เว็บไซต์ที่มีข้อความจำนวนมากอาจดูไม่น่าดู หากเว็บไซต์ของคุณมีข้อความมากกว่ารูปภาพ และคุณกำลังใช้เครื่องมือ สร้างเพจ Elementor ซึ่งเป็นหนึ่งในปลั๊กอินที่ดีที่สุดสำหรับการสร้างหน้าเว็บไซต์ คุณสามารถใช้วงกลมโต้ตอบโดย Essential Addons เพื่อนำเสนอเนื้อหาของคุณในรูปแบบวงกลมที่น่าสนใจ วิดเจ็ตนี้สามารถบรรจุได้หลายรายการ ดังนั้นจึงสามารถใช้กับสิ่งต่างๆ ได้หลากหลาย เมื่อคุณวางเมาส์เหนือไอคอนเนื้อหา เนื้อหาจะเปลี่ยนโดยอัตโนมัติ การวางเนื้อหาของคุณในวงกลมจะทำให้เว็บไซต์ของคุณมีการโต้ตอบมากขึ้น เนื่องจากเนื้อหาจะเปลี่ยนไปเมื่อคุณวางเมาส์เหนือไอคอน มาเริ่มค้นพบวิธีใช้วิดเจ็ตอันยอดเยี่ยมนี้เพื่อแสดงเนื้อหาจำนวนมากในพื้นที่ขนาดเล็ก

วิดเจ็ต Interactive Circle เพิ่มมูลค่าให้กับ Webpage? ได้อย่างไร
อาจเป็นเรื่องยากสำหรับนักออกแบบเว็บไซต์ที่จะทำให้เว็บไซต์มีการโต้ตอบมากขึ้นในขณะเดียวกันก็ทำให้คนใช้งานได้ง่ายด้วย หากเว็บไซต์มีเนื้อหาที่เป็นข้อความจำนวนมาก การแสดงเนื้อหาด้วยวิธีที่ถูกต้องจะยากขึ้น
การวิจัยแสดงให้เห็นว่าผู้คนเกือบ 38% หยุดใช้เว็บไซต์หากมีรูปแบบการออกแบบที่ไม่สวยงาม ในกรณีนี้ จำนวนผู้เข้าชมเว็บไซต์ของคุณขึ้นอยู่กับการออกแบบเว็บไซต์ด้วย มาดูข้อดีทั้งหมดของการออกแบบเนื้อหาแบบข้อความของคุณอย่างมีประสิทธิภาพด้วยวิดเจ็ตวงกลมแบบโต้ตอบที่จัดทำโดย Essential Addons สำหรับเว็บไซต์ Elementor ของคุณ
การนำเสนอแบบเคลื่อนไหว
แม้ว่าเว็บไซต์ของคุณจะมีเนื้อหาที่เป็นข้อความจำนวนมาก คุณอาจสามารถนำเสนอในลักษณะที่ทำให้ผู้เข้าชมต้องการตรวจสอบและทำให้ง่ายสำหรับพวกเขาที่จะทำเช่นนั้น วิธีต่างๆ ในการจัดระเบียบเนื้อหาเว็บไซต์ของคุณเป็นเรื่องปกติ ดังนั้นการเคลื่อนไหวเล็กน้อยอาจช่วยให้คุณดึงดูดความสนใจของผู้เยี่ยมชมได้ เมื่อใช้วิดเจ็ต Essential Addons Interactive Circle คุณสามารถเพิ่มรูปแบบภาพเคลื่อนไหวให้กับเนื้อหาที่เป็นข้อความและทำให้ส่วนดูดีขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการออกแบบที่ตอบสนองต่อ & แบบโต้ตอบ
หากเว็บไซต์ของคุณไม่มีการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ผู้คนอาจค้นหาเว็บไซต์ในเครื่องมือค้นหา อ่านเนื้อหา และย้ายไปยังส่วนต่างๆ ได้ยาก อาจเป็นเพราะเลย์เอาต์ของคุณไม่ดี รูปภาพของคุณไม่ดี ข้อความของคุณเล็กเกินไป หรือคุณมีอินโฟกราฟิกมากเกินไปในไซต์ของคุณ ทำให้ไซต์ของคุณดูแออัด คุณสามารถเปลี่ยนขนาดของหน้าต่างนี้บนเดสก์ท็อปหรือแล็ปท็อปได้โดยการคลิกและลากมุม
