ด้วยการเปิดตัววิดเจ็ต Checkout ใหม่ใน Elementor Pro คุณสามารถปรับแต่งหน้าชำระเงินของคุณให้เป็นแบบส่วนตัวได้อย่างสมบูรณ์โดยใช้อินเทอร์เฟซแบบภาพที่ใช้งานง่ายของ Elementor โดยไม่จำเป็นต้องเขียนโค้ด วิดเจ็ตนี้ผสานรวมกับวิดเจ็ต Elementor Cart และวิดเจ็ตบัญชีของฉันได้อย่างราบรื่น ช่วยให้คุณสร้างหน้าที่จำเป็นทั้งหมดสำหรับร้านค้าออนไลน์ของคุณ ค้นพบคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีใช้คุณสมบัตินี้อย่างมีประสิทธิภาพ

ก่อนหน้านี้ คุณต้องขึ้นอยู่กับธีม WooCommerce ของคุณสำหรับเค้าโครงหน้าชำระเงิน หรือคุณอาจใช้ CSS แบบกำหนดเองหรือปลั๊กอินการชำระเงิน WooCommerce ของบุคคลที่สาม
อย่างไรก็ตาม ด้วยการเปิดตัววิดเจ็ต Checkout ใน Elementor Pro คุณสามารถปรับแต่งหน้าชำระเงินของคุณได้อย่างสมบูรณ์โดยใช้อินเทอร์เฟซแบบภาพที่ใช้งานง่ายของ Elementor และไม่จำเป็นต้องเขียนโค้ด วิดเจ็ตนี้ผสานรวมกับวิดเจ็ต Elementor Cart และวิดเจ็ตบัญชีของฉันได้อย่างราบรื่น ทำให้คุณสามารถออกแบบหน้าที่จำเป็นทั้งหมดสำหรับร้านค้าของคุณได้
การทำงานของวิดเจ็ตการชำระเงิน Elementor Pro
หน้าชำระเงินของ WooCommerce ทำหน้าที่เป็นปลายทางสุดท้ายสำหรับผู้ซื้อในการดำเนินการตามคำสั่งซื้อ โดยพวกเขาจะป้อนที่อยู่ รายละเอียดการติดต่อ ข้อมูลการเรียกเก็บเงิน และรายละเอียดที่จำเป็นอื่น ๆ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหน้านี้มีความสำคัญอย่างมากสำหรับร้านค้าออนไลน์ใดๆ ซึ่งต้องการการเพิ่มประสิทธิภาพเพื่อการแปลงที่ได้รับการปรับปรุงและความเป็นมิตรต่อผู้ใช้
