คุณเคยคิดที่จะสร้างเพจที่มีระบบนำทางเชื่อมโยงหัวเรื่องเหนียวพิเศษในหน้านั้นหรือไม่? ดี! Divi ได้เปิดประตูสู่ความเป็นไปได้มากมายสำหรับนักพัฒนาเว็บ คุณสามารถสร้างการออกแบบที่งดงามได้ทุกประเภทผ่าน Divi วันนี้เราจะออกแบบหน้าเว็บเนื้อหาที่จะให้ผู้ใช้ของเราสามารถสำรวจมันผ่านหัวเรื่องแบบติดหนึบเป็นลิงก์สมอ ส่วนหัวจะติดอยู่ที่ด้านบนสุดของหน้าตามลำดับ และผู้เข้าชมสามารถคลิกเพียงส่วนหัวเพื่อข้ามไปที่ส่วนโดยตรง ฟังดูดีนะ! ต่อไปมาดูบทแนะนำของวันนี้กันที่เราจะสร้างสไตล์นี้ด้วยฟีเจอร์ในตัวของ Divi ที่เรียกว่า -"Sticky Option"

ตัวอย่างการออกแบบ
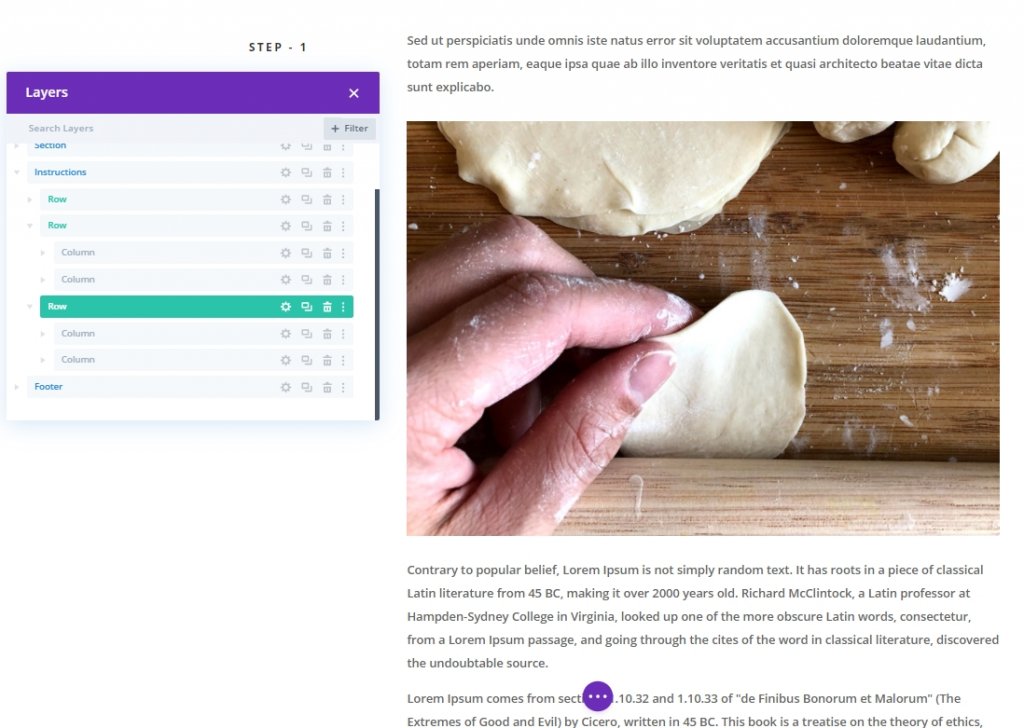
นี่คือลักษณะการออกแบบของเราในปัจจุบัน
ส่วนที่หนึ่ง: การเริ่มต้น
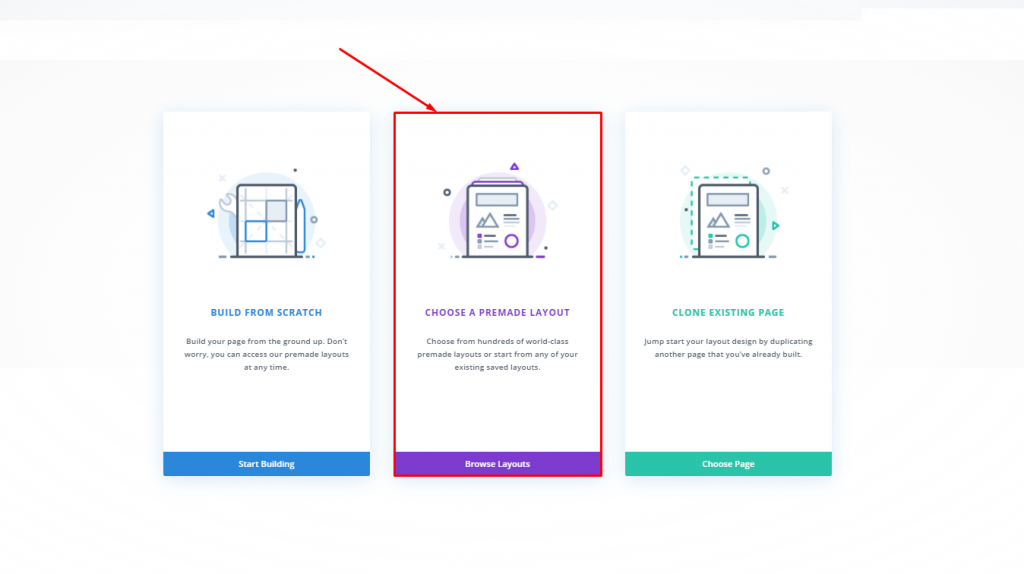
เราเชื่อว่าคุณติดตั้งและเปิดใช้งานธีม Divi สำเร็จแล้ว ตอนนี้ เพิ่มหน้าใหม่จากแดชบอร์ดของคุณและเปิดด้วยตัวสร้าง Divi ในที่นี้เราจะไปที่ตัวเลือกที่สองที่ระบุว่า "เลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้า"

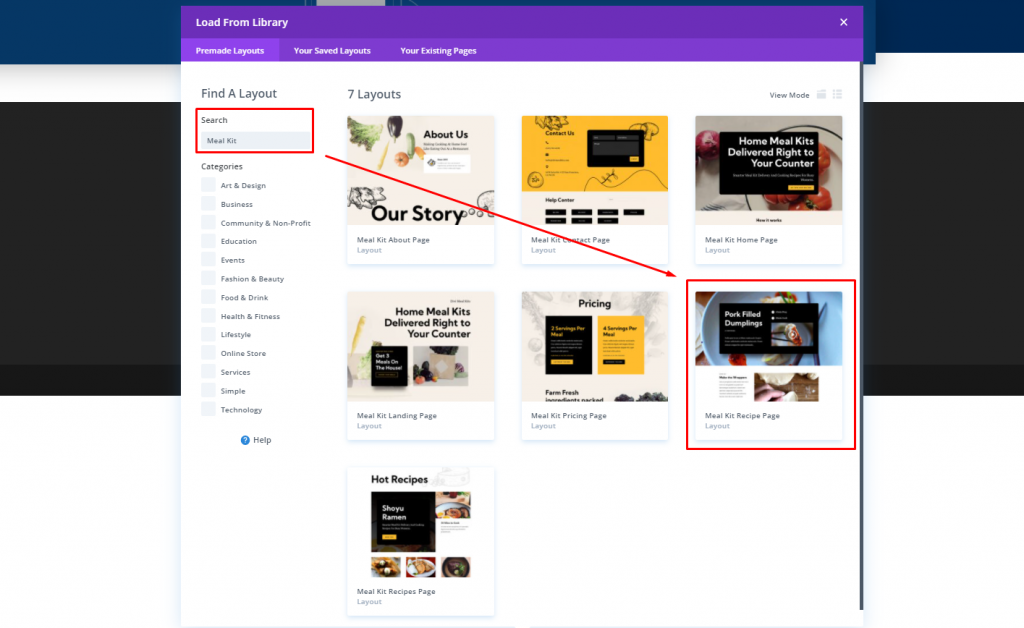
เราจะดูจาก Meal Kit Layout Pack 
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเราจะเปิดใช้งานเลย์เอาต์ด้วยตัวเลือก "ใช้การสาธิตนี้"

