เมื่อมีการแชร์ลิงก์ควบคู่ไปกับเนื้อหาจากเว็บไซต์ของเรา โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะติดตามลิงก์นั้นเพื่อประเมินทิศทางของเนื้อหาของเราและด้วยเหตุนี้จึงจัดลำดับตามนั้น

ขณะแชร์ลิงก์จากเว็บไซต์ของเรา เราเลือกที่จะลิงก์ 'ลิงก์ Nofollow' โดยเพิ่มแอตทริบิวต์ Nofollow นี่อาจเป็นวิธีบอกโปรแกรมรวบรวมข้อมูลและผู้ใช้ว่าอย่าติดตามลิงก์ ในบทช่วยสอนนี้ เราจะเข้าใจเหตุผลและวิธีสร้างลิงก์ Nofollow ใน WordPress
ทำไมคุณควรสร้างลิงก์ Nofollow
โปรแกรมรวบรวมข้อมูลใช้เคล็ดลับนี้ในการติดตามลิงก์ในเว็บไซต์ของคุณเพื่อทำความเข้าใจทิศทางของเนื้อหา เนื้อหาเกี่ยวกับอะไร และใครควรอ่าน เมื่อทำตามรูปแบบที่ดี เคล็ดลับนี้สามารถใช้สำหรับการจัดอันดับ SEO โดยรวมที่ดีของเว็บไซต์
ปัญหาเกิดขึ้นเมื่อเรากำลังแชร์ลิงก์ที่ไม่เกี่ยวข้องกับเนื้อหาที่เราผลิต โดยเฉพาะอย่างยิ่งสำหรับลิงค์ผู้สนับสนุนและพันธมิตรเพื่อส่งเสริมการขายหรือลิงค์ไปยังแหล่งที่น่าสงสัยอาจส่งผลให้สูญเสียอันดับในขณะที่ยังนำไปสู่ไซต์ที่เป็นอันตราย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในกรณีดังกล่าว เรามีตัวเลือกในการเพิ่มแอตทริบิวต์ Nofollow ให้กับลิงก์ที่เราแชร์บนเว็บไซต์ของเรา ซึ่งช่วยให้เราไม่รักษาอันดับและตำแหน่งของเราในเครื่องมือค้นหา ไปข้างหน้าและหารือเกี่ยวกับวิธีการเพิ่มลิงก์ Nofollow
1. สร้างลิงก์ NoFollow ด้วย WordPress Classical Editor
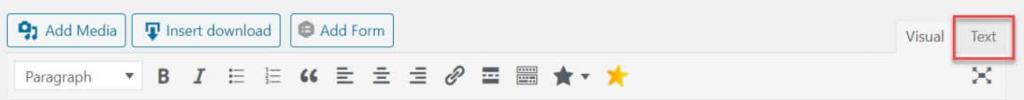
เมื่อใช้ WordPress Classical Editor การเพิ่มแอตทริบิวต์ Nofollow นั้นค่อนข้างง่าย เพียงแค่เพิ่ม rel="nofollow" ลงใน HTML ของลิงก์ของคุณ คุณก็ทำให้เป็นลิงก์ Nofollow ได้ นี่คือที่ที่แอตทริบิวต์จะไป

เพิ่มลิงก์ที่คุณต้องการเปลี่ยนและวางแอตทริบิวต์ภายในข้อความตามที่แสดงในภาพด้านล่าง

เมื่อเสร็จแล้ว ให้กด บันทึกการเปลี่ยนแปลง หรือ เผยแพร่ โพสต์
2. สร้างลิงก์ Nofollow ด้วย Gutenberg Editor
การสร้างลิงก์ Nofollow ด้วย Gutenberg Editor นั้นง่ายเหมือนที่ทำกับตัวแก้ไขคลาสสิกของ WordPress
นี่คือลิงค์ที่เครื่องมือค้นหาติดตาม:
>a href="https://jonesblogs.com/"/a และนี่คือลิงค์ Nofollow:
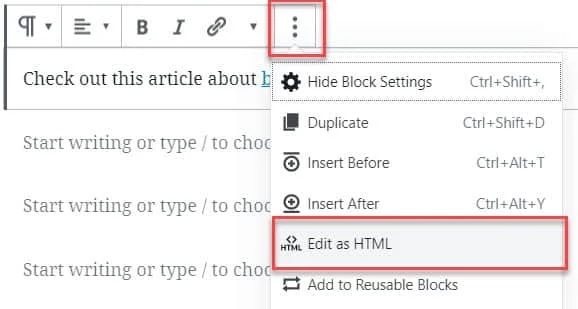
>a href="https://jonesblogs.com/" rel="nofollow"/a หากต้องการเพิ่มแอตทริบิวต์ Nofollow ในลิงก์ของคุณ ให้กดไอคอน More Options บนบล็อกและเลือก Edit as HTML

