เราทุกคนทราบดีว่าผู้สร้างหน้า WordPress มีข้อดีหลายประการในการออกแบบเนื้อหาของหน้าเว็บ แต่มีโอกาสน้อยที่จะออกแบบส่วนหัวและส่วนท้าย แม้ว่าการเปลี่ยนแปลงบางอย่างสามารถทำได้ตามขนาดและสี แต่ก็ไม่เพียงพอเสมอไป เมื่อพูดถึงการออกแบบส่วนหัวหรือส่วนท้ายที่เหมาะสม เราต้องตัดสินจากหลายมุมมอง ซึ่งผู้สร้างเพจแบบเดิมๆ ไม่ได้ให้เรา

เมื่อคุณสร้างเว็บไซต์สำหรับลูกค้า คุณต้องพยายามให้เว็บไซต์ที่สมบูรณ์สวยงาม คุณต้องการให้เว็บไซต์มีความพอเพียงในทุกด้านเสมอ และคุณไม่ต้องการทิ้งข้อบกพร่องหรือความไม่สมบูรณ์ในการออกแบบ ในการทำเช่นนี้ คุณต้องประสบปัญหามากมายกับไฟล์การเข้ารหัสในส่วนหัวและส่วนท้าย จะเกิดอะไรขึ้นถ้าคุณสามารถทำสิ่งเหล่านี้ได้ง่ายๆ ผ่าน WordPress? ด้วย Elementor การออกแบบส่วนหัวและส่วนท้ายของคุณจะง่ายขึ้นและมีส่วนร่วมมากขึ้น
ส่วนหัวและส่วนท้ายที่กำหนดเองบน Elementor
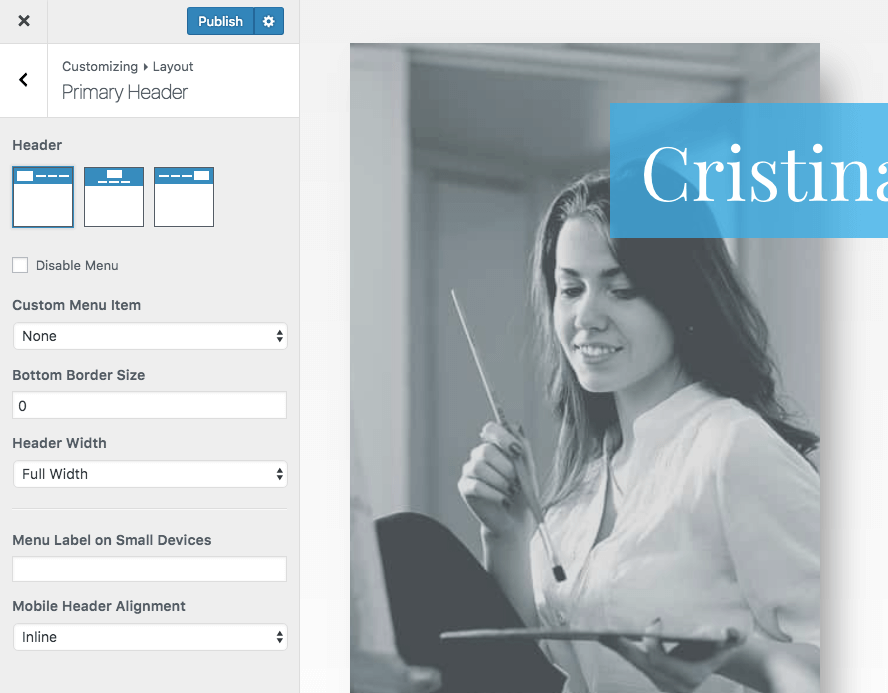
โอกาสสำหรับการออกแบบส่วนหัวและส่วนท้ายแบบกำหนดเองในธีม WordPress มีน้อยมาก WordPress นำเสนอธีมที่ค่อนข้างสมบูรณ์ ดังนั้นเราจึงไม่ต้องแก้ไขอะไรมาก โดยปกติหน้าจอจะปรากฏต่อหน้าเราเมื่อเราไปปรับแต่งส่วนหัว

