เราเคยเห็นเว็บไซต์ที่ใช้การเลื่อนแบบพารัลแลกซ์เพื่อสร้างภาพลวงตาในเชิงลึก คุณสามารถค้นหาพารัลแลกซ์ได้จากเว็บไซต์ทุกประเภท ตั้งแต่สำนักงานทันตกรรมและบริษัทการตลาด ไปจนถึงพอร์ตผลงานสร้างสรรค์และเว็บไซต์เกม

Parallax เป็นเอฟเฟกต์ที่ดึงดูดสายตาคุณอย่างแน่นอน และสามารถทำให้เว็บไซต์ของคุณโดดเด่นและดูเป็นมืออาชีพได้ แต่คุณสามารถเพิ่มลงในไซต์ WordPress ของคุณโดยใช้ Elementor ได้หรือไม่ ถ้าคุณไม่ทราบมากเกี่ยวกับ technology?
ใช่ นั่นคือคำตอบ
Parallax เป็นคุณสมบัติในตัวของ Elementor Pro แต่คุณยังสามารถใช้ Elementor เวอร์ชันฟรีเพื่อสร้างเอฟเฟกต์พารัลแลกซ์ได้ อ่านต่อเพื่อเรียนรู้วิธีการทำ!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสร้างพารัลแลกซ์ด้วย Elementor Free
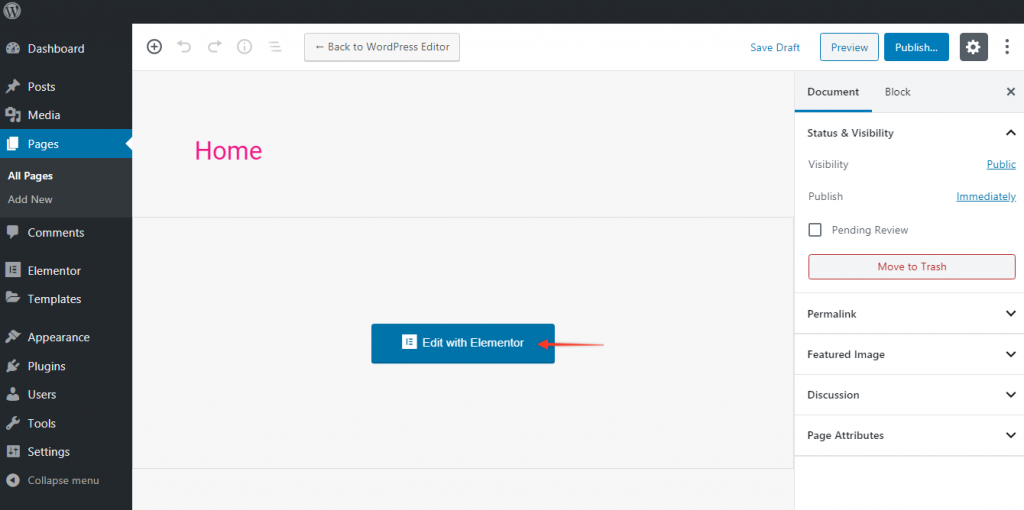
ในการสร้างเอฟเฟกต์พารัลแลกซ์ด้วย Elementor Free ก่อนอื่นให้ไปที่แดชบอร์ด WordPress ของคุณ เพียงคลิก "เพิ่มใหม่" ในแถบด้านข้าง จากนั้นคลิก "แก้ไขด้วย Elementor"