ด้วยวิดเจ็ต Elementor Checkout คุณสามารถเพิ่มความสามารถในการปรับแต่งหน้าชำระเงินของร้านค้าของคุณได้โดยตรงผ่าน Elementor ฟีเจอร์นี้อำนวยความสะดวกในการสร้างการออกแบบที่สอดคล้องกันซึ่งสอดคล้องกับความสวยงามโดยรวมของร้านค้าของคุณ ขณะเดียวกันก็ปรับแต่งองค์ประกอบสำคัญบนหน้าอย่างละเอียด
คุณมีอิสระในการปรับเปลี่ยนสีและตัวพิมพ์ ปรับระยะห่าง แก้ไขส่วนและรูปแบบข้อความ และอื่นๆ อีกมากมาย ไม่ว่าจะดำเนินการเปลี่ยนแปลงตลอดกระบวนการชำระเงินทั้งหมดหรือเน้นไปที่พื้นที่เฉพาะ คุณสามารถปรับแต่งการออกแบบตามความต้องการของคุณได้อย่างราบรื่นโดยไม่จำเป็นต้องเขียนโค้ด
ตัวอย่างเช่น หากคุณต้องการเน้นฟิลด์คูปอง คุณสามารถรวมสี เส้นขอบ และสัญลักษณ์ภาพอื่น ๆ ที่แตกต่างกันได้อย่างง่ายดาย ทั้งหมดนี้ทำได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor
ต่อไป เราจะเปลี่ยนไปใช้บทช่วยสอนที่ครอบคลุมเกี่ยวกับการใช้วิดเจ็ต Checkout ภายใน Elementor Pro เพื่อปรับแต่งหน้าชำระเงินของร้านค้าออนไลน์ของคุณ
หรือหากคุณต้องการคำแนะนำแบบภาพ คุณสามารถดูวิดีโอแนะนำได้ที่ด้านบน บทช่วยสอนทั้งสองมีข้อมูลที่เหมือนกัน
แก้ไขหน้ารถเข็นเริ่มต้นใน Elementor
เมื่อสร้างร้านค้า WooCommerce WooCommerce จะสร้างหน้าชำระเงินโดยอัตโนมัติโดยใช้รหัสย่อสำหรับการชำระเงินของ WooCommerce
ในคู่มือนี้ คุณจะใช้หน้านี้เพื่อความเรียบง่าย แต่แทนที่จะต้องใช้รหัสย่อของ WooCommerce คุณจะปรับแต่งหน้าโดยใช้ Elementor และรวมวิดเจ็ต Checkout
