เนื้อหาแบบไดนามิกทำงานได้ดีกับ Divi คุณสามารถใช้เนื้อหาแบบไดนามิกเพื่อแสดงข้อความ ชื่อ และอื่นๆ อีกมากมาย ด้วยปลั๊กอินที่เรียกว่า Advanced Custom Fields (ACF) มันยังใช้ในโมดูลคำรับรองของ Divi ได้อีกด้วย ในบทความนี้ เราจะมาดูวิธีการใช้ Divi และ ACF เพื่อสร้างโมดูลรับรองที่เปลี่ยนแปลงตลอดเวลา Divi และ ACF ทำงานร่วมกันได้ดี และโพสต์นี้จะแสดงให้คุณเห็นว่า

ปลั๊กอินที่จำเป็น & การติดตั้ง
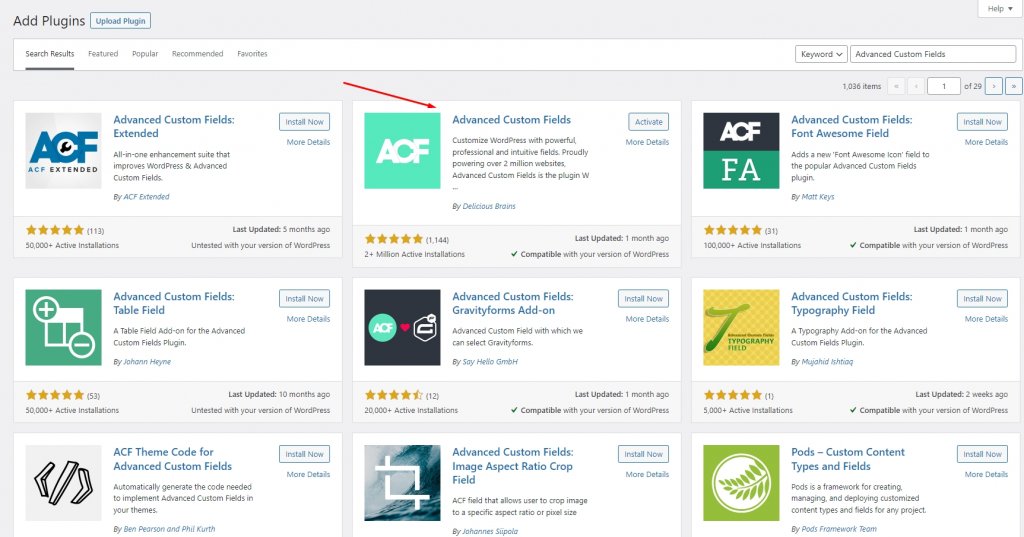
อันดับแรก เราต้องดาวน์โหลดและกำหนดค่าปลั๊กอิน Advanced Custom Fields เวอร์ชันฟรี ไปที่แดชบอร์ด WP ของคุณและไปที่ Plugins > เพิ่มใหม่ จากนั้นค้นหา ACF ติดตั้งและเปิดใช้งานปลั๊กอินที่ทำเครื่องหมายไว้ที่เราได้แสดงในรูปภาพ

สร้างกลุ่มฟิลด์ใหม่
สร้างกลุ่มฟิลด์ต่อไป ฟิลด์กลุ่มนี้จะมีฟิลด์ทั้งหมดที่จำเป็นสำหรับการรับรองหนึ่งรายการ จากนั้น เราสามารถสร้างคำรับรองได้มากเท่าที่เราต้องการโดยโคลนกลุ่มฟิลด์นี้
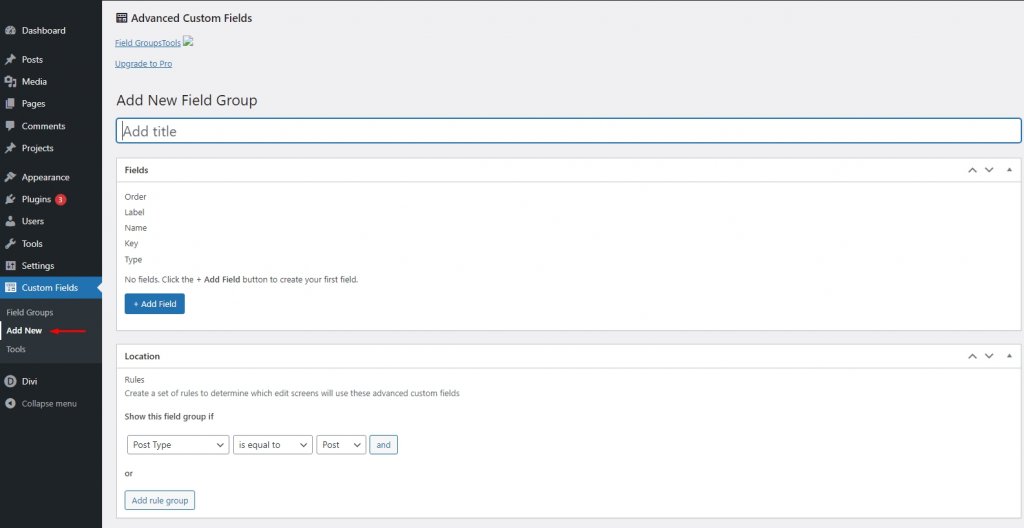
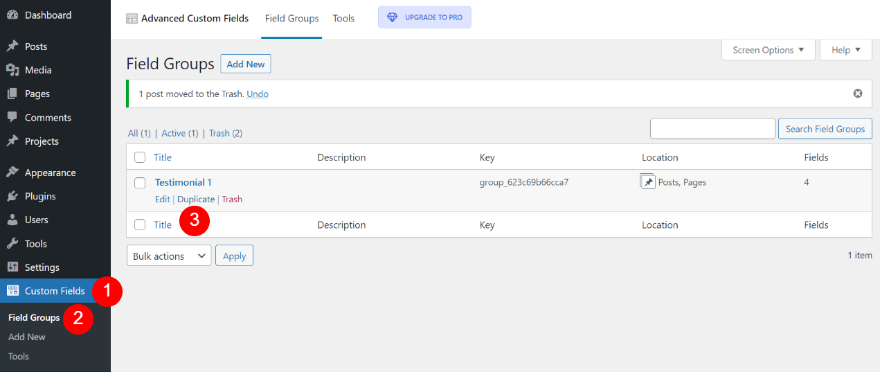
ในการสร้างกลุ่มฟิลด์ ไปที่แดชบอร์ดของ WordPress และคลิกที่ Custom Fields > Add New
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
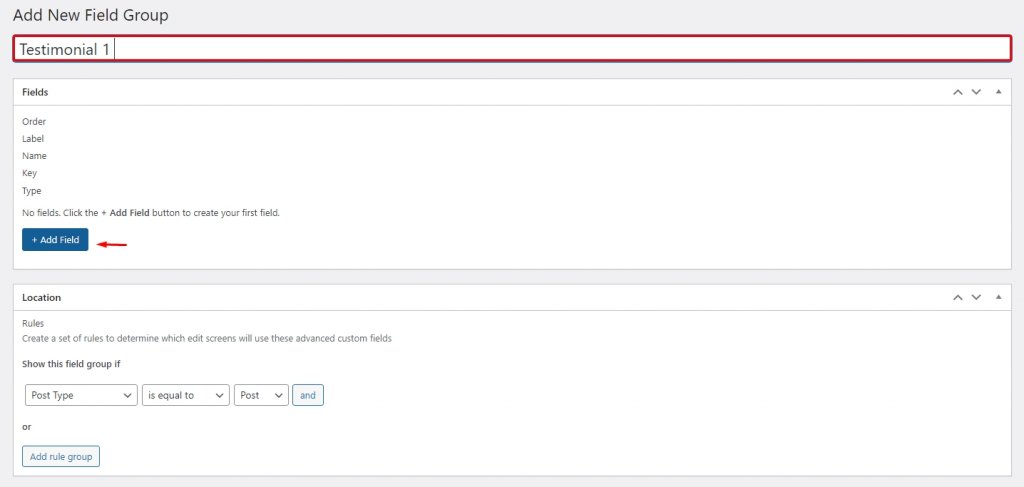
ขั้นแรก ตั้งชื่อฟิลด์แล้วคลิก "เพิ่มฟิลด์"

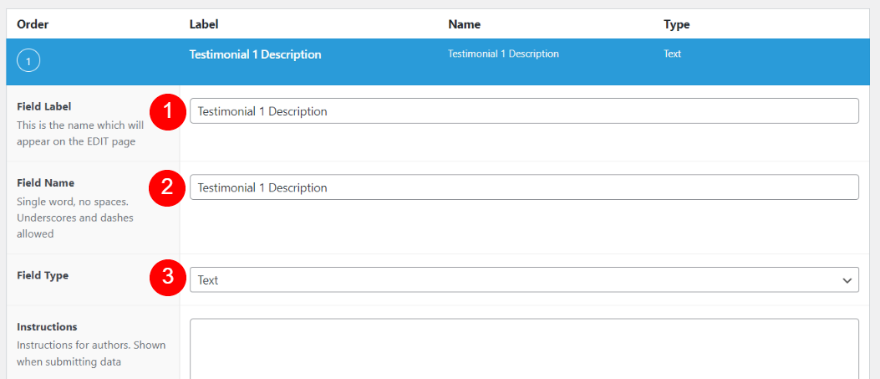
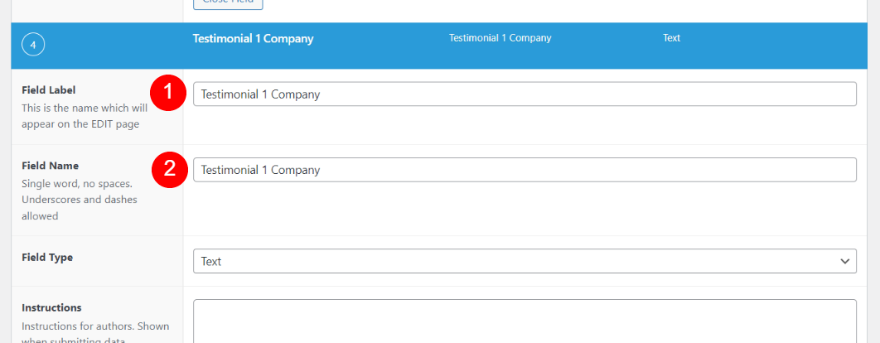
จะแสดงเอดิเตอร์ที่จะสร้างฟิลด์ เราจะต้องเพิ่มแต่ละฟิลด์แยกกัน จะมีป้ายกำกับ ชื่อ และประเภทฟิลด์สำหรับแต่ละฟิลด์ ชื่อและป้ายกำกับสามารถเหมือนกันได้
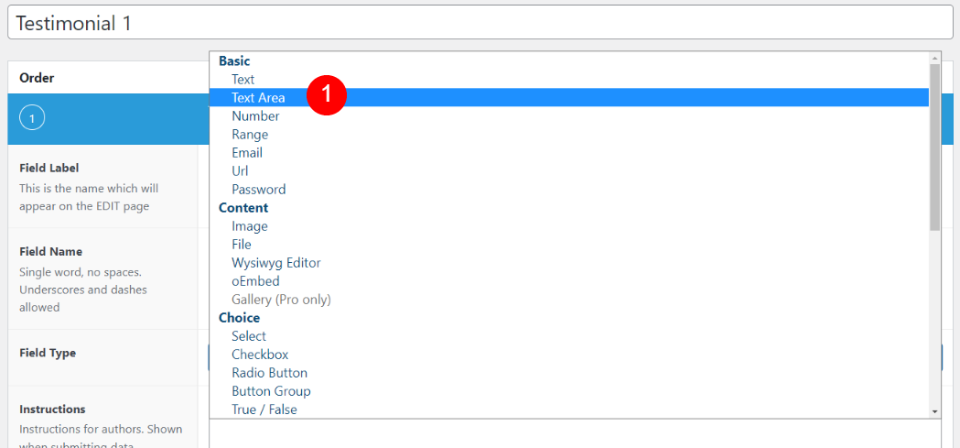
พิมพ์ป้ายกำกับและชื่อของช่อง คลิกช่องแบบเลื่อนลงถัดจาก "ประเภทฟิลด์" เพื่อดูตัวเลือก ฟิลด์นี้แตกต่างจากอีกสามฟิลด์เนื่องจากมีประเภทฟิลด์ที่แตกต่างกัน

