ตั้งแต่ Elementor 2.5 เราสามารถสร้างแอนิเมชั่นบน Elementor ได้ หากคุณเคยต้องการทราบวิธีการสร้างแอนิเมชั่นบน Elementor คุณมาถูกที่แล้ว

การอัปเดต Elementor นั้นได้เพิ่มเอฟเฟกต์การเคลื่อนไหว 4 แบบที่คุณสามารถใช้ในบล็อกของคุณ เราจะมีภาพรวมของแอนิเมชั่นเหล่านี้ มาเริ่มกันเลย.
วิธีการสร้างภาพเคลื่อนไหวบน Elementor
ด้วย Elementor ตอนนี้คุณสามารถเพิ่มแอนิเมชั่นบน:
- หมุน
- เลื่อนแนวนอน
- เลื่อนแนวตั้ง
- มาตราส่วน
มาสำรวจกันอย่างเป็นรูปธรรมว่าจะเกิดอะไรขึ้นเมื่อคุณดำเนินการหนึ่งในกิจกรรมเหล่านี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีการสร้างภาพเคลื่อนไหวแบบหมุนของรูปภาพบน Elementor
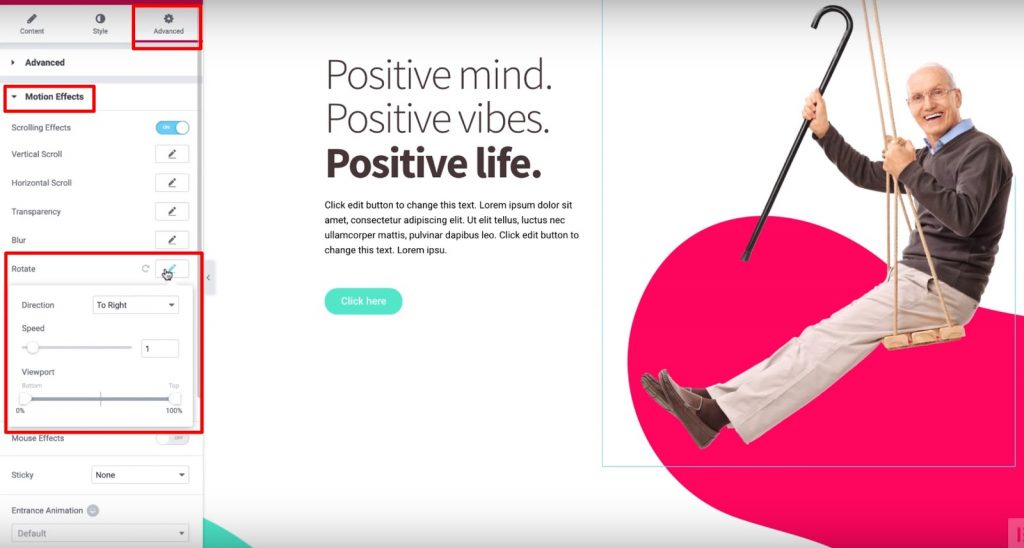
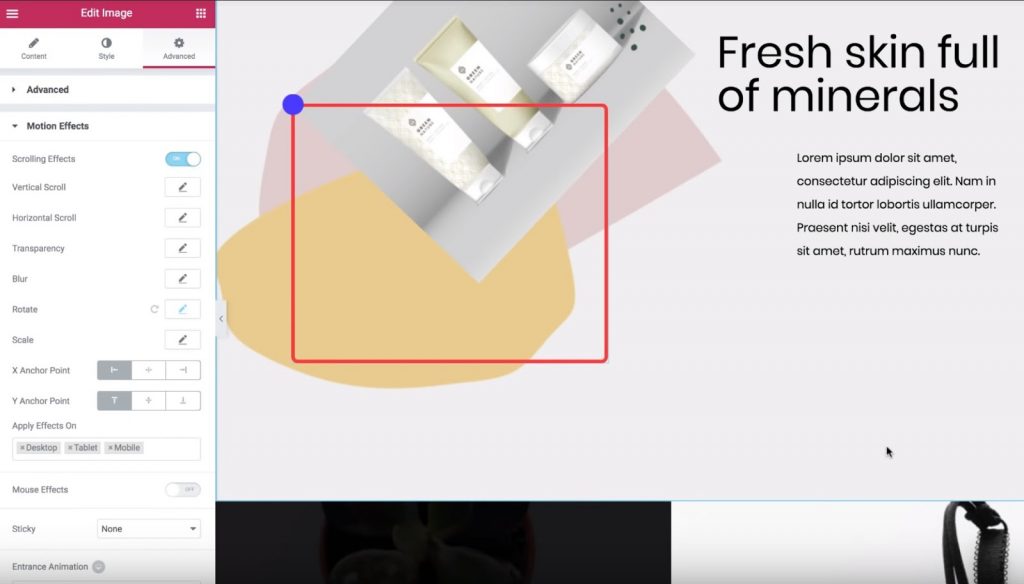
ดังนั้น หากคุณต้องการสร้างภาพเคลื่อนไหวแบบหมุนสำหรับรูปภาพของคุณ คุณต้องไปที่ แท็บขั้นสูง เปิดส่วนเอฟเฟ็กต์การเคลื่อนไหว แล้วเปิดเอฟเฟ็กต์การเลื่อน จากนั้น คุณต้องคลิกที่ตัวเลือก หมุน Â และเลือกทิศทางที่รูปภาพควรหมุน
หากคุณต้องการสร้างภาพเคลื่อนไหวที่ราบรื่น เราจะกำหนด ความเร็วของ Slider เป็น 1 โดยไม่จำเป็นต้องเปลี่ยนวิวพอร์ตที่นี่

