มีหลายวิธีในการสร้างรูปแบบพื้นหลังด้วยตัวเลือกพื้นหลังของ Divi คุณยังสามารถใช้การไล่ระดับสีเพื่อสร้างรูปแบบพื้นหลังเท่านั้น ทำได้ง่ายและสะดวกด้วยตัวเลือก Gradient Repeat ในโพสต์นี้ เราจะมาดูวิธีการสร้างรูปแบบพื้นหลังแบบกำหนดเองด้วยตัวเลือก Gradient Repeat ของ Divi

Gradient Repeat? . คืออะไร
ด้วยตัวเลือกการทำซ้ำแบบไล่ระดับ การหยุดแบบไล่ระดับจะใช้เพื่อสร้างรูปแบบ Gradient Stops คือขนาดที่บอกตำแหน่งในการไล่ระดับสีที่สีเริ่มต้นและหยุด รูปแบบนี้สร้างโดย Gradient Builder ของ Divi โดยใช้จุดหยุดเหล่านี้
สีสุดท้ายในการไล่ระดับสีแสดงว่าจุดสิ้นสุดของการไล่ระดับสีอยู่ที่ใด ก่อนหน้านั้น คุณสามารถมีสีได้มากเท่าที่คุณต้องการ ตัวสร้างการไล่ระดับสีจะใช้ซ้ำแล้วซ้ำอีกเพื่อเติมหน้าจอเพื่อสร้างรูปแบบ แต่ละส่วน แถว คอลัมน์ หรือโมดูลแต่ละส่วนสามารถเพิ่มตัวเลือกได้ และสามารถใช้ร่วมกันได้ทั้งหมด
ใช้การไล่ระดับซ้ำ
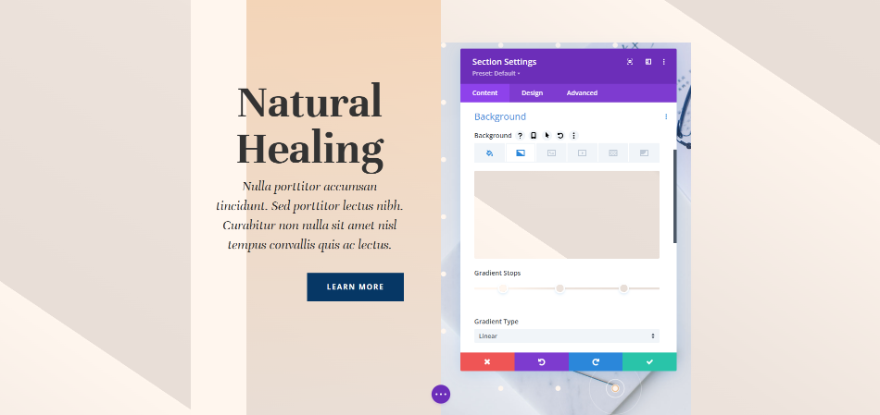
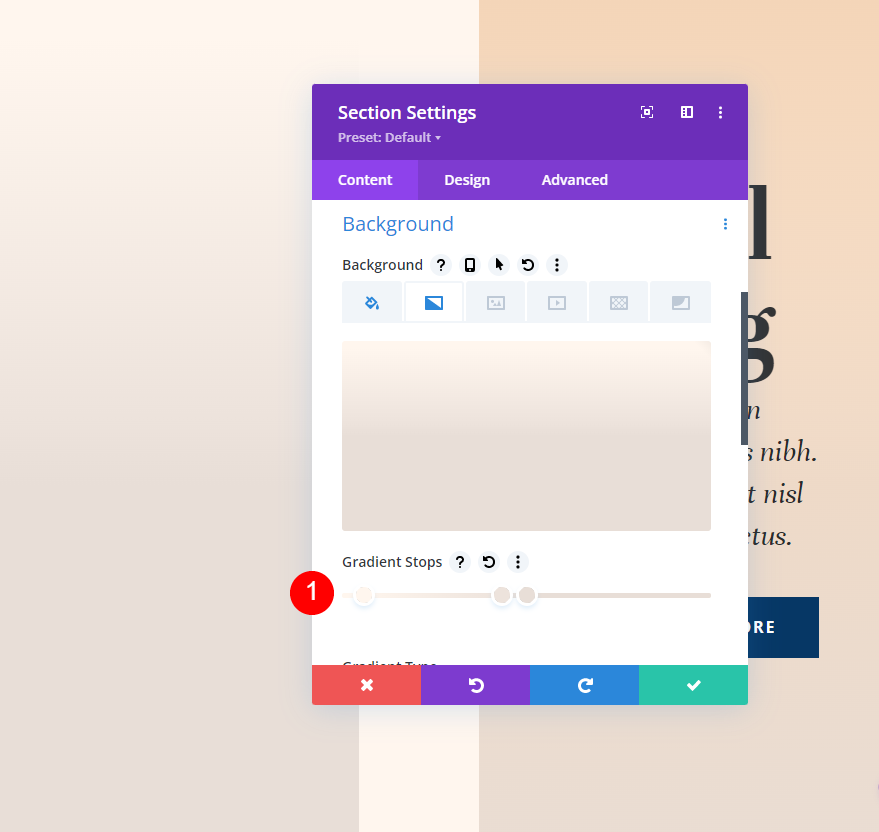
หากต้องการเปิดตัวเลือกการไล่สีซ้ำ ให้คลิกไอคอนรูปเฟืองในการตั้งค่าของส่วน สิ่งนี้ใช้ได้กับแถว คอลัมน์ และโมดูลเช่นกัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
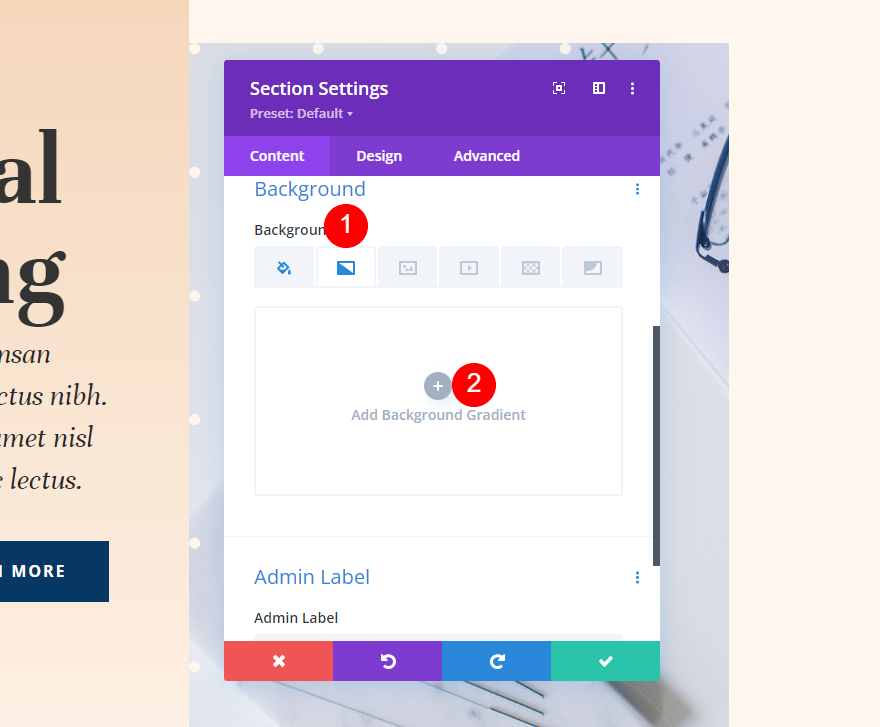
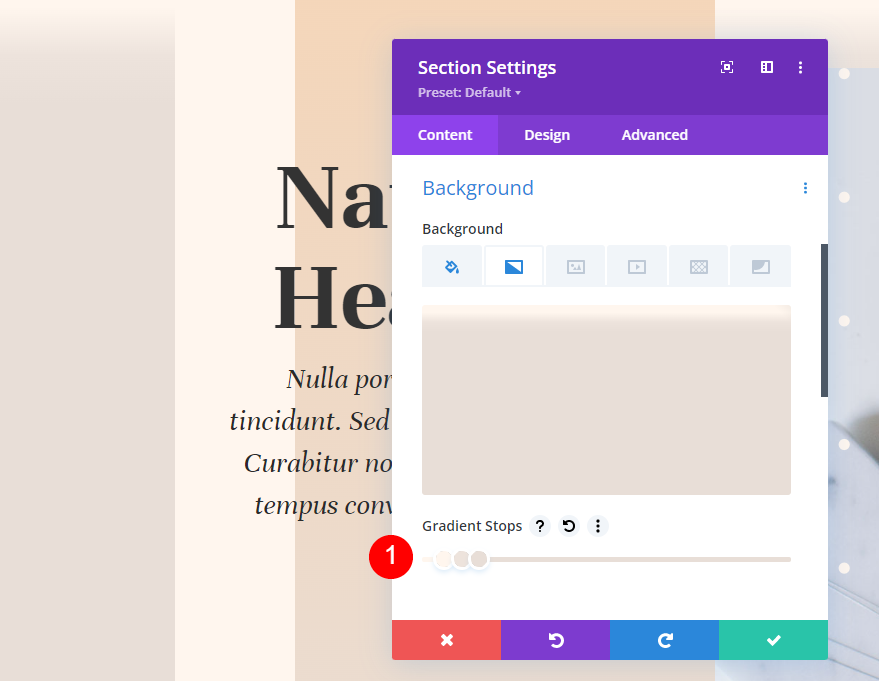
เลื่อนลงมาจนกว่าคุณจะเห็นประวัติ คลิกขวา เพิ่มการไล่ระดับสีพื้นหลัง และเลือก "การไล่ระดับสีพื้นหลัง" จากเมนู