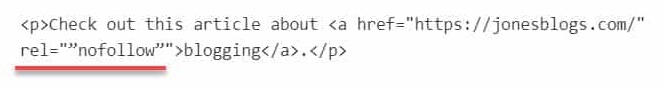
และตอนนี้ คุณจะสามารถเพิ่มแอตทริบิวต์ Nofollow เช่น rel="nofollow" ลงในลิงก์ได้

บันทึก หรือ เผยแพร่ ลิงก์ทุกครั้งที่คุณทำเสร็จ
3. สร้างลิงก์ Nofollow ด้วยปลั๊กอิน EditorsKit
เช่นเดียวกับที่มีปลั๊กอินสำหรับทุกโซลูชันใน WordPress นอกจากนี้ยังมีปลั๊กอินสำหรับเปลี่ยนลิงก์ปกติของคุณไปยังลิงก์ Nofollow EditorsKit เป็นชุดเครื่องมือฟรีที่มีตัวเลือกการสร้างเพจมากมาย

ด้วย EditorsKit คุณสามารถควบคุมการจัดรูปแบบ การจัดรูปแบบ และเวิร์กโฟลว์ของบล็อก Gutenberg ของคุณได้ ที่สำคัญที่สุด ด้วย EditorsKit คุณสามารถเปิดใช้งานแอตทริบิวต์ Nofollow สำหรับลิงก์ใดก็ได้
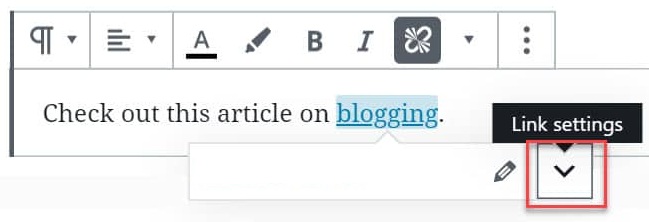
เมื่อคุณติดตั้งและเปิดใช้งาน EditorsKit บน WordPress แล้ว ให้ไปที่โพสต์ที่คุณต้องการแก้ไข กดลิงก์ที่คุณต้องการเปลี่ยน จากนั้นเลือก การตั้งค่าลิงก์

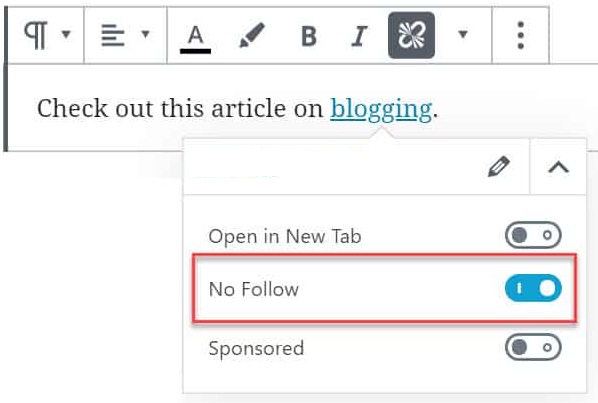
เพียงสลับสวิตช์ Nofollow เพื่อเพิ่มแอตทริบิวต์ Nofollow ลงในลิงก์

