หากคุณมีแอปบนอุปกรณ์เคลื่อนที่สำหรับเว็บไซต์ WordPress ของคุณ คุณอาจต้องการโปรโมตแอปดังกล่าวแก่ผู้เยี่ยมชมและสนับสนุนให้พวกเขาดาวน์โหลด หนึ่งในวิธีที่ดีที่สุดในการทำเช่นนั้นคือการใช้แบนเนอร์แอปอัจฉริยะ

แบนเนอร์แอปอัจฉริยะคือแบนเนอร์ที่ปรากฏที่ด้านบนของหน้าจอเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณโดยใช้เบราว์เซอร์บนมือถือ โดยจะแสดงชื่อ ไอคอน การให้คะแนน และราคาของแอปของคุณ และมีปุ่มสำหรับดาวน์โหลดจาก App Store หากผู้ใช้ติดตั้งแอปของคุณแล้ว แบนเนอร์จะแจ้งให้พวกเขาเปิดแทน
สิ่งสำคัญที่ควรทราบก็คือ แบนเนอร์แอปอัจฉริยะใช้งานได้กับอุปกรณ์ iOS และเบราว์เซอร์ Safari ของ Apple เท่านั้น
แบนเนอร์แอปอัจฉริยะไม่เพียงแต่มีประสิทธิภาพ แต่ยังใช้งานง่ายอีกด้วย ไม่ใช้พื้นที่มากนัก ไม่รบกวนประสบการณ์การท่องเว็บของผู้ใช้ และสามารถปิดได้อย่างง่ายดาย นอกจากนี้ยังปรับให้เข้ากับอุปกรณ์และตำแหน่งของผู้ใช้ด้วย ดังนั้นจะแสดงเฉพาะเมื่อแอปของคุณเข้ากันได้และพร้อมใช้งานเท่านั้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุใดจึงเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress
แบนเนอร์แอปอัจฉริยะช่วยให้คุณได้รับสิทธิประโยชน์หลายประการ เช่น:
- เพิ่มการมองเห็นและการเข้าถึงแอปของคุณ: ด้วยการแสดงแบนเนอร์แอปบนเว็บไซต์ คุณสามารถดึงดูดผู้ใช้ที่สนใจเนื้อหาและกลุ่มเฉพาะของคุณได้มากขึ้น คุณยังสามารถใช้ประโยชน์จากการเข้าชมเว็บไซต์และสิทธิ์ในการโปรโมตแอปของคุณได้
- การปรับปรุงประสบการณ์ผู้ใช้และการมีส่วนร่วมของคุณ: ด้วยการมอบการเปลี่ยนแปลงที่ราบรื่นจากเว็บไซต์ไปยังแอปของคุณ คุณสามารถมอบประสบการณ์ที่ดีและสม่ำเสมอมากขึ้นให้กับผู้ใช้ของคุณ คุณยังเพิ่มการใช้งานและการรักษาแอปของคุณได้ด้วยการเตือนผู้ใช้ให้เปิดแอปเมื่อเข้าชมเว็บไซต์ของคุณ
- เพิ่มความน่าเชื่อถือและความน่าเชื่อถือของแอป: การแสดงคะแนนและราคาของแอปช่วยให้คุณแสดงคุณภาพและมูลค่าของแอปได้ คุณยังสร้างความไว้วางใจให้กับผู้ใช้ได้ด้วยการแสดงว่าแอปของคุณได้รับการยืนยันและอนุมัติจาก App Store
อย่างที่คุณเห็น การเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress สามารถช่วยเพิ่มจำนวนผู้ชมและประสิทธิภาพของแอปได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress ได้อย่างง่ายดายโดยใช้สองวิธีที่แตกต่างกัน คุณสามารถเลือกอันที่เหมาะกับความต้องการและความชอบของคุณได้
วิธีที่ 1: การใช้ WPCode
วิธีแรกที่เราจะพูดถึงคือ WPCode ซึ่งเป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มข้อมูลโค้ดที่กำหนดเองลงใน WordPress ได้โดยไม่ต้องแก้ไขไฟล์ใดๆ วิธีนี้เหมาะมากหากคุณต้องการแสดงแบนเนอร์แอปอัจฉริยะเดียวกันบนหน้าและโพสต์ทั้งหมดของเว็บไซต์
ด้วยเหตุนี้ WPCode จึงเป็นโซลูชั่นที่ยอดเยี่ยมสำหรับการโปรโมตแอปพลิเคชัน iOS เดียว อย่างไรก็ตาม หากคุณต้องการแสดงแบนเนอร์หลายรายการในหน้าต่างๆ เราขอเสนอวิธีที่ 2
หลักเกณฑ์บางประการจะแนะนำให้คุณแก้ไขไฟล์ Functions.php ของเว็บไซต์ของคุณเมื่อเพิ่มโค้ดที่กำหนดเองลงใน WordPress เราไม่สนับสนุนเพราะการพิมพ์ผิดหรือข้อผิดพลาดเล็กน้อยอาจทำให้เกิดข้อผิดพลาด WordPress บ่อยครั้ง หรือแม้แต่ทำให้เว็บไซต์ของคุณไม่สามารถเข้าถึงได้
คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress ได้อย่างปลอดภัยโดยใช้ WPCode ด้วยการกดปุ่ม คุณยังสามารถเปิดและปิดใช้งานข้อมูลโค้ดได้
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี
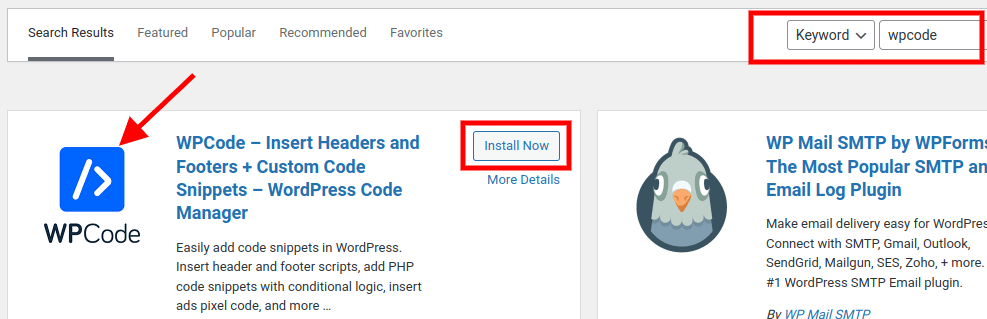
ไปที่ ปลั๊กอิน > เพิ่มใหม่ และค้นหา 'WPCode'

