ความปลอดภัยและความเร็วเป็นสองสิ่งที่สำคัญมากในการทำงานกับเว็บไซต์ของคุณ แต่อีกวิธีหนึ่งในการสร้างความประทับใจให้กับผู้เยี่ยมชมของคุณคือการปรับปรุงส่วนหัวของคุณ ซึ่งเป็นหนึ่งในสิ่งแรกที่พวกเขาเห็นเมื่อมาถึงไซต์ของคุณ คุณควรรู้วิธีสร้างส่วนหัวที่กำหนดเองของ WordPress หากคุณต้องการให้เว็บไซต์ของคุณ เด่น. มีบทช่วยสอน WordPress มากมาย แต่มีไม่มากเกี่ยวกับการแก้ไขส่วนสำคัญนี้ คุณสามารถบรรลุเป้าหมายนี้ได้หลายวิธี ซึ่งเป็นสิ่งที่ดี

ในโพสต์นี้ เราจะพูดถึงว่าส่วนหัวของ WordPress คืออะไร จะหาได้จากที่ใด และวิธีสร้างส่วนหัวของ WordPress แบบกำหนดเองโดยมีและไม่มีปลั๊กอิน เราจะจบลงด้วยการพูดคุยเกี่ยวกับวิธีที่ดีที่สุดในการทำสิ่งต่างๆ
ส่วนหัวในเว็บไซต์ WordPress คืออะไร?
ส่วนหัวเป็นหนึ่งในส่วนที่สำคัญที่สุดของเว็บไซต์ WordPress มีเมนูนำทาง โลโก้ และสิ่งสำคัญอื่นๆ เช่น ไอคอนโซเชียลมีเดีย ปุ่มเรียกร้องให้ดำเนินการ และแม้แต่ข้อมูลเกี่ยวกับธุรกิจ เนื่องจากส่วนหัวของ WordPress เป็นสิ่งแรกที่ผู้คนเห็นเมื่อเข้าชมไซต์ของคุณ การสร้างความประทับใจแรกที่ดีจึงเป็นสิ่งสำคัญ ควรมีหน้าเว็บ ข้อมูลติดต่อ องค์ประกอบตราสินค้า และข้อมูลสำคัญอื่นๆ ที่ผู้เข้าชมจำเป็นต้องดู

คุณไม่จำเป็นต้องใช้เครื่องมือปรับแต่ง WordPress อีกต่อไป ซึ่งเป็นข่าวดี ด้วยการพัฒนาการแก้ไขไซต์อย่างเต็มรูปแบบ ตอนนี้คุณสามารถออกแบบและนำส่วนหัวหรือส่วนอื่น ๆ ของไซต์ของคุณไปใช้ได้ตามที่คุณต้องการ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยส่วนหัวอยู่ที่ไหนใน WordPress?
ส่วนหัวอยู่ที่ด้านบนสุดของไซต์ ส่วนส่วนท้ายของ WordPress อยู่ที่ด้านล่าง แต่ถ้าคุณไม่รู้เกี่ยวกับ WordPress มากนัก การค้นหาไฟล์ส่วนหัวในส่วนหลังอาจเป็นเรื่องยาก
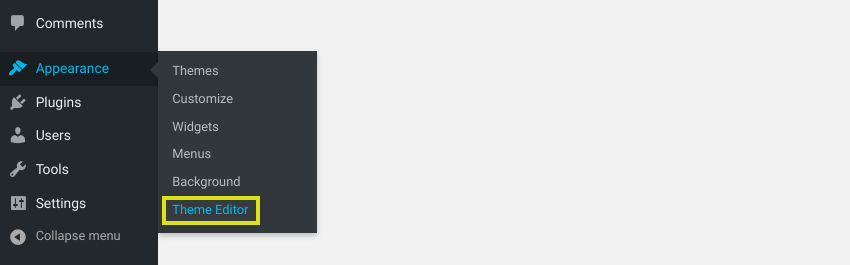
นอกจากนี้ยังขึ้นอยู่กับว่าธีมของคุณคืออะไร ตัวอย่างเช่น คุณสามารถค้นหาไฟล์ที่มีส่วนหัวของ WordPress ได้โดยไปที่ Appearance > Theme Editor:

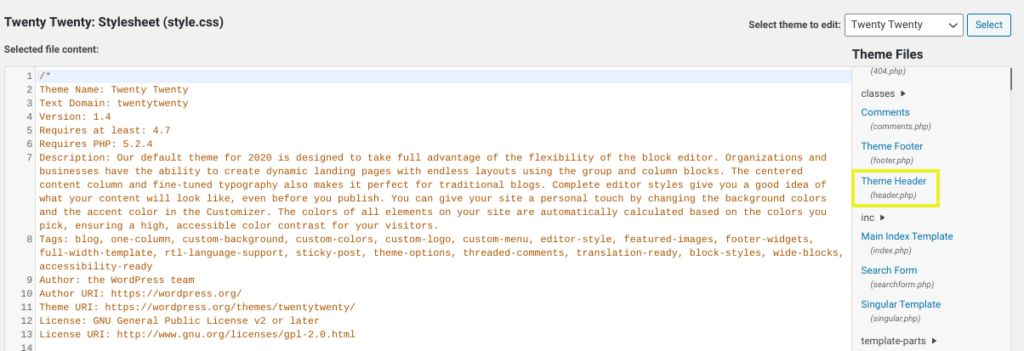
ที่นี่ คุณสามารถดูไฟล์ทั้งหมดที่ประกอบเป็นธีมของคุณ ฟังก์ชันส่วนหัวอยู่ในไฟล์ header.php และโค้ดสำหรับรูปลักษณ์ของส่วนหัวและรูปแบบการจัดรูปแบบจะอยู่ในไฟล์รูปแบบ ไฟล์. css:

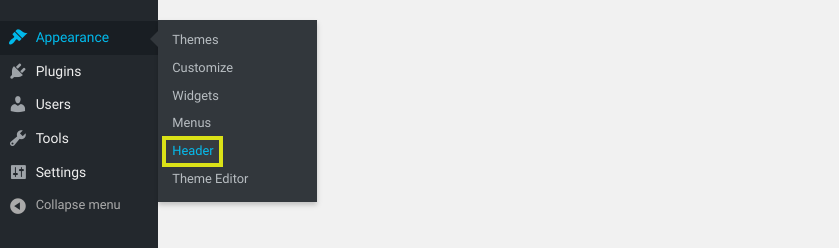
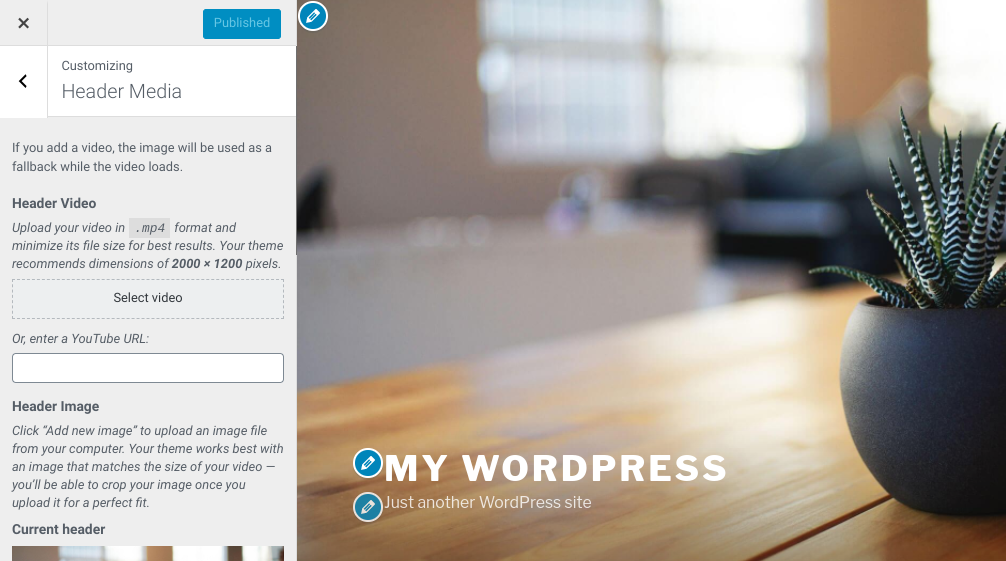
แต่ด้วยธีมอื่นๆ เช่น Twenty Seventeen คุณสามารถค้นหาส่วนหัวของคุณได้โดยไปที่ลักษณะที่ปรากฏ > ส่วนหัวจากแดชบอร์ด WordPress ของคุณ:

สิ่งนี้จะนำคุณไปยัง WordPress Customizer ซึ่งคุณสามารถเปลี่ยนสื่อส่วนหัวของ WordPress ในสถานที่เฉพาะ:

วิธีที่ดีที่สุดในการเข้าถึงส่วนหัว WordPress ของคุณหรือเปลี่ยนแปลงขึ้นอยู่กับบางสิ่ง โดยจะขึ้นอยู่กับระดับประสบการณ์ของคุณ การเปลี่ยนแปลงที่คุณต้องการทำ และธีมที่คุณใช้
วิธีปรับแต่งส่วนหัวของคุณใน WordPress
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับส่วนหัวของ WordPress แล้ว ก็ถึงเวลาพิจารณาวิธีต่างๆ ที่คุณสามารถเปลี่ยนแปลงส่วนหัวของคุณได้ ลองดูสามวิธีในการทำเช่นนี้:
- ใช้ตัวปรับแต่งเริ่มต้น
- เปลี่ยนรหัสของธีมของคุณ
- ติดตั้งปลั๊กอินส่วนหัวสำหรับ WordPress
ใช้ตัวปรับแต่งเริ่มต้น
เราเพิ่งพูดถึงว่า WordPress Customizer เป็นหนึ่งในวิธีที่คุณสามารถเปลี่ยนส่วนหัวของ WordPress ได้อย่างไร คุณอาจทำได้โดยไปที่ Appearance > Header ขึ้นอยู่กับธีมของคุณ
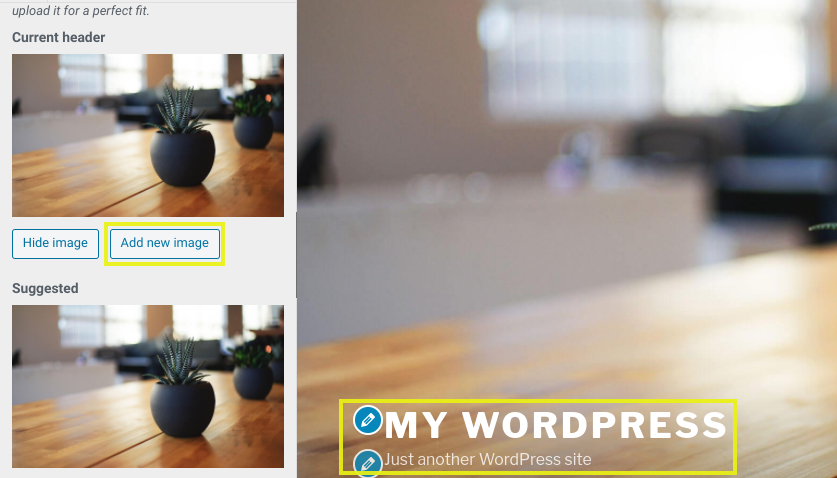
ธีมส่วนใหญ่ให้คุณเข้าถึงได้โดยไปที่ลักษณะ > ปรับแต่ง ใน Customizer คุณสามารถเปลี่ยนรูปภาพส่วนหัวและเปลี่ยนชื่อไซต์และแท็กไลน์ของคุณได้ (หมายเหตุ: บางธีมจะใส่ส่วนเหล่านี้ไว้ในแท็บเอกลักษณ์ของไซต์)

