ด้วย Elementor การสร้างเว็บไซต์เป็นหนึ่งในกระบวนการที่ง่ายและรวดเร็วที่สุดในปัจจุบัน ในกรณีที่คุณไม่รู้ตัว Elementor เป็นปลั๊กอินที่เน้น WordPress ซึ่งให้ความยืดหยุ่นอย่างสมบูรณ์และวิธีการที่ง่ายกว่าในการสร้างหน้าเว็บที่สวยงาม ด้วย Happy Addons ประโยชน์ของ Elementor จะเพิ่มขึ้นไปอีกหากคุณใช้งานอยู่แล้ว

เพื่อให้ผู้เข้าชมของคุณมีรูปลักษณ์ที่น่าพึงพอใจและประสบการณ์ที่ยอดเยี่ยม เนื้อหาแบบแท็บได้กลายเป็นองค์ประกอบที่สำคัญและเป็นแนวคิดการออกแบบยอดนิยม ที่นี่ ฉันจะสาธิตวิธีที่รวดเร็วที่สุดในการใช้ Happyaddons เพื่อสร้างเนื้อหาแบบแท็บใน Elementor
ความจำเป็นในการใช้เนื้อหาแบบแท็บ
ที่จริงแล้ว การพัฒนาเนื้อหาแบบแท็บเป็นมากกว่าแค่การเพิ่มข้อความลงในกล่องสองสามกล่อง ประสิทธิภาพของเว็บไซต์ของคุณขึ้นอยู่กับความง่ายในการใช้งาน
คุณสามารถเพิ่มแท็บได้มากเท่าที่คุณต้องการและปรับแต่งเนื้อหาโดยใช้เนื้อหาแบบแท็บ นอกจากนี้ คุณสามารถรวม -
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- แบบฟอร์มการติดต่อ
- เอฟเฟกต์
- วีดีโอ
- รูปภาพ
- Gifs
- แบบ & อื่นๆอีกมากมาย..
ขั้นตอนในการสร้างเนื้อหาแบบแท็บ
คุณสามารถใส่ส่วนแท็บที่ใดก็ได้บนไซต์ Elementor ของคุณโดยใช้วิดเจ็ตแท็บขั้นสูง ช่วยให้คุณสามารถสื่อสารข้อมูลจำนวนมากในพื้นที่จำกัดได้อย่างมีประสิทธิภาพ
อย่างไรก็ตาม เราจะสาธิตวิธีการสร้างเนื้อหาแบบแท็บอย่างรวดเร็ว คุณต้องสมัครแพ็คเกจเริ่มต้นของ HappyAddons อย่างน้อยที่สุดเพื่อสร้างเนื้อหาแท็บที่มีประโยชน์ ลองดูข้อกำหนดเบื้องต้นก่อนไปยังบทแนะนำ
ทุกคนสามารถสร้างเว็บไซต์โดยใช้ปลั๊กอินตัวสร้างหน้า Elementor คุณสามารถสร้างการออกแบบโดยใช้ฟังก์ชันลากแล้ววาง โปรแกรมเสริมที่ไม่จำกัด ตัวเลื่อน ส่วนหัว ไลบรารี Elementor เป็นต้น
ฉันคิดว่าเว็บไซต์ของคุณมีรุ่น HappyAddons Pro เริ่มแก้ไขหน้าโดยใช้ Elementor โดยไปที่เว็บไซต์ Elementor ของคุณ วิดเจ็ตทางด้านซ้ายทั้งหมดจะมองเห็นได้หากเปิดใช้งาน HappyAddons Pro
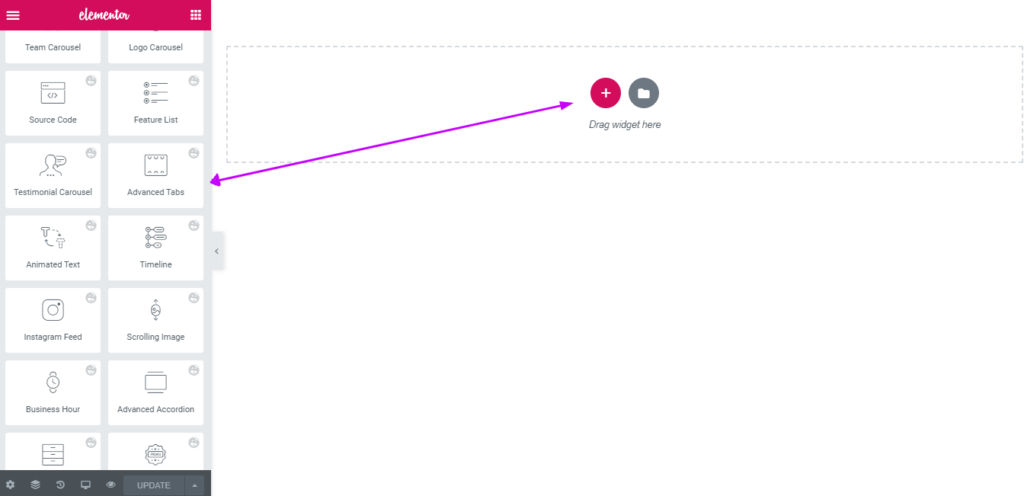
ลากและวางวิดเจ็ตแท็บขั้นสูงลงในตำแหน่งที่ต้องการหลังจากเลือกจากแถบเมนูทางด้านซ้ายของหน้าจอ

