เลย์เอาต์กริดเหมาะสำหรับการมีข้อมูลจำนวนมาก เป็นภาพประกอบที่ดีว่าคำรับรองสามารถช่วยได้อย่างไร โชคดีที่การนำเสนอข้อความรับรองในตารางใน Divi นั้นง่ายพอๆ กับการวางไว้ในโมดูลแยกต่างหากสำหรับคำรับรองแต่ละรายการ ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้โมดูลคำรับรองของ Divi เพื่อสร้างเค้าโครงตารางรับรอง เพื่อช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล เราจะแสดงเค้าโครงที่เป็นไปได้สองแบบ

รออะไรอยู่?
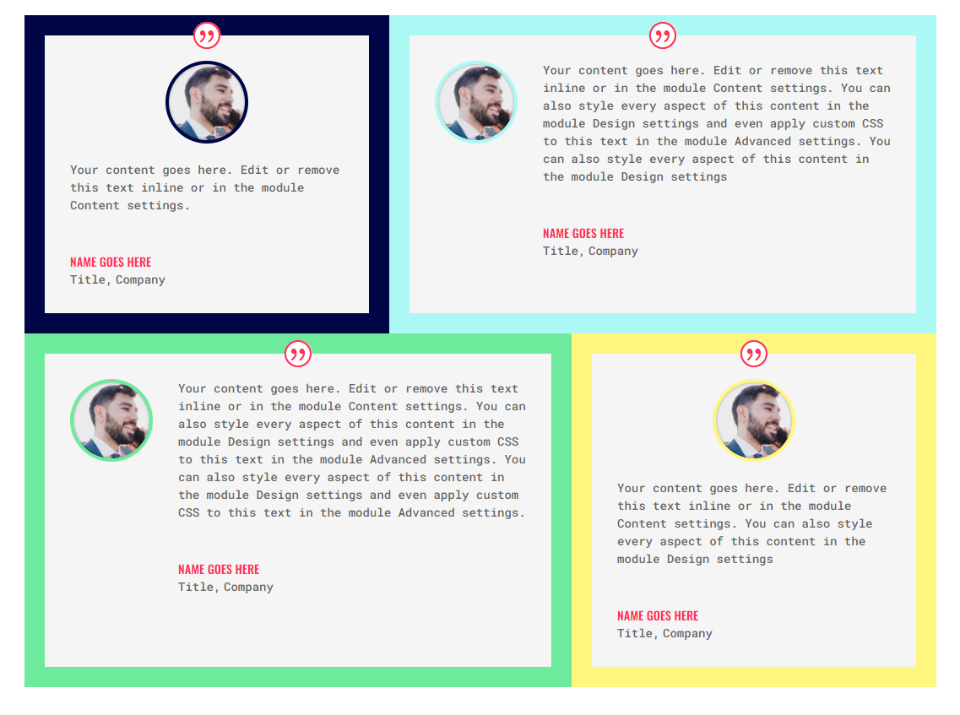
ตัวอย่างการออกแบบ
สิ่งที่เราจะทำในคู่มือนี้แสดงไว้ด้านล่าง ฉันกำลังใช้ Print Shop Layout Pack ฟรีเพื่อสร้างพื้นที่รับรองบนเว็บไซต์ของฉัน

เค้าโครงกริดแรก
สำหรับตอนนี้ เราจะแสดงรายละเอียดเค้าโครงทั้งสองแบบโดยละเอียด แม้ว่ารูปแบบที่สองจะใช้โมดูลจากชุดแรกก็ตาม
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
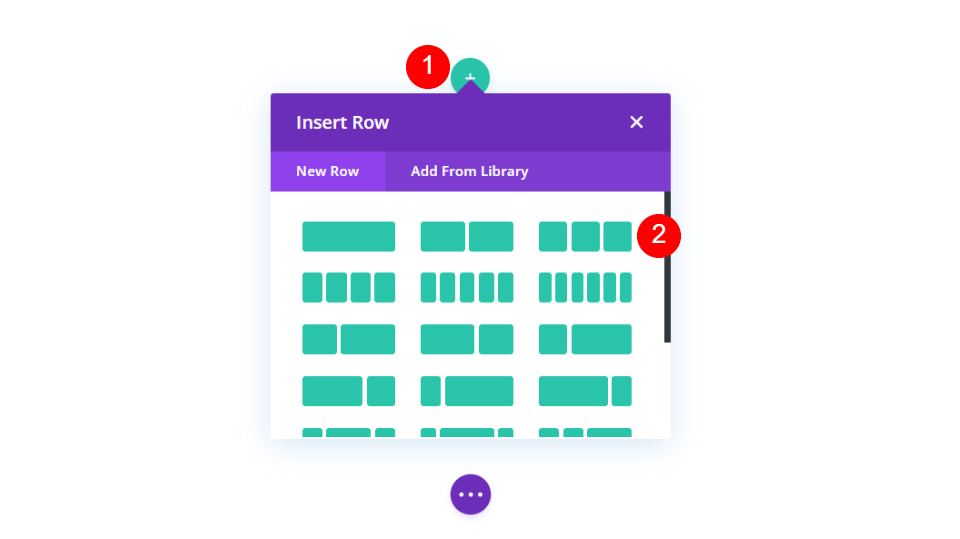
เริ่มเลยสร้างแถว
ขั้นแรก สร้างแถว 3 คอลัมน์

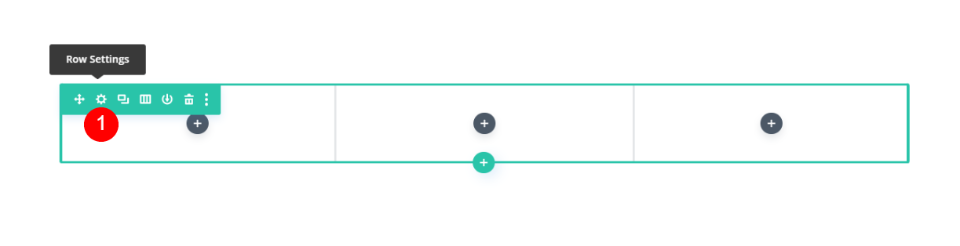
ถัดไป ให้คลิกที่เกียร์ไอออนเพื่อเปิดการตั้งค่าแถว

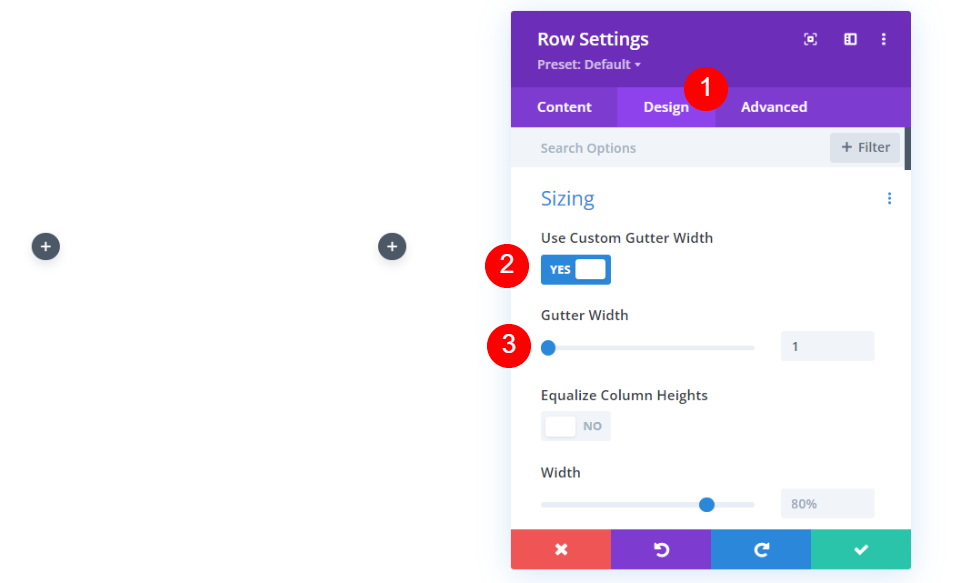
เปิดใช้งานตัวเลือกการออกแบบในเมนู ใช้ตัวเลือก Custom Gutter Width ตั้งค่า Gutter Width เป็น 1
- ใช้ความกว้างที่กำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1