ติดตั้งและเปิดใช้งานปลั๊กอิน
หลังจากเปิดใช้งานแล้ว ให้ไปที่ Code Snippets » Add Snippet จากนั้น ภายใต้ตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' ให้คลิกปุ่ม 'ใช้ตัวอย่างข้อมูล'

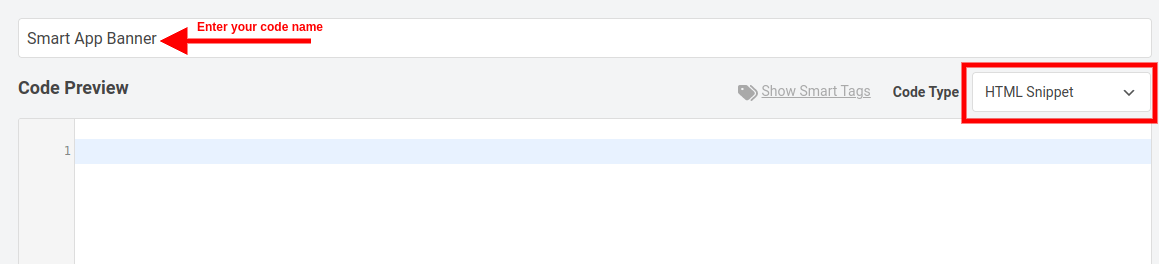
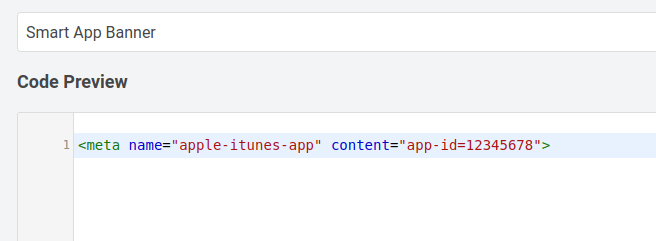
ซึ่งจะนำคุณไปยังหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' ซึ่งคุณสามารถพิมพ์ชื่อสำหรับข้อมูลโค้ดได้ เราสามารถตั้งชื่อ 'แบนเนอร์แอปอัจฉริยะ' ของเราได้
ตรวจสอบให้แน่ใจว่าได้เลือกเมนูแบบเลื่อนลงประเภทโค้ดเป็น 'HTML Snippet'

