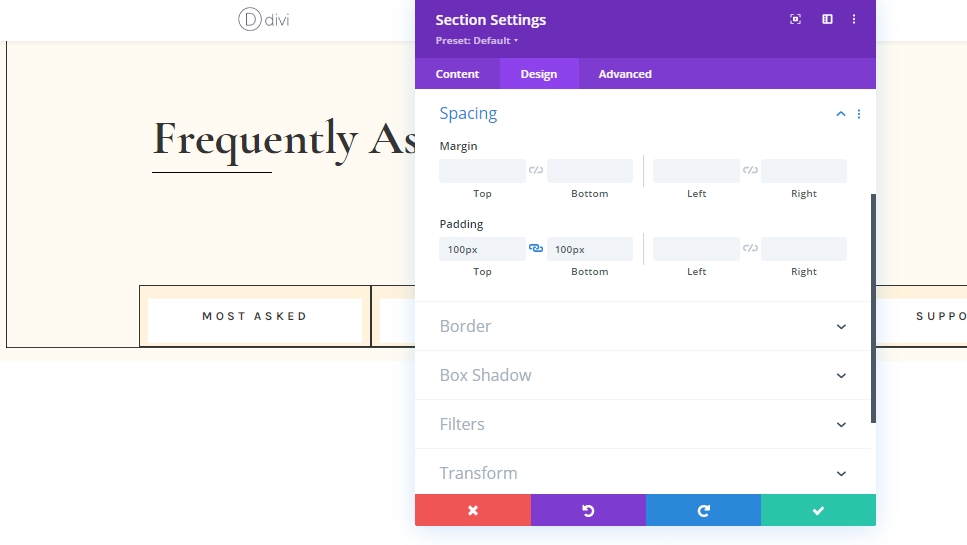
เราจะเริ่มต้นด้วยการเพิ่มสีพื้นหลังในส่วนเริ่มต้นของหน้าการทำงานของเรา เปิดการตั้งค่าส่วนและใช้สีพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- สีพื้นหลัง: #ffbf2

การตั้งค่าระยะห่าง
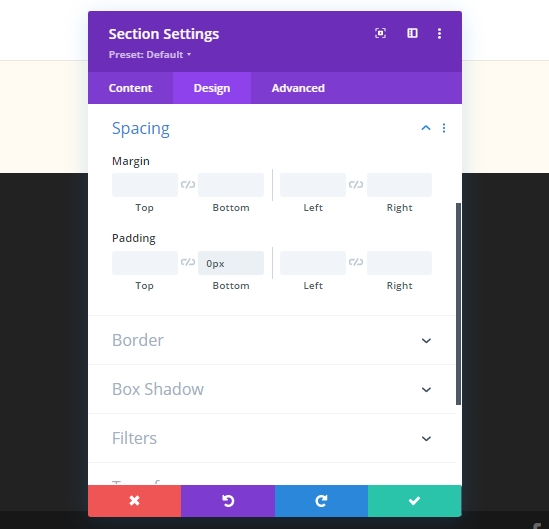
เราจะทำการปรับเปลี่ยนระยะห่าง
- ช่องว่างภายในด้านล่าง: 0px

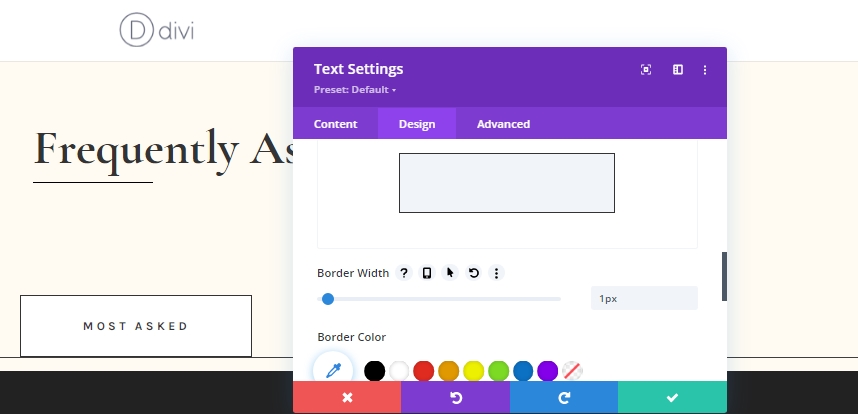
การตั้งค่าเส้นขอบ
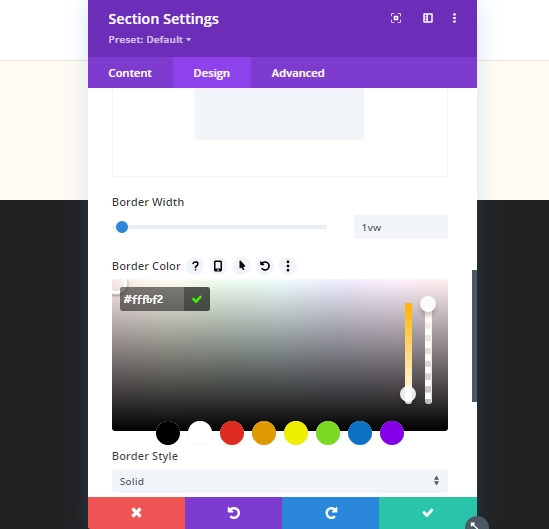
ตอนนี้ เราจะใช้เส้นขอบแบบกำหนดเองกับส่วน
- ความกว้างของเส้นขอบ: 1vw
- สีเส้นขอบ: #ffbf2

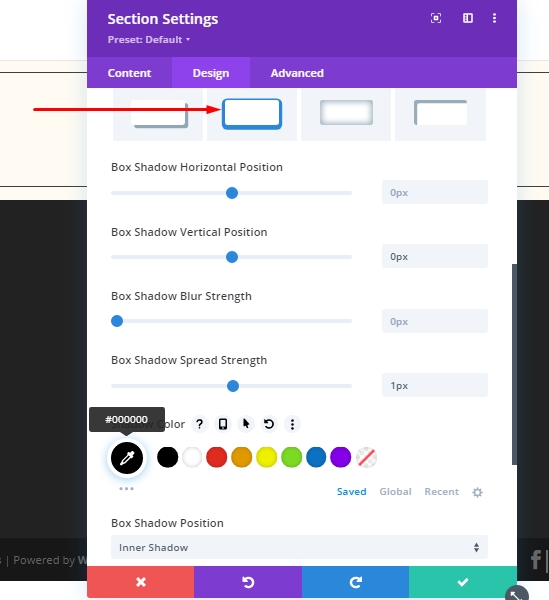
การตั้งค่าเงากล่อง
เพิ่มเงาของกล่อง
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- ความแรงของการกระจายเงาของกล่อง: 1px
- เงาสี: #000000
- ตำแหน่งเงาของกล่อง: เงาภายใน

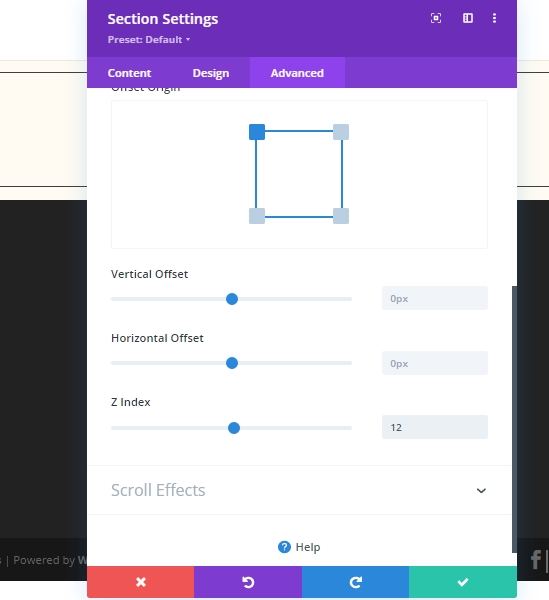
การตั้งค่าดัชนี Z
เพิ่มค่าดัชนี Z ในแท็บขั้นสูง และเราเสร็จสิ้นการตั้งค่าส่วนนี้

