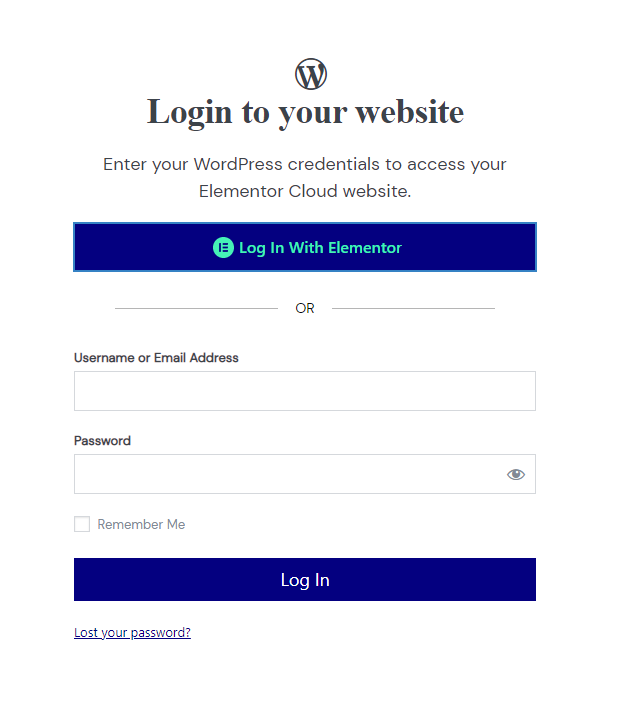
หากคุณใช้ Elementor Cloud มาระยะหนึ่งแล้ว คุณอาจเห็นหน้าเข้าสู่ระบบที่ดู " เรียบง่าย " แม้ว่าเราจะชอบความเรียบง่าย แต่เราก็ชอบที่จะมีของที่แปลกใหม่และไม่ซ้ำใคร เมื่อมาถึงหน้าเข้าสู่ระบบซึ่งทำงานเหมือนทางเข้าบ้าน มันควรจะแตกต่างจากประตูทางเข้าของบ้านอื่น

ในบทช่วยสอนนี้ เราจะแสดงวิธีปรับแต่งหน้าเข้าสู่ระบบของเว็บไซต์ Elementor Cloud แต่ก่อนอื่น มาดูกันว่าคุณต้องการสิ่งนี้จริง ๆ หรือไม่
เหตุใดจึงต้องสร้างหน้าเข้าสู่ระบบแบบกำหนดเอง?
ทำไมแน่! ดังที่ฉันได้กล่าวไว้ข้างต้น เราทุกคนต้องการมีบางสิ่งที่โดดเด่น สมมติว่าคุณสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จในการเป็นสมาชิก คุณจะโอเคไหมกับการมีหน้าเข้าสู่ระบบที่ดูเหมือนหน้าเข้าสู่ระบบ Elementor Cloud อื่นๆ ? แน่นอน ไม่

ข้อดีอย่างหนึ่งของการมีหน้าแรกที่กำหนดเองคือการทำให้แบรนด์ของคุณแข็งแกร่งขึ้นในความคิดของลูกค้า ซึ่งเป็นจุดที่ดีอย่างเห็นได้ชัด มาดูวิธีที่คุณสามารถใช้เพื่อปรับแต่งหน้าเข้าสู่ระบบของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเข้าสู่ระบบกด