ส่วนที่สอง: การปรับเปลี่ยนเค้าโครง
ลบแถว
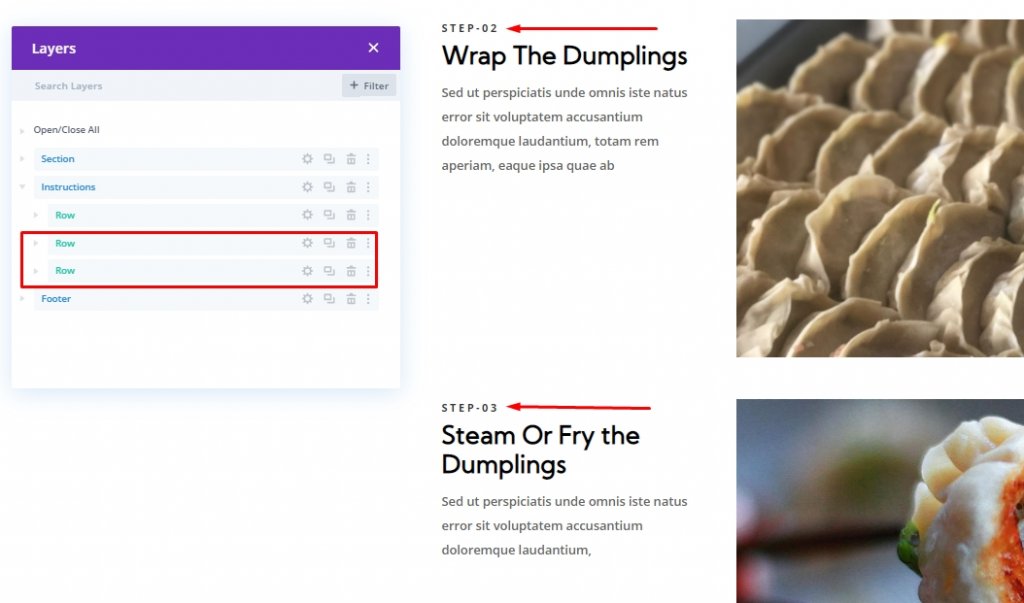
หลังจากที่คุณนำเข้าเค้าโครงเสร็จแล้ว ให้ลบแถวล่างสุดสองแถวสุดท้าย

ตอนนี้ คุณเหลือแถวเดียวที่เรียกว่า "ขั้นตอนที่ 1"
การสร้างแถวใหม่และการเพิ่มเนื้อหา
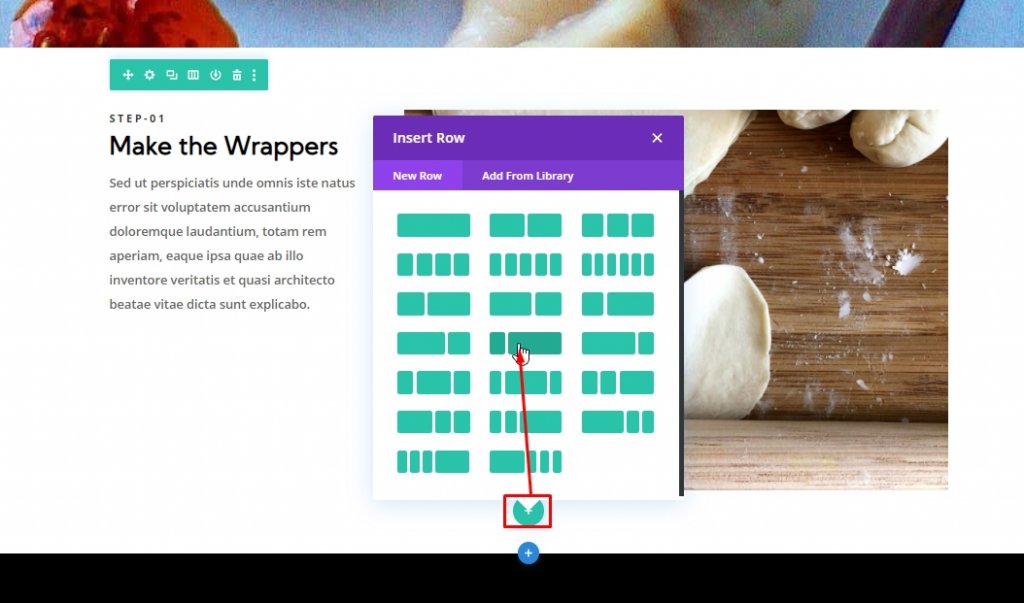
เพิ่มแถวที่ทำเครื่องหมายไว้ใต้แถวแรก

ตอนนี้ เลือกหลายโมดูลเข้าด้วยกันแล้วลากไปยังแถวที่สร้างขึ้นใหม่
ส่วนที่สาม: การสร้างหัวเรื่องติดหนึบ
ในเลย์เอาต์นี้ จะมีสี่แถว และแต่ละแถวจะมีส่วนหัวติดหนึบอยู่ที่คอลัมน์ด้านซ้าย เราจะสร้างอันแรกและทำซ้ำสำหรับแถวที่เหลือ
ขั้นตอนที่หนึ่ง: สร้าง Sticky Header สำหรับแถวแรก
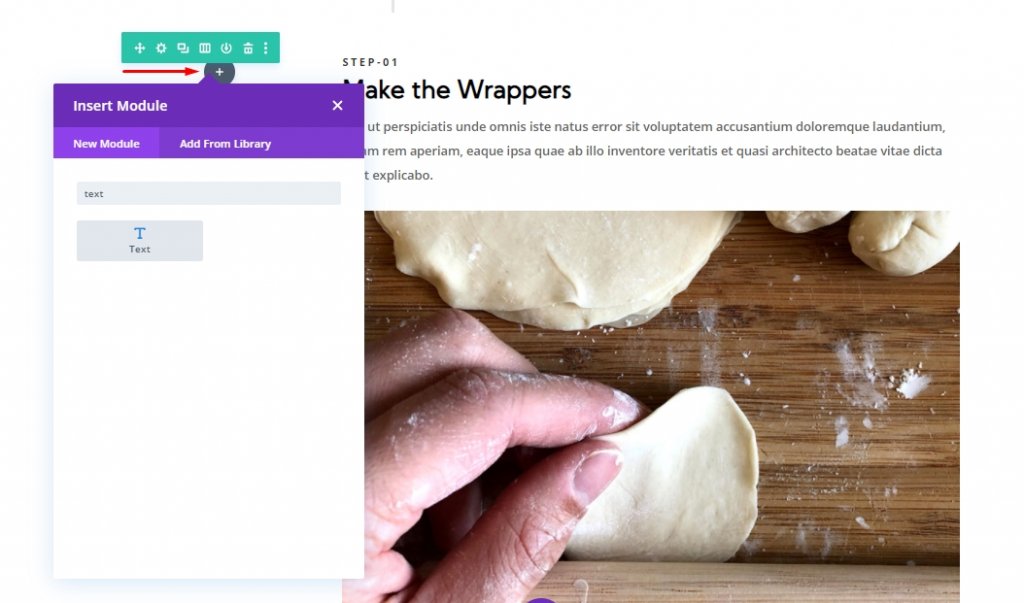
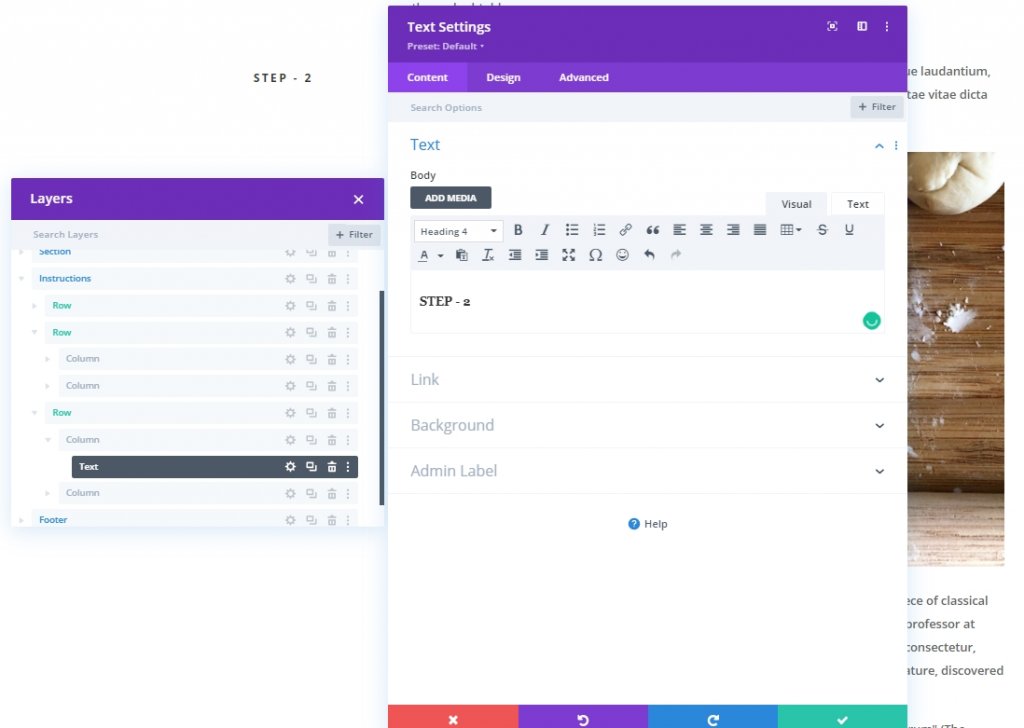
เพิ่มโมดูลข้อความในคอลัมน์ด้านซ้าย นี่จะเป็นหัวเรื่องเหนียวของเราสำหรับแถวนี้

