Drop Caps เป็นเทคนิคการจัดสไตล์ที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้อ่านในขั้นต้น คุณต้องเคยเห็นหนึ่งในตัวอักษรเริ่มต้นเหล่านั้นในตอนเริ่มต้นของบทใหม่หรือหนังสือเล่มใหม่

สำหรับโพสต์ WordPress สิ่งสำคัญคือต้องทำให้ผู้ใช้รู้สึกสนใจโพสต์ทันทีที่พวกเขาเริ่มอ่านและ Drop caps นั้นสะดวกมากสำหรับวัตถุประสงค์ดังกล่าว ก้าวไปข้างหน้าและทำความเข้าใจวิธีสร้าง Drop caps ใน WordPress
Drop Caps คืออะไร?
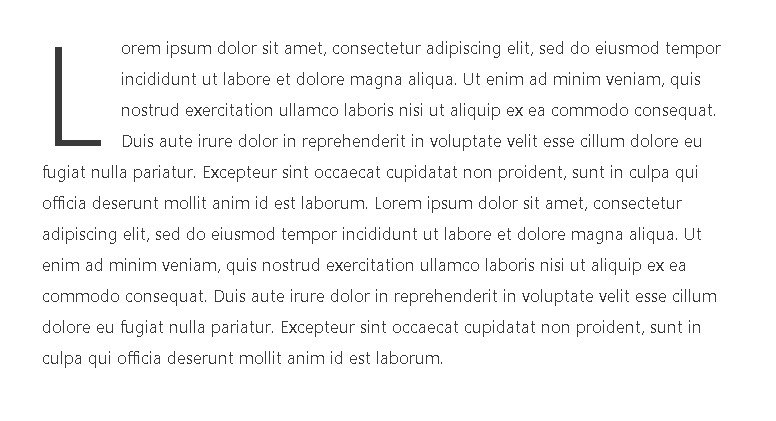
Drop cap คืออักษรตัวแรกของย่อหน้าที่ใช้ฟอนต์ขนาดใหญ่กว่าและมีพื้นที่มากกว่าเมื่อดรอปดาวน์และครอบคลุมพื้นที่สองสามบรรทัดแรก ด้วยเหตุนี้จึงเรียกว่า Drop caps

เป็นเทคนิคการจัดแต่งทรงผมแบบเก่าที่ใช้เฉพาะในนิตยสารสิ่งพิมพ์และหนังสือเพื่อการอ่านที่ยาวนานขึ้น มันทำงานได้อย่างสมบูรณ์แบบเป็นตัวเร่งปฏิกิริยาเพื่อดึงดูดความสนใจของผู้อ่านตั้งแต่เริ่มต้น นอกจากนี้ยังเพิ่มความเป็นมืออาชีพและสัมผัสดั้งเดิมให้กับโพสต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยบทแนะนำนี้จะกล่าวถึงการใช้ Drop caps บน WordPress สองวิธี กล่าวคือ โดยใช้ตัวแก้ไขบล็อกและปลั๊กอิน
วิธีเพิ่ม Drop Caps โดยใช้ Block Editor
ตัวแก้ไขบล็อกใน WordPress มีฟังก์ชัน Drop caps อยู่แล้ว มีตัวเลือกในตัวซึ่งคุณสามารถเปิดใช้งาน drop cap ในย่อหน้าของคุณ
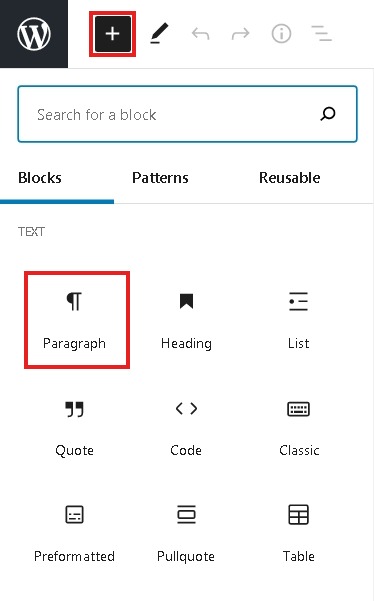
ในการเริ่มต้น คุณสามารถเริ่มต้นด้วยการสร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่ จากนั้นเพิ่ม บล็อกย่อหน้า ในโพสต์ของคุณ

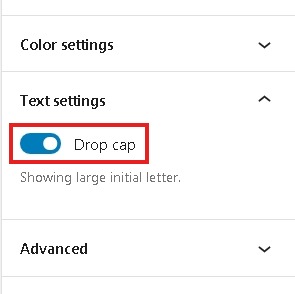
คุณจะพบตัวเลือก Drop cap ใต้ การตั้งค่าข้อความ ในเมนูทางด้านขวา เปิดใช้งานตัวเลือกและตัวอักษรตัวแรกจะลดลงใต้สองสามบรรทัดแรก

