พลังของ Divi Theme Builder ในการสร้างเลย์เอาต์และนำไปใช้กับหน้าหรือบทความบางหน้าเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุด ทุกหน้าหรือโพสต์สามารถมีเทมเพลตที่แตกต่างกันได้ เช่นเดียวกับประเภทโพสต์ แท็ก หมวดหมู่ และสินค้าที่เฉพาะเจาะจง ข้อมูลจำนวนเท่ากันสามารถลบออกจากเทมเพลตได้โดยใช้ Theme Builder การใช้ตัวสร้าง ธีม Divi เราจะเรียนรู้วิธีลบส่วนท้าย Divi ออกจากหน้าเฉพาะ

เทคนิคที่ 1: การลบ Divi Builder Made Footer
ในการกำจัดส่วนท้ายของ Divi ใน Divi Theme Builder มีตัวเลือกมากมาย หากคุณต้องการใช้ส่วนท้ายส่วนกลางของ Divi ต่อไปนี้เป็นวิธีปฏิบัติตาม
สร้างส่วนท้ายทั่วโลก
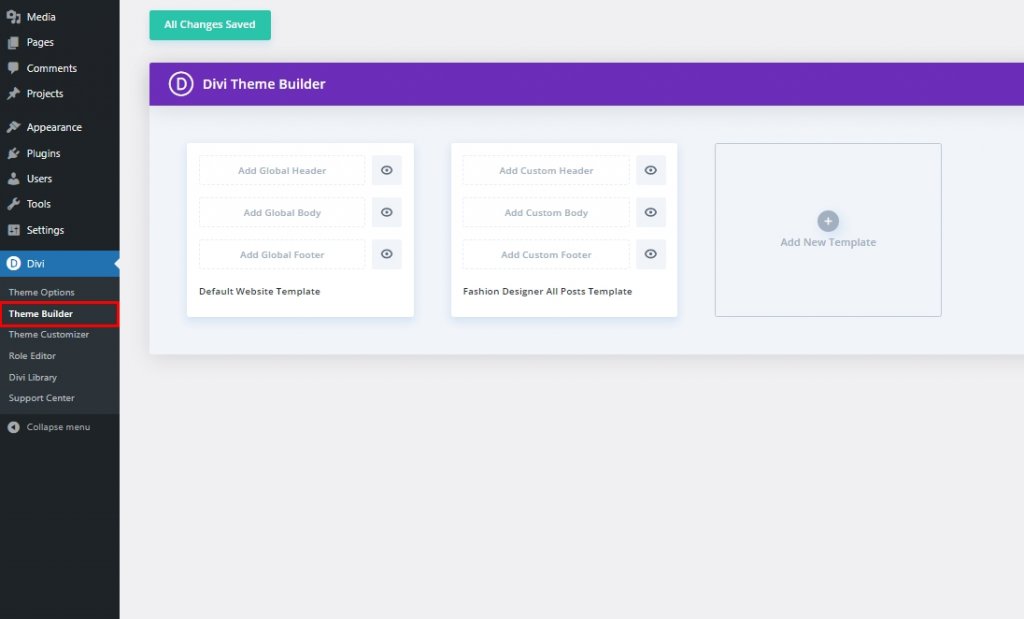
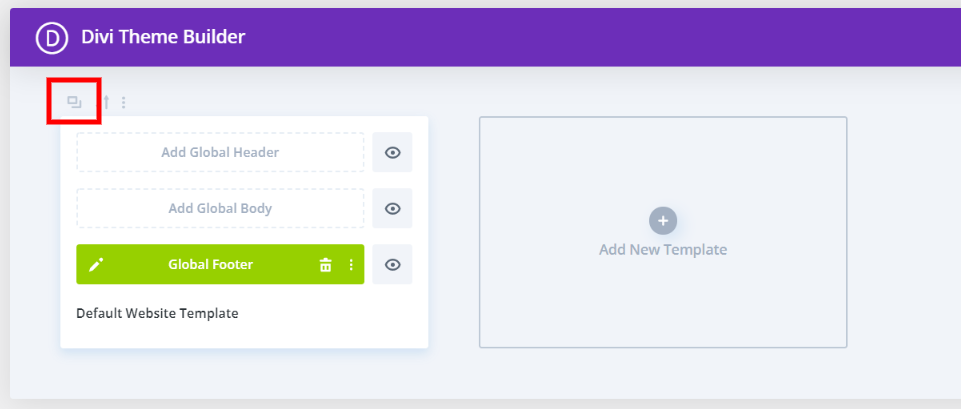
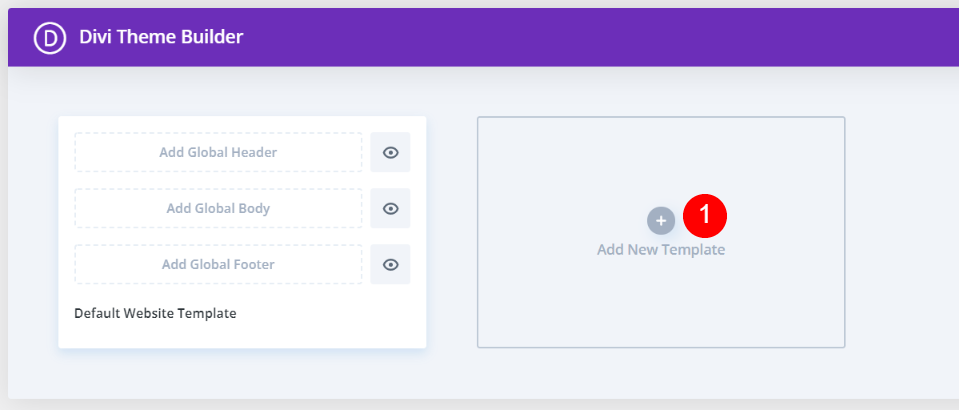
การสร้างส่วนท้ายส่วนกลางเป็นขั้นตอนแรก ไปที่ Divi > Theme Builder ภายในแดชบอร์ด WordPress เพื่อสร้างส่วนท้ายทั่วโลก