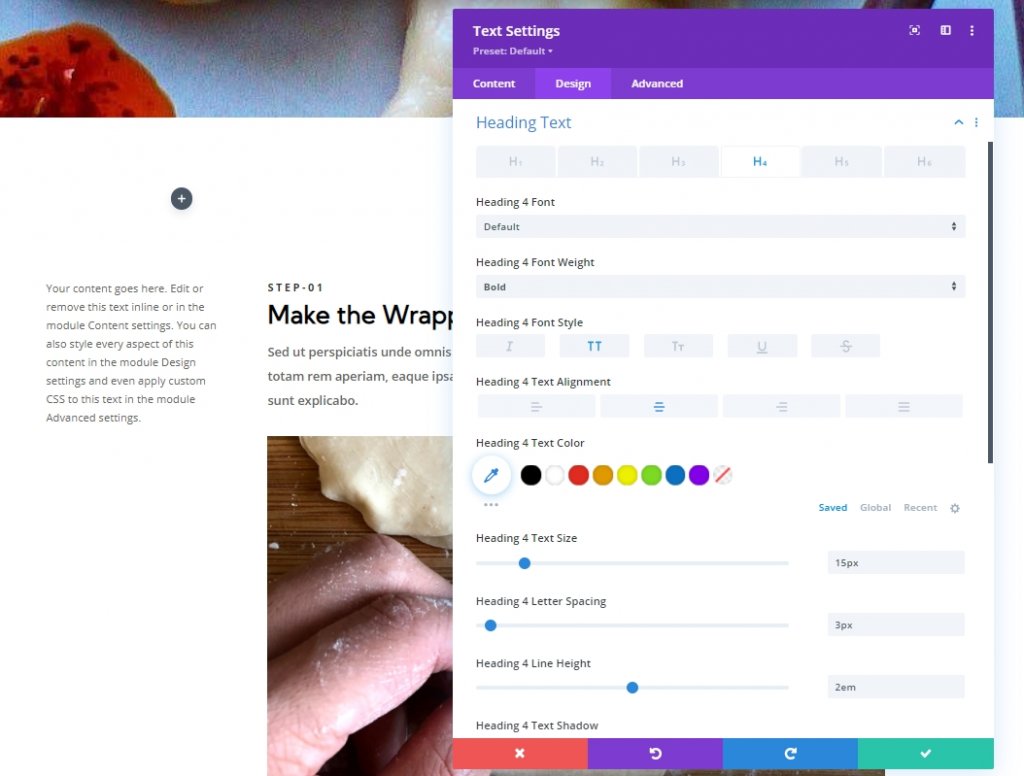
อัปเดตการตั้งค่าต่อไปนี้ภายใต้แท็บการออกแบบ ตรวจสอบให้แน่ใจว่าได้ทำการเปลี่ยนแปลงในส่วนหัว H4
- หัวข้อที่ 4 น้ำหนักแบบอักษร: ตัวหนา
- หัวข้อ 4 รูปแบบตัวอักษร: TT
- การจัดแนวข้อความหัวเรื่อง 4: Center
- หัวเรื่อง 4 ขนาดข้อความ: 15px
- หัวเรื่อง 4 ระยะห่างตัวอักษร: 3px
- ส่วนหัว 4 ความสูงของบรรทัด: 2em

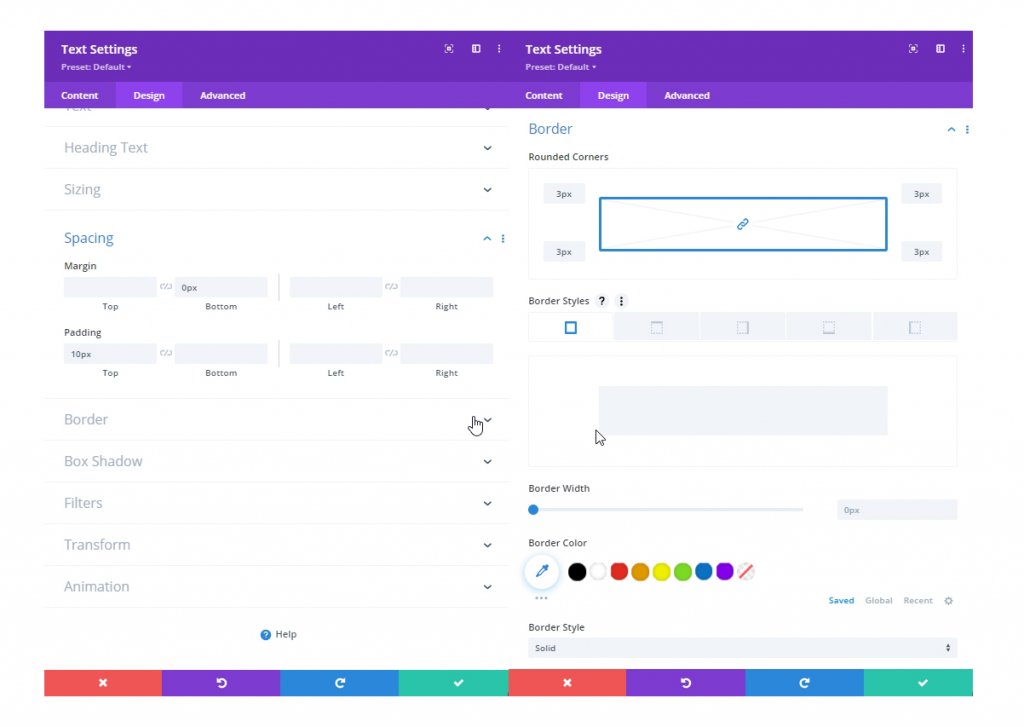
อัปเดตการตั้งค่าระยะห่างและมุมโค้งมนด้วย
- มาร์จิ้น: 0px
- ช่องว่างภายใน: 10px
- มุมโค้งมน: 3px

