ความสามารถของ Divi Theme Builder ในการสร้างและใช้เทมเพลตแบบกำหนดเองกับหน้าหรือโพสต์แต่ละหน้าเป็นหนึ่งในความสามารถที่สำคัญที่สุด ทุกหน้าหรือโพสต์ รวมถึงประเภทโพสต์ แท็ก หมวดหมู่ และสินค้าบางประเภทสามารถมีเทมเพลตของตนเองได้ เทมเพลตเหล่านั้นสามารถลบออกได้อย่างง่ายดายโดยใช้ Theme Builder ในลักษณะเดียวกัน การใช้ตัวสร้างธีม Divi เราจะเรียนรู้วิธีลบส่วนท้าย Divi ออกจากหน้าเฉพาะ

การลบส่วนท้าย Divi Builder (วิธีที่ 1)
ส่วนท้ายของ Divi สามารถลบได้หลายวิธีด้วยตัวสร้างธีม Divi หากคุณต้องการใช้ส่วนท้ายส่วนกลางของ Divi นี่คือวิธีปฏิบัติตาม
สร้างส่วนท้ายทั่วโลก

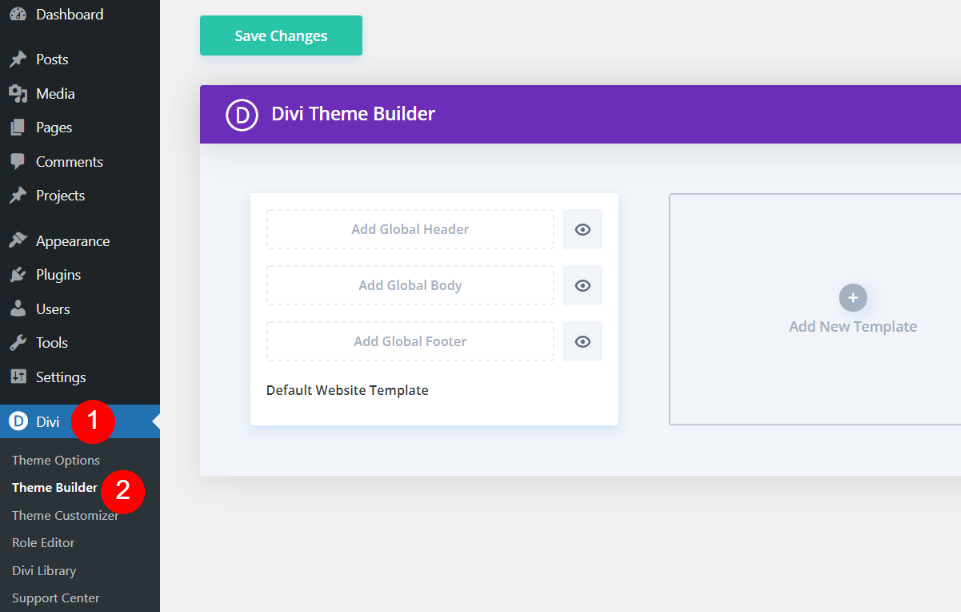
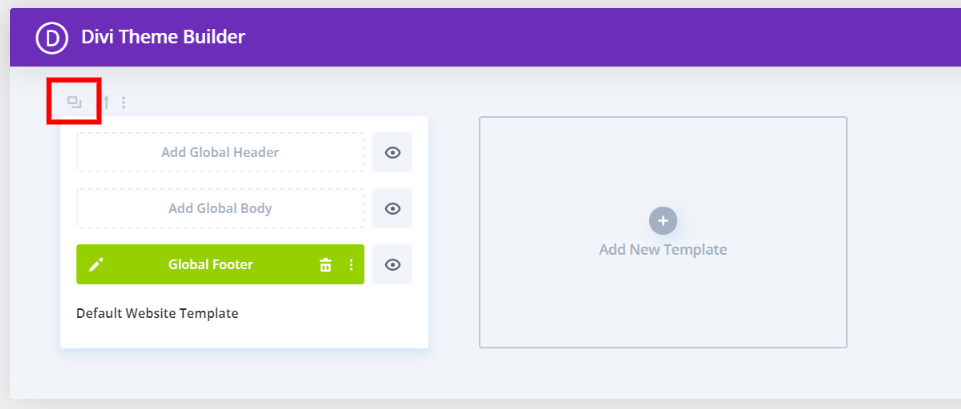
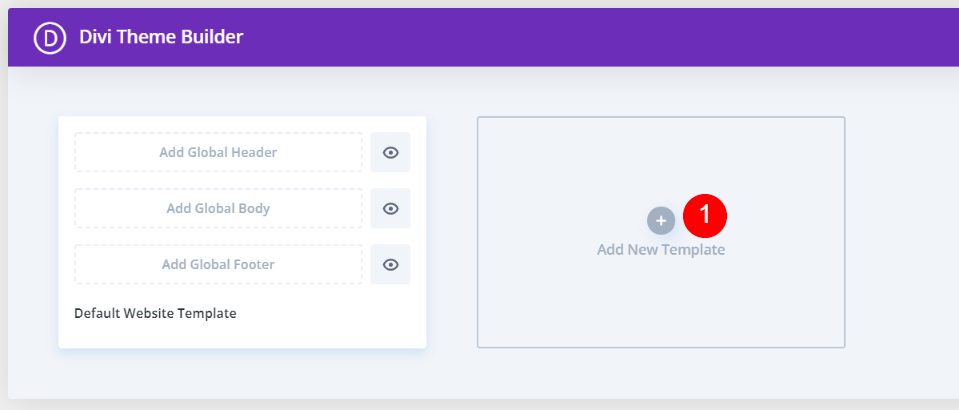
