ลองจินตนาการว่าคุณสามารถเปลี่ยนแปลงเว็บไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้งโดยใช้ AI นั่นคือคำมั่นสัญญาของ Elementor AI ซึ่งเป็นเครื่องมืออันทรงพลังที่จะปฏิวัติการออกแบบเว็บไซต์ ในฐานะผู้สร้างเว็บไซต์ชั้นนำ ปัจจุบัน Elementor นำเสนอฟีเจอร์ที่ขับเคลื่อนด้วย AI ซึ่งช่วยปรับปรุงกระบวนการสร้างเนื้อหาและเพิ่มประสิทธิภาพการทำงาน ไม่ว่าคุณจะกำลังร่างโพสต์บล็อก คำอธิบายผลิตภัณฑ์ หรือสไนปเป็ตโค้ดแบบกำหนดเอง ผู้ช่วยการเขียนของ Elementor AI จะช่วยให้มั่นใจได้ว่าเนื้อหาจะมีความน่าสนใจและสอดคล้องกัน

แต่ไม่ได้หยุดเพียงแค่นั้น เครื่องมือนวัตกรรมใหม่นี้ยังช่วยให้คุณออกแบบหน้า Landing Page ใหม่ด้วย CSS และโค้ดที่กำหนดเองได้ โดยเพิ่มเอฟเฟกต์แบบไดนามิกและองค์ประกอบภาพที่น่าสนใจ ในคู่มือนี้ เราจะสำรวจวิธีใช้ประโยชน์จาก Elementor AI เพื่อสร้างเว็บไซต์ที่น่าทึ่งที่ดึงดูดผู้เยี่ยมชมและสร้างผลลัพธ์โดยไม่ต้องใช้ความเชี่ยวชาญด้านเทคนิคมากมาย
Elementor AI: เครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบเว็บ
Elementor AI กำลังปฏิวัติกระบวนการออกแบบเว็บไซต์ โดยทำหน้าที่เป็นผู้ช่วยดิจิทัลส่วนตัวของคุณในโลกของการสร้างเว็บไซต์ เครื่องมืออันทรงพลังนี้ผสานความง่ายของตัวแก้ไขแบบลากและวางเข้ากับคุณสมบัติที่ขับเคลื่อนด้วย AI ที่ซับซ้อน ทำให้เป็นเครื่องมือที่มีคุณค่าอย่างยิ่งสำหรับนักพัฒนาทั้งมือใหม่และมืออาชีพ
ลองนึกภาพว่ามีผู้เชี่ยวชาญด้านการออกแบบเว็บเสมือนจริงอยู่ใกล้แค่เอื้อม พร้อมช่วยเหลือในทุกแง่มุมของโปรเจ็กต์ของคุณ ตั้งแต่การสร้างเลย์เอาต์ที่ไม่ซ้ำใครไปจนถึงการร่างข้อความคุณภาพสูง Elementor AI จะช่วยปรับกระบวนการสร้างเนื้อหาให้ราบรื่นขึ้น ช่วยให้มั่นใจได้ถึงความสม่ำเสมอและความมีส่วนร่วมทั่วทั้งไซต์ของคุณ ผู้ช่วยการเขียนสามารถช่วยได้ทุกอย่าง ตั้งแต่ชื่อเรื่องที่ดึงดูดความสนใจไปจนถึงคำอธิบายผลิตภัณฑ์ที่น่าสนใจ โดยรักษารูปแบบที่สม่ำเสมอ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยแต่ความสามารถของ Elementor AI นั้นไม่ได้จำกัดอยู่แค่เนื้อหาเท่านั้น แต่ยังเป็นตัวช่วยเขียนโค้ดที่สามารถสร้าง CSS snippet แบบกำหนดเองเพื่อปรับปรุงองค์ประกอบภาพของไซต์ของคุณได้อีกด้วย ฟีเจอร์นี้จะช่วยเชื่อมช่องว่างระหว่างการออกแบบและการพัฒนา ช่วยให้คุณสามารถนำองค์ประกอบการออกแบบที่ซับซ้อนมาใช้ได้โดยไม่ต้องมีความเชี่ยวชาญด้านเทคนิคมากนัก