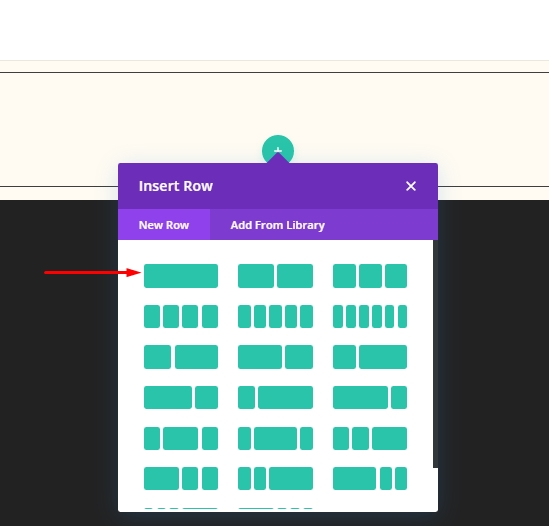
เพิ่ม: แถวที่ 1 ในส่วนที่ 1
โครงสร้างคอลัมน์
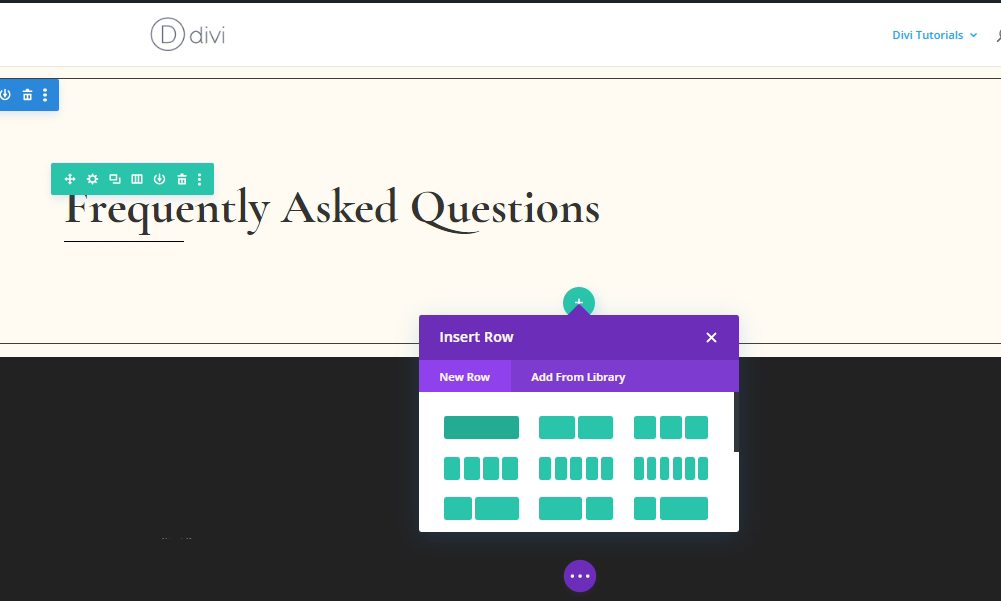
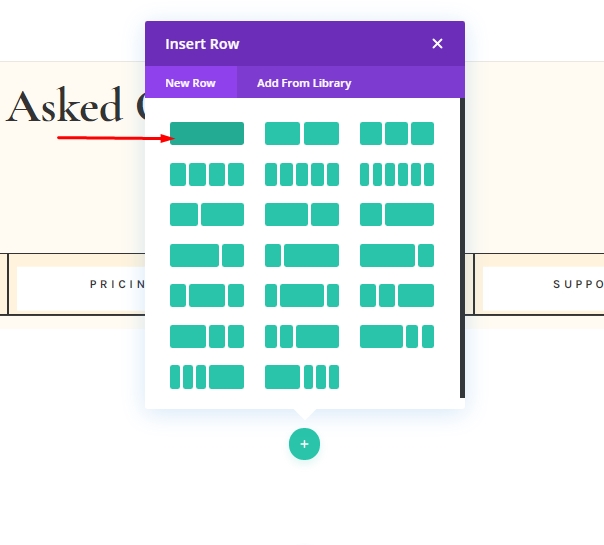
เพิ่มแถวใหม่ (ที่กล่าวถึงในภาพ) ในส่วนที่เพิ่งสร้างเสร็จใหม่

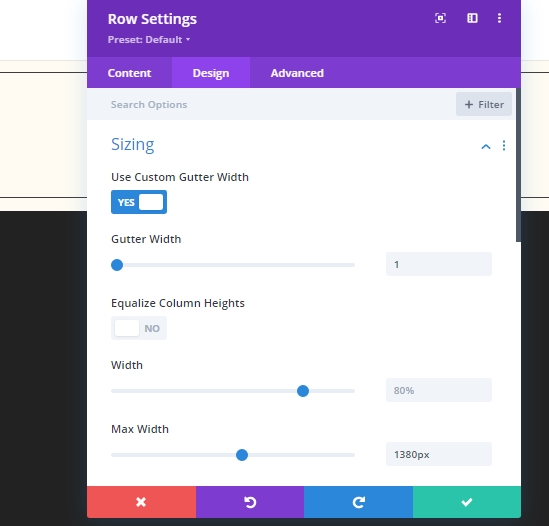
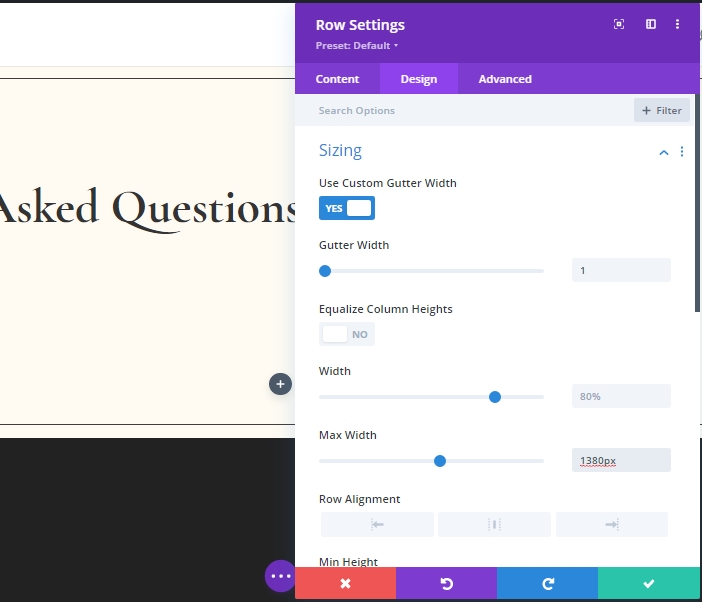
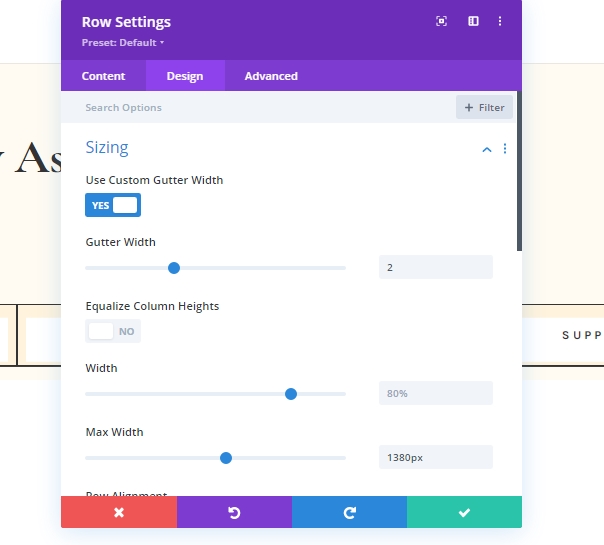
การตั้งค่าการปรับขนาด
เปิดการตั้งค่าแถวและทำการปรับเปลี่ยนดังต่อไปนี้
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างสูงสุด: 1380px

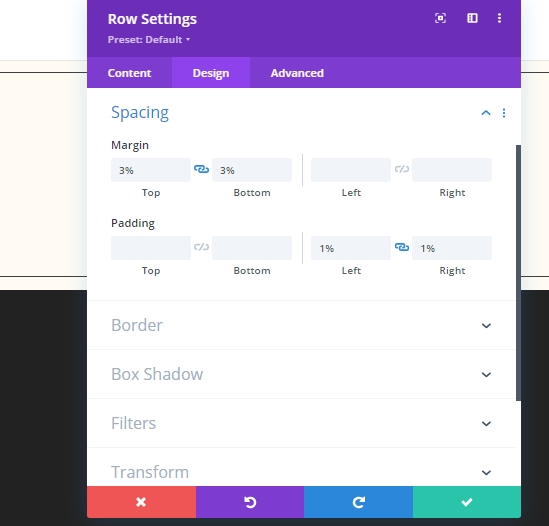
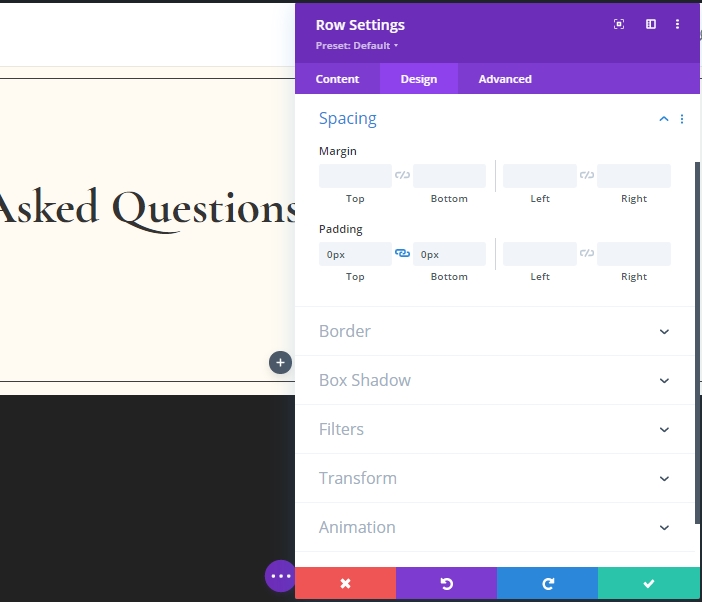
การตั้งค่าระยะห่าง
ทำการปรับเปลี่ยนแถบระยะห่างด้วย!
- มาร์จิ้นสูงสุด: 3%
- ขอบล่าง: 3%
- ช่องว่างภายในด้านซ้าย: 1%
- ช่องว่างภายในด้านขวา: 1%