การสร้างส่วนท้ายส่วนกลางเป็นขั้นตอนแรกในกระบวนการ ไปที่ Divi 
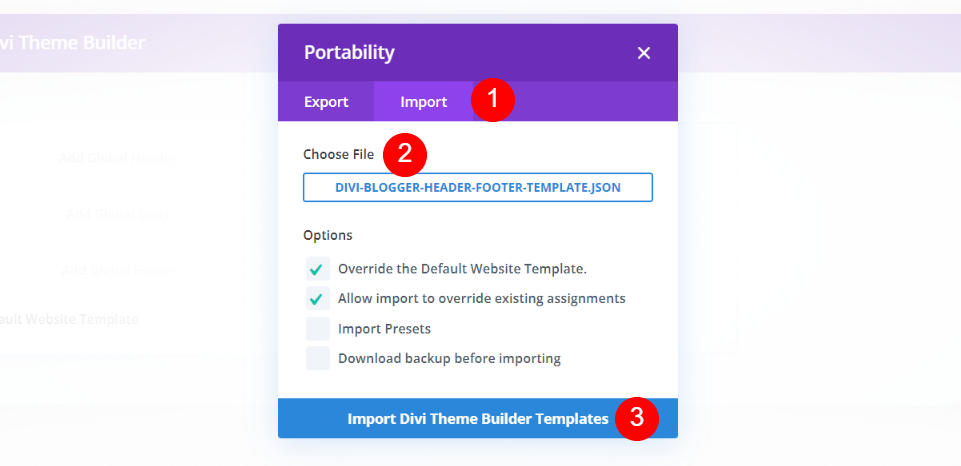
เทมเพลตส่วนท้ายควรสร้างหรืออัปโหลดต่อไป ในการนำเข้าไฟล์ JSON ของเลย์เอาต์จากคอมพิวเตอร์ของคุณ ให้คลิกไอคอน Portability ที่มุมขวาบน เพิ่มส่วนท้ายส่วนกลางโดยคลิกที่พื้นที่เทมเพลตเว็บไซต์เริ่มต้นที่อ่านว่าเพิ่มส่วนท้ายส่วนกลาง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยบล็อกของ Elegant Themes มีการดาวน์โหลดเทมเพลตส่วนท้ายฟรีมากมาย สร้างขึ้นสำหรับ Theme Builder และเข้ากันได้กับชุดเลย์เอาต์ฟรีทุกสัปดาห์ คุณสามารถค้นหาได้โดยพิมพ์ "free footer" ลงในแถบค้นหาบนหน้าแรกของบล็อก เทมเพลตส่วนท้ายฟรีของ Blogger Layout Pack ของ Divi คือสิ่งที่ฉันใช้ในตัวอย่าง