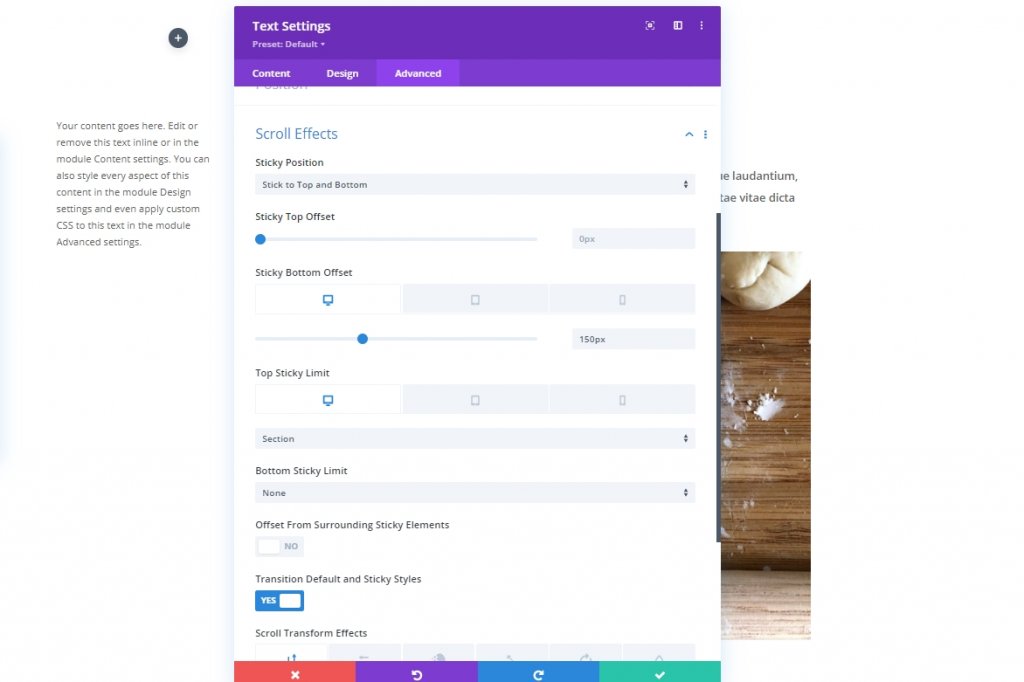
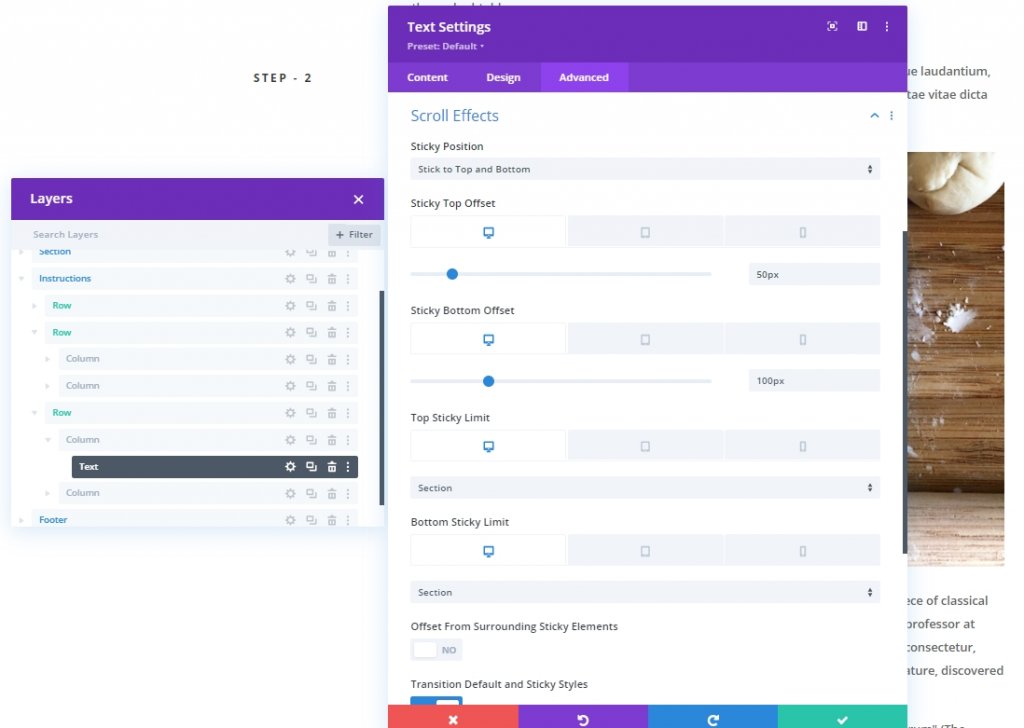
ภายใต้แท็บขั้นสูง ให้อัปเดตการตั้งค่าต่อไปนี้ในเอฟเฟกต์ติดหนึบ
- ออฟเซ็ตล่างเหนียว: 150px (เดสก์ท็อป), 0px (แท็บเล็ต)
- ขีด จำกัด ติดหนึบสูงสุด: ส่วน (เดสก์ท็อป), ไม่มี (แท็บเล็ต)
- ขีด จำกัด ปักหมุดด้านล่าง: ส่วน (เดสก์ท็อป), แถว (แท็บเล็ต)
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: NO

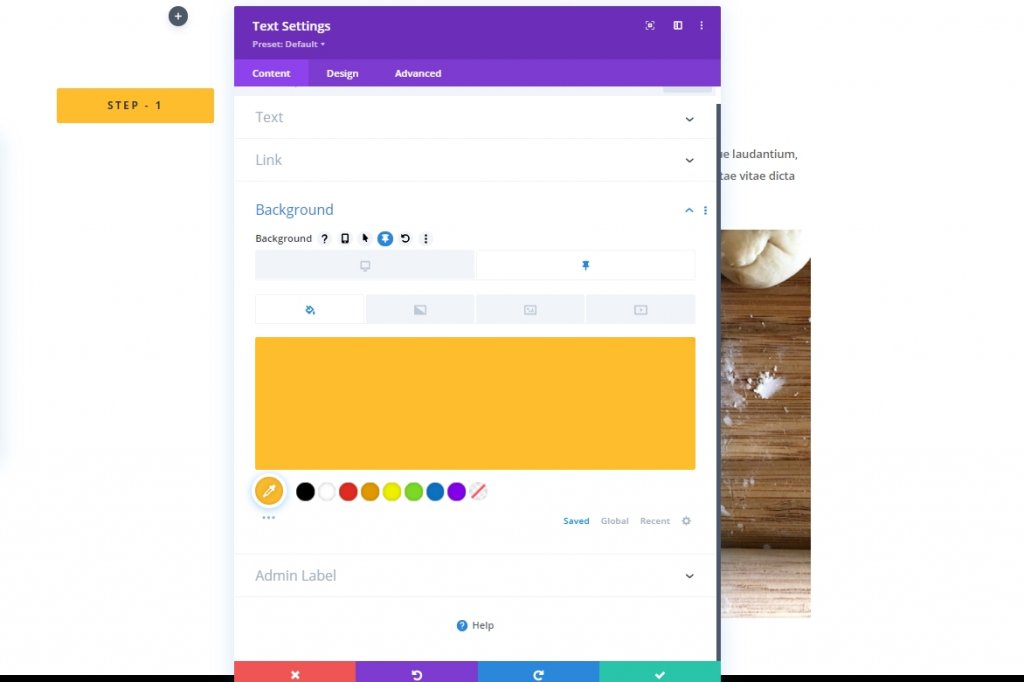
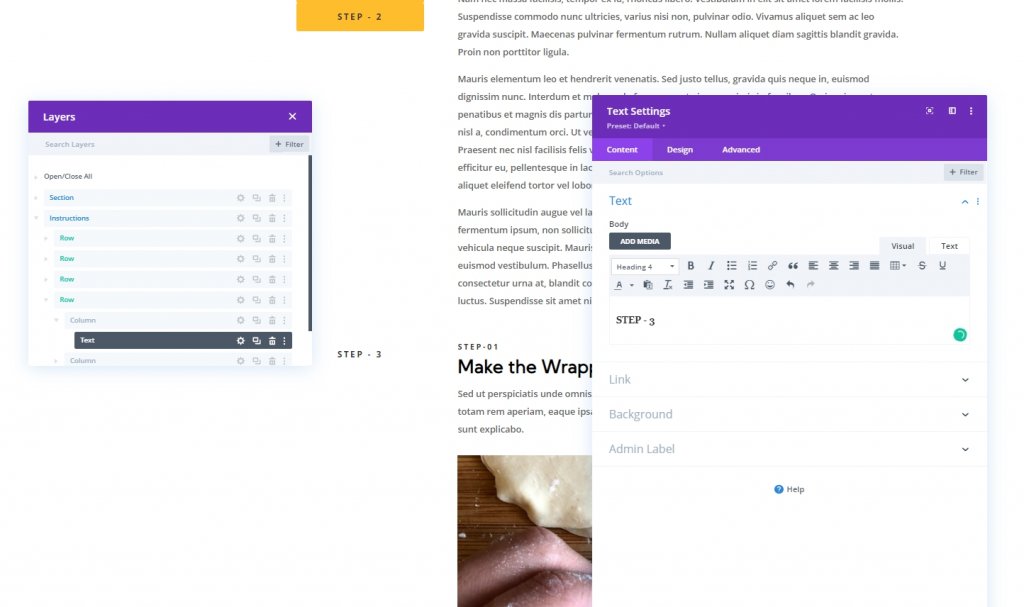
กลับไปที่แท็บเนื้อหาและเปลี่ยนข้อความตามที่คุณต้องการ ใส่ข้อความที่มีส่วนหัว H4 เพราะก่อนหน้านี้เราได้แก้ไขการตั้งค่า H4 เปลี่ยนสีพื้นหลังแบบติดหนึบด้วย
- สีพื้นหลังเหนียว: #febd2d