เครื่องมือนี้ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ที่ยอดเยี่ยมได้อย่างมีประสิทธิภาพมากกว่าเดิมด้วยการผสานรวมเนื้อหาและโค้ดที่สร้างโดย AI เข้ากับอินเทอร์เฟซ Elementor Website Builder ที่คุ้นเคย ไม่ว่าคุณจะกำลังสร้างแบบแปลนเว็บไซต์พื้นฐานหรือกำลังสร้างเว็บไซต์หลายภาษาที่มีเอฟเฟกต์แบบไดนามิก Elementor AI ก็พร้อมที่จะเปลี่ยนโฉมเวิร์กโฟลว์การออกแบบเว็บของคุณ
เครื่องมือ AI ช่วยเพิ่มประสิทธิภาพการทำงานได้อย่างไร
ในโลกของการออกแบบและพัฒนาเว็บไซต์ที่เปลี่ยนแปลงอย่างรวดเร็ว เครื่องมือ AI ได้กลายมาเป็นผู้เปลี่ยนเกม โดยช่วยเพิ่มประสิทธิภาพและปรับปรุงเวิร์กโฟลว์ได้อย่างมาก ดังต่อไปนี้:
- การสร้างโค้ดอัตโนมัติ: ผู้ช่วยเขียนโค้ดที่ขับเคลื่อนด้วย AI สามารถสร้างโค้ดสั้นๆ ที่กำหนดเองได้อย่างรวดเร็ว ช่วยลดเวลาที่ใช้ไปกับงานเขียนโค้ดซ้ำๆ ซึ่งช่วยให้นักพัฒนาสามารถมุ่งเน้นไปที่ด้านที่ซับซ้อนและสร้างสรรค์มากขึ้นของการออกแบบเว็บได้
- การสร้างเนื้อหา: เครื่องมือเขียน AI ช่วยสร้างเนื้อหาที่น่าสนใจ ตั้งแต่โพสต์บล็อกไปจนถึงคำอธิบายผลิตภัณฑ์ได้เร็วกว่าที่เคย การสร้างเนื้อหาอย่างรวดเร็วนี้ทำให้เว็บไซต์ดูสดใหม่และอัปเดตด้วยความพยายามที่น้อยที่สุด
- คำแนะนำด้านการออกแบบ: AI สามารถวิเคราะห์แนวโน้มการออกแบบปัจจุบันและเสนอรูปแบบ โทนสี และคำแนะนำด้านการพิมพ์ที่เกี่ยวข้อง ซึ่งจะช่วยเร่งกระบวนการออกแบบและช่วยรักษาความสวยงามที่ทันสมัยและน่าดึงดูด
- การปรับแต่งตามขนาด: เครื่องมือ AI สามารถวิเคราะห์พฤติกรรมและความชอบของผู้ใช้ ช่วยให้ปรับแต่งประสบการณ์บนเว็บได้โดยอัตโนมัติ การนำการปรับแต่งระดับนี้ไปใช้ด้วยตนเองจะใช้เวลานาน
- การตรวจจับและทดสอบจุดบกพร่อง: เครื่องมือทดสอบที่ขับเคลื่อนด้วย AI สามารถระบุและบางครั้งยังสามารถแก้ไขจุดบกพร่องได้อย่างรวดเร็ว ช่วยลดเวลาที่ใช้ในการรับรองคุณภาพลงอย่างมาก
- การเพิ่มประสิทธิภาพ SEO: เครื่องมือ AI สามารถวิเคราะห์เนื้อหาและแนะนำการเพิ่มประสิทธิภาพเพื่ออันดับการค้นหาในเครื่องมือค้นหาที่ดีขึ้น ช่วยประหยัดเวลาในการค้นหาและการใช้งานคีย์เวิร์ดด้วยตนเอง