การเลือกไอคอนการพกพาจะเปิดหน้าต่างโมดอลขึ้นมา เลือกตัวเลือกนำเข้าจากเมนูไฟล์ เลือกไฟล์โดยคลิกที่ไฟล์และไปที่ไฟล์บนคอมพิวเตอร์ของคุณ จากนั้นที่ด้านล่างของ modal ให้คลิกปุ่ม Import Divi Theme Builder Templates การนำเข้าควรใช้เวลาสักครู่จึงจะเสร็จสิ้น

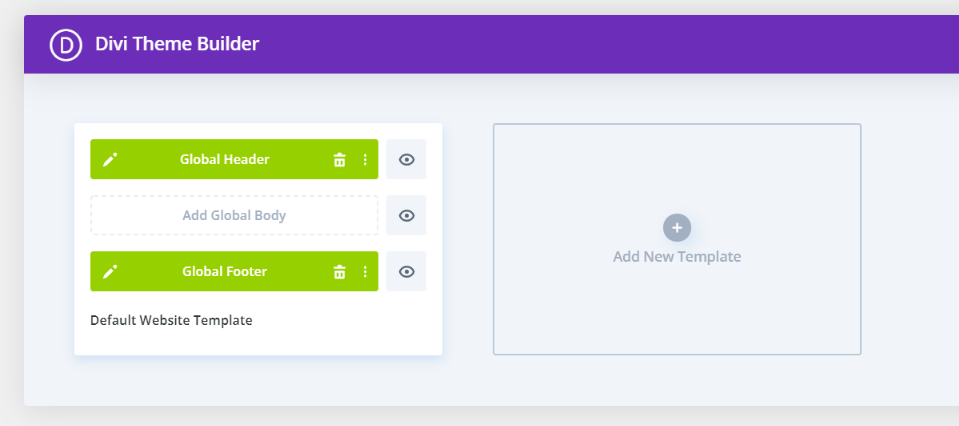
ตอนนี้คุณมีส่วนท้ายทั่วโลก ทุกหน้าและโพสต์บนเว็บไซต์ Divi ของคุณจะมีส่วนท้ายนี้ มีส่วนหัวส่วนกลางในไฟล์ JSON เช่นกัน ส่วนหัวและส่วนท้ายรวมอยู่ในชุดเค้าโครงฟรีที่ฉันใช้อยู่ ฉันจะลบส่วนหัวเพราะฉันไม่ได้วางแผนที่จะใช้ เราจะตรวจสอบสองวิธีในการทำให้งงงวยการมีอยู่ในหน้าที่เฉพาะเจาะจง
การปิดกั้นการเข้าถึงส่วนท้ายของ Divi ในหน้าเฉพาะ

ตรวจสอบให้แน่ใจว่าได้คัดลอกเทมเพลตก่อน เราไม่สามารถใช้เทมเพลตส่วนกลางเพื่อปกปิดส่วนท้ายของหน้าบางหน้าได้ เนื่องจากไม่ได้ทำให้เราทำการเลือกเหล่านั้น หากต้องการเข้าถึงเครื่องมือที่อยู่เหนือเทมเพลต เพียงวางเคอร์เซอร์ไว้เหนือเทมเพลต เมื่อคุณคลิกที่สัญลักษณ์โคลน แสดงว่าคุณทำเสร็จแล้ว