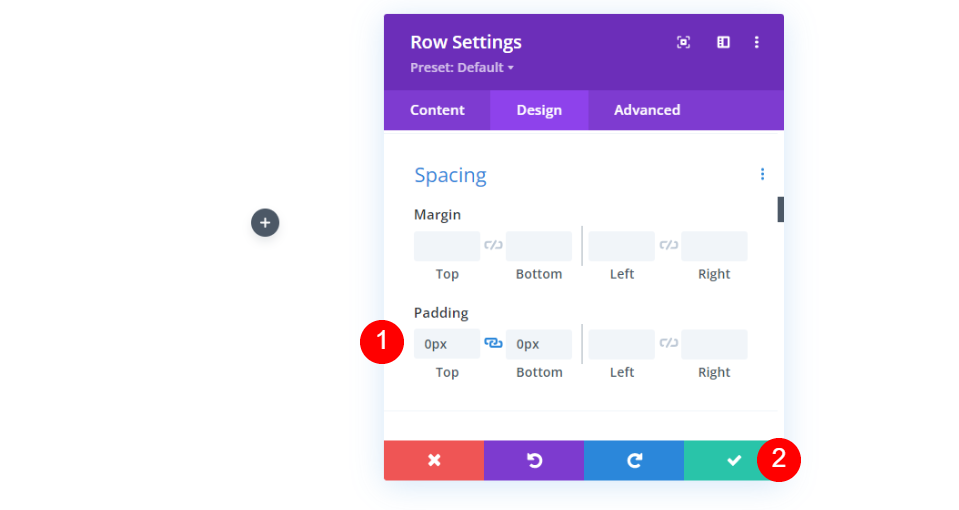
ในส่วนการเว้นวรรค ให้ตั้งค่าการเติมด้านบนและด้านล่างเป็น 0 พิกเซลแต่ละอัน จบแถว. หลังจากที่เราทำแถวนี้เสร็จแล้ว เราจะทำการโคลนและสร้างแถวที่สอง
- ช่องว่างภายใน: 0px บนและล่าง

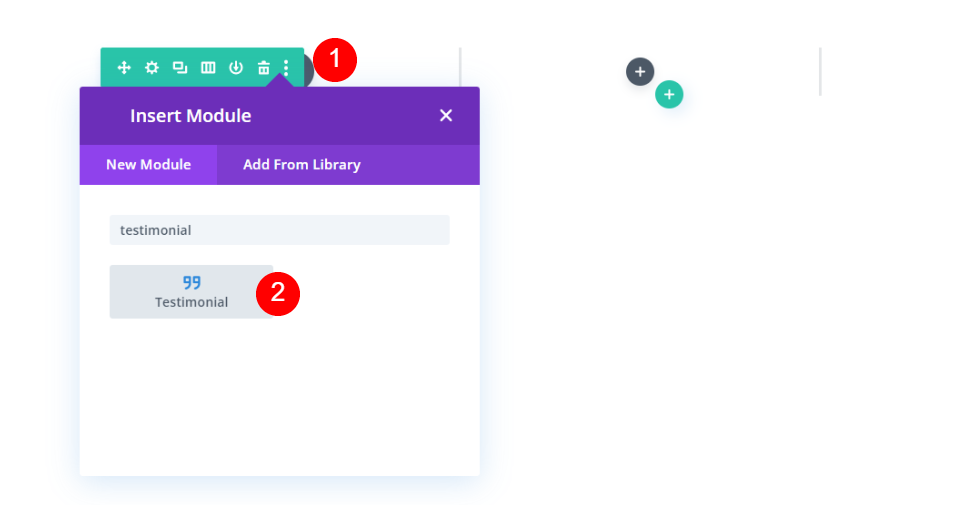
เพิ่มโมดูลข้อความรับรอง
ต่อไป เราต้องเพิ่มโมดูลรับรอง