SelectText Area จากรายการเป็นประเภทฟิลด์

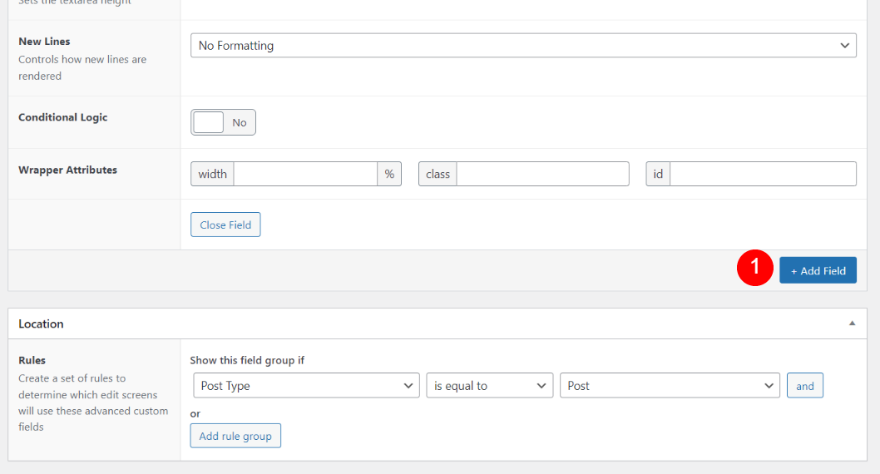
ถัดไป เลื่อนลงและเลือกเพิ่มฟิลด์

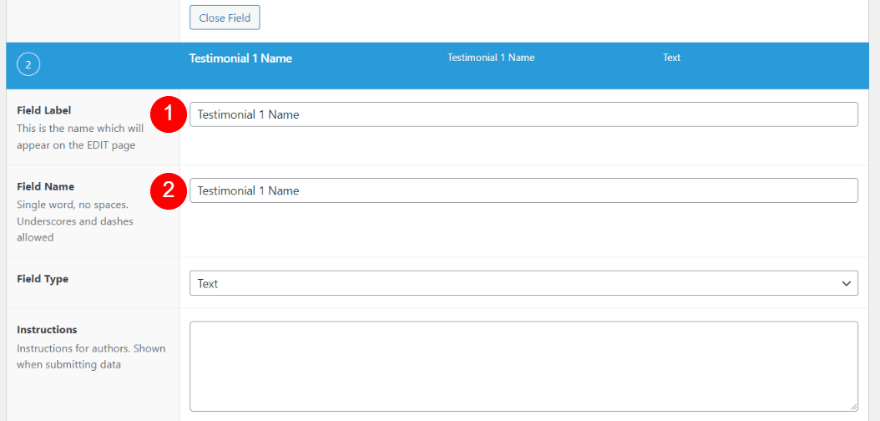
จากนั้น ให้ใส่ Testimonial 1 Name ในช่อง Testimonial 1 Name Field Name และ Field Label เพียงปล่อยให้ประเภทฟิลด์ตามที่เป็นอยู่ (ข้อความ)

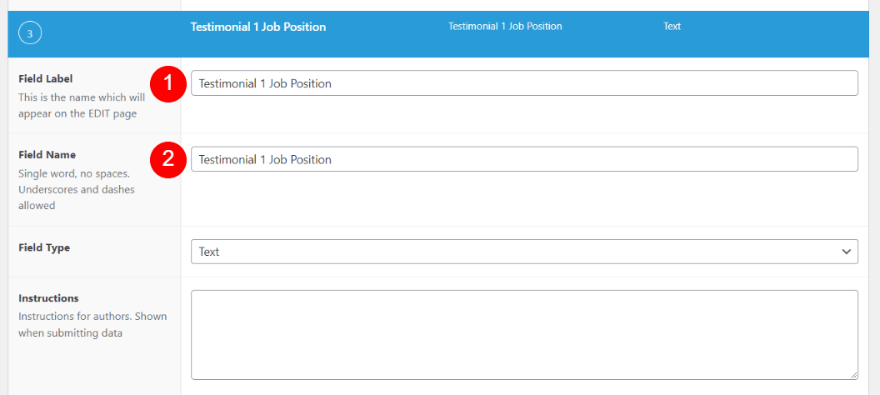
ถัดไป คลิกเพิ่มฟิลด์ และพิมพ์คำรับรอง 1 ตำแหน่งงานสำหรับชื่อฟิลด์และป้ายกำกับฟิลด์

เพิ่มฟิลด์ใหม่ที่มีชื่อและป้ายกำกับว่า "Testimonial 1 Company" โดยคลิกปุ่มเพิ่มฟิลด์

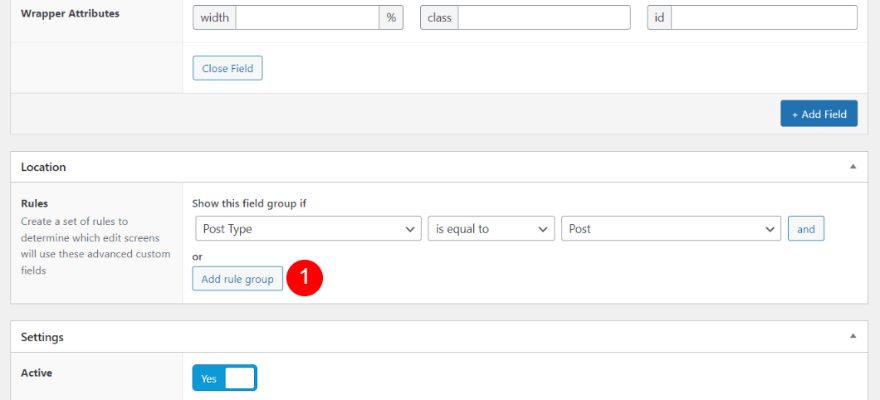
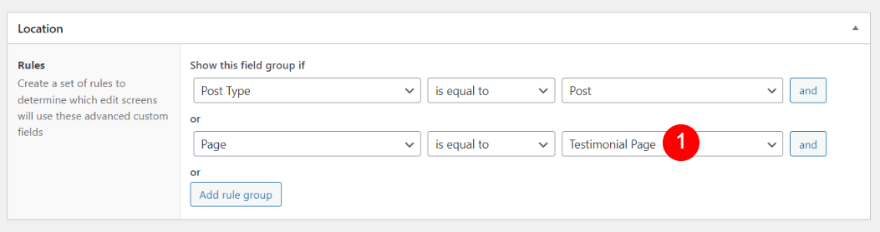
หลังจากนั้น เราจะสร้างกฎสำหรับสถานที่ ข้อความรับรองจะถูกวางไว้บนหน้าหรือหน้าของเว็บไซต์ของคุณที่คุณระบุ เป็นไปตามเกณฑ์ที่ Post Type เท่ากับ Page เสมอ นอกเหนือจากข้อบังคับนี้ เราจะแนะนำกฎใหม่ เพิ่มกลุ่มกฎโดยคลิกปุ่มเพิ่มกลุ่มกฎ

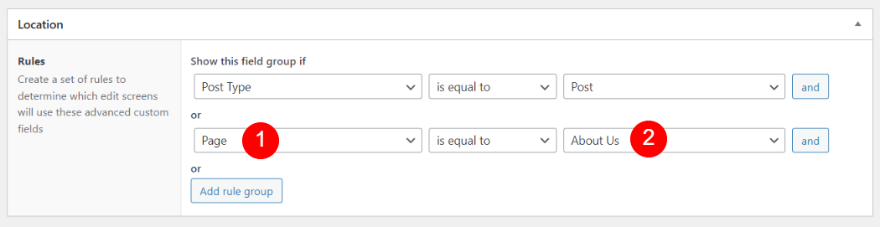
เลือกหน้าจากกล่องดรอปดาวน์ประเภทโพสต์เมื่อสร้างกฎใหม่ ระบุหน้าในกล่องดรอปดาวน์ "โพสต์" สำหรับกฎใหม่ของคุณ กฎของแต่ละหน้าหากคุณวางแผนที่จะใช้หลายหน้า
- ช่องแรก: Page
- ฟิลด์ที่สอง: ชื่อเพจของคุณ

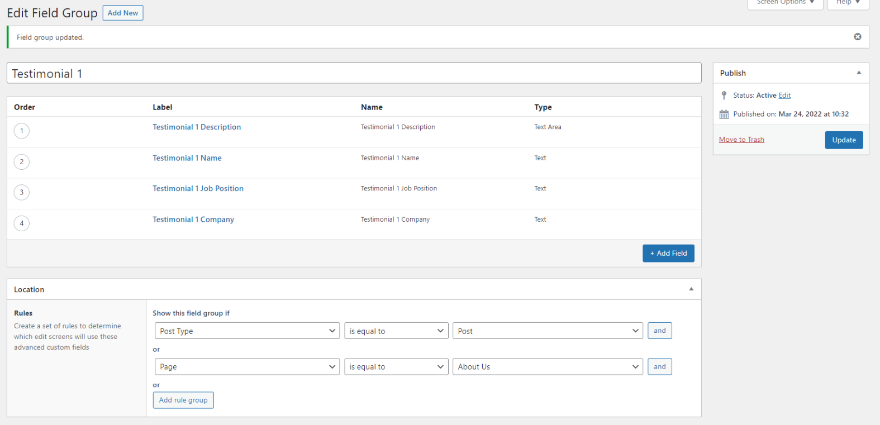
คลิกปุ่ม เผยแพร่ ที่มุมบนขวาของเอดิเตอร์เพื่อสิ้นสุดกระบวนการเผยแพร่และทำให้กลุ่มฟิลด์ใหม่ของคุณเป็นแบบสาธารณะ เมื่อเผยแพร่แล้ว คุณสามารถดูได้ด้วยกฎ