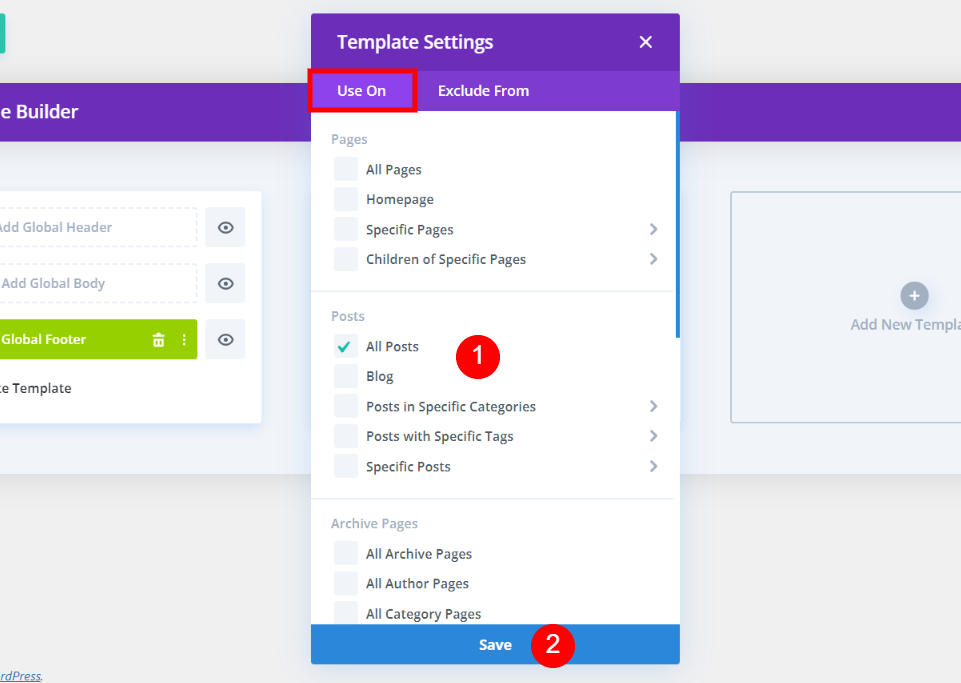
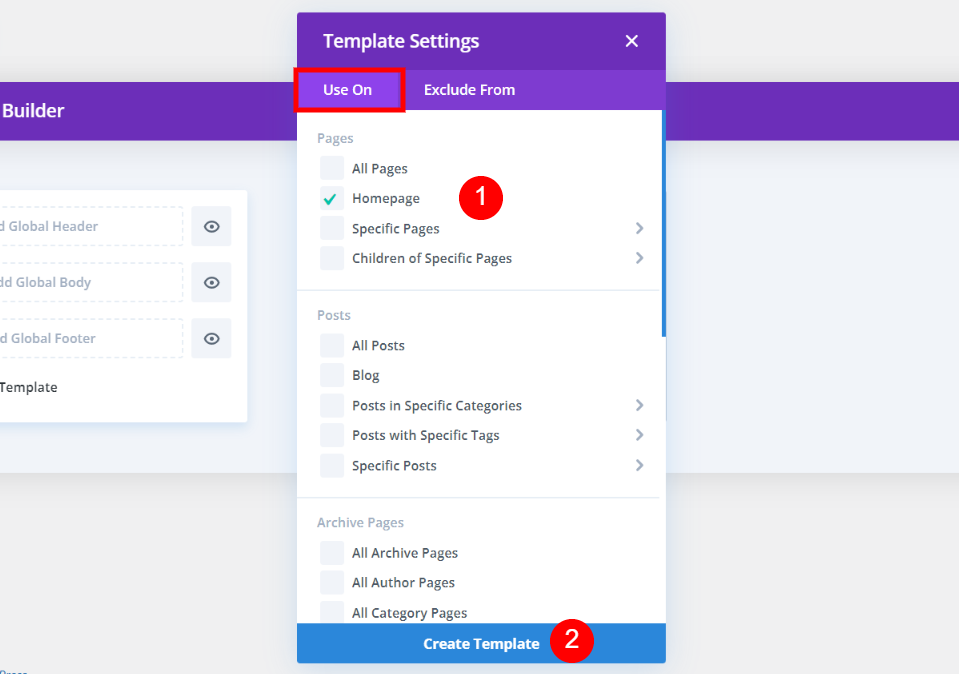
ด้วยสองแท็บ คุณจะเห็นรายการของเพจ โพสต์ และเนื้อหาอื่นๆ เลือกหน้าทั้งหมดที่คุณต้องการปกปิดส่วนท้ายจากแท็บ Use On เมื่อเสร็จแล้ว ให้คลิกปุ่มบันทึก คุณสามารถแทนที่ส่วนท้ายส่วนกลางได้โดยใช้สิ่งนี้