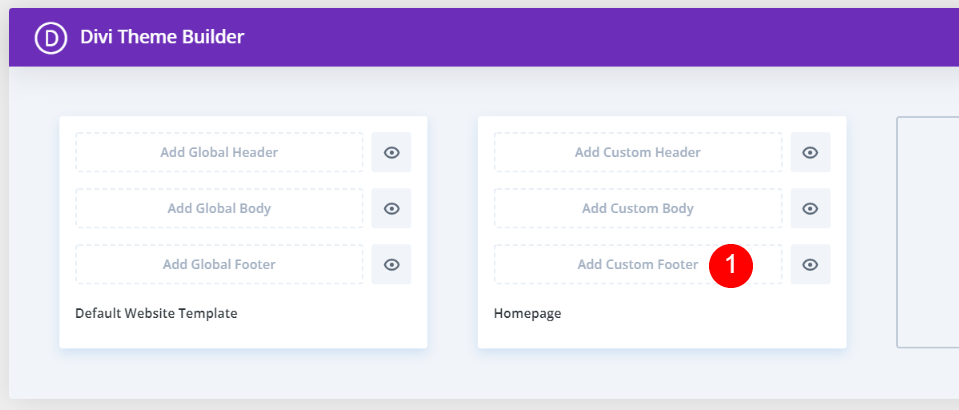
ขั้นตอนต่อไปคือการพัฒนาหรืออัปโหลดเทมเพลตสำหรับส่วนท้าย คุณสามารถนำเข้าไฟล์ JSON ของเลย์เอาต์จากพีซีของคุณโดยคลิกที่สัญลักษณ์การพกพาที่มุมบนขวา เพิ่มส่วนท้ายส่วนกลางโดยคลิกที่พื้นที่เค้าโครงเว็บไซต์เริ่มต้นที่อ่านว่าเพิ่มส่วนท้ายส่วนกลาง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
มีเทมเพลตส่วนท้ายฟรีมากมายที่สามารถดาวน์โหลดได้ คุณสามารถใช้มันร่วมกับ Theme Builder และชุดเลย์เอาต์ฟรีที่ออกมาทุกสัปดาห์ ค้นหา "ส่วนท้ายฟรี" ในบล็อกเพื่อค้นหา ฉันใช้เทมเพลตส่วนท้ายฟรีของ Blogger Layout Pack ของ Divi สำหรับการสาธิตเหล่านี้