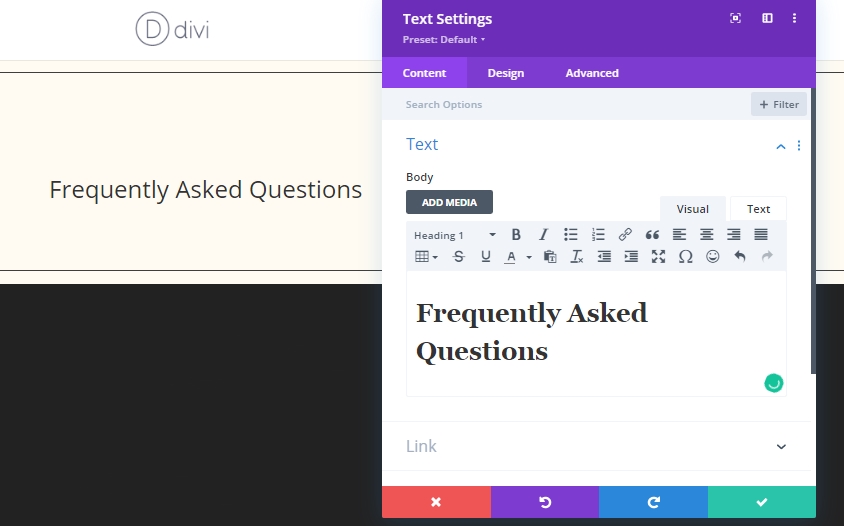
เพิ่ม: โมดูลข้อความคอลัมน์
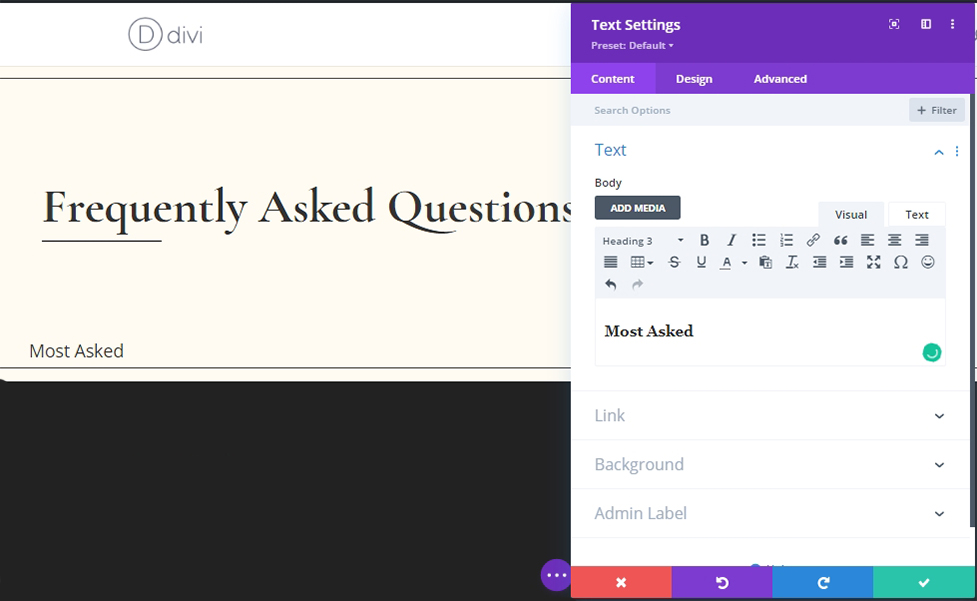
เนื้อหา H1
เพิ่มโมดูลข้อความในแถวและเพิ่มแท็ก H1

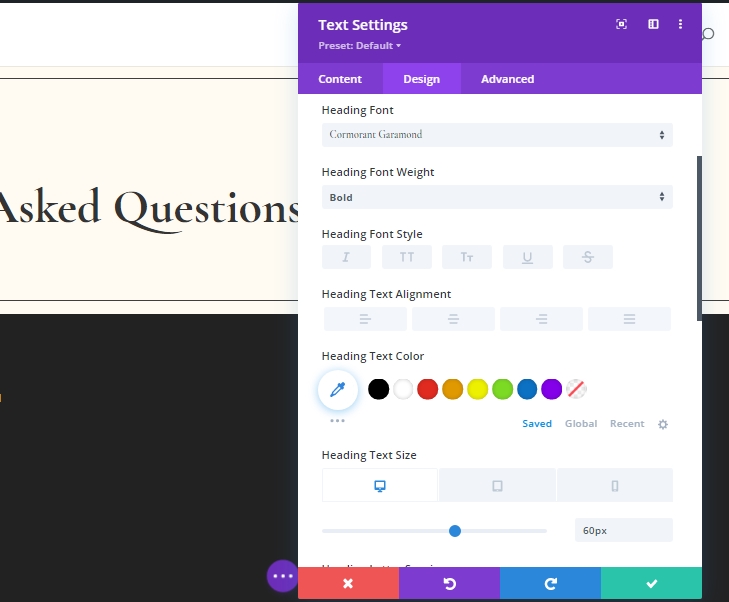
การตั้งค่าข้อความ H1
แก้ไขการตั้งค่าข้อความ H1
- แบบอักษรของหัวข้อ: Cormorant Garamond
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- ขนาดข้อความของหัวเรื่อง: เดสก์ท็อป: 60px, แท็บเล็ต: 42px และโทรศัพท์: 36px

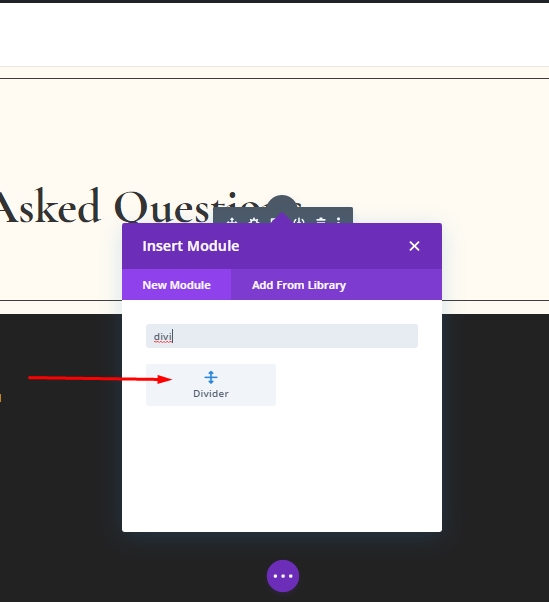
เพิ่ม: โมดูลตัวแบ่งบนคอลัมน์
เพิ่มโมดูลตัวแบ่งด้านล่างโมดูลข้อความ

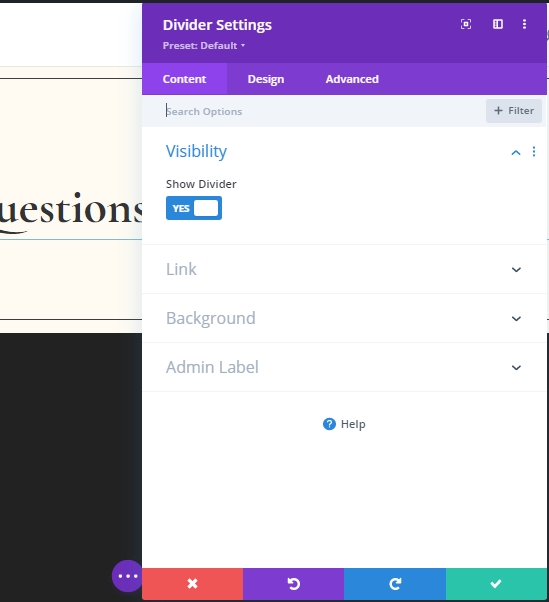
การตั้งค่าการมองเห็น
ตรวจสอบให้แน่ใจว่าเปิดใช้งานตัวเลือก Show Divider
- แสดงตัวแบ่ง: ใช่

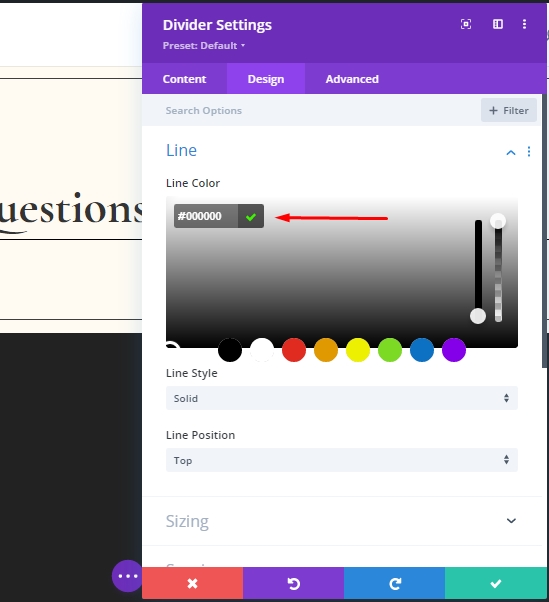
การตั้งค่าสาย
สลับไปที่แท็บการออกแบบและเปลี่ยนสีของตัวแบ่ง
- สีของเส้น: #000000

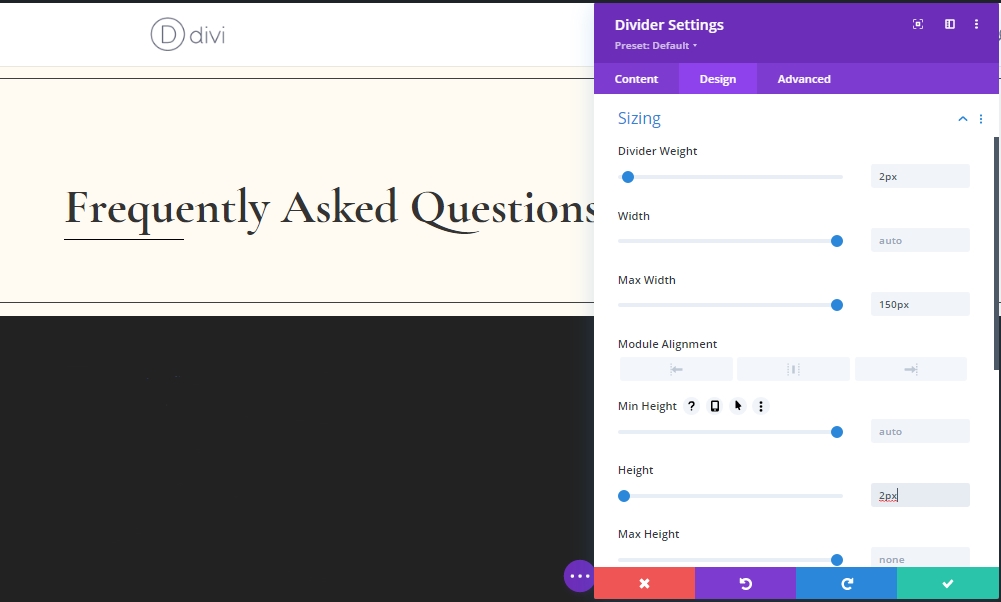
การตั้งค่าการปรับขนาด
ด้านล่างการตั้งค่าบรรทัด ให้ทำการปรับขนาด
- น้ำหนักตัวแบ่ง: 2px
- ความกว้างสูงสุด: 150px
- ส่วนสูง: 2px