คุณจะเห็นว่า Drop cap จะใช้สไตล์ ฟอนต์ และสีของธีม WordPress ของคุณ
หากคุณต้องการปรับแต่งรูปลักษณ์ของ Drop cap อยู่กับเราสำหรับวิธีที่สอง
วิธีสร้าง Drop Caps ใน WordPress Classical Editor
วิธีที่ง่ายและรวดเร็วที่สุดในการเพิ่ม Drop caps ในตัวแก้ไขคลาสสิกของ WordPress คือการใช้ปลั๊กอิน Drop cap ฟรี Initial Letter เป็นปลั๊กอินฟรีที่ให้คุณปรับแต่ง Drop caps ได้
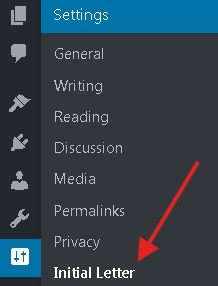
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน จดหมายเริ่มต้น บน WordPress จากนั้นไปที่การ ตั้งค่า และเลือก จดหมายเริ่มต้น

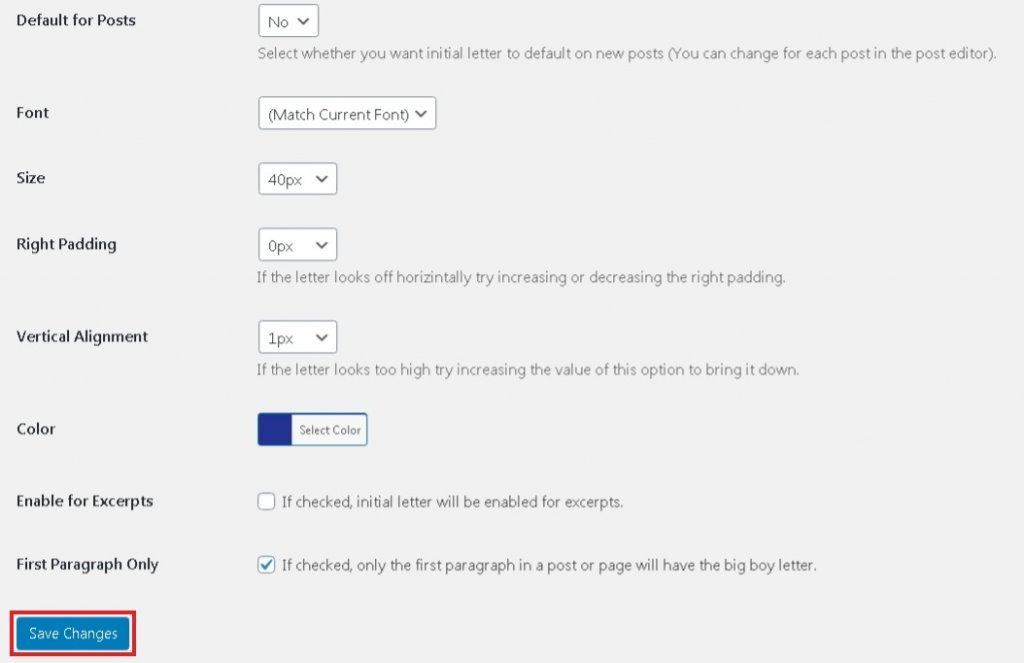
มันจะแสดงตัวเลือกที่ปรับแต่งได้หลายอย่างให้คุณเห็น เช่น แบบอักษร สี การจัดตำแหน่ง และช่องว่างภายในของ Drop caps ของคุณ คุณยังสามารถเลือกที่จะแสดง Drop cap ได้เฉพาะในย่อหน้าแรกของโพสต์ของคุณ

เมื่อคุณอัปเดตการตั้งค่าตามที่คุณต้องการแล้ว อย่าลืม บันทึก การเปลี่ยนแปลงทั้งหมด
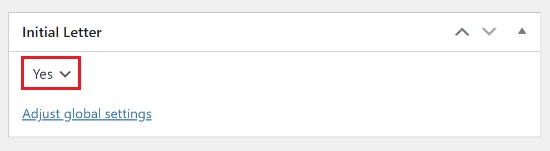
นอกจากนี้ คุณยังสามารถปิดการใช้งาน Drop Cap สำหรับบางโพสต์ได้ เพียง แก้ไข โพสต์ที่มีอยู่แล้วเลื่อนลงไปที่แท็บ จดหมายเริ่มต้น เพื่อสลับการสลับเป็น ไม่

ดูตัวอย่างการเปลี่ยนแปลงและ เผยแพร่ โพสต์ของคุณ
นี่คือวิธีที่คุณสามารถสร้าง Drop Cap ใน WordPress โดยใช้ทั้งปลั๊กอินและตัวแก้ไขบล็อก เราหวังว่าบทช่วยสอนนี้จะนำความคุ้มค่ามาสู่คุณ เข้าร่วมกับเราบน Facebook  และ Twitter ของเราเพื่อรับข่าวสารล่าสุด




