ปลั๊กอิน Megamenu เพิ่มจำนวนมากให้กับเว็บไซต์ คุณต้องออกแบบเทมเพลตสำหรับแต่ละส่วนเมนูย่อย และโหลดไฟล์ CSS และ JS เพิ่มเติม

นี่ไม่ใช่กรณีของกลยุทธ์ที่แสดงไว้ที่นี่ ด้วย Elementor Pro เป็นเทคนิคที่ค่อนข้างง่ายในการสร้างเมนูขนาดใหญ่ที่ง่ายต่อการบำรุงรักษา เพียงแค่ปรับเปลี่ยนอะไรก็ได้ในตัวแก้ไขเหมือนที่คุณทำตามปกติ ไปข้างหน้าและทำความเข้าใจวิธีการสร้างเมนูเมก้าด้วย Elementor
วิธีสร้างเมนูเมก้าด้วย Elementor บน WordPress
สร้างเทมเพลตส่วนหัว Elementor Mega Menu ของคุณก่อน คู่มือนี้จะยังใช้ได้หากคุณใช้ Elementor Free แต่คุณจะไม่สามารถใช้ Theme Builder เพื่อสร้างเทมเพลตส่วนหัวได้ สิ่งนี้จะต้องใช้ Elementor Pro

เพิ่มส่วนใหม่และวางไว้อย่างเหมาะสมหลังจากเสร็จสิ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
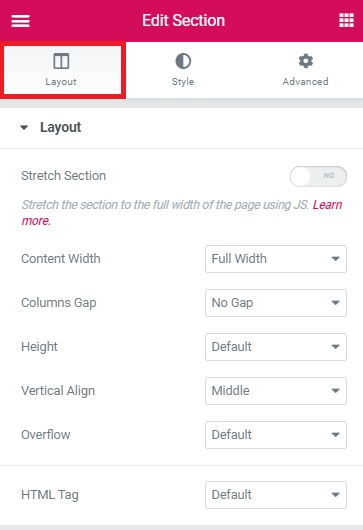
เริ่มเลยตั้งค่าการจัดเรียงส่วนของคุณให้เต็มความกว้าง

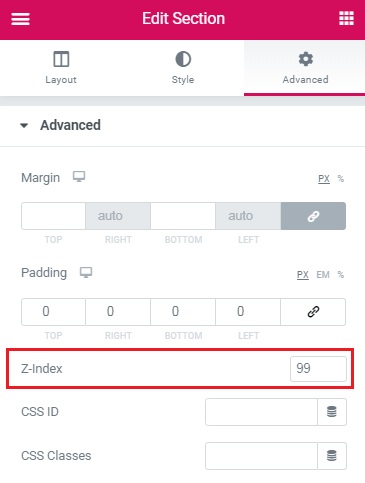
ตั้งค่าดัชนี z เป็น 99 ในแท็บขั้นสูง

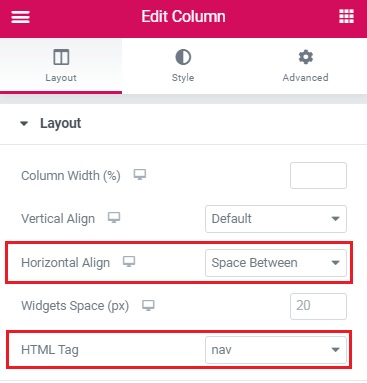
ปรับการตั้งค่าคอลัมน์หลังจากนั้น ในส่วนของคุณ ควรมีเพียงหนึ่งคอลัมน์เท่านั้น
ตั้งค่าการจัดแนวแนวนอนเป็น 'ช่องว่างระหว่าง' ตั้งค่าแท็ก HTML เป็น 'นำทาง'

ตอนนี้ ในเมนู Elementor Mega ของคุณ ให้เพิ่มองค์ประกอบทั้งหมดที่คุณต้องการ ในขณะนี้ จะแสดงเพียงองค์ประกอบเหล่านั้นตามค่าเริ่มต้นโดยไม่ต้องวางเมาส์เหนือ
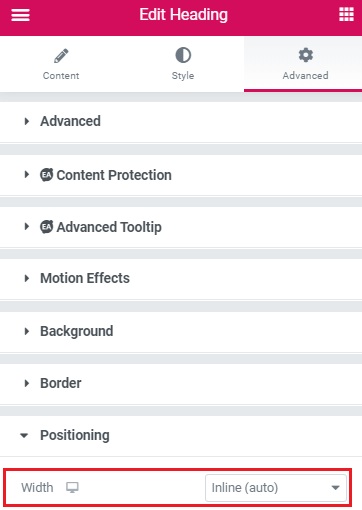
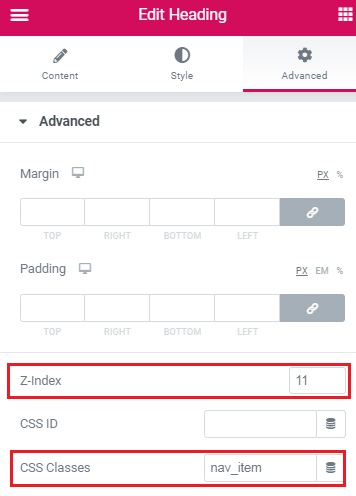
ฉันใช้รูปภาพ ส่วนประกอบส่วนหัว และองค์ประกอบปุ่มในการออกแบบของฉัน ตั้งค่าดัชนี z เป็น 11 ในขั้นสูง และความกว้างเป็นอินไลน์ในการจัดตำแหน่ง

