เมื่อใช้ Elementor คุณสามารถสร้างเอฟเฟกต์เงาบนส่วนต่างๆ ของเว็บไซต์ของคุณได้ เว็บไซต์ที่ดูดีขึ้นมีโอกาสรักษาผู้ใช้ได้มากกว่าเสมอ

เอฟเฟกต์กล่องเงาจะทำให้เว็บไซต์ของคุณดูสร้างสรรค์มากขึ้นและยกระดับการแสดงเนื้อหาของคุณโดยรวม ในบทช่วยสอนนี้ เราจะมาดูวิธีสร้างเอฟเฟกต์เงาบนเว็บไซต์ของคุณโดยใช้ Elementor
วิธีการสร้างเอฟเฟกต์เงาด้วย Elementor
ในการเริ่มต้น คุณต้องเริ่มแก้ไขด้วย Elementor โดยกดปุ่ม แก้ไขด้วย Elementor ที่ด้านบน

ที่นี่คุณสามารถเลือกตำแหน่งที่คุณต้องการวางเอฟเฟกต์เงาของคุณ คุณต้องเลื่อนเคอร์เซอร์ไปที่วิดเจ็ต คอลัมน์ หรือหน้านั้น แล้วคลิกปุ่ม ส่วน ที่ปรากฏด้านบน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
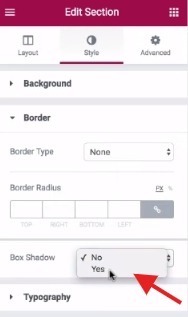
จากนั้นไปที่ แท็บ Styles แล้วกด Border จากเมนูทางด้านซ้าย

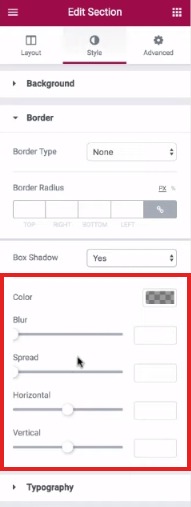
คุณจะเห็นตัวเลือกกล่องเงาซึ่งคุณสามารถเปิดใช้งานได้โดยเลือก ใช่ และจะแสดงการปรับแต่งเพิ่มเติมทั้งหมดที่คุณสามารถทำได้

คุณสามารถควบคุมลักษณะของเงาตกหล่นได้อย่างเต็มที่ การใช้ตัวเลือกที่กำหนด เช่น สี เบลอ กระจาย แนวนอน และแนวตั้ง คุณสามารถมั่นใจได้ว่าเงาตกกระทบของคุณมีลักษณะตรงตามที่คุณต้องการ

เมื่อคุณพอใจกับเอฟเฟกต์ที่คุณสร้างขึ้นแล้ว คุณสามารถดำเนินการต่อและ เผยแพร่ ได้ อย่าลืมตรวจสอบในภายหลังบนเว็บไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร
Elementor นั้นไร้ขีดจำกัดเมื่อพูดถึงการปรับแต่ง ช่วยให้คุณมีอิสระอย่างเต็มที่ในการสร้างสรรค์ผลงานและช่วยให้เว็บไซต์ของคุณโดดเด่นกว่าใคร นี่คือวิธีที่คุณสามารถสร้างเอฟเฟกต์เงาบน WordPress ด้วย Elementor
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อไม่พลาดโพสต์ของเรา