การโคลนกลุ่มภาคสนาม
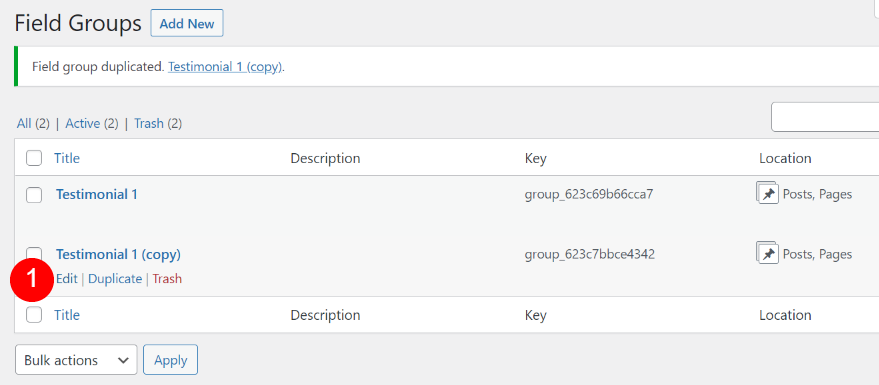
กลุ่มฟิลด์รับรองจะถูกโคลนต่อไป ข้อความรับรองใหม่จะเป็นไปได้ด้วยเหตุนี้ เราจะต้องทำซ้ำนี้สำหรับทุกคำรับรองที่เราต้องการสร้าง คุณจะพบตัวเลือกนี้ภายใต้ Custom Field > Field Groups ในพื้นที่การดูแล WordPress คลิกทำซ้ำหลังจากที่คุณได้เลือกกลุ่มฟิลด์ที่คุณต้องการทำซ้ำ

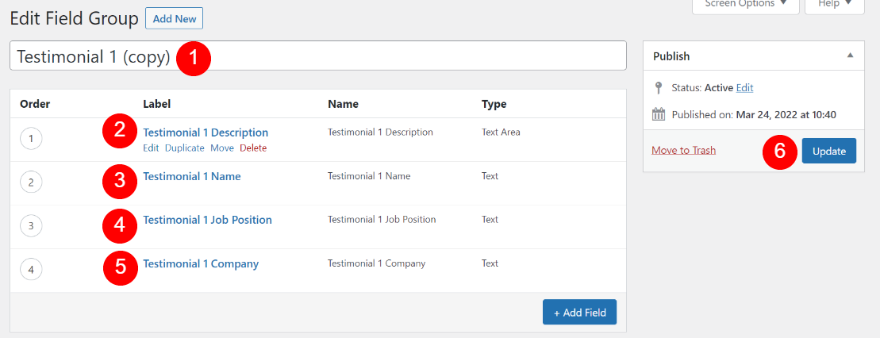
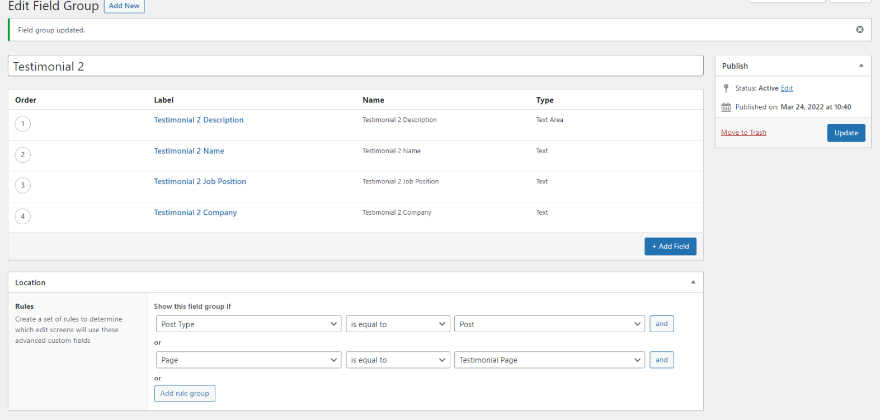
จากนั้นคลิก แก้ไข เพื่อเปิดกลุ่มฟิลด์ใหม่ และทำการเปลี่ยนแปลงที่จำเป็นกับชื่อของกลุ่มและแต่ละฟิลด์ของกลุ่ม

เมื่อมีการเปลี่ยนแปลงข้อมูลภายในที่จำเป็น ให้คลิกอัปเดต

ขั้นตอนต่อไปคือการเลือกหน้าที่คุณต้องการให้ข้อความรับรองนี้ปรากฏขึ้น

กลุ่มฟิลด์สำหรับคำรับรองที่สองของคุณพร้อมใช้งานแล้ว

การสร้างคำรับรอง
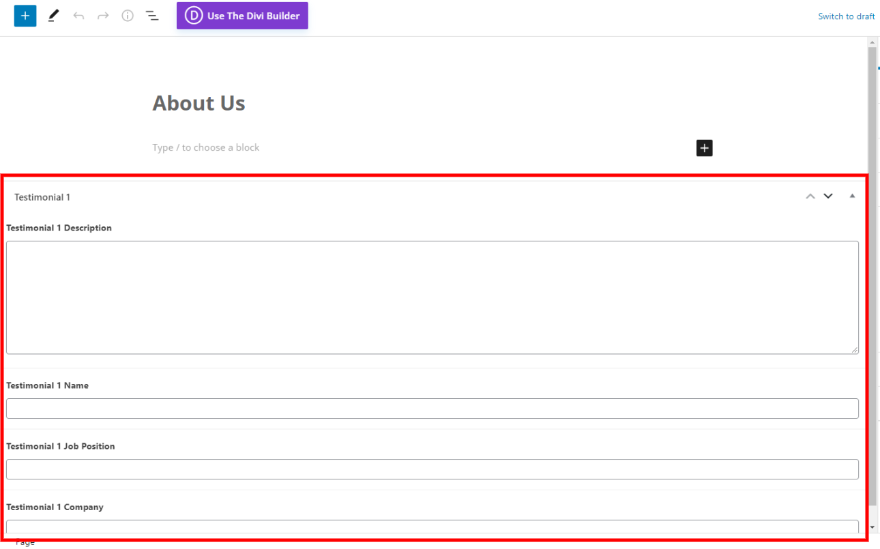
แบบฟอร์มรับรองจะแสดงที่ด้านล่างของตัวแก้ไขหน้าสำหรับหน้าที่คุณกำหนดให้เป็นปลายทางของคำรับรอง ภาพประกอบนี้มีเพียงช่องสำหรับข้อความรับรอง 1 ฉันเลือกหน้าแยกต่างหากสำหรับตำแหน่งของข้อความรับรอง 2 ดังนั้นจึงไม่ปรากฏในหน้านี้

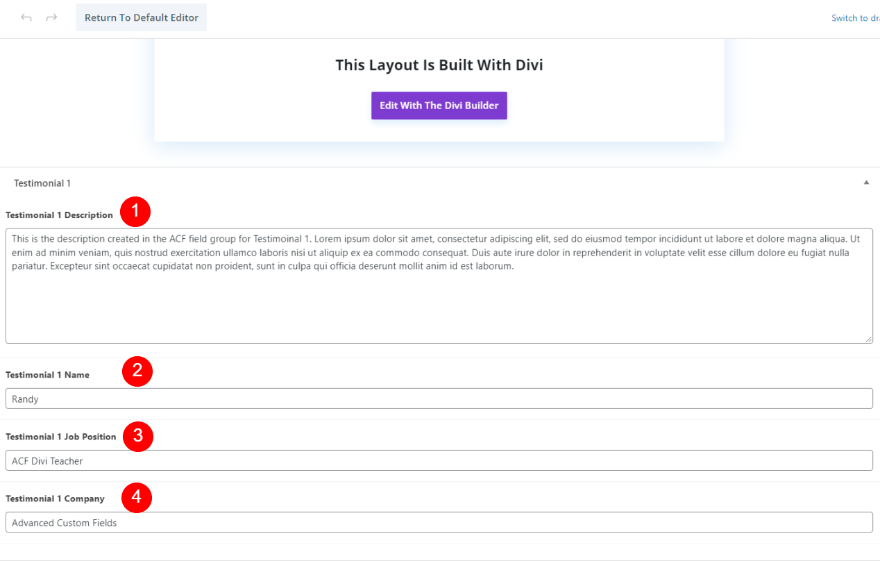
กรอกข้อมูลในฟิลด์ตามปกติ จากนั้น คุณจะสามารถใช้ฟิลด์ต่างๆ ภายในเลย์เอาต์ Divi ของหน้านี้

สร้างโมดูลคำรับรองแบบไดนามิก
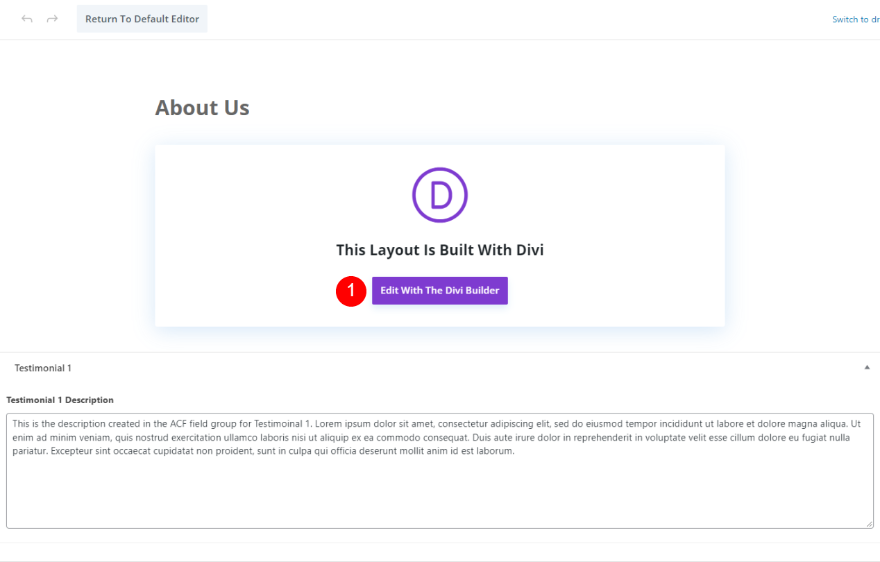
ข้อดีอย่างหนึ่งคือทุกคนสามารถเข้าหรือเปลี่ยนฟิลด์ได้โดยไม่ต้องเปิดโมดูล Divi ฟิลด์ของโมดูลคำรับรองของ Divi ต้องถูกแมปก่อนจึงจะสามารถใช้ได้ หน้านี้สามารถสร้างได้โดยใช้ Divi Builder โดยคลิกที่ปุ่มด้านล่าง

