เราได้พูดซ้ำแล้วซ้ำอีกว่า Elementor เป็นเครื่องมือสร้างเว็บไซต์ที่ได้รับการยอมรับมากที่สุดในแง่ของการปรับแต่ง การสร้างเอฟเฟกต์พารัลแลกซ์จะทำให้เว็บไซต์ของคุณโดดเด่นด้วยรูปลักษณ์ที่สวยงามและสวยงาม

เมื่อผู้ใช้ดูเว็บไซต์ที่น่าพึงพอใจ พวกเขารับทราบถึงความพยายามที่ผู้สร้างได้ทุ่มเทและชื่นชมกับมัน ในบทช่วยสอนนี้ เราจะเข้าใจวิธีสร้างเอฟเฟกต์พารัลแลกซ์บน WordPress โดยใช้ Elementor Website Builder
วิธีสร้างเอฟเฟกต์พารัลแลกซ์ด้วย Elementor
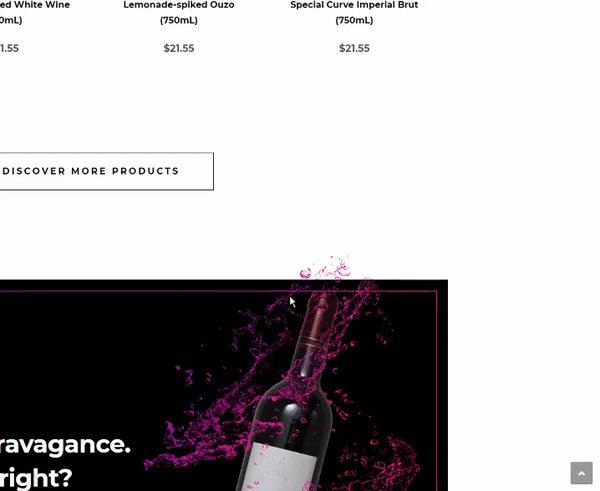
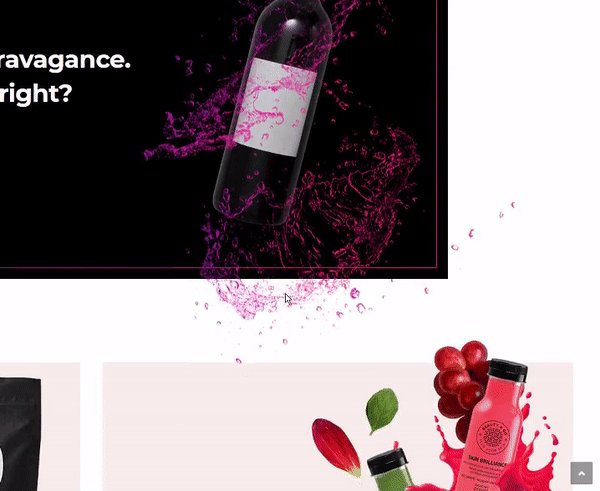
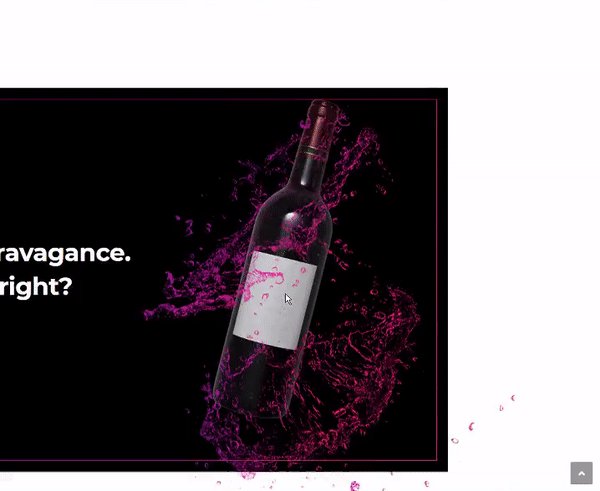
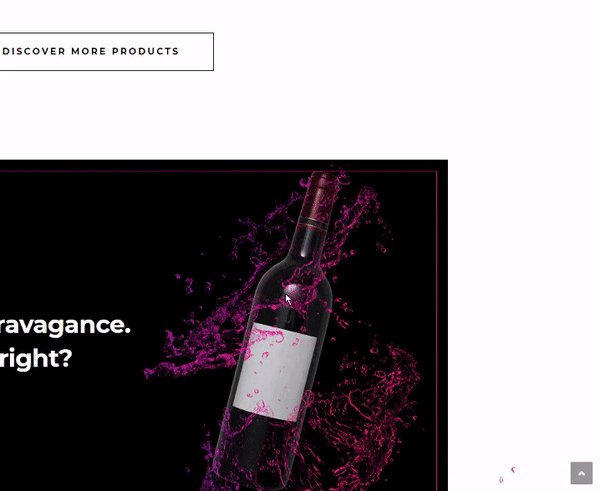
โดยทำตามขั้นตอนทั้งหมดที่กำหนดไว้ล่วงหน้า คุณจะสามารถสร้างสิ่งนี้ได้

ในการเริ่มต้น ให้เพิ่มส่วน ภายใน สำหรับวิดเจ็ต
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ถัดไป คุณต้องเพิ่ม คอลัมน์วิดเจ็ต คุณสามารถเลือกโครงสร้างที่ต้องการได้ แต่เราจะ ใช้โครงสร้างสองคอลัมน์ สำหรับบทช่วยสอนนี้

ลากและวาง วิดเจ็ตรูปภาพ ลงในคอลัมน์ที่คุณสร้างขึ้น

คุณสามารถอัปโหลดหรือเลือกรูปภาพจากไลบรารีสื่อ ตรวจสอบให้แน่ใจว่าได้เลือกภาพที่มีผลพารัลแลกซ์ปรากฏชัด

ถัดไป คุณต้องเพิ่มภาพพื้นหลังโดยใช้ คอลัมน์หลัก ของวิดเจ็ตรูปภาพ

เมื่อคุณเพิ่มพื้นหลังลงในคอลัมน์หลักเสร็จแล้ว ให้ไปที่แท็บขั้นสูงของวิดเจ็ตรูปภาพ
เปิดใช้งาน เอฟเฟกต์การเลื่อน จากแผง เอฟเฟกต์การเคลื่อนไหว

คุณยังสามารถเลือก ทิศทาง การเคลื่อนที่และควบคุม ความเร็ว ได้
กระบวนการนี้เกือบจะเสร็จแล้ว คุณต้อง เผยแพร่ หน้าของคุณเพื่อดูว่าหน้าตาเป็นอย่างไรในแบบเรียลไทม์ คุณสามารถกลับมาทำการเปลี่ยนแปลงได้ตลอดเวลาเมื่อจำเป็น
นี่คือวิธีที่คุณสามารถสร้างเอฟเฟกต์พารัลแลกซ์ด้วย Elementor เราหวังว่าบทช่วยสอนนี้จะช่วยคุณในการทำให้ไซต์ของคุณดูน่าพึงพอใจยิ่งขึ้น คุณสามารถติดตามเราบน Facebook  และ Twitter เพื่อรับการแจ้งเตือนเกี่ยวกับโพสต์ของเรา