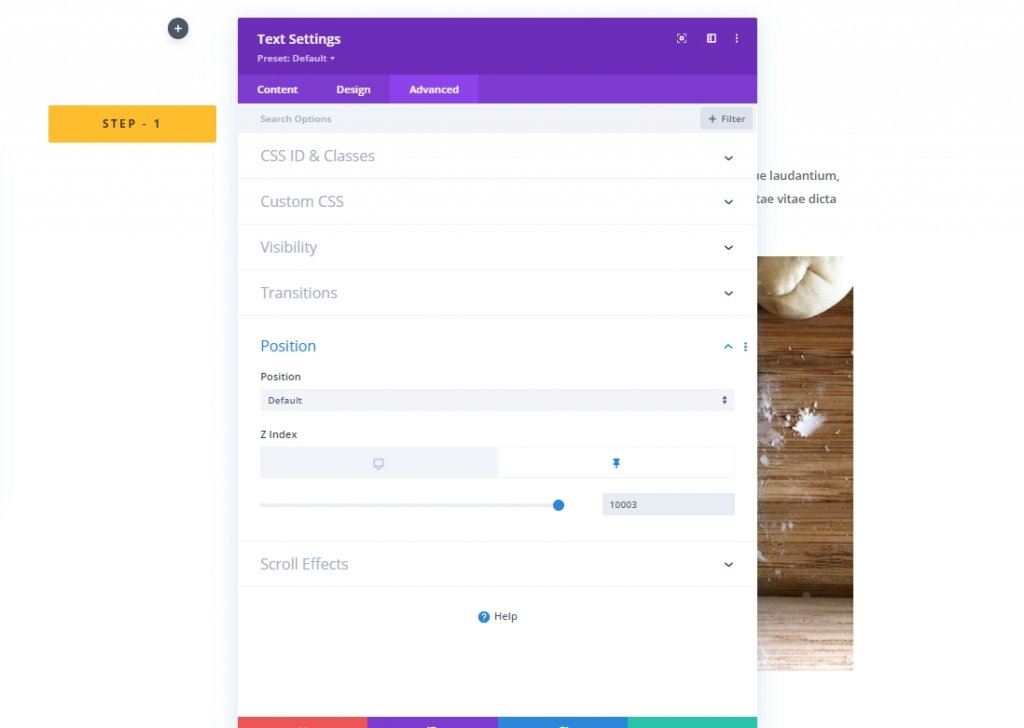
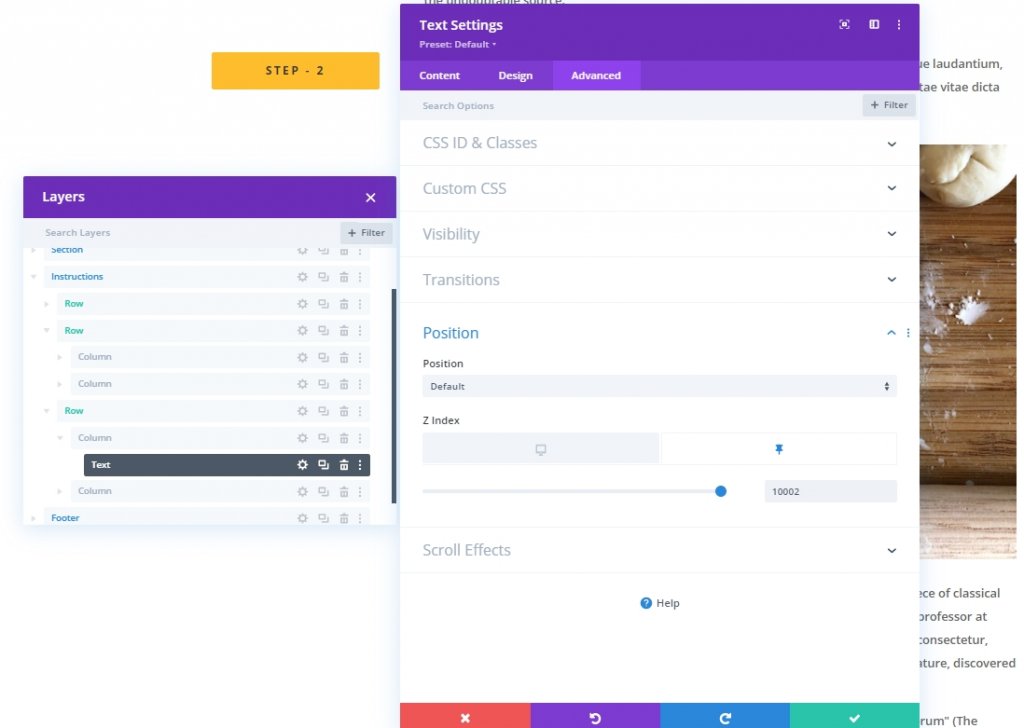
กลับไปที่แท็บขั้นสูงและอัปเดตดัชนี Z ในสถานะติดหนึบ สิ่งนี้จะทำให้ข้อความอยู่ด้านบนสุดบนอุปกรณ์มือถือ
- ดัชนี Z (เหนียว): 10003

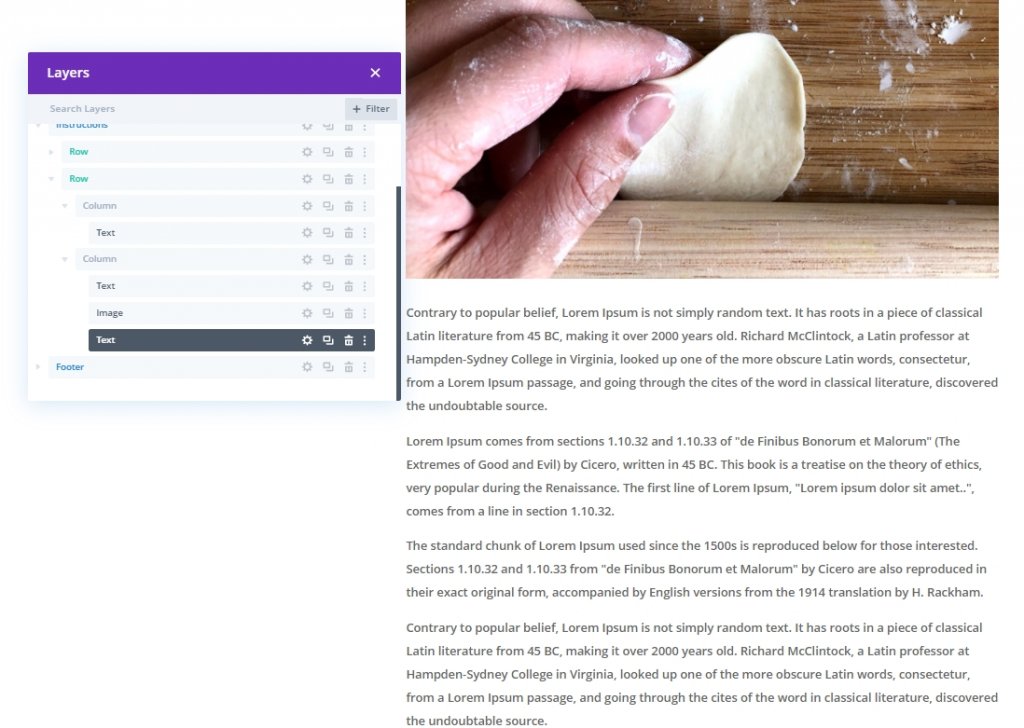
เพิ่มเนื้อหาเพิ่มเติม
เราจำเป็นต้องแนบเนื้อหาเพิ่มเติมใต้ภาพเพื่อให้มีเนื้อหาเพียงพอที่จะเลื่อนดู ดังนั้นให้เพิ่มโมดูลข้อความอื่นใต้รูปภาพและเพิ่มงานเขียนที่คุณเลือก