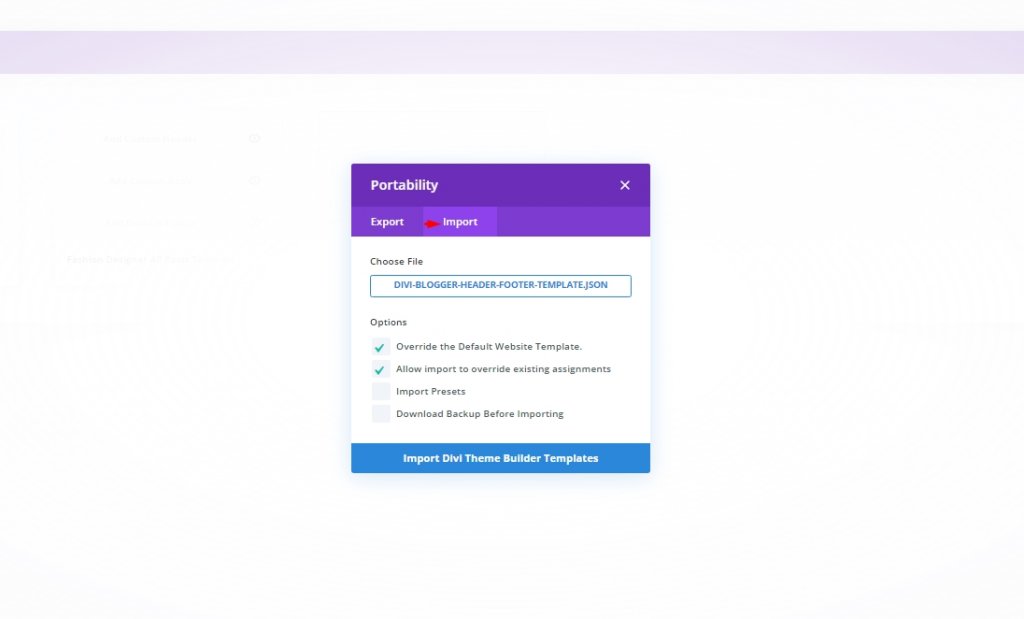
เมื่อคุณเลือกไอคอนการพกพา โมดอลจะปรากฏขึ้น แท็บนำเข้าเป็นที่ที่คุณจะพบ คลิก "เลือกไฟล์" จากนั้น "เรียกดูคอมพิวเตอร์ของฉัน" จนกว่าคุณจะพบไฟล์ที่คุณต้องการเลือก นำเข้าเทมเพลตตัวสร้างธีม Divi โดยคลิกปุ่มที่ด้านล่างของโมดอล รอให้กระบวนการนำเข้าเสร็จสิ้นก่อนที่จะดำเนินการต่อไป

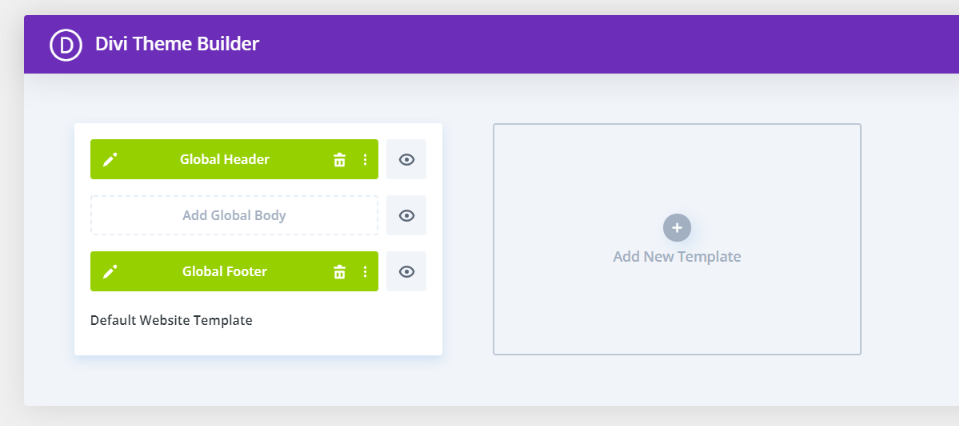
เพิ่มส่วนท้ายส่วนกลางแล้ว ทุกหน้าและโพสต์บนเว็บไซต์ Divi ของคุณจะมีส่วนท้ายนี้ มีการระบุส่วนหัวส่วนกลางในไฟล์ JSON ส่วนหัวและส่วนท้ายรวมอยู่ในชุดเค้าโครงฟรีที่ฉันใช้อยู่ ฉันจะลบส่วนหัวเพราะฉันไม่ได้ใช้ ในส่วนนี้ เราจะตรวจสอบสองวิธีในการลบออกจากหน้าเว็บบางหน้า
การซ่อนส่วนท้าย Divi ส่วนกลางจากส่วนท้ายของหน้าที่ระบุ
ในการเริ่มต้น ให้ทำซ้ำเทมเพลต เราไม่สามารถใช้เทมเพลตส่วนกลางเพื่อปกปิดส่วนท้ายของหน้าบางหน้าได้ เนื่องจากไม่ได้ทำให้เราทำการเปลี่ยนแปลงเหล่านั้น วางเมาส์เหนือเครื่องมือเพื่อเข้าถึง จากนั้นคลิกที่ปุ่มโคลน

