คุณเคยต้องการที่จะเพิ่มเอฟเฟกต์พื้นหลังเบลอแบบโปร่งใสพิเศษให้กับเว็บไซต์ของคุณหรือไม่? เป็นไปได้ด้วย Divi อันที่จริง การใช้การออกแบบที่สดใหม่นั้นทำให้พื้นหลังและข้อความเบื้องหน้าของคุณดูโดดเด่น

ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเอฟเฟกต์พื้นหลังแบบโปร่งใสโดยใช้ Divi สิ่งนี้จะทำโดยใช้คุณสมบัติ background-filter บน CSS ที่จะช่วยเราสร้างเอฟเฟกต์ดังกล่าวในโค้ดเพียงบรรทัดเดียว
มาเริ่มกันเลย.
สิ้นสุดการแสดงตัวอย่าง
เพื่อให้คุณรู้ว่าเรากำลังจะไปที่ใด ต่อไปนี้คือภาพรวมคร่าวๆ ของสิ่งที่เราจะออกแบบตลอดบทช่วยสอนนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การสร้างพื้นหลังเบลอบน Divi
ดังนั้น เราจะแสดงวิธีที่ง่ายกว่าในการสร้างพื้นหลังเบลอโดยใช้ คุณสมบัติ CSS ของตัวกรองฉากหลัง นี่เป็นเรื่องง่ายเพราะเราจำเป็นต้องมีโค้ดเพียงบรรทัดเดียวเพื่อให้ได้ผลลัพธ์ที่ต้องการบน Divi อย่างไรก็ตาม มีเพียงไม่กี่เบราว์เซอร์ที่ไม่รองรับเอฟเฟกต์นั้น (โดยเฉพาะ IE)
จุดประสงค์เบื้องหลังเอฟเฟกต์นี้ไม่ได้เป็นเพียงการเบลอพื้นหลังเท่านั้น แต่ยังรวมถึงการเบลอเนื้อหาที่อยู่เบื้องหลังองค์ประกอบด้วย คุณสมบัตินี้ (ตัวกรองฉากหลัง) สามารถทำได้โดยการใช้ตัวกรองกับองค์ประกอบที่อยู่ด้านหลังองค์ประกอบเป้าหมาย
นี่คือวิธีการทำ
มาเพิ่มภาพพื้นหลังบน Divi Builder กันเถอะ
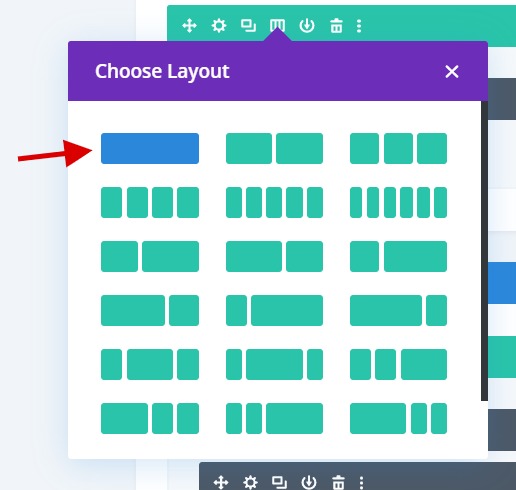
ขั้นแรก เพิ่มแถวหนึ่งคอลัมน์ในส่วน

