กำลังมองหาวิธีสร้างแผนภูมิที่น่าทึ่งได้ฟรีด้วย Elementor ? บทช่วยสอนนี้จะแสดงวิธีสร้างแผนภูมิโดยใช้ Elementor ฟรี

หากคุณนำเสนอข้อมูลในรูปแบบกราฟหรือแผนภูมิที่โดดเด่น ผู้ชมจะสนใจมากกว่าข้อความธรรมดา การใช้แผนภูมิที่โดดเด่นและดูเป็นมืออาชีพในเว็บไซต์ของคุณสามารถเพิ่มการโต้ตอบได้ เจ้าของเว็บไซต์ที่มีประสิทธิผลส่วนใหญ่จะนำเสนอเนื้อหาแบบกราฟิกมากกว่าการเขียนย่อหน้ากว้างๆ
ใน Elementor โดยทั่วไป คุณสามารถแสดงข้อมูลเป็นภาพได้ แต่วิดเจ็ตแผนภูมิไม่พร้อมใช้งานในตัวสร้างเพจ หากต้องการใช้วิดเจ็ตแผนภูมิ คุณต้องติดตั้งปลั๊กอินเพิ่มเติมก่อน
สร้างแผนภูมิที่น่าสนใจใน Elementor
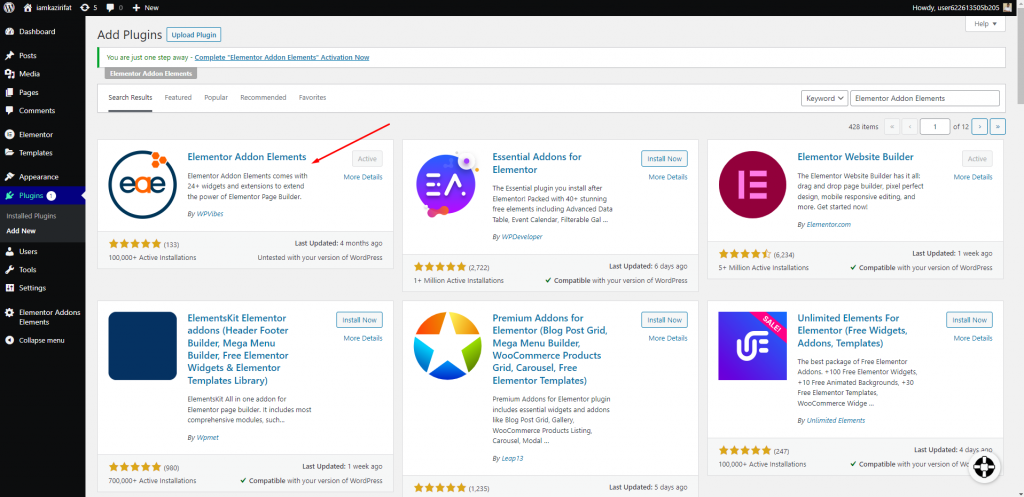
ติดตั้งปลั๊กอิน Elementor Addon Elements WordPress เพื่อสร้างแผนภูมิใน Elementor ฟรี ปลั๊กอินนี้ฟรี และคุณสามารถใช้เพื่อเข้าถึงวิดเจ็ตแผนภูมิได้ มองหามันในร้านค้าปลั๊กอิน จากนั้นติดตั้งและเปิดใช้งาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
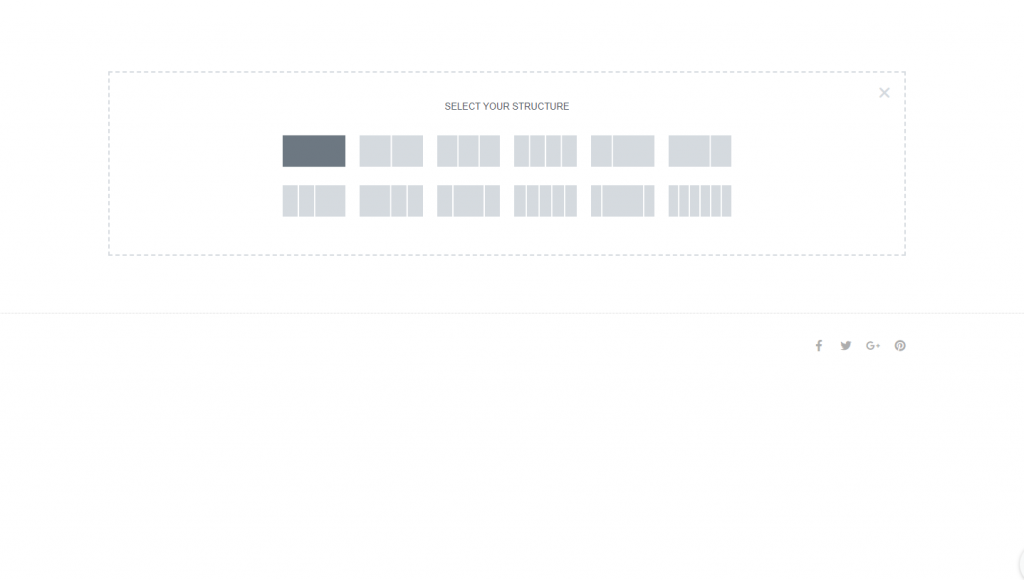
หากต้องการเพิ่มส่วน ให้เปิดหน้าในตัวแก้ไข Elementor แล้วคลิกไอคอน "+" หลังจากที่คุณเพิ่มส่วนแล้ว ให้เลือกคอลัมน์สำหรับส่วนนั้น