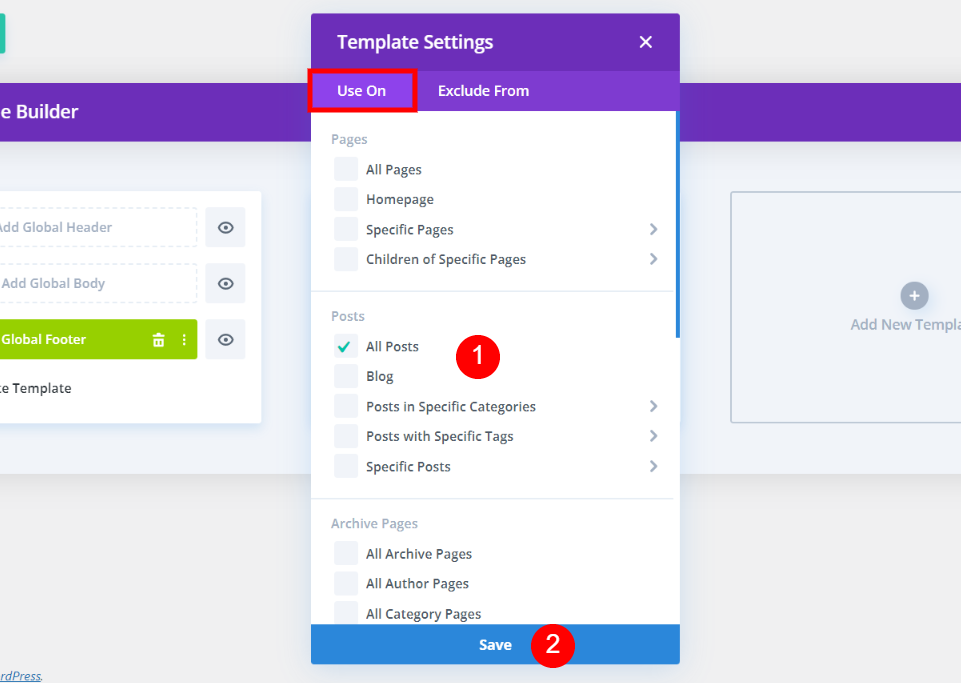
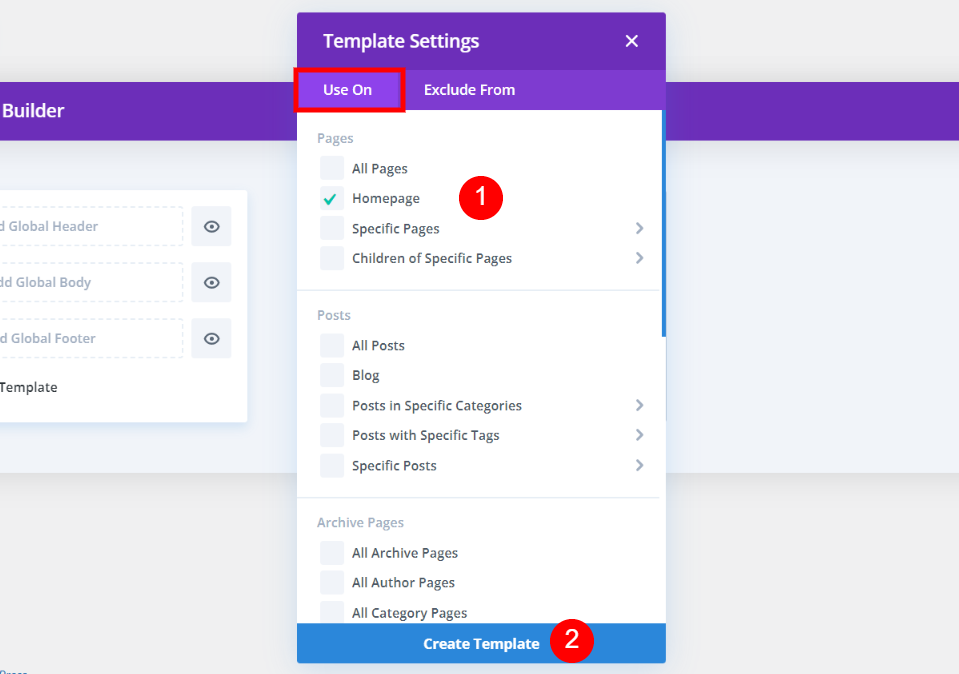
ด้วยสองแท็บ คุณจะเห็นรายการเพจ โพสต์ และเนื้อหาอื่นๆ ของคุณ เลือกหน้าทั้งหมดที่คุณต้องการปกปิดส่วนท้ายจากแท็บ "ใช้บน" เมื่อเสร็จแล้ว ให้คลิกปุ่มบันทึก สิ่งนี้จะแทนที่ส่วนท้ายส่วนกลางและเพิ่มส่วนที่กำหนดเองแทน