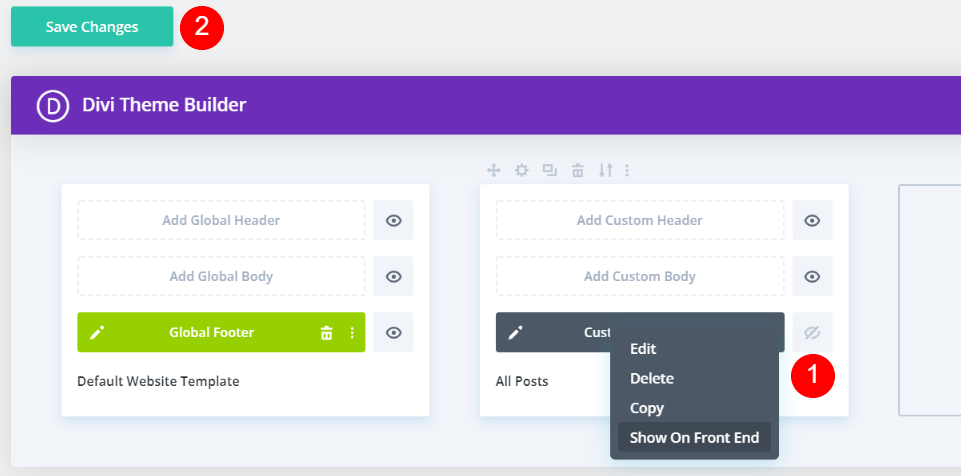
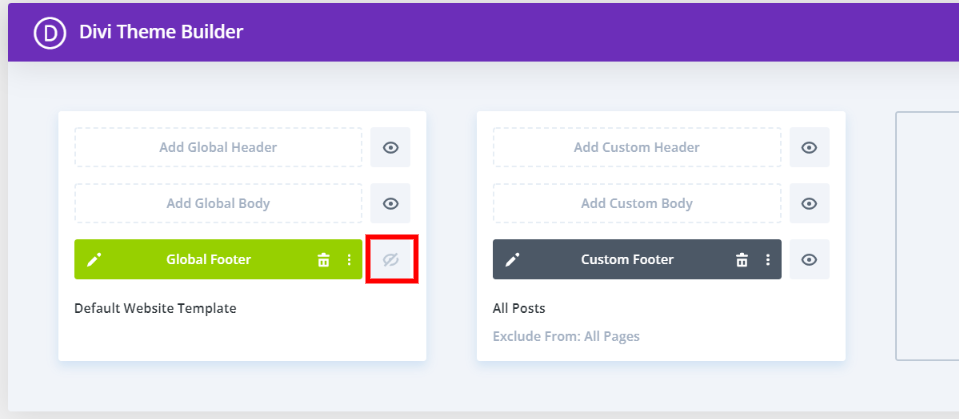
ตรวจสอบให้แน่ใจว่าส่วนท้ายที่กำหนดเองถูกซ่อนไว้ ไปที่ไอคอนรูปตาที่ส่วนท้ายของคุณแล้วยกเลิกการเลือกช่องทำเครื่องหมายข้างๆ หรือคุณอาจเลือกซ่อนที่ส่วนหน้าจากเมนูบริบทเมื่อคุณคลิกขวาที่ส่วนท้ายที่กำหนดเอง ดวงตาจะดูเหมือนเป็นสีเทา โดยมีเส้นทแยงมุมลากผ่านตรงกลาง
นำออกจากทุกหน้าที่คุณเลือกไว้เป็นส่วนท้าย ในหน้าเหล่านี้จะไม่มีส่วนท้าย ด้วยเหตุนี้ ไอคอน ข้อความส่วนท้าย วิดเจ็ต และองค์ประกอบอื่นๆ ที่ปกติรวมอยู่ในส่วนท้ายของ Divi จะไม่ปรากฏ เมื่อคุณทำการเลือก การติดฉลากของแม่แบบจะทำสำหรับคุณโดยอัตโนมัติ ในโพสต์ทั้งหมดในตัวอย่างของฉัน ส่วนท้ายส่วนกลางจะถูกละเว้น

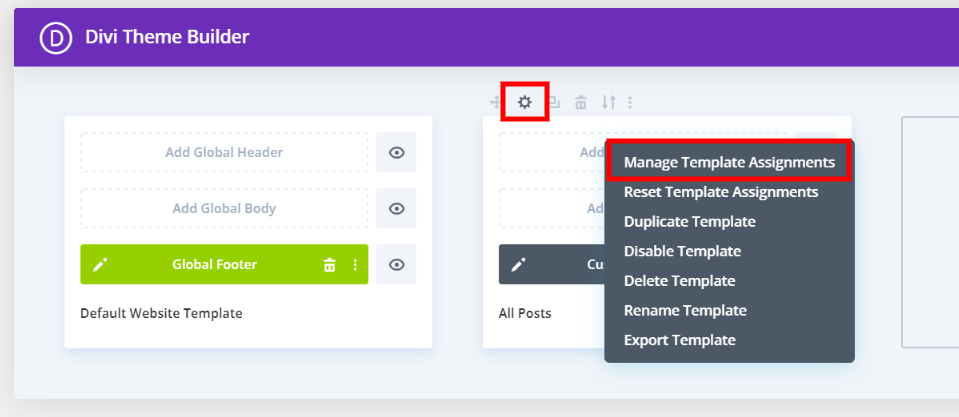
เลือกการตั้งค่าเหนือเทมเพลตหากคุณต้องการเปลี่ยนหน้าที่จะรวมไว้ จัดการการกำหนดเทมเพลตเป็นตัวเลือกเพิ่มเติมที่มีให้โดยคลิกขวาที่เทมเพลต เปิดโมดอลที่คุณสามารถแก้ไขการตั้งค่าได้อีกครั้งโดยคลิกที่ปุ่มใดปุ่มหนึ่งจากสองปุ่ม