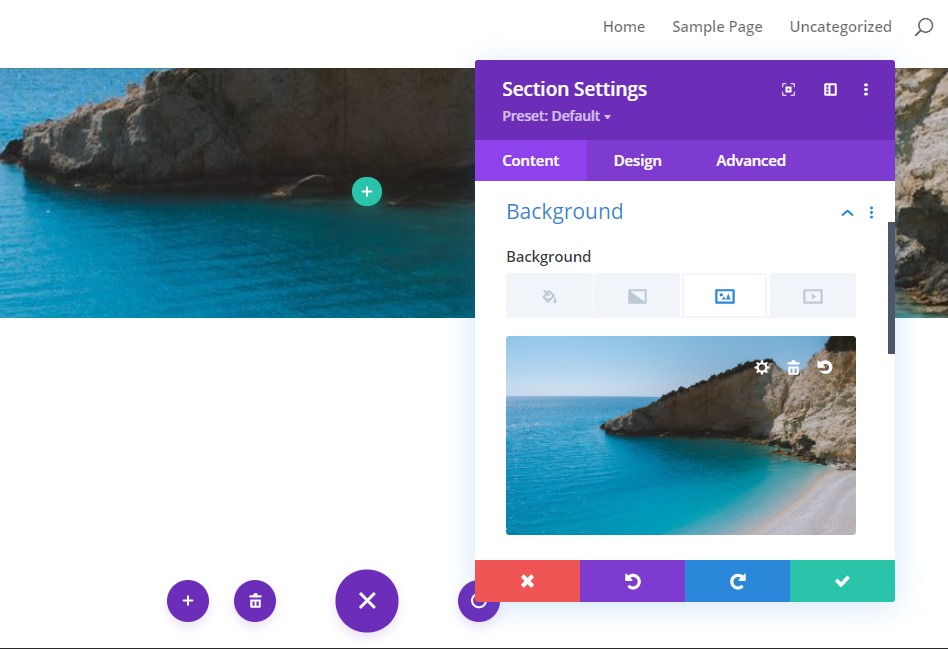
เปิดการตั้งค่าส่วนและให้ภาพพื้นหลัง

การเพิ่มสีพื้นหลังของแถวและตัวกรองฉากหลัง
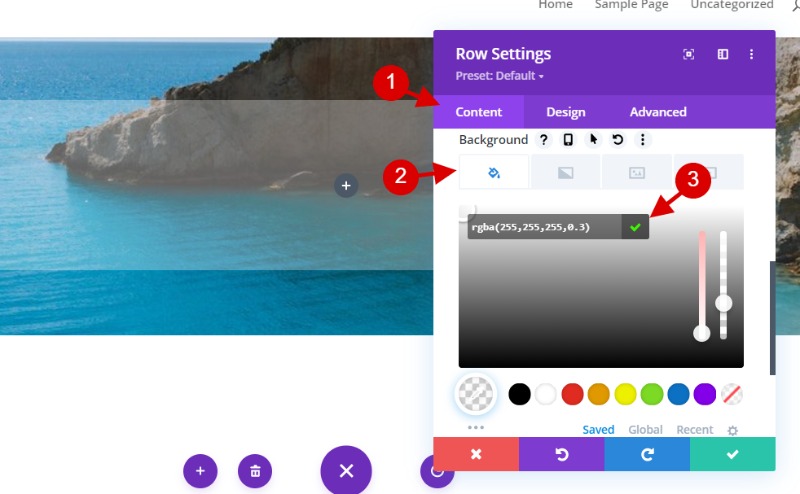
ต่อไป มาเปิดการตั้งค่าแถวและเพิ่มสีพื้นหลังสีขาวกึ่งโปร่งแสงดังนี้:
background-color: rgba(255,255,255,0.3)
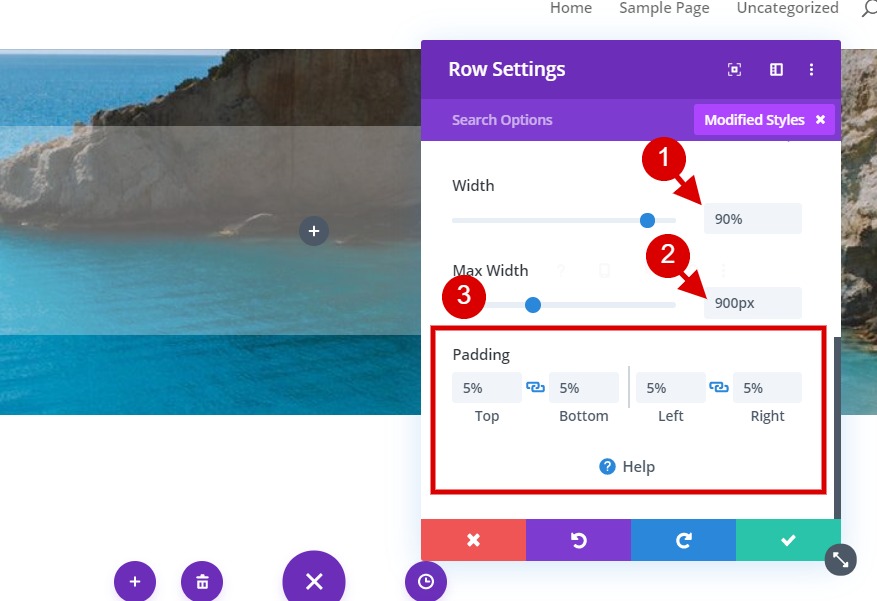
ใต้แท็บออกแบบ ให้อัปเดตขนาดและระยะห่างของแถวดังนี้:
- ความกว้าง: 90%
- ความกว้างสูงสุด: 900px
- Padding: 5% บน, 5% ด้านล่าง, 5% ซ้าย, 5% ขวา