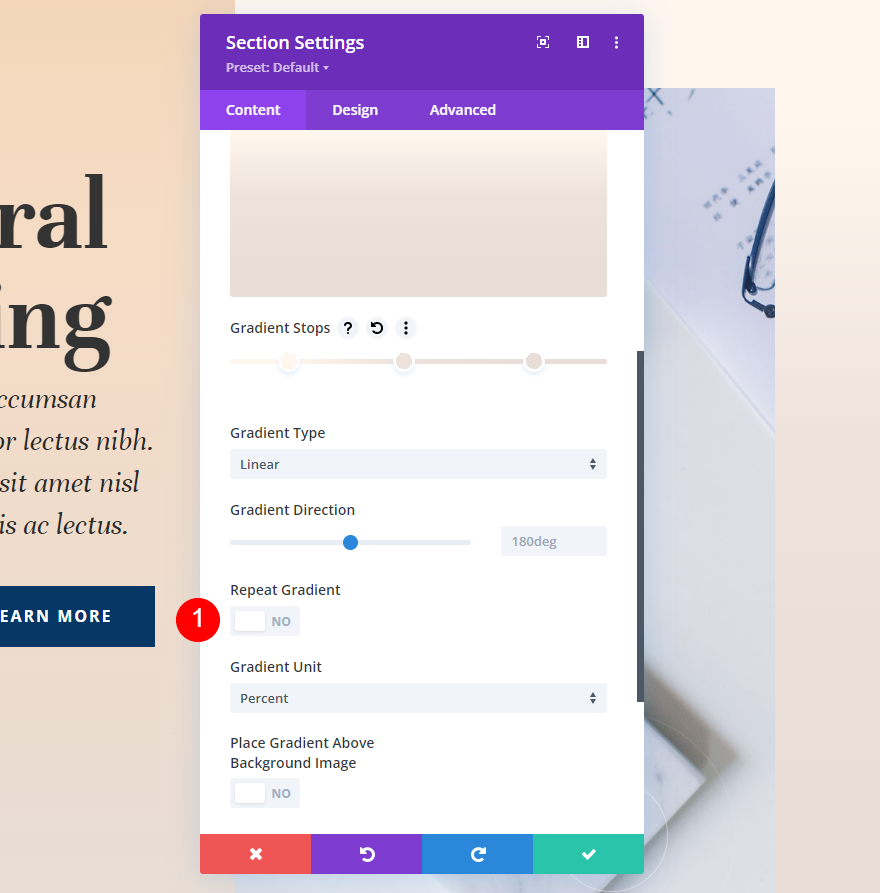
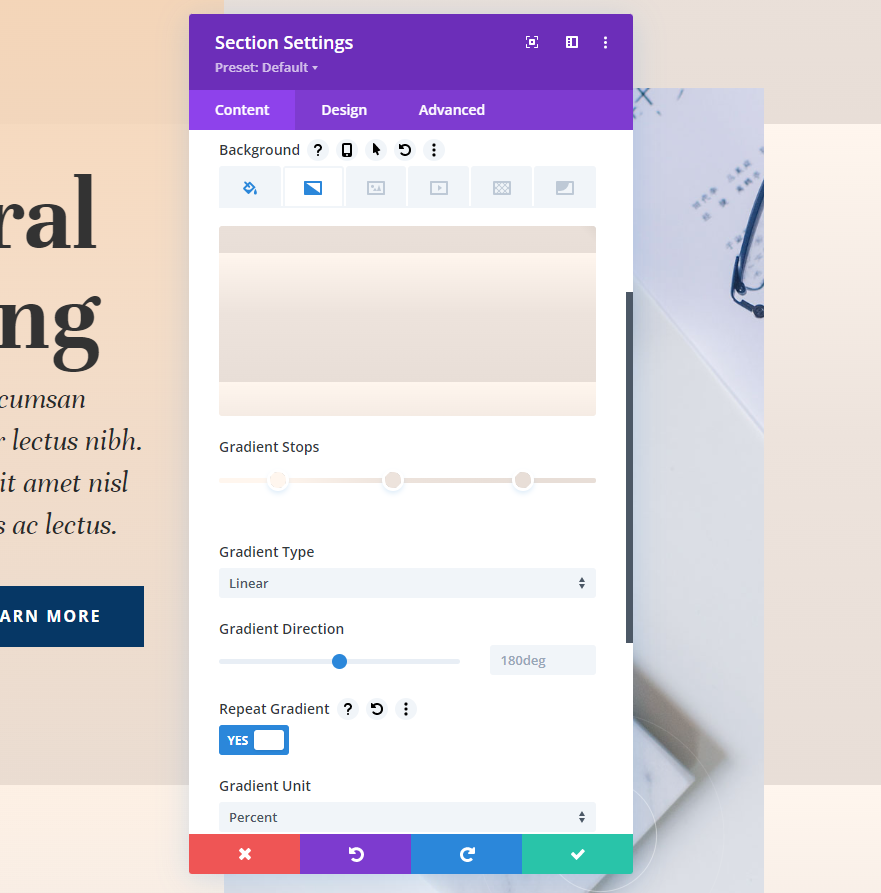
มีการตั้งค่าที่เรียกว่า Repeat Gradient ใต้แถบ Gradient Stop โดยค่าเริ่มต้น สิ่งนี้จะถูกปิด เพียงคลิกเพื่อเปิด