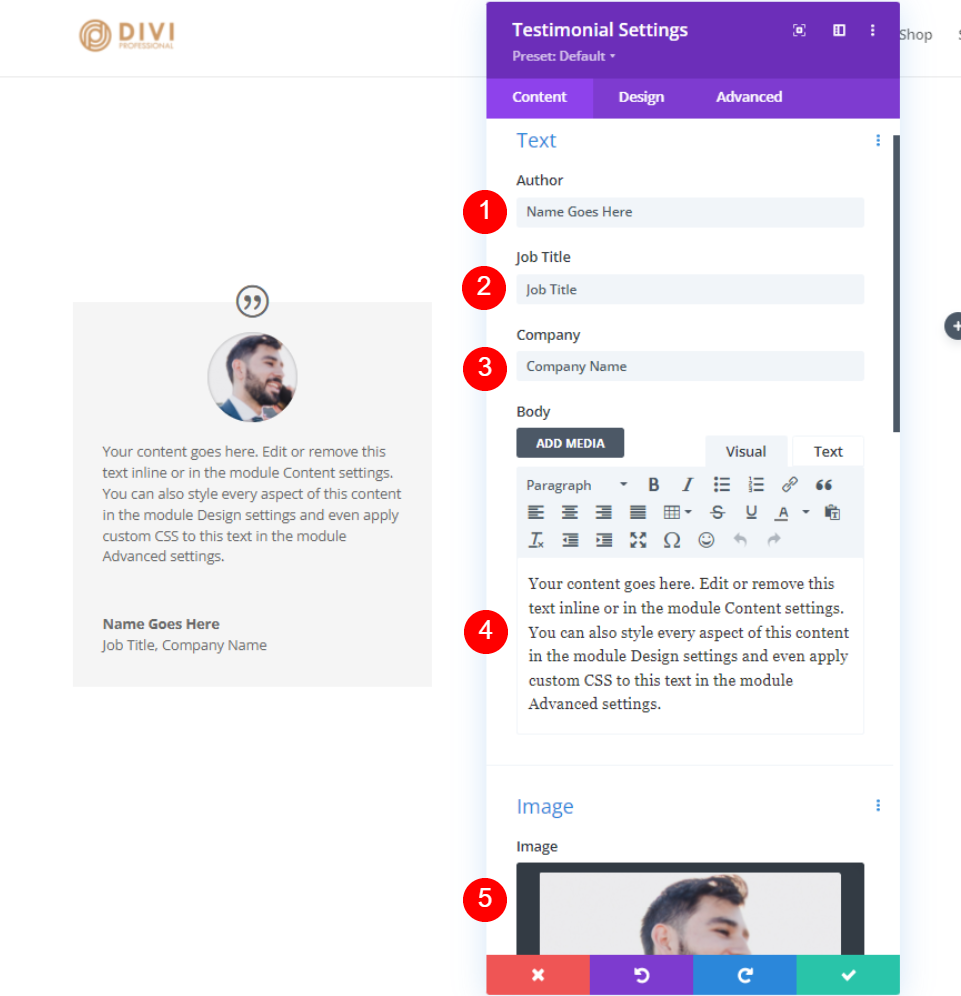
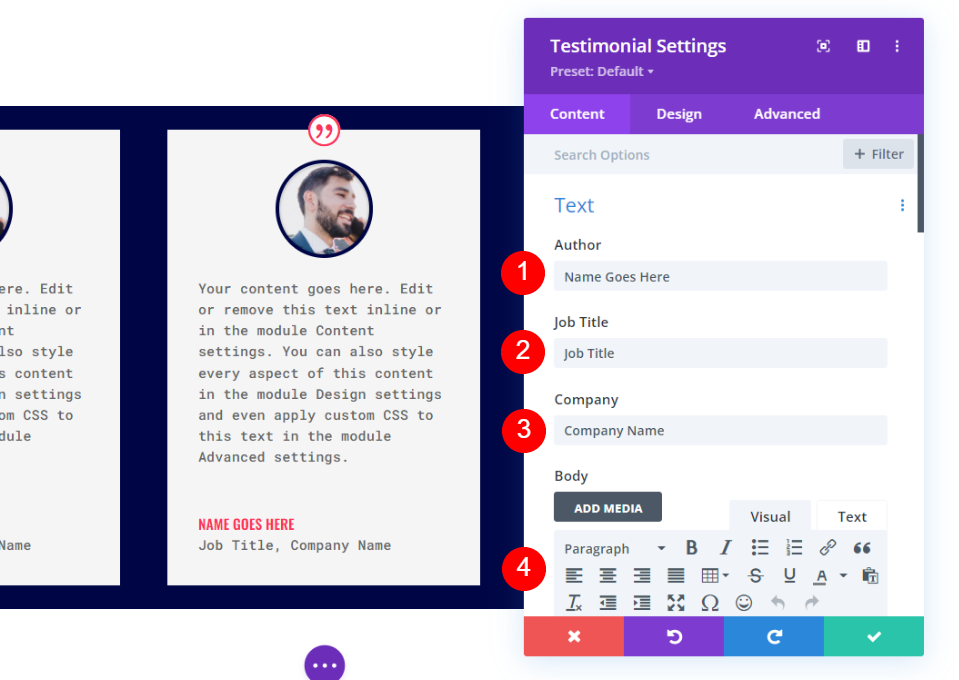
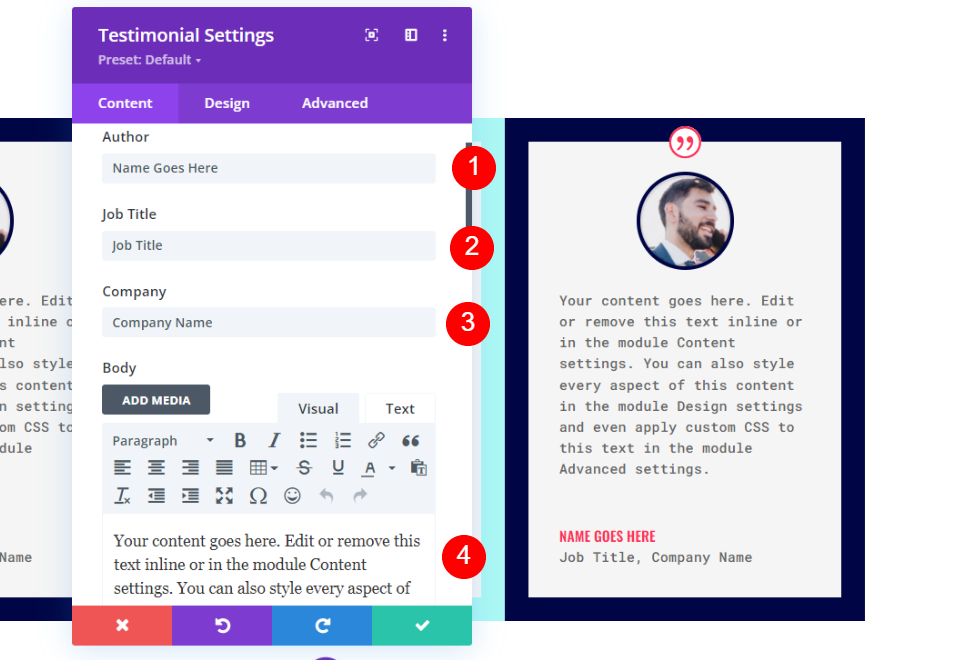
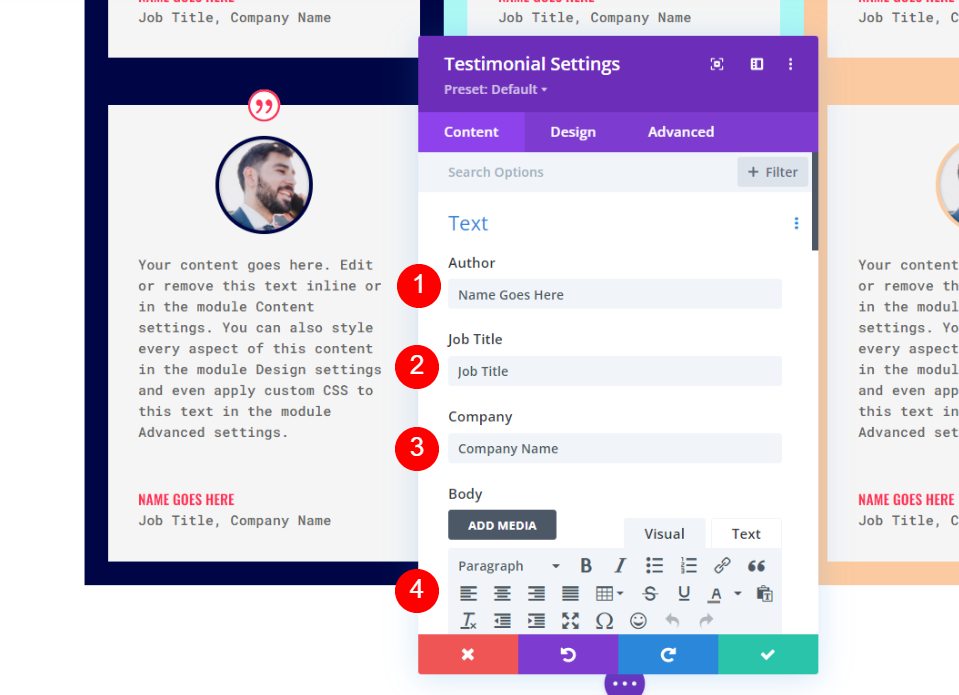
เนื้อหารับรอง
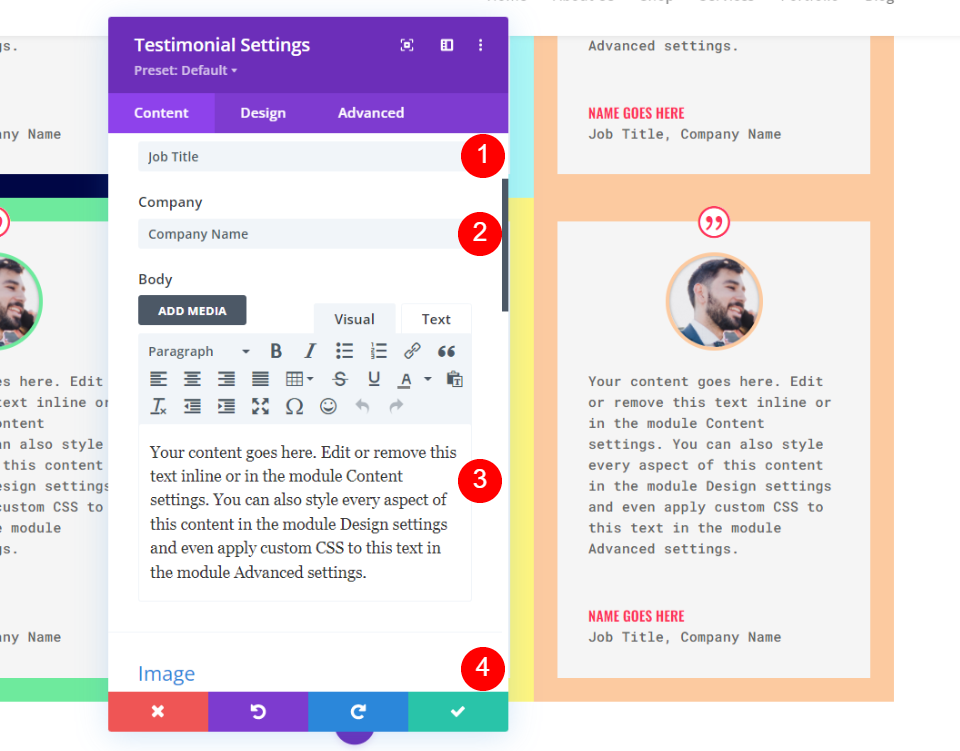
ควรเพิ่มเนื้อหารับรองต่อไป ซึ่งประกอบด้วยชื่อ ตำแหน่ง และบริษัทของผู้แต่ง ตลอดจนเนื้อหาของเนื้อหาและรูปถ่ายของผู้แต่ง สำหรับตัวอย่างของฉัน ฉันใช้ชื่อฟิลด์และเนื้อหาเริ่มต้น
- ผู้แต่ง: ผู้แต่ง’s ชื่อ
- ตำแหน่งงาน: ชื่อบุคคล’s ตำแหน่ง
- บริษัท: ชื่อบริษัท
- เนื้อหาในร่างกาย: คำรับรอง
- ภาพ: ภาพเด่น

การออกแบบโมดูลรับรอง
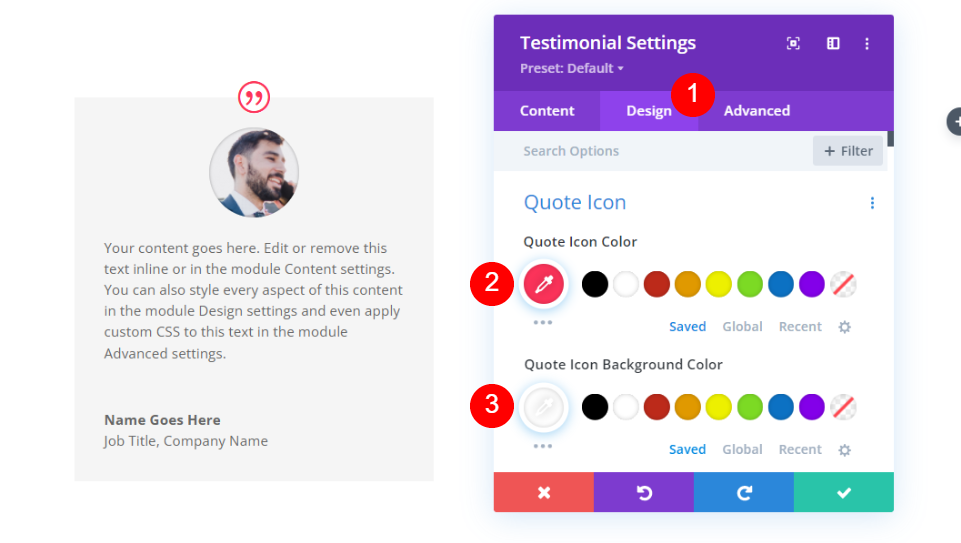
ไอคอนใบเสนอราคา
เปลี่ยนสีของไอคอนใบเสนอราคาเป็น #fd335a และสีพื้นหลังเป็นสีขาวเพื่อให้ได้เอฟเฟกต์ที่ต้องการ สามารถใช้สีของไอคอนสำหรับชื่อบุคคลได้ โมดูลทั้งหมดจะมีโครงสร้างเหมือนกัน
- สี: #fd335a
- สีพื้นหลัง: #ffffff