- การเพิ่มประสิทธิภาพการทำงาน: AI สามารถวิเคราะห์ประสิทธิภาพของเว็บไซต์และแนะนำการปรับปรุง ช่วยให้นักพัฒนาสามารถระบุและแก้ไขปัญหาที่ทำให้เวลาในการโหลดช้าลงได้อย่างรวดเร็ว
เครื่องมือ AI ช่วยให้นักออกแบบเว็บและนักพัฒนาทำงานได้อย่างมีประสิทธิภาพมากขึ้น จัดการโครงการต่างๆ ได้มากขึ้น และมุ่งเน้นไปที่นวัตกรรมมากกว่าการทำซ้ำๆ ด้วยการทำให้ภารกิจที่ใช้เวลานานเป็นอัตโนมัติและให้ความช่วยเหลืออัจฉริยะ
การเพิ่มผลผลิตนี้ช่วยประหยัดเวลาและทรัพยากร และนำไปสู่การสร้างเว็บไซต์ที่มีคุณภาพสูงขึ้นและมีประสิทธิภาพมากยิ่งขึ้น
เหตุใดการปรับแต่งเว็บไซต์จึงมีความสำคัญ
ในโลกดิจิทัลในปัจจุบันที่ผู้คนมีเวลาให้ความสนใจสั้นและการแข่งขันก็ดุเดือด การปรับแต่งเว็บไซต์จึงกลายเป็นสิ่งสำคัญกว่าที่เคย เทมเพลตทั่วไปไม่สามารถทำได้อีกต่อไป ด้วยการใช้ประโยชน์จาก CSS ที่กำหนดเองและองค์ประกอบการออกแบบที่ไม่ซ้ำใคร คุณสามารถเปลี่ยนเว็บไซต์มาตรฐานให้กลายเป็นประสบการณ์ดิจิทัลที่น่าดึงดูดซึ่งสะท้อนถึงเอกลักษณ์แบรนด์ของลูกค้าและโดดเด่นในพื้นที่ออนไลน์ที่มีการแข่งขันสูง
นี่คือเหตุผลว่าทำไมการลงทุนในการปรับแต่งเว็บไซต์จึงถือเป็นตัวเปลี่ยนเกม:
- เพิ่มการมีส่วนร่วม: เนื้อหาแบบโต้ตอบที่กำหนดเอง เช่น เอฟเฟกต์โฮเวอร์ แอนิเมชั่นลอย และองค์ประกอบไดนามิก จะช่วยดึงดูดผู้เยี่ยมชมและกระตุ้นให้พวกเขาสำรวจไซต์ของคุณนานขึ้น การมีส่วนร่วมที่เพิ่มขึ้นนี้สามารถนำไปสู่อัตราการแปลงที่สูงขึ้นและความพึงพอใจของผู้ใช้ที่เพิ่มขึ้น
- ยกระดับผลงานของคุณ: ผลงานที่ปรับแต่งได้จะแสดงให้เห็นทักษะการเขียนโค้ดและความคิดสร้างสรรค์ของคุณในฐานะนักออกแบบหรือผู้พัฒนาเว็บไซต์ เว็บไซต์ที่ปรับแต่งได้เฉพาะตัวในผลงานของคุณจะดึงดูดลูกค้าที่กำลังมองหาประสบการณ์การใช้งานเว็บไซต์ที่ยอดเยี่ยม ทำให้คุณแตกต่างจากคู่แข่งที่พึ่งพาเทมเพลตสำเร็จรูปเพียงอย่างเดียว
- สร้างความประทับใจให้กับลูกค้า: การปรับแต่งคุณสมบัติและองค์ประกอบการออกแบบให้สอดคล้องกับแบรนด์ของลูกค้า จะทำให้คุณเกินความคาดหมายและสร้างเว็บไซต์ที่สะท้อนถึงวิสัยทัศน์ของลูกค้าได้ การปรับแต่งในระดับนี้มักทำให้ลูกค้าพึงพอใจและกลายมาเป็นแหล่งที่มาอันมีค่าของการอ้างอิงและธุรกิจซ้ำ