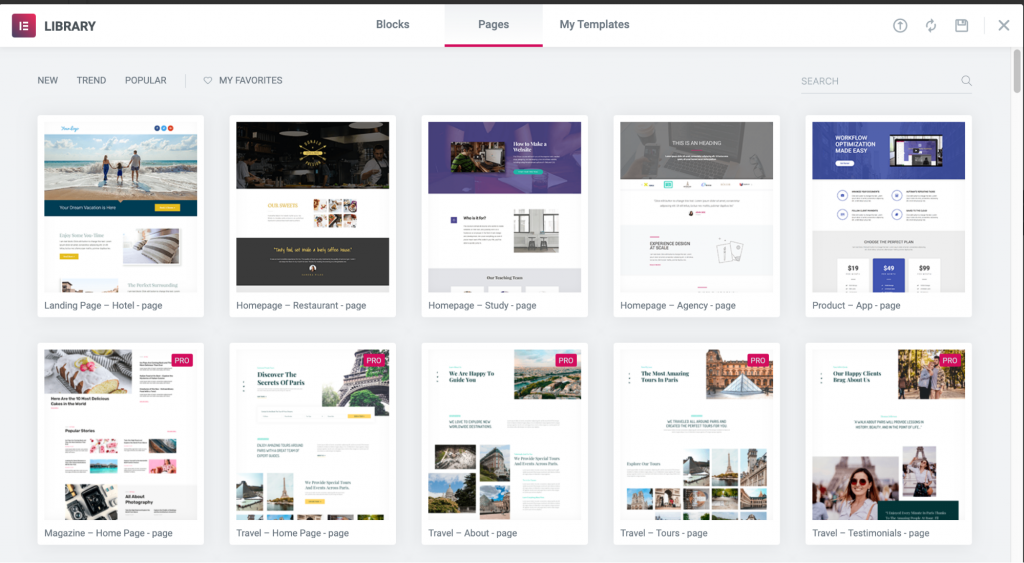
ฉันจะใช้เทมเพลตทั่วไปเป็นจุดเริ่มต้นสำหรับเอฟเฟกต์พารัลแลกซ์ของเราแล้วใส่ลงในหน้าว่างใหม่ ไปที่ไลบรารีเทมเพลตของ Elementor และเลือกเทมเพลตสำหรับการออกแบบ

จาก Elementor Library ฉันเลือกตัวเลือก "Homepage – Study" หากต้องการเพิ่มเทมเพลตทั้งหมดลงในหน้าว่าง เพียงเลื่อนเมาส์ไปไว้เหนือเทมเพลตแล้วคลิก "แทรก"
ทันทีที่คุณเริ่มเลื่อนลง คุณจะสังเกตเห็นเอฟเฟกต์พารัลแลกซ์ เนื่องจากภาพพื้นหลังของส่วนฮีโร่ถูกกำหนดให้เป็นแบบคงที่
แม้แต่ใน Elementor รุ่นใช้งานฟรี คุณควรจะเลียนแบบเอฟเฟกต์พารัลแลกซ์ด้วยการตั้งค่าพื้นฐานเหล่านี้ได้ หากคุณต้องการได้เอฟเฟกต์พารัลแลกซ์ของแท้ ซึ่งองค์ประกอบของหน้าเลื่อนด้วยความเร็วที่แตกต่างกัน คุณจะต้องมีการควบคุมเพิ่มเติม
ในการสร้างเอฟเฟกต์พารัลแลกซ์ของคุณเองใน Elementor Free คุณต้องใช้โค้ดหรือปลั๊กอินของบุคคลที่สาม วิธีการเหล่านี้ไม่มีประสิทธิภาพเท่ากับสิ่งที่คุณสามารถทำได้ด้วย Elementor Pro แต่ควรเพียงพอสำหรับความต้องการของคุณ!
