แบบอักษรเป็นส่วนสำคัญของภาษาแบรนด์ของเว็บไซต์ นอกจากนี้ยังช่วยให้สามารถควบคุมการออกแบบของเว็บไซต์ได้มากขึ้น นับประสาความคิดสร้างสรรค์และเอกลักษณ์เฉพาะเกี่ยวกับมัน

Elementor มาพร้อมกับไลบรารีฟอนต์ขนาดใหญ่อยู่แล้ว แต่สำหรับครีเอเตอร์และนักออกแบบที่มีการปรับเปลี่ยนในแบบของคุณเป็นพิเศษและความคิดสร้างสรรค์ของฟอนต์แบบกำหนดเองนั้น ได้แนะนำวิธีใหม่ในการอัปโหลดฟอนต์แบบกำหนดเองของคุณโดยไม่ต้องจัดการกับปลั๊กอินของบุคคลที่สาม ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress
วิธีเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress . ด้วยตนเอง
นอกจากนี้ยังมีวิธีการเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress ด้วยตนเอง อย่างไรก็ตาม เราไม่แนะนำให้ใช้วิธีนี้เพราะมันยากและอาจสร้างความหงุดหงิดให้กับผู้เริ่มต้นได้
อย่างไรก็ตาม คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงใน WordPress ได้ด้วยวิธีต่อไปนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- เพิ่มโฟลเดอร์ฟอนต์ใหม่ลงในโฟลเดอร์ธีมของเว็บไซต์ของคุณผ่านไคลเอนต์ FTP
- เพิ่มไฟล์ฟอนต์ทั้งหมดลงในโฟลเดอร์ที่คุณเพิ่มไว้ก่อนหน้านี้
- ใช้โค้ดด้านล่างแล้ววางลงในสไตล์ชีตของธีม เช่น style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- ถัดไป คุณจะใช้แบบอักษรเหล่านี้เพื่อกำหนดค่าองค์ประกอบทั้งหมดโดยเพิ่มลงในสไตล์ชีตที่คล้ายกัน
กระบวนการนี้สามารถทำได้แต่ยากและเกี่ยวข้องกับความรู้ด้านการเข้ารหัสอย่างมาก นี่คือเหตุผลที่เราแนะนำให้ใช้ Elementor เพื่อสร้างสรรค์แบบอักษรของคุณได้อย่างอิสระ
วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress ด้วย Elementor
ด้วย Elementor มันค่อนข้างง่ายในการจัดการกับฟอนต์ มีขั้นตอนง่ายๆ ในการอัปโหลดและใช้งาน
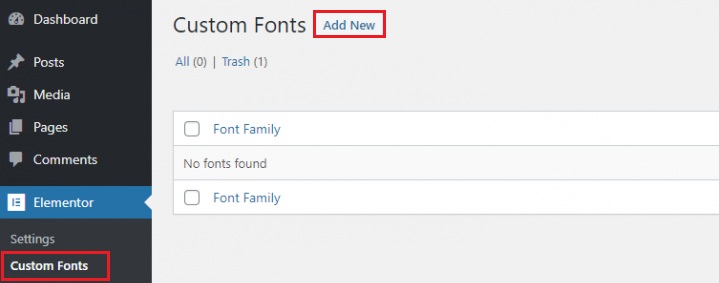
หากต้องการเพิ่มแบบอักษรใหม่ สิ่งที่คุณต้องทำคือไปที่ แดชบอร์ด WordPress จากนั้นจึงเลือก แบบอักษรที่กำหนดเอง ใน Elementor แล้วกด Add New

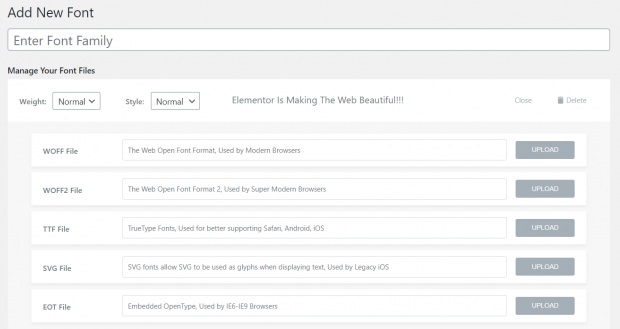
ถัดไป คุณจะถูกขอให้เลือกแบบอักษรที่คุณต้องการอัปโหลด รูปแบบแบบอักษรจะระบุลักษณะที่ปรากฏของแบบอักษรของคุณในเบราว์เซอร์ต่างๆ นี่คือเหตุผลที่ดีที่จะเพิ่มฟอนต์ในรูปแบบต่างๆ ให้มากที่สุด