- เสริมสร้างเอกลักษณ์ของแบรนด์: องค์ประกอบการออกแบบที่กำหนดเอง ตั้งแต่เลย์เอาต์ที่เป็นเอกลักษณ์ไปจนถึงรูปแบบสีและตัวอักษรเฉพาะของแบรนด์ จะช่วยเสริมสร้างเอกลักษณ์ทางภาพของบริษัททางออนไลน์ ความสม่ำเสมอในทุกจุดสัมผัสนี้ช่วยเสริมสร้างการรับรู้และความไว้วางใจของแบรนด์
- ปรับปรุงการทำงาน: การปรับแต่งช่วยให้คุณสามารถเพิ่มคุณลักษณะและการทำงานเฉพาะที่โซลูชันสำเร็จรูปอาจไม่มีให้ ไม่ว่าจะเป็นโซลูชันอีคอมเมิร์ซที่กำหนดเองหรืออินเทอร์เฟซผู้ใช้ที่ไม่ซ้ำใคร องค์ประกอบที่ปรับแต่งเหล่านี้สามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก
- ข้อดีของ SEO: เว็บไซต์ที่เขียนโค้ดเองมักจะมีโค้ดที่สะอาดกว่าและมีประสิทธิภาพมากกว่า ทำให้โหลดได้เร็วขึ้นและติดอันดับการค้นหาในเครื่องมือค้นหาได้ดีขึ้น นอกจากนี้ เนื้อหาและเค้าโครงที่ไม่ซ้ำใครสามารถช่วยให้เว็บไซต์โดดเด่นในผลการค้นหาได้
- การเตรียมรับมืออนาคต: เว็บไซต์ที่ปรับแต่งได้นั้นสามารถปรับให้เข้ากับการเปลี่ยนแปลงและการอัปเดตในอนาคตได้ดีขึ้น เมื่อความต้องการของลูกค้าของคุณเปลี่ยนแปลงไป เว็บไซต์ที่ปรับแต่งได้นั้นสามารถปรับเปลี่ยนได้ง่ายขึ้นเพื่อรวมคุณลักษณะใหม่หรือแนวโน้มการออกแบบใหม่ๆ
เมื่อคุณปรับแต่งเว็บไซต์ คุณไม่ได้แค่สร้างเว็บไซต์เท่านั้น แต่ยังสร้างเอกลักษณ์ดิจิทัลที่ไม่ซ้ำใครที่สะท้อนกับกลุ่มเป้าหมายของลูกค้าของคุณ และยืนหยัดผ่านการทดสอบของเวลาในโลกออนไลน์ที่เปลี่ยนแปลงอยู่ตลอดเวลา
แถบเลื่อนพร้อมข้อความเลื่อน
แถบเลื่อนข้อความช่วยดึงดูดความสนใจ ทำให้ข้อความสำคัญมองเห็นได้ชัดเจนขึ้น และกระตุ้นให้มีการคลิกประกาศหรือโปรโมชันที่สำคัญ หากต้องการเพิ่มความน่าสนใจให้กับหน้า Landing Page ของคุณ ให้เพิ่มแถบเลื่อนข้อความที่น่าสนใจโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ฉันได้สร้างเครื่องหมายในวิดีโอตัวอย่างซึ่งทำหน้าที่เป็นป้ายโฆษณาขนาดเล็กสำหรับการประกาศและการโปรโมตล่าสุดของวงดนตรี:
- บัตรคอนเสิร์ตรวมเมืองใหม่แล้ว! รีบซื้อเลย!
- ติดตามเราได้ทาง Instagram
- ในวันที่ [Date] สินค้ารุ่นลิมิเต็ดเอดิชั่นจะถูกวางจำหน่าย!
- ลดราคาสินค้าหน้าร้อนเพียง 72 ชั่วโมงเท่านั้น!
- ฟังอัลบั้มล่าสุดของเรา!