ส่วนและแถว
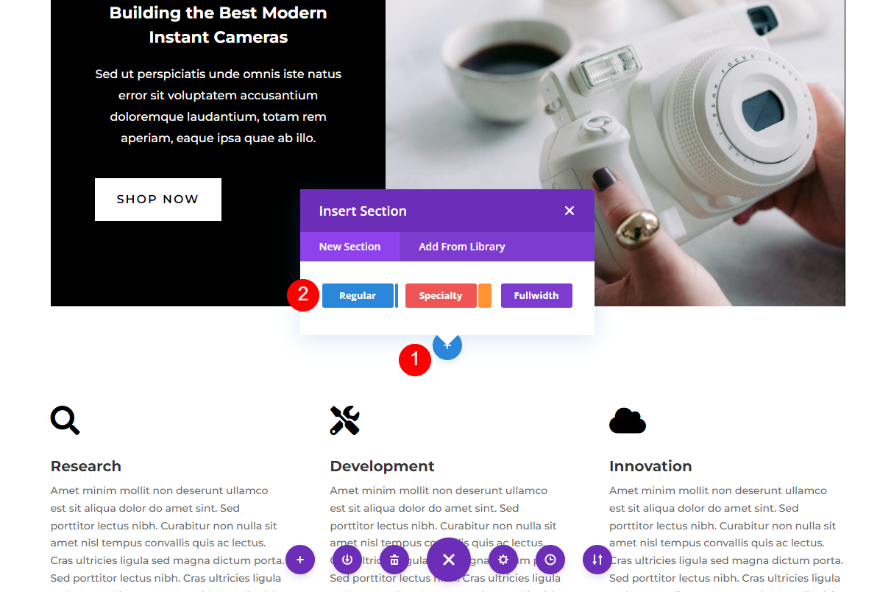
ใต้ส่วนที่สอง ให้สร้างส่วนปกติใหม่

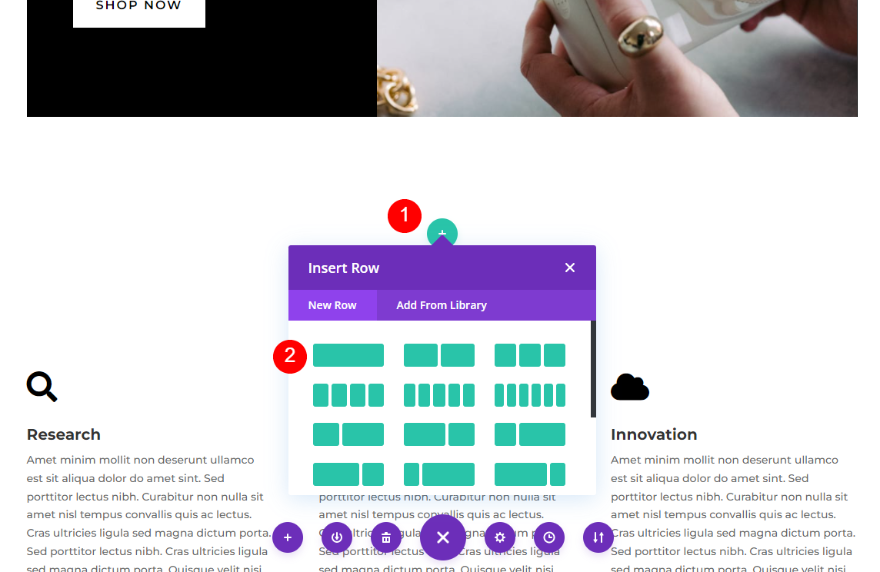
ตอนนี้เราต้องเพิ่มแถวคอลัมน์เดียว

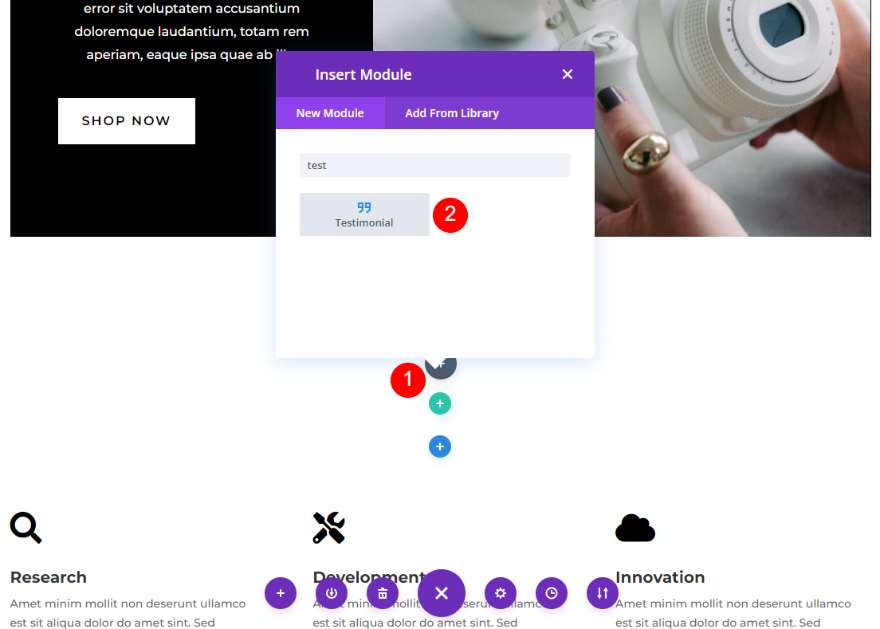
เพิ่ม Divi Testimonial Module
ควรเพิ่มโมดูลรับรองลงในคอลัมน์

สร้างเนื้อหารับรองแบบไดนามิก
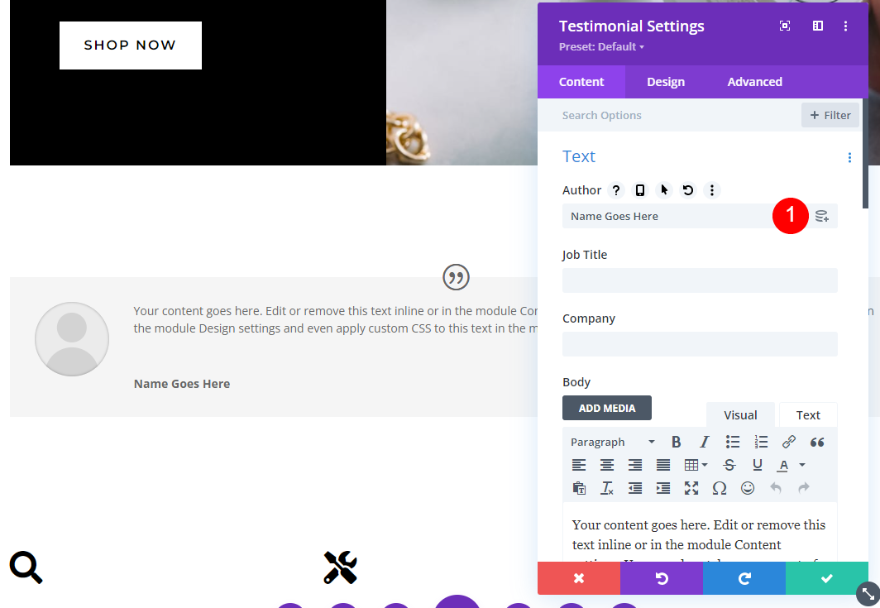
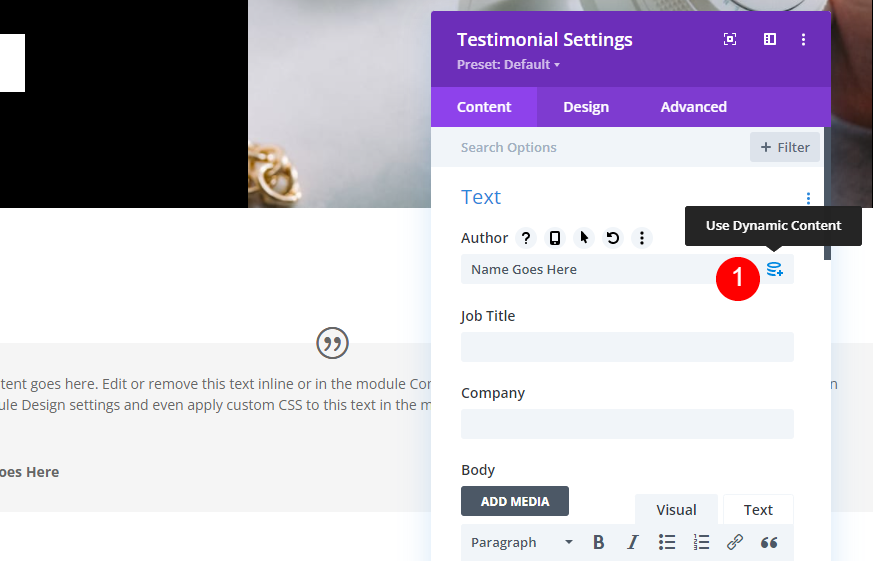
หลังจากนั้น เราจะเติมโมดูลคำรับรองด้วยข้อมูลจากฟิลด์กำหนดเองขั้นสูง ในการทำเช่นนี้ เราจะใช้เนื้อหาแบบไดนามิกเพื่อแทรกข้อมูลจากกลุ่มฟิลด์ลงในแต่ละฟิลด์ สามารถเข้าถึงการตั้งค่าโมดูลปกติได้ตามปกติ การเลื่อนตัวชี้เมาส์ไปไว้เหนือแต่ละฟิลด์จะแสดงตัวเลือกแบบไดนามิก ดังที่แสดงในภาพด้านล่าง

ชื่อผู้แต่งแบบไดนามิก
ในการเริ่มต้น ให้คลิกไอคอนเนื้อหาแบบไดนามิกในพื้นที่ผู้เขียนโดยวางเคอร์เซอร์ไว้เหนือไอคอน

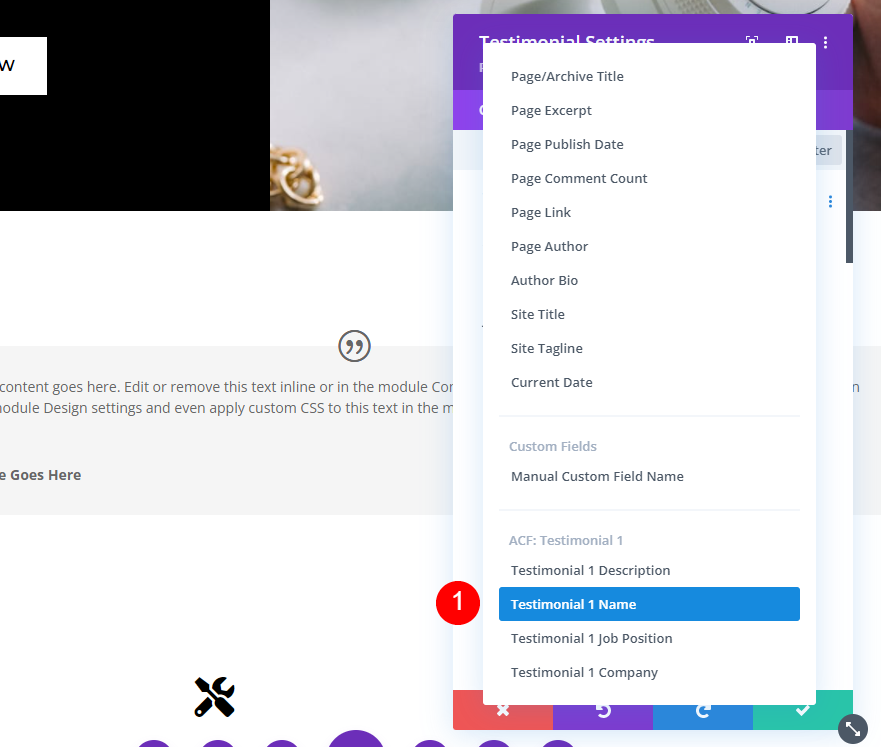
มีทางเลือกอื่นของ ACF ที่ส่วนท้ายสุดของรายการ อย่างที่คุณคาดไว้ เมื่อเราสร้างกลุ่มฟิลด์ นี่คือชื่อที่เรากำหนดให้กับฟิลด์ เลือกชื่อคำให้การ 1 จากเมนูแบบเลื่อนลง