ตอนนี้ การไล่ระดับสีจะทำซ้ำ โดยสร้างรูปแบบตามการหยุดการไล่ระดับสีและการตั้งค่าอื่นๆ สำหรับการไล่ระดับสี เช่น หน่วยไล่ระดับสี

หน่วยไล่ระดับ
หน่วยวัดเรียกว่าหน่วยไล่ระดับ สิ่งนี้จะบอกคอมพิวเตอร์ว่าตัวเลขบนแถบไล่ระดับสีหมายถึงอะไร ซึ่งจะบอกให้คอมพิวเตอร์ทราบถึงวิธีการวัด Gradient Stops มันเปลี่ยนวิธีที่ตัวเลือกทำซ้ำสร้างรูปแบบ

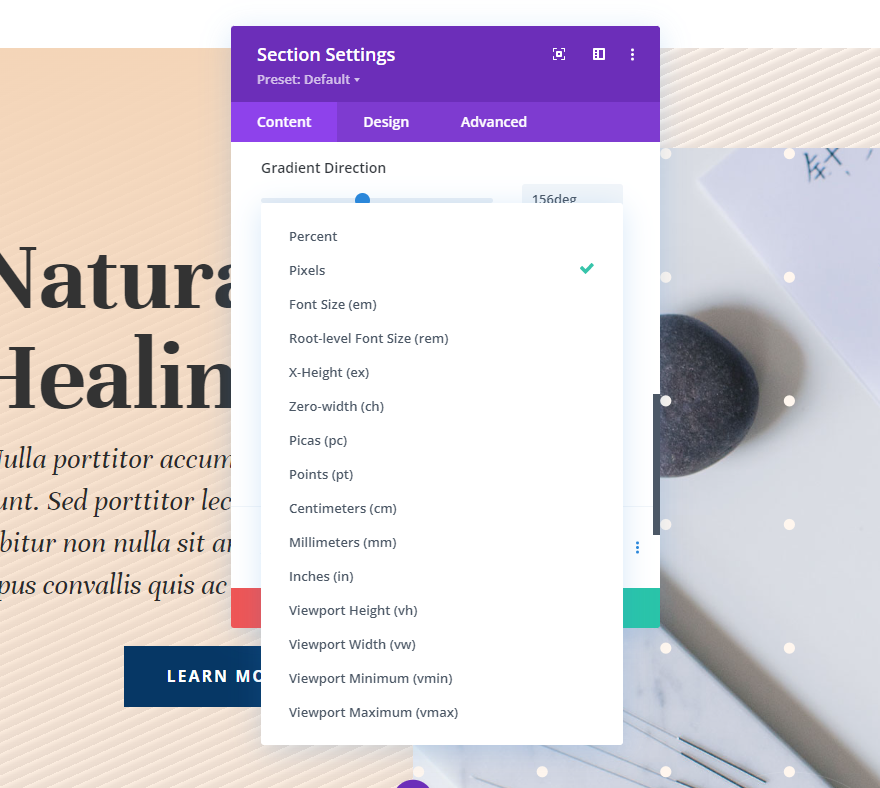
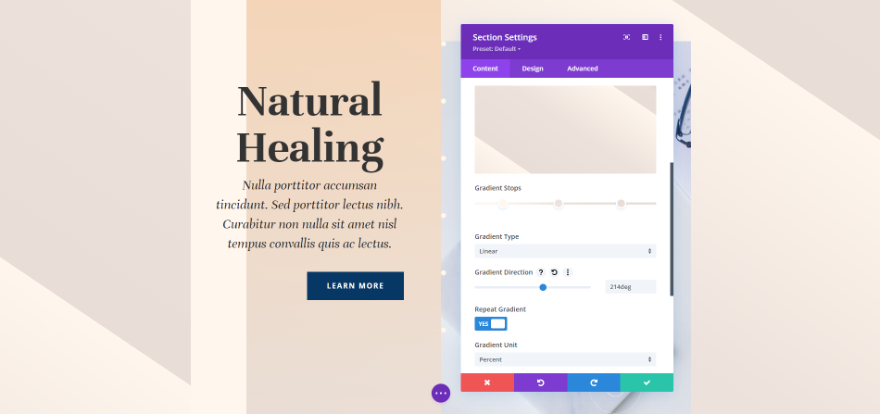
ในตัวสร้างการไล่ระดับสีพื้นหลังของ Divi คุณสามารถเลือกจาก 15 หน่วยที่แตกต่างกัน ลองมาดูหนึ่งในสี่ตัวเลือกที่พบบ่อยที่สุด ดังที่คุณเห็นในตัวอย่างของเรา ผลลัพธ์จะขึ้นอยู่กับจำนวน Gradient Stop ที่คุณใช้และการตั้งค่าที่คุณเลือก ฉันใช้สีจากตัวอย่างของเราและทำซ้ำเพื่อให้มองเห็นได้ง่ายขึ้น ด้วยการตั้งค่าเหล่านี้ ฉันจะใช้สามสี:
- สี 1: #fff6ee (ตำแหน่ง 14%)
- สี 2: #ede3dc (ตำแหน่ง 46%)
- สี 3: #e8ded7 (82% ตำแหน่ง)
ตั้งค่าการไล่ระดับสีตามนี้
- ชนิด: เชิงเส้น
- ทิศทาง: 214deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่
เปอร์เซ็นต์ : เปอร์เซ็นต์ใช้เปอร์เซ็นต์ในการวัด Gradient Stops วิธีนี้ใช้คะแนนของการไล่ระดับสีตามองค์ประกอบหลัก รูปแบบที่ทำโดยจุดสุดท้ายของการไล่ระดับสีจะยิ่งแคบลง เมื่อคุณย้ายสีใดสีหนึ่ง เฉพาะสีนั้นเท่านั้นที่เคลื่อนไหว ในขณะที่สีอื่นๆ จะคงอยู่ที่สีนั้น