ในการเริ่มต้น ให้ไปที่รายการหน้าในแดชบอร์ด WordPress ของคุณ และค้นหาหน้าชำระเงิน ซึ่ง WooCommerce กำหนดโดยอัตโนมัติด้วยตัวระบุที่มีป้ายกำกับ “หน้าชำระเงิน”
เมื่อคุณระบุหน้าที่ถูกต้องแล้ว ให้คลิกปุ่มแก้ไขเพื่อเข้าถึงตัวแก้ไข WordPress
ภายในตัวแก้ไข ให้คลิกปุ่มแก้ไขด้วย Elementor เพื่อเปิดใช้งาน Elementor สำหรับเพจนี้ และเปิดอินเทอร์เฟซตัวแก้ไข
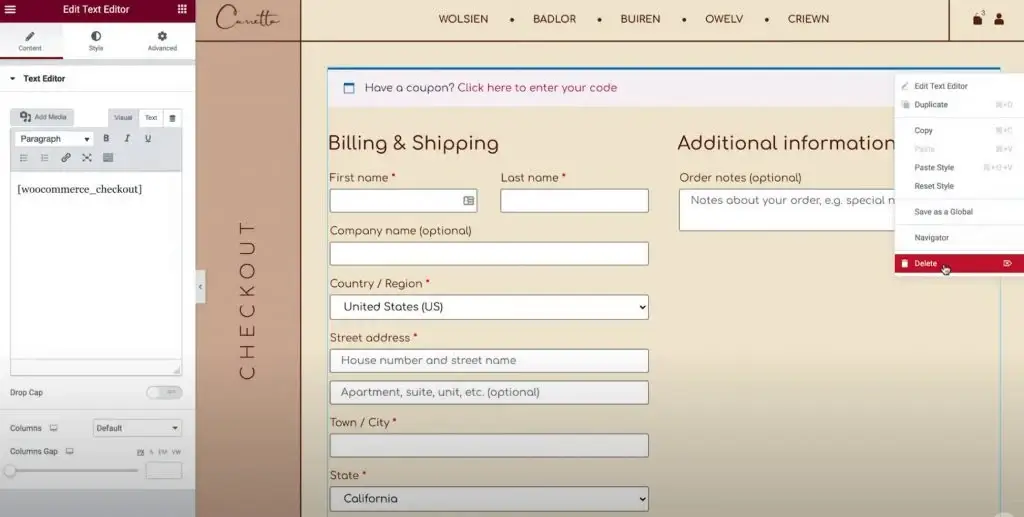
แทนที่รหัสย่อของ WooCommerce ด้วยวิดเจ็ต Elementor
เมื่อสร้างร้านค้า WooCommerce WooCommerce จะสร้างหน้าชำระเงินโดยอัตโนมัติโดยใช้รหัสย่อสำหรับการชำระเงินของ WooCommerce

ในคู่มือนี้ คุณจะใช้หน้านี้เพื่อความเรียบง่าย แต่แทนที่จะต้องใช้รหัสย่อของ WooCommerce คุณจะปรับแต่งหน้าโดยใช้ Elementor และรวมวิดเจ็ต Checkout
ในการเริ่มต้น ให้ไปที่รายการหน้าในแดชบอร์ด WordPress ของคุณ และค้นหาหน้าชำระเงิน ซึ่ง WooCommerce กำหนดโดยอัตโนมัติด้วยตัวระบุที่มีป้ายกำกับ “หน้าชำระเงิน”
เมื่อคุณระบุหน้าที่ถูกต้องแล้ว ให้คลิกปุ่มแก้ไขเพื่อเข้าถึงตัวแก้ไข WordPress
ภายในตัวแก้ไข ให้คลิกปุ่มแก้ไขด้วย Elementor เพื่อเปิดใช้งาน Elementor สำหรับเพจนี้ และเปิดอินเทอร์เฟซตัวแก้ไข
ปรับแต่งหน้าชำระเงิน
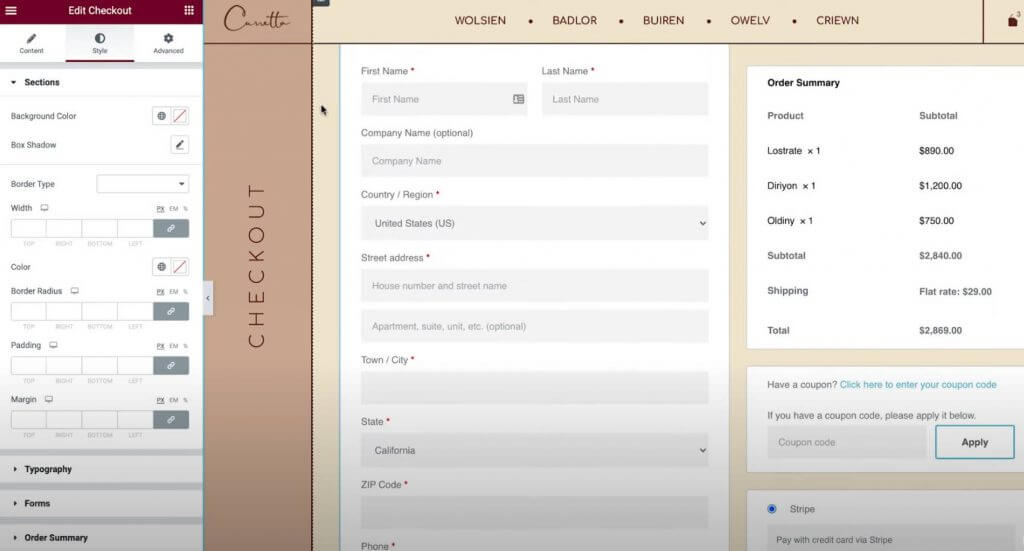
ในการเริ่มต้น ให้เข้าถึงการตั้งค่าวิดเจ็ต Checkout ในแถบด้านข้าง Elementor
ขั้นแรก เรามาตรวจสอบการตั้งค่าทั้งหมดในแท็บเนื้อหาของวิดเจ็ตกัน
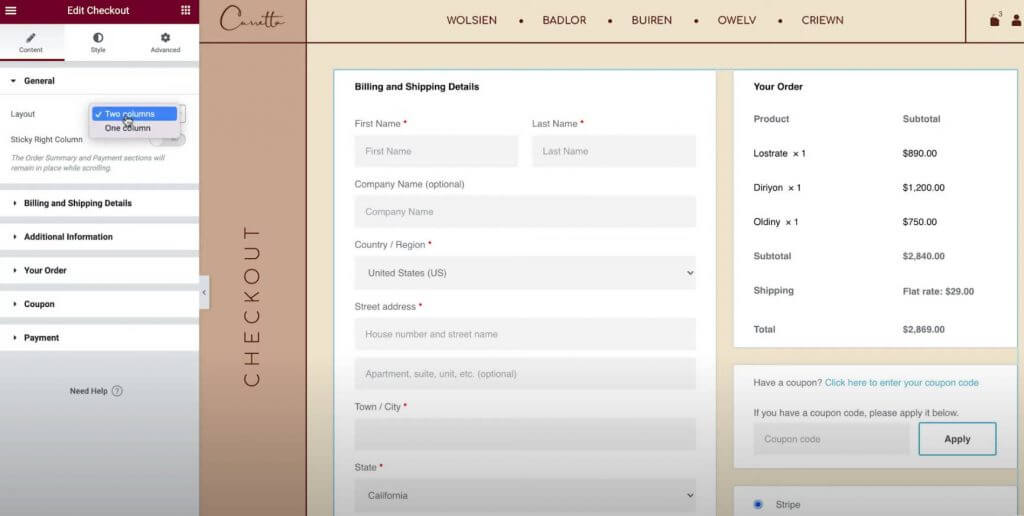
ทั่วไป
เลือกระหว่างเค้าโครงแบบหนึ่งคอลัมน์หรือสองคอลัมน์
ในตอนแรก ให้ใช้ส่วนการตั้งค่าทั่วไปเพื่อเลือกเค้าโครงแบบหนึ่งคอลัมน์หรือสองคอลัมน์สำหรับหน้าชำระเงินของคุณ