สุดท้าย เราสามารถตั้งค่า Y Anchor Point เป็น Top เพื่อให้ภาพเปลี่ยนจากจุดนั้น
วิธีการสร้างสไลด์แอนิเมชั่นบน Scroll On Elementor
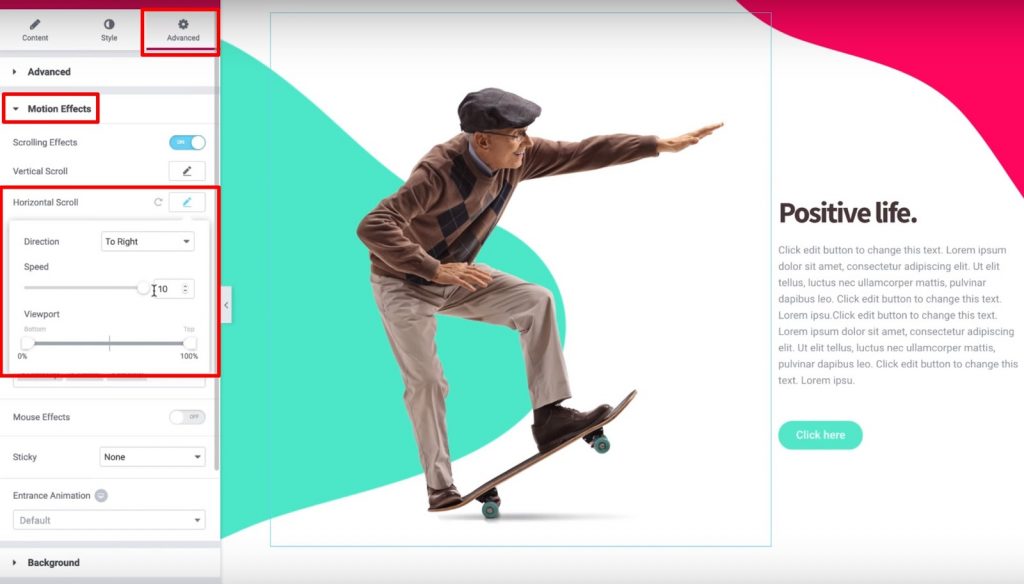
ในการสร้างแอนิเมชั่นสไลด์ เราต้องเปิด "Scrolling Effects" เหมือนที่เราทำในส่วนก่อนหน้า ตอนนี้เราจะเปิด "การเลื่อนแนวนอน" และกำหนดการกำหนดค่าต่อไปนี้:
- ทิศทางการเลื่อน
- ตั้งค่าความเร็วเป็น 10

นี่คือตัวอย่างลักษณะการเลื่อนเมื่อเลื่อนดู
วิธีสร้างแอนิเมชั่นการเลื่อนแนวตั้งบน Elementor
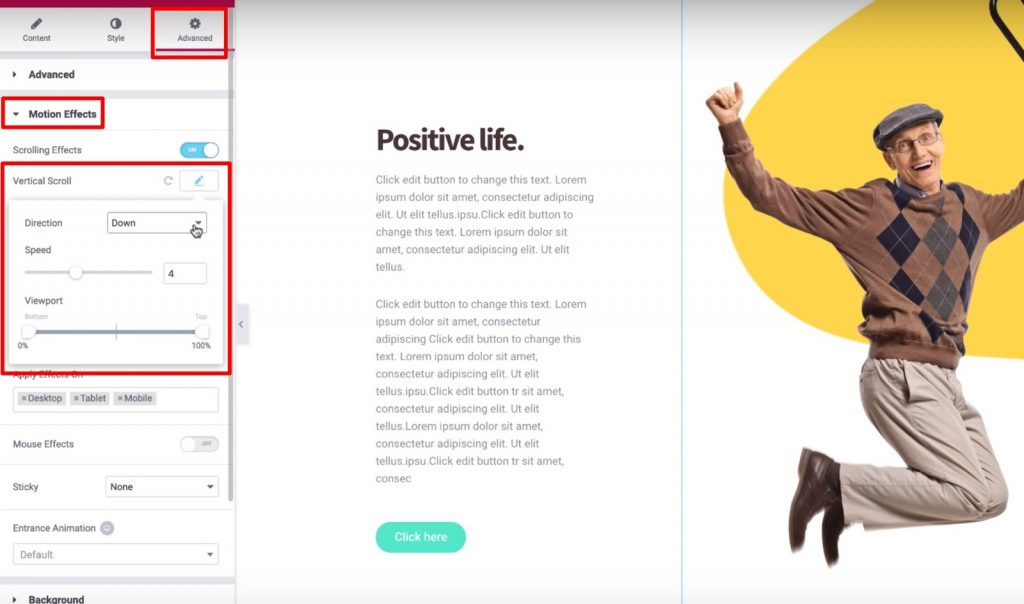
เช่นเดียวกับในส่วนก่อนหน้า เราต้องเปิดเอฟเฟกต์การเลื่อน ความแตกต่างในตอนนี้คือเราจะเปิด Vertical Scroll และกำหนดค่าบางอย่าง:
- กำหนดความเร็วเป็น4
- กำหนดทิศทางเป็น "ลง"