พิกเซล : พิกเซลนับจำนวนพิกเซลที่ใช้สำหรับ Gradient Stop แต่ละรายการ ทำให้รูปแบบของการไล่ระดับสีมีขนาดเล็กกว่ายูนิตประเภทอื่นๆ หากคุณย้ายสีแรกหรือสีสุดท้าย สีจะเปลี่ยนอยู่ที่ตำแหน่งใด

ความสูงของวิวพอร์ต (vh) : อาณาเขตของหน้าต่างเบราว์เซอร์ที่สามารถมองเห็นได้เรียกว่า "วิวพอร์ต" วัดได้ทั้งความสูงและความกว้าง ความสูงของวิวพอร์ตใช้ Gradient Stops เพื่อหาเปอร์เซ็นต์ของความสูงของขนาดวิวพอร์ต หากคุณย้ายสีแรกหรือสีสุดท้าย สีอื่นๆ ทั้งหมดจะเปลี่ยน

ความกว้างของวิวพอร์ต (vw) : ความกว้างของวิวพอร์ตใช้การหยุดแบบไล่ระดับเพื่อหาเปอร์เซ็นต์ของความกว้างของวิวพอร์ตที่เป็น (หรือความกว้างของเบราว์เซอร์) การปรับจะเปลี่ยนไปตามความกว้าง เมื่อคุณเปลี่ยนจำนวนที่มากหรือน้อย เฉพาะตำแหน่งของสีเดียวเท่านั้นที่จะเปลี่ยน ส่วนสีอื่นๆ ยังคงเดิม

การตั้งค่าการไล่ระดับซ้ำ
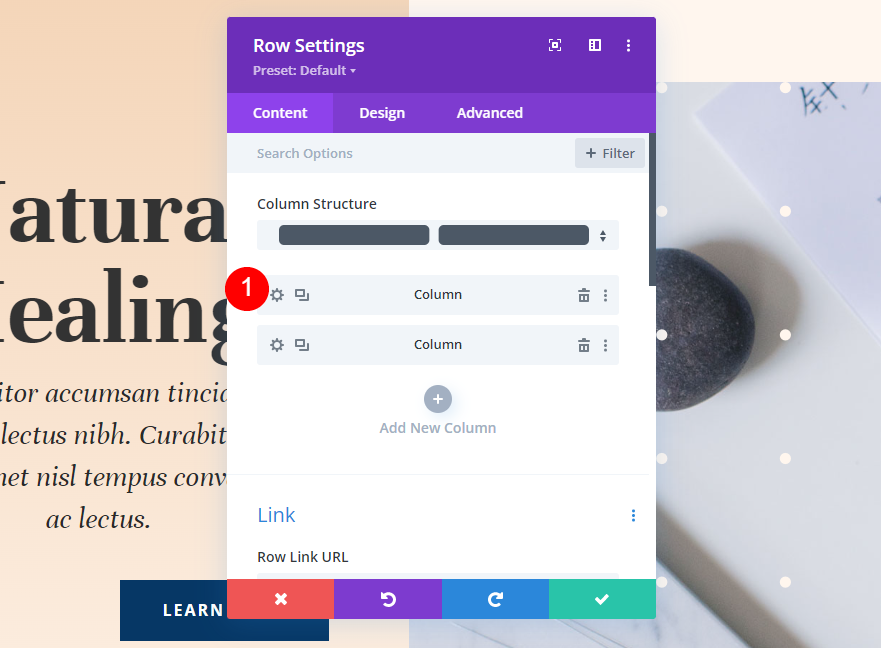
เราจำเป็นต้องเปลี่ยนแปลงสิ่งหนึ่งในคอลัมน์แรกของส่วนนี้ คลิกไอคอนรูปเฟืองท้ายแถวเพื่อเปิดการตั้งค่า