เมื่อคุณใช้ Customizer คุณไม่จำเป็นต้องยุ่งกับโค้ดหากคุณไม่ต้องการ คุณยังสามารถดูว่าการเปลี่ยนแปลงของคุณมีลักษณะอย่างไรในแผงทางด้านขวาที่เรียกว่า "การแสดงตัวอย่างแบบสด"
เปลี่ยนรหัสของธีมของคุณ
คุณยังสามารถเปลี่ยนรูปลักษณ์ของส่วนหัว WordPress ของคุณได้โดยเปลี่ยนโค้ดในไฟล์ของธีมของคุณ สิ่งนี้ช่วยให้คุณควบคุมการปรับแต่งได้มากขึ้น แต่คุณจะต้องรู้วิธีการเขียนโค้ด ก่อนที่คุณจะเริ่ม เป็นความคิดที่ดีที่จะสร้างธีมย่อย
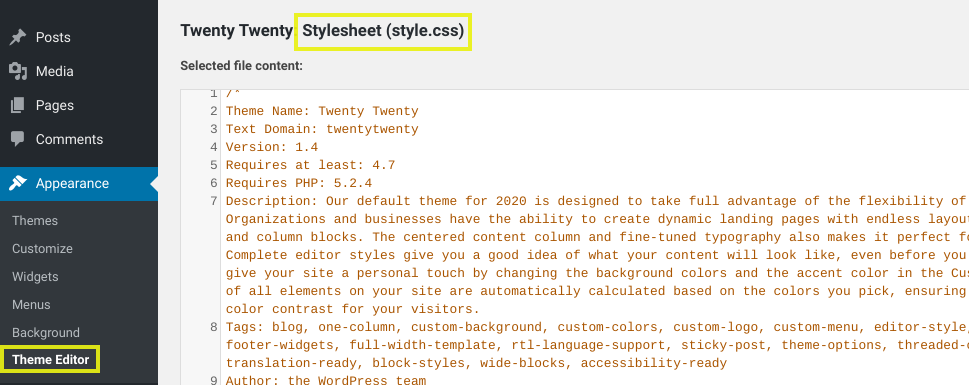
ไปที่ Appearance > Theme Editor จากนั้นเปิดไฟล์ style.css เพื่อเปลี่ยนโค้ดสำหรับส่วนหัวของคุณ:

ในส่วน Site Header ของไฟล์นี้ คุณสามารถเพิ่มหรือลบโค้ดได้:
ในบรรดาคำสั่ง คุณสามารถใช้ แต่ไม่ใช่คำสั่งเดียว ได้แก่:
- แบบอักษร: ตัวเอียง; โค้ดนี้จะเปลี่ยนรูปแบบของฟอนต์ให้เป็นตัวเอียง
- ความทึบของพื้นหลัง: .5; ทำให้พื้นหลังโปร่งใสน้อยลง (0 คือโปร่งใสทั้งหมด และ 1 ไม่โปร่งใสเลย)
- ขนาดตัวอักษร: 20px; ใช้สิ่งนี้เพื่อเปลี่ยนขนาดของข้อความในส่วนหัว (เปลี่ยน px เป็นอะไรก็ได้ที่คุณต้องการ)
- ช่องว่างภายใน: 20px; สิ่งนี้ช่วยให้คุณเปลี่ยนช่องว่างรอบส่วนหัว (เปลี่ยน 20 เป็นอะไรก็ได้ที่คุณต้องการ)
- ขอบ: 20px; สิ่งนี้ทำให้ส่วนหัวมีเส้นขอบ
- ขอบสี: ขาว; ซึ่งจะกำหนดสีของเส้นขอบเป็นสีขาว (คุณสามารถใช้สีฐานสิบหกได้เช่นกัน)
- ความสูงของบรรทัด: 20px; ใช้ตัวเลือกนี้เพื่อกำหนดระยะห่างให้ตรงกับขนาดของฟอนต์ ซึ่งจะมีประโยชน์หากคุณใช้ฟอนต์ขนาดใหญ่กว่าและซ้อนทับกันระหว่างการขึ้นบรรทัดใหม่
ถ้าโค้ดใหม่ของคุณใช้ไม่ได้ ให้ลองเพิ่ม !important ต่อท้ายคำสั่ง เช่น padding-left: 0!important; หากไม่ได้ผล ชื่อส่วนหัวของคุณอาจไม่ใช่ "ส่วนหัว" ธีม WordPress บางธีมจะไม่ใช้ "ส่วนหัว" แต่ใช้ "หน่วยโฆษณาด้านบน" "ส่วนหัวแบบอินไลน์" หรือป้ายกำกับอื่นๆ แทน
หากคุณคิดว่าจำเป็น คุณสามารถเปลี่ยนไฟล์ header.php ได้เช่นกัน แต่รหัสนี้ไม่มีส่วนเกี่ยวข้องกับลักษณะที่ปรากฏ เนื่องจากคนส่วนใหญ่ที่ต้องการเปลี่ยนส่วนหัวสนใจเกี่ยวกับรูปลักษณ์ของเว็บไซต์มากกว่าวิธีทำงาน คุณจึงน่าจะให้ความสนใจกับ CSS ของมันเสียเป็นส่วนใหญ่
ติดตั้งปลั๊กอินส่วนหัวสำหรับ WordPress
ปลั๊กอินทำให้ง่ายต่อการเปลี่ยนรูปลักษณ์ของส่วนหัว WordPress ของคุณ หากคุณไม่แน่ใจว่าจะแก้ไขไฟล์ของไซต์โดยตรงได้อย่างไร นี่เป็นวิธีที่ดีที่สุด
มีเครื่องมือบางอย่างที่คุณสามารถใช้ได้ ขึ้นอยู่กับว่าคุณมีความรู้มากแค่ไหนและต้องการเปลี่ยนแปลงอะไรบ้าง WPCode – แทรกส่วนหัวและส่วนท้าย เป็นปลั๊กอินฟรีที่หลายคนใช้