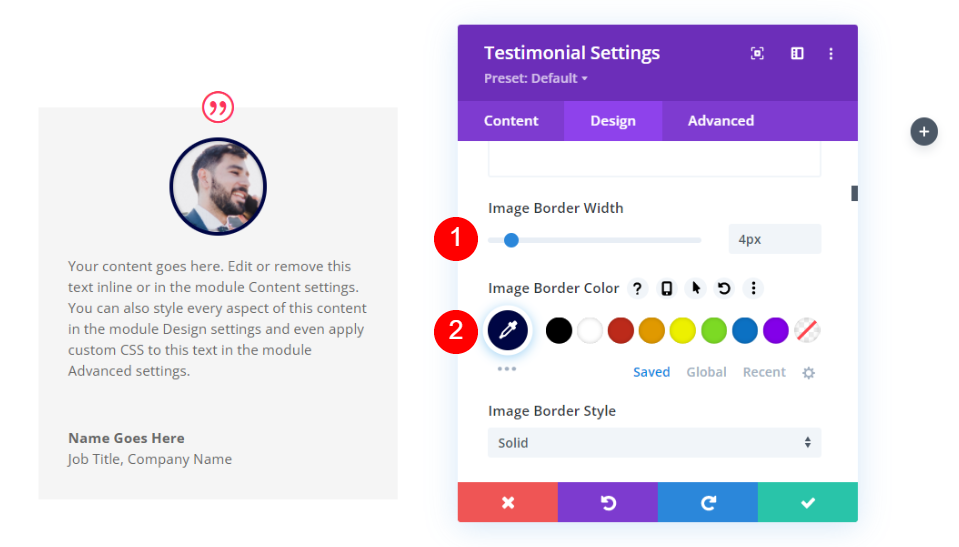
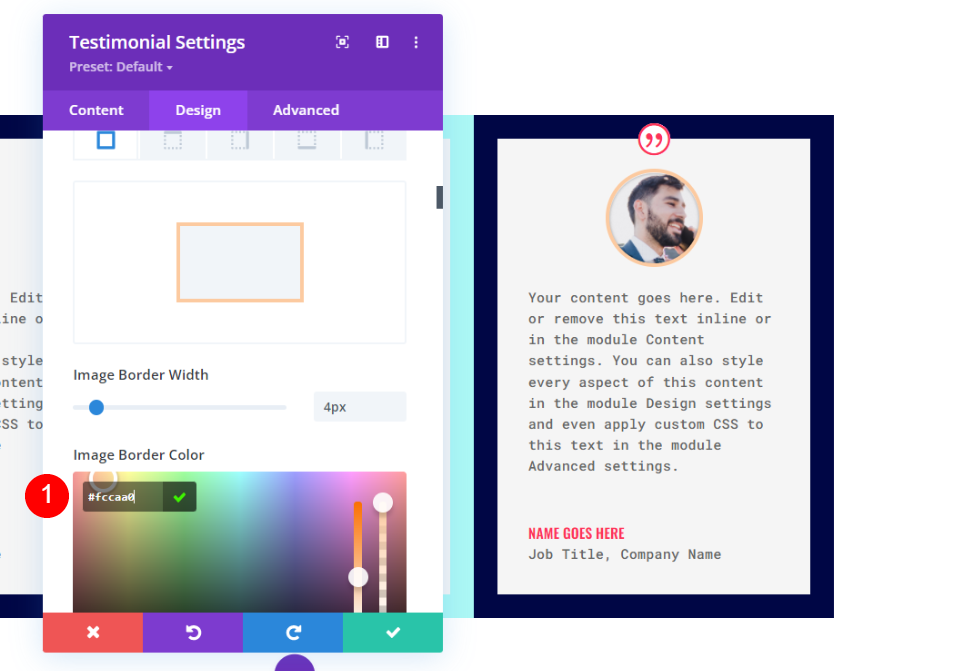
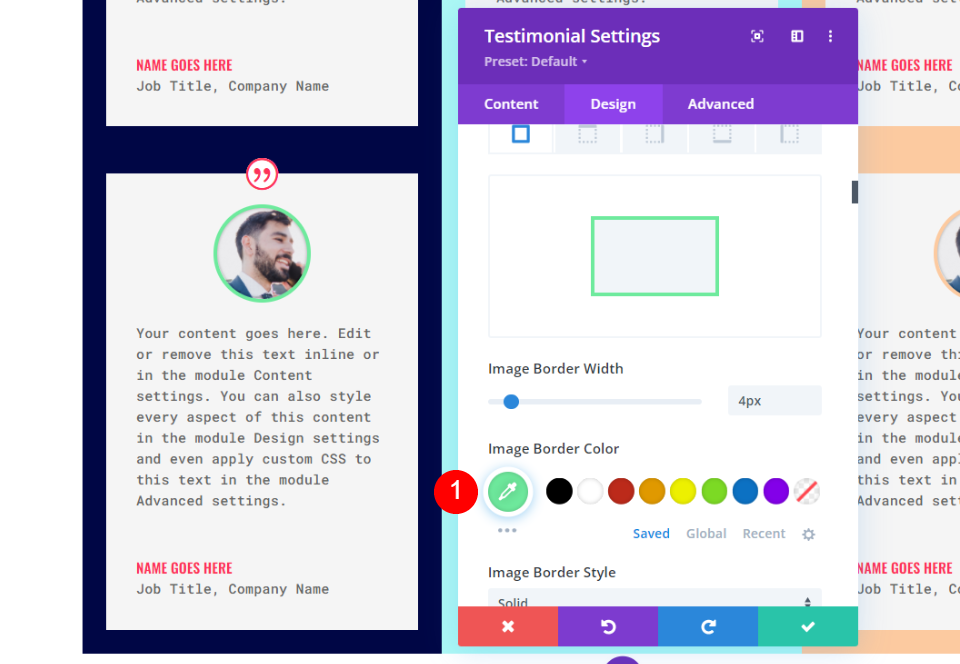
ภาพ
รูปภาพเป็นรายการถัดไปในรายการ ความกว้างของเส้นขอบรูปภาพควรตั้งไว้ที่ 4px และสีของเส้นขอบควรเปลี่ยนเป็น #000645 สำหรับแต่ละโมดูล เส้นขอบจะตรงกับขอบเขตของโมดูล แต่ละคนจะได้รับการอัปเดตโดยอิสระโดยทีมงานของเรา
- ความกว้างของเส้นขอบรูปภาพ: 4px
- สีของเส้นขอบรูปภาพ: #000645

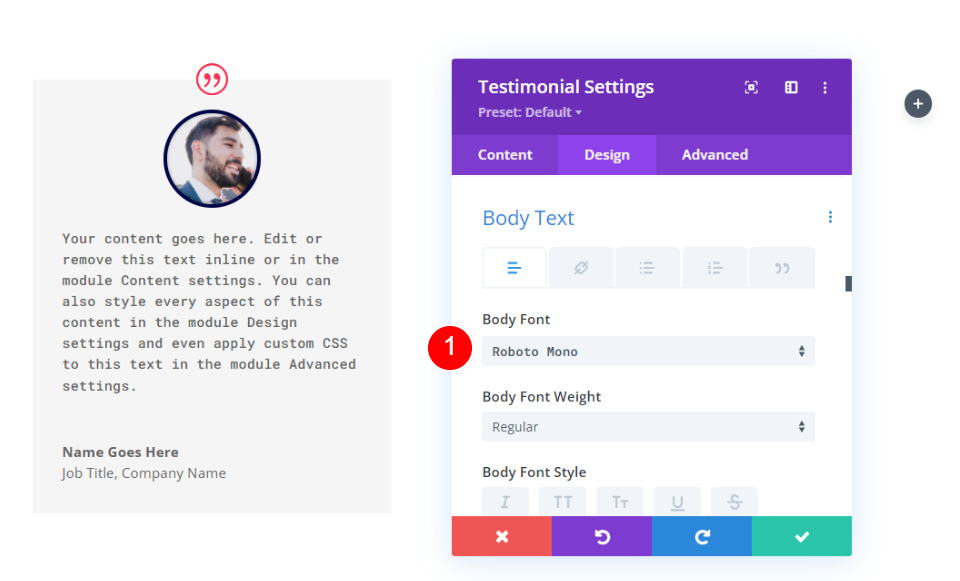
เนื้อความ
เลือก Roboto Mono จากเมนูแบบเลื่อนลง Body Text ที่ปรากฏขึ้นเมื่อคุณทำเช่นนี้ การตั้งค่าที่เหลือควรปล่อยให้เป็นค่าเริ่มต้นเช่นกัน
- แบบอักษรของร่างกาย: Roboto Mono