การดำเนินการนี้จะเพิ่มแอตทริบิวต์ Nofollow ลงในลิงก์โดยอัตโนมัติ ตรวจสอบให้แน่ใจว่าได้ บันทึก หรือ เผยแพร่
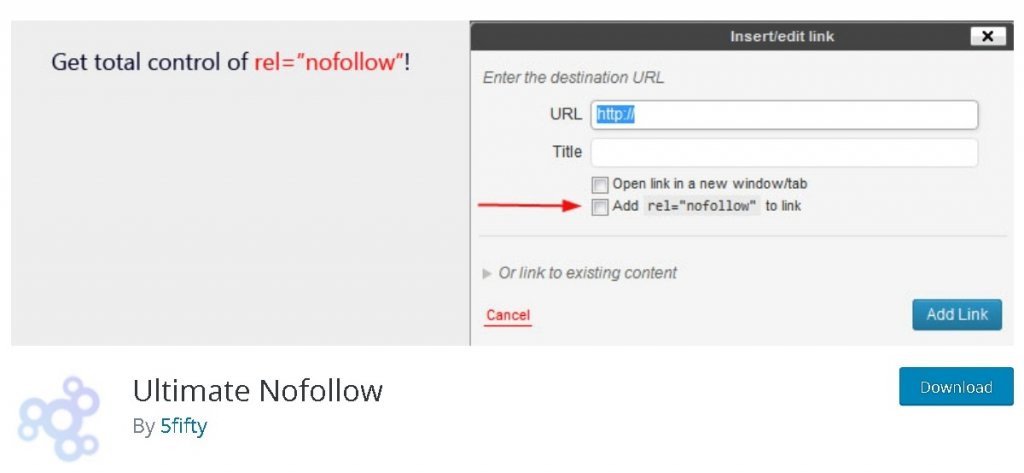
4. สร้างลิงก์ Nofollow ด้วยปลั๊กอิน Nofollow สุดยอด
หากคุณกำลังใช้ WordPress Classical Editor ปลั๊กอิน Ultimate Nofollow สามารถช่วยคุณเพิ่มลิงก์ Nofollow ลงในเนื้อหาของคุณได้

การใช้ปลั๊กอินนี้ คุณสามารถเพิ่มหรือลบแอตทริบิวต์ Nofollow ออกจากแต่ละลิงก์ได้ และยังมีรหัสย่อ Nofollow หลายตัวที่คุณสามารถใช้ได้
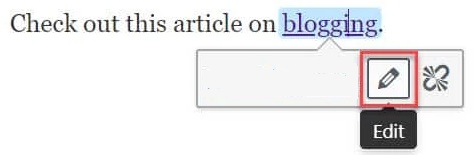
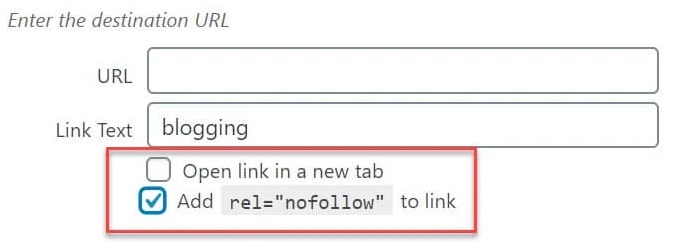
หลังจากที่คุณติดตั้งและเปิดใช้งาน ปลั๊กอิน แล้ว ให้กดลิงก์ที่คุณต้องการแก้ไข แล้วตัวเลือกจะปรากฏขึ้น ขั้นแรก เลือก แก้ไข จากนั้นไปที่ ตัวเลือกลิงก์

ทำเครื่องหมายที่ช่อง เพิ่ม rel="nofollow" ลงใน ช่อง ลิงก์ เพื่อเพิ่มแอตทริบิวต์ Nofollow ลงในลิงก์ของคุณโดยอัตโนมัติ

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืม บันทึก หรือ เผยแพร่ โพสต์
นี่คือวิธีสร้างลิงก์ nofollow ใน WordPress การสร้างลิงก์ nofollow นั้นง่ายและสะดวก ในขณะที่ตรงกันข้ามอาจนำไปสู่การจัดอันดับ SEO ที่เหี่ยวเฉาและทิศทางของเนื้อหาที่ไม่มีโครงสร้าง
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเข้าใจถึงความสำคัญของการสร้างลิงก์ Nofollow ติดตามเราบน Facebook และ Twitter ของเราเพื่อให้แน่ใจว่าคุณจะไม่พลาดโพสต์