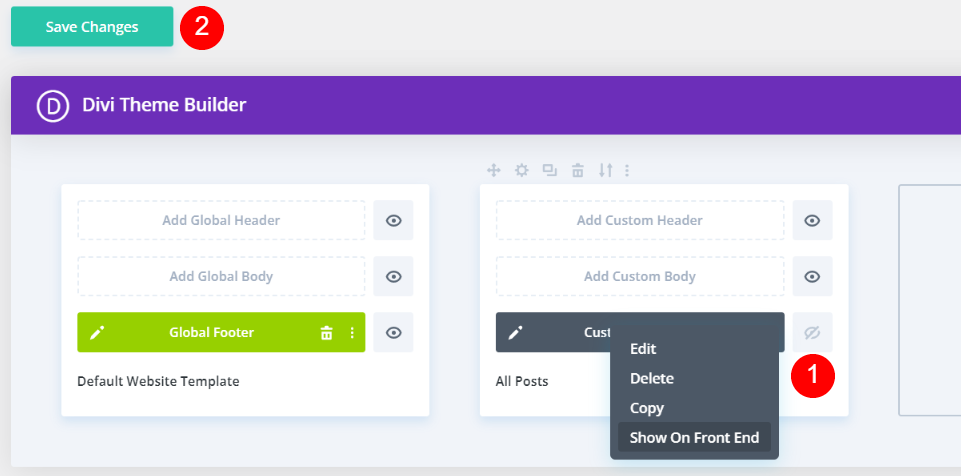
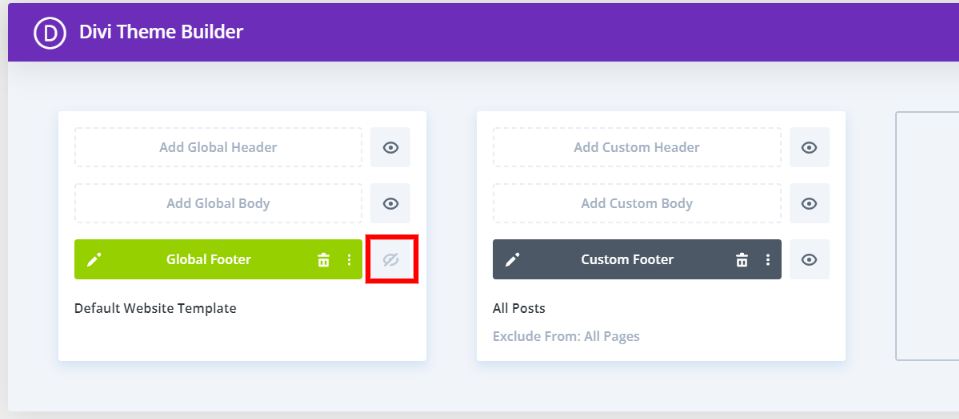
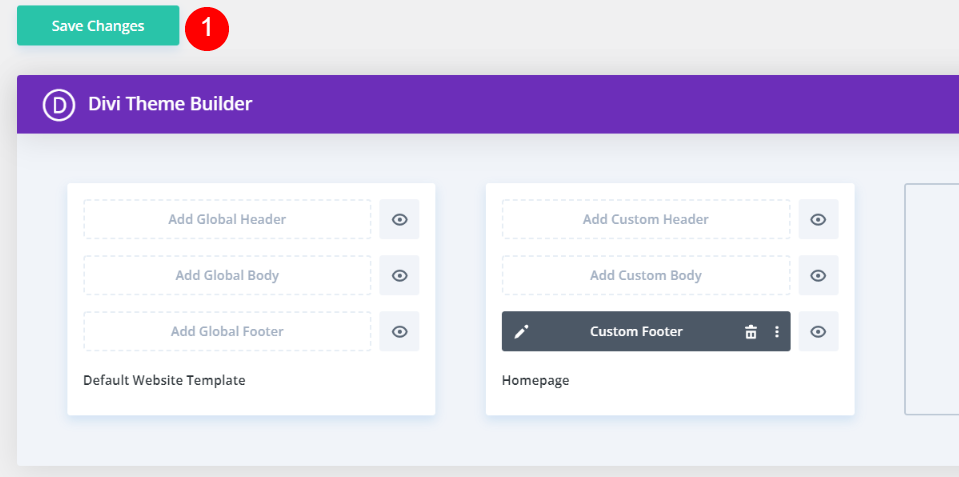
ขั้นตอนสุดท้าย ให้ซ่อนส่วนท้ายของคุณเอง ยกเลิกการเลือกช่องทำเครื่องหมายถัดจากส่วนท้ายที่กำหนดเองโดยคลิกที่ไอคอนรูปตา หรือคุณอาจเลือกที่จะซ่อนบนส่วนหน้าจากเมนูบริบทเมื่อคุณคลิกขวาที่ส่วนท้ายแบบกำหนดเอง เมื่อตาเป็นสีเทาและมีเส้นทแยงมุมผ่านก็จะมีลักษณะดังนี้