และนั่นแหล่ะ! คุณสามารถปล่อยให้การตั้งค่าอื่นๆ เป็นค่าเริ่มต้นได้
วิธีสร้างแอนิเมชั่นซูมบน Elementor
ด้วยแอนิเมชั่นนี้ เราจะรู้สึกว่าภาพกำลังเคลื่อนเข้าหาเรา ซึ่งจะมีประโยชน์มากในการดึงดูดความสนใจขององค์ประกอบเฉพาะของเว็บไซต์ของคุณ
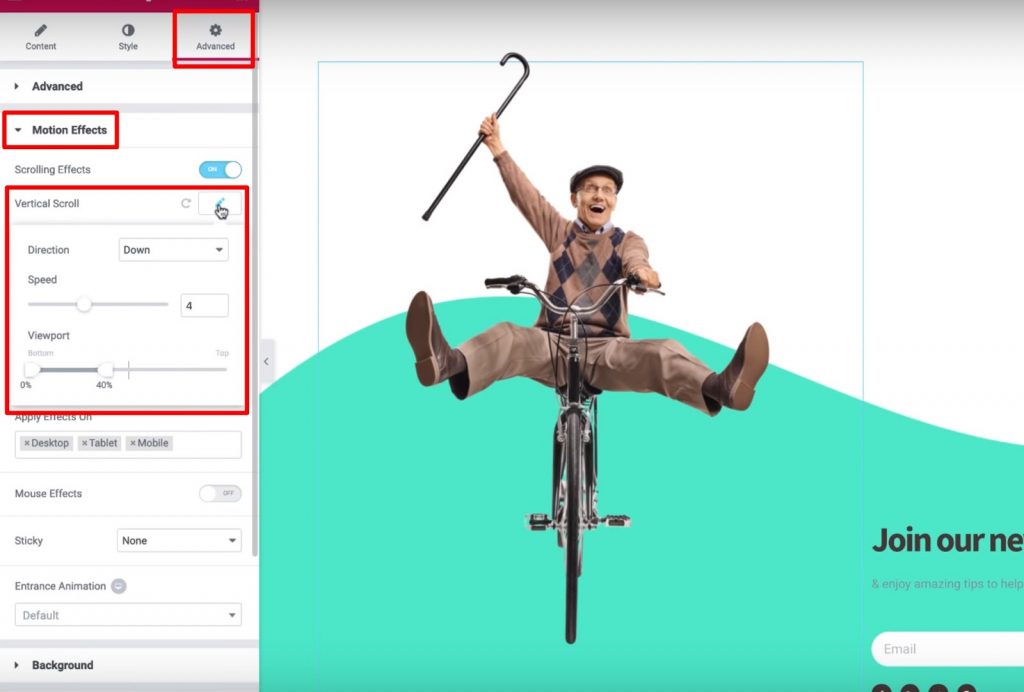
มาเปิดเอฟเฟกต์การเลื่อนกันเถอะ จากนั้นเปิดใช้งาน เลื่อนแนวตั้ง และ:
- กำหนดทิศทางเป็น ลง
- ตั้งค่าวิวพอร์ตระหว่าง 0% ถึง 40%

จากนั้น คลิกตัวเลือก มาตราส่วน และตั้งค่า ความเร็ว เท่ากับ 6 นอกจากนี้ ใช้การตั้งค่า วิวพอร์ต เพื่อสร้างส่วนล่างสุด 20% และด้านบนสุด 80%
นั่นคือสิ่งที่คุณต้องรู้เกี่ยวกับการเลื่อนภาพเคลื่อนไหวบน Elementor
วิธีควบคุมความโปร่งใสในการเลื่อนบน Elementor
ที่นี่ คุณจะได้เรียนรู้วิธีใช้การตั้งค่า Viewport เพื่อสร้างเอฟเฟกต์การเคลื่อนไหวที่ยอดเยี่ยมขณะที่ผู้เยี่ยมชมสำรวจไซต์ของคุณ เราจะใส่เอฟเฟกต์การเคลื่อนไหวกับพื้นหลังและส่วนต่างๆ รวมถึงวิดเจ็ต ซึ่งให้ความยืดหยุ่นเพียงพอเกี่ยวกับเอฟเฟกต์ที่เราต้องการสร้าง นี่คือสิ่งที่คุณจะต้องดำเนินการ บอกได้คำเดียวว่า
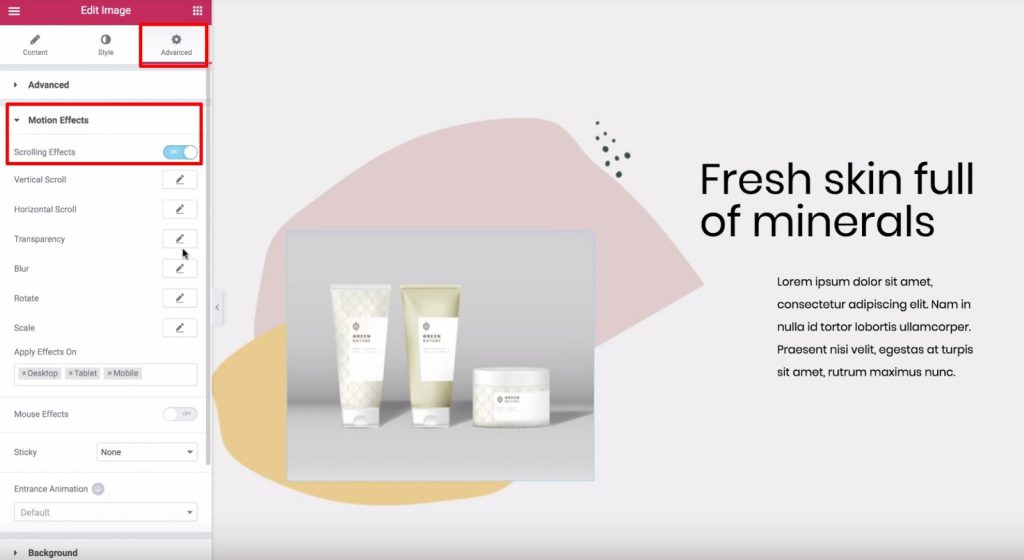
- เลือกรูปภาพ
- เปิดแท็บขั้นสูง
- ค้นหาส่วน Motion EffectsÂ
- เปิดเอฟเฟกต์การเลื่อน
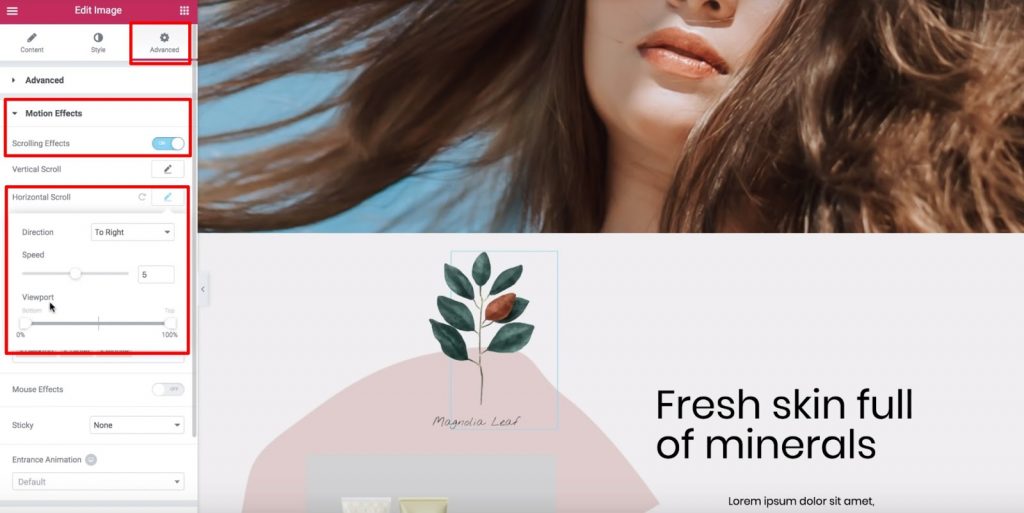
ตอนนี้ เราจะเปิดใช้งานการเลื่อนแนวนอนเพื่อให้แน่ใจว่ารูปภาพจะย้ายจากซ้ายไปขวาเมื่อผู้ใช้เลื่อนหน้าลง นอกจากนี้เรายังสามารถปรับการตั้งค่าความเร็วเพื่อสร้างภาพเคลื่อนไหวที่ราบรื่นหรือรวดเร็วได้:

ตอนนี้ มาดูตัวเลือก ViewPort กัน และดูว่าเราสามารถเปลี่ยนแปลงอะไรได้บ้าง
อันดับแรก การกำหนดว่าวิวพอร์ตคืออะไร เป็นสิ่งสำคัญ: วิวพอร์ตของผู้เยี่ยมชมคือขนาดที่มองเห็นได้ของหน้าจออุปกรณ์ของผู้ใช้
ตัวเลือกวิวพอร์ตทำให้เราเลือกได้ว่าจะเริ่มและหยุดเอฟเฟกต์การเลื่อนที่คุณเลือกเมื่อใดตามวิวพอร์ตของผู้เข้าชม ตัวอย่างเช่น หากเราตั้งค่าด้านล่างของวิวพอร์ตเป็น 0% และด้านบนเป็น 100% รูปภาพจะเริ่มเคลื่อนไหวทันทีที่มองเห็นได้ที่ด้านล่างของวิวพอร์ตของผู้เข้าชม ดังนั้น รูปภาพจะไปถึงตำแหน่ง "ดั้งเดิม" เมื่ออยู่ตรงกลางวิวพอร์ตของผู้มาเยือน ( หรือ 50% ) และจะเคลื่อนที่ต่อไปจนกว่าจะถึงด้านบนสุด (100%)
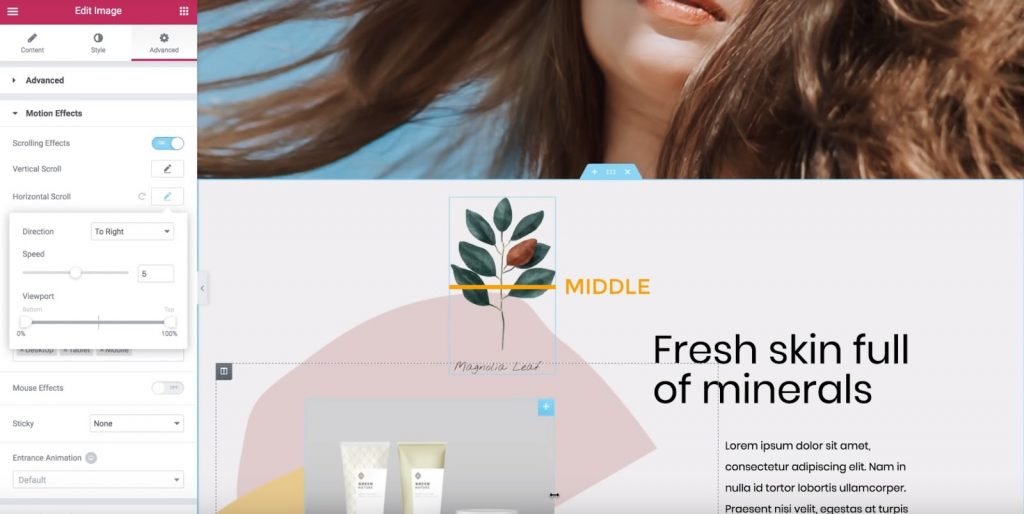
นี่คือสิ่งที่เกิดขึ้นในระหว่างการเลื่อนภาพเคลื่อนไหวของภาพอย่างชัดเจน:
- ภาพจะเริ่มทางด้านซ้ายของตำแหน่งเดิมเมื่อปรากฏครั้งแรกในวิวพอร์ตของผู้เข้าชม ( วิวพอร์ตของผู้เข้าชมที่ 0% )
- มันจะไปถึงตำแหน่งเดิมที่กึ่งกลางของวิวพอร์ตของผู้เข้าชม ( วิวพอร์ตของผู้เข้าชมที่ 50% )
- มันจะเลื่อนไปทางขวาของตำแหน่งเดิมต่อไปเมื่อผู้เยี่ยมชมเลื่อน ไปเรื่อย ๆ ( จนกว่าจะถึง 100%)