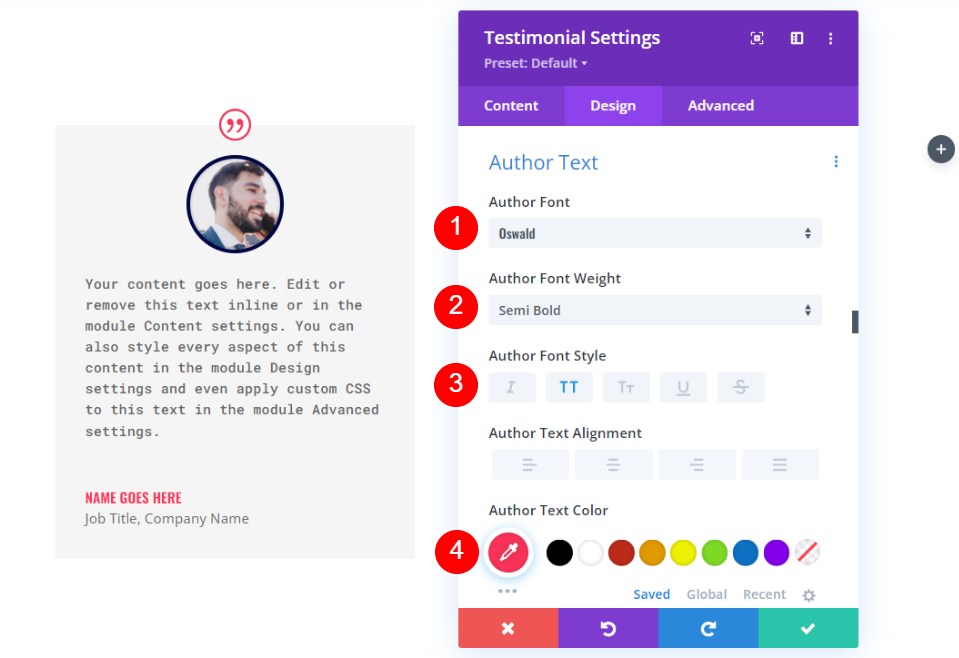
ผู้เขียนข้อความ
ข้อความของผู้เขียนสามารถพบได้หลังจากนั้น เปลี่ยนแบบอักษรเป็น Oswald น้ำหนักเป็น Semi Bold รูปแบบเป็น TT และสีเป็น #fd335a สำหรับการแตะครั้งสุดท้าย
- แบบอักษร: Oswald
- สไตล์: กึ่งหนา
- สไตล์: TT
- สีข้อความ: #fd335a

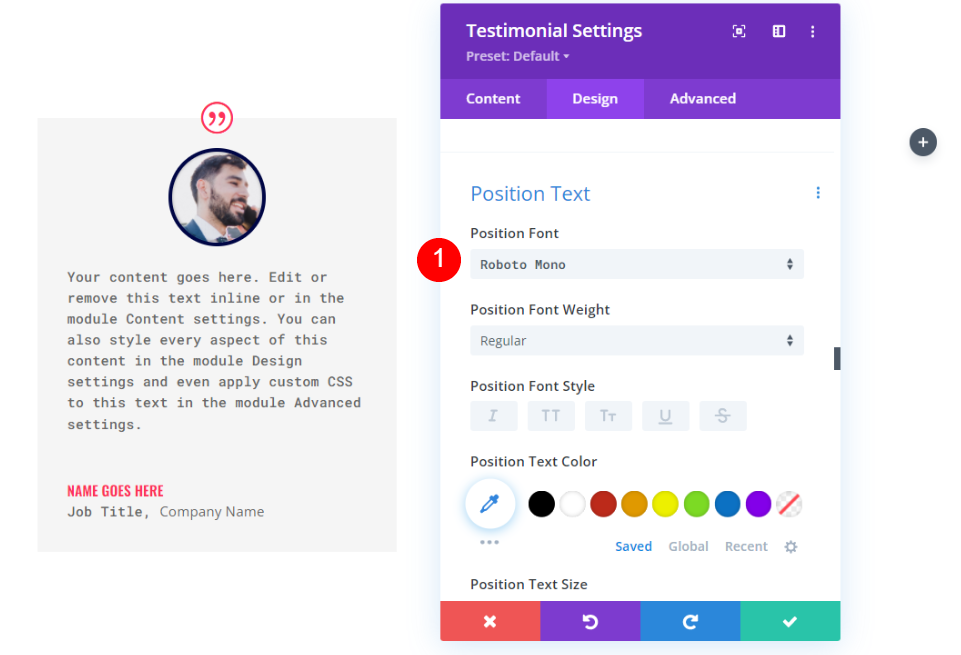
ข้อความตำแหน่ง
จากนั้นคุณจะต้องเปลี่ยนแบบอักษรของตำแหน่งงานของคุณเป็น Roboto Mono การตั้งค่าที่เหลือควรปล่อยให้เป็นค่าเริ่มต้นเช่นกัน
- แบบอักษรของตำแหน่ง: Roboto Mono

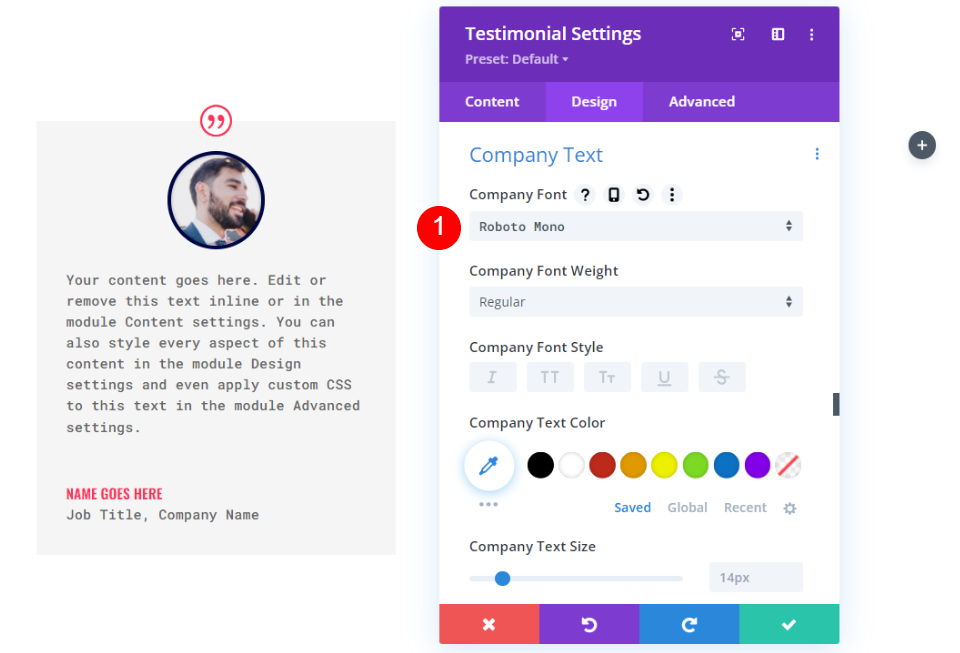
ข้อความบริษัท
จากนั้น ในส่วน "ข้อความบริษัท" ให้เลือก Roboto Mono เป็นแบบอักษรเริ่มต้นของคุณ คงการตั้งค่าเริ่มต้นไว้
- แบบอักษรของบริษัท: Roboto Mono