ควรใช้ 'รายการนำทาง' ของคลาสกับส่วนประกอบส่วนหัว

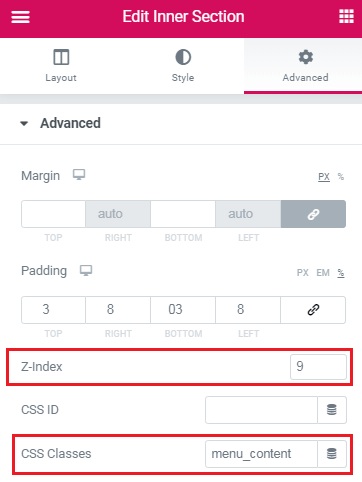
เมื่อคุณมีทุกอย่างครบถ้วนและได้รูปลักษณ์ในแบบที่คุณต้องการแล้ว ให้สร้างส่วนด้านในสำหรับเมนูย่อย 'mega' แต่ละเมนู ให้ชั้นเรียน 'เนื้อหาเมนู' แก่พวกเขา ให้ดัชนี z เป็น 9 แก่พวกเขาด้วย

สร้างส่วนภายในแต่ละส่วนตามสิ่งที่คุณต้องการเห็นเมื่อมีคนวางเมาส์เหนือมัน
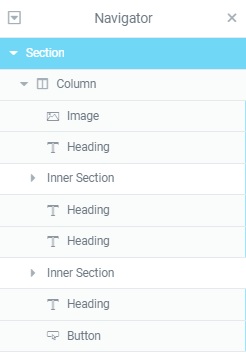
จากนั้นเมื่อเปิดเนวิเกเตอร์ ให้ย้ายส่วนด้านในแต่ละส่วน ควรวางส่วนด้านในแต่ละส่วนต่อจากองค์ประกอบส่วนหัวที่จะทำหน้าที่เป็นรายการเมนู 'หลัก' มันจะยุ่งกับสไตล์ของเพจเล็กน้อย แต่จะได้รับการแก้ไขหลังจากเพิ่ม CSS แล้ว

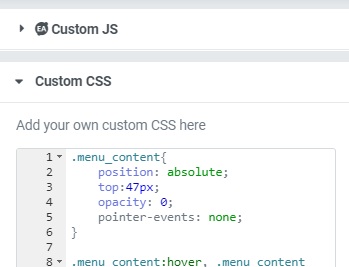
สุดท้าย เพิ่ม CSS สำหรับ Elementor Mega Menu คัดลอกและวาง CSS นี้ลงในกล่อง CSS ของเทมเพลตส่วนหัวของคุณ

หลังจากกดที่ไอคอนรูปเฟืองที่มุมล่างซ้ายของเครื่องมือแก้ไขแล้ว คุณจะเห็นสิ่งนี้
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
การปรับปรุงและการเปลี่ยนแปลง
เพิ่ม CSS นี้ไปยังส่วนที่เหลือของหน้าเพื่อสร้างภาพซ้อนทับสีดำเมื่อเปิดส่วนเมนูย่อย เพื่อเอฟเฟกต์ที่ดีกว่า ให้ถอดช่องว่างด้านบนและด้านล่างออกจากส่วนด้านใน 'เมนูย่อย' เหล่านี้ จากนั้นใน CSS ให้เปลี่ยนค่า 'padding' เพื่อให้ตรงกับการออกแบบของคุณ
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
เพิ่ม CSS นี้ที่มุมบนขวาของหน้าจอเพื่อรวมองค์ประกอบการนำทางไว้ด้วยกัน
หากต้องการเว้นวรรค รายการเมนูระหว่างกัน ปรับช่องว่างภายในตามความพึงพอใจของคุณ หากค่า 'nth-of-type แตกต่างกัน ให้เปลี่ยน ตามที่เห็นในเนวิเกเตอร์ คุณต้องระบุตำแหน่งองค์ประกอบส่วนหัวเริ่มต้น
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
นี่คือวิธีที่คุณสามารถสร้าง Mega Menus ด้วย Elementor บน WordPress แจ้งให้เราทราบหากทุกอย่างดูดีบนเว็บไซต์และอย่าลืมกลับไปดูบทแนะนำถ้าไม่เป็นเช่นนั้น
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วม Facebook และ Twitter ของเราเพื่อทำให้การเดินทางบน WordPress ของคุณง่ายขึ้น