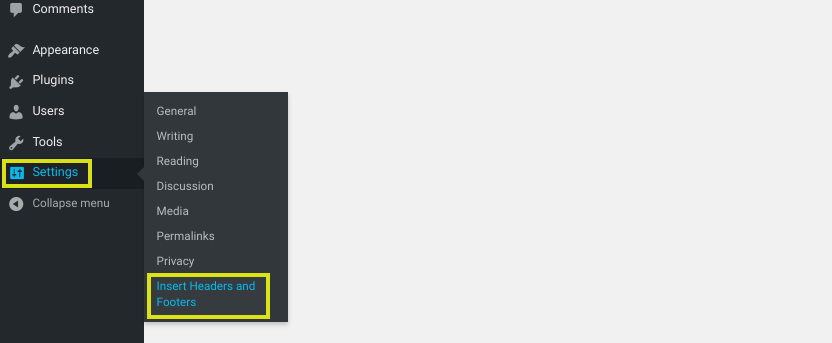
เมื่อเปิดใช้ไซต์ของคุณแล้ว คุณสามารถค้นหาได้ในการตั้งค่า > แทรกส่วนหัวและส่วนท้าย:

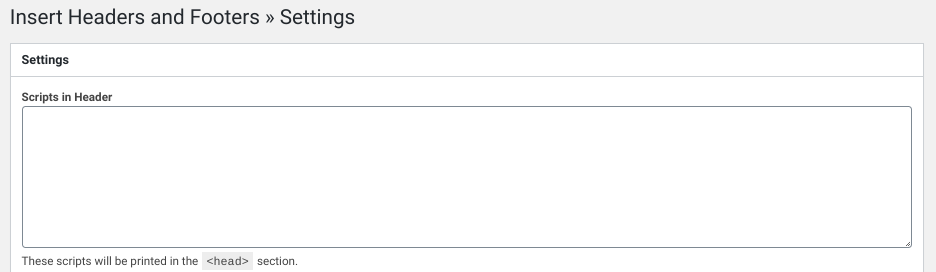
ต่อไป คุณสามารถเพิ่มโค้ดสำหรับสิ่งที่คุณต้องการเพิ่มหรือนำออกจากส่วนหัวในส่วนส่วนหัว:

หากคุณใส่สคริปต์ที่นี่ สคริปต์จะถูกเพิ่มในแท็ก 'ส่วนหัว' ของไซต์ WordPress ของคุณโดยอัตโนมัติ เมื่อเสร็จแล้ว ให้คลิกปุ่ม "บันทึกการเปลี่ยนแปลง"
คุณยังสามารถใช้ปลั๊กอินส่วนหัวแบบกำหนดเองระดับพรีเมียมสำหรับ WordPress เช่น Popping Sidebars & Widgets