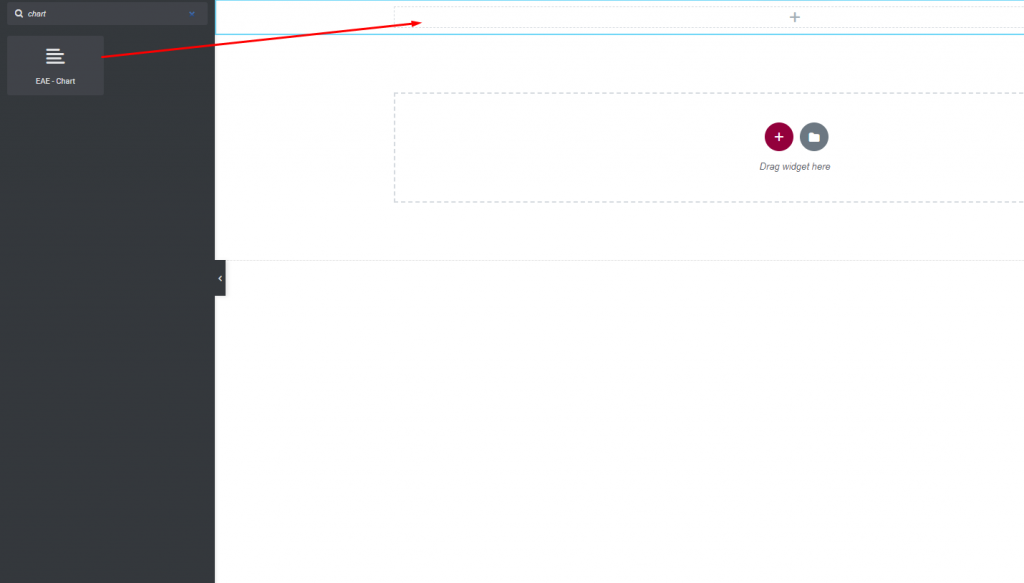
ตอนนี้ มองหาวิดเจ็ตแผนภูมิใน Elementor Addon Elements และวางไว้ในคอลัมน์ที่สร้างขึ้นใหม่