หากคุณเลือกเค้าโครงแบบสองคอลัมน์ คุณจะสามารถทำให้คอลัมน์ด้านขวาติดหนึบได้ การเปิดใช้งานคอลัมน์ด้านขวาแบบติดหนึบจะทำให้มีตัวเลือกเพิ่มเติมในการรวมออฟเซ็ต ป้องกันไม่ให้ส่วนหัวของคุณซ้อนทับกับคอลัมน์

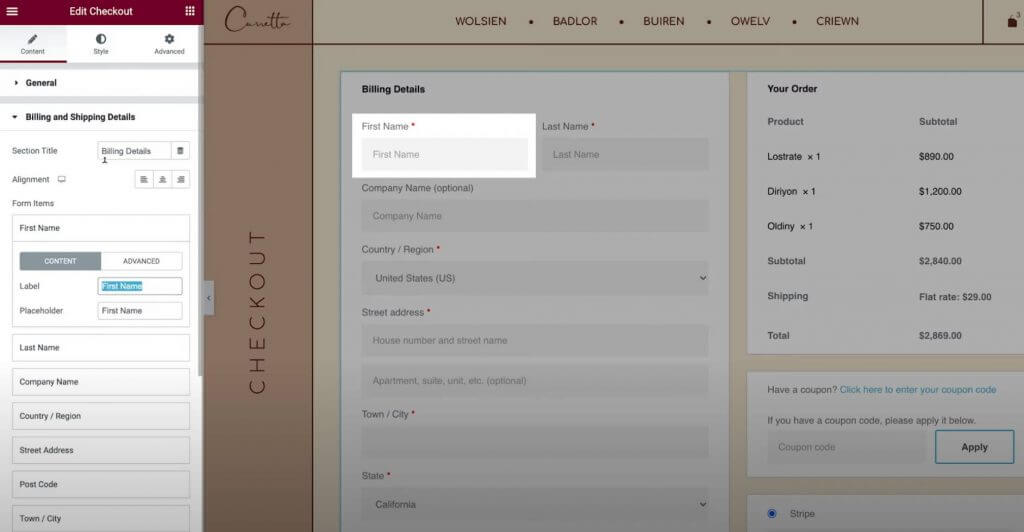
การเรียกเก็บเงินและการจัดส่ง
ปรับแต่งรายละเอียดแบบฟอร์มการเรียกเก็บเงินและการจัดส่งโดยใช้ส่วนรายละเอียดการเรียกเก็บเงินและการจัดส่ง
เมื่อคุณกำหนดการตั้งค่าของ WooCommerce ให้มีรายละเอียดการเรียกเก็บเงินและการจัดส่งเหมือนกัน ฟิลด์เหล่านี้จะปรากฏขึ้นพร้อมกัน เปิดใช้งานคุณสมบัตินี้โดยไปที่ WooCommerce → การตั้งค่า → การจัดส่ง และเลือก "บังคับจัดส่งไปยังที่อยู่สำหรับการเรียกเก็บเงินของลูกค้า" หรือหากรายละเอียดแตกต่างออกไป คุณจะพบช่องแยกกัน
ขั้นแรก ให้ระบุชื่อส่วนและการจัดตำแหน่ง
จากนั้น เข้าถึงการตั้งค่าสำหรับแต่ละฟิลด์เฉพาะเพื่อปรับแต่งป้ายกำกับและตัวยึดตำแหน่ง

ข้อมูลเพิ่มเติม
ส่วนข้อมูลเพิ่มเติมมีตัวเลือกการปรับแต่งสำหรับส่วนนี้ของหน้าชำระเงิน ตามค่าเริ่มต้น นักช้อปสามารถใช้พื้นที่นี้เพื่อฝากบันทึกคำสั่งซื้อพิเศษได้ แม้ว่าข้อมูลเฉพาะอาจแตกต่างกันไปตามการกำหนดค่าของร้านค้าของคุณ
เช่นเดียวกับส่วนอื่นๆ ของหน้าชำระเงิน คุณสามารถปรับการจัดตำแหน่งและป้ายกำกับภายในส่วนนี้ให้เหมาะกับความต้องการของคุณได้
หรือคุณสามารถเลือกที่จะซ่อนส่วนนี้จากหน้าชำระเงิน ซึ่งอาจเป็นประโยชน์หากผู้ซื้อไม่ต้องการพื้นที่สำหรับบันทึกย่อที่กำหนดเอง
คำสั่ง