LoginPress เป็นปลั๊กอิน WordPress ฟรี ที่ให้คุณปรับแต่งหน้าเข้าสู่ระบบ WordPress ของคุณได้ และไม่เพียงเท่านั้น ด้วยโมดูลนี้ คุณจะสามารถเปลี่ยนพื้นหลังและแบบฟอร์มการเข้าสู่ระบบของคุณ และเพิ่มกลไกการรับรองความถูกต้องอื่นๆ (มืออาชีพ) ตัวอย่างเช่น คุณสามารถอนุญาตให้ผู้ใช้ของคุณใช้ Google, Twitter, Linkedin และอื่นๆ ในการเข้าสู่ระบบ
ปลั๊กอินนี้ให้บริการฟรีบนพื้นที่เก็บข้อมูล WordPress แต่ยังมีเวอร์ชันพรีเมียมที่มีคุณลักษณะหลายอย่างและพร้อมให้บริการในราคา $49 ต่อปี
คุณสมบัติที่สำคัญ
- พื้นหลังการเข้าสู่ระบบที่กำหนดเอง
- โลโก้ที่กำหนดเอง
- เข้าสู่ระบบสังคม
- เพิ่มส่วนท้ายของหน้าเข้าสู่ระบบ
- ปุ่มที่สวยงาม
- รูปแบบแบบฟอร์มการเข้าสู่ระบบที่หลากหลาย
- หน้าไม่ได้รับอนุญาต
- ข้อความต้อนรับที่กำหนดเอง
การเปลี่ยนพื้นหลังหน้าเข้าสู่ระบบ Elementor Cloud
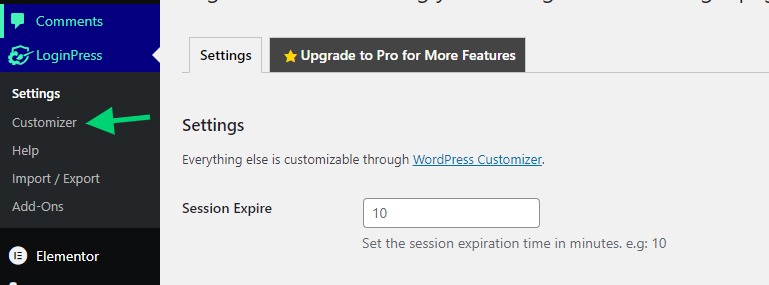
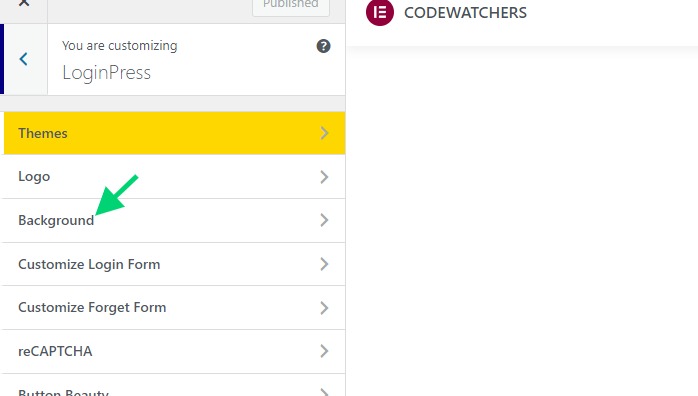
เราจะเริ่มต้นด้วยการเปลี่ยนหน้า Elementor Cloud ซึ่งส่วนใหญ่เป็นสีขาว เมื่อคุณดาวน์โหลดปลั๊กอิน (แม้จะเป็นเวอร์ชันฟรีก็ตาม) คุณจะเห็นเมนูชื่อ " LoginPress " จากนั้น เราจะคลิกที่ " Customizer "

นี่จะเป็นการเปิดเครื่องมือปรับแต่งที่มีลักษณะคล้ายกับเครื่องมือปรับแต่งธีม จากนั้นคุณจะคลิกที่ " พื้นหลัง "