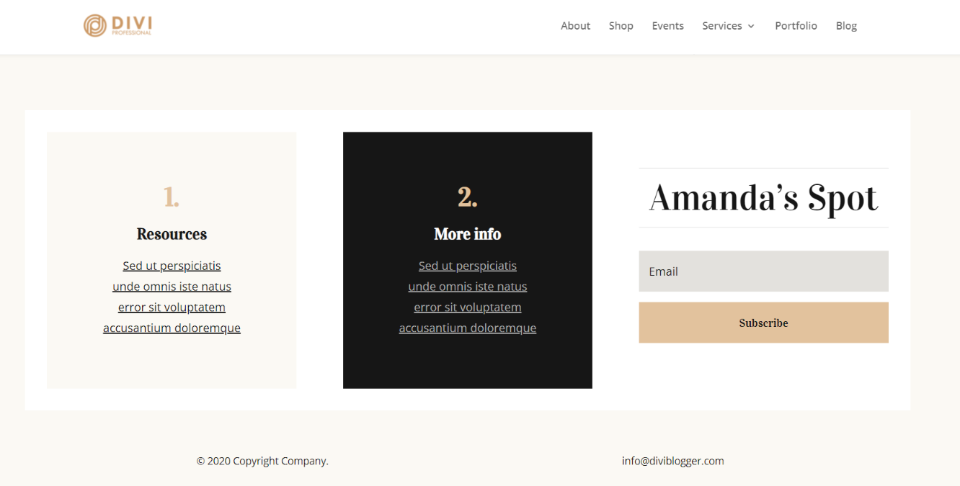
นี่คือภาพหน้าจอของหน้าแรกของฉันโดยมีส่วนท้าย Divi ที่ด้านล่าง ส่วนท้ายดูเหมือนปกติ

นี่คือรายการบล็อกใหม่ ส่วนท้ายส่วนกลางไม่แสดงเนื่องจากฉันตัดสินใจลบออกจากโพสต์ทั้งหมด นอกจากนี้ ส่วนท้ายจะไม่กลับไปเป็นค่าเริ่มต้น มันไม่มีส่วนท้ายอย่างไรก็ตาม มันหายไปอย่างดี
วิธียกเว้นส่วนท้ายจากบางหน้า (วิธีที่ 2)
หากคุณต้องการซ่อนส่วนท้ายจากหน้าและบทความที่เฉพาะเจาะจง ให้ใช้วิธีนี้
แท็บยกเว้นจาก: การยกเว้นหน้าที่ระบุ