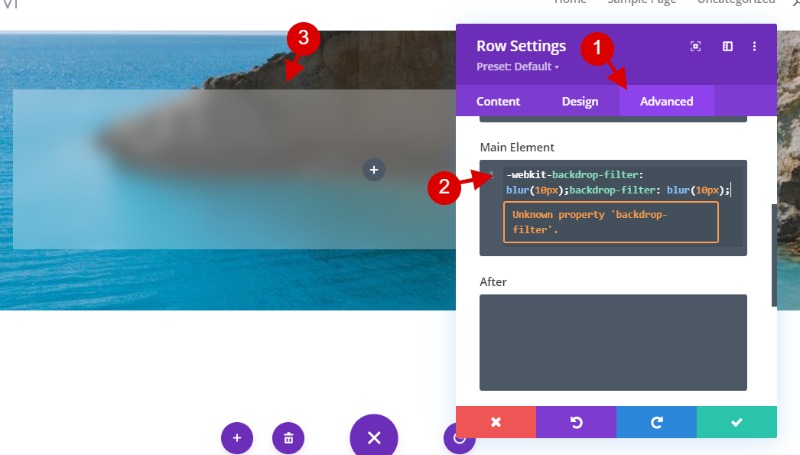
ภายใต้แท็บขั้นสูง เพิ่ม CSS ต่อไปนี้ในองค์ประกอบหลัก:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
สิ่งนี้จะเพิ่มฟิลเตอร์เบลอ 10px ให้กับฉากหลังขององค์ประกอบ สังเกตว่าภาพพื้นหลังของส่วนนั้นเบลอโดยเอฟเฟกต์อย่างไร ถึงแม้ว่า CSS จะถูกนำไปใช้กับแถวก็ตาม คุณสามารถเพิ่มหรือลดปริมาณการเบลอได้โดยการเปลี่ยนค่าพิกเซลใน CSS
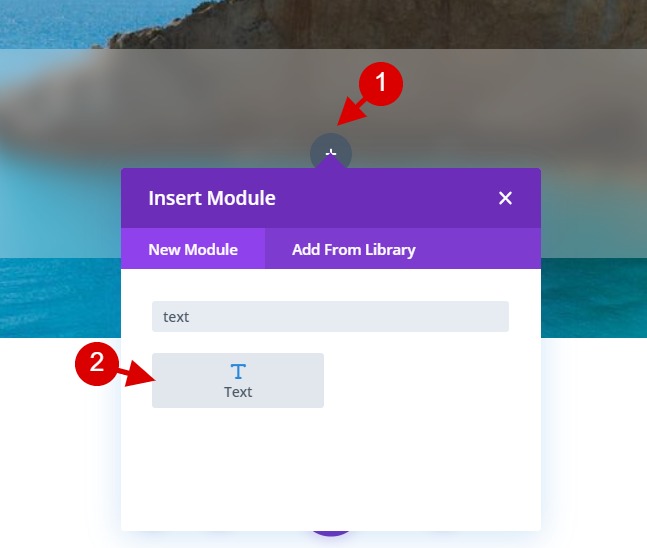
การเพิ่มเนื้อหาด้วยโมดูลข้อความ
หากต้องการจัดเตรียมเนื้อหาสำหรับพื้นหลังที่เป็นฝ้า ให้เพิ่มโมดูลข้อความลงในคอลัมน์ของแถว