แต่ละรายการสามารถเชื่อมโยงกับเว็บไซต์บางแห่งเพื่อเพิ่มการโต้ตอบและการแปลงที่เป็นไปได้
ต่อไปนี้เป็นข้อเสนอแนะบางประการสำหรับการใช้ข้อความเลื่อนเพื่อปรับปรุงหน้า Landing Page ของคุณนอกเหนือจากฉากดนตรี:
- อีคอมเมิร์ซ: ดึงดูดความสนใจไปที่สินค้ามาถึงใหม่ สินค้ารุ่นจำกัด สินค้าพิเศษ หรือส่วนลดชั่วคราว
- SaaS: ส่งเสริมการทดลองใช้ฟรี เน้นความคิดเห็นของผู้ใช้ หรือเปิดเผยคุณลักษณะใหม่
- องค์กรไม่แสวงหาผลกำไร: เผยแพร่ข้อมูลอัปเดตเกี่ยวกับกิจกรรม เรื่องราวผลกระทบ หรือคำขอระดมทุนเร่งด่วน
- สถาบันการศึกษา: ประชาสัมพันธ์หลักสูตรใหม่ เวลารับสมัครเปิด และโอกาสในการรับทุนการศึกษา
- อสังหาริมทรัพย์: เน้นการขายล่าสุด วันเปิดบ้าน หรือคุณสมบัติที่โดดเด่น
ถึงเวลาที่จะให้แถบตัวเลขของคุณกลับมามีชีวิตอีกครั้งหลังจากที่คุณนำทุกส่วนมาประกอบกันเสร็จแล้ว
การขายสินค้าด้วยเอฟเฟกต์ไดนามิก
ไปที่ "ขั้นสูง" ในขณะปรับแต่งคอนเทนเนอร์ จากนั้นเลือกไอคอน AI จากแท็บ CSS ที่กำหนดเอง
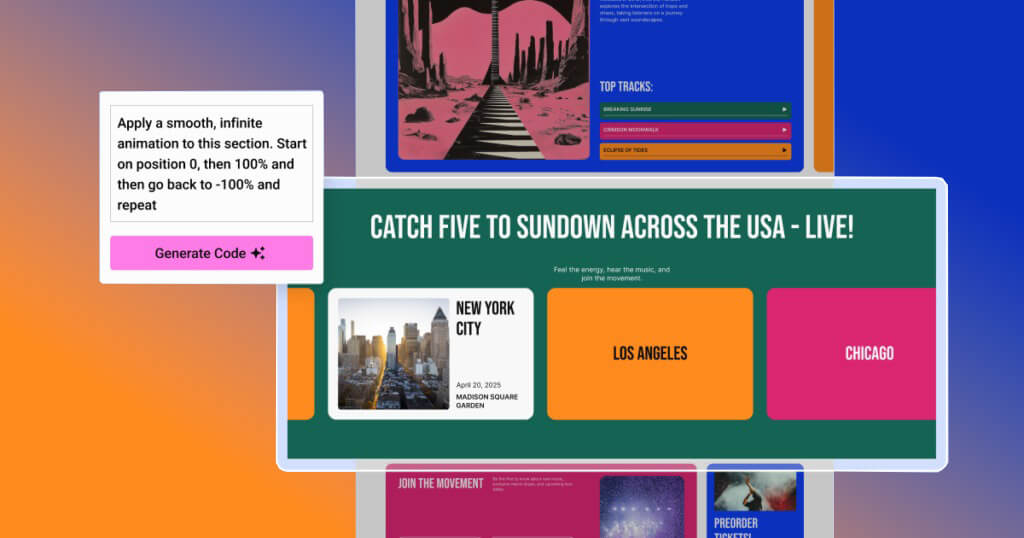
หากต้องการสร้างแอนิเมชั่นที่ไหลลื่นและวนซ้ำไม่สิ้นสุด ให้ไปที่ Elementor AI แล้วป้อนคำสั่งนี้: "ใช้แอนิเมชั่นแบบวนซ้ำที่ลื่นไหลและไม่สิ้นสุด" คลิก "สร้างโค้ด" และ "แทรก" แล้วคุณจะเห็นว่าโค้ดถูกเพิ่มไปยังแท็บ CSS ที่กำหนดเองแล้ว
ฉันใช้คำเตือนต่อไปนี้เพื่อดูการ์ดเต็ม: "เลื่อนเมาส์ไปเหนือคอนเทนเนอร์ย่อย (.e-child) เพื่อทำให้มันเติบโต และย้ายคอนเทนเนอร์ย่อยอื่นมาไว้ด้านหน้า"
การโต้ตอบอันเป็นเอกลักษณ์เหล่านี้แสดงให้เห็นว่า Elementor AI สามารถเปลี่ยนหน้า Landing Page ธรรมดาให้กลายเป็นประสบการณ์ที่น่าประทับใจได้อย่างไรโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว รายละเอียดเล็กๆ น้อยๆ ที่สร้างสรรค์เหล่านี้มีพลังในการสร้างความโดดเด่นให้กับเว็บไซต์ของคุณและสร้างผลกระทบต่อผู้เยี่ยมชมที่ยังคงอยู่ต่อไป
การเพิ่มเคอร์เซอร์แบบกำหนดเอง
บางครั้งสิ่งเล็กๆ น้อยๆ ก็ส่งผลกระทบอย่างมากได้ เพื่อเพิ่มลูกเล่นให้กับหน้า Landing Page ของฉัน ฉันใช้แผ่นเสียงไวนิลขนาดเล็กแทนเคอร์เซอร์แบบปกติ นี่เป็นวิธีที่สนุกในการสร้างความประหลาดใจและกระตุ้นความสนใจให้กับผู้เยี่ยมชมขณะที่พวกเขาเข้าชมเว็บไซต์ และยังเป็นการแสดงความเคารพอย่างแนบเนียนต่อเอกลักษณ์ทางดนตรีของวงดนตรีอีกด้วย