นี่หมายความว่าถ้าเราตั้งค่า ด้านล่างของ Viewport เป็น 50% และ Top เป็น 100%:
- ภาพจะเริ่มที่ตำแหน่งเดิม
- เมื่อภาพอยู่ตรงกลางวิวพอร์ตของผู้เข้าชม (50%) ภาพจะเริ่มเคลื่อนไปทางขวาจนกว่าภาพจะไปถึงด้านบนสุดของวิวพอร์ตของผู้เข้าชม (100%)
วิธีการสร้างแอนิเมชั่นเอฟเฟกต์โปร่งใสบน Elementor
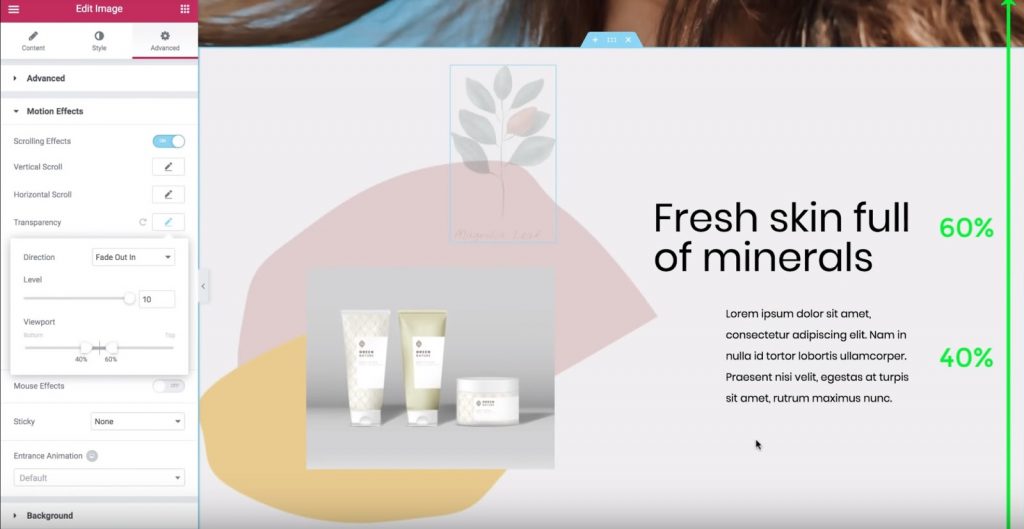
สำหรับตัวอย่างนี้ เราจะเปิดใช้ตัวเลือกความโปร่งใสและ:
- กำหนดทิศทางเป็นจางใน
- ตั้งค่าระดับเป็น 10 ( ซึ่งจะทำให้ภาพเริ่มโปร่งใสมาก )
หากเราตั้งค่าวิวพอร์ตด้านล่างเป็น 0% และด้านบนเป็น 100% รูปภาพจะโปร่งใสเมื่อปรากฏครั้งแรกที่ด้านล่างของวิวพอร์ตของผู้เข้าชม (0%) เมื่อภาพเลื่อนขึ้น ภาพจะมองเห็นได้ชัดเจนขึ้น และในที่สุดก็ถึงรูปลักษณ์ดั้งเดิมเมื่อไปถึงด้านบนสุดของวิวพอร์ตของผู้มาเยือน (100%) หากเราต้องการย้อนกลับ เราสามารถกำหนด Fade Out ได้ จากนั้นรูปภาพจะปรากฏตามปกติในตอนแรกและลดความโปร่งใสเมื่อผู้เยี่ยมชมเลื่อนลง อีกทางเลือกหนึ่งคือจางหายไปใน ด้วยภาพนี้ รูปภาพจะเริ่มต้นด้วยสถานะเฟดเอาต์แล้วกลับเข้ามาใหม่เมื่อผู้เยี่ยมชมเลื่อนไปเรื่อย ๆ หากเราตั้งค่าวิวพอร์ตด้านล่างเป็น 40% และด้านบนเป็น 60% โดยมีการค่อยๆ หายไป ให้ทำดังนี้
- ภาพจะจางลงจาก 0% ถึง 40%
- มันจะจางหายไประหว่าง 40% ถึง 60%
- เมื่อถึง 60% ก็จะเริ่มจางลงอีกครั้งระหว่าง 60% ถึง 100%

ตอนนี้ มาลองใช้การตั้งค่าต่างๆ กันเพื่อค้นหาเอฟเฟกต์ที่คุณชอบ
วิธีการใช้จุดยึด X และ Y สำหรับเอฟเฟกต์แอนิเมชั่นการหมุนและการปรับขนาด
ตอนนี้ มาเรียนรู้เพิ่มเติมเกี่ยวกับจุดยึด X และ Y สำหรับเอฟเฟกต์การหมุนและสเกลในเอฟเฟกต์การเคลื่อนไหว Elementor
ในตอนท้าย คุณจะรู้วิธีใช้การตั้งค่าเหล่านี้เพื่อสร้างเอฟเฟกต์การเคลื่อนไหวเจ๋งๆ ในไซต์ของคุณ
โดยสรุป ต่อไปนี้คือขั้นตอนที่เราจะดำเนินการ :
- ไปที่แท็บขั้นสูง
- ค้นหาการตั้งค่า Motion Effects
- เปิดเอฟเฟกต์การเลื่อน

วิธีการทำงานของจุดยึดในแอนิเมชั่นการหมุน
ลองพิจารณาเอฟเฟกต์การหมุน คลิกที่ไอคอนดินสอโดยหมุนเอฟเฟกต์เพื่อเปิด คุณสามารถปล่อยให้การตั้งค่าเป็นค่าเริ่มต้น จากนั้น ให้มองหาการตั้งค่า X Anchor Point และ Y Anchor Point ที่ปรากฏด้านล่าง จุดยึด X และ Y กำหนดแกนรอบที่รูปภาพหมุน โดยค่าเริ่มต้น ทั้งคู่จะถูกตั้งค่าเป็นกึ่งกลาง ซึ่งหมายความว่ารูปภาพจะหมุนราวกับว่ามี “หมุด” อยู่ตรงกลางของรูปภาพ อย่างไรก็ตาม การเปลี่ยนจุดยึด X และ/หรือ Y จะทำให้เกิดเอฟเฟกต์การหมุนที่แตกต่างกัน ตัวอย่างเช่น หากคุณตั้งค่า X Anchor Point ไปทางซ้าย และ Y Anchor Point ไว้ที่ด้านบน รูปภาพจะหมุนไปรอบๆ มุมบนซ้าย :