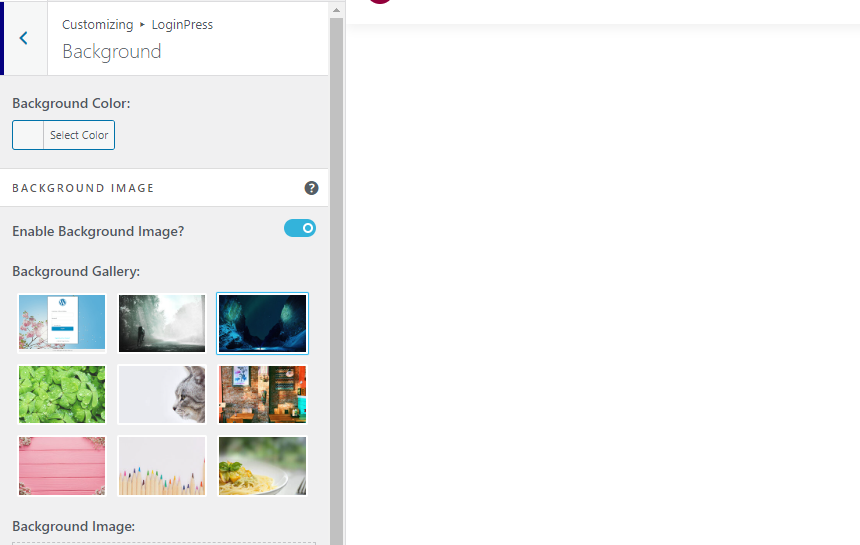
ตามค่าเริ่มต้น ปลั๊กอินจะมาพร้อมกับพื้นหลังที่กำหนดไว้ล่วงหน้าที่คุณสามารถใช้ได้ แต่คุณยังสามารถอัปโหลดพื้นหลังของคุณเองได้หากต้องการ

เมื่อคุณทำเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
วิธีซ่อนปุ่มเข้าสู่ระบบ Elementor
ปุ่มเข้าสู่ระบบช่วยให้ทุกคนที่มีบัญชี Elementor สามารถเข้าสู่ระบบได้ (ในขณะที่พวกเขาจำเป็นต้องได้รับอนุญาตให้เข้าถึงเว็บไซต์) คุณอาจพบว่าตัวเลือกนี้ไม่จำเป็น โดยเฉพาะอย่างยิ่งหากคุณต้องการให้ลูกค้าของคุณเข้าสู่ระบบด้วยบัญชีที่คุณสร้างขึ้นสำหรับพวกเขาเสมอ
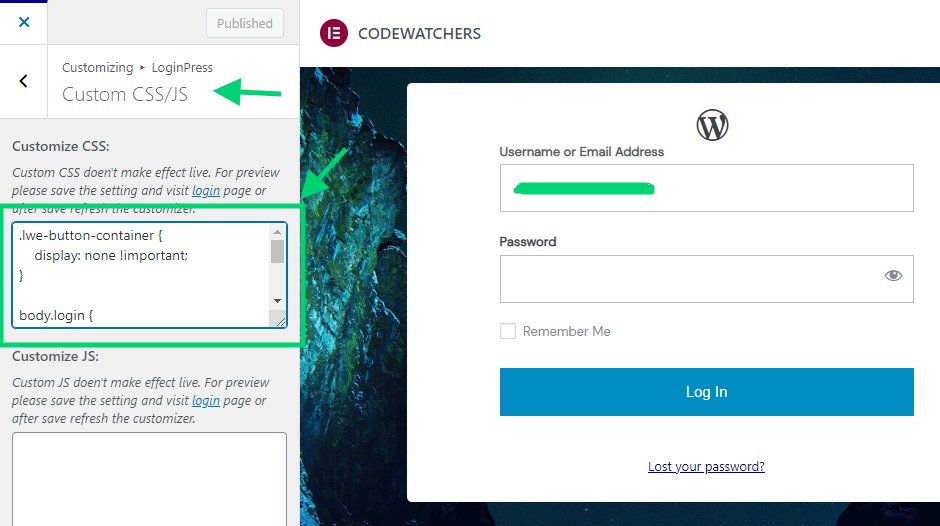
ที่นี่เราจะใช้ตัวเลือก CSS เพื่อซ่อนส่วนที่แสดงปุ่มเข้าสู่ระบบของ Elementor