ฉันใช้คำสั่ง "เปลี่ยนเคอร์เซอร์เมาส์ไปที่รูปภาพของฉันในส่วนนี้" จากนั้นสามารถเพิ่ม URL ของไฟล์รูปภาพที่เกี่ยวข้องลงในหน้าต่างโค้ด CSS ได้
แอนิเมชั่นลอยน้ำ
แม้ว่าคุณจะไม่ใช่โปรแกรมเมอร์ที่มีประสบการณ์ แต่คุณก็สามารถสร้างโค้ดที่คุณต้องการได้ด้วย Elementor AI แอนิเมชั่นโฮเวอร์เป็นวิธีที่ยอดเยี่ยมในการทำให้หน้า Landing Page ของคุณมีชีวิตชีวา ฉันต้องการออกแบบการโต้ตอบที่สร้างความประหลาดใจและความบันเทิงให้กับผู้เยี่ยมชมอย่างแท้จริง มากกว่าการเปลี่ยนสีเพียงอย่างเดียว
ลองนึกภาพดู: ภาพแผ่นเสียงไวนิลบนหน้าของคุณ มันน่ารักดี แต่ฉันอยากเพิ่มองค์ประกอบที่สะดุดตาเพื่อให้ผู้คนสังเกตเห็น มันควรจะดูเหมือนว่าแผ่นเสียงไวนิลกำลังเข้าและออกจากซองแผ่นเสียงไวนิล ฉันยังอยากใส่แอนิเมชั่นแบบลอยด้วย ฉันทำได้โดยใช้เงาและใช้ CSS แบบกำหนดเองเพิ่มเติมเพื่อให้ดูเหมือนว่าแผ่นเสียงกำลังขยายและหดตัวพร้อมกัน
ฉันใช้คำกระตุ้นสามคำเพื่อสร้างเอฟเฟ็กต์แอนิเมชันแบบลอย
ขั้นแรก ฉันใช้แอนิเมชั่นการเคลื่อนที่ในแนวตั้งแบบราบรื่นเพื่อให้ภาพไวนิลดูเหมือนกำลังเลื่อน ฉันใช้คำแนะนำต่อไปนี้เพื่อให้แน่ใจว่าแอนิเมชั่นจะเคลื่อนลงก่อนจะเคลื่อนขึ้นอีกครั้ง: สร้างแอนิเมชั่นอินฟินิตี้ที่เคลื่อนลงและเคลื่อนขึ้นอย่างลื่นไหล โดยเว้นระยะห่าง 50 พิกเซล
จากนั้นฉันจึงสร้างพรอมต์เพื่อสร้าง CSS สำหรับเอฟเฟกต์ลอยตัวอันเรียบง่ายของแผ่นเสียง ฉันพบว่า "สร้างแอนิเมชั่นอินฟินิตี้ที่เคลื่อนขึ้นลงอย่างราบรื่น" ได้ผลดีเมื่อระยะห่าง 50 พิกเซล
เพื่อปรับปรุงเอฟเฟกต์ลอยตัวให้ดียิ่งขึ้น ฉันต้องการสร้างแอนิเมชั่นเงาใต้ภาพโดยทำให้เงาขยายและหดตัวในแนวนอนตามการเคลื่อนไหวของไวนิล ฉันใช้ "สร้างแอนิเมชั่นหดตัวในแนวนอนที่ละเอียดอ่อน ลดขนาดลง 50%"