หรือหากคุณตั้งค่า X Anchor Point ไว้ที่กึ่งกลาง และ Y Anchor ชี้ไปที่ด้านบน ภาพจะหมุนราวกับว่ามันเป็นภาพวาดที่คุณแขวนไว้ด้านบน คุณได้รับมันเพื่อให้ห่างไกล? ลองดูอีกอันหนึ่ง หากคุณเลื่อน X Anchor Point ไปทางขวา ตอนนี้รูปภาพจะเริ่มหมุนราวกับว่าถูกตรึงไว้ที่มุมบนขวา มาสรุปเรื่องนี้กัน X Anchor Point กำหนดตำแหน่งบนแกน x ที่รูปภาพหมุน:

และ Y Anchor Point ทำสิ่งเดียวกันสำหรับการวางแนวตั้ง:

วิธีใช้จุดยึดในเอฟเฟกต์แอนิเมชั่นมาตราส่วน
สมมติว่าคุณเข้าใจพื้นฐานของแอนิเมชั่นด้วย Elementor ลองดูว่าแนวคิดเดียวกันนี้ทำงานอย่างไรกับเอฟเฟกต์มาตราส่วน
ในการเริ่มต้นใช้งาน ให้ปิดใช้งานเอฟเฟกต์การหมุน เปิดเอฟเฟกต์มาตราส่วน และ:
- ตั้งค่าทิศทางเป็นการขยายขนาด
- ตั้งค่าความเร็วเป็น -5
โดยค่าเริ่มต้น X Anchor Point และ Y Anchor Point จะถูกตั้งค่าไว้ที่กึ่งกลางเสมอ ซึ่งหมายความว่ารูปภาพจะย่อขนาดลงไปที่กึ่งกลางของวิดเจ็ตรูปภาพ
ในทางกลับกัน หากคุณกำหนดจุดยึดไว้ที่ด้านบนและซ้าย รูปภาพจะย่อขนาดลงไปจนถึงมุมซ้ายบน
เป็นแนวคิดเดียวกับเอฟเฟกต์การหมุน
ตอนนี้คุณรู้แล้วว่าจุดยึด X และ Y ทำงานอย่างไร คุณสามารถฝึกฝนเพื่อฝึกฝนแอนิเมชั่นเหล่านี้ให้เชี่ยวชาญ
วิธีทำให้ข้อความเคลื่อนไหวด้วยเอฟเฟกต์ทับซ้อนบน Elementor
ที่นี่ คุณจะได้เรียนรู้วิธีใช้ฟีเจอร์การเลื่อนแนวนอนในเอฟเฟกต์ภาพเคลื่อนไหวของ Elementor เพื่อสร้างเอฟเฟกต์ข้อความเคลื่อนไหวที่เป็นระเบียบบนไซต์ของคุณ คุณจะสามารถย้ายข้อความข้ามหน้าได้เมื่อผู้เยี่ยมชมเลื่อน และด้วยการปรับแต่งบางอย่าง คุณยังสามารถทำให้ข้อความเปลี่ยนสีได้ในขณะที่เคลื่อนไหว สำหรับตัวอย่างนี้ เราจะดำเนินการตามขั้นตอนเหล่านี้ :
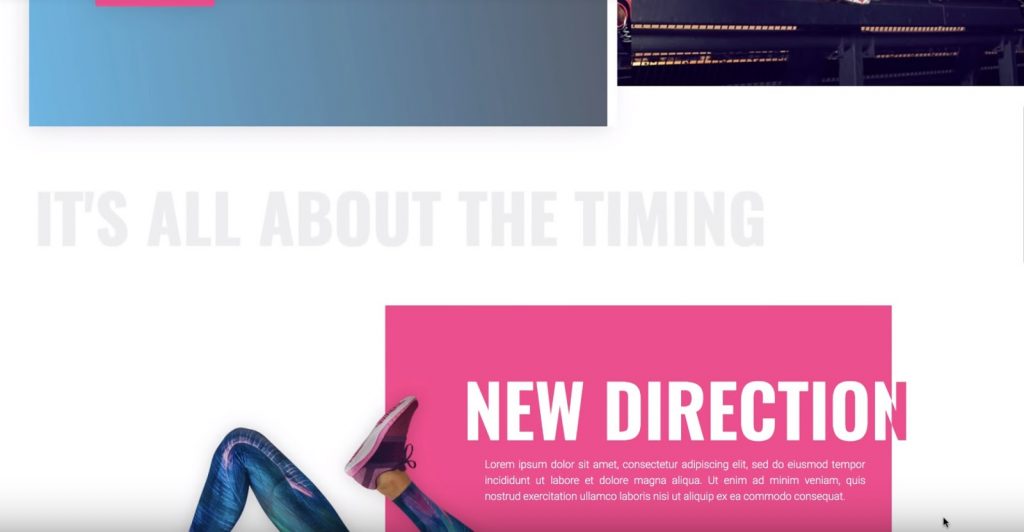
- หัวสีเทาธรรมดาที่เลื่อนไปทางขวาและเป็นสีเดียวกัน
- หัวข้อสีขาวและสีชมพูที่เลื่อนไปทางซ้ายและเปลี่ยนจากสีขาวเป็นสีชมพูเมื่อข้ามพื้นหลังสีชมพู