นอกจากนี้ยังมีโอกาสที่จะออกแบบส่วนท้าย ตอนนี้ ถ้าคุณต้องการสร้างการออกแบบที่จะดึงดูดผู้เข้าชม คุณมีทางเลือกสองทาง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- คุณต้องสร้างธีมลูกของธีมดั้งเดิม แก้ไขไฟล์ PHP ส่วนหัวและส่วนท้าย และทำการออกแบบที่กำหนดเองและนำไปใช้ในธีมดั้งเดิม ซึ่งค่อนข้างใช้เวลานานและยาก
- ใช้ตัวสร้างหน้า Elementor เพื่อออกแบบส่วนหัวและส่วนท้ายแบบกำหนดเอง ซึ่งง่ายมาก มีตัวเลือกมากมาย
วันนี้เราจะมาดูวิธีสร้างส่วนหัวและส่วนท้ายที่กำหนดเองด้วยความช่วยเหลือของ Element Page Builder
1. การเปิดใช้งานปลั๊กอิน

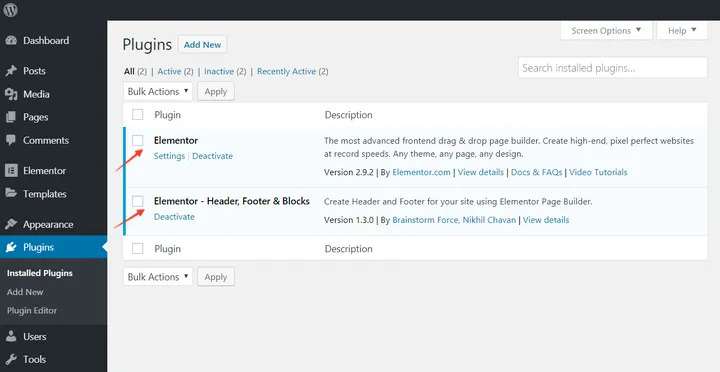
ก่อนที่เราจะเริ่ม เราต้องการปลั๊กอินสองตัว " Elementor " และ " Elementor - Header, Footer And Blocks" เปิดใช้งานปลั๊กอิน เราจะทำงานกับปลั๊กอินทั้งสองนี้ และเป็นการดีที่จะบอกว่าปลั๊กอิน Elementor - ส่วนหัว ส่วนท้าย และบล็อก ใช้งานได้กับธีม WordPress ส่วนใหญ่
หลังจากเปิดใช้งานปลั๊กอิน คุณอาจเห็นประกาศนี้ -
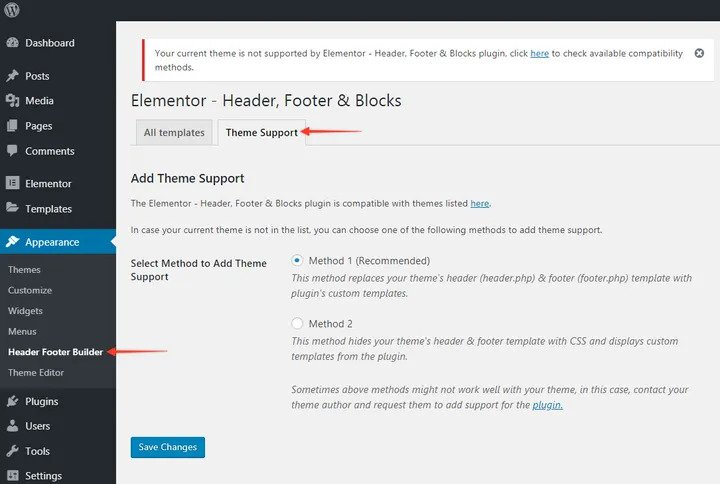
" ธีมปัจจุบันของคุณไม่ได้รับการสนับสนุนโดยปลั๊กอิน Elementor – Header, Footer And Blocks คลิกที่นี่เพื่อตรวจสอบวิธีการใช้งานร่วมกันได้"
ไปที่ ลักษณะที่ปรากฏ จากนั้น ตัวสร้างส่วนท้ายของส่วนหัว จากนั้น การสนับสนุนธีม เลือกวิธีการเพิ่มการรองรับธีม หากสิ่งเหล่านี้ใช้ไม่ได้ผล โปรดติดต่อผู้สร้างธีมของคุณและขอให้พวกเขาเพิ่มการสนับสนุนสำหรับปลั๊กอินนี้ หรือคุณสามารถค้นหาธีมที่เข้ากันได้บน ThemeForest.net