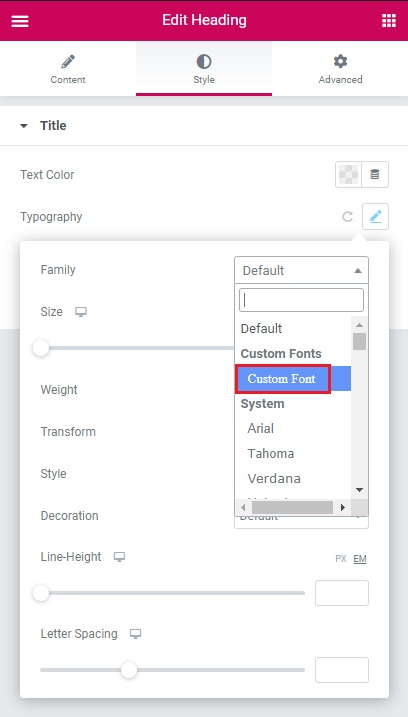
หลังจากที่คุณได้อัปโหลดแบบอักษรของคุณแล้ว แบบอักษรใหม่ที่กำหนดเองจะพร้อมใช้งานในการควบคุมตัวพิมพ์ของวิดเจ็ต ตรงไปที่ แท็บสไตล์ แล้วเลือกแบบอักษรที่กำหนดเอง

นี่คือวิธีที่คุณสามารถเพิ่มข้อความที่กำหนดเองลงใน WordPress โดยใช้ Elementor
วิธีสร้างแบบอักษรที่กำหนดเอง
สำหรับแบบอักษรฟรี มีเว็บไซต์มากมาย เช่น DaFont, Font Squirrel, Fontsly และอื่นๆ แต่หากต้องการสร้างแบบอักษรของคุณเอง ก็มี Adobe Typekit
Adobe Typekit
Adobe มีฟอนต์ Typekit ให้ฟรี 2 แบบ ให้คุณทดสอบก่อนและดูว่าชอบแบบไหน เป็นบริการสมัครสมาชิกฟอนต์ที่ให้คุณซิงค์ฟอนต์กับคอมพิวเตอร์ของคุณหรือใช้บนเว็บไซต์ คุณสามารถใช้ Typekit เพื่อดาวน์โหลดและใช้ฟอนต์ Adobe ที่มีอยู่มากมาย

Elementor และ Typekit เป็นคู่ที่สมบูรณ์แบบ เพียงป้อนคีย์ Typekit ของคุณใน แดชบอร์ดการตั้งค่า ใน แท็บ Integrations เพื่อดูฟอนต์ Typekit ทั้งหมดของคุณอย่างรวดเร็วในการตั้งค่าตัวพิมพ์ของ Elementor สิ่งที่คุณต้องทำคือกด Sync Kit แล้วรอสักครู่
คุณไม่จำเป็นต้องดาวน์โหลด ติดตั้ง หรือเขียนโค้ดใดๆ เพื่อใช้ฟอนต์ Typekit กับการผสานการทำงานนี้ และนั่นเป็นประโยชน์อย่างมากสำหรับผู้เริ่มต้น
รูปแบบตัวอักษรและน้ำหนักที่แตกต่างกัน
ตระกูลฟอนต์มีน้ำหนักตั้งแต่ 100 ถึง 900 เช่นเดียวกับน้ำหนักปกติ ตัวหนา หนากว่า และเบากว่า แบบอักษรปกติ เฉียง และตัวเอียงก็สามารถใช้ได้เช่นกัน คุณสามารถเพิ่มน้ำหนักและรูปแบบต่างๆ ลงในกลุ่มตระกูลแบบอักษรได้อย่างอิสระ
คุณจะต้องใช้ CSS Code ด้วยตนเองเพื่อเพิ่มสไตล์และน้ำหนักให้กับฟอนต์ของคุณ อย่างไรก็ตาม เมื่อคุณอัปโหลดรูปแบบต่างๆ ใน Elementor แล้ว การเลือกน้ำหนักและรูปแบบแบบอักษรของคุณทำได้ง่ายมาก
นอกจากนี้ คุณจะไม่สามารถใช้น้ำหนักหรือรูปแบบที่คุณไม่ได้อัปโหลด ขึ้นอยู่กับเบราว์เซอร์ มันจะเลือกรูปแบบที่ใกล้เคียงที่สุดที่รองรับ
นั่นคือทั้งหมดจากบทช่วยสอนนี้เกี่ยวกับแบบอักษรที่กำหนดเองและวิธีที่จะช่วยให้คุณยกระดับเว็บไซต์ของคุณได้ แม่แน่ใจว่าจะเข้าร่วมกับเราบน Facebook  และ Twitter ของเราเพื่อรับข่าวสารล่าสุดเกี่ยวกับเนื้อหาของเรา