การตั้งค่าในคำสั่งซื้อของคุณทำให้คุณสามารถปรับแต่งส่วนสรุปคำสั่งซื้อระหว่างการชำระเงินได้ เมื่อใช้รูปแบบสองคอลัมน์ ส่วนนี้จะอยู่ที่จุดเริ่มต้นของคอลัมน์ทางขวามือ อย่างไรก็ตาม ในรูปแบบคอลัมน์เดียว ข้อมูลดังกล่าวจะอยู่ใต้รายละเอียดการเรียกเก็บเงินและการจัดส่ง
คูปอง
การตั้งค่าคูปองเสนอตัวเลือกการปรับแต่งสำหรับทั้งชื่อส่วนคูปองและการจัดตำแหน่ง นอกจากนี้ คุณยังมีตัวเลือกในการปรับแต่งข้อความลิงก์ที่ใช้สำหรับการใช้รหัสคูปองอีกด้วย ฟีเจอร์นี้ช่วยให้คุณปรับปรุงประสบการณ์การช็อปปิ้งโดยเพิ่มประสิทธิภาพและใช้งานง่ายยิ่งขึ้นสำหรับลูกค้าที่ใช้คูปอง
การชำระเงิน
การตั้งค่าการชำระเงินมีตัวเลือกในการปรับตำแหน่งของปุ่มซื้อ และปรับแต่งข้อความและข้อความลิงก์สำหรับข้อกำหนดและเงื่อนไข
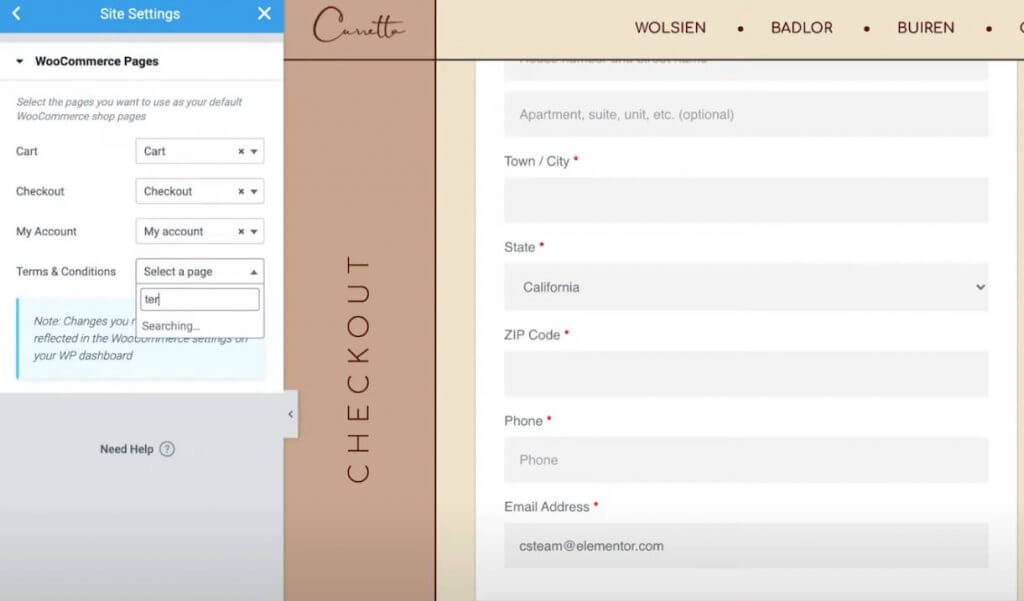
หากต้องการดูข้อความข้อกำหนดและเงื่อนไข ตรวจสอบให้แน่ใจว่าคุณได้กำหนดหน้าข้อกำหนดและเงื่อนไขในการตั้งค่า WooCommerce ของคุณ คุณสามารถทำได้โดยไม่ต้องออกจาก Elementor:
- คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของอินเทอร์เฟซ Elementor
- เลือกการตั้งค่าไซต์
- นำทางไปยัง WooCommerce
- ใช้ฟิลด์ข้อกำหนดและเงื่อนไขเพื่อค้นหาและกำหนดหน้าที่เหมาะสมสำหรับข้อกำหนดและเงื่อนไขของคุณ

ลูกค้าที่กลับมา
การเปิดใช้งานการชำระเงินของผู้เยี่ยมชมในการตั้งค่าของ WooCommerce จะทำให้สามารถเข้าถึงส่วนการตั้งค่าพิเศษที่ชื่อว่า "ลูกค้าที่กลับมา" ภายในส่วนนี้ คุณสามารถปรับแต่งข้อความเพื่อกระตุ้นให้ลูกค้าที่กลับมาลงชื่อเข้าใช้บัญชีที่มีอยู่ได้
ปรับแต่งการตั้งค่ารูปแบบการชำระเงิน