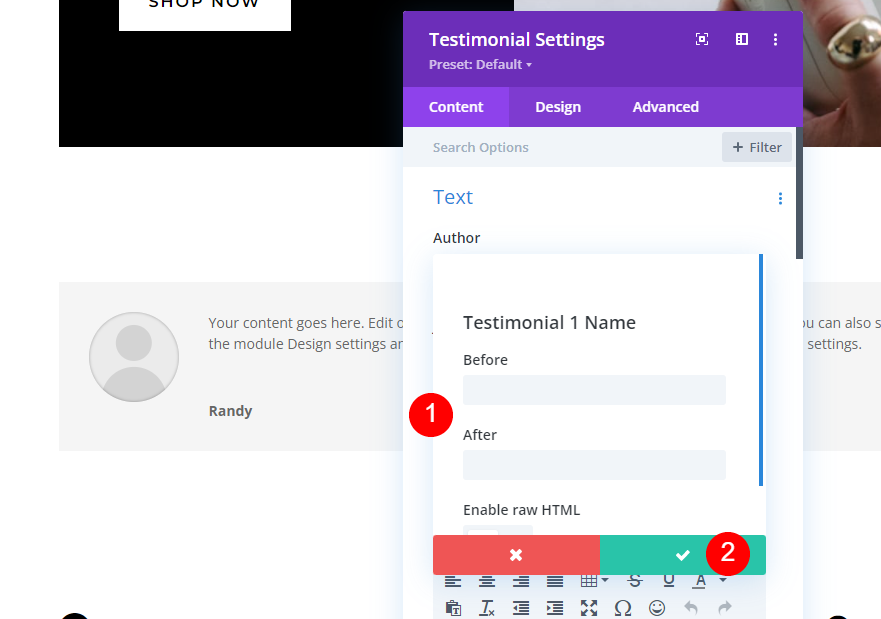
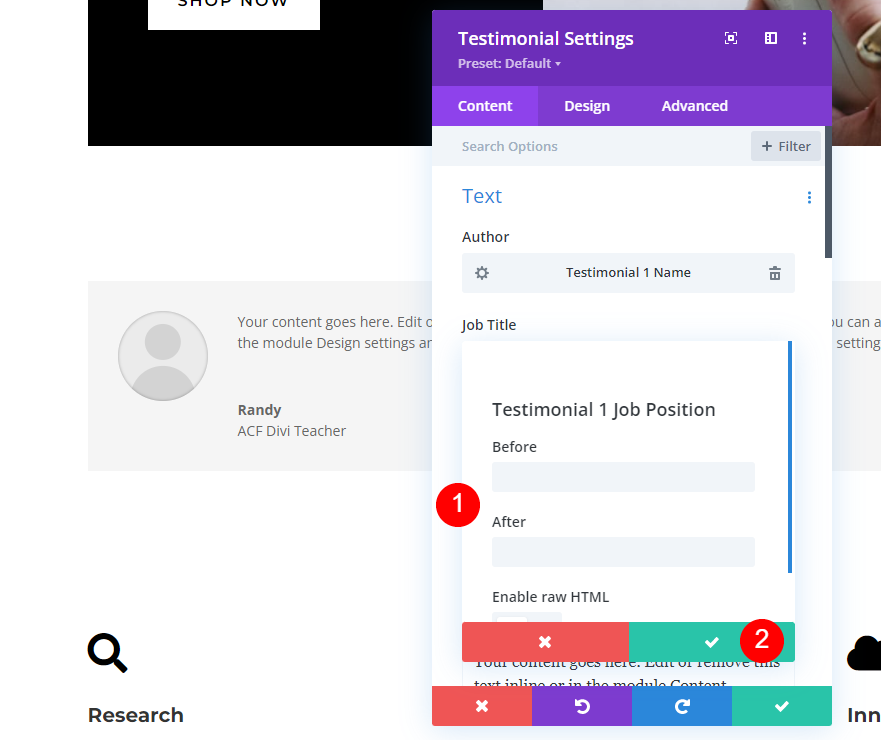
ใส่ข้อความเพิ่มเติมที่คุณต้องการก่อนหรือหลังชื่อในช่องที่เกี่ยวข้อง คุณยังสามารถรวม HTML ได้หากต้องการ เมื่อเสร็จแล้ว ให้คลิกเครื่องหมายถูกสีเขียว

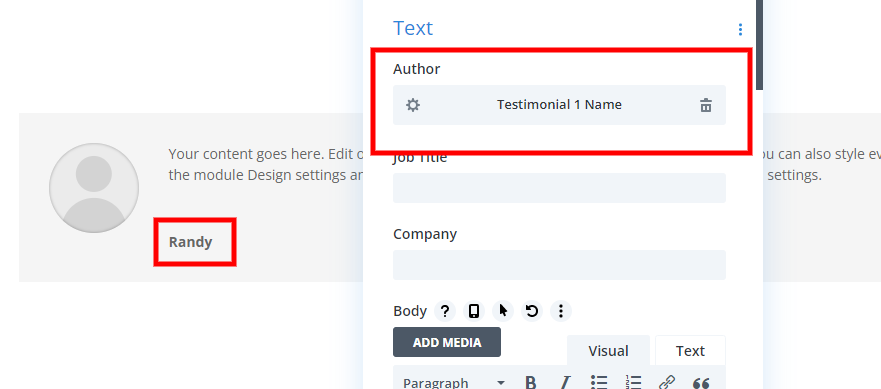
ชื่อของเนื้อหาไดนามิกจะแสดงในช่องผู้เขียนแล้ว ขณะนี้ชื่อผู้เขียนจะแสดงเป็นข้อความที่คุณวางลงในแบบฟอร์ม

ชื่องานแบบไดนามิก
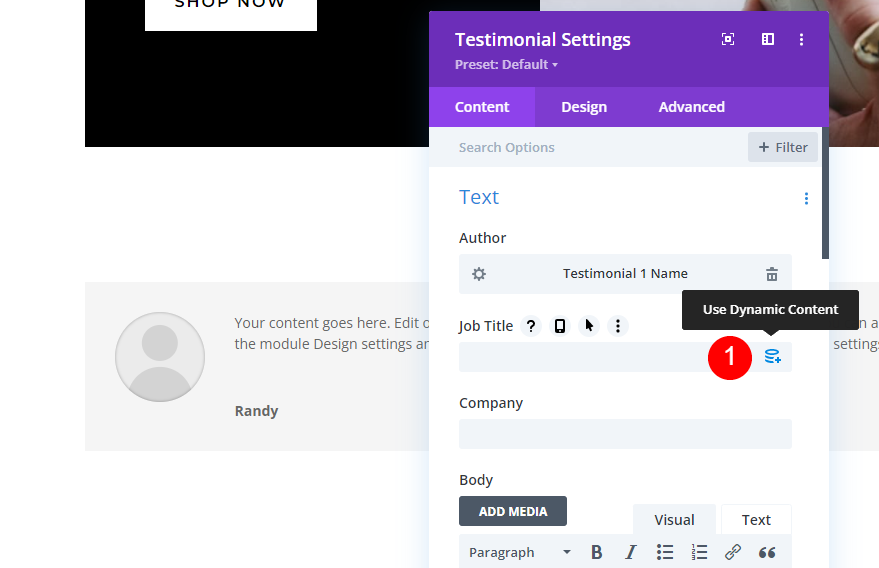
ในขั้นตอนถัดไป เลือกไอคอนเนื้อหาแบบไดนามิกที่อยู่ถัดจากฟิลด์ตำแหน่งงาน

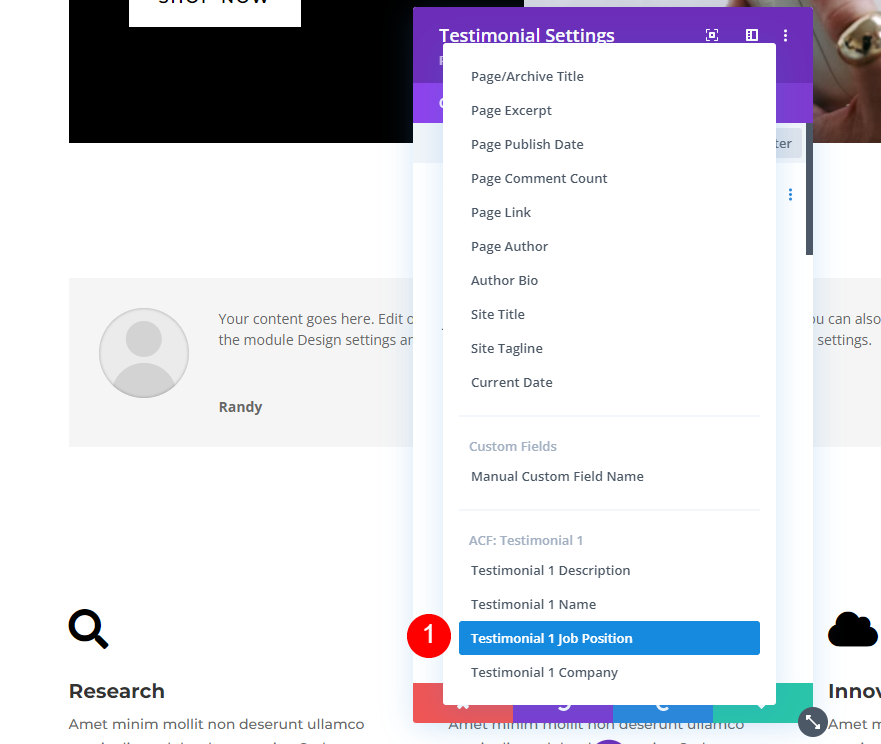
เลือกตัวเลือกคำรับรอง 1 ตำแหน่งงานจากเมนูแบบเลื่อนลง