คุณจะต้องทราบรหัสแอปพลิเคชันของคุณสำหรับขั้นตอนต่อไปนี้
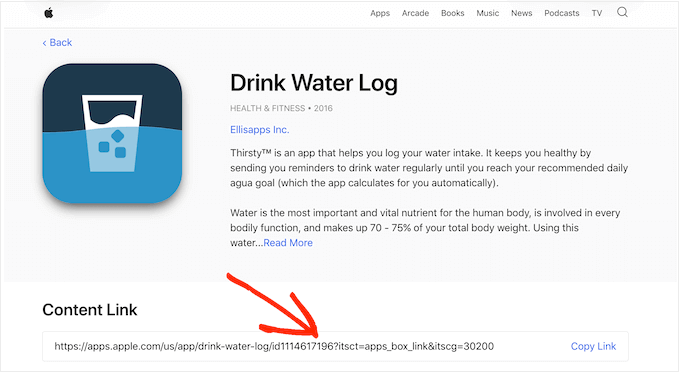
เปิดแท็บเบราว์เซอร์ใหม่และไปที่ หน้าเครื่องมือการตลาดบริการของ Apple เพื่อรับข้อมูลนี้ ป้อนชื่อโปรแกรมที่คุณต้องการโปรโมตที่นี่แล้วกดปุ่ม 'ค้นหา'

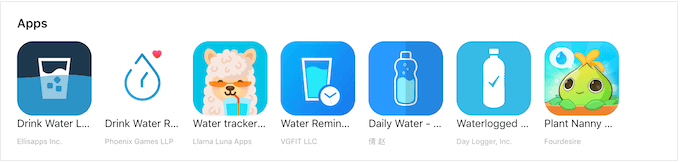
เลื่อนลงไปที่ส่วนแอปเพื่อดูแอปทั้งหมดที่ตรงกับคำค้นหาของคุณ

เมื่อคุณคลิกแอปที่คุณเลือกโฆษณา ที่ด้านล่างของหน้าจอ คุณจะเห็นลิงก์
ID ของแอปคือค่าระหว่าง id และ ? คุณจะต้องใช้ข้อมูลนี้ในขั้นตอนถัดไป ดังนั้นให้เปิดแท็บนี้ทิ้งไว้หรือจดรหัสแอปไว้

กลับไปที่แดชบอร์ด WordPress เมื่อคุณมีรหัสแอปแล้ว ตอนนี้คุณสามารถวางโค้ดต่อไปนี้ลงในเครื่องมือแก้ไขโค้ด โดยแทนที่ ID ของแอปด้วยข้อมูลที่คุณได้รับในขั้นตอนก่อนหน้า:

ด้านล่างนี้คือสำเนาโค้ดจริง:
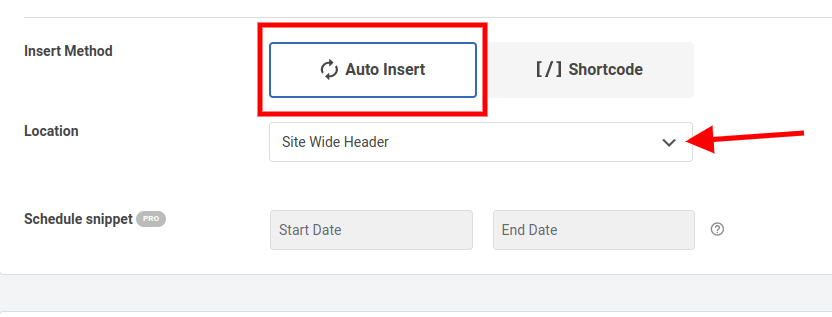
<meta name="apple-itunes-app" content="app-id=12345678">เลื่อนลงคุณจะเห็นส่วนที่เรียกว่า; "วิธีการแทรก". หากไม่ได้ตั้งค่าให้แทรกอัตโนมัติ ตรวจสอบให้แน่ใจว่าได้เลือก แทรกอัตโนมัติ แล้วเลือก Site Wide Header จากเมนูแบบเลื่อนลง

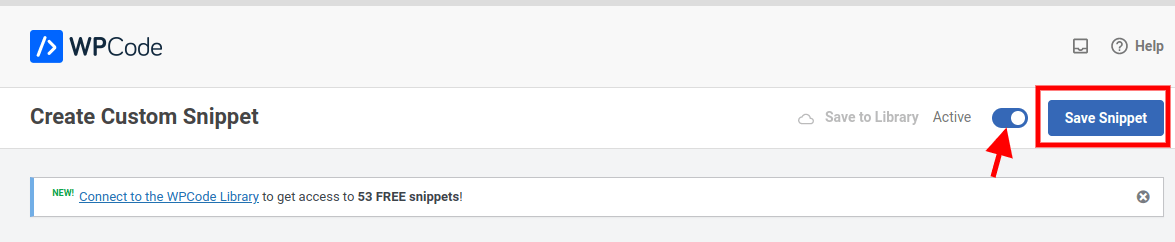
เมื่อดำเนินการเสร็จแล้ว ให้ไปที่ด้านบนของหน้าและเปลี่ยนสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งานอยู่'
สุดท้าย เพียงกดปุ่ม 'บันทึกตัวอย่าง' เพื่อบันทึกการแก้ไขของคุณ

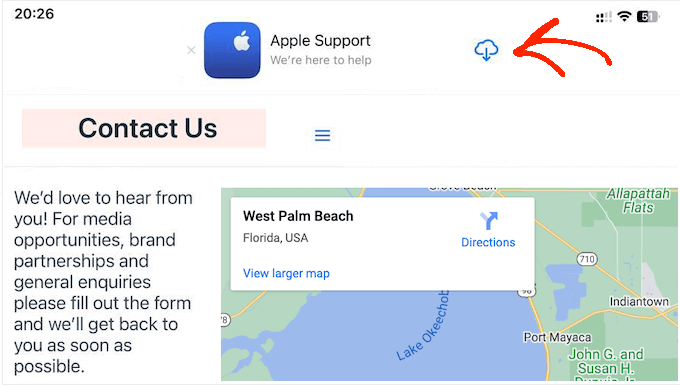
เมื่อทำอย่างถูกต้องแล้ว Smart App Banner จะปรากฏบนเว็บไซต์ของคุณ
หมายเหตุ: วิธีที่ดีที่สุดในการทดสอบแบนเนอร์แอพอัจฉริยะคือการใช้แอพมือถือ Safari บนอุปกรณ์ iOS เพื่อเยี่ยมชมเว็บไซต์ของคุณ ในความเป็นจริง หากคุณพยายามเข้าชมไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป แบนเนอร์แอปอัจฉริยะจะไม่ปรากฏขึ้น
วิธีที่ 2: การใช้แบนเนอร์แอปอัจฉริยะ (เพิ่มแบนเนอร์ในหน้าและโพสต์เฉพาะ)
เทคนิคที่สองที่เราจะพูดถึงคือ แบนเนอร์แอปอัจฉริยะ ปลั๊กอินฟรีอีกตัวที่ให้คุณเพิ่มแบนเนอร์แอปอัจฉริยะลงใน WordPress ด้วยอิสระและการควบคุมที่มากขึ้น วิธีนี้เหมาะมากหากคุณต้องการแสดงแบนเนอร์แอปอัจฉริยะต่างๆ บนหน้าและโพสต์ต่างๆ ของเว็บไซต์ของคุณ
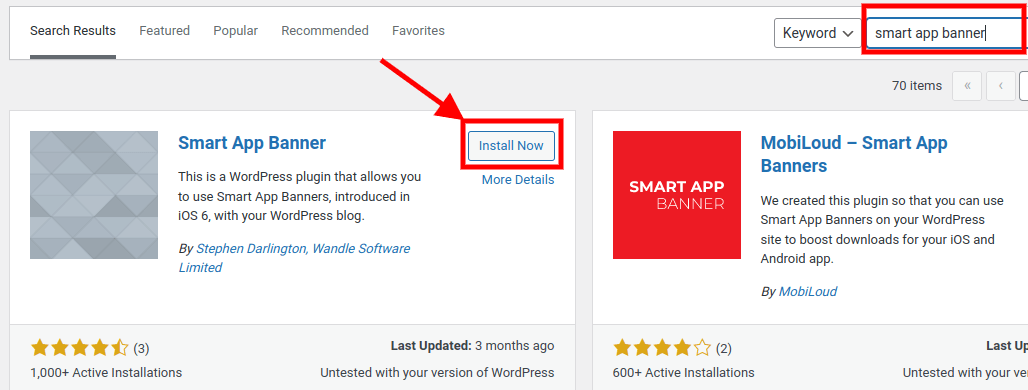
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Smart App Banner ก่อนจึงจะสามารถใช้วิธีนี้ได้
ในแดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มใหม่ และค้นหาแบนเนอร์แอปอัจฉริยะ จากนั้นกดปุ่ม ติดตั้งทันที และ เปิดใช้งาน