ไม่มีส่วนท้ายในหน้าที่คุณเลือกอีกต่อไป ในหน้าเหล่านี้จะไม่มีส่วนท้าย พวกเขาจะไม่มีไอคอน ข้อความส่วนท้าย วิดเจ็ต ฯลฯ ในส่วนท้าย Divi ปกติ เค้าโครงจะติดป้ายกำกับโดยอัตโนมัติทั้งนี้ขึ้นอยู่กับตัวเลือกของคุณ ส่วนท้ายส่วนกลางจะถูกบดบังในโพสต์ทั้งหมดในตัวอย่างนี้

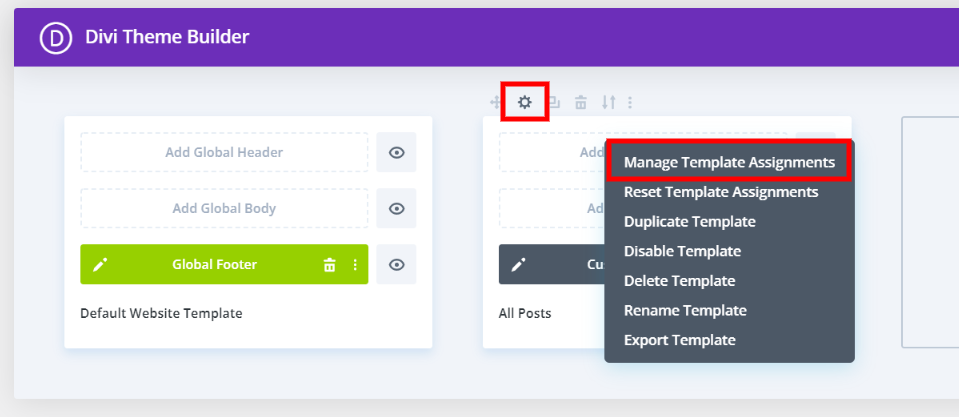
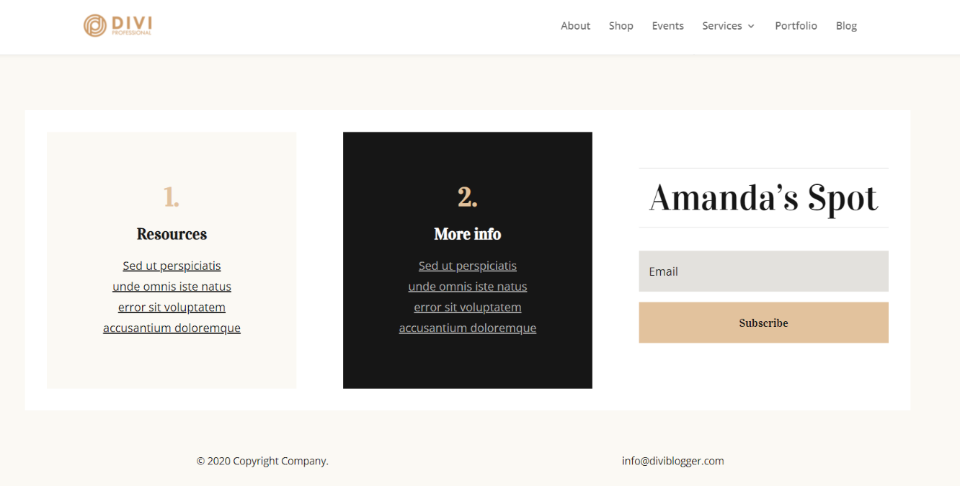
เลือกการตั้งค่าจากเมนูแบบเลื่อนลงของเทมเพลตเพื่อปรับแต่งหน้าที่ปรากฏขึ้น ตัวเลือกที่สองคือเลือก จัดการการกำหนดเทมเพลต โดยคลิกขวาและเลือก ในกรณีใด ๆ คุณจะถูกนำกลับไปที่หน้าต่างการตั้งค่าซึ่งคุณสามารถทำการเปลี่ยนแปลงที่จำเป็น นี่คือภาพหน้าจอของหน้าแรกของฉันโดยมีส่วนท้าย Divi ที่ด้านล่าง ส่วนท้ายปกติจะปรากฏขึ้น