การแลกเปลี่ยนความคิดเห็นสั้นๆ เหล่านี้จะช่วยส่งเสริมผลงานของวงและเน้นที่ปุ่มเรียกร้องให้ดำเนินการของฉัน ซึ่งก็คือ "ฟังตอนนี้" การกระตุ้นให้คลิกปุ่มอาจช่วยเพิ่มอัตราการแปลงได้ โปรดทราบว่า AI เป็นผู้ทำงานร่วมกันอย่างสร้างสรรค์ ดังนั้นอย่าลังเลที่จะลองใช้คำกระตุ้นต่างๆ หรือในตัวอย่างนี้ ให้ลองถามคำถามหลายๆ ข้อเพื่อให้ได้ผลลัพธ์ตามต้องการ เนื่องจากการสร้าง CSS แบบกำหนดเองนั้นง่ายมาก คุณจึงสามารถปลดปล่อยความคิดสร้างสรรค์ได้โดยไม่ต้องใช้เวลาหลายชั่วโมงในการเรียนรู้วิธีเขียนโค้ดตั้งแต่ต้น
เปิดเผยรายละเอียดคอนเสิร์ต

โดยส่วนตัวแล้ว ฉันชอบสร้างเอฟเฟกต์การเลื่อนแนวนอนที่นำผู้ใช้ผ่านตารางทัวร์ของวงดนตรีได้อย่างรวดเร็ว มากกว่าจะเป็นสไลด์ที่มีลูกศรนำทาง เพื่อแสดงวันที่แสดง สถานที่ และรายละเอียดสำคัญอื่นๆ ที่ด้านหลังของการ์ด ฉันจึงรวมเอฟเฟกต์นี้กับ Elementor Flipbox และเพิ่มเอฟเฟกต์ 3 มิติที่สะดุดตา
นอกจากนี้ คุณยังสามารถก้าวไปอีกขั้นด้วยการเชื่อมต่อการ์ดแต่ละใบเข้ากับเว็บเพจที่แยกจากกัน ประสบการณ์ผู้ใช้ที่ราบรื่นมีจุดมุ่งหมายเพื่อเพิ่มการแปลง
โดยธรรมชาติแล้ววิธีนี้สามารถปรับเปลี่ยนได้สำหรับการใช้งานบางประการ:
- จัดแสดงภาพผลิตภัณฑ์ไว้ที่ด้านหน้า พร้อมด้วยข้อมูลคุณสมบัติและค่าใช้จ่ายที่แสดงไว้ด้านบน
- นำเสนอประวัติหรือทักษะของสมาชิกในทีมที่ด้านหลัง และรูปถ่ายของพวกเขาที่ด้านหน้า
- ไฮไลท์ของผลงานประกอบด้วยกรณีศึกษาหรือคำอธิบายโดยละเอียดที่ด้านหลัง และภาพย่อของโครงการที่ด้านหน้า
ความคิดสุดท้าย
โดยสรุป การใช้ประโยชน์จาก Elementor AI และโค้ดที่กำหนดเองในการออกแบบหน้า Landing Page ของคุณใหม่จะเปิดโอกาสให้สร้างเว็บไซต์ที่ไม่ซ้ำใครและน่าดึงดูดใจอย่างแท้จริง การผสมผสานฟีเจอร์ที่ขับเคลื่อนด้วย AI เข้ากับความคิดสร้างสรรค์และทักษะทางเทคนิคของคุณช่วยให้คุณปรับกระบวนการทำงานของคุณให้มีประสิทธิภาพ เพิ่มประสิทธิภาพ และมอบผลลัพธ์ที่ยอดเยี่ยมให้กับลูกค้า ตั้งแต่องค์ประกอบเชิงโต้ตอบ เช่น แถบตัวพิมพ์ใหญ่และแอนิเมชั่นลอยตัว ไปจนถึงสัมผัสส่วนตัว เช่น เคอร์เซอร์ที่กำหนดเอง การปรับปรุงเหล่านี้ช่วยยกระดับประสบการณ์ของผู้ใช้และเอกลักษณ์ของแบรนด์ ในขณะที่การออกแบบเว็บยังคงพัฒนาต่อไป การนำเครื่องมือและเทคนิคเหล่านี้มาใช้จะทำให้คุณอยู่แถวหน้าของอุตสาหกรรม และรับรองว่าเว็บไซต์ของคุณจะตอบสนองและเกินความคาดหวังของลูกค้า