คุณจะต้องวางโค้ดต่อไปนี้ในพื้นที่ข้อความ CSS:
.lwe-button-container {
display: none !important;
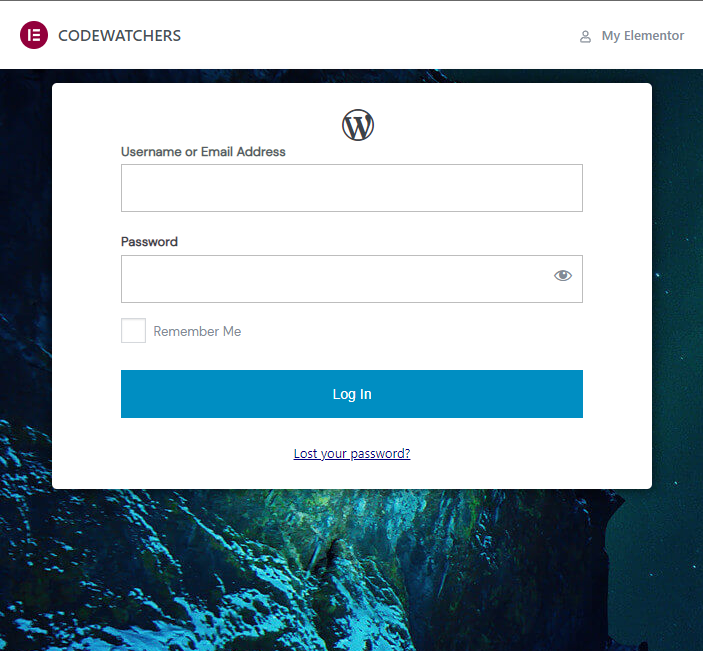
}จากนี้ไปคุณควรมีหน้าเข้าสู่ระบบที่มีลักษณะดังต่อไปนี้

วิธีซ่อนแถบผู้ดูแลระบบ Elementor
เหนือหน้าเข้าสู่ระบบ คุณจะเห็นแถบผู้ดูแลระบบที่แสดงลิงก์ไปยัง Elementor และแบรนด์ Elementor พร้อมกับชื่อเว็บไซต์ของคุณ หากคุณต้องการซ่อนสิ่งนี้ ในส่วน CSS เดียวกัน คุณสามารถเพิ่มตัวอย่าง CSS ต่อไปนี้:
.e-admin-bar {
display:none!important;
}ทำแบบนี้จะทำให้ฟอร์มชิดด้านบนซึ่งดูไม่สวยงามเอาซะเลย สิ่งที่เราต้องการต่อไปคือการจัดกึ่งกลางแบบฟอร์มเพื่อให้ดูน่าสนใจยิ่งขึ้นบนมือถือหรือเดสก์ท็อป
เราจะต้องวางโค้ดต่อไปนี้ในส่วน CSS ด้วย
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}วิธีเพิ่มโลโก้ที่กำหนดเอง
น่าเสียดายสำหรับเรา ตัวเลือกโลโก้ใช้ไม่ได้กับหน้าเข้าสู่ระบบ Elementor Cloud เหตุผลคือมันไม่ได้สร้างโดย WordPress แต่สร้างโดย Elementor แทน ดังนั้นปลั๊กอินจึงไม่อัปเดตโลโก้นั้นอย่างมีประสิทธิภาพ
ในการเปลี่ยนโลโก้ ก่อนอื่นเราต้องซ่อนไอคอน WordPress และแทรกโลโก้ของเรา รหัสต่อไปนี้จะซ่อนไอคอน WordPress เริ่มต้น
#wp-logo i.dashicons {
display:none !important;
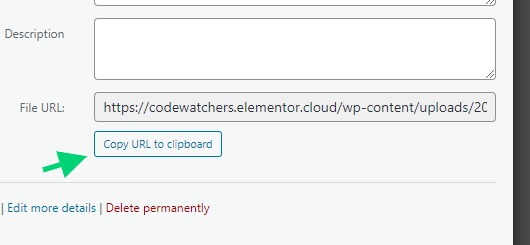
}ตอนนี้ใช้ JavaScript เราจะใส่โลโก้ของเรา สิ่งแรกที่ต้องทำที่นี่คือการอัปโหลดโลโก้ของคุณบนสื่อและคัดลอก URL ไปยังโลโก้ของคุณ