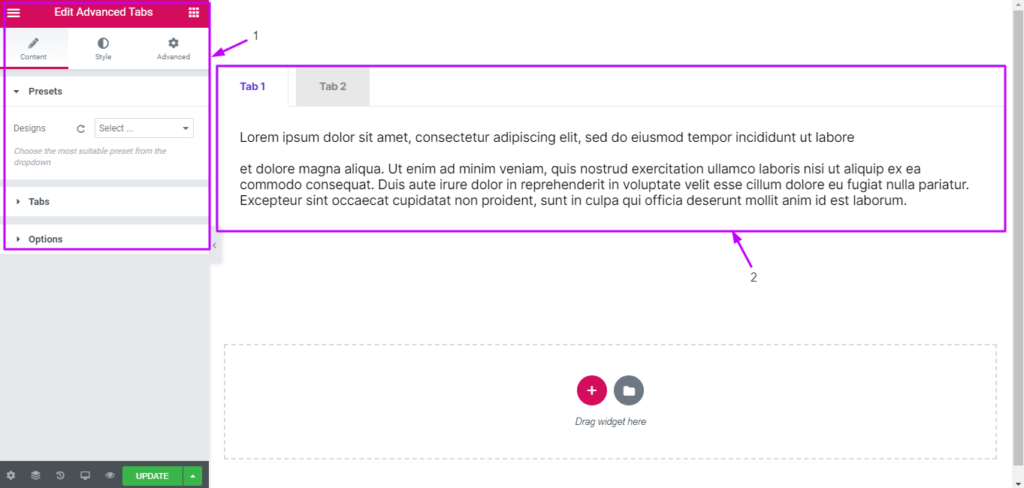
ใต้แท็บเนื้อหา ป๊อปอัปที่มีตัวเลือกการตั้งค่าเริ่มต้นจะปรากฏขึ้น จะแสดงตัวเลือกสองทางสำหรับกำหนดแอตทริบิวต์ของแท็บเอง เช่นเดียวกับส่วนแท็บเริ่มต้นบนพื้นที่ด้านขวาและตำแหน่งทางด้านซ้าย

คุณสามารถคลิกแท็บที่กำหนดเองแต่ละแท็บเพื่อเปลี่ยนคุณสมบัติของวิดเจ็ตได้ ตอนนี้ให้คลิกปุ่มแท็บเพื่อเพิ่มหรือลบแท็บ

โดยการเลือกแท็บเฉพาะ คุณยังสามารถเปลี่ยนชื่อแท็บ เนื้อหาในกล่อง ไอคอน ไฟล์สื่อ ฯลฯ ของแท็บได้