หลังจากนั้น ไปที่แท็บสไตล์ภายในการตั้งค่าวิดเจ็ต Checkout เพื่อปรับแต่งรูปลักษณ์และเค้าโครงของหน้าชำระเงิน เพื่อให้แน่ใจว่าจะสอดคล้องกับการออกแบบโดยรวมของร้านค้าของคุณ

ต่อไปนี้คือตัวเลือกการออกแบบต่างๆ ที่มีให้เลือกปรับแต่งตามส่วนต่างๆ ของการตั้งค่าของคุณ:
ส่วนต่างๆ
ภายในการตั้งค่าส่วน คุณสามารถแก้ไขรูปแบบโดยรวมที่ครอบคลุมทุกส่วนของกระบวนการชำระเงินได้ การปรับพารามิเตอร์ เช่น สีพื้นหลัง เส้นขอบ และระยะห่างจะส่งผลต่อทุกส่วนอย่างสม่ำเสมอ
วิชาการพิมพ์
ในการตั้งค่าการพิมพ์ คุณสามารถปรับแต่งสีและการพิมพ์ขององค์ประกอบข้อความส่วนใหญ่ในหน้าชำระเงินของคุณได้ ซึ่งรวมถึงชื่อเรื่อง ชื่อรอง คำอธิบาย ข้อความ ปุ่มตัวเลือก ช่องทำเครื่องหมาย และอื่นๆ อย่างไรก็ตาม การปรับแต่งรูปแบบการพิมพ์นั้นสงวนไว้สำหรับส่วนถัดไป
แบบฟอร์ม
ภายใต้การตั้งค่าแบบฟอร์ม คุณสามารถควบคุมทุกด้านที่เกี่ยวข้องกับแบบฟอร์มและฟิลด์แบบฟอร์มในหน้าชำระเงินของคุณได้ สิ่งนี้ส่งผลต่อฟิลด์การเรียกเก็บเงิน/การจัดส่งและแบบฟอร์มคูปองเป็นหลัก คุณสามารถปรับแต่งแอตทริบิวต์ต่างๆ เช่น ช่องว่างของคอลัมน์และแถว การพิมพ์ฉลากและฟิลด์ ตลอดจนระยะห่าง เส้นขอบ และพื้นหลังได้ นอกจากนี้ คุณยังสามารถจัดรูปแบบปุ่มคูปองให้คล้ายกับปุ่มอื่นๆ บนเว็บไซต์ของคุณได้
สรุปการสั่งซื้อ
ภายในการตั้งค่าสรุปคำสั่งซื้อ คุณสามารถจัดการระยะห่างแถวภายในรายการสินค้าในรถเข็นของนักช้อปได้ นอกจากนี้คุณยังสามารถปรับแต่งสีและการพิมพ์ของรายการสรุปต่างๆ ได้ ตัวอย่างเช่น คุณสามารถใช้การตั้งค่าการพิมพ์ที่แตกต่างกันสำหรับรายการเทียบกับยอดรวมการสั่งซื้อ