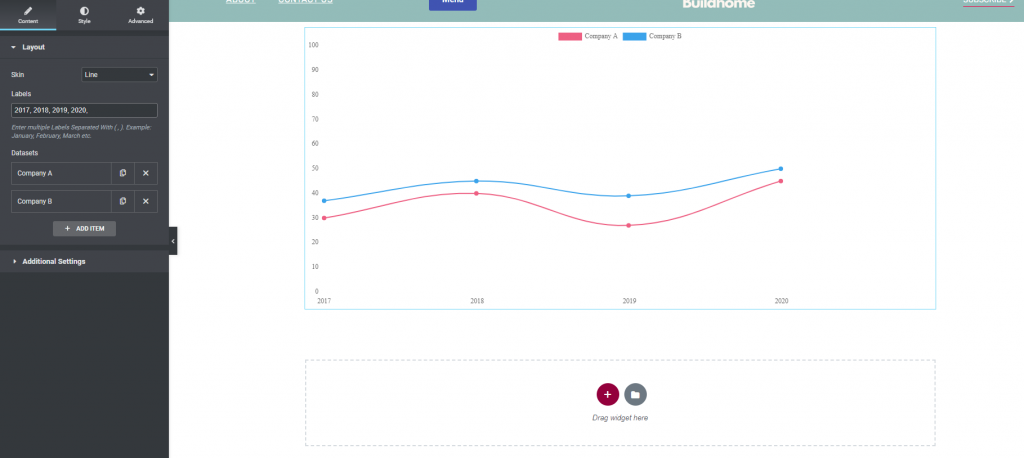
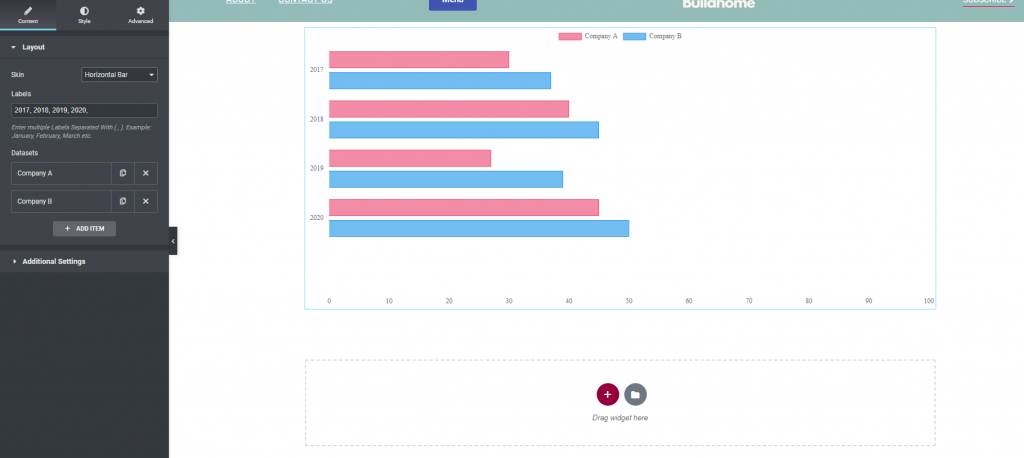
แผนภูมิเริ่มต้นจะปรากฏขึ้นที่นี่ ตอนนี้คุณต้องปรับแต่งมัน ตัวเลือกสกินสามารถพบได้ในแท็บเลย์เอาต์ คุณสามารถตั้งค่าแผนภูมิได้เช่นกัน - จากตัวเลือกสกิน
- แถบแนวตั้ง - แถบแผนภูมิจะแสดงในแนวตั้ง
- แถบแนวนอน - แถบแผนภูมิจะแสดงในแนวนอน
- เส้น - แถบแผนภูมิจะแสดงเป็นเส้น
เมื่อคุณตั้งค่าสกินเป็นรายการ แถบแผนภูมิจะมีลักษณะดังนี้

ถ้าเส้นเป็นแนวนอนก็จะเป็นแบบนี้

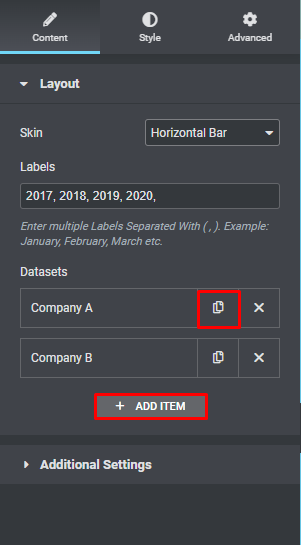
คุณสามารถป้อนระดับในช่องป้ายกำกับ หลังจากนั้น คุณจะสามารถดูรายการชุดข้อมูลได้ โดยคลิกปุ่มเพิ่มรายการ คุณสามารถเพิ่มรายการได้ หากต้องการลบรายการ ให้ใช้ไอคอน "X" และคัดลอกไอคอนเพื่อทำซ้ำ