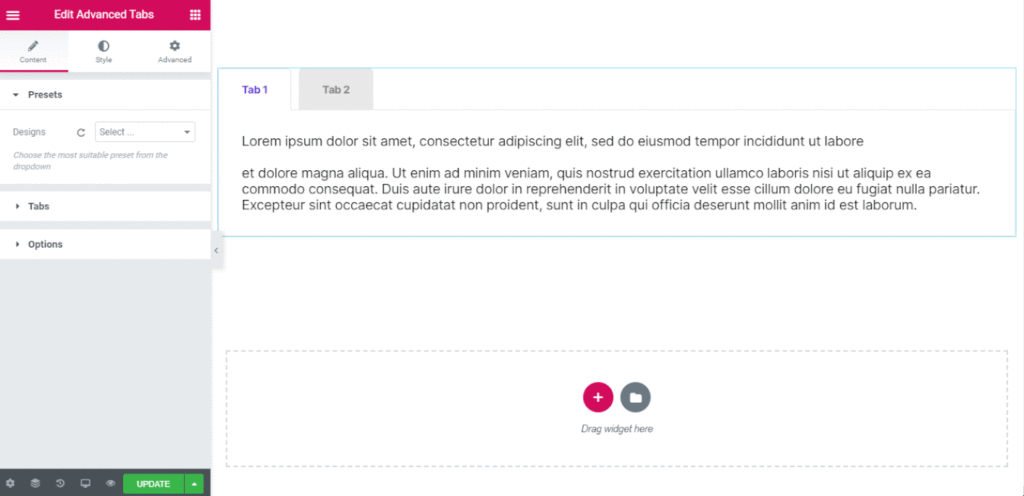
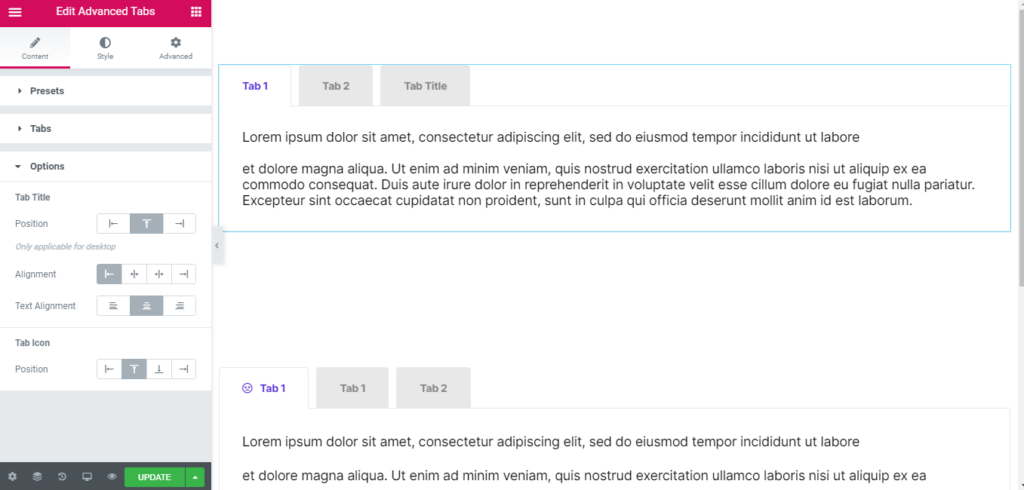
คุณสามารถแก้ไขตำแหน่งและการจัดตำแหน่งของชื่อแท็บ ไอคอนแท็บ และเนื้อหาแท็บได้
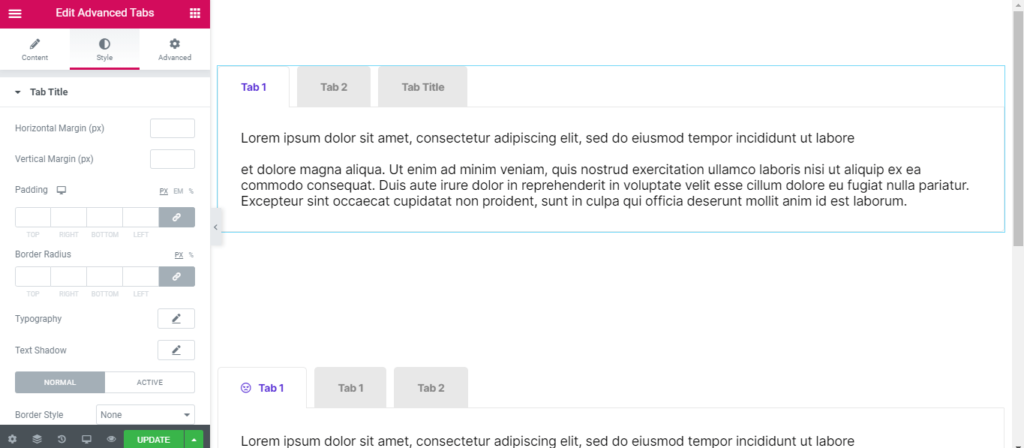
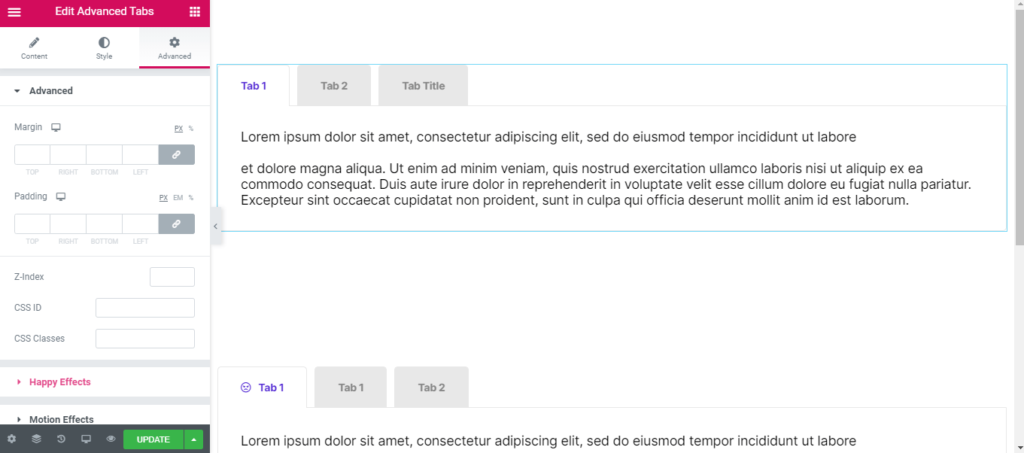
ตอนนี้คุณสามารถเปลี่ยนสีข้อความและเงา แบบอักษร ระยะขอบ ช่องว่างภายใน เส้นขอบ ระยะห่าง ขนาด และอื่นๆ อีกมากมายสำหรับชื่อแท็บ ไอคอนแท็บ และเนื้อหาแท็บโดยเลือกแท็บ สไตล์