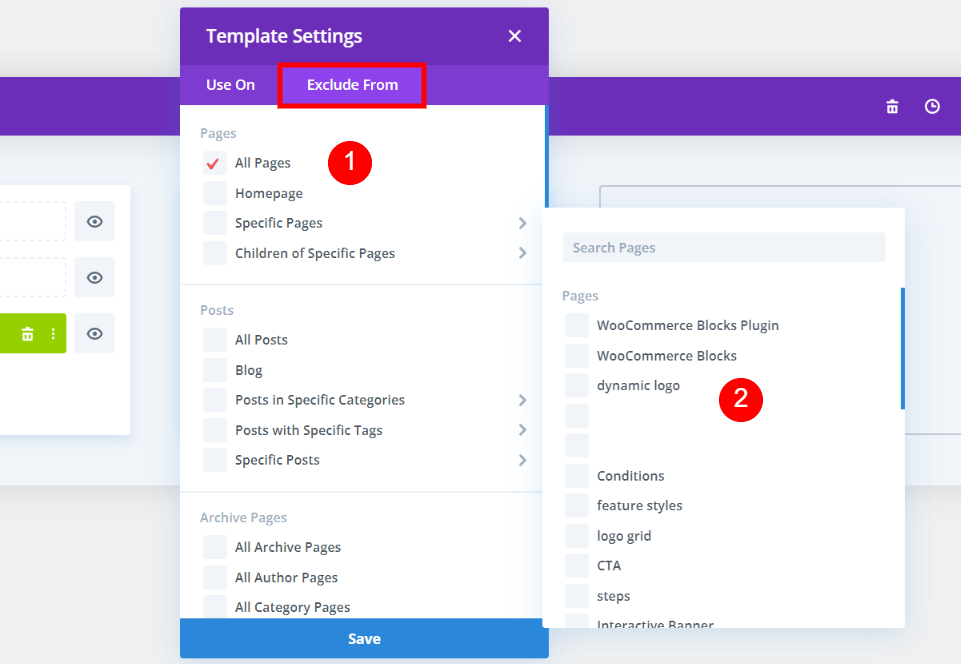
ส่วนท้ายสามารถละเว้นจากบางหน้าได้ ต้องใช้ส่วนท้ายที่กำหนดเองสำหรับกลยุทธ์นี้จึงจะใช้งานได้ ในแท็บ Use On คุณจะต้องเลือกอย่างน้อยหนึ่งหน้า เมนูแบบเลื่อนลงจะปรากฏขึ้น ให้คุณเลือกและเลือกว่าหน้าใดไม่ควรให้แสดงส่วนท้าย หน้าจะถูกทำเครื่องหมายว่ายกเว้นด้วยกาเครื่องหมายสีแดง

จะมีความชัดเจนจากชื่อที่หน้าหรือโพสต์ที่เกี่ยวข้องกับและไม่ เมื่อคุณทำการเลือกในแท็บยกเว้นจาก วลี "ยกเว้นจาก" จะปรากฏในชื่อ ถัดไป คลิกไอคอนรูปตาเพื่อทำให้ Global Footer เป็นสีเทา และตั้งค่าเป็นซ่อน เว้นแต่ส่วนท้ายส่วนกลางในเทมเพลตเว็บไซต์เริ่มต้นจะไม่ถูกซ่อนไว้ ส่วนท้ายจะไม่ปรากฏบนหน้าหรือโพสต์ที่ยกเว้น
การลบส่วนท้าย Divi การตั้งค่าเริ่มต้น (วิธีที่ 3)
แทนที่จะใช้ส่วนท้ายส่วนกลาง นี่คือแนวทางที่จะใช้ ส่วนท้าย Divi เริ่มต้นตามปกติ รวมถึงไอคอน วิดเจ็ต ข้อความส่วนท้าย ฯลฯ จะแสดงโดยใช้วิธีนี้ คุณจะสามารถลบส่วนท้ายเริ่มต้นออกจากการออกแบบเว็บไซต์ของคุณได้
การสร้างส่วนท้ายใหม่โดยไม่มีเนื้อหา

เพิ่มเทมเพลตใหม่โดยคลิกปุ่มเพิ่มเทมเพลตใหม่ในส่วนเทมเพลตเปล่า กำหนดการตั้งค่าของคุณโดยคลิกที่โมดอล
บังคับให้ส่วนท้าย Divi ปรากฏเฉพาะในบางหน้า

หากคุณต้องการลบส่วนท้ายของคุณออกจากหน้าทั้งหมดของคุณ ให้คลิกที่แท็บ ใช้กับ และเลือกทั้งหมด คุณสามารถใช้ตัวเลือกสร้างเทมเพลตได้หากคุณไม่ต้องการให้ส่วนท้ายเริ่มต้นปรากฏบนหน้าใดๆ ส่วนท้ายเริ่มต้นจะปรากฏบนหน้าอื่นๆ ทั้งหมด ที่ด้านล่างของโมดอล ให้คลิกปุ่มสร้างเทมเพลตเพื่อเริ่มสร้างเทมเพลตใหม่