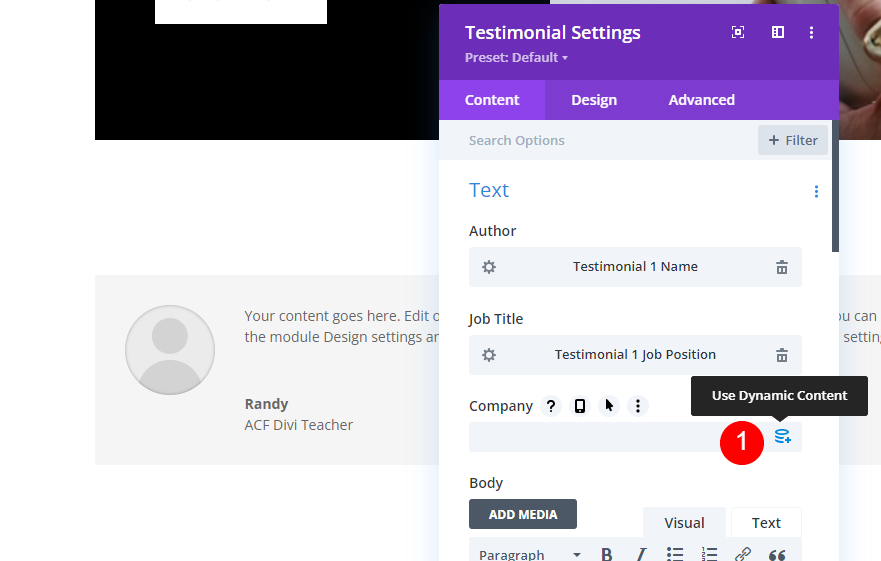
ถัดไป เลื่อนเมาส์ไปวางเหนือ ฟิลด์ บริษัท และเลือกไอคอนไดนามิก เลือกเครื่องหมายถูกสีเขียว หากคุณต้องการเพิ่มข้อความก่อนหรือหลังลงในฟิลด์

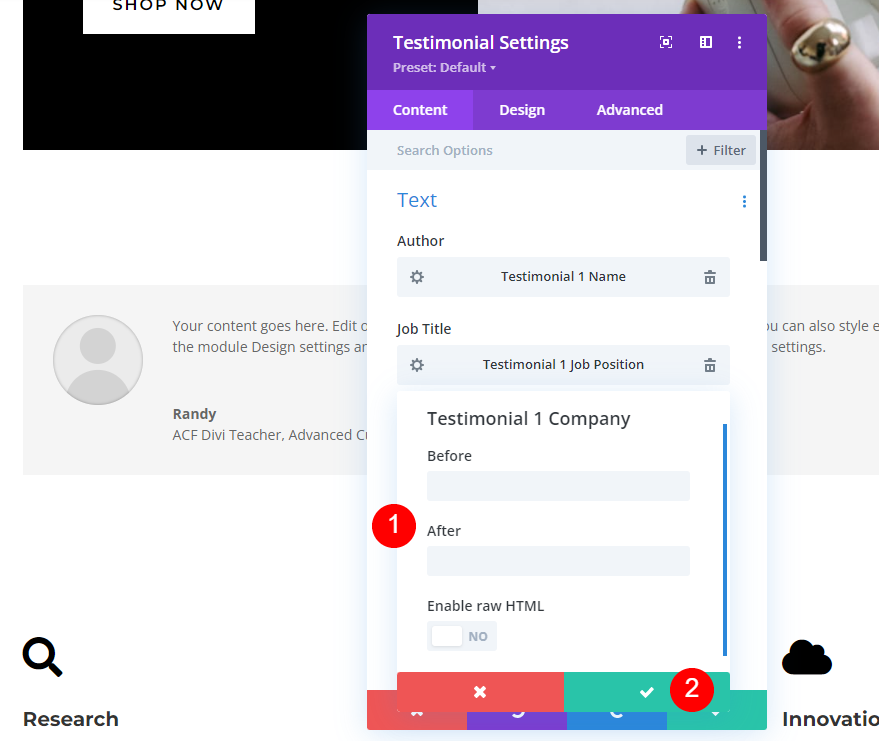
ชื่อบริษัทไดนามิก
จากนั้น ย้ายไปที่ฟิลด์บริษัท และเลือกไอคอนไดนามิก

เลือกข้อความรับรอง 1 จากรายการและคุณสามารถเพิ่มข้อความก่อน - หลังได้หากต้องการ สุดท้ายตีเครื่องหมายถูกสีเขียว

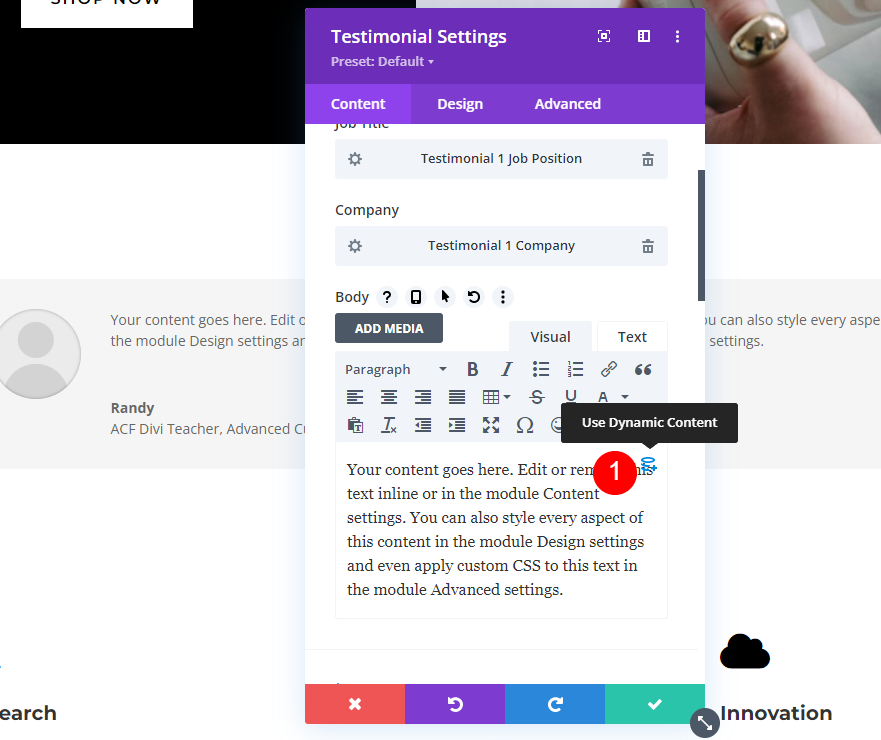
คำอธิบายแบบไดนามิก
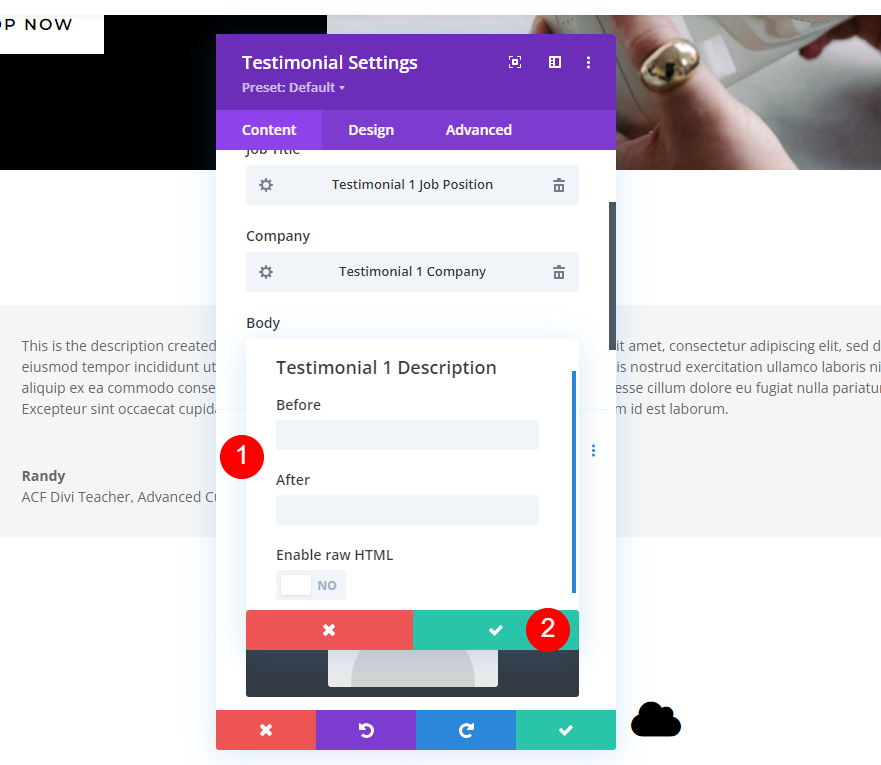
ถัดไป. เลือกไอคอนไดนามิกโดยวางเมาส์เหนือกล่องเนื้อหาของเนื้อหา

เลือกข้อความรับรอง 1 จากกล่องดรอปดาวน์และเลือกตกลง

การแก้ไขเนื้อหาแบบไดนามิกสำหรับคำรับรอง
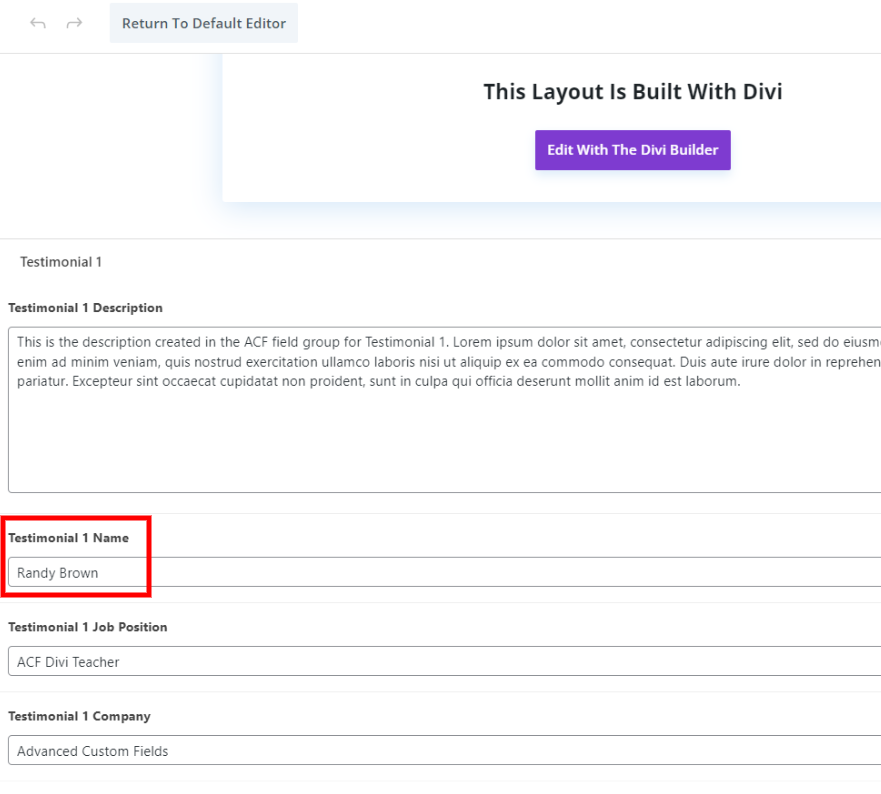
การเปลี่ยนแปลงคำรับรองใด ๆ ไม่จำเป็นต้องเปิดตัวสร้าง Divi ง่ายพอๆ กับไปที่เครื่องมือแก้ไขเพจและแก้ไขเนื้อหาที่สร้างขึ้นแบบไดนามิก นามสกุลของฉันปรากฏในคอลัมน์ Testimonial 1 Name ในตัวอย่างนี้