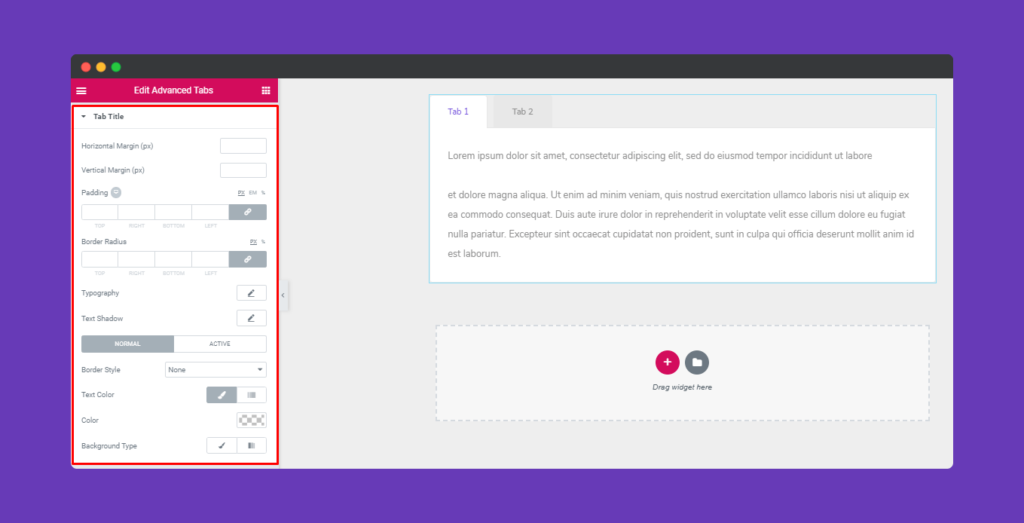
ในการปรับการเติม รูปแบบเส้นขอบ ระยะขอบแนวนอนและแนวตั้ง ทดสอบการตกแต่ง และประเภทพื้นหลัง ให้คลิกที่ชื่อแท็บ

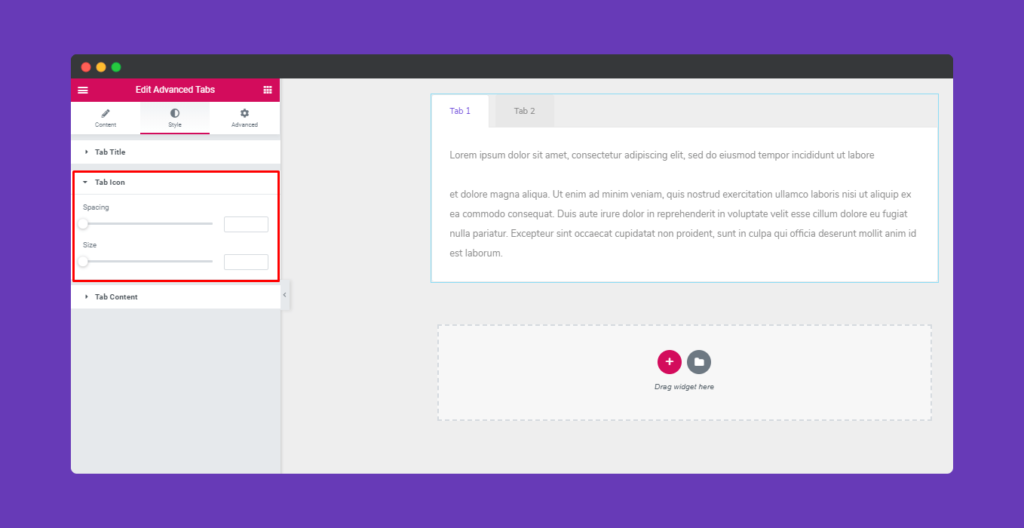
หากต้องการเปลี่ยนขนาดของไอคอน ให้คลิกที่ไอคอนแท็บ