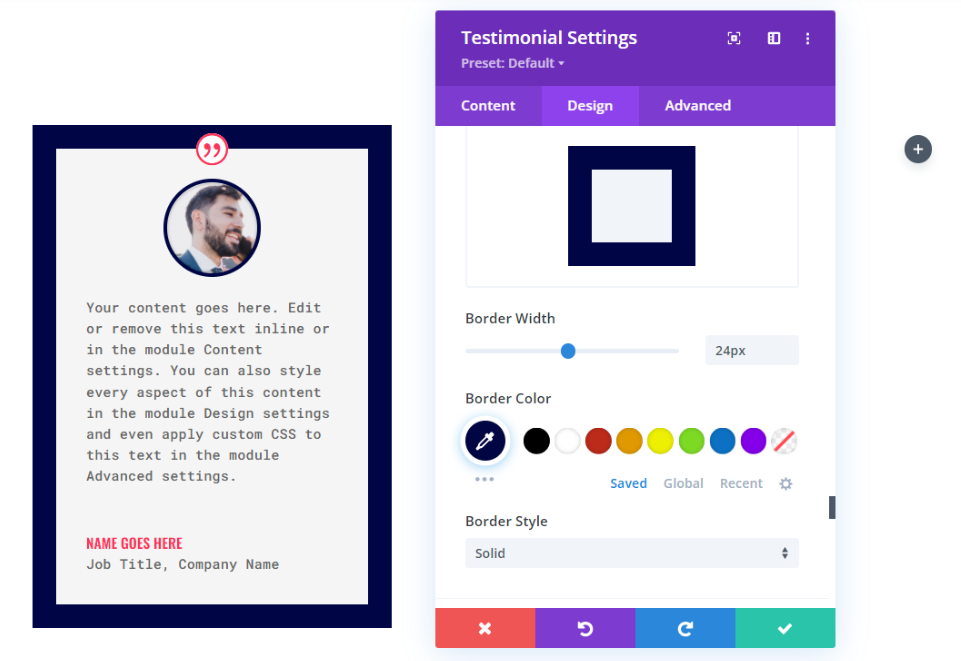
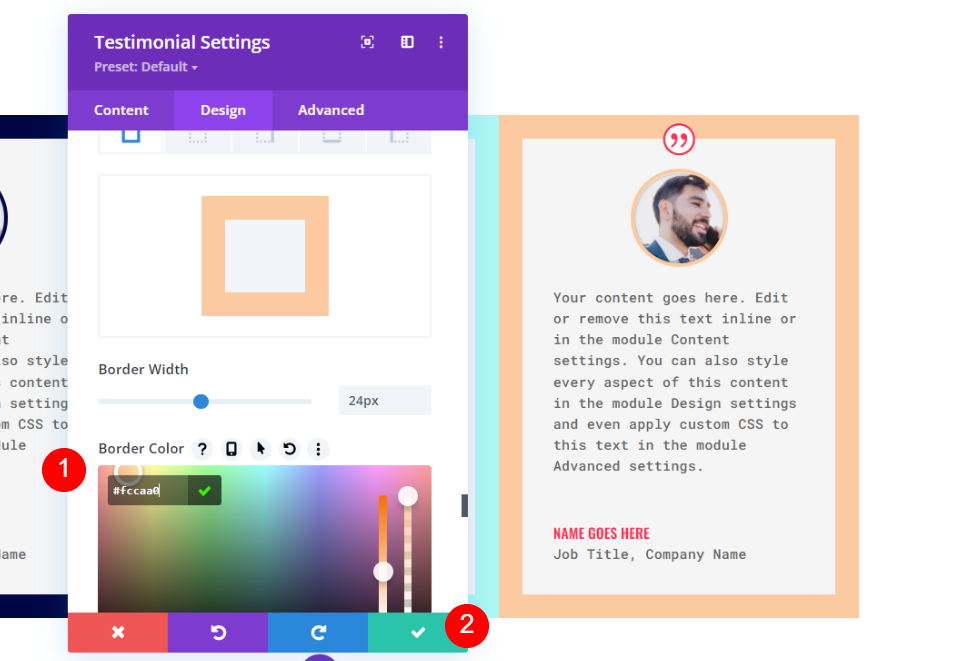
ชายแดน
ในส่วนสุดท้าย ให้คลิกที่เส้นขอบ เพื่อให้ตรงกับเส้นขอบของรูปภาพ ให้เปลี่ยนความกว้างเป็น 24px และสีเส้นขอบเป็น #000645 ปิดการตั้งค่าการกำหนดค่าของโมดูล นอกจากนี้ยังสามารถเปลี่ยนสีเส้นขอบสำหรับแต่ละโมดูลแยกกันได้
- ความกว้าง: 24px
- สี: #000645

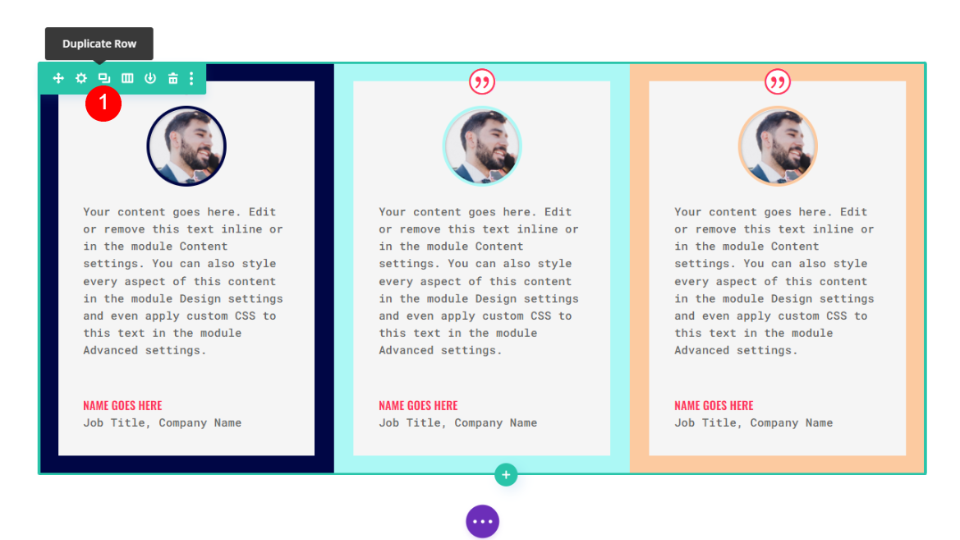
ทำซ้ำโมดูล
ถัดไป คุณต้องคัดลอกโมดูลสองครั้งแล้วย้ายไปยังคอลัมน์อื่นในแถวนั้น

จัดรูปแบบโมดูลคำรับรองที่ 2
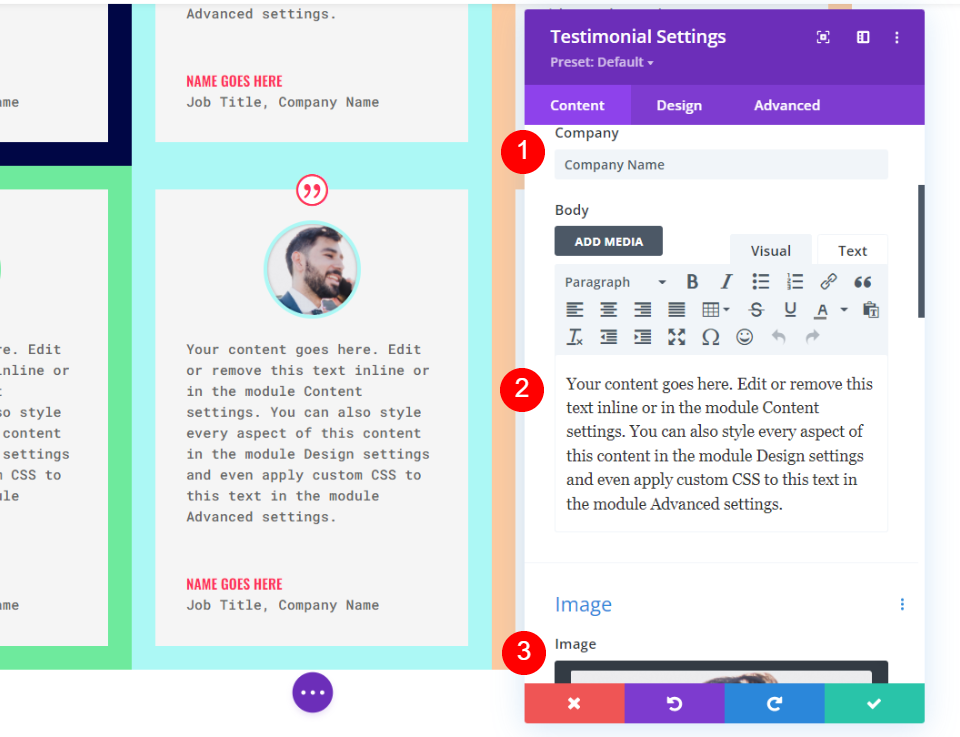
เปลี่ยนเนื้อหาในการตั้งค่าโมดูลคำรับรองที่สอง