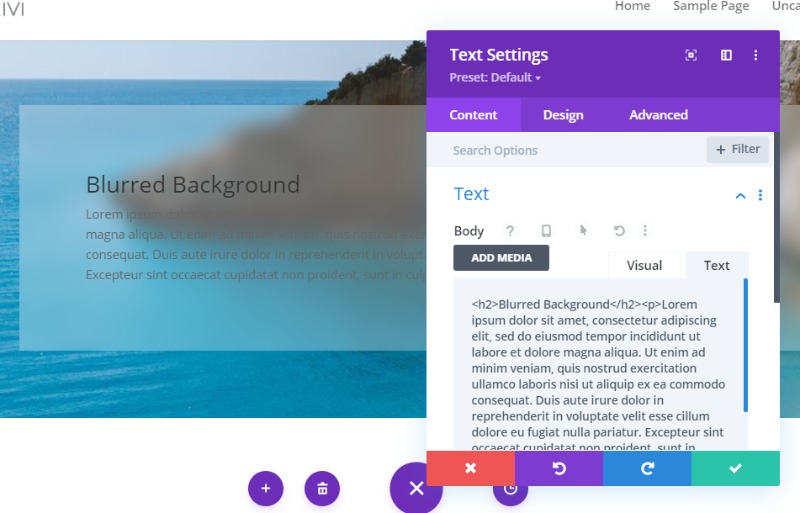
จากนั้นวาง HTML ต่อไปนี้ลงในเนื้อหาใต้แท็บข้อความ:
>h2/h2p/p 
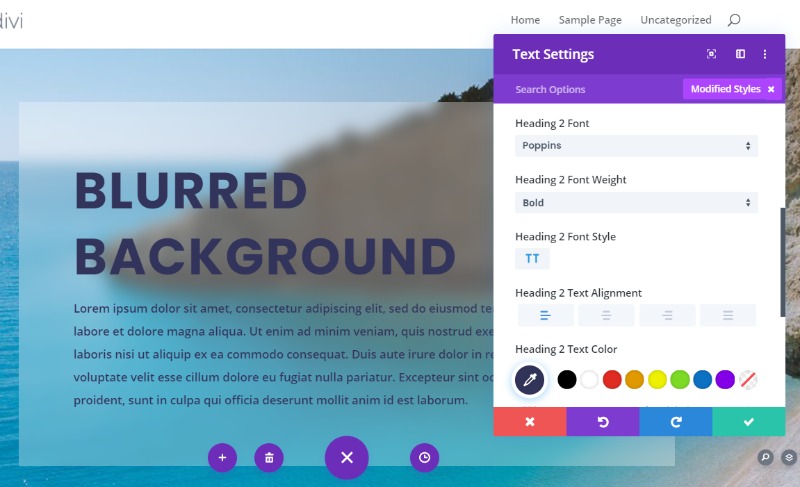
เพื่อขัดเกลาการออกแบบ มาอัปเดตสไตล์ข้อความดังต่อไปนี้:
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- สีข้อความ: #33345b
- ขนาดข้อความ: 16px
- ความสูงของบรรทัดข้อความ: 2em
- หัวข้อที่ 2 แบบอักษร: Poppins
- ส่วนหัว 2 น้ำหนักแบบอักษร: ตัวหนา
- ส่วนหัว 2 รูปแบบตัวอักษร: TT
- การจัดตำแหน่งข้อความหัวเรื่อง 2: ซ้าย
- หัวเรื่อง 2 สีข้อความ: #33345b
- ขนาดข้อความของหัวเรื่อง 2: 70px (เดสก์ท็อป), 40px (แท็บเล็ต), 25px (โทรศัพท์)
- หัวเรื่อง 2 ระยะห่างตัวอักษร: 2px
- ส่วนหัว 2 ความสูงของบรรทัด: 1.3em

ผลสุดท้าย
นี่คือผลลัพธ์สุดท้าย เราสามารถพูดได้ว่ามันค่อนข้างง่ายใช่มั้ย ?

ในบทช่วยสอนนี้ เราแสดงวิธีสร้างเอฟเฟกต์กระจกฝ้าหรือเอฟเฟกต์กระจกพื้นหลังเบลอบน Divi หากต้องการเปลี่ยนรูปลักษณ์ใหม่ คุณอาจพิจารณาเปลี่ยนภาพพื้นหลัง คุณสามารถค้นหารูปภาพใน pexels ตอนนี้เรามาดูกันว่าคุณจะสร้างสรรค์อะไรด้วยจินตนาการของคุณเอง
อย่าลังเลที่จะแชร์สิ่งนี้กับเพื่อนของคุณเพื่อ ติดตามเรา เพื่ออัปเดตบทเรียนและแหล่งข้อมูลล่าสุด