ปลั๊กอินนี้ให้คุณเพิ่มวิดเจ็ตในส่วนหัวของคุณ เช่น ข้อความ แบบฟอร์ม ไอคอนโซเชียลมีเดีย ฯลฯ หากคุณต้องการหลีกเลี่ยงโค้ดทั้งหมด นี่อาจเป็นวิธีที่ดีที่สุด นอกจากนี้ยังให้คุณเปลี่ยนรูปลักษณ์ของแถบด้านข้างและส่วนท้ายของคุณ
คุณสามารถดูตัวอย่างปลั๊กอิน Popping Sidebars & Widgets บน เว็บไซต์ OTWthemes เพื่อเรียนรู้วิธีใช้งาน คุณยังสามารถลงทะเบียนเพื่อทดลองใช้งานฟรีได้ หากคุณต้องการทดลองใช้ก่อนตัดสินใจซื้อปลั๊กอินแบบชำระเงิน
เปลี่ยนส่วนหัวของ WordPress โดยใช้ Divi
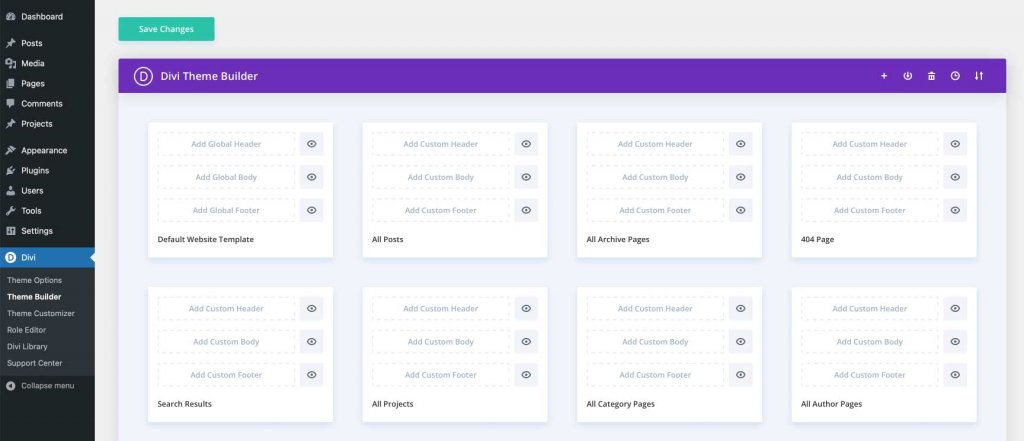
Divi ให้คุณเพิ่มส่วนหัวที่กำหนดเองลงในไซต์ WordPress ของคุณได้ด้วยวิธีเดียวกัน แต่ต้องใช้ขั้นตอนต่อไป Divi เป็นธีมที่ทันสมัยที่สุดสำหรับการแก้ไขเว็บไซต์ทั้งหมดในโลก WordPress เป็นวิธีที่ดีที่สุดในการออกแบบเว็บไซต์ เนื่องจากมีองค์ประกอบการออกแบบมากกว่า 200 รายการ เฟรมเวิร์กที่ตอบสนองได้อย่างสมบูรณ์ และความสามารถในการเปลี่ยนแปลงทุกส่วนของไซต์ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
เครื่องมือสร้างธีมของ Divi ช่วยให้คุณสร้างส่วนหัวของคุณเอง ซึ่งคุณสามารถใช้กับเทมเพลตต่างๆ บนเว็บไซต์ของคุณได้ ส่วนหัวสามารถสร้างและใช้ในเพจ โพสต์ หน้าเอกสารสำคัญ หน้า 404 หน้าผลการค้นหา โครงการ หน้าหมวดหมู่ หน้าผู้เขียน และอื่นๆ อีกมากมาย

ห่อ
ตอนนี้คุณรู้วิธีเปลี่ยนส่วนหัวของไซต์ WordPress ของคุณแล้ว เพียงเท่านี้คุณก็สามารถเรียกความสนใจจากผู้เข้าชมเว็บไซต์ได้ทันที ตรวจสอบเนื้อหาเพิ่มเติมเกี่ยวกับ การปรับแต่งส่วนหัว รวมทั้ง Elementor และ Divi หวังว่าบทช่วยสอนนี้จะช่วยให้คุณรวบรวมความเป็นเลิศเพิ่มเติมในการพัฒนา WordPress ของคุณ