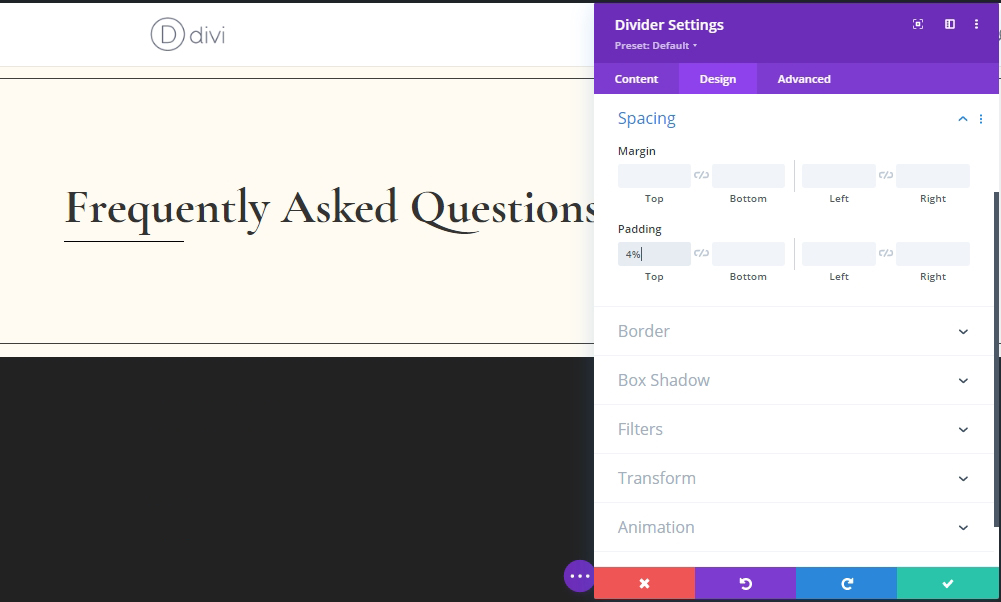
การตั้งค่าระยะห่าง
ตอนนี้ เพิ่มระยะขอบจากการตั้งค่าการเว้นวรรค
- มาร์จิ้นสูงสุด: 4%

เพิ่ม: แถวที่ 2 ในส่วนที่ 1
โครงสร้างคอลัมน์
เพิ่มแถวที่ 2 ใต้แถวที่ 1 ที่มีโครงสร้างคอลัมน์เหมือนกัน

การตั้งค่าการปรับขนาด
เปลี่ยนการตั้งค่าขนาดของแถวที่สร้างขึ้นใหม่จากแท็บออกแบบ
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างสูงสุด: 1380px

การตั้งค่าระยะห่าง
ทำการปรับเปลี่ยนเล็กน้อยในส่วนการเว้นวรรคด้วย
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่ม: โมดูลข้อความคอลัมน์1
เนื้อหา H3
เพิ่มโมดูลข้อความใหม่และเพิ่มเนื้อหา H3

สีพื้นหลัง
เพิ่มสีพื้นหลัง
- สีพื้นหลัง: #ffffff

การตั้งค่าเนื้อหา H3
ทำการตั้งค่าเหล่านี้เป็นข้อความ H3
- หัวเรื่อง 3 แบบอักษร: Karla
- ส่วนหัว 3 น้ำหนักแบบอักษร: ตัวหนา
- หัวข้อ 3 รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่
- การจัดแนวข้อความหัวเรื่อง 3: Center
- หัวเรื่อง 3 ขนาดข้อความ: 15px
- หัวเรื่อง 3 ระยะห่างตัวอักษร: 4px

การตั้งค่าการปรับขนาด
เปลี่ยนการตั้งค่าขนาดสำหรับขนาดหน้าจอต่างๆ
- ความกว้าง: เดสก์ท็อป - 22%, แท็บเล็ตและมือถือ - 44%

การตั้งค่าระยะห่าง
ปรับแต่งค่าการเว้นวรรค
- ระยะขอบขวา: 1%
- ช่องว่างภายในด้านบน: 30px
- ช่องว่างภายในด้านล่าง: 20px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

ชายแดน
เพิ่มเส้นขอบให้กับการออกแบบการวิ่งของเรา
- ความกว้างของเส้นขอบ: 1px

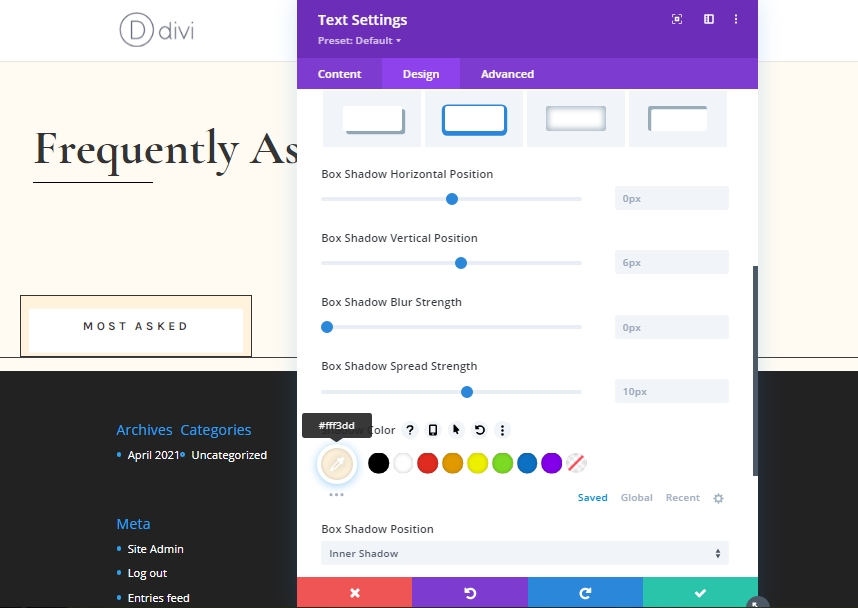
กล่องเงา
เพิ่มเงาของกล่องเพื่อทำให้การออกแบบดูสดใสยิ่งขึ้น
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- สีเงา: #fff3dd
- ตำแหน่งเงาของกล่อง: เงาภายใน

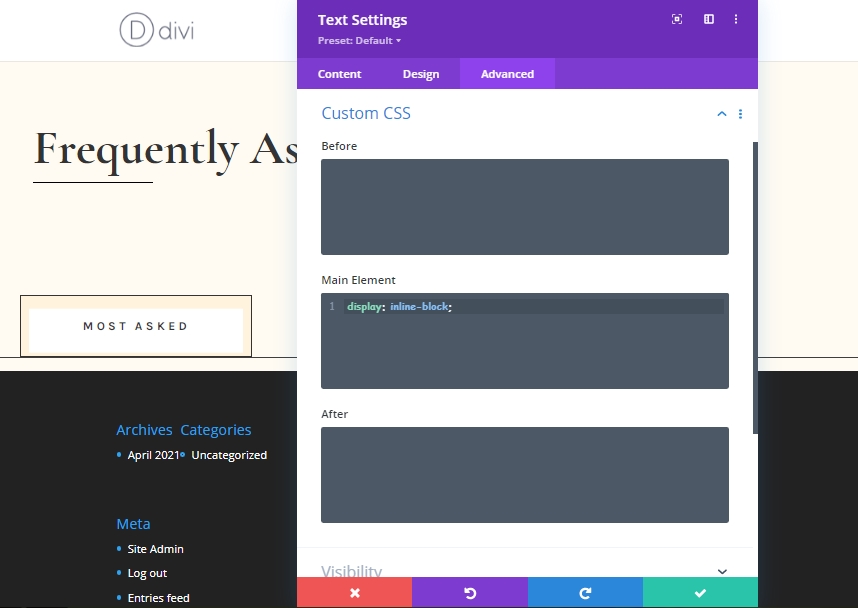
องค์ประกอบหลัก CSS
เป็นงานสุดท้ายสำหรับโมดูลข้อความนี้ เราจะเพิ่มโค้ด CSS ที่กำหนดเองจากแท็บขั้นสูง CSS นี้จะรวมกับการออกแบบข้อความทั้งหมด และอนุญาตให้แสดงหลายโมดูลเคียงข้างกันของหมวดหมู่เดียวกัน
display: inline-block;
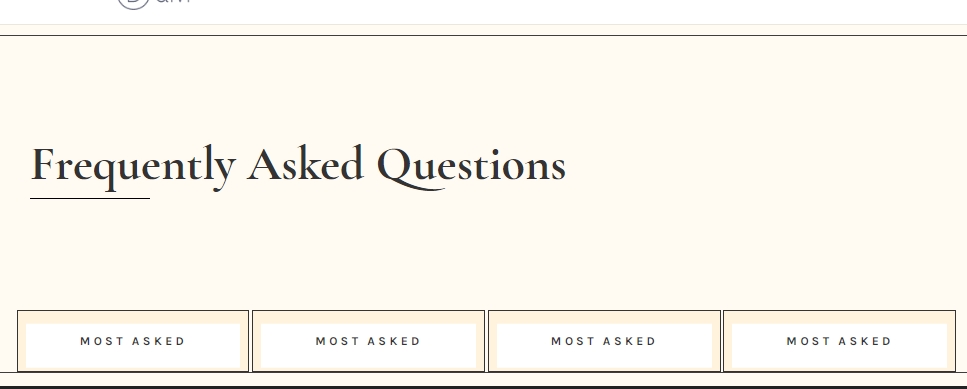
ทำซ้ำโมดูลข้อความ 3 ครั้ง
ตอนนี้โคลนโมดูลข้อความที่เพิ่งสร้างเสร็จใหม่ 3 ครั้ง

เปลี่ยนเนื้อหาบนโมดูลโคลน
ตอนนี้เปลี่ยนเนื้อหาในโมดูลที่ลอกแบบมาตามที่คุณต้องการ

เพิ่ม: ส่วนที่ 2
ระยะห่าง
ตอนนี้ เพิ่มส่วน "ปกติ" ใต้ส่วนก่อนหน้า และเปลี่ยนการตั้งค่าระยะห่างจากแท็บออกแบบ
- ช่องว่างภายในด้านบน: 100px
- ช่องว่างภายในด้านล่าง: 100px