การสร้างส่วนหัวแรก
เริ่มต้นด้วยหัวข้อสีเทาทึบ เราจะเลือกหัวเรื่อง จากนั้น:
- ไปที่แท็บขั้นสูง
- ค้นหาส่วน Motion EffectsÂ
- เปิดเอฟเฟกต์การเลื่อน
จากนั้น ให้คลิกที่ดินสอถัดจากเอฟเฟกต์ เลื่อนแนวนอน Â เพื่อเข้าสู่การตั้งค่า:
- เปลี่ยนทิศทางไปในทิศทางที่คุณต้องการให้ข้อความเลื่อน (เช่น "ไปทางขวา" สำหรับตัวอย่าง)
- ปล่อยให้การตั้งค่าความเร็วและวิวพอร์ตเป็นค่าเริ่มต้น
ตอนนี้หัวเรื่องจะเลื่อนไปทางขวาเมื่อผู้เยี่ยมชมเลื่อนหน้าลง
การสร้างส่วนหัวที่สอง
ตอนนี้ มาขั้นสูงขึ้นอีกหน่อยแล้วให้หัวเรื่องเปลี่ยนสีตามการเคลื่อนไหว กระบวนการนี้เกี่ยวข้องกับ:
- การสร้างส่วนภายในที่ซ้ำกัน
- การใช้ตัวเลือก Overflow: Hidden เพื่อซ่อนหัวเรื่องจากส่วนใดส่วนหนึ่งเมื่อผ่านไปนอกส่วนด้านใน
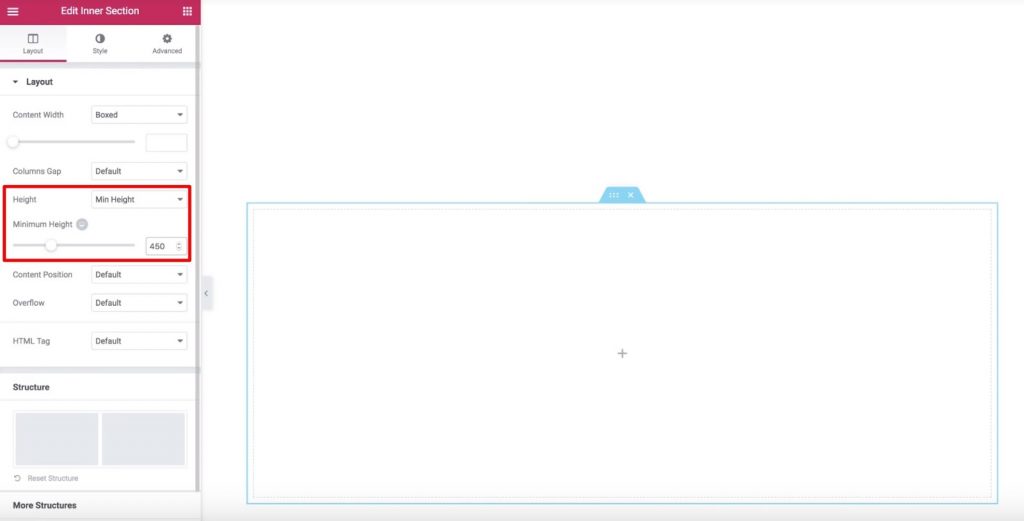
ในการเริ่มต้น ให้เพิ่มวิดเจ็ต Inner Section ใหม่ในส่วนที่คุณต้องการวางส่วนหัวของคุณ จากนั้นลบคอลัมน์ด้านซ้าย จากนั้นตั้งค่า ความสูงต่ำสุด เท่ากับ 450 พิกเซล:

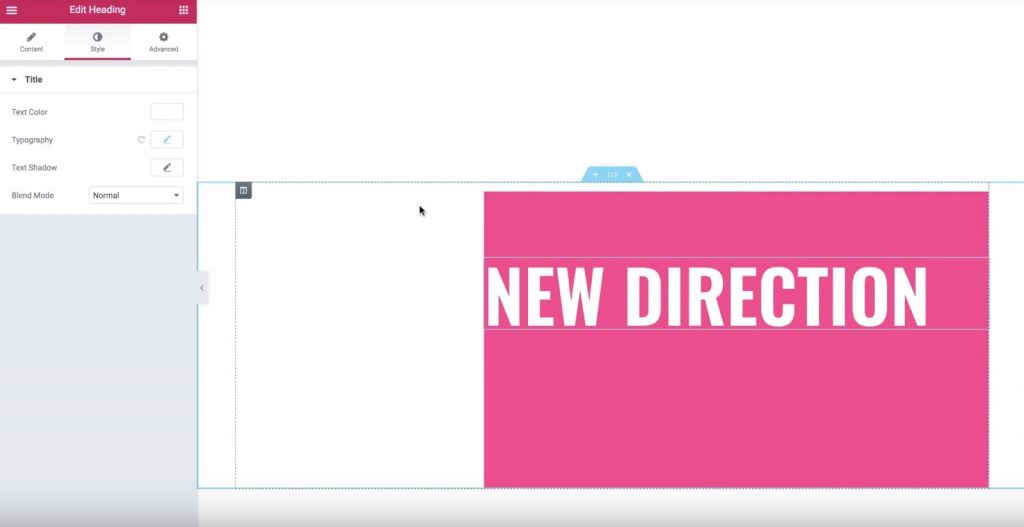
ตอนนี้ ไปที่แท็บ Style และตั้งค่าสีพื้นหลังเป็นสีชมพู สุดท้าย ไปที่แท็บขั้นสูงและตั้งค่าช่องว่างภายในด้านซ้ายเป็น 33% ตอนนี้ เพิ่มวิดเจ็ตหัวเรื่องและกำหนดสไตล์ คุณควรมีส่วนหัวภายในส่วนภายในดังนี้:

ตอนนี้ มาแก้ไขวิดเจ็ตหัวเรื่องและเปิดใช้ เอฟเฟ็กต์การเลื่อน ใน แท็บขั้นสูง จากนั้น ให้เปิดใช้งานการตั้งค่าÂ การเลื่อนแนวนอน และปล่อยให้ตัวเลือกเป็นค่าเริ่มต้น
ตอนนี้ ส่วนหัวของคุณจะย้ายไปทางซ้าย แต่ยังไม่เปลี่ยนสี คุณจะเห็นได้ว่ามันยังขาวอยู่แม้บนพื้นหลังสีขาว
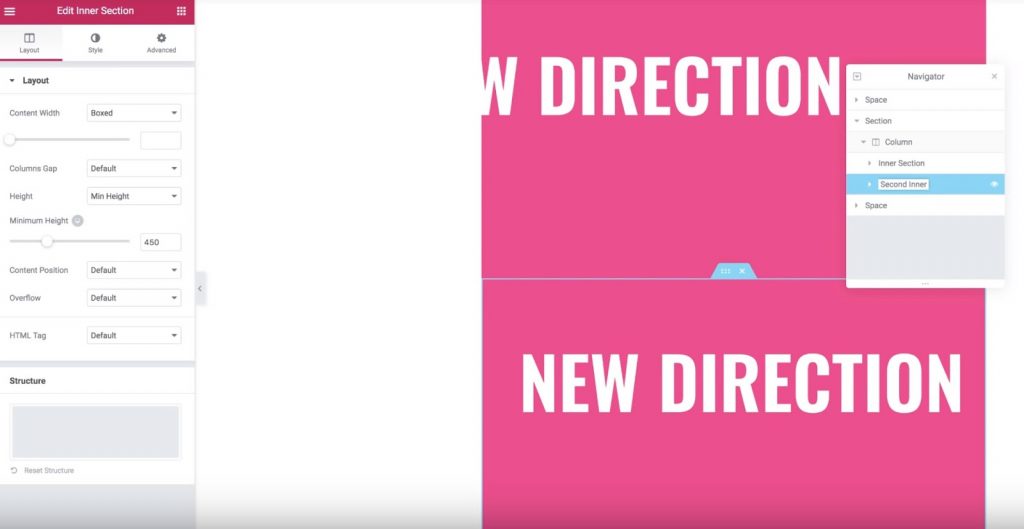
ในการแก้ไขปัญหานั้น เราจะทำซ้ำส่วนด้านใน ตอนนี้ เราจะมีส่วนภายในและหัวเรื่องเหมือนกันสองส่วน คุณสามารถใช้ Navigator เพื่อเปลี่ยนชื่อส่วนต่างๆ เพื่อช่วยให้คุณจำได้ว่าส่วนใดบ้าง:

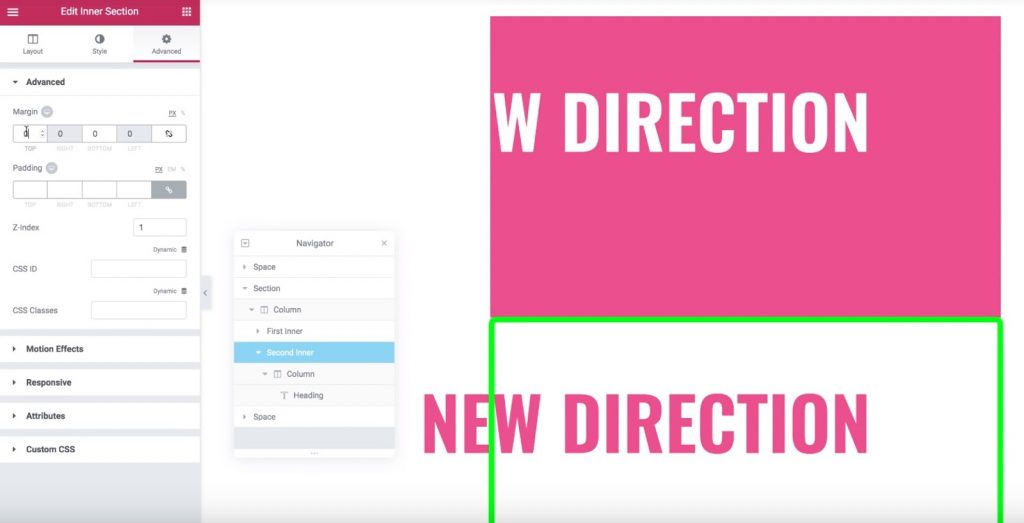
ตอนนี้ ให้ย้ายไปที่ส่วนด้านในด้านล่าง ( ส่วน ที่ซ้ำกัน ) และเปลี่ยนสีพื้นหลังเป็นสีขาว คุณจะต้องเปลี่ยนสีส่วนหัวเป็นสีเดียวกับพื้นหลังในส่วนภายในเดิมของคุณ จากนั้น เพิ่มระยะขอบบนติดลบ -450 พิกเซลไปยังส่วนด้านในด้านล่าง ตอนนี้ ส่วนในด้านล่าง ( ซ้ำกัน ) ควรปรากฏเป็น “บน” ของส่วนภายในเดิม ในการแก้ไขปัญหานี้ เราต้องตั้งค่าดัชนี Z สำหรับส่วนที่ ซ้ำกันเป็น 1 และตั้งค่าดัชนี Z สำหรับส่วน ดั้งเดิมเป็น 2 นอกจากนี้ เราควรตรวจสอบให้แน่ใจด้วยว่าเฉพาะส่วนหัวสีชมพูเท่านั้นที่แสดงเมื่อย้ายออกนอกส่วนด้านใน ความกว้าง. นี่คือลักษณะที่ควรมีลักษณะดังนี้:

เพื่อให้ได้เอฟเฟกต์นี้ ไปที่การตั้งค่าสำหรับส่วนภายใน ดั้งเดิม ในแท็บ Layout หาตัวเลือก Overflow และตั้งค่าเป็น Hidden
นั่นคือทั้งหมด! ตอนนี้ เฉพาะส่วนหัวจากส่วนที่ ซ้ำกัน เท่านั้นที่จะปรากฏขึ้นเมื่อเลื่อนผ่านส่วนด้านใน ซึ่งจะทำให้เอฟเฟกต์ข้อความเปลี่ยนสีได้อย่างเรียบร้อย ค่อนข้างน่าประทับใจใช่มั้ย?
สรุป
เราหวังว่าบทช่วยสอนนี้จะให้คำแนะนำอย่างจริงจังเกี่ยวกับวิธีสร้างแอนิเมชั่นด้วย Elementor จำไว้ว่าคุณควรฝึกฝนให้มากเพื่อควบคุมแอนิเมชั่นเหล่านี้ อย่าลังเลที่จะแบ่งปันคำแนะนำนี้กับเพื่อนของคุณÂ