เลือกไอคอนรูปเฟืองคอลัมน์แรก

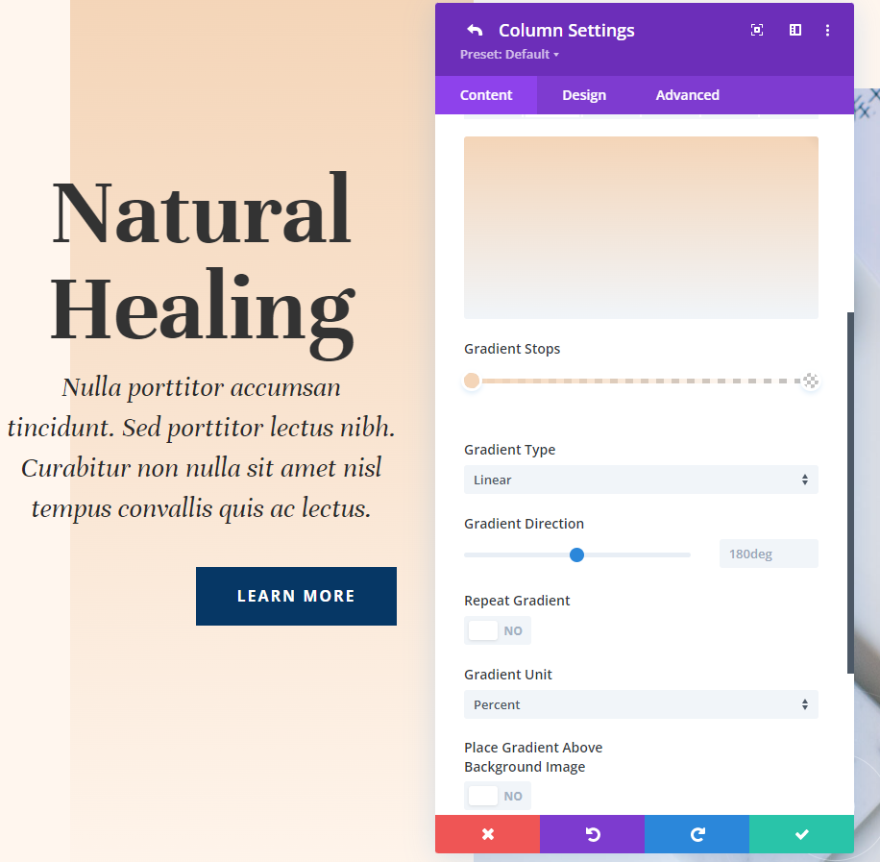
การไล่ระดับสี: คอลัมน์ 1
คอลัมน์ 1 มีสีพื้นหลังที่แตกต่างกัน ส่วนหนึ่งของเลย์เอาต์คือสิ่งนี้ สิ่งนี้จะไม่เปลี่ยนแปลง ในตัวอย่างทั้งสี่ของเรา เราจะใช้การไล่ระดับสีเดียวกันนี้ หากคุณต้องการสิ่งเหล่านี้ นี่คือการตั้งค่า
- สี 1: #f4d5b8 (ตำแหน่ง 0px)
- สี 2: rgba(244,213,184,0) (ตำแหน่ง 100px)
เพิ่มการตั้งค่าการไล่ระดับสีต่อไปนี้
- ชนิด: เชิงเส้น
- ทิศทาง: 180deg
- ทำซ้ำไล่ระดับ: ไม่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

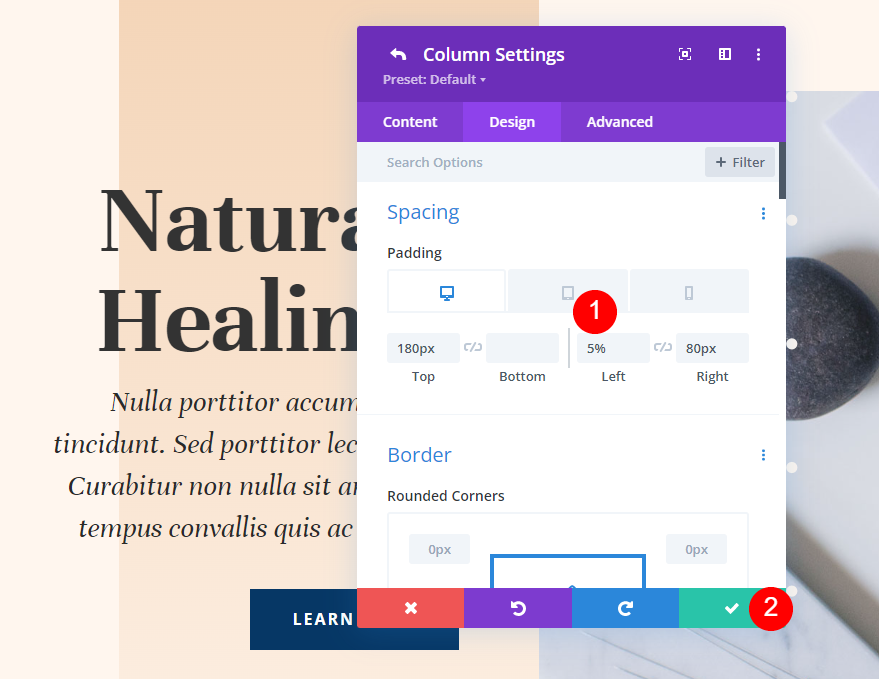
ระยะห่าง
เราจะให้พื้นที่ด้านซ้ายของคอลัมน์ ไปที่การตั้งค่าการออกแบบ เลื่อนลงไปที่ "ระยะห่าง" และคลิกที่ไอคอนแท็บเล็ตเพื่อเปิดตัวเลือกอุปกรณ์ เพิ่มช่องว่างภายใน 5 เปอร์เซ็นต์ทางด้านซ้ายของแท็บเดสก์ท็อปและแท็บเล็ต เลือกแท็บโทรศัพท์และถอดช่องว่างภายในด้านซ้าย จบลงด้วยการออกจากการตั้งค่าด้านบนและด้านขวาตามที่เป็นอยู่
- ช่องว่างภายในด้านบน: 180px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 80px