ปุ่มซื้อ
ในการตั้งค่าปุ่มซื้อ คุณสามารถปรับแต่งปุ่มซื้อได้อย่างกว้างขวาง รวมถึงการพิมพ์ สี ระยะห่าง และเส้นขอบ เนื่องจากปุ่มนี้มีความสำคัญในฐานะปุ่มดำเนินการหลักในหน้าชำระเงิน การดูแลให้สะดุดตาและสอดคล้องกับการออกแบบโดยรวมของคุณจึงเป็นสิ่งสำคัญ
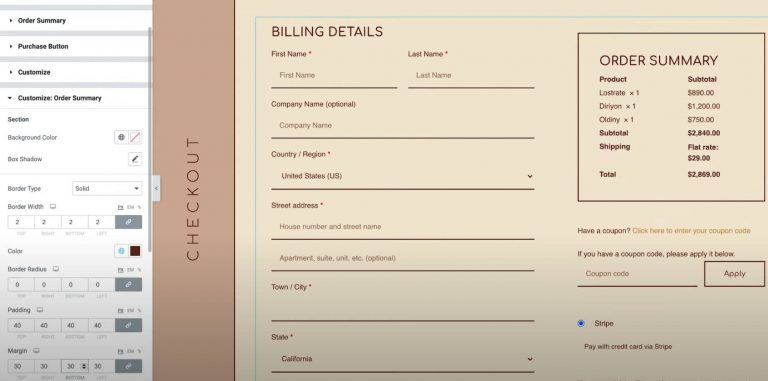
ปรับแต่ง
สุดท้ายนี้ คุณสมบัติปรับแต่งช่วยให้สามารถควบคุมสไตล์เฉพาะสำหรับส่วนเฉพาะของหน้าชำระเงินของคุณ รวมถึงรายละเอียดการเรียกเก็บเงิน ข้อมูลเพิ่มเติม ที่อยู่สำหรับจัดส่ง สรุปคำสั่งซื้อ คูปอง และการชำระเงิน
ตัวอย่างเช่น สมมติว่าคุณต้องการเน้นสรุปคำสั่งซื้อ ในกรณีดังกล่าว คุณสามารถเปิดใช้งานการตั้งค่าการปรับแต่งสำหรับพื้นที่นั้นและกำหนดค่าตามความต้องการของคุณ เช่น การเพิ่มเส้นขอบที่กำหนดเอง

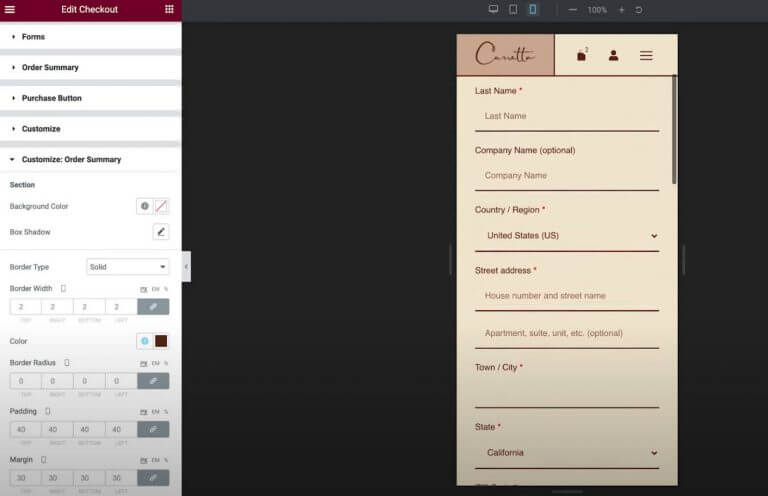
ปรับให้เหมาะสมสำหรับมือถือ
หลังจากปรับแต่งหน้าชำระเงินบนเดสก์ท็อปของคุณเสร็จแล้ว ก็ถึงเวลาเปลี่ยนไปใช้โหมดตอบสนองเพื่อให้แน่ใจว่าสามารถใช้งานร่วมกับผู้ใช้มือถือและแท็บเล็ตได้
เช่นเดียวกับการออกแบบทั้งหมดของคุณที่สร้างด้วย Elementor การออกแบบหน้าชำระเงินของคุณจะปรับขนาดหน้าจอที่แตกต่างกันโดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถปรับแต่งการออกแบบสำหรับอุปกรณ์มือถือได้โดยใช้การควบคุมมือถือของ Elementor มองหาไอคอนอุปกรณ์ถัดจากการตั้งค่าที่สามารถปรับให้เข้ากับอุปกรณ์ต่างๆ ได้

ตัวอย่างเช่น คุณอาจต้องปรับแต่งระยะห่างองค์ประกอบเล็กน้อยสำหรับเลย์เอาต์บนมือถือ
ทดสอบหน้าชำระเงิน WooCommerce ของคุณ