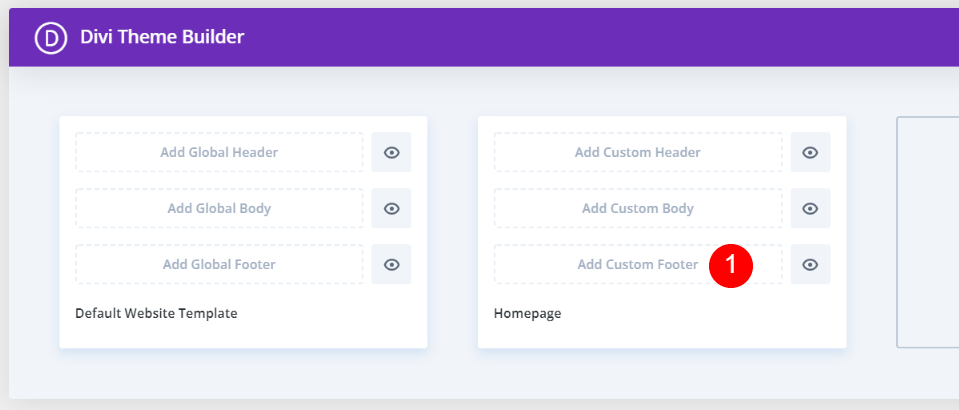
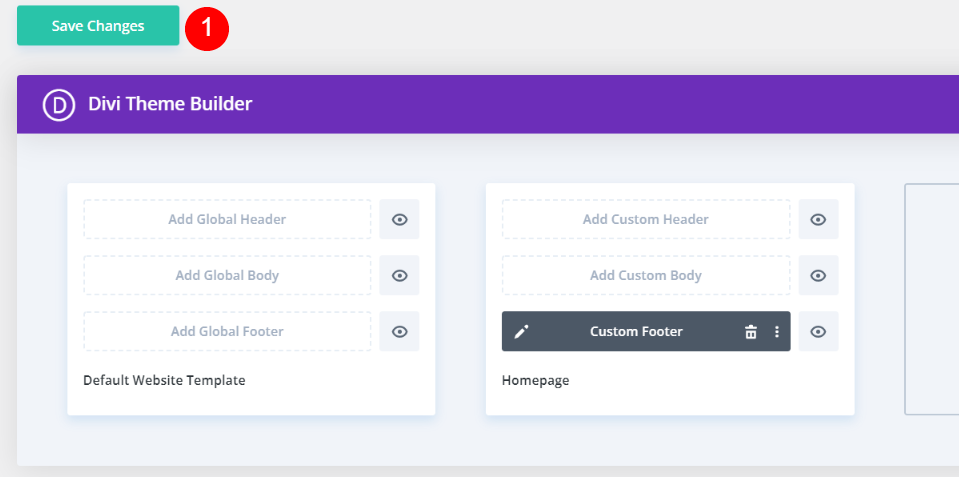
เพิ่มส่วนท้ายแบบกำหนดเองโดยคลิกปุ่มเพิ่มส่วนท้ายแบบกำหนดเองและบันทึกเทมเพลต

การเปลี่ยนแปลงที่บันทึกไว้จะมีผลกับทุกหน้าที่มีการแทนที่ส่วนท้าย Divi เริ่มต้นด้วยของคุณเอง ส่วนท้ายจะปรากฏบนหน้าอื่นๆ ทั้งหมด ในกรณีของฉัน ส่วนท้ายจะถูกลบออกจากหน้าแรกของฉัน แต่จะยังคงอยู่ในหน้าอื่นๆ ทั้งหมด

จุดสิ้นสุดของหน้าแรกของฉันอยู่ที่นี่ ส่วนท้ายไม่แสดง

ส่วนท้าย Divi เริ่มต้นจะแสดงในบทความบล็อกต่อไปนี้
สรุปข้อสังเกต
การดูวิธีลบส่วนท้าย Divi ออกจากบางหน้าเสร็จสมบูรณ์แล้ว สำหรับทั้งตัว สร้างธีม Divi และส่วนท้ายเริ่มต้นของ Divi นี่เป็นกระบวนการที่ไม่ซับซ้อน คุณมีตัวเลือกที่หลากหลาย ดังนั้นคุณอาจเลือกตัวเลือกที่เหมาะสมกับความต้องการของคุณมากที่สุด ทำการเลือกของคุณใน Divi Theme Builder ตามสิ่งที่คุณต้องการแสดงเนื้อหาของคุณ