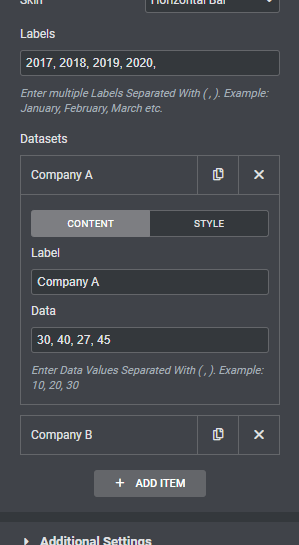
หากต้องการแก้ไขรายการ ให้คลิกที่รายการ แล้วตัวเลือกแก้ไขจะปรากฏขึ้น คุณสามารถเปลี่ยนชื่อและชุดข้อมูลได้จากแท็บเนื้อหาของรายการแก้ไข

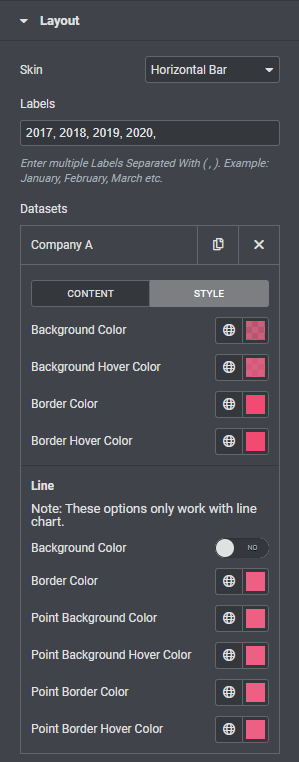
ไปที่ตัวเลือกสไตล์เพื่อปรับแต่งรายการ คุณสามารถเปลี่ยนสีพื้นหลัง สีโฮเวอร์พื้นหลัง สีเส้นขอบ และสีโฮเวอร์เส้นขอบได้ในส่วนนี้
มีตัวเลือกสไตล์ที่แตกต่างกันสำหรับสกินแผนภูมิเส้น คุณสามารถเปลี่ยนพื้นหลัง เส้นขอบ พื้นหลังจุด และสีโฮเวอร์ได้

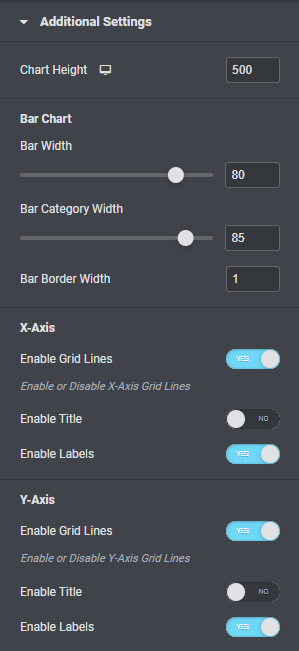
ตอนนี้ไปที่การตั้งค่าพิเศษที่คุณสามารถตั้งค่าความสูงของแถบขึ้นอยู่กับว่าผิวเป็นแนวตั้งหรือแนวนอน จากนั้น คุณสามารถกำหนดค่าความกว้างของแถบ ความกว้างของประเภท และความกว้างของเส้นขอบของแถบ
หลังจากนั้น คุณสามารถสลับเส้นกริด ชื่อ และป้ายกำกับสำหรับแกน x และ y

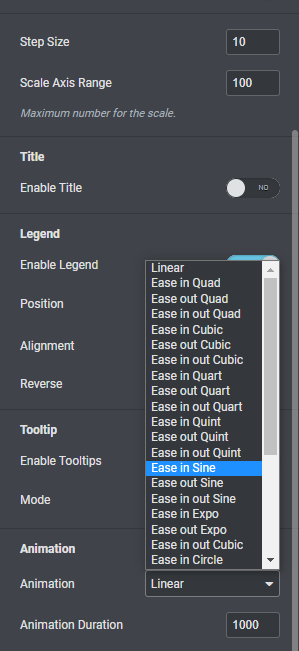
คุณยังสามารถสลับเปิดหรือปิดตัวเลือกคำอธิบายและคำแนะนำเครื่องมือได้ ตัวเลือกแอนิเมชั่นทำให้คุณสามารถเลือกแอนิเมชั่นได้หลายแบบสำหรับแผนภูมิแท่ง เช่นเดียวกับระยะเวลาของแอนิเมชั่น