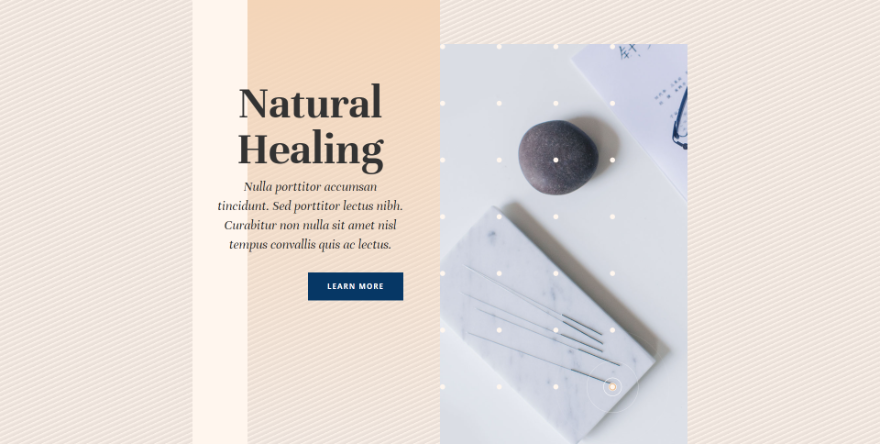
ตัวอย่างที่หนึ่ง
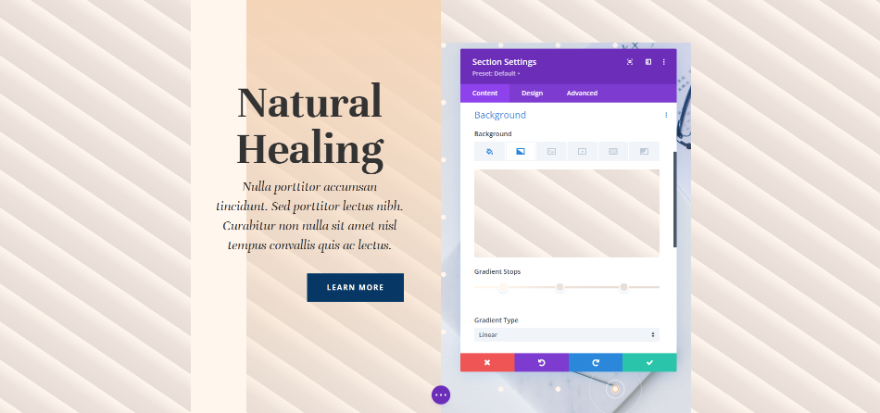
ในตัวอย่างแรกของเรา เส้นบางๆ ถูกใช้เพื่อสร้างลวดลายที่ซ้ำในแนวทแยง

มี Gradient Stops สามตัวในรายการนี้ สีแรกคือ #fff6ee ซึ่งอยู่ที่ตำแหน่ง 4px สีที่สองคือ #ede3dc ซึ่งอยู่ที่ตำแหน่ง 9px สีสุดท้าย #e8ded7 อยู่ที่ตำแหน่ง 14px ซึ่งหมายความว่าการไล่ระดับสีจะสิ้นสุดที่ 14 พิกเซล ซึ่งการทำซ้ำจะเริ่มขึ้น เนื่องจากการเปลี่ยนแปลงของสีอยู่ใกล้กัน ลวดลายจึงมีขนาดเล็ก
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #ede3dc (ตำแหน่ง 9px)
- สี 3: #e8ded7 (ตำแหน่ง 14px)