เพิ่ม: แถวที่ 1 ในส่วนที่ 2
โครงสร้างคอลัมน์
ตอนนี้ เพิ่มแถวใหม่ในส่วนนี้ ใช้โครงสร้างคอลัมน์ที่ทำเครื่องหมายบนรูปภาพ

การตั้งค่าการปรับขนาด
เปิดการตั้งค่าแถวและปรับขนาดจากแท็บออกแบบ
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 2
- ความกว้างสูงสุด: 1380px

เพิ่ม: สลับโมดูล 1 บนคอลัมน์
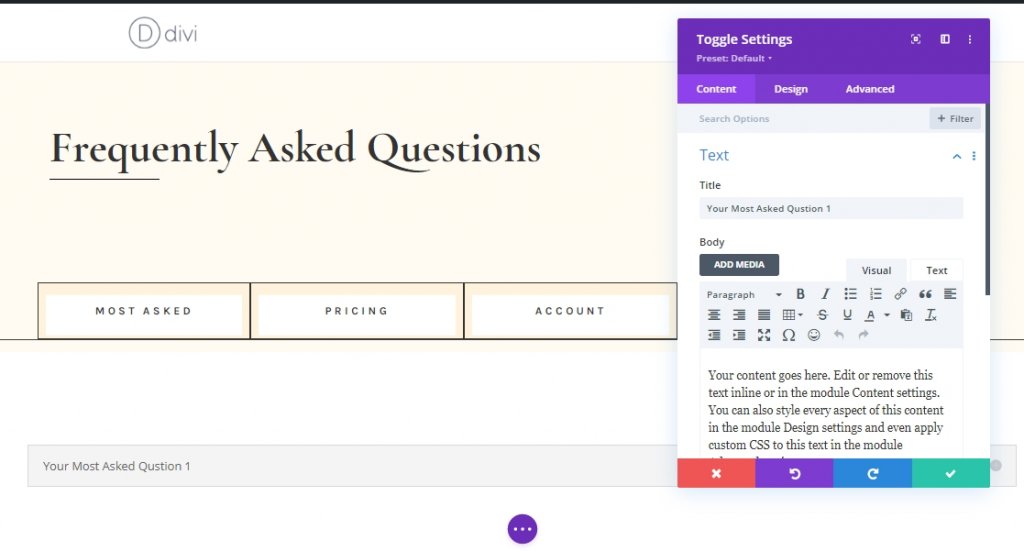
เพิ่มเนื้อหา
เพิ่มโมดูลสลับในแถวและเพิ่มเนื้อหา

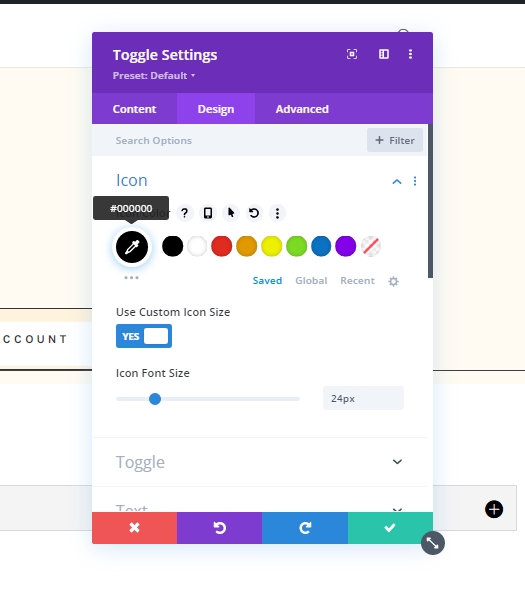
การตั้งค่าไอคอน
จากแท็บการออกแบบ ให้ปรับเปลี่ยนการตั้งค่าไอคอน
- ไอคอนสี: #000000
- ใช้ขนาดไอคอนที่กำหนดเอง: ใช่
- ขนาดตัวอักษรของไอคอน: 24px

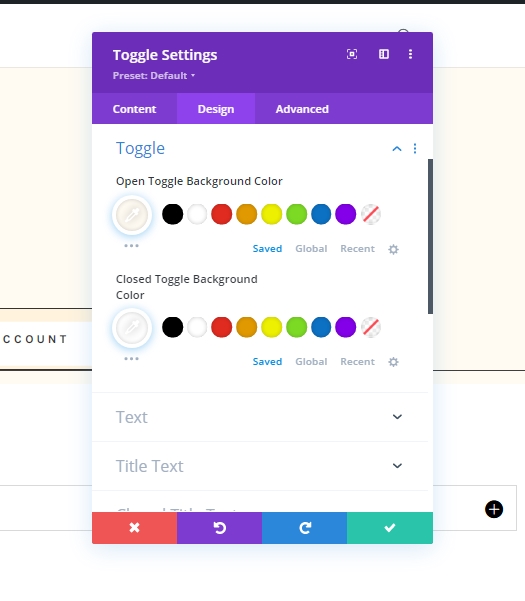
สลับการตั้งค่า
เปลี่ยนการตั้งค่าการสลับ
- เปิดสลับสีพื้นหลัง: #fffbf2
- ปิดสลับสีพื้นหลัง: #ffffff

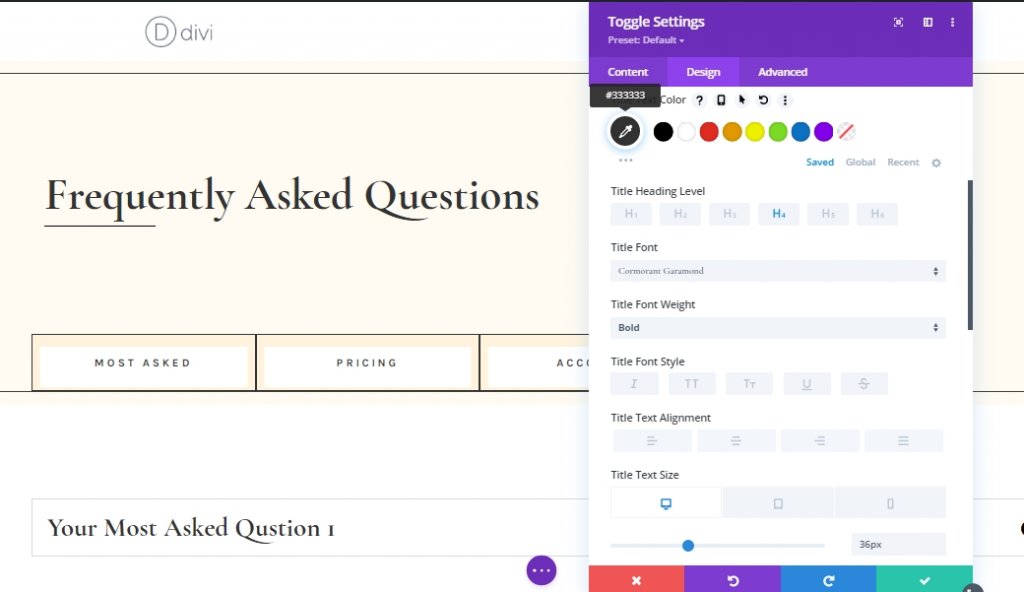
ข้อความชื่อเรื่อง
ถึงเวลาปรับแต่งข้อความชื่อเรื่องแล้ว
- เปิดชื่อสีข้อความ: #333333
- ชื่อข้อความสี: #333333
- ระดับหัวเรื่อง: H4
- แบบอักษรของชื่อเรื่อง: Cormorant Garamond
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป: 36px, แท็บเล็ต: 34px และโทรศัพท์: 28px

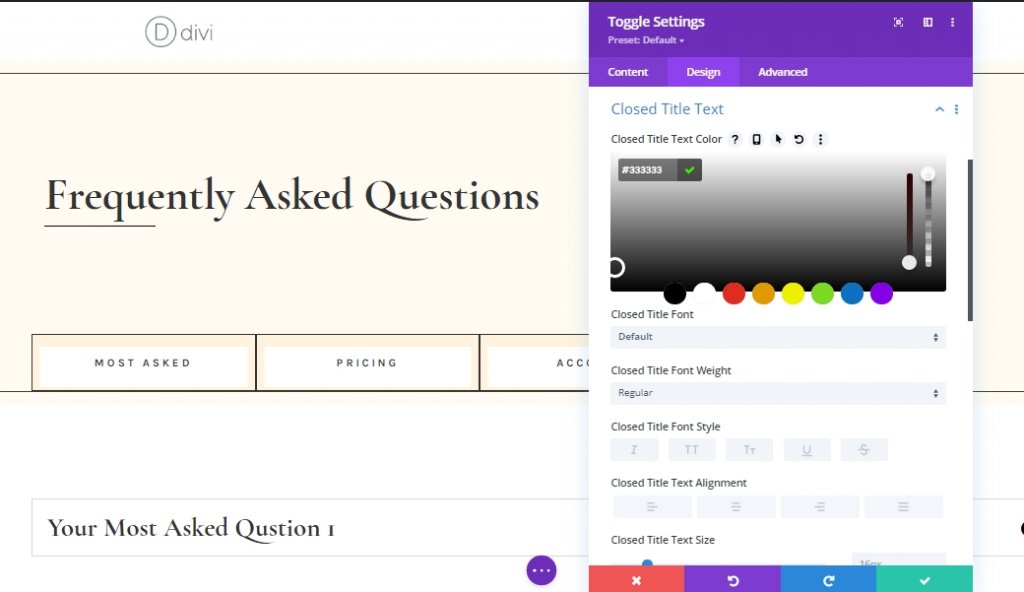
ข้อความชื่อเรื่องปิด
เปลี่ยนสีสำหรับข้อความชื่อที่ปิด
- สีข้อความหัวเรื่องปิด: #333333