2. การตั้งค่าเทมเพลตส่วนท้ายของส่วนหัวแบบกำหนดเอง
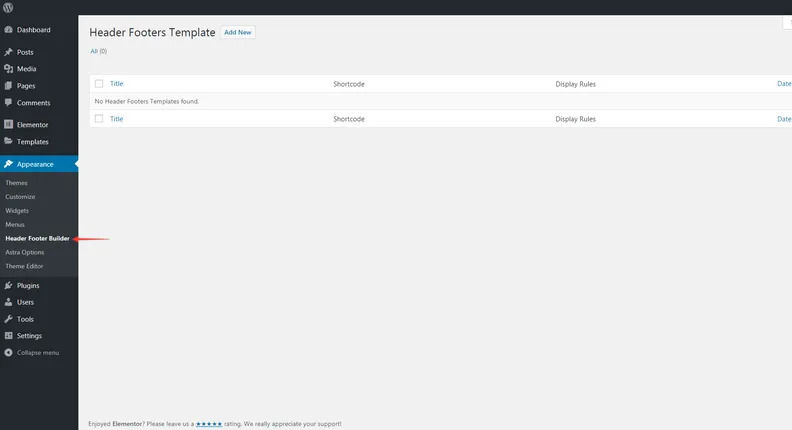
ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ตัวเลือกลักษณะที่ปรากฏ จากนั้นคุณจะเห็นตัวเลือกที่ชื่อว่า - “Header Footer Builder â€

- คลิก “ เพิ่มใหม่ ”
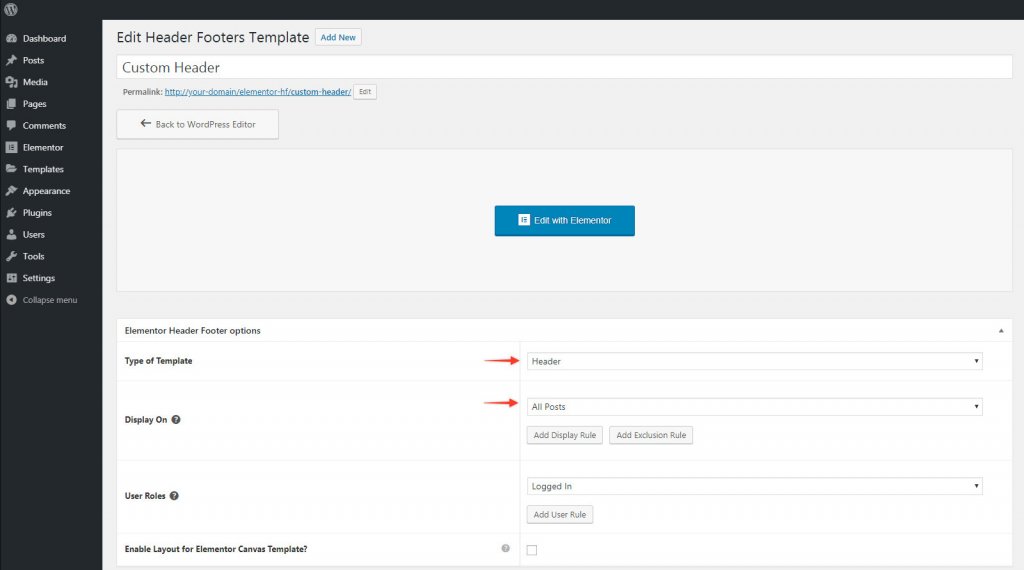
- ตั้งชื่อเทมเพลตนี้ตามที่คุณต้องการ
- เลือกสิ่งที่คุณต้องการสร้าง - ส่วนหัวหรือส่วนท้าย
- เลือกตำแหน่งเทมเพลตด้วยตัวเลือก " กฎการแสดงผล "
- เลือกบทบาทของผู้ใช้เพื่อเลือกว่าจะให้ใครแสดง