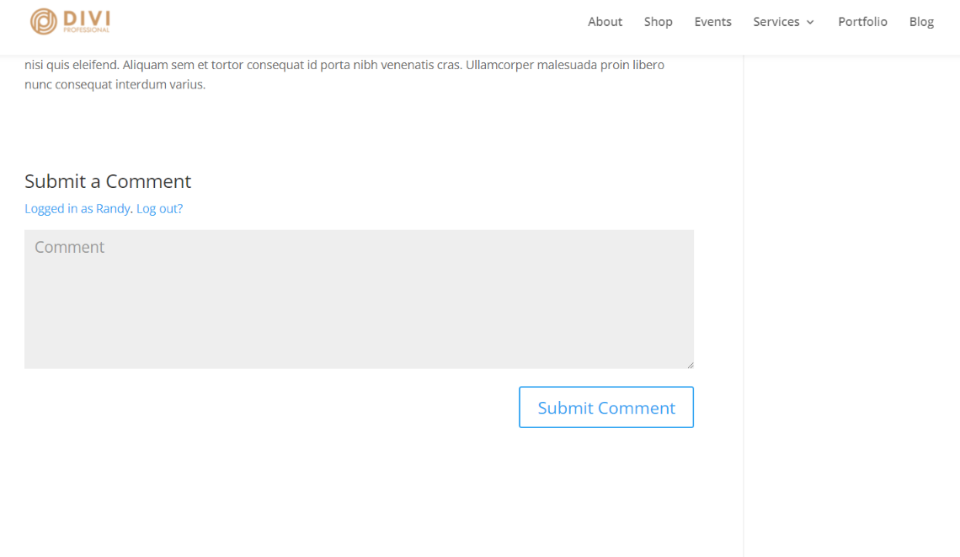
นี่คือรายการบล็อกใหม่ ส่วนท้ายส่วนกลางไม่ปรากฏขึ้นเนื่องจากฉันเลือกที่จะลบส่วนท้ายออกจากโพสต์ทั้งหมด นอกจากนี้ ส่วนท้ายจะไม่เปลี่ยนกลับเป็นต้นฉบับ แทนที่จะเป็นส่วนท้ายก็ไม่ได้ มันไปที่ขอบถนน

เทคนิค 2: การใช้ตัวเลือก "ยกเว้นจาก"
ใช้เทคนิคนี้หากคุณต้องการลบส่วนท้ายออกจากหน้าและโพสต์ที่เฉพาะเจาะจง
การเลือกหน้าในแท็บยกเว้นจาก
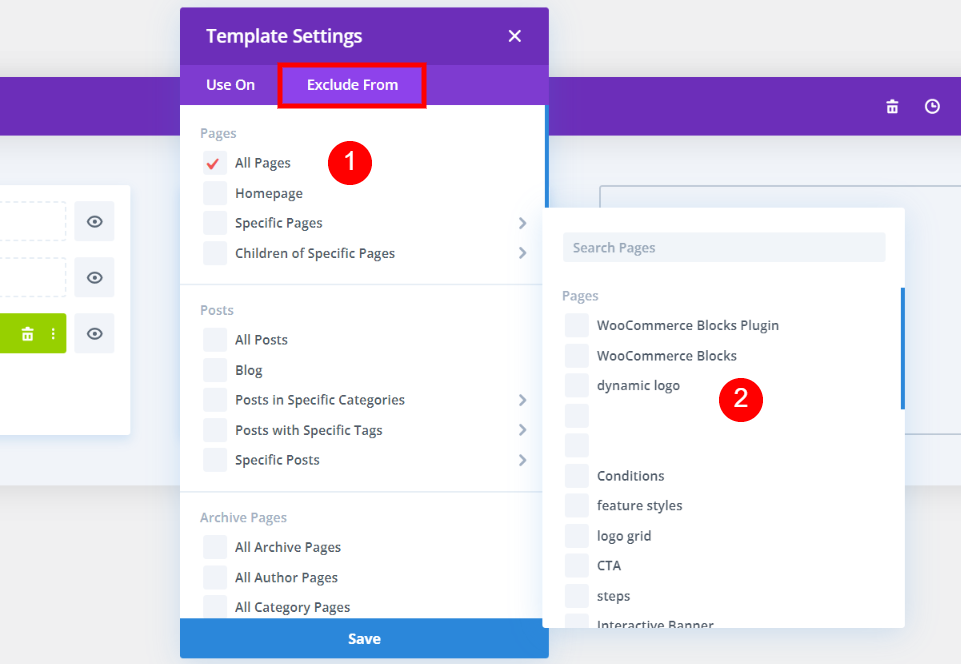
คุณยังสามารถเลือกหน้าที่ไม่มีส่วนท้ายได้อีกด้วย ต้องใช้ส่วนท้ายที่กำหนดเองสำหรับกลยุทธ์นี้จึงจะใช้งานได้ แท็บ Use On ต้องเลือกอย่างน้อยหนึ่งหน้า หลังจากนั้น คุณสามารถเลือกไซต์ที่คุณไม่ต้องการให้แสดงส่วนท้ายได้ หากไม่รวมเพจ คุณจะสังเกตเห็นเครื่องหมายถูกสีแดง