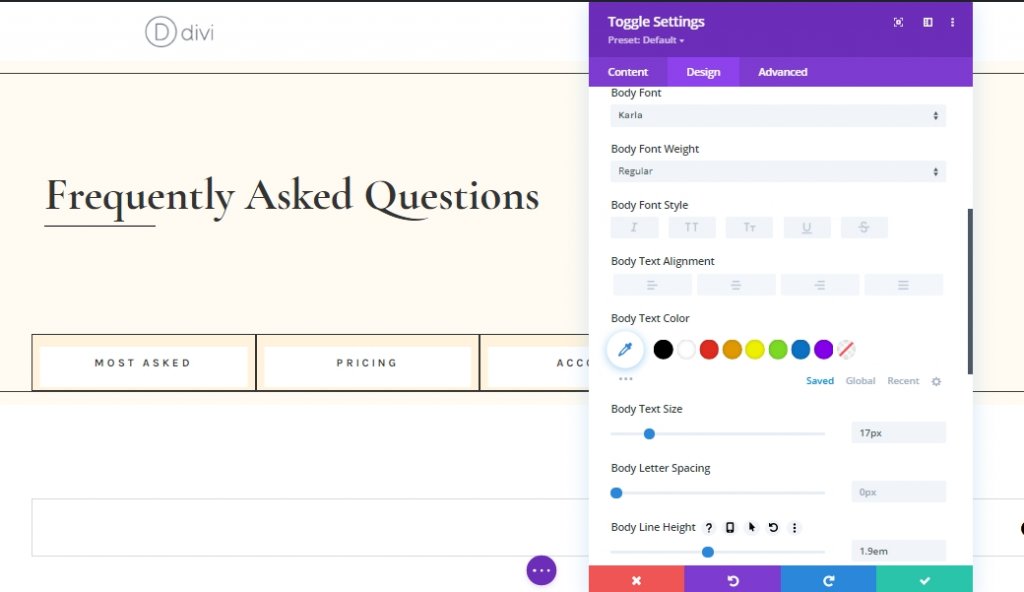
เนื้อความ
เราจะปรับแต่งข้อความเนื้อหาด้วย
- แบบอักษรของร่างกาย: Karla
- ขนาดข้อความเนื้อหา: 17px
- ความสูงของเส้นร่างกาย: 1.9em

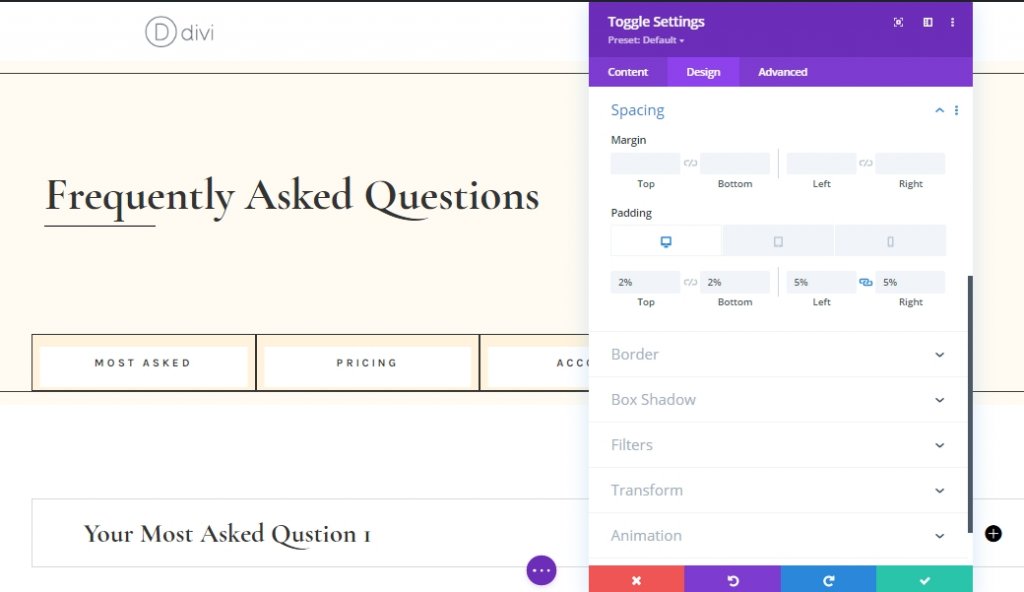
การตั้งค่าระยะห่าง
ตอนนี้ เปลี่ยนค่าการเว้นวรรคบางส่วนเพื่อให้ตอบสนองได้
- ช่องว่างด้านบน: เดสก์ท็อป: 2% แท็บเล็ต: 4% และโทรศัพท์: 6%
- ช่องว่างภายใน: เดสก์ท็อป: 2% แท็บเล็ต: 4% และโทรศัพท์: 6%
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

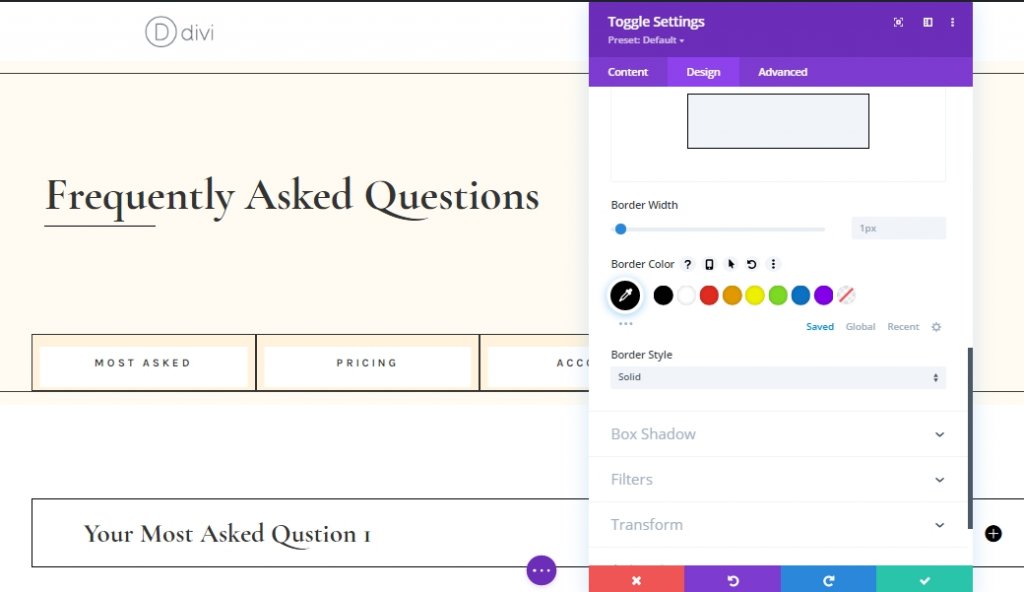
การตั้งค่าเส้นขอบ
จากนั้นเปลี่ยนสีขอบเป็นสีดำ
- สีเส้นขอบ: #000000

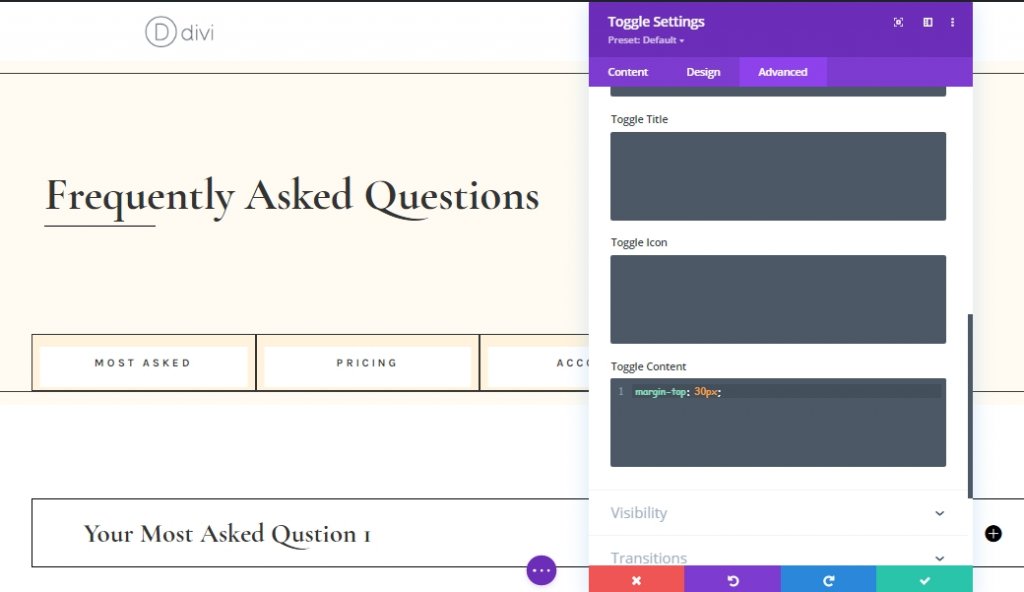
สลับเนื้อหา CSS
จากแท็บขั้นสูง เพิ่มโค้ด CSS ลงในพื้นที่เปิด/ปิดเนื้อหา
margin-top: 30px;
ทำซ้ำโมดูลสลับ
เมื่อเราเสร็จสิ้นการสลับโมดูลแรกของเราแล้ว ให้ทำการโคลนหลายๆ ครั้งที่คุณต้องการ

เพิ่มเนื้อหาที่ไม่ซ้ำ
เปลี่ยนเนื้อหาทั้งหมดจากโมดูลสลับที่โคลน วิธีนี้จะทำให้ดูมีเอกลักษณ์มากขึ้น