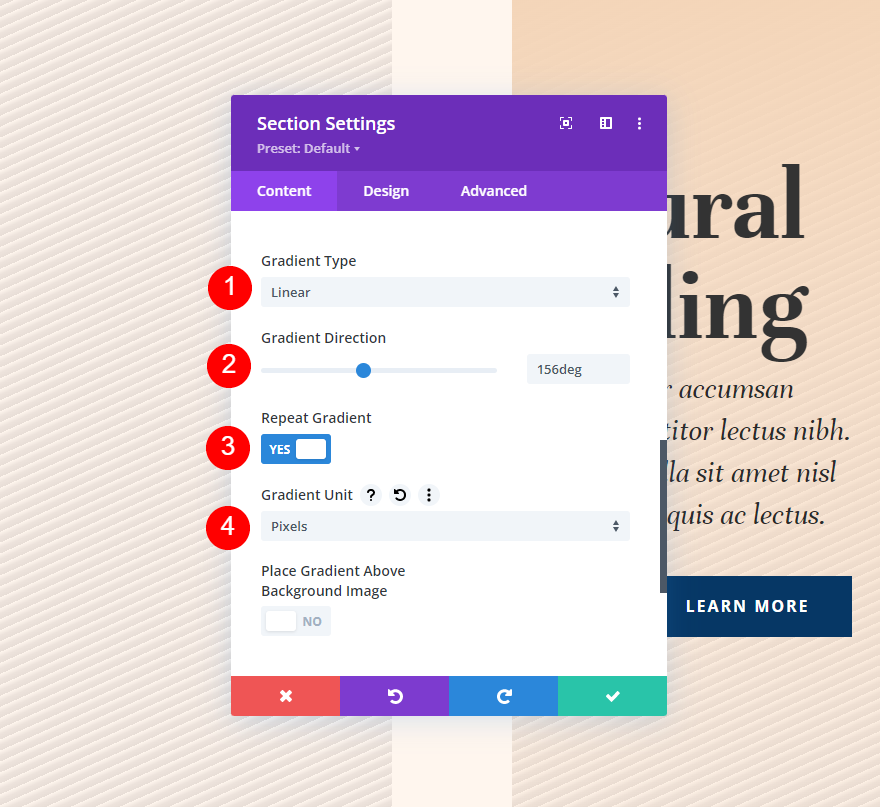
เปลี่ยนการตั้งค่าการไล่ระดับสีเป็นเชิงเส้นและกำหนดทิศทางเป็น 156 องศา ให้ทำซ้ำ Gradient ทำงาน เลือกพิกเซลเป็นหน่วยของคุณ
- ชนิด: เชิงเส้น
- ทิศทาง: 156deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

ตัวอย่างที่สอง
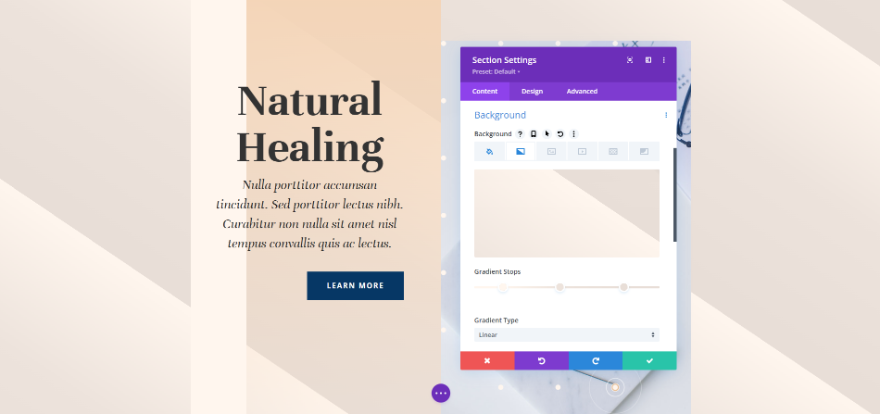
ในตัวอย่างที่สอง เราใช้เส้นที่ใหญ่กว่าเพื่อสร้างรูปแบบแนวทแยงที่ซ้ำกัน

มี Gradient Stops สามตัวในรายการนี้ อย่างแรกคือสี #fff6ee ซึ่งอยู่ที่ตำแหน่ง 4px #ede3dc สีที่สองของเราอยู่ที่ตำแหน่ง 43px สุดท้าย ที่ตำแหน่ง 50px คือ #e8ded7 รูปแบบนี้จะดำเนินต่อไปจนถึง 50px ซึ่งจะหยุด
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #ede3dc (ตำแหน่ง 43px)
- สี 3: #e8ded7 (ตำแหน่ง 50px)

เลือกประเภทการไล่ระดับสีแบบเส้นตรงและตั้งค่าหลักสูตรเป็น 156deg ตั้งค่าหน่วยเป็นพิกเซลและเปิดการไล่ระดับสีซ้ำ
- ประเภท: เชิงเส้น
- ทิศทาง: 156deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่
ห่อ
นั่นคือวิธีที่คุณสามารถใช้ตัวเลือกการไล่ระดับสีซ้ำใน Divi เพื่อสร้างพื้นหลังของคุณเอง มีการเปลี่ยนแปลงมากมายที่คุณสามารถทำกับการตั้งค่าการไล่ระดับสีที่เปลี่ยนรูปลักษณ์ได้ Gradient Repeat ทำงานได้ดีกับการเปลี่ยนแปลงทั้งหมดนี้ ดังนั้นจึงง่ายที่จะสร้างรูปแบบที่น่าสนใจสำหรับพื้นหลัง ลองใช้ตัวอย่างที่เราให้ไว้ที่นี่ และทำการเปลี่ยนแปลงเพื่อดูว่ามันส่งผลต่อการไล่ระดับสีอย่างไรและทำการไล่ระดับสีพื้นหลังของคุณเอง