ในโมดูล ชื่อจะอัปเดตโดยอัตโนมัติ

จัดแต่งทรงผมโมดูลไดนามิก
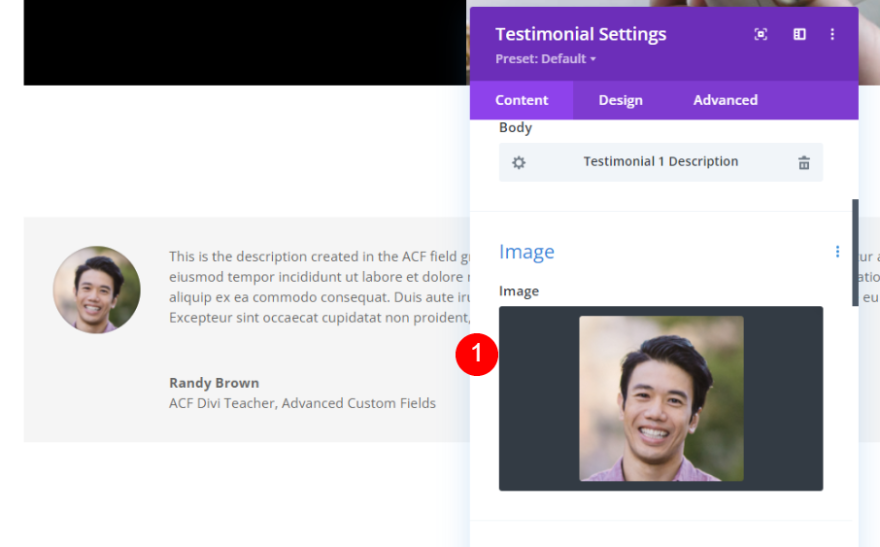
ภาพเนื้อหา
หากต้องการเพิ่มรูปภาพของบุคคล ให้ไปที่แท็บเนื้อหาแล้วคลิกปุ่มรูปภาพ
- รูปภาพ: คน’s photo

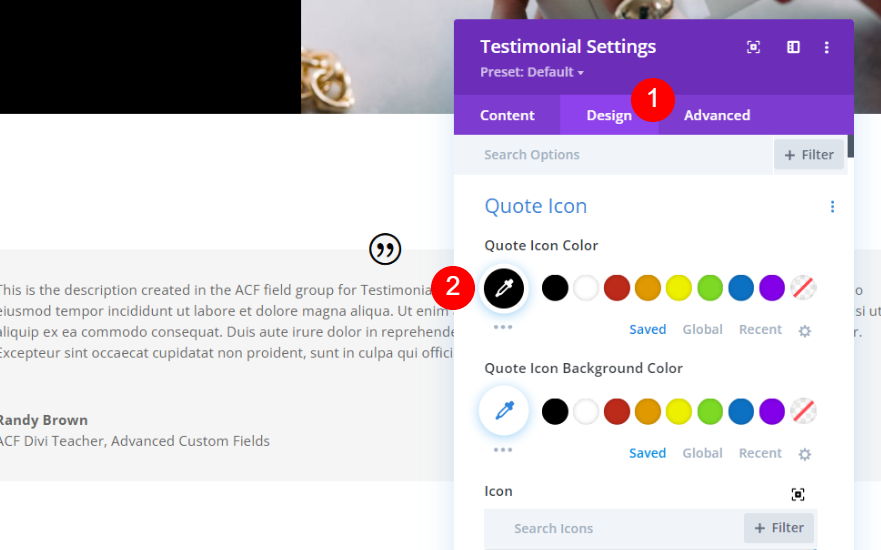
ไอคอนใบเสนอราคา
เปลี่ยนสีไอคอนใบเสนอราคาจากแท็บการออกแบบ
- สี: #000000

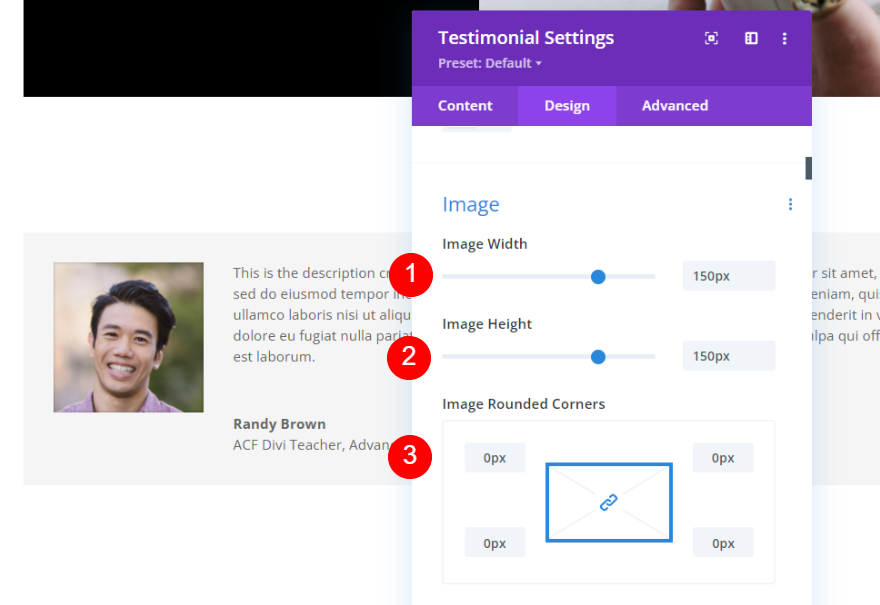
ภาพการออกแบบ
ตอนนี้ เลื่อนลงไปที่ตัวเลือกรูปภาพจากแท็บการออกแบบ แล้วเปลี่ยนค่าต่อไปนี้
- ความกว้าง: 150px
- ส่วนสูง: 150px
- มุมโค้งมน: 0px

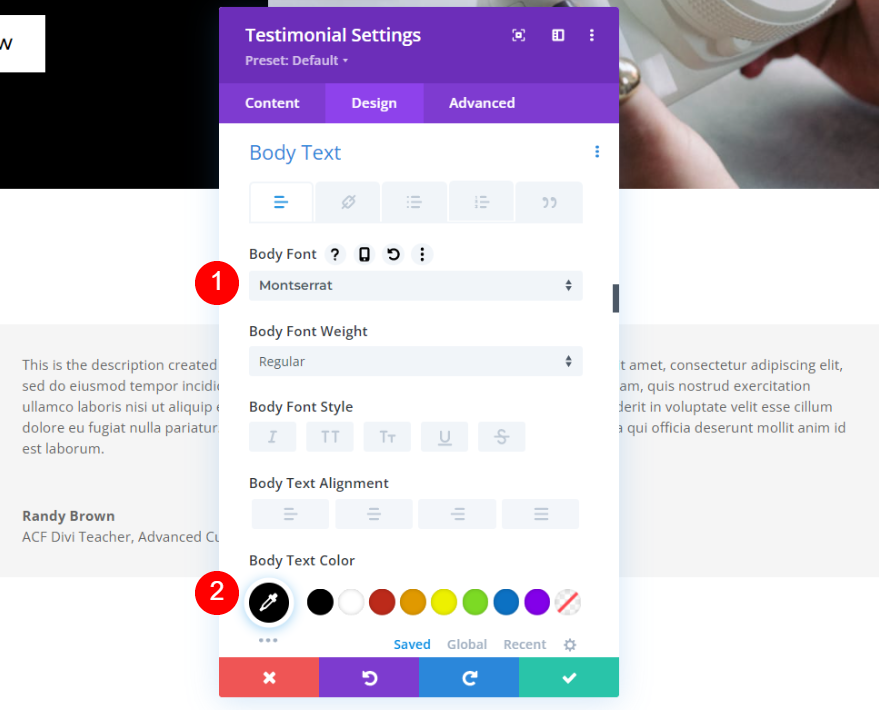
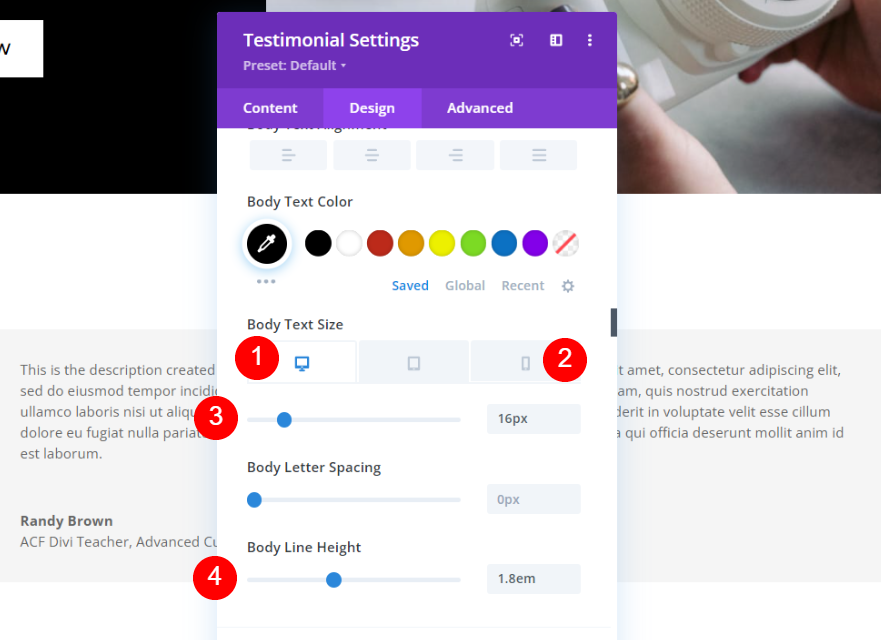
เนื้อความ
จากตัวเลือกข้อความเนื้อหา ให้เปลี่ยนตัวเลือกที่กล่าวถึง
- แบบอักษร: มอนต์เซอร์รัต
- สี: #000000