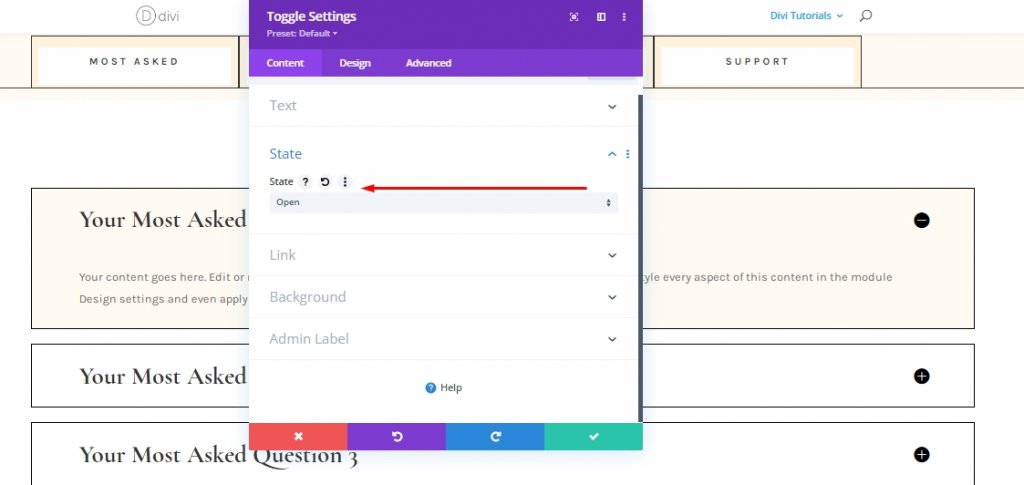
สลับการตั้งค่าสถานะโมดูล
ขยายโมดูลสลับ 1 และเปลี่ยนสถานะ
- รัฐ: เปิด

ซ้ำทั้งแถว 3 ครั้ง
ตอนนี้เราได้เสร็จสิ้นการสลับโมดูลชุดแรกของเราแล้ว ตอนนี้เราจะโคลนมันสามครั้ง จะมีสี่แถวโมดูลสลับ 4 แถวสำหรับสี่ส่วนที่เราสร้างไว้ก่อนหน้านี้

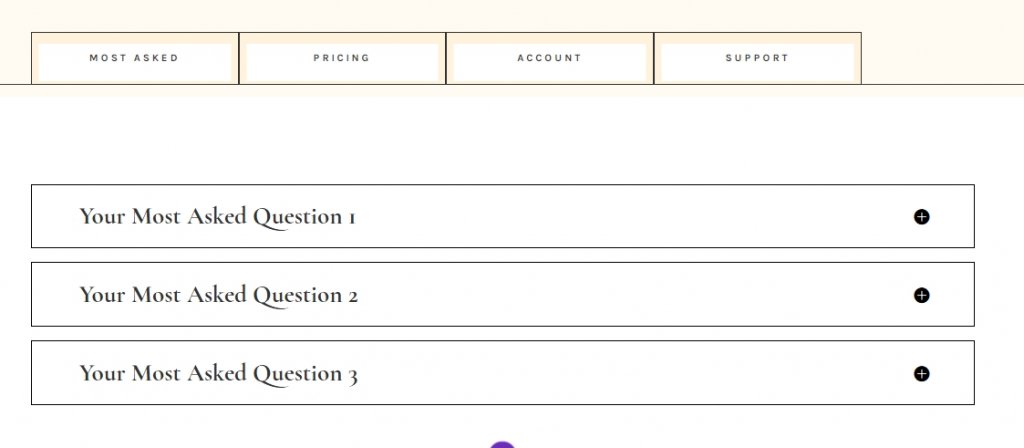
เปลี่ยนเนื้อหาบนโมดูลที่ซ้ำกัน
เปลี่ยนเนื้อหาบนโมดูลที่ลอกแบบมาตามความต้องการของคุณ

การเพิ่มฟังก์ชันการทำงาน
ส่วนที่ 1 แถว 2: การเพิ่ม CSS ID ติดต่อกัน
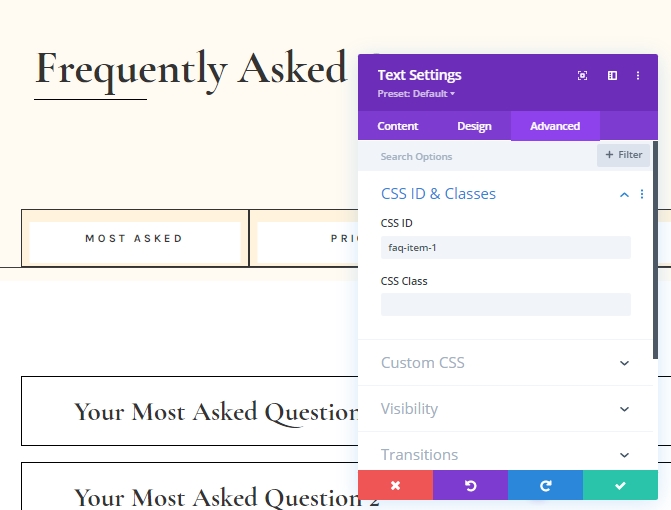
ตอนนี้เราจะเพิ่ม CSS ID ที่กำหนดเองลงในโมดูลของเรา ที่นี่ เรากำลังพยายามออกแบบโดยที่ผู้เยี่ยมชมจะคลิกแท็บคำถามที่พบบ่อย และการสลับคำถามที่พบบ่อยต่อไปนี้จะขยายออก เพื่อให้การออกแบบนี้ใช้งานได้ ให้เปิดโมดูลข้อความแต่ละโมดูลจาก "แถวที่ 2 ในส่วนที่ 1" และเพิ่ม CSS ID ที่ต่อเนื่องกันต่อไปนี้
- โมดูลข้อความ #1: faq-item-1
- โมดูลข้อความ #2: faq-item-2
- โมดูลข้อความ #3: faq-item-3
- โมดูลข้อความ #4: faq-item-4

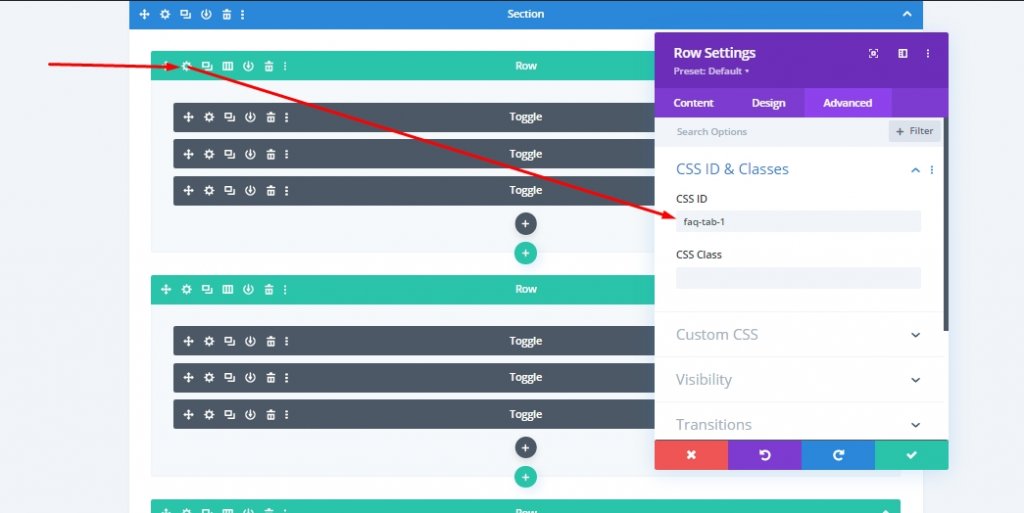
ส่วนที่ 2 ทุกแถว: การเพิ่ม CSS ID ติดต่อกัน
จากนั้นเราจะเพิ่ม CSS ID ให้กับทั้งสี่แถวที่มีโมดูลสลับในส่วนที่ 2 นอกจากนี้ เราจะรักษาลำดับที่ต่อเนื่องกัน
- แถวแรก: faq-tab-1
- แถวที่สอง: faq-tab-2
- แถวที่สาม: faq-tab-3
- แถวที่สี่: faq-tab-4

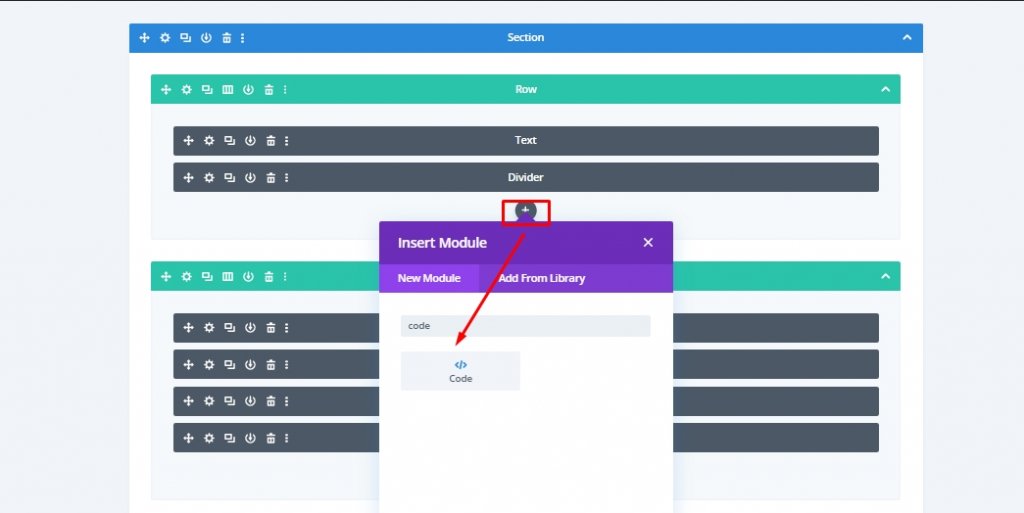
เพิ่ม: โมดูลโค้ดไปยังแถวที่ 1 ในส่วนที่ 1
เนื่องจากเราได้วางรหัส CSS ที่ต่อเนื่องกันทั้งหมดอย่างถูกต้อง ตอนนี้เราจะเพิ่มโค้ด CSS และ JQuery ลงในเพจของเรา เพิ่มโมดูลรหัสใหม่ในแถวที่ 1 ของส่วนที่ 1 (ด้านล่างโมดูลตัวแบ่ง)