คลิก เผยแพร่ เมื่อคุณทำเสร็จแล้ว
3. การสร้างเทมเพลตส่วนท้ายของส่วนหัวที่กำหนดเองใน Elementor
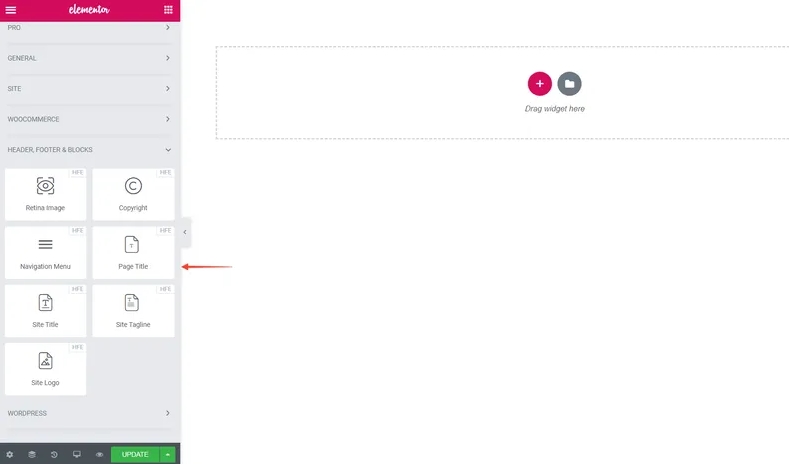
ขั้นตอนต่อไปคือไปที่องค์ประกอบเพื่อสร้างส่วนหัวหรือส่วนท้ายแบบกำหนดเองของการออกแบบตั้งแต่เริ่มต้น ในการนั้น ให้ลากองค์ประกอบคอลัมน์แล้ววางลงบนอินเทอร์เฟซ จากนั้นตั้งค่าหมายเลขคอลัมน์ตามที่คุณต้องการ เสร็จสิ้นการสร้างโครงสร้าง เพียงกรอกองค์ประกอบที่เหลือ สิ่งนี้ง่ายมาก เพราะสิ่งที่คุณต้องทำคือเลือกองค์ประกอบที่ต้องการแล้วลากและวางลงบนเฟรม
4. การเพิ่มองค์ประกอบการนำทาง
สิ่งหนึ่งที่ต้องจำไว้คือด้วยปลั๊กอิน Elementor ฟรี คุณจะไม่ได้รับเมนูวิดเจ็ต แต่ด้วยปลั๊กอิน Elementor - ส่วนหัว ส่วนท้าย และบล็อก คุณจะสามารถเพลิดเพลินกับฟีเจอร์นี้ได้ ด้วยปลั๊กอินนี้ คุณจะได้รับวิดเจ็ตดังต่อไปนี้
- โลโก้เว็บไซต์
- ชื่อเว็บไซต์
- แท็กไลน์ของเว็บไซต์
- เมนูนำทาง
- ชื่อหน้า
- ภาพเรตินา
- ลิขสิทธิ์