หน้าและโพสต์ที่เกี่ยวข้องทั้งหมดมีการระบุไว้อย่างชัดเจนในชื่อ ในแท็บ ยกเว้นจาก คุณสามารถเลือกรายการใดก็ได้ที่คุณต้องการแยกออกจากชื่อของคุณ ถัดไป คลิกไอคอนรูปตาเพื่อทำให้ Global Footer เป็นสีเทา และตั้งค่าเป็นซ่อน เว้นแต่ส่วนท้ายส่วนกลางในการออกแบบเว็บไซต์เริ่มต้นจะไม่ถูกซ่อนไว้ ส่วนท้ายจะไม่ปรากฏบนหน้าหรือโพสต์ที่ยกเว้น

เทคนิค 3: การลบ Divi Footer เริ่มต้น
หากคุณไม่ต้องการใช้ส่วนท้ายส่วนกลาง ให้ใช้วิธีนี้ ด้วยวิธีนี้ คุณสามารถดูส่วนท้าย Divi พื้นฐานพร้อมวิดเจ็ต ไอคอน และข้อความทั้งหมดได้ ส่วนท้ายเริ่มต้นเหล่านั้นสามารถลบออกได้
การทำส่วนท้ายว่าง
เริ่มต้นด้วยการคลิก เพิ่มเทมเพลตใหม่ ในส่วนเทมเพลตที่ว่างเปล่าบนคอมพิวเตอร์ของคุณ กำหนดการตั้งค่าของคุณโดยคลิกที่โมดอล

การซ่อนส่วนท้าย Divi เริ่มต้นจากหน้าเฉพาะ
เลือกหน้าที่คุณต้องการลบส่วนท้ายจากในส่วน "ใช้งานบน" คลิกสร้างเทมเพลตเพื่อลบส่วนท้ายเริ่มต้นออกจากทุกหน้า ส่วนท้ายเริ่มต้นจะปรากฏบนหน้าอื่นๆ ทั้งหมด ที่ด้านล่างสุดของโมดอล คุณจะเห็นตัวเลือกในการสร้างเทมเพลต

คุณสามารถบันทึกเทมเพลตโดยไม่ต้องทำการเปลี่ยนแปลงใดๆ โดยคลิกปุ่มเพิ่มส่วนท้ายที่กำหนดเอง

บันทึกการเปลี่ยนแปลงของคุณเพื่อลบส่วนท้าย Divi ออกจากหน้าที่คุณเลือก ส่วนท้ายจะปรากฏบนหน้าอื่นๆ ทั้งหมดตามปกติ ในกรณีของฉัน ส่วนท้ายจะถูกลบออกจากหน้าแรกของฉัน แต่จะยังคงอยู่ในหน้าอื่นๆ ทั้งหมด

นี่คือส่วนล่างสุดของหน้าเว็บส่วนตัวของฉัน อย่างที่คุณเห็น ส่วนท้ายไม่แสดง

ห่อ
แจ้งให้เราทราบหากคุณมีคำถามอื่น ๆ ในหัวข้อนี้ในความคิดเห็นด้านล่าง! ตัวสร้าง ธีม Divi ทำให้การเพิ่มส่วนท้ายเป็นเรื่องง่าย ไม่ว่าคุณจะใช้ส่วนท้าย Divi ในตัวหรือส่วนท้ายส่วนกลางแบบกำหนดเอง คุณสามารถเลือกวิธีการที่เหมาะสมกับความต้องการของคุณได้มากที่สุดจากตัวเลือกที่หลากหลาย เลือกตัวเลือกของคุณใน Divi Theme Builder หลังจากกำหนดว่าต้องการแสดงเนื้อหาของคุณที่ไหนและที่ไหน