หากต้องการปรับแต่งสไตล์เส้นขอบ รูปแบบตัวอักษร สี และประเภทพื้นหลังตามที่คุณต้องการ ให้คลิกปุ่มเนื้อหาแท็บ
คลิกที่ "ขั้นสูง" เพื่อดูตัวเลือกหากคุณต้องการเพิ่มเอฟเฟกต์การเคลื่อนไหว เอฟเฟกต์แห่งความสุข พื้นหลัง หรือทำให้หน้าตอบสนอง Elementor มาพร้อมกับแท็บ "ขั้นสูง" เป็นฟังก์ชันมาตรฐาน อ่านเอกสารนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติขั้นสูงและแอปพลิเคชัน

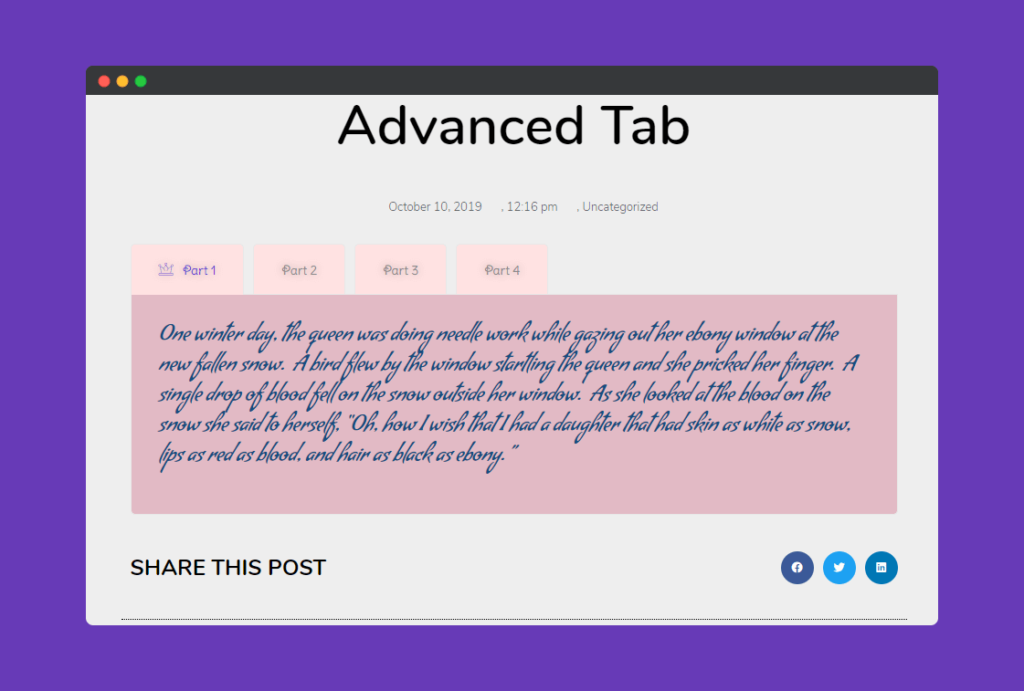
หากต้องการดูงานของคุณแบบสดหลังจากเสร็จสิ้นการเปลี่ยนแปลงทั้งหมด ให้คลิก "เผยแพร่"

ห่อ
ขอแสดงความยินดีหากคุณสร้างเนื้อหาแบบแท็บด้วย Elementor สำเร็จ! ถ้าไม่ ให้เริ่มตรวจสอบคำแนะนำอีกครั้ง โปรดแสดงความคิดเห็นด้านล่างหากคุณประสบปัญหาใดๆ เมื่อใช้ขั้นตอนดังกล่าว