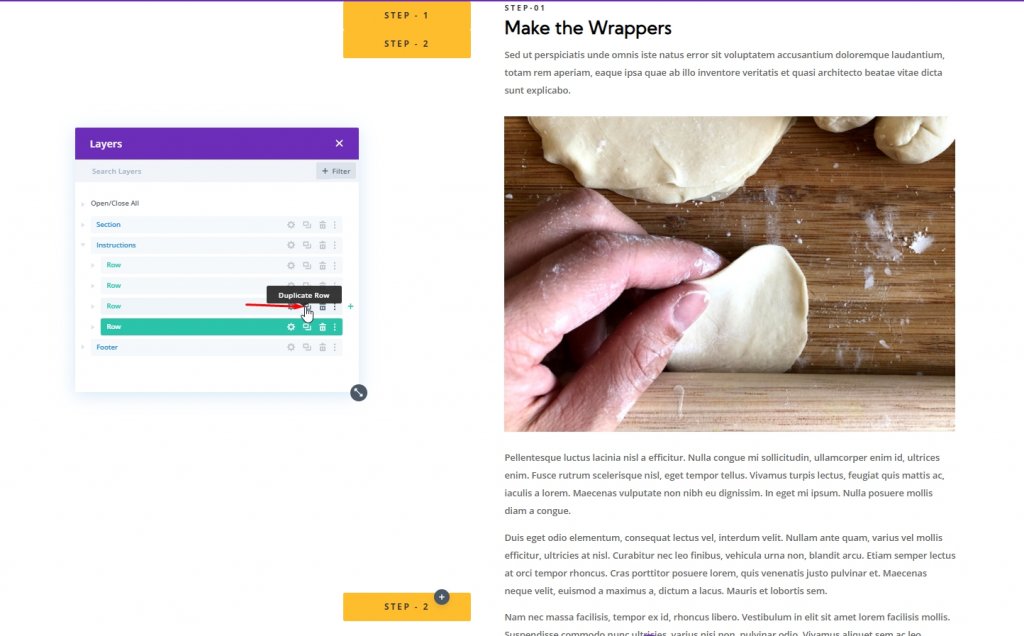
ซ้ำแถว 1
สุดท้าย สร้างแบบจำลองของแถวที่หนึ่งโดยทำซ้ำ

ขั้นตอนที่สอง: สร้าง Sticky Header สำหรับแถวที่สอง
ตอนนี้เปลี่ยนส่วนหัว H4 ในคอลัมน์ 1

ตอนนี้เปลี่ยนการตั้งค่าปักหมุด
- Sticky Top Offset: 50px (เดสก์ท็อป), 0px (แท็บเล็ต)
- ออฟเซ็ตล่างติดหนึบ: 100px (เดสก์ท็อป)
- ขีด จำกัด ติดหนึบสูงสุด: ส่วน (แท็บเล็ต)

อัปเดตค่าดัชนี Z
- ดัชนี Z(เหนียว): 10002

ทำซ้ำแถว2
จากนั้น สร้างแบบจำลองของแถวที่สองอีกครั้งโดยทำซ้ำ

ขั้นตอนที่สาม: สร้าง Sticky Header สำหรับแถวที่สาม
อีกครั้ง เปลี่ยน H4 ในคอลัมน์ 1 และตั้งชื่อเป็นขั้นตอนที่ 3

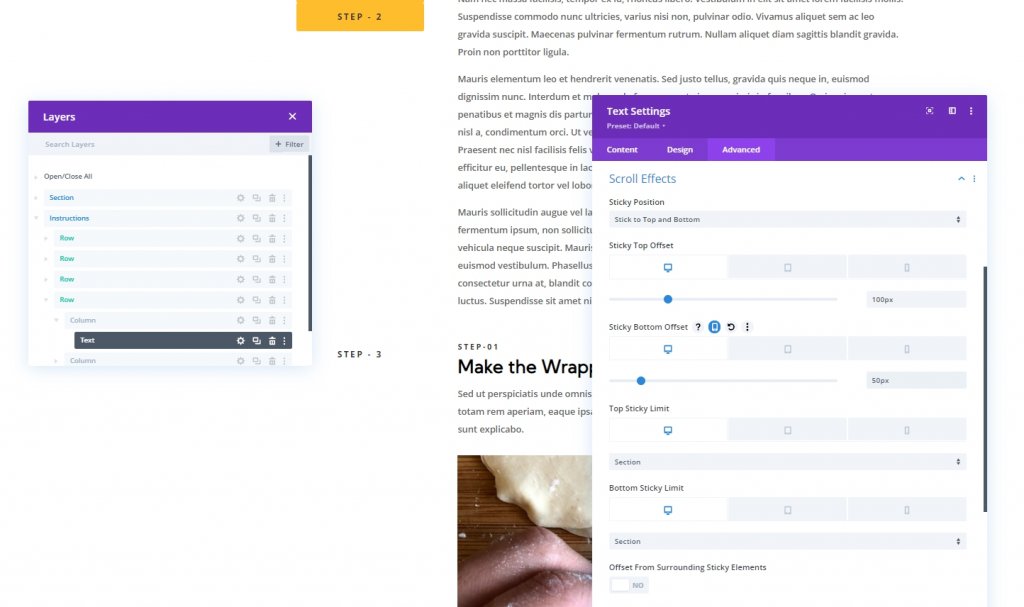
ตอนนี้เปลี่ยนตัวเลือกติดหนึบสำหรับข้อความ
- Sticky Top Offset: 100px (เดสก์ท็อป)
- ออฟเซ็ตล่างติดหนึบ: 50px (เดสก์ท็อป)

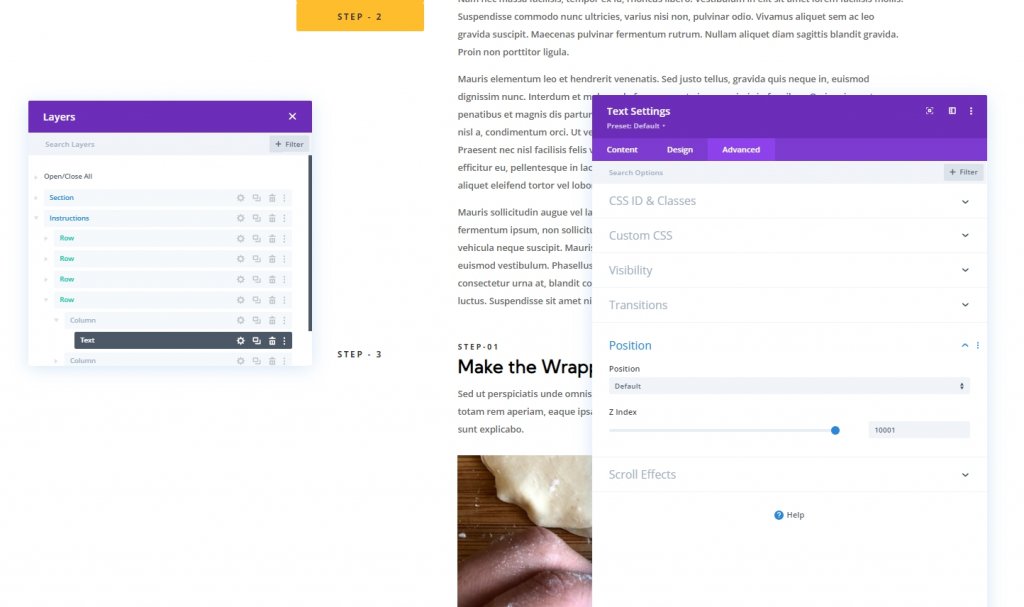
อัปเดตค่าดัชนี Z สำหรับแถวที่สามอีกครั้ง
- ดัชนี Z(เหนียว): 10001