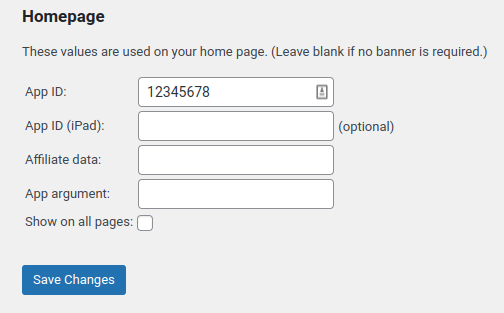
ในการเริ่มต้น ไปที่ การตั้งค่า » แบนเนอร์แอปอัจฉริยะ แล้วพิมพ์ค่าของแอปพลิเคชันลงในช่อง "รหัสแอป"

คุณสามารถรับข้อมูลนี้ได้โดยทำตามขั้นตอนเดียวกับในวิธีที่ 1
หากคุณใช้การตลาดแบบ Affiliate เพื่อสร้างรายได้จากบล็อกออนไลน์ ให้ป้อนโทเค็น Affiliate ของคุณในส่วน 'ข้อมูล Affiliate' เนื่องจากข้อมูลจะแตกต่างออกไป คุณอาจต้องลงชื่อเข้าใช้พอร์ทัลพันธมิตรของคุณหรือสนทนากับพันธมิตรของคุณเพื่อรับโทเค็นที่ถูกต้อง
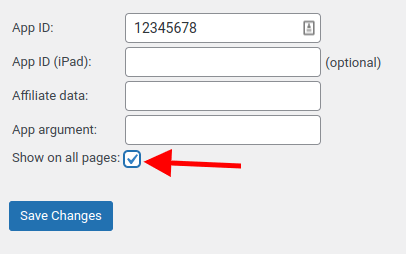
หลังจากนั้น คุณสามารถเลือกหรือยกเลิกการเลือกช่อง "แสดงทุกหน้า" ได้ หากคุณยกเลิกการเลือกช่องนี้ แบนเนอร์ของแอปจะปรากฏเฉพาะในหน้าแรกของคุณเท่านั้น