- ขนาด: 16px, 14px
- ความสูงของสาย: 1.8em

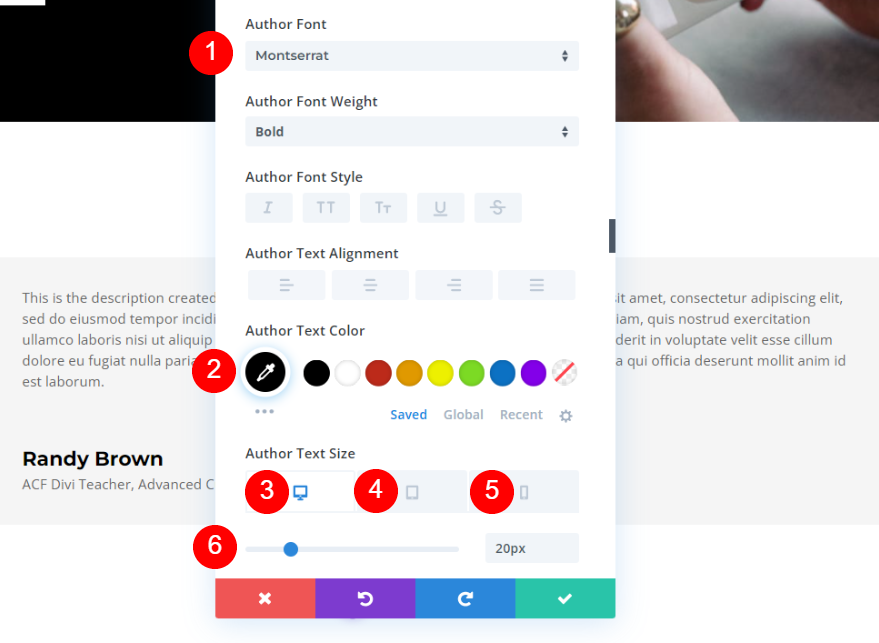
ผู้เขียนข้อความ
เช่นเดียวกับข้อความเนื้อหา เปลี่ยนข้อความผู้เขียนด้วยและใช้การตั้งค่าต่อไปนี้
- แบบอักษร: มอนต์เซอร์รัต
- สี: #000000
- ขนาด: 20px, 18px, 16px

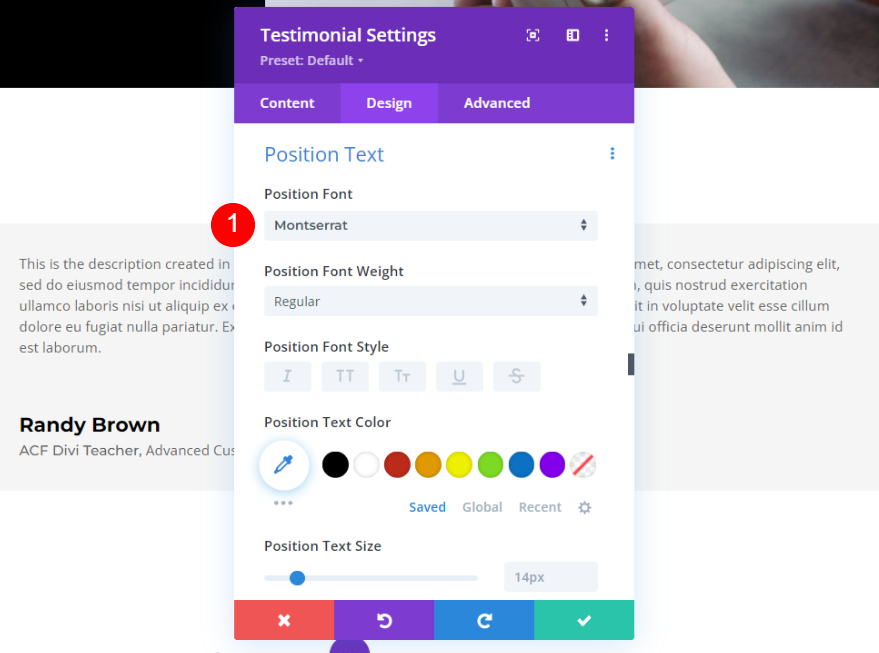
ข้อความตำแหน่ง
เปลี่ยนตระกูลฟอนต์สำหรับตัวเลือกนี้เท่านั้น
- แบบอักษร: มอนต์เซอร์รัต

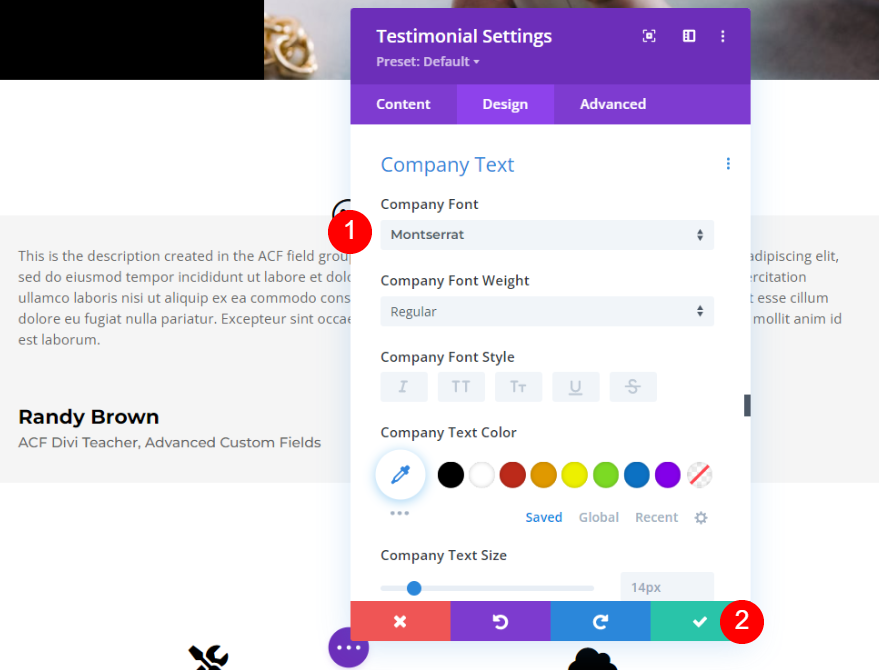
ข้อความบริษัท
สุดท้าย เปลี่ยนเฉพาะตระกูลฟอนต์สำหรับตัวเลือกข้อความของบริษัทอีกครั้ง
- แบบอักษร: มอนต์เซอร์รัต

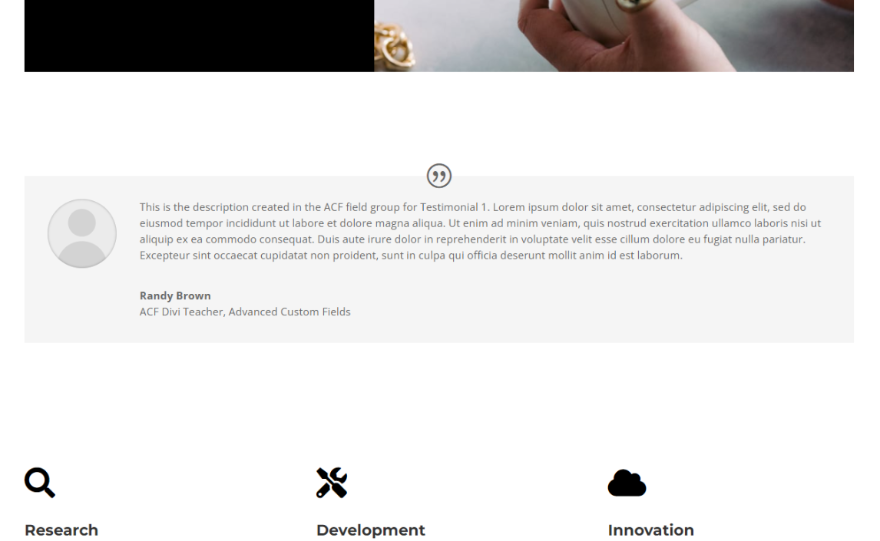
ผลลัพธ์สุดท้าย
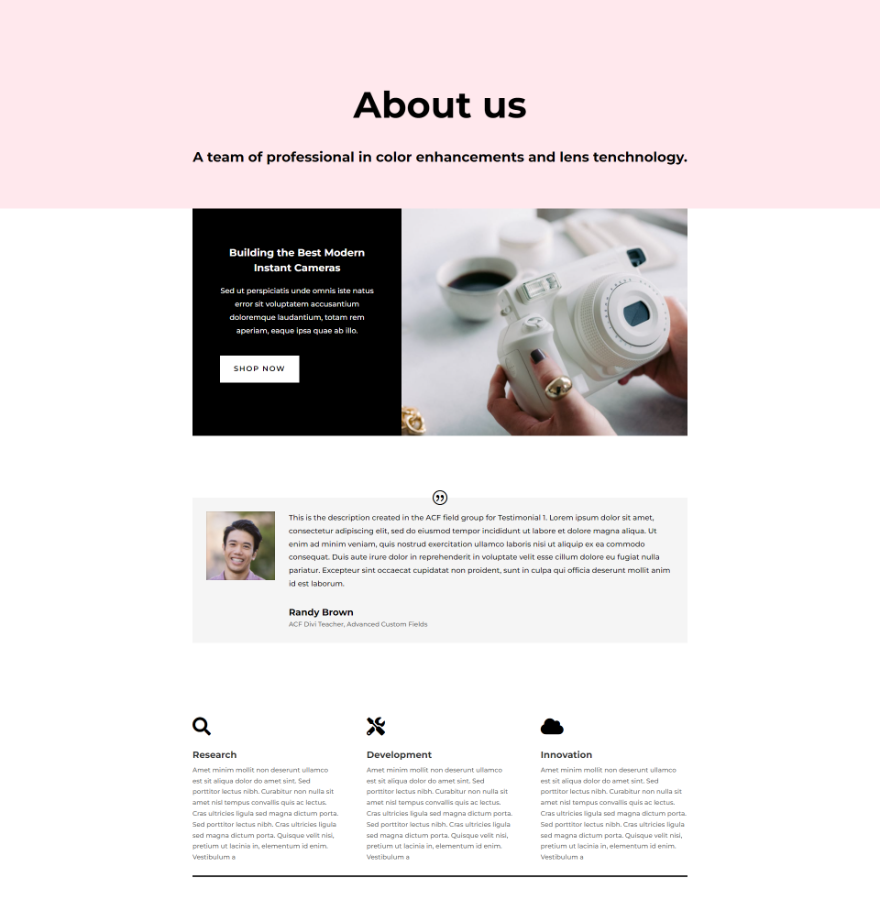
สุดท้าย มาดูโมดูลคำรับรองแบบไดนามิกใน Divi แบบสมบูรณ์

จบความคิด
นั่นคือรูปลักษณ์ของเราในการใช้ Divi และ ACF เพื่อสร้างโมดูลคำรับรองที่เปลี่ยนแปลงตลอดเวลา ด้วยเนื้อหาแบบไดนามิกใน Divi การเพิ่มฟิลด์ที่กำหนดเองลงในโมดูลคำรับรองเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือสร้างฟิลด์ให้เป็นกลุ่มฟิลด์ จากนั้นใช้เนื้อหาไดนามิกของ Divi เพื่อเลือกกลุ่มฟิลด์