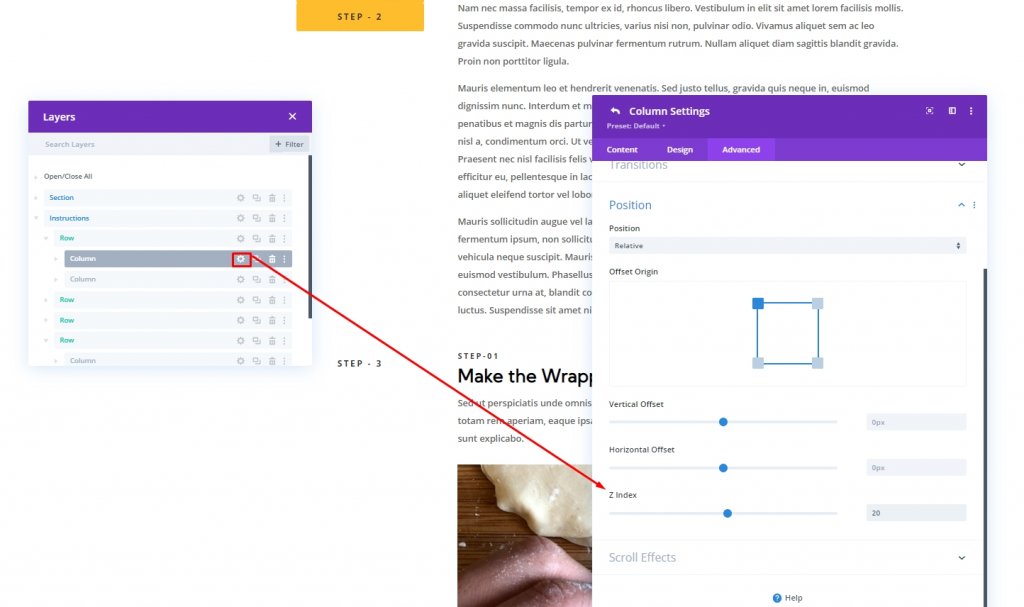
อัปเดตดัชนี Z สำหรับแต่ละคอลัมน์หนึ่ง
เราได้ใส่ค่าดัชนี Z ให้กับส่วนหัว H4 ทั้งหมดแล้ว ตอนนี้ เราจะอัปเดตค่าสำหรับแต่ละคอลัมน์ที่มีหัวข้อติดหนึบเหล่านั้นด้วย เปิดแต่ละคอลัมน์และอัปเดตค่า
- แถว 1
- แถว 2
- แถว 3

ส่วนที่สาม: Anchor Links สำหรับ Sticky Headings
ตอนนี้เราจะกำหนด CSS ID ให้กับแถวเพื่อให้ผู้ใช้สามารถดำเนินการทั้งหน้าได้อย่างง่ายดาย
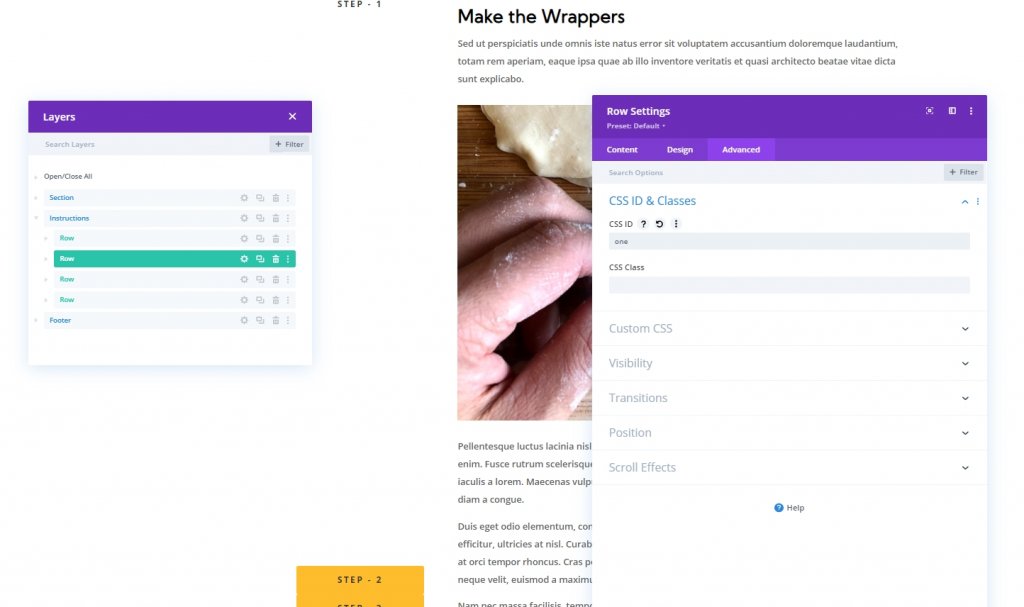
แถวที่ 1: Anchor Link
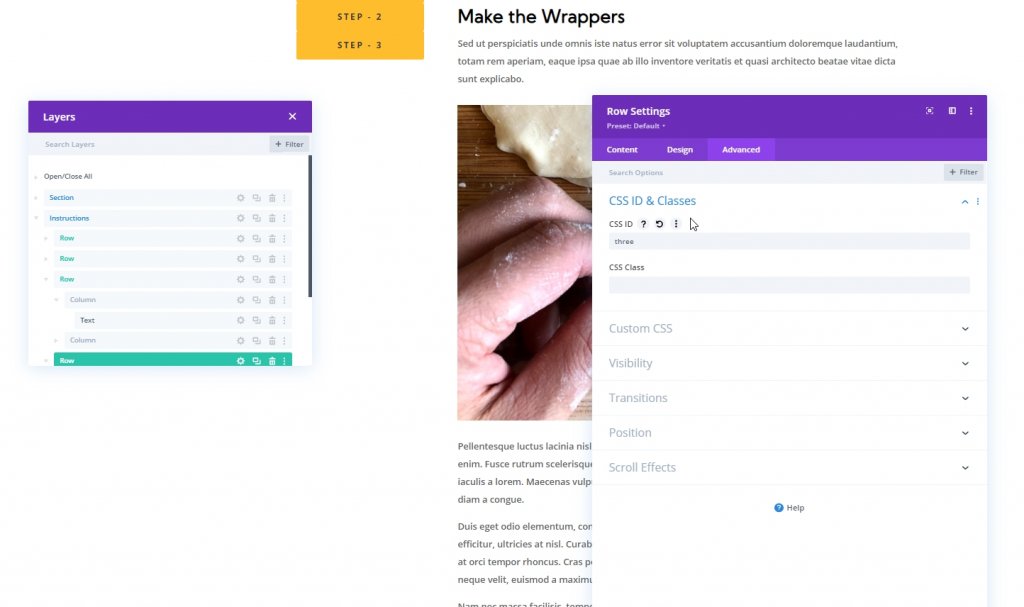
เปิดการตั้งค่าแถวที่ 1 และเพิ่มรหัส CSS ต่อไปนี้
- CSS ID: one