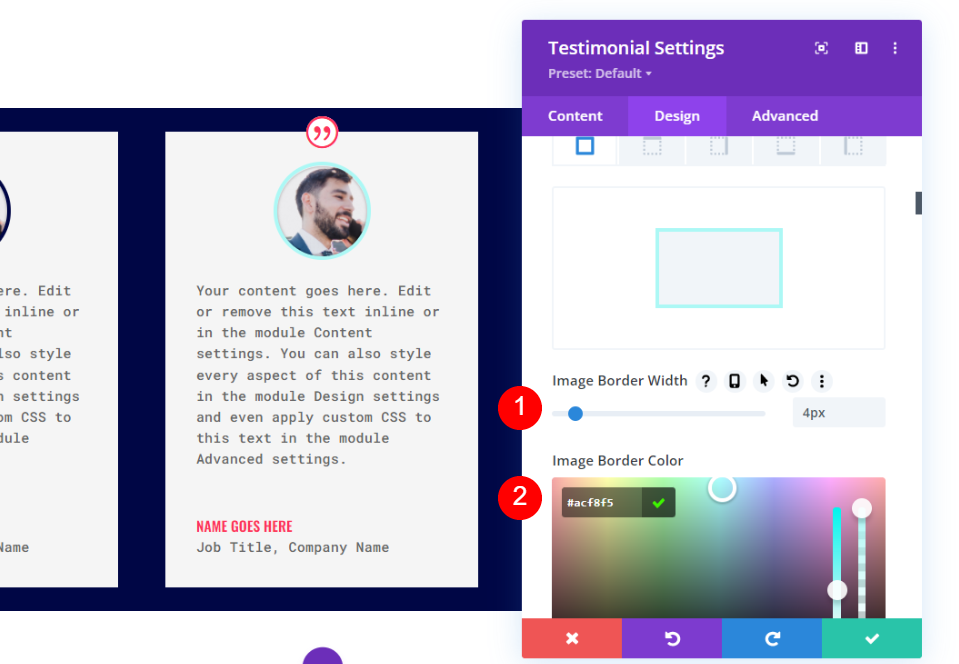
ภาพ
จากนั้นไปที่แท็บออกแบบแล้วคลิกรูปภาพที่ด้านล่างของหน้า สามารถเปลี่ยนสีของเส้นขอบได้
- สีของเส้นขอบรูปภาพ: #acf8f5

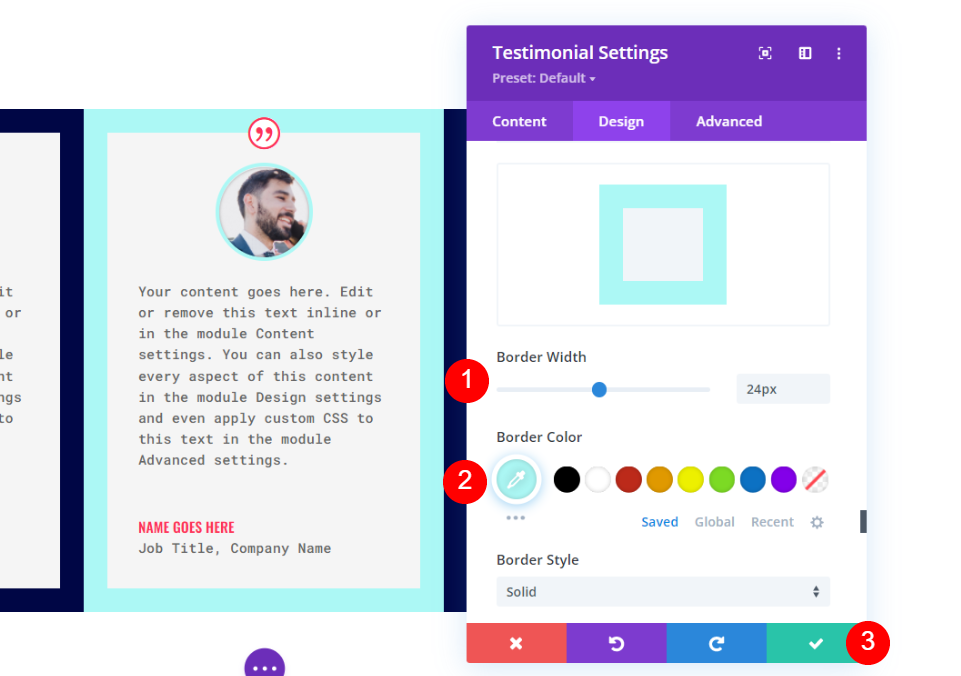
ชายแดน
ในส่วนสุดท้าย ให้คลิกที่เส้นขอบ เพื่อให้ตรงกับเส้นขอบของรูปภาพ ให้เปลี่ยนสีเส้นขอบเป็น #acf8f5 ปิดการตั้งค่าการกำหนดค่าของโมดูล ปิดการตั้งค่าการกำหนดค่าของโมดูล
- สี: #acf8f5

จัดรูปแบบโมดูลคำรับรองที่ 3
ทำการแก้ไขที่จำเป็นในการตั้งค่าโมดูลคำรับรองที่สาม

ภาพ
ในแท็บการออกแบบ ให้เลื่อนลงไปที่ Image และตั้งค่า Border Color เป็น #fccaa0
- สีของเส้นขอบรูปภาพ: #fccaa0

ชายแดน
สุดท้าย เปลี่ยน Border Color เป็น #fccaa0 เพื่อให้ตรงกับ Image Border ปิดการตั้งค่าการกำหนดค่าของโมดูล
- สี: #fccaa0

ทำซ้ำแถว
จากนั้น เมื่อคุณวางเมาส์เหนือแถว ให้เลือกตัวเลือกที่ซ้ำกันเพื่อทำสำเนา การเพิ่มช่องว่างด้านบนและด้านล่าง 0px หมายความว่าแถวใหม่นี้จะทับซ้อนกับรุ่นก่อนในทันที การเปลี่ยนเนื้อหาและสีของแต่ละโมดูลจะดำเนินการในส่วนที่สอง

จัดรูปแบบโมดูลคำรับรองที่ 4
เปลี่ยนเนื้อหาในการตั้งค่าโมดูลคำรับรองที่สี่

ภาพ
เปิดการตั้งค่ารูปภาพและเปลี่ยนสีเส้นขอบ
- สีของเส้นขอบรูปภาพ: #6eea9d

ชายแดน
ในที่สุด เปลี่ยนสีเส้นขอบเป็น #6eea9d เพื่อให้ตรงกับเส้นขอบของรูปภาพ ปิดการตั้งค่าการกำหนดค่าของโมดูล
- สี: #6eea9d

จัดรูปแบบโมดูลรับรองที่ 5
เปลี่ยนเนื้อหาในการตั้งค่าโมดูลคำรับรองที่ห้า

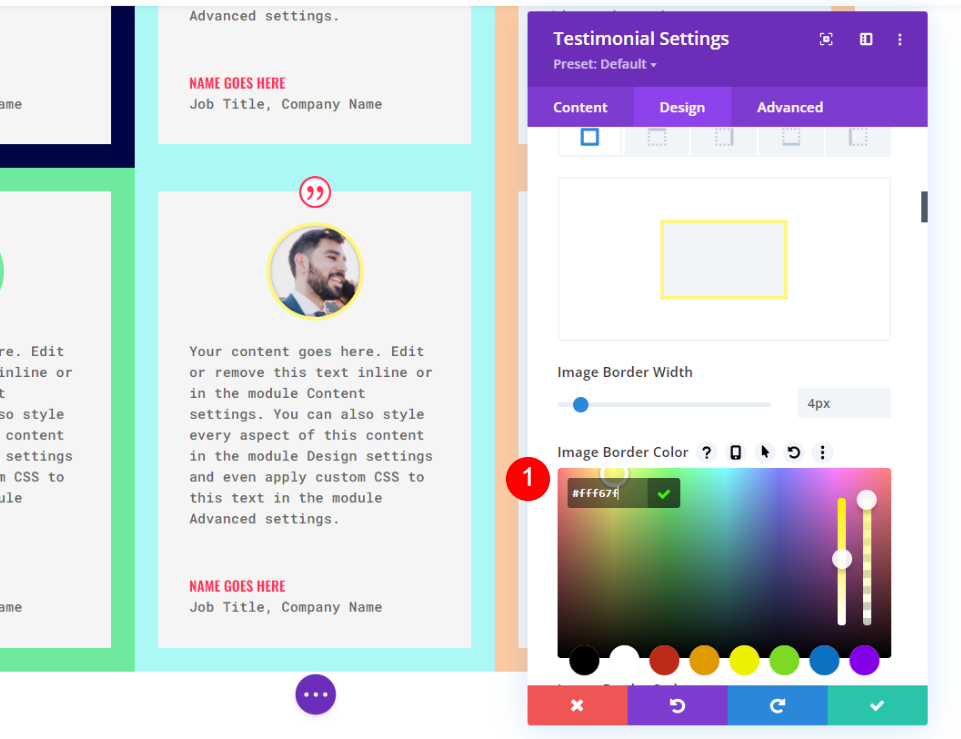
ภาพ
หากต้องการเปลี่ยนสีเส้นขอบของอิมเมจ ให้เปิดการตั้งค่ารูปภาพ
- สีของเส้นขอบรูปภาพ: #fff67f