รหัสสำหรับ Parallax
ก่อนจะทำอย่างอื่น ควรพิจารณาก่อนว่าอยากได้ลุคไหน วิธีพื้นฐานที่สุดในการใช้พารัลแลกซ์คือการทำให้ภาพบางส่วนหรือบางส่วนของหน้าเลื่อนด้วยความเร็วต่างกันเพื่อให้เหลื่อมกัน
แต่คุณสามารถทำให้มันง่ายยิ่งขึ้นไปอีกโดยใส่ภาพพื้นหลังในส่วนที่ระบุว่า "แก้ไขแล้ว" เพื่อให้หน้าที่เหลือเลื่อนไปรอบๆ
หากคุณต้องการปรับแต่งเอฟเฟกต์พารัลแลกซ์ของคุณจริงๆ คุณควรทราบเกี่ยวกับโค้ดเล็กน้อย แต่คุณสามารถใช้โค้ดในหน้านี้เป็นจุดเริ่มต้นที่ดีสำหรับส่วนพารัลแลกซ์ Elementor ของคุณได้
ขั้นตอนค่อนข้างง่ายในการปฏิบัติตาม: โค้ด CSS ใดๆ จะอยู่ใน Dashboard > Appearance > ปรับแต่ง > CSS เพิ่มเติม จากนั้น คุณต้องเพิ่มคลาสพารัลแลกซ์ในแท็บขั้นสูงสำหรับส่วนของเพจที่คุณต้องการให้เอฟเฟกต์พารัลแลกซ์
คุณสามารถใช้ " Code Snippets " เพื่อวางโค้ด JavaScript ตรงนั้น
สร้างพารัลแลกซ์ด้วย Elementor Pro
ตอนนี้ หากคุณมี Elementor Pro ซึ่งเป็นเวอร์ชันที่ต้องชำระเงินของ Elementor กระบวนการทั้งหมดนี้ง่ายกว่าและยืดหยุ่นกว่ามาก เชื่อฉัน!
คุณเพียงแค่ต้องคลิกที่แท็บขั้นสูงสำหรับส่วนหรือองค์ประกอบใดๆ (คุณสามารถเข้าถึงได้โดยคลิกที่จุดหกจุด) จากตรงนั้น คุณสามารถใช้เอฟเฟกต์การเคลื่อนไหวต่างๆ มากมายบนหน้าเว็บของคุณได้