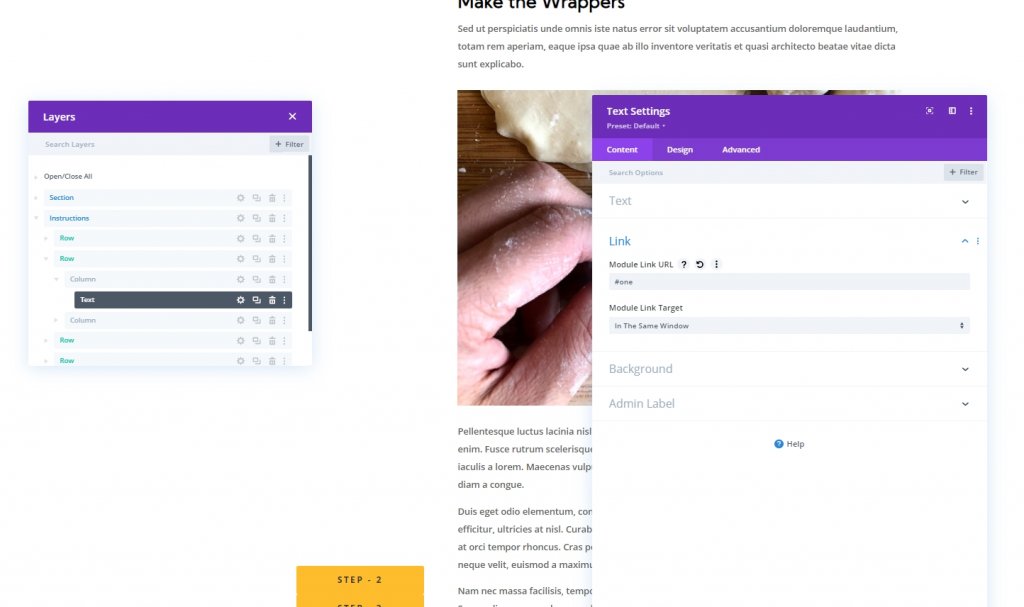
ตอนนี้ เปิดการตั้งค่าโมดูลข้อความในคอลัมน์ 1 หรือแถวที่ 1 และเพิ่ม URL ลิงก์โมดูล
- URL ลิงก์โมดูล: #one

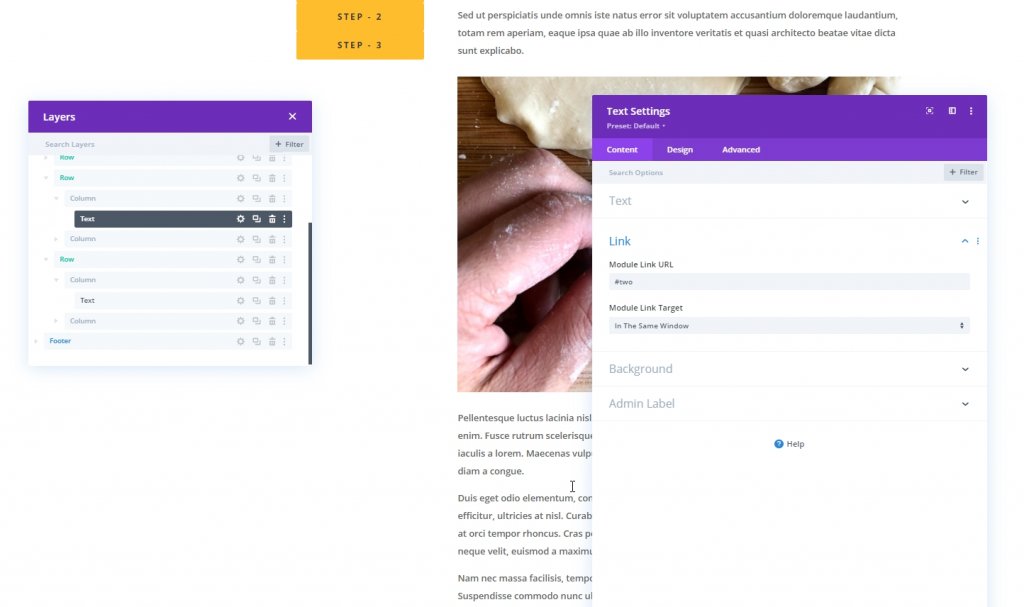
แถว 2: Anchor Link
เปิดการตั้งค่าแถวที่ 2 และเพิ่มรหัส CSS ต่อไปนี้
- CSS ID: two

ตอนนี้ เปิดการตั้งค่าโมดูลข้อความในคอลัมน์ 1 หรือแถวที่ 1 และเพิ่ม URL ลิงก์โมดูล
- URL ลิงก์โมดูล: #two

แถวที่ 3: Anchor Link
เปิดการตั้งค่าแถวที่ 3 และเพิ่มรหัส CSS ต่อไปนี้
- CSS ID: สาม

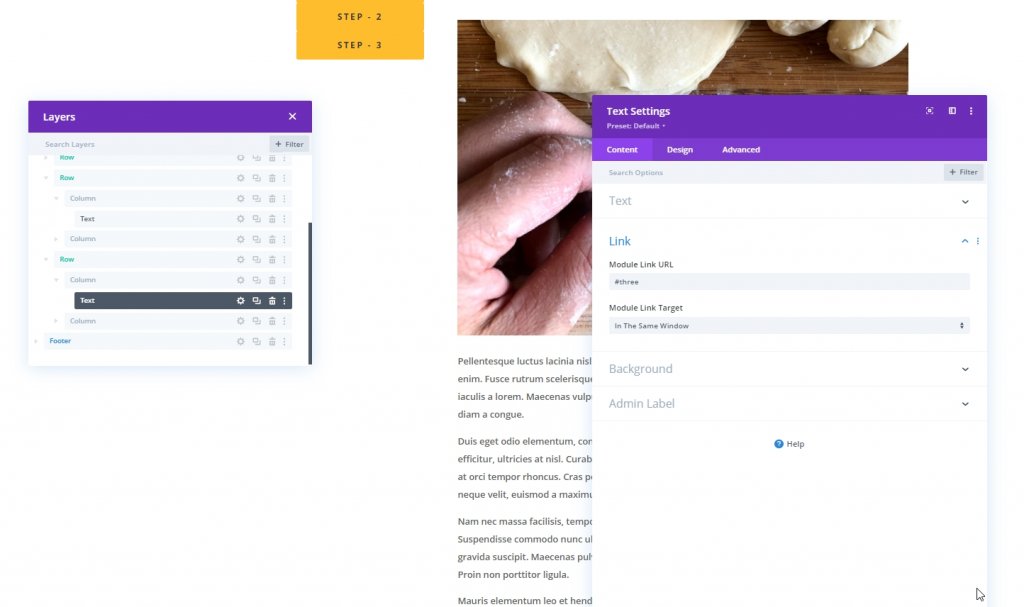
ตอนนี้ เปิดการตั้งค่าโมดูลข้อความในคอลัมน์ 1 หรือแถวที่ 1 และเพิ่ม URL ลิงก์โมดูล
- URL ลิงก์โมดูล: #three

มุมมองสุดท้าย
ดังนั้น ต่อไปนี้คือหัวข้อการเลื่อนแบบติดหนึบของเราสำหรับการออกแบบการนำทางลิงก์ Anchor ที่ไม่ซ้ำใคร
คำพูดสุดท้าย
สุจริตการใช้หัวเรื่องในการออกแบบเว็บช่วยเพิ่มเสน่ห์และช่วยให้ผู้เยี่ยมชมเดินผ่านเนื้อหาได้ การใช้ลิงก์สมอสามารถปรับปรุงผู้เยี่ยมชมของคุณโดยเพิ่มประสบการณ์ผู้ใช้ได้หลายวิธี ตัวเลือก Divi ในตัวเหล่านี้ช่วยให้คุณมีวิธีมากขึ้นในการจัดหาเว็บไซต์ที่ดีขึ้นสำหรับผู้เยี่ยมชมของคุณ หวังว่าบทช่วยสอนนี้จะช่วยคุณในการสร้างหัวข้อที่เหนียวเหนอะหนะด้วยการนำทางลิงก์ Anchor ที่ไม่ซ้ำใคร การเลื่อนหัวเรื่องแบบติดหนึบสำหรับการนำทาง Anchor Link ที่ไม่ซ้ำใคร โปรดแจ้งให้เราทราบว่าเราจะแชร์หัวข้ออะไรกับคุณได้อีกบ้าง ขอให้มีช่วงเวลาที่ดีกับ Divi