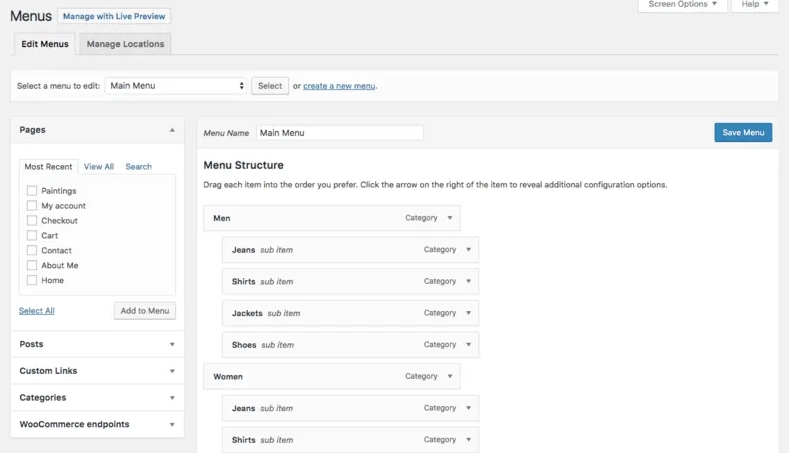
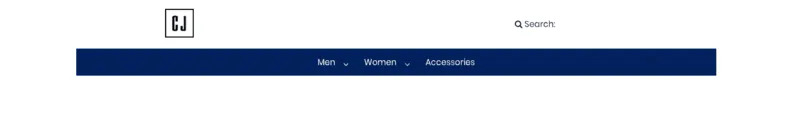
ไปที่แดชบอร์ด WordPress ของคุณและสร้างเมนูใหม่เพื่อให้มีแถบนำทางเพื่อเพิ่มไปยังเทมเพลต

ตัวสร้างหน้า Elementor นั้นค่อนข้างใช้งานง่าย ดังนั้นสิ่งที่คุณต้องทำคือลากและวางเมนูการนำทางลงในเฟรม เนื่องจากจะต้องสร้างเมนูภายใต้ Appearance
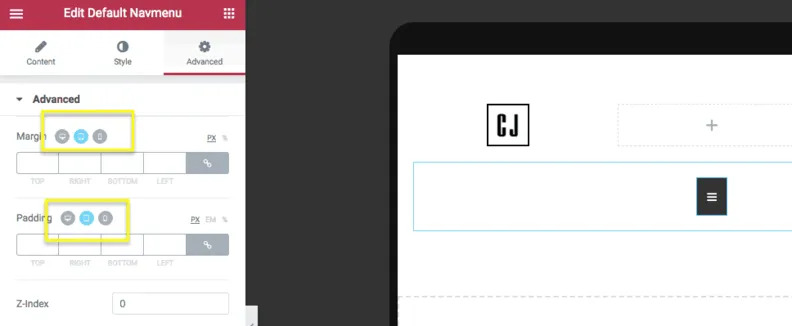
5. ปรับการตอบสนอง
ตอนนี้เราต้องตรวจสอบการตอบสนองของบล็อกที่สร้างขึ้นใหม่ เราเห็นบล็อกส่วนหัวหรือส่วนท้ายที่มีขนาดหรือการออกแบบที่เหมาะสมบนหน้าจอเดสก์ท็อป ซึ่งแตกต่างอย่างสิ้นเชิงบนมือถือ เนื่องจากความแตกต่างระหว่างการออกแบบทั้งสอง เราจึงต้องตรวจสอบการตอบสนองของอุปกรณ์ต่างๆ ให้แตกต่างกัน