ก่อนที่จะดำเนินการเปลี่ยนแปลงใดๆ ในหน้าชำระเงินของคุณ เราขอแนะนำอย่างยิ่งให้ทำการทดสอบอย่างละเอียดเพื่อให้แน่ใจว่าการทำงานจะราบรื่น โปรดจำไว้ว่า การหยุดชะงักในกระบวนการชำระเงินของร้านค้าอาจส่งผลโดยตรงต่อผลกำไรของคุณ
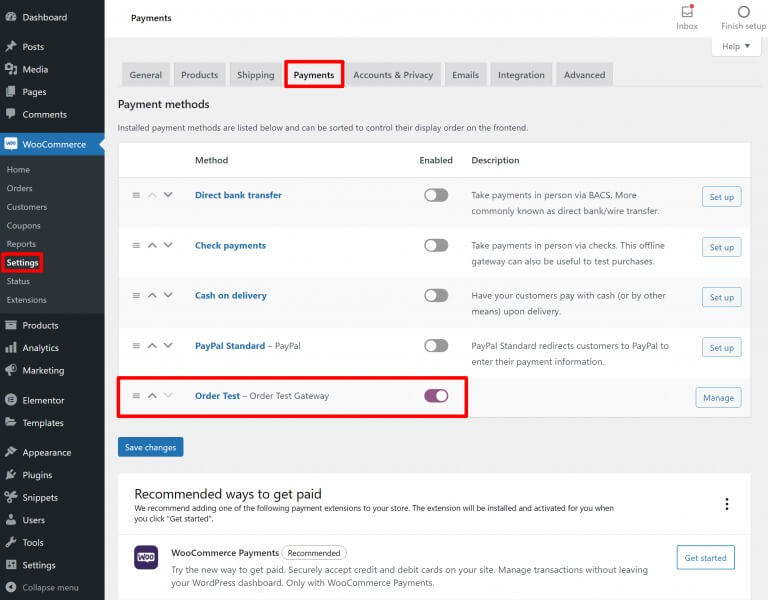
วิธีการชำระเงิน WooCommerce มากมายมีโหมดทดสอบสำหรับการส่งคำสั่งซื้อ ฟังก์ชั่นนี้มีให้บริการทั้งในปลั๊กอินเกตเวย์ Stripe และ PayPal อย่างเป็นทางการรวมถึงการชำระเงิน WooCommerce คุณสามารถเข้าถึงเอกสารโดยละเอียดสำหรับคุณลักษณะการทดสอบของแต่ละเกตเวย์ผ่านลิงก์ที่ให้ไว้
หรือคุณสามารถใช้ ปลั๊กอิน WC Order Test ซึ่งแนะนำเกตเวย์การชำระเงิน "Order Test" เพียงไปที่ WooCommerce → การตั้งค่า → การชำระเงิน เพื่อกำหนดค่าเกตเวย์นี้

ห่อ
การใช้วิดเจ็ต Checkout ภายใน Elementor Pro ช่วยให้คุณปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างราบรื่นด้วยอินเทอร์เฟซแบบภาพที่ใช้งานง่ายของ Elementor และฟังก์ชันลากและวาง
สำหรับคนส่วนใหญ่ Elementor ทำหน้าที่เป็นเครื่องมือที่ครอบคลุม โดยนำเสนอตัวเลือกการปรับแต่งสี การพิมพ์ ข้อความ ระยะห่าง เส้นขอบ และอื่นๆ อีกมากมาย
หากคุณต้องการการปรับปรุงเพิ่มเติมและต้องการรวมองค์ประกอบใหม่เข้ากับหน้าชำระเงินของคุณ คุณสามารถใช้ประโยชน์จาก WooCommerce Action Hooks ซึ่งเข้ากันได้อย่างสมบูรณ์กับวิดเจ็ต Checkout ของ Elementor
นอกจากนี้ Elementor ยังขยายขอบเขตไปมากกว่าแค่การปรับแต่งหน้าชำระเงิน โดยให้ความเป็นไปได้ในการปรับแต่งที่ไร้ขีดจำกัด