คลิกปุ่ม บันทึกการเปลี่ยนแปลง เมื่อคุณพอใจกับการเปลี่ยนแปลงของคุณแล้ว
หากคุณต้องการเพิ่มแบนเนอร์แอปอัจฉริยะบนเพจใดเพจหนึ่ง ให้สร้างเพจใหม่หรือแก้ไขเพจที่มีอยู่
เมื่ออยู่บนหน้าหรือโพสต์ที่คุณต้องการเพิ่มแบนเนอร์ คุณจะพบส่วน 'แบนเนอร์แอปอัจฉริยะ' ใหม่ในตัวแก้ไขเนื้อหา WordPress

เพียงป้อนรหัสแอปและข้อมูลพันธมิตรเพิ่มเติมในลักษณะเดียวกับที่ระบุไว้ข้างต้น
คลิกอัปเดตหรือเผยแพร่เมื่อคุณทำเสร็จแล้ว
แค่นั้นแหละ! คุณได้เพิ่มแบนเนอร์แอปอัจฉริยะลงในเว็บไซต์ของคุณสำเร็จแล้วโดยใช้หนึ่งใน 2 วิธีที่เสนอ
บทสรุป
คุณเพิ่งเรียนรู้วิธีเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress ได้อย่างง่ายดายโดยใช้สองวิธีที่แตกต่างกัน คุณยังค้นพบว่าแบนเนอร์แอปอัจฉริยะสามารถช่วยโปรโมตแอป ปรับปรุงประสบการณ์ผู้ใช้ และเพิ่มความน่าเชื่อถือของแอปได้อย่างไร
แต่ฉันรู้ว่าคุณอาจจะยังมีข้อสงสัยอยู่บ้าง คุณอาจจะคิดว่า “สิ่งนี้คุ้มจริงหรือ? สิ่งนี้จะสร้างความแตกต่างให้กับแอปของฉันจริงหรือ? จะเป็นอย่างไรหากฉันพบกับปัญหาหรือความท้าทาย?” ฉันเข้าใจว่าคุณรู้สึกอย่างไร การเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress อาจเป็นเรื่องที่น่ากังวลและน่ากลัว แต่เชื่อฉันเถอะว่าคุณทำได้ คุณมีทักษะ ความรู้ และเครื่องมือในการเพิ่มแบนเนอร์แอปอัจฉริยะลงในเว็บไซต์ของคุณ
ดังนั้นอย่าให้ความกลัวมาหยุดคุณ อย่าปล่อยให้ความสงสัยฉุดรั้งคุณไว้ อย่าปล่อยให้การผัดวันประกันพรุ่งทำให้คุณล่าช้า เพียงไปข้างหน้าและลองดู เพิ่มแบนเนอร์แอปอัจฉริยะลงในเว็บไซต์ของคุณวันนี้และดูผลลัพธ์ด้วยตัวคุณเอง คุณจะประหลาดใจกับความง่ายและมีประสิทธิภาพในการเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress
นี่คือสิ่งที่คุณต้องทำต่อไป:
- เลือกวิธีการที่เหมาะสมกับความต้องการและความชอบของคุณ: WPCode หรือ Smart App Banner
- ติดตั้งและเปิดใช้งานปลั๊กอินที่คุณเลือก
- เพิ่มข้อมูลโค้ดหรือการตั้งค่าสำหรับแบนเนอร์แอปลงในเว็บไซต์ของคุณ
- ทดสอบแบนเนอร์แอปของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ
- ติดตามและวัดประสิทธิภาพและผลกระทบของแบนเนอร์แอปของคุณ
แค่นั้นแหละ! คุณเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress สำเร็จแล้ว ตอนนี้เมื่อใดก็ตามที่ผู้ใช้ iOS เยี่ยมชมเว็บไซต์ของคุณโดยใช้ Safari พวกเขาจะเห็นแบนเนอร์ลักษณะนี้:

นั่นไม่เจ๋งเหรอ?
คุณเพิ่งก้าวไปอีกขั้นในการเพิ่มจำนวนผู้ชมและประสิทธิภาพของแอป
ขอบคุณสำหรับการอ่านบทความนี้ ฉันหวังว่าคุณจะสนุกกับมันและเรียนรู้สิ่งที่มีคุณค่าจากมัน
มีความสุขกับ WordPress!