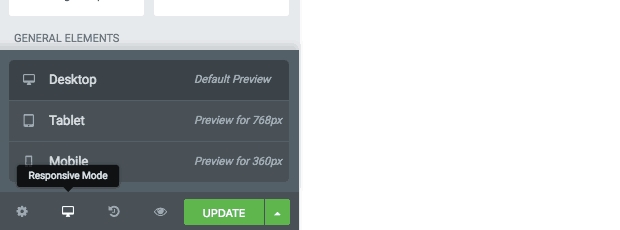
คุณจึงปรับแต่งส่วนหัวหรือส่วนท้ายที่สร้างขึ้นแยกต่างหากสำหรับเวอร์ชันมือถือได้ สำหรับสิ่งนี้ คุณต้องใช้ Responsive Switch จากด้านล่างสุดของเมนู Widget
จากที่นี่ คุณจะสามารถดูว่าส่วนหัวหรือส่วนท้ายแบบกำหนดเองของคุณจะแสดงบนแท็บเล็ตหรือสมาร์ทโฟนอย่างไร หากคุณต้องการแก้ไขเพิ่มเติมสำหรับขนาดหน้าจอใดโดยเฉพาะ ให้ลองใช้ไอคอนที่อยู่ถัดจากองค์ประกอบ

6. เผยแพร่การออกแบบ
หลังจากตรวจสอบ Responsive แล้ว คุณจะเห็นส่วนหัวแบบกำหนดเองที่ออกแบบในหน้าหลักของ Elementor เราจะดำเนินการในขั้นตอนสุดท้ายเพื่อแสดงส่วนหัวใหม่บนเว็บไซต์หลัก

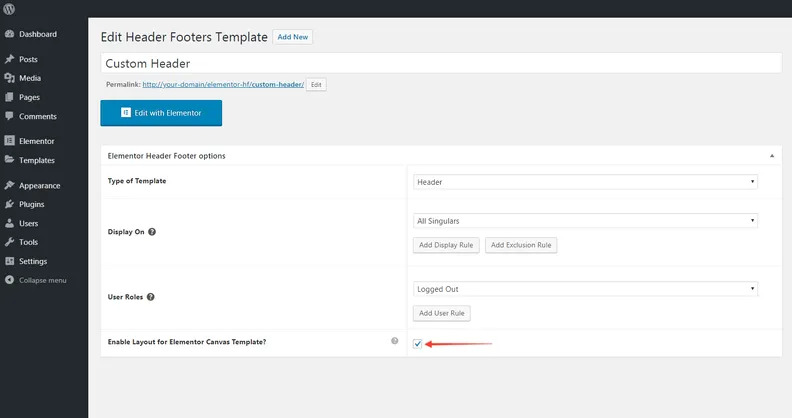
โดยปกติ การสร้างส่วนหัวหรือส่วนท้ายแบบกำหนดเองจะเสร็จสิ้นภายในขั้นตอนที่ 3 หลังจากนั้นก็เหลือเพียงงานอัพเดทแบบสาธารณะ อย่างไรก็ตาม การใช้บล็อกส่วนหัวหรือส่วนท้ายที่กำหนดเองกับธีมบางธีมค่อนข้างยุ่งยากสำหรับนักพัฒนา ดังนั้นเราจึงพยายามแสดงขั้นตอนทั้งหมด หากคุณมีปัญหาในการอัปโหลดส่วนหัวหรือส่วนท้ายที่สร้างขึ้นเองไปยังไซต์ Element และใช้ธีมที่ไม่สนับสนุน ให้เลือกเทมเพลต Elementor Canvas

หากเลือกช่องที่แสดงในรูปภาพ คุณสามารถเพิ่มเทมเพลตของคุณไปที่แอตทริบิวต์ Element Canvas Page ให้เลือกช่องนี้ แล้วหัวข้อของคุณจะเผยแพร่บนเว็บไซต์หลัก

คำพูดสุดท้าย
WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์อย่างไม่ต้องสงสัย แต่ก็ไม่ได้อยู่เหนือข้อจำกัด นั่นคือสิ่งที่เราสังเกตเห็นเมื่อเราสร้างส่วนหัวและส่วนท้ายที่กำหนดเอง อย่างไรก็ตาม ด้วยความช่วยเหลือของปลั๊กอิน Elementor นี้ เราสามารถออกแบบทุกอย่างได้อย่างสวยงาม ด้วยเหตุนี้ ความนิยมของคุณที่มีต่อลูกค้าในฐานะนักพัฒนาจึงจะได้รับการอัปเดตอยู่เสมอ