การใช้วิดเจ็ตวงกลมแบบโต้ตอบสามารถช่วยคุณออกแบบเว็บไซต์ของคุณให้ไดนามิกมากขึ้น ไม่ว่าผู้เยี่ยมชมเว็บไซต์ของคุณจะใช้อุปกรณ์ชนิดใดเพื่อไปยังไซต์ของคุณ การออกแบบจะไม่เสียหายหากคุณใช้วิดเจ็ตนี้เพื่อแสดงเนื้อหาที่เป็นข้อความ
วิดเจ็ตวงกลมแบบโต้ตอบ
ด้วยวิดเจ็ตนี้ คุณสามารถแสดงเนื้อหาที่เป็นข้อความเป็นวงกลมซึ่งจะดึงดูดสายตาของผู้ที่มาเยี่ยมชมเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณต้องการแสดงเมนูเนื้อหาของคุณ คุณสามารถใช้วงกลมโต้ตอบเพื่อแสดงเนื้อหาและประหยัดพื้นที่ได้ในเวลาเดียวกัน เนื้อหาที่เป็นข้อความธรรมดาจะดูน่าสนใจและน่าดึงดูดยิ่งขึ้นด้วยวิธีนี้ มาดูกันว่าการเริ่มต้นใช้งานวิดเจ็ต Essential Addons Interactive Circle นั้นง่ายเพียงใด
ขั้นตอนการออกแบบ
มีสองเครื่องมือที่เราต้องใช้ในการออกแบบนี้
- Elementor: หากต้องการใช้ Interactive Circle Widget คุณต้องติดตั้งและเปิดใช้งาน Elementor ก่อน หลังจากนั้นคุณก็พร้อมที่จะไป
- Essential Addons สำหรับ Elementor: หากคุณต้องการใช้วิดเจ็ต "Interactive Circle" บนเว็บไซต์ของคุณ คุณต้องติดตั้งและเปิดใช้งาน Essential Addons สำหรับ Elementor
เปิดใช้งานวิดเจ็ต Circle แบบโต้ตอบ
มาใช้วิดเจ็ต "Interactive Circle" โดย Essential Addons เพื่อทำให้เว็บไซต์ของคุณน่าสนใจและโต้ตอบได้มากขึ้น เพียงตรวจสอบให้แน่ใจว่าคุณใช้ปลั๊กอินเวอร์ชันล่าสุด
ใน Elementor วิดเจ็ต Interactive Circle จะต้องเปิดอยู่ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Essential Addons Elements และตรวจสอบให้แน่ใจว่าวิดเจ็ต "Interactive Circle" เปิดอยู่ คลิกปุ่ม "บันทึกการตั้งค่า" เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณได้รับการบันทึก
เริ่มปรับแต่ง
วิดเจ็ตนี้ให้คุณเปลี่ยนเนื้อหาที่มาพร้อมกับวิดเจ็ตและเพิ่มของคุณเอง คุณสามารถเลือกเค้าโครงใดก็ได้จากตัวเลือกบนแท็บทั่วไป มีสี่เค้าโครงที่ตั้งค่าไว้แล้วสำหรับวิดเจ็ต Interactive Circle ลองใช้เลย์เอาต์ต่างๆ เพื่อดูว่าแบบใดดีที่สุดสำหรับเนื้อหาที่เป็นข้อความของคุณ
คุณยังสามารถเลือกได้ว่าจะให้ปุ่มบนวิดเจ็ต EA Interactive Circle ของคุณแสดงไอคอนหรือข้อความหรือไม่ หากต้องการซ่อนหรือแสดงไอคอนและข้อความ ให้เปิดหรือปิดการตั้งค่า "แสดงไอคอน" และ "แสดงข้อความ" ใต้ "ปุ่ม" วิดเจ็ตนี้มีประโยชน์มากเพราะช่วยให้คุณเปลี่ยนแปลงสิ่งต่างๆ ได้มากมาย คุณสามารถเลือกจากตัวเลือกและสร้างเมนูวงกลมของคุณเองตามสิ่งที่คุณชอบ
