การสร้างข้อความไล่ระดับบนไซต์ WordPress ของคุณไม่เพียงแต่ช่วยให้ดูสวยงามยิ่งขึ้น แต่ยังช่วยให้คุณสร้างเว็บไซต์ของคุณตามธีมได้มากขึ้นอีกด้วย โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์แฟชั่นและสำหรับเด็ก ช่วยให้คุณเพิ่มความเย้ายวนใจและสีสันให้กับเว็บไซต์ของคุณ

ด้วย Elementor คุณจะได้รับตัวเลือกการปรับแต่งที่ไร้ขีดจำกัด และหนึ่งในนั้นคือการสร้างเอฟเฟกต์การไล่ระดับสีสำหรับข้อความของคุณบนเว็บไซต์ ในบทช่วยสอนนี้ เราจะเข้าใจวิธีการสร้างข้อความไล่ระดับบน WordPress โดยใช้ Elementor
วิธีสร้างข้อความไล่โทนสีด้วย Elementor
ข้อความไล่โทนสีจะทำให้เว็บไซต์ของคุณดูหรูหราและน่ามองยิ่งขึ้น

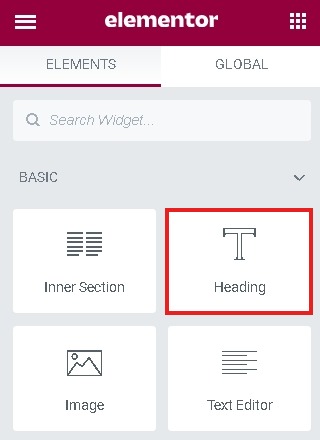
ในการเริ่มต้น ให้สร้าง ส่วนภายใน สำหรับวิดเจ็ต
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ถัดไป เพิ่ม หัวเรื่อง หรือบล็อกข้อความแล้วพิมพ์ข้อความที่คุณต้องการใช้การไล่ระดับสี สำหรับบทช่วยสอนนี้ เราจะใช้บล็อกส่วนหัว

ตรงไปที่แท็บขั้นสูงจากแผง Elementor และแผง CSS ที่กำหนดเอง

จากนั้นหากต้องการใช้การไล่ระดับสี ให้เพิ่มโค้ดที่ระบุด้านล่างในฟิลด์ CSS ที่กำหนดเอง
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
"h2" ที่ กล่าวถึงในตอนแรกมีไว้สำหรับวิดเจ็ตที่เรากำลังใช้อยู่ในปัจจุบัน สิ่งสำคัญคือต้องเปลี่ยนหากคุณใช้วิดเจ็ตอื่น

เมื่อคุณตั้งค่าทั้งหมดเสร็จแล้ว เผยแพร่ เพื่อดูว่ามีลักษณะอย่างไร จากนั้นทำการเปลี่ยนแปลงหากจำเป็น
นี่คือวิธีสร้างข้อความไล่ระดับบนเว็บไซต์ WordPress ของคุณด้วย Elementor อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับการแจ้งเตือนเกี่ยวกับโพสต์ของเรา