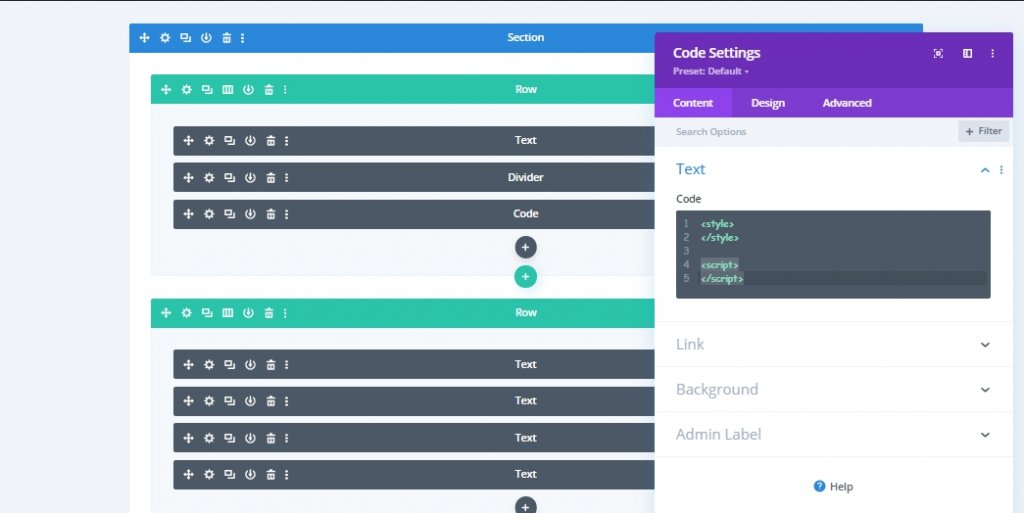
ตรวจสอบให้แน่ใจว่าได้เพิ่มแท็กสไตล์และสคริปต์ในแท็บขั้นสูงแล้ว

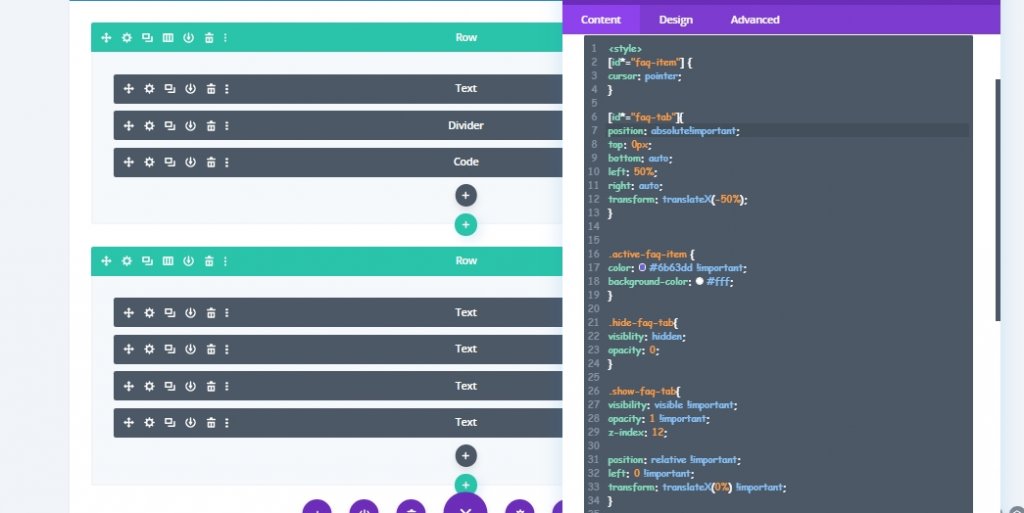
เพิ่ม: รหัส CSS
คัดลอกและวางโค้ดต่อไปนี้ระหว่างแท็กลักษณะ
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
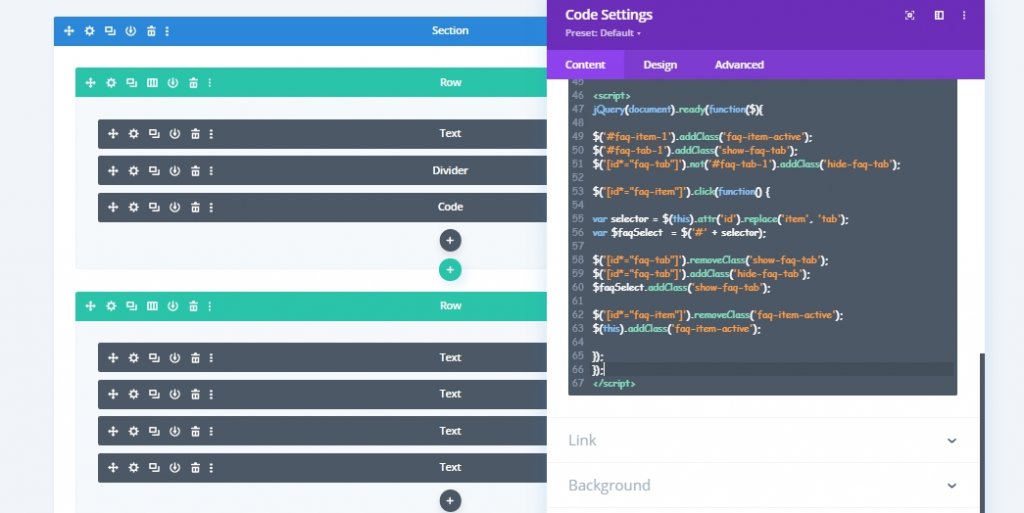
เพิ่ม: รหัส JQuery
ตอนนี้เพิ่มโค้ด JQuery ระหว่างแท็กสคริปต์
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
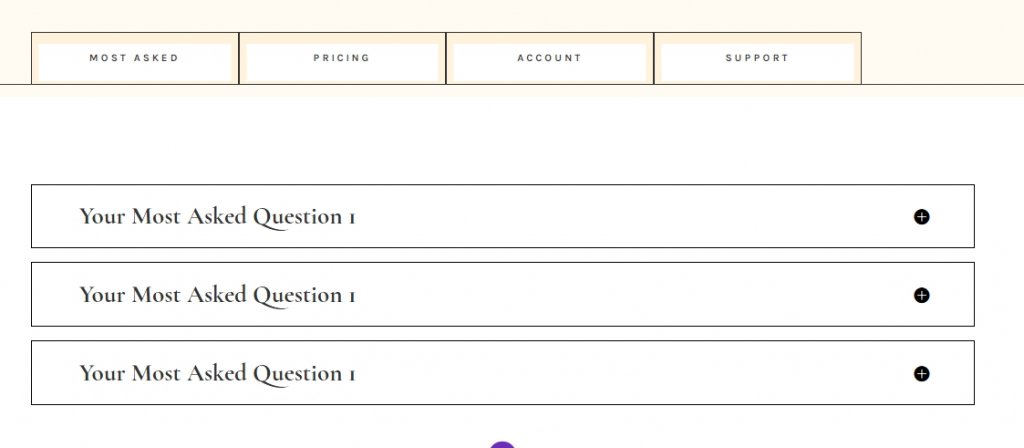
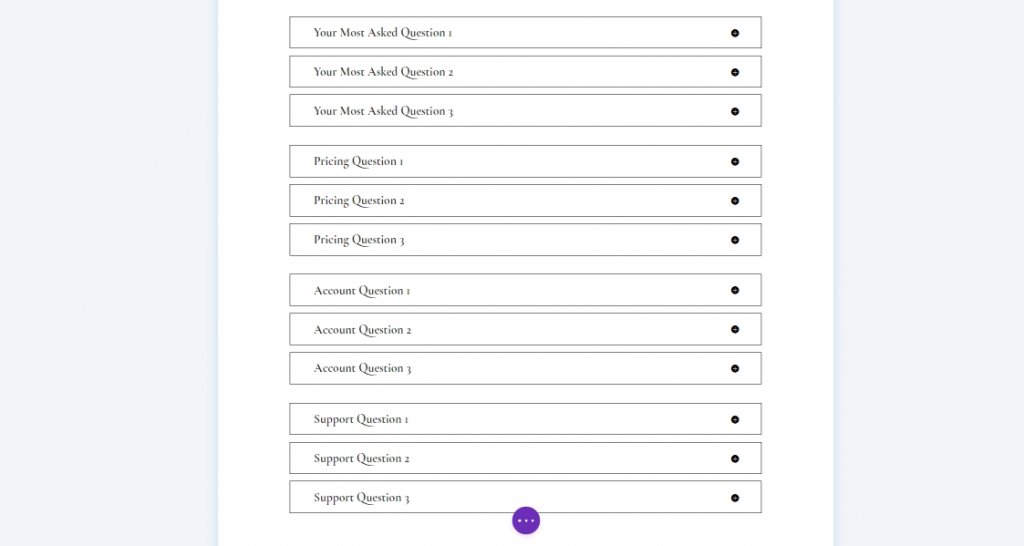
ผลสุดท้าย
เราทำงานเสร็จแล้ว และส่วนคำถามที่พบบ่อยที่ออกแบบเองของเราจะมีลักษณะดังนี้
คำพูดสุดท้าย
เราสามารถออกแบบสวยงามทุกประเภทผ่าน Divi ซึ่งจะทำให้ผู้เยี่ยมชมเว็บไซต์เป็นเวลานาน การออกแบบหน้าคำถามที่พบบ่อยแบบโต้ตอบของวันนี้เป็นหนึ่งในหลาย ๆ หน้า หากคุณต้องการดูบทแนะนำ Divi เพิ่มเติม แจ้งให้เราทราบในความคิดเห็น นอกจากนี้ หากคุณต้องการให้เราทำบทแนะนำที่คุณเลือก โปรดแจ้งให้เราทราบ หากคุณชอบบทแนะนำของวันนี้ การแชร์จะเป็นแรงบันดาลใจให้เรานำบทแนะนำเพิ่มเติมมาให้คุณ