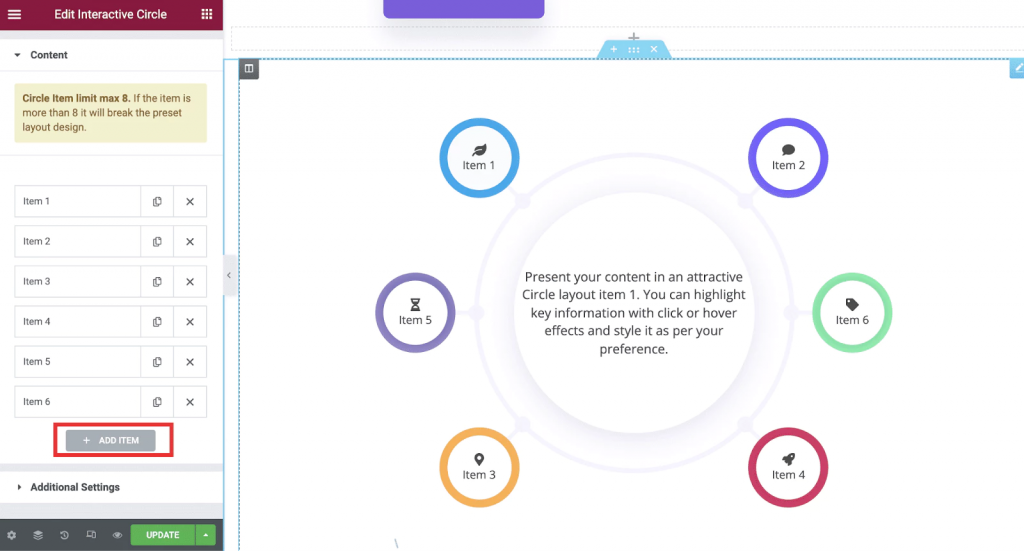
เมื่อคุณใช้วิดเจ็ตนี้ สิ่งที่สำคัญที่สุดคือคุณสามารถเพิ่มเนื้อหาของคุณเองและตัวเลือกแบบวงกลมเพิ่มเติมได้ตามต้องการ ภายใต้การตั้งค่า 'เนื้อหา' คุณสามารถบอกวิดเจ็ต EA Interactive Circle ของคุณว่าจะแสดงกี่รายการ หากต้องการเพิ่มสิ่งใหม่ ให้คลิกปุ่ม "+ Add Item" คุณยังสามารถลบหรือคัดลอกรายการจากการตั้งค่าได้ด้วยวิธีเดียวกัน แต่ด้วยเหตุผลด้านการออกแบบ คุณสามารถเพิ่มได้สูงสุด 8 ตัวเลือกในคราวเดียว หากคุณเพิ่มมากขึ้น ลำดับจะเสีย

แท็บมีชื่อว่า "ปุ่ม" "เนื้อหา" และ "สไตล์" ในแท็บ "ปุ่ม" คุณสามารถเพิ่มไอคอนให้กับรายการและเปลี่ยนชื่อในช่อง "ชื่อเรื่องสั้น" ในแท็บ "เนื้อหา" คุณสามารถเพิ่มเนื้อหาลงในรายการของคุณได้ และในแท็บ "รูปแบบ" คุณสามารถเปลี่ยนสีพื้นหลังได้
ด้วยตัวเลือก "การตั้งค่าเพิ่มเติม" คุณจะได้รับวิธีเพิ่มเติมในการตั้งค่าวิดเจ็ต EA Interactive Circle ของคุณเพื่อให้โต้ตอบได้มากขึ้น ภายใต้ "เหตุการณ์เมาส์" คุณสามารถเลือกระหว่างการโต้ตอบ "คลิก" และ "วางเมาส์เหนือ" คุณยังสามารถเพิ่มแอนิเมชั่นที่มีสไตล์และสะดุดตาได้โดยใช้ตัวเลือก "การตั้งค่าเพิ่มเติม" ดังที่แสดงด้านล่าง คุณสามารถเลือกแอนิเมชั่นจากสามประเภทที่แตกต่างกัน
รูปแบบเนื้อหา
มีหลายวิธีในการจัดรูปแบบวิดเจ็ต EA Interactive Circle ตัวเลือกนี้สามารถสร้างความแตกต่างอย่างมากในวิธีที่ผู้คนโต้ตอบกัน คุณสามารถเปลี่ยนรูปลักษณ์ได้โดยเปลี่ยนสีพื้นหลัง รูปแบบหรือสีของข้อความ ความกว้างของวงกลม และการเติมหรือการผสาน
จากการตั้งค่า "รายการ" คุณสามารถเปลี่ยนวิธีการเขียนแต่ละรายการใน EA Interactive Circle ของคุณได้ ความกว้างและขนาดของแต่ละไอคอนยังสามารถเปลี่ยนแปลงได้ คุณยังสามารถเปลี่ยนสีพื้นหลัง ข้อความ ไอคอน และอื่น ๆ อีกมากมาย
หากคุณพอใจกับรูปลักษณ์ของแวดวงโต้ตอบ คุณสามารถทำให้เพจของคุณเป็นแบบสาธารณะได้แล้ว ตรวจสอบแวดวงโต้ตอบที่เราสร้างด้วย Elementor สำหรับหัวข้อนี้
ห่อ
อย่างที่คุณเห็น Elementor ทำให้การสร้าง Interactive Circle ที่สวยงามเป็นเรื่องง่ายมาก และทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น
สุดท้ายนี้ เรามีความเชื่ออย่างหนักแน่นในคุณค่าของการทำให้ดีขึ้นอยู่เสมอ ด้วยเหตุนี้ เราจึงทำงานอย่างเต็มที่เพื่อมอบเนื้อหา Elementor ที่ยอดเยี่ยมให้กับคุณ เพื่อให้คุณสามารถใช้ Elementor ในการออกแบบเว็บไซต์ได้ดียิ่งขึ้น