ตอนนี้ในส่วนเดียวกันมี CSS เราจะใส่รหัส JavaScript ต่อไปนี้
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
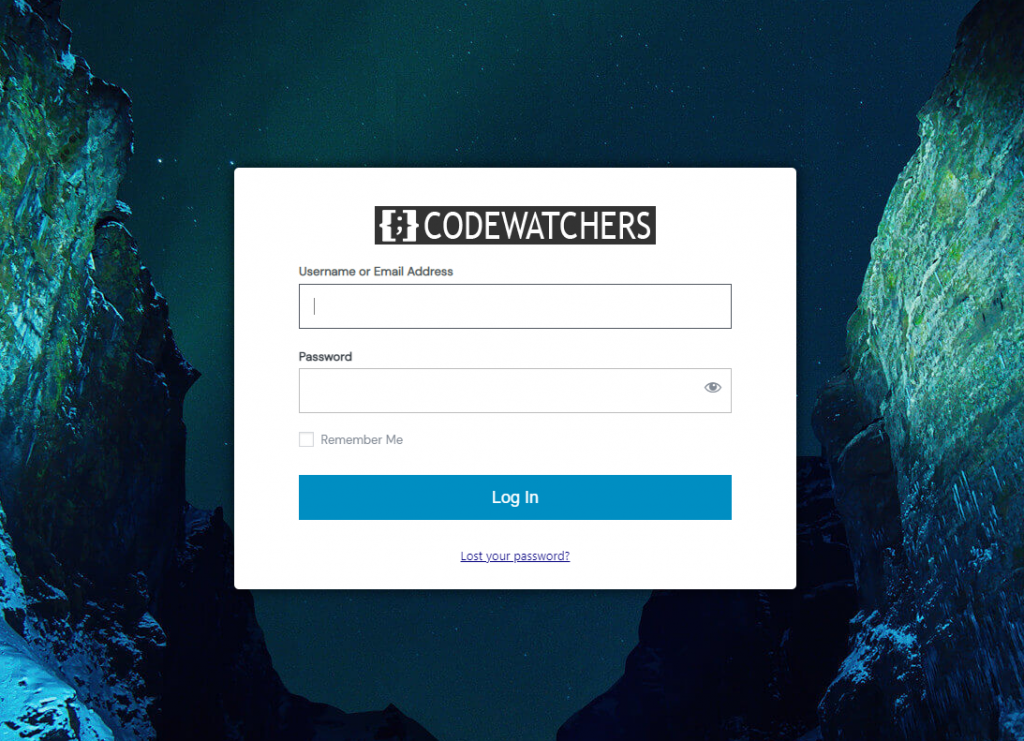
document.querySelector( '#wp-logo' ).style.cssText="height:auto";ในตอนท้าย คุณจะมีหน้าเข้าสู่ระบบที่มีลักษณะดังนี้:

การแก้ไขปัญหา
การแก้ไขพื้นหลังอาจไม่ทำงาน คุณจะต้องแก้ไขพื้นหลังโดยใช้โค้ด CSS ขั้นแรก คุณจะต้องอัปโหลดพื้นหลังที่คุณต้องการใช้และเพิ่มลงในข้อมูลโค้ด CSS เช่นเดิม
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}อย่าลืมแทนที่ข้อความ "ttps://codewatchers.elementor..../gallery/img-3.jpg" ด้วยพื้นหลังจริงและบันทึกการตั้งค่าของคุณ
เราหวังว่าในตอนท้ายของบทช่วยสอนนี้ คุณจะสามารถปรับแต่งหน้าเข้าสู่ระบบ Elementor Cloud ของคุณได้