ในทางหนึ่ง คุณอาจคิดว่าพารัลแลกซ์เป็นการย้ายสิ่งของต่างๆ ในพื้นที่ 3 มิติ ต่อไปนี้คือบางสิ่งที่คุณสามารถทำได้ด้วยภาพที่โปร่งใสแบบอัลฟาและความเร็วการเลื่อนที่แตกต่างกัน:
- ทำให้ส่วนหัวปรากฏขึ้นจากด้านหลังรูปภาพ
- ทำให้สิ่งของที่เริ่มมองเห็นได้ถูกซ่อนไว้ข้างหลังผู้อื่น
- ทำให้สิ่งต่างๆ เคลื่อนที่ในแนวนอนทั่วทั้งหน้า
ในการตั้งค่าขั้นสูง จะมีช่องดัชนี Z ที่ให้คุณจัดองค์ประกอบในลำดับที่แน่นอนได้ ยิ่งสิ่งที่ใกล้ชิดกับผู้ชมมากเท่าไหร่ ก็ยิ่งมีจำนวนมากขึ้นเท่านั้น และในทางกลับกัน
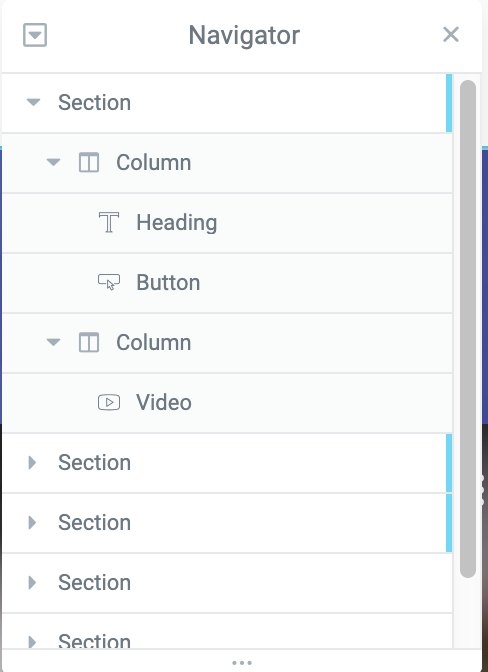
Navigator ซึ่งอยู่ด้านล่างสุดของแถบด้านข้างใน Elementor ทำให้มองเห็นเลเยอร์เหล่านี้ได้ง่าย

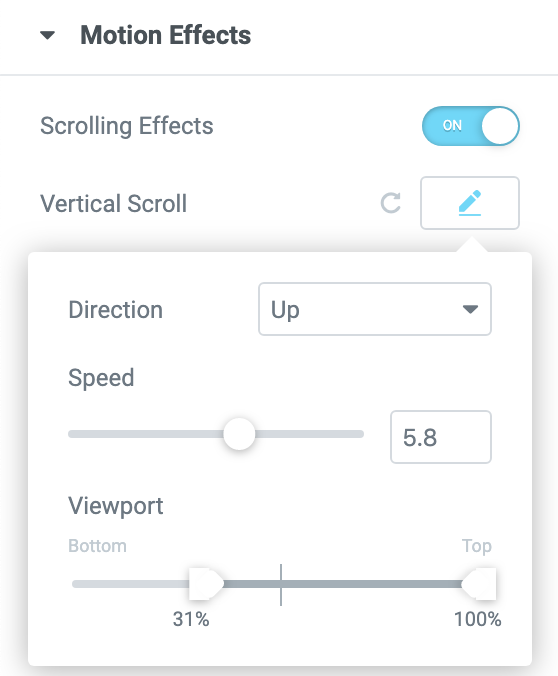
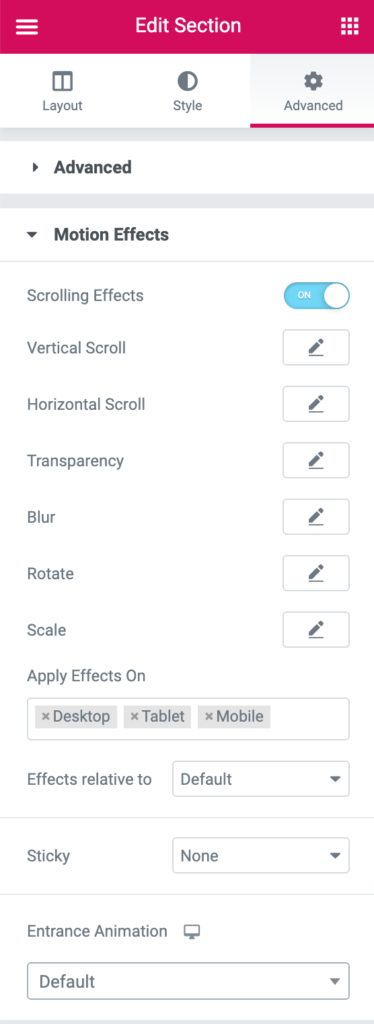
ไปที่ Advanced > Motion Effects และคลิกที่เอฟเฟกต์ที่คุณต้องการเปลี่ยนเพื่อเปลี่ยนความเร็วขององค์ประกอบเหล่านี้ในการเลื่อน คุณสามารถเปลี่ยนความเร็วในการเลื่อนได้โดยเลื่อนแถบ

เอฟเฟกต์พารัลแลกซ์ในหน้าที่มี Elementor Pro
ใน Elementor Pro ตอนนี้ เราสามารถออกแบบหน้าของเราเองด้วยเอฟเฟกต์พารัลแลกซ์
เราขอแนะนำให้คุณเริ่มต้นด้วยการคลิกที่ไอคอนรูปเฟืองในแถบด้านข้างของ Elementor และตรวจสอบให้แน่ใจว่าเค้าโครงหน้าถูกตั้งค่าเป็น "Elementor Full Width"
ขั้นต่อไป ตรวจสอบให้แน่ใจว่าได้ตั้งค่าหน้าเว็บของคุณอย่างน้อยบางส่วน ฉันกำลังใช้สแตนด์อินอยู่ แต่คุณจะได้ประเด็น!
