ส่วนหัวของเว็บไซต์มักจะประกอบด้วยโลโก้ ชื่อเว็บไซต์ เมนูการนำทาง และส่วนประกอบอื่นๆ ด้วยเช่นกัน ธีมของคุณจะกำหนดเลย์เอาต์ของชิ้นส่วนเหล่านี้และรับผิดชอบในการนำเสนอ

หากคุณต้องการปรับแต่งส่วนหัวของเว็บไซต์ บทช่วยสอนนี้จะแสดงวิธีใช้ประโยชน์จาก Site Editor เว็บไซต์ของคุณต้องใช้ธีมที่เข้ากันได้กับ Site Editor เพื่อให้คุณสามารถจัดลำดับองค์ประกอบส่วนหัวของคุณใหม่โดยใช้วิธีการที่มีรายละเอียดในบทความนี้
แก้ไขเทมเพลตส่วนหัว
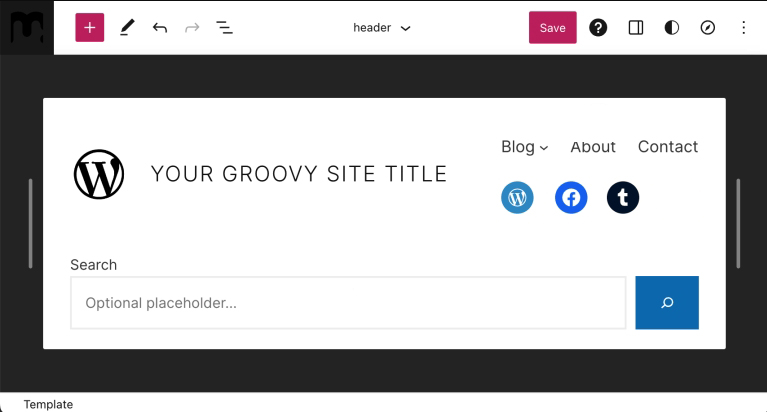
หากต้องการเปลี่ยนรูปลักษณ์ของส่วนหัว คุณจะต้องเปลี่ยนส่วนเทมเพลตของส่วนหัว หากคุณเปลี่ยนส่วนนี้ของเทมเพลตเพียงครั้งเดียว การเปลี่ยนแปลงจะปรากฏในทุกหน้าของไซต์ของคุณ ทำตามขั้นตอนเหล่านี้เพื่อไปยังส่วนของแม่แบบที่เรียกว่า "ส่วนหัว" ก่อนอื่น ไปที่แดชบอร์ดของไซต์ของคุณแล้วคลิกลักษณะที่ปรากฏ > ตัวแก้ไข ที่ด้านซ้ายของหน้าจอ คลิกที่ส่วนของเทมเพลต ตอนนี้. คลิกแก้ไข จากนั้นคลิกส่วนหัว ในหน้าจอถัดไป คุณสามารถเปลี่ยนลักษณะส่วนต่างๆ ของส่วนหัวของไซต์ของคุณได้
องค์ประกอบต่างๆ อาจปรากฏในส่วนหัวที่กำหนดไว้ล่วงหน้า ขึ้นอยู่กับธีมของคุณ เอกสารนี้จะแนะนำคุณเกี่ยวกับขั้นตอนการเพิ่มและปรับแต่งองค์ประกอบต่างๆ ทั้งหมดของส่วนหัวของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการเพิ่มองค์ประกอบในส่วนหัว
คุณสามารถรวมองค์ประกอบต่างๆ ในส่วนหัวของคุณ ต่อไปนี้เป็นรายการที่พบบ่อยที่สุด: โลโก้ เมนู แถบค้นหา และเมนูโซเชียล

โลโก้ไซต์
ในการใส่โลโก้ในส่วนหัวของคุณ:
- คลิกปุ่ม + Block Inserter ขณะที่อยู่ในส่วนเทมเพลตส่วนหัว
- ค้นหาบล็อกโลโก้ไซต์
- แทรกโดยคลิกบล็อกโลโก้ไซต์
- ใช้บล็อกเพื่ออัปโหลดภาพโลโก้ของคุณ
หลังจากที่คุณเพิ่มโลโก้ไซต์แล้ว คุณสามารถปรับตำแหน่งให้สัมพันธ์กับองค์ประกอบส่วนหัวอื่นๆ ได้โดยใช้ลูกศรนำทางซ้ายและขวา
สุดท้าย คุณสามารถปรับขนาดได้โดยเลื่อนจุดเลือกเข้าและออกจนกว่าจะถึงขนาดที่ต้องการ
เมื่อคุณทำเสร็จแล้ว ให้คลิก บันทึก จากนั้น บันทึกอีกครั้ง ตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายของส่วนแม่แบบส่วนหัวแล้ว
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้บล็อกโลโก้ไซต์ คุณจะได้เรียนรู้วิธีจัดตำแหน่งรูปภาพ เปลี่ยนการจัดแนว ครอบตัด ใช้ฟิลเตอร์ แทนที่ ใช้สไตล์ต่างๆ และอื่นๆ
เมนูเว็บไซต์
ในการรวมเมนูในส่วนหัวของคุณ:
- คลิกปุ่ม + Block Inserter ในส่วนเทมเพลตส่วนหัว
- ค้นหาบล็อกการนำทาง
- แทรกโดยคลิกไอคอนบล็อกการนำทาง
หลังจากที่คุณเพิ่มบล็อกการนำทางในส่วนหัวของคุณแล้ว คุณสามารถปรับแต่งได้โดยทำตามคำแนะนำโดยละเอียดของเราเกี่ยวกับวิธีใช้บล็อกการนำทาง คุณจะได้เรียนรู้วิธีแทรกบล็อกการนำทาง เพิ่มลิงก์ สร้างเมนูย่อย และเปลี่ยนการตั้งค่าลิงก์ เหนือสิ่งอื่นใด
เมื่อเมนูเสร็จสมบูรณ์ ใช้ลูกศรซ้ายและขวาเพื่อเปลี่ยนตำแหน่ง