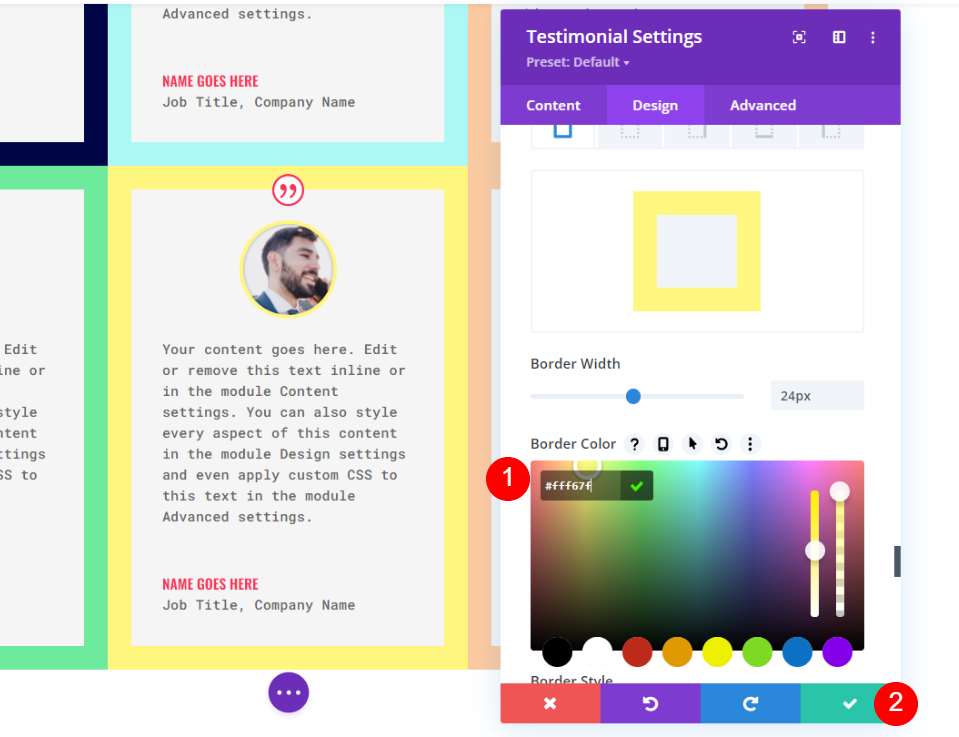
ชายแดน
ในที่สุด เปลี่ยนสีเส้นขอบเป็น #6eea9d เพื่อให้ตรงกับรูปภาพ สุดท้าย เปลี่ยนสีเส้นขอบเป็น #fccaa0 เพื่อให้ตรงกับเส้นขอบรูปภาพ ปิดการตั้งค่าการกำหนดค่าของโมดูล
- สี: #fff67f

จัดรูปแบบโมดูลคำรับรองที่ 6
เปลี่ยนข้อมูลในการตั้งค่าโมดูลคำรับรองที่หก

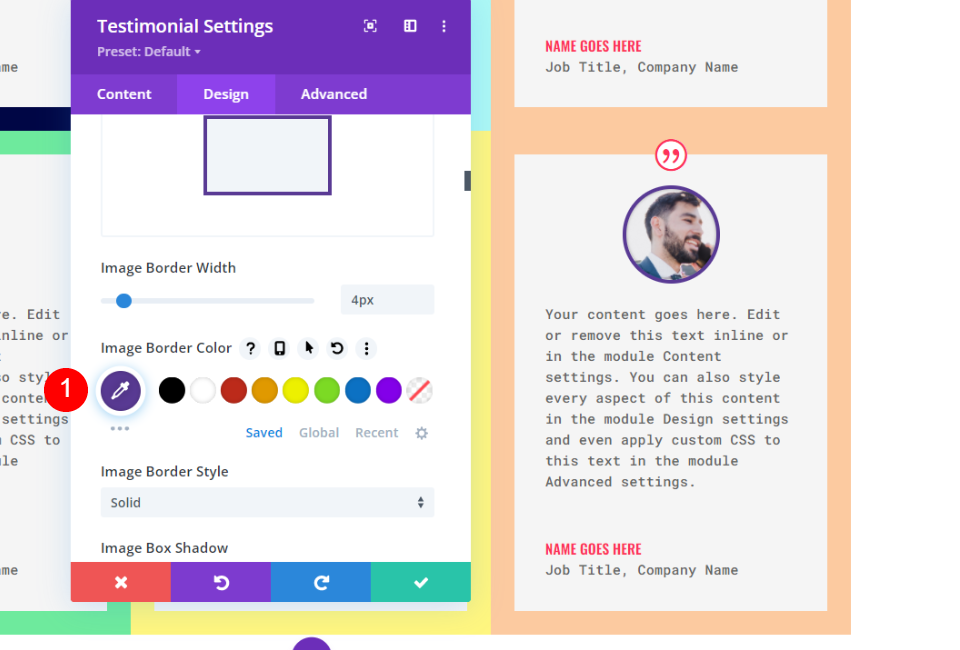
ภาพ
ตอนนี้เราต้องเปลี่ยนสีรูปภาพอีกครั้งสำหรับการตั้งค่ารูปภาพที่เปิดอยู่
- สีของเส้นขอบรูปภาพ: #593a94

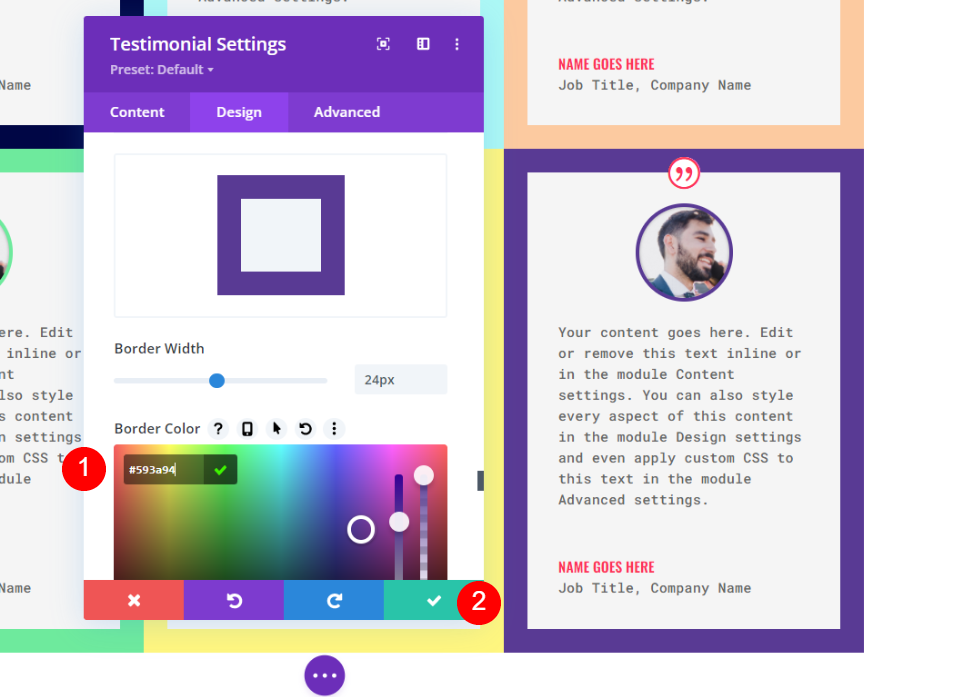
ชายแดน
สุดท้าย เปลี่ยน Border Color เป็น #593a94 เพื่อให้ตรงกับ Image Border ปิดการตั้งค่าการกำหนดค่าของโมดูล
- สี: #593a94

ดูตัวอย่างสุดท้าย
ดูวิธีการจัดระเบียบกริดของเรา หากข้อความรับรองทั้งหมดมีขนาดเท่ากัน เทคนิคนี้ใช้ได้ผลดี

นี่คือแนวทางการออกแบบที่แตกต่างออกไป สำหรับเนื้อหาขนาดต่างๆก็เหมาะ

ปิดความคิด
ที่สรุปการดูความสามารถของโมดูลคำรับรองของ Divi ในการสร้างเค้าโครงตารางรับรอง ด้วยการใช้ตัวเลือกแถวและโมดูลของ Divi คุณสามารถสร้างตารางที่มีการกำหนดค่าแถวและคอลัมน์ที่หลากหลาย การขยายสิ่งที่เราได้แสดงให้เห็นที่นี่ เราสามารถสร้างกริดที่ใหญ่ขึ้นได้อย่างง่ายดาย โมดูล Divi ประเภทอื่นๆ สามารถใช้ประโยชน์จากเทคนิคเหล่านี้ได้เช่นกัน