ในการตั้งค่า ให้ไปที่ขั้นสูงแล้วเปิดเอฟเฟกต์การเลื่อนภายใต้เอฟเฟกต์การเคลื่อนไหว คุณสามารถเลือกจากเอฟเฟกต์การเคลื่อนไหวที่น่าสนใจมากมายตามการเลื่อน ซึ่งคุณสามารถดูได้ด้านล่าง

เราสามารถทำให้ภาพหรือบางส่วนของภาพเคลื่อนผ่านหน้าจอในแนวนอนได้ ที่นี่คุณสามารถเลือกซ้ายหรือขวา ความเร็ว และระยะที่สามารถมองเห็นได้จากด้านล่างและด้านบน
เอฟเฟกต์การเคลื่อนไหวแบบโปร่งใสสามารถใช้เพื่อสร้างเอฟเฟกต์การเฟดที่สวยงามได้ คุณสามารถดูแอนิเมชั่นรายการที่คล้ายกันได้โดยตรงด้านล่าง แต่การเคลื่อนไหวแบบโปร่งใสช่วยให้คุณควบคุมเวลาและลักษณะที่ปรากฏได้แม่นยำยิ่งขึ้น คุณสามารถเลือกรูปแบบการเฟดสี่แบบที่แตกต่างกันสำหรับตัวเลือกนี้: เฟดอิน เฟดออก เฟดออก หรือเฟดอินและเฟดออก ระดับความโปร่งใสทั้งหมดสามารถเปลี่ยนจาก 1 เป็น 10
คุณอาจใช้เอฟเฟกต์การเคลื่อนไหวเบลอเพื่อสร้างภาพถ่ายที่เริ่มไม่ชัดเจนและคมชัดขึ้นเมื่อคุณเลื่อนเมาส์ไปเหนือภาพเหล่านั้น ซึ่งคล้ายกับการถ่ายภาพระยะชัดลึก ช่างเป็นรูปลักษณ์ที่ยอดเยี่ยมจริงๆ! เมื่อใช้การเบลอ คุณจะมีตัวเลือกในการเฟดเข้า ออก เฟดออก หรือเฟดเข้าและออก เหมือนกับที่คุณทำด้วยความโปร่งใส ระดับเอฟเฟกต์โดยรวมสามารถปรับได้ตั้งแต่ 1 ถึง 15 เช่นกัน
เอฟเฟกต์ทั้งสี่นี้มักจะเกิดขึ้นบ่อยที่สุดเมื่อใช้การเลื่อนพารัลแลกซ์ การหมุนและการปรับขนาด ตลอดจนตัวเลือกการออกแบบ เอฟเฟกต์เมาส์ และเอฟเฟกต์ที่น่าทึ่งอื่นๆ มากมาย เป็นเพียงส่วนน้อยของความเป็นไปได้ที่มีอยู่มากมายเพื่อให้ชิ้นส่วนเว็บไซต์ของคุณโดดเด่น
ห่อ
ข้อจำกัดเพียงอย่างเดียวของพารัลแลกซ์คือความคิดสร้างสรรค์ของคุณเอง แม้ว่าจะฟังดูไร้สาระ แต่ผู้ที่ไม่ได้เขียนโค้ดก็สามารถเข้าถึงเครื่องมือที่น่าทึ่งบางอย่างที่สามารถช่วยให้พวกเขาตระหนักถึงความทะเยอทะยานที่สร้างสรรค์ของพวกเขาได้!
เมื่อพูดถึงการสร้างเอฟเฟกต์พารัลแลกซ์ที่น่าทึ่งสำหรับเว็บไซต์ของคุณ ไม่ว่าคุณจะใช้โค้ดที่มีอยู่แล้วหรือเก็บเครื่องมือที่ยอดเยี่ยมที่มีให้ใน Elementor Pro
หากคุณได้ทดลองใช้เอฟเฟกต์พารัลแลกซ์ยอดนิยมใน Elementor โปรดแบ่งปันความคิดและข้อเสนอแนะของคุณ นอกจากนี้ โปรดตรวจสอบ บทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ ของเรา และอย่าลืมแชร์สิ่งนี้กับเพื่อนนักพัฒนาซอฟต์แวร์ของคุณ