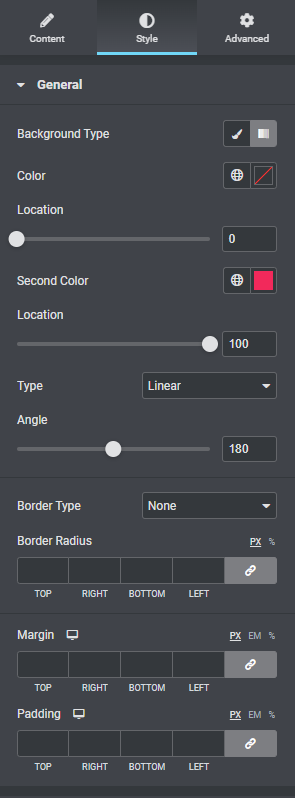
หากต้องการจัดรูปแบบส่วนถ่าน ให้ไปที่แท็บรูปแบบ ภายใต้แท็บ ทั่วไป คุณอาจเปลี่ยนสีพื้นหลังเป็นแบบคลาสสิกหรือไล่ระดับสี เปิดใช้งานโหมดผสมผสาน เพิ่มสีเส้นขอบ รัศมีเส้นขอบ ช่องว่างภายใน ระยะขอบ และอื่นๆ

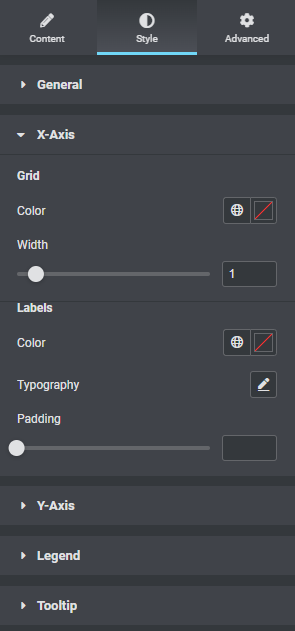
คุณสามารถเปลี่ยนสีตารางและความกว้างได้จากเมนูแกน x สามารถปรับแต่งสีฉลาก แบบอักษร และช่องว่างภายในได้

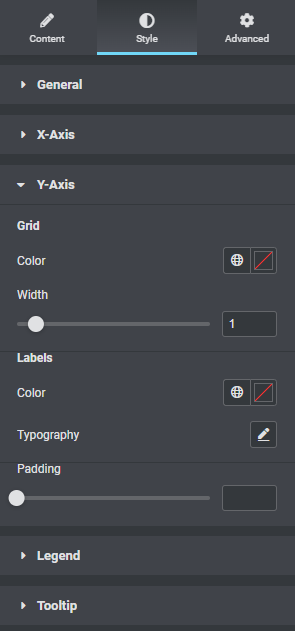
ในทำนองเดียวกัน คุณสามารถจัดวางตารางและติดป้ายกำกับแกน y ได้
สีพื้นหลังของคำแนะนำเครื่องมือ เส้นขอบ ขนาดลูกศร แบบอักษร และตัวเลือกอื่นๆ พร้อมใช้งานผ่านตัวเลือกคำแนะนำเครื่องมือ

นั่นคือทั้งหมดที่ ส่วนแผนภูมิของคุณเสร็จสมบูรณ์
ห่อ
ตามขั้นตอน คุณจะสามารถสร้างพื้นที่บาร์ที่สวยงามบนเว็บไซต์ของคุณโดยใช้ Elementor ได้ฟรี Elementor เปิดใช้งานการสร้างเว็บไซต์ที่น่าสนใจเสมอโดยมอบความเป็นไปได้ที่ไร้ขีดจำกัด หวังว่าบทช่วยสอนนี้จะเป็นประโยชน์กับคุณ และหากเป็นประโยชน์ โปรดแชร์กับเพื่อนของคุณ ดู บทแนะนำ Elementor อื่น ๆ ด้วย