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิก บันทึก จากนั้น บันทึกอีกครั้ง และตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายของส่วนเทมเพลตส่วนหัวแล้ว
แถบค้นหา
ในการรวมแถบค้นหาในส่วนหัวของคุณ:
- คลิกปุ่ม + Block Inserter ขณะที่อยู่ในส่วนเทมเพลตส่วนหัว
- มองหาบล็อกการค้นหา
- แทรกโดยคลิกที่มัน
หลังจากที่คุณเพิ่มบล็อกการค้นหาแล้ว คุณสามารถปรับตำแหน่งให้สัมพันธ์กับองค์ประกอบส่วนหัวอื่นๆ ได้โดยใช้ลูกศรนำทางซ้ายและขวา
สุดท้าย คุณสามารถปรับขนาดได้โดยลากจุดที่เลือกเข้าและออกจนกว่าจะถึงขนาดที่ต้องการ
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิก บันทึก จากนั้น บันทึกอีกครั้ง และตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายของส่วนเทมเพลตส่วนหัวแล้ว
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้บล็อคการค้นหา คุณจะได้เรียนรู้วิธีเพิ่มบล็อก เปลี่ยนข้อความของปุ่ม เปลี่ยนแบบอักษรและสีที่ใช้บนปุ่มของคุณ เปลี่ยนความกว้างของบล็อก สลับปุ่มหรือเปลี่ยนตำแหน่ง เปลี่ยนการจัดตำแหน่งบล็อก และอื่นๆ
ไอคอนทางสังคม
ในการรวมไอคอนโซเชียลในส่วนหัวของคุณ:
- คลิกปุ่ม + Block Inserter ในส่วนเทมเพลตส่วนหัว
- มองหาส่วนไอคอนโซเชียล
- แทรกโดยคลิกที่มัน
คุณสามารถเริ่มเพิ่มโปรไฟล์โซเชียลได้หลังจากที่คุณเพิ่มบล็อกแล้ว เพื่อบรรลุสิ่งนี้:
- คลิกปุ่มตัวแทรกบล็อก + และป้อนชื่อแพลตฟอร์มโซเชียลที่คุณต้องการเพิ่ม หากต้องการเพิ่มรายการในไอคอนโซเชียลของคุณ ให้คลิกที่รายการนั้น
- หากต้องการเพิ่มลิงก์โปรไฟล์ของคุณ ให้คลิกที่ไอคอนอีกครั้ง คัดลอกและวาง URL ของโปรไฟล์โซเชียลของคุณ จากนั้นคลิกลูกศรเพื่อยืนยัน
- หากปุ่ม + ถัดไปไม่ปรากฏขึ้นทันทีหลังจากคลิกมุมมองรายการ ให้คลิกไอคอนโซเชียลทางด้านซ้ายเพื่อแสดงปุ่ม + และเพิ่มไอคอนใหม่ต่อไป
- ทำซ้ำขั้นตอนที่ 2 และ 3 ตามต้องการเพื่อเพิ่มโปรไฟล์โซเชียลมีเดียทั้งหมดของคุณ
เมื่อคุณเพิ่มไอคอนทั้งหมดแล้ว คุณสามารถเลือกบล็อกได้โดยคลิกบล็อกไอคอนโซเชียลในมุมมองรายการ จากนั้น คุณสามารถใช้ลูกศรซ้ายและขวาเพื่อเปลี่ยนตำแหน่งบล็อกให้สัมพันธ์กับรายการเมนูอื่นๆ
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกบันทึก จากนั้นบันทึกอีกครั้ง และตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายสำหรับส่วนเทมเพลตส่วนหัวแล้ว
ห่อ
ตอนนี้โดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สาม คุณสามารถเปลี่ยนส่วนหัวของคุณได้อย่างง่ายดายตามบทช่วยสอนนี้ อย่างไรก็ตาม เนื่องจากส่วนหัวเป็นส่วนสำคัญของเว็บไซต์และคุณมีตัวเลือกที่เหนือจินตนาการ เราขอแนะนำให้คุณใช้ Elementor หรือ Divi ซึ่งทั้งสองอย่างนี้สามารถสร้างเว็บไซต์ระดับมืออาชีพได้ ดังนั้น หากคุณต้องการก้าวข้ามขีดจำกัดและต้องการยกระดับการพัฒนา WordPress ของคุณไปอีกขั้น เราขอแนะนำปลั๊กอินเหล่านี้อย่างยิ่ง




